对于我们很多人来说,“登录”是我们日常生活的一部分。事实上,我们可能登录太多次了,甚至可以无意识地完成操作…直到问题发生:我们忘记登录密码,用户名,我们曾经用来注册的邮箱,甚至忘了其实我们根本没有注册过。
通过对一个大型电商网站的详细分析,我们发现:45%的用户在系统中多重注册;每天有16万人要求“找回密码”,其中有75%的人一旦进行找回密码的操作,就没有完成他们的购买。
登录是件大事情。大多数网站和APP已经开始探索新的设计方案来解决问题。本文要说的是怎么开始,关注什么以获得良好的用户体验。
告诉用户哪里错了
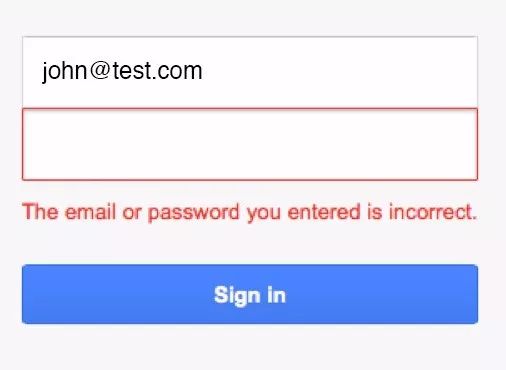
用户名和登录密码的组合错误,会导致用户进行多种组合的尝试,最后用户可能会登录成功,也可能在多次失败后失望退出。笼统的反馈(比如“你的邮箱或密码不匹配”)不能为你的用户提供有意义的反馈,也不能帮助他们解决问题。对于那些不能成功登录的用户来说,他们看那句反馈就是“你填的两个信息有一个是错误的,但是我不告诉你是哪一个~”,这会降低转换率和参与度。

如果登录是如此麻烦,用户对于你的产品唯一记住的事情可能就是他花了多长时间登录你们产品。
你应该帮助用户高效地完成登录任务。你所设计的反馈应该解释清楚哪一个不能正确匹配:密码还是邮箱。
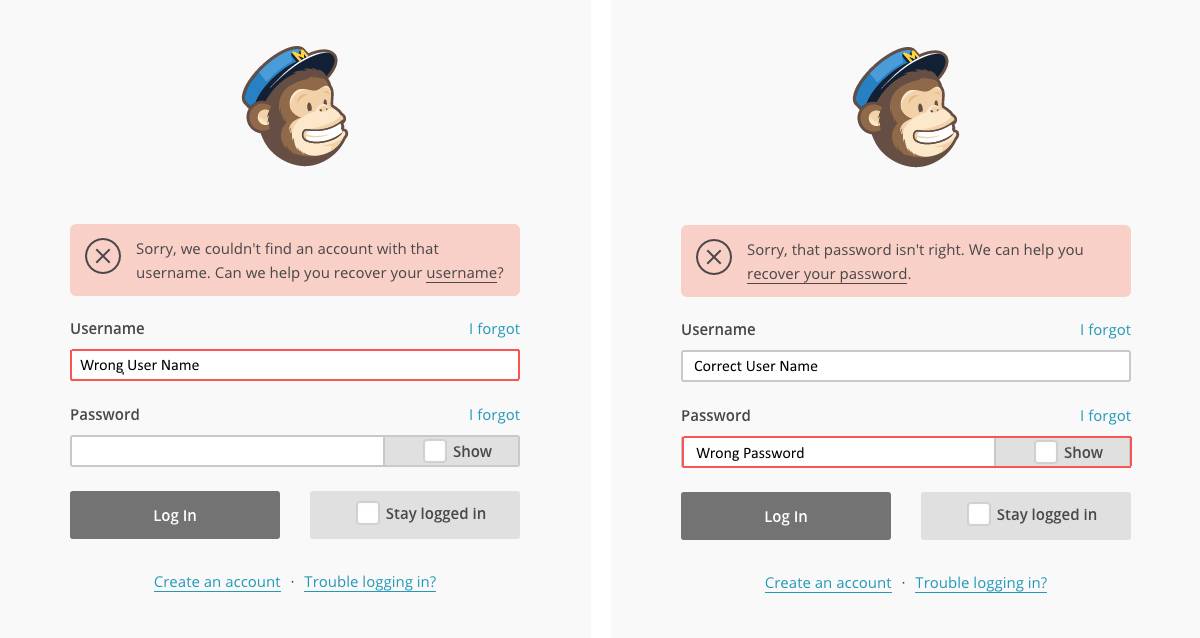
下面是个正面示例。在Mailchimp中,如果你输入的用户名不存在,他们甚至会在你尝试重新输入密码之前告诉你。检测到问题,并会提供链接帮助用户解决问题。

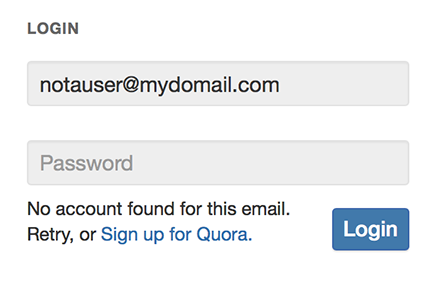
Quora网站的Q&A也采用了类似的方法。如果没有账户与用户所输入的电子邮件地址相匹配,Quora的登录表单就会提示你,同时提供给用户立即创建新账户的选项。

Quora会告诉你如果没有账户和你输入的电子邮件地址匹配
但是,这种方案有一个较大的弊端:第三方可能会知道某个特定的电子邮件地址、人、姓名在网站或APP上注册过了。这个时候,设计师就需要帮助用户减轻疑虑,并且考虑使用环境。例如,不建议在网上银行(安全原因)或者用户比较担心他们的会员身份(隐私原因)的服务中使用这种设计方案。
从可用性的角度来看,你帮助了用户从无数用户名中找到在你的产品中使用的那个,尽快完成了登录。 是否要采用这种方案,最终取决于你。
提醒用户他们更换了密码
用户已经习惯输入旧密码,他们可能会忘记已经更改过密码了。当他们收到“密码错误”的提示时,他们往往会认为自己只是打错了字母或数字。
在这种情况下,用户需要的是提醒他们密码已经更改过。最好告诉用户他们多久之前更改过密码,而不是给出让人误解的提示信息。此类提示信息只有当用户输入旧密码的时候才出现。如果用户是输错密码,系统应该提示“密码错误”这样的信息。
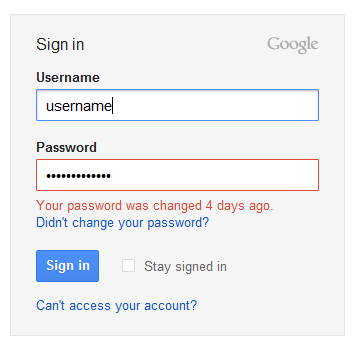
举个例子,如果用户更改了Google账户的密码之后尝试使用旧密码登录,Google会显示一条特殊的信息:“您的密码在X天前更改过”。

解决多账号登录问题
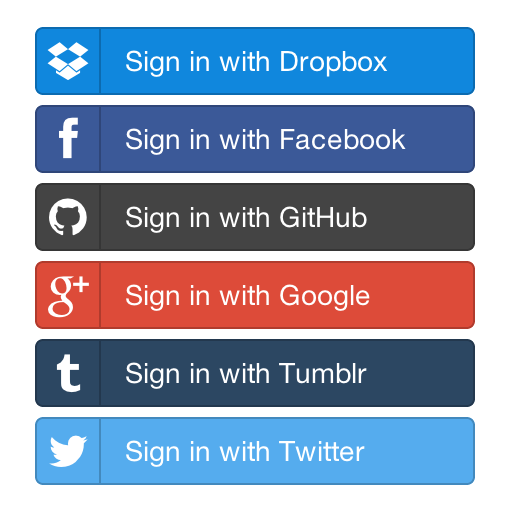
当面对多个登录选项时(例如,通过Facebook,Twitter或Google+登录),用户可能会忘记他们之前用来注册的服务是哪一个,会犹豫该选择哪个登录方式或者干脆放弃登录。更糟糕的是,如果用户选择了错误的登录服务提供商,而不是他们曾经注册的服务,他们可能会再次注册,从而创建了第二个账户。

虽然网站和APP会尽力去匹配来自不同服务提供商的账户,但是不能100%保证Twitter和Facebook账户是否属于同一个人。所以,为了解决多账号登录问题,你应该保持用户的登录状态直到他们主动选择登出。需要登录的用户越少,登录问题就越少。
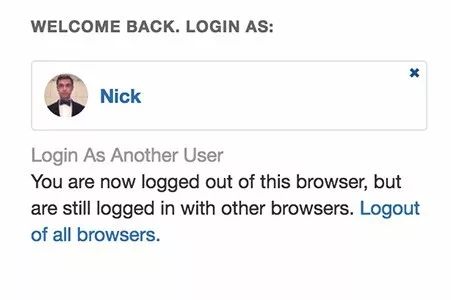
另一个好的解决方案就是记住用户。Quora在用户重新登录时,不需要用户输入密码。用户只需要点击他的个人资料图片或者用户名,就可以登录进网站。

设计“忘记密码”流程
和人们有时候会忘了把钱包或钥匙放在哪里一样,用户会忘记密码。因此,登录过程需要很好地处理这种情况。登录表单中需要提供“忘记密码”的入口让用户重置密码。
- 不要仅在用户点击密码输入区域或者输入了错误的密码之后才出现“忘记密码”入口。
- 当用户已经输入电子邮件地址,然后使用“忘记密码”功能,不要让用户在“忘记密码”页面重新输入他们的电子邮件地址。
- 不要通过电子邮件发送当前或者临时密码。
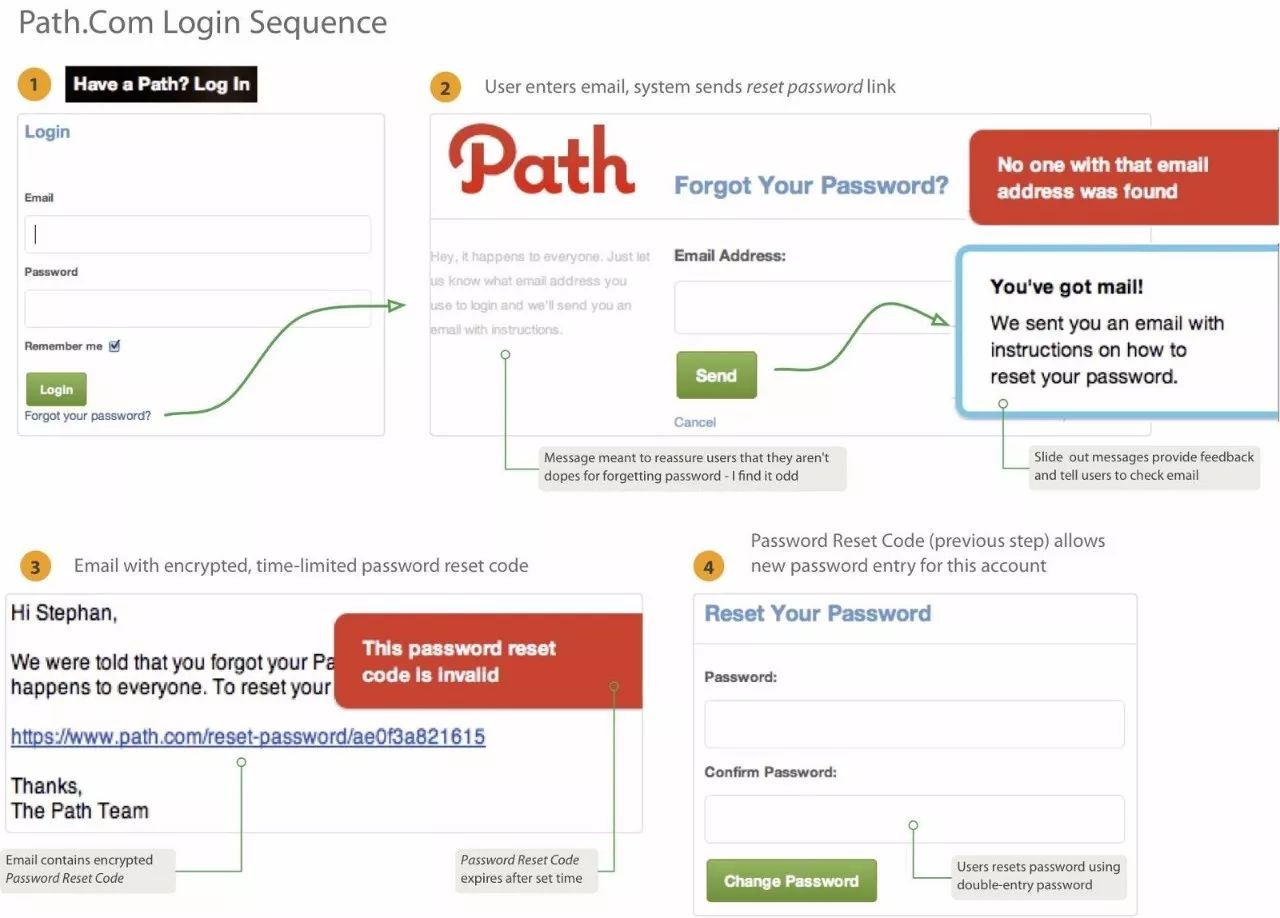
正确的做法是向用户注册的电子邮件地址发送重置密码链接。此外,确保重置密码的邮件尽快发送给用户。(如果用户不得不等很长时间才能收到重置密码链接,他们会感觉沮丧和不耐烦)

如果用户不能访问他们注册的邮箱,那么接下来能做的取决于你提供的服务类型:你可以前置一些安全问题,以此作为登录凭证。总的来说,如果用户忘记了密码,让“忘记密码”的流程简单点。
在锁定账户之前告知用户
为了防止暴力攻击,用户的账户通常会在多次登录失败后被暂时锁定。这当然是一个必要的安全措施,但是一定要在锁定账户前告知用户。
Mailchimp在用户第3次登录失败后,会告知用他们的账户再有9次登录失败后会被锁定30分钟。

即使已经是很常见的网页和APP的登录功能,也可以通过巧思和设计来进行优化。但是,不要把这些解决方案当成救星,用来处理各种错误情况。最好的解决方案是,设计你的用户界面和交互方式来避免错误的发生。
原文地址:Medium
译文地址:紫豆子设计站(公众号)







