
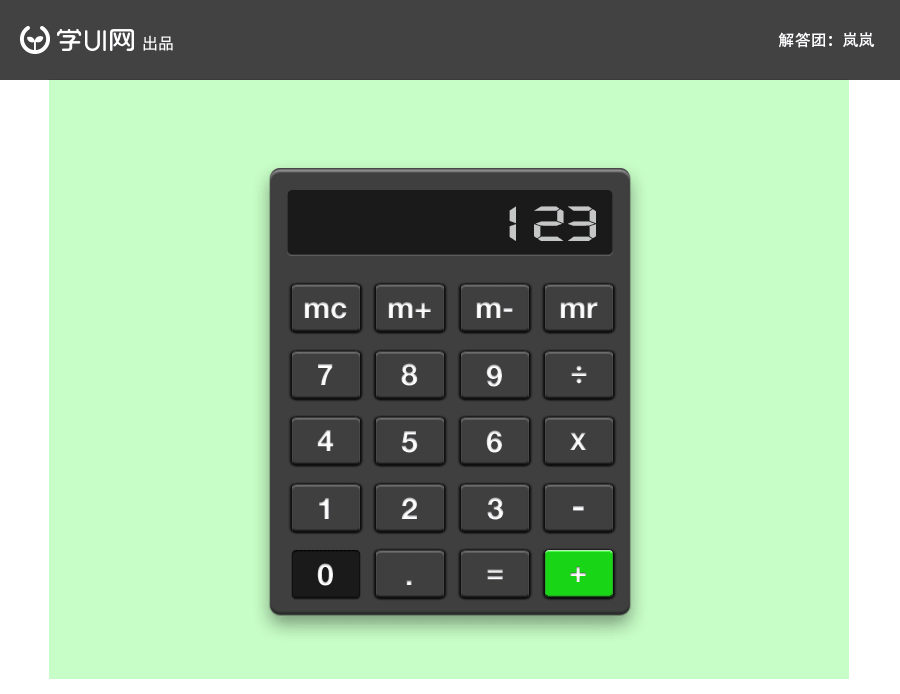
大家好,我是岚岚,今天给大家带来的是用PS制作一个写实风格的计算器,制作过程主要以图层样式为主,教程很简单,比较适合PS的入门练习。虽然说现在是扁平化的时代,但是大家偶尔也要抽空练练写实风格哦。
1.打开PS,新建一个800*600px的画布,颜色填充为#C7FDC6。(你也可以自行发挥可以加一些杂色或者做一些图案叠加的效果。)
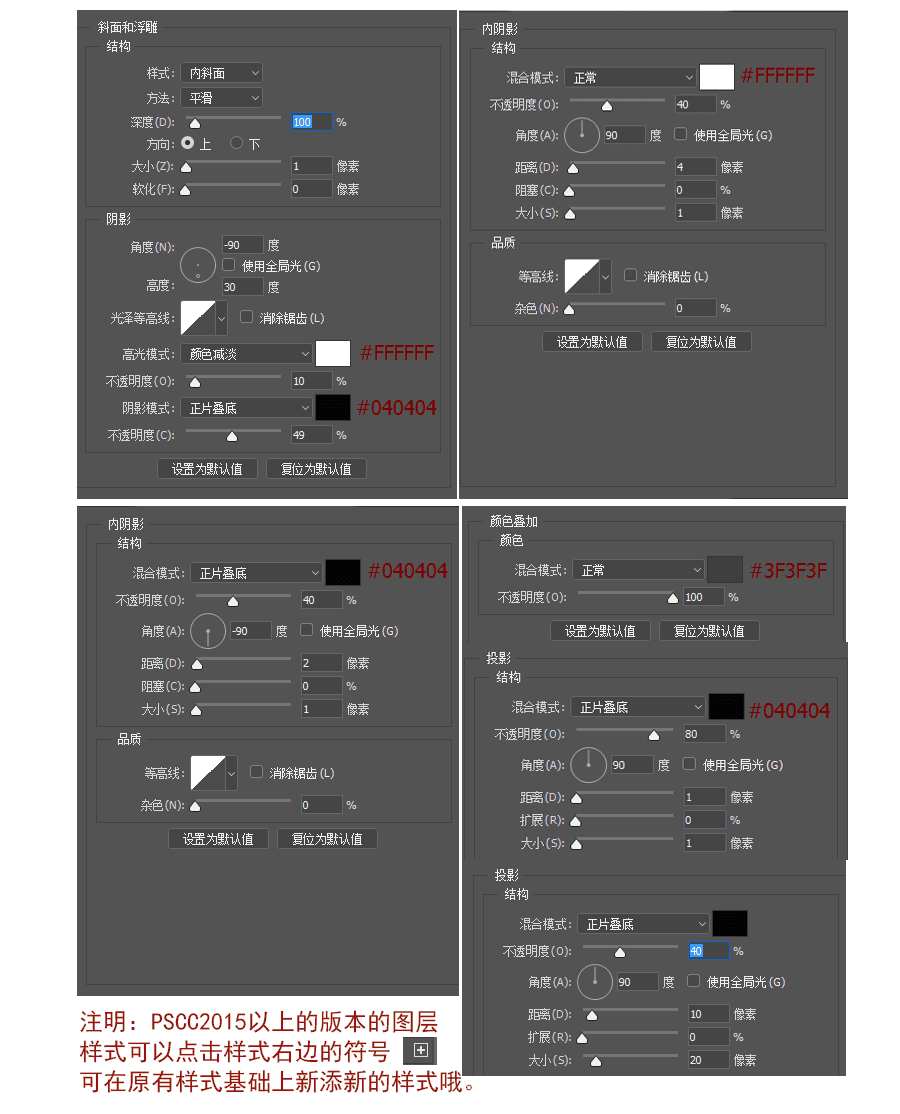
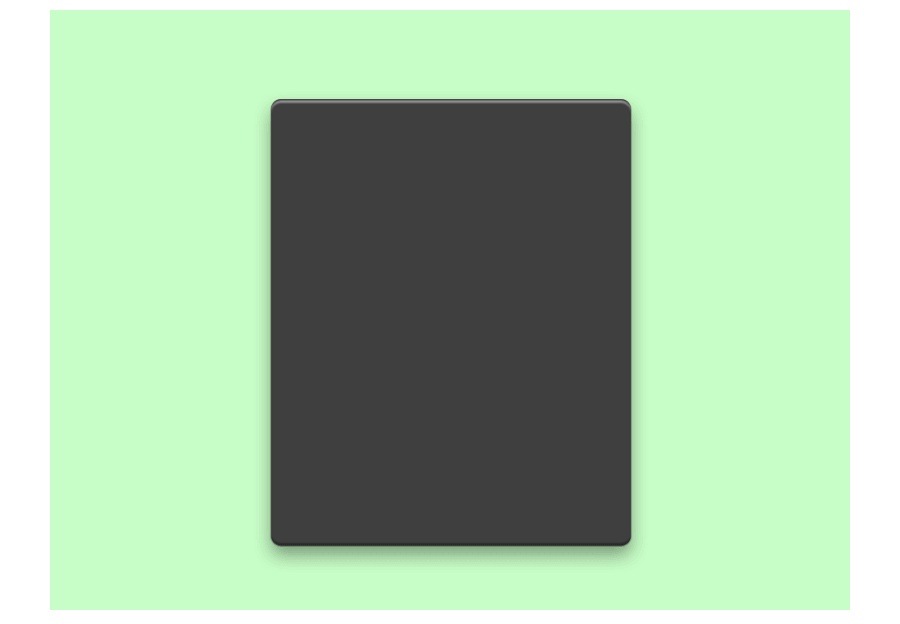
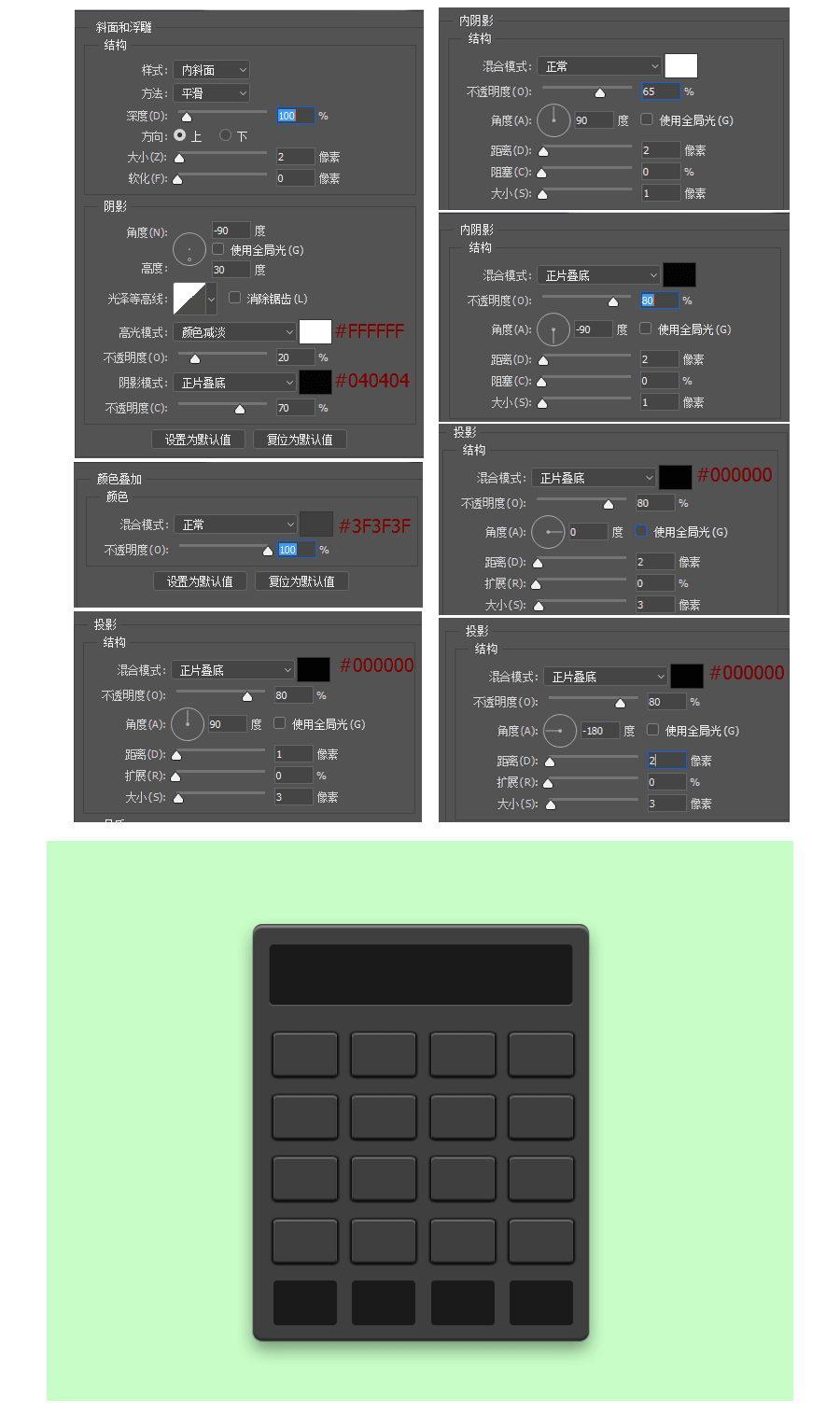
2.用圆角矩形工具创建一个360*446px,圆角为10px的圆角矩形,并添加如图所示的图层样式。

计算器大致的框架便做出来了,如图所示,不过不要一味参考上面的数值哦,自己动手多调调,说不定有意想不到的惊喜呢。

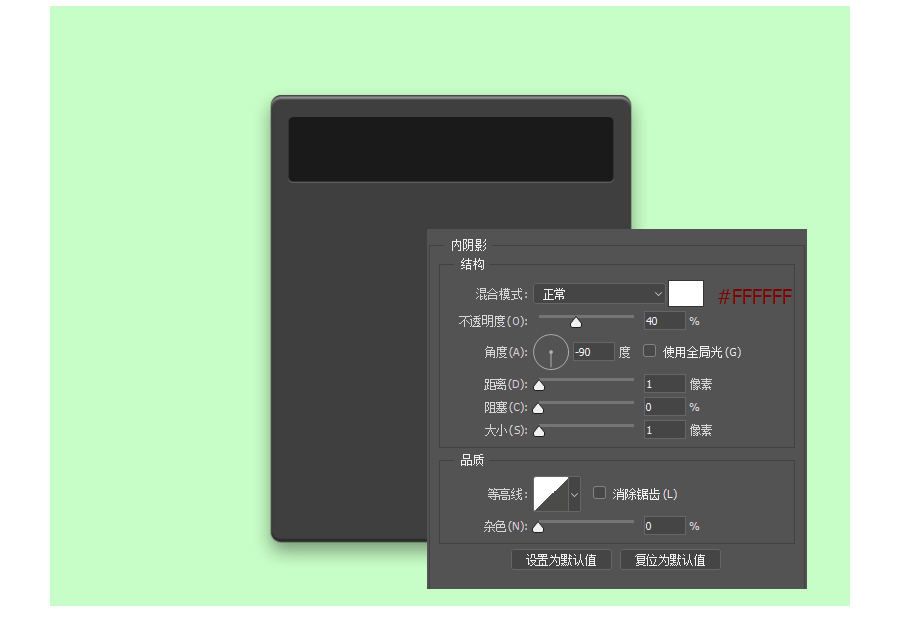
3.接着用圆角矩形工具制作一个326*66px,圆角为5px的显示窗口,填充颜色为#1A1A1A,并添加图层样式内阴影。

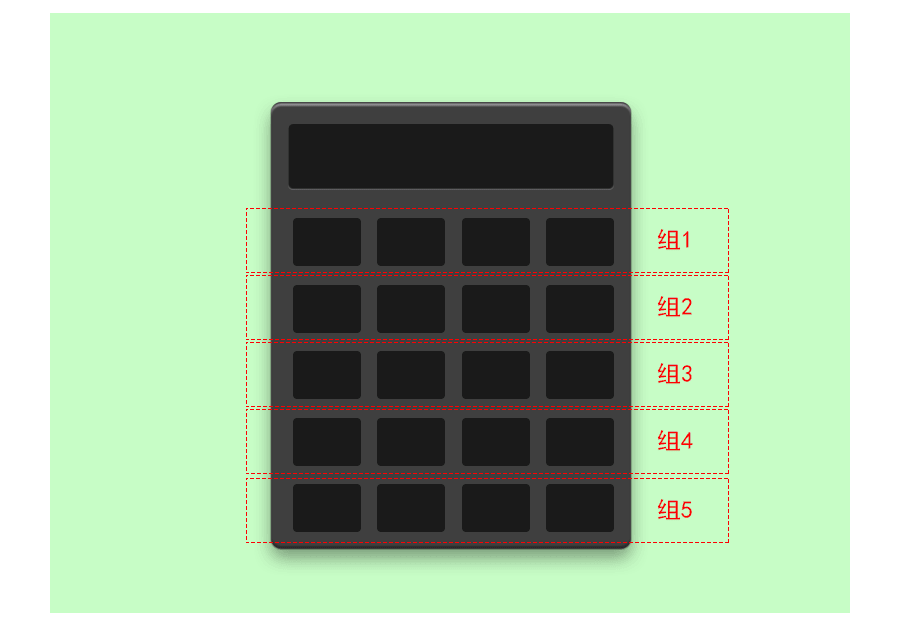
4.继续用圆角矩形工具制作一个68*48px,圆角为4px的按键,并向右复制4个按钮,快捷键CTRL+G将4个按钮建立成组1,然后向下复制出4个组,分别命名为组2、组3、组4、组5。

5.双击组1,依次添加以下图层样式,并右键图层点击拷贝图层样式,然后依次右键点击组2、组3、组4图层粘贴图层样式。

6.右键组5的右边三个按键图层粘贴图层样式,将最后一个按键的颜色叠加的颜色改成#18D516。

7.给组5左边第一个按键添加如下图层样式。

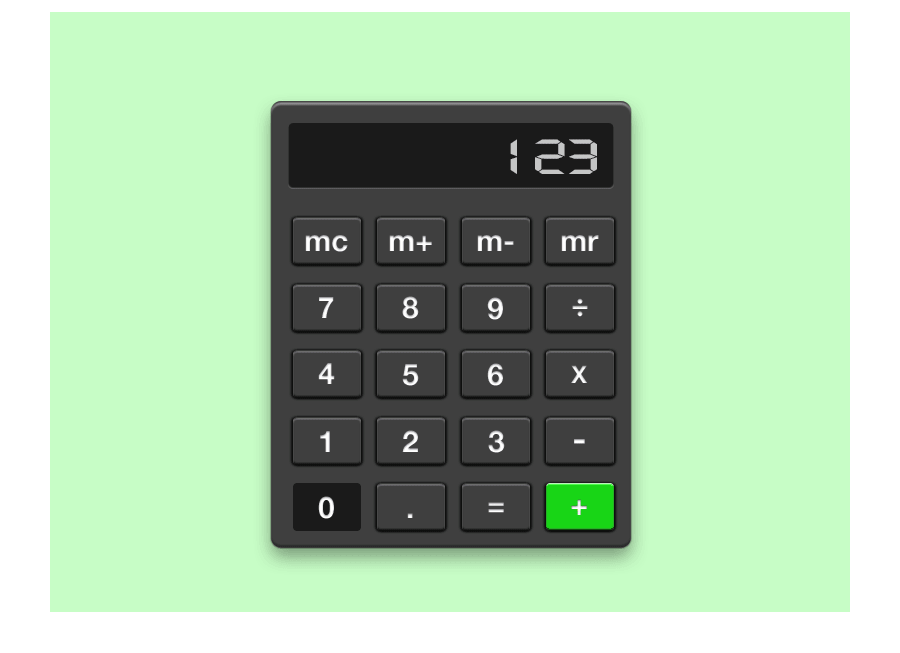
8.至此,计算器已经完成了整体的样子,别急,我们再给按键加上数字,符号,让它更真实哦!(注明:显示器窗口的数字可以网络上自行下载DigifaceWide文字。)

总结:
1、图层样式中内阴影、斜面和浮雕、阴影这三个图层样式可以很好地帮助我们进行写实风格物品的制作,练习越多越能掌握其中技巧和规律。
2、如果同一个图层样式里,比如说阴影,一道图层样式不能很好地表现出你想要的风格,那么就再加一道,会使该图像显得更加饱满立体哦。
原作者:Bastien Wilmotte
链接:https://dribbble.com/shots/726344-Functional-CSS3-Calculator