还是先来看最终效果!

工具以AE为主,PS加以辅助就可以搞定。
涉及的知识点不多,主要有以下几点:
- 会PS的基本操作。
- 会些AE的基本操作,理解时间轴的概念并知道如何打关键帧。
- 知道AE的缓动曲线(还是挺简单的)。
- 坚持与细心。
准备好了那就开始吧!

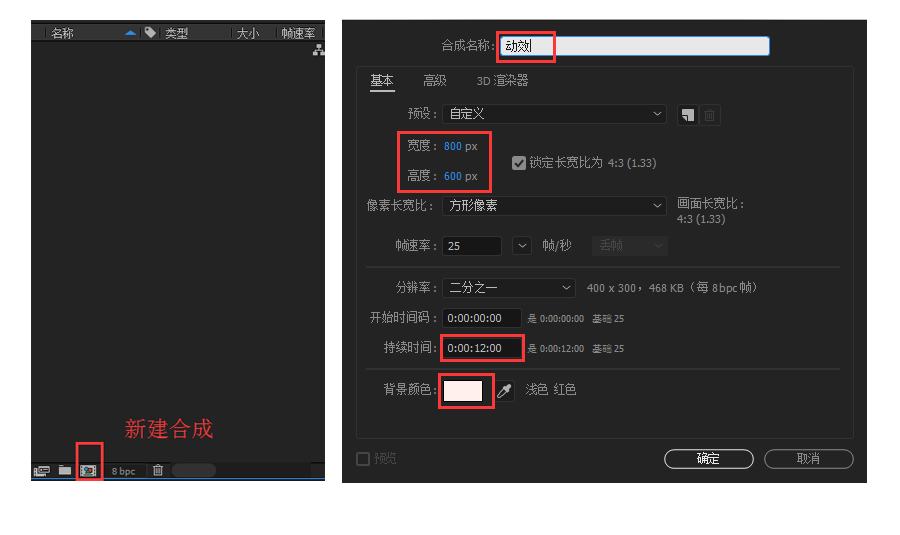
1. 打开AE,新建项目-新建合成,合成命名为动效,尺寸800*600px,时间设置为12秒,颜色设为#FFF0ED。



3. 箭头和感叹号及对号我是在PS中绘制的然后导入AE,当然也可以在AE中绘制。绘制的方法很简单,大小上在PS中也是新建同样大小画布,部件的大小则要根据圆角矩形的大小来定,没什么技巧可言不再赘述。导出的时候记得隐藏背景,格式为PNG。

我们回到AE,Ctrl+i导入刚储存的图片,然后直接全选中拖动到动效预合成中做准备。

到这一步准备工作基本完毕,还有一个圆圈我们边做边说。

坚持到这一步的同学要恭喜你们了,因为要开始尝鲜了~虽然说这个动画不长,但是也是由不少的关键帧组接起来的,文字教程没有办法一个帧一个帧的讲解,所以我主要讲方法,如何开始以及转折部分该怎么办,怎么样去分析,方法学会了触类旁通。当然我也会尽可能的讲的细致,谢谢!
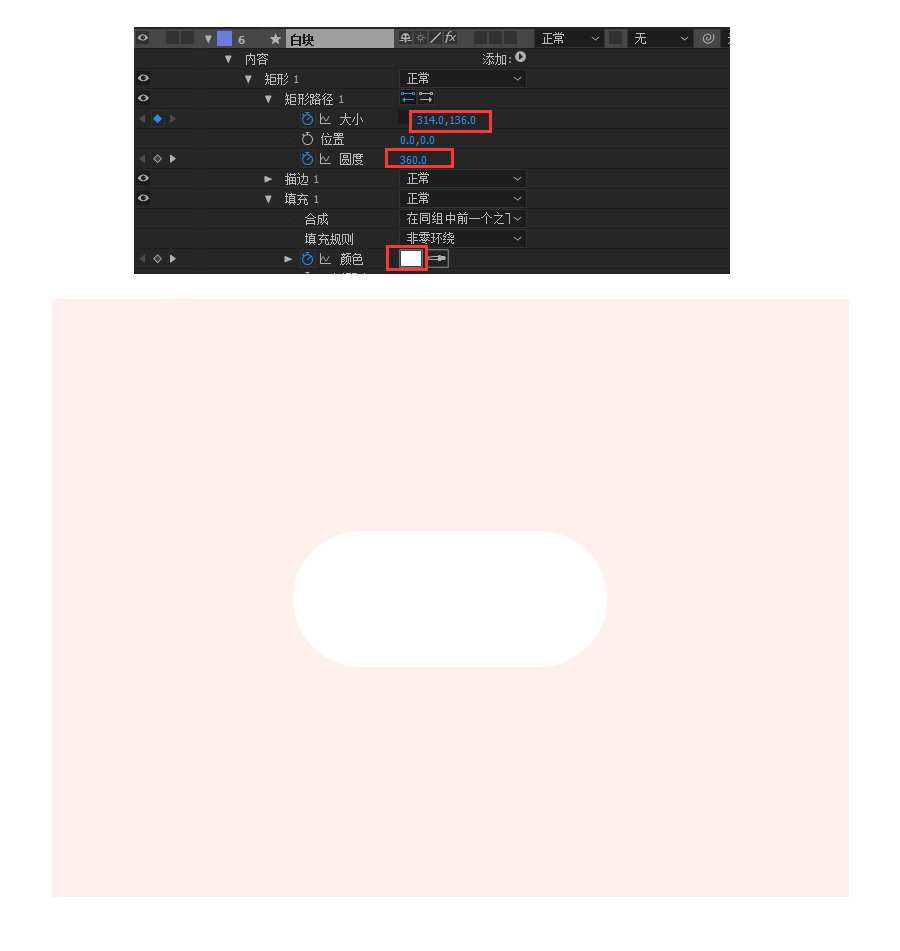
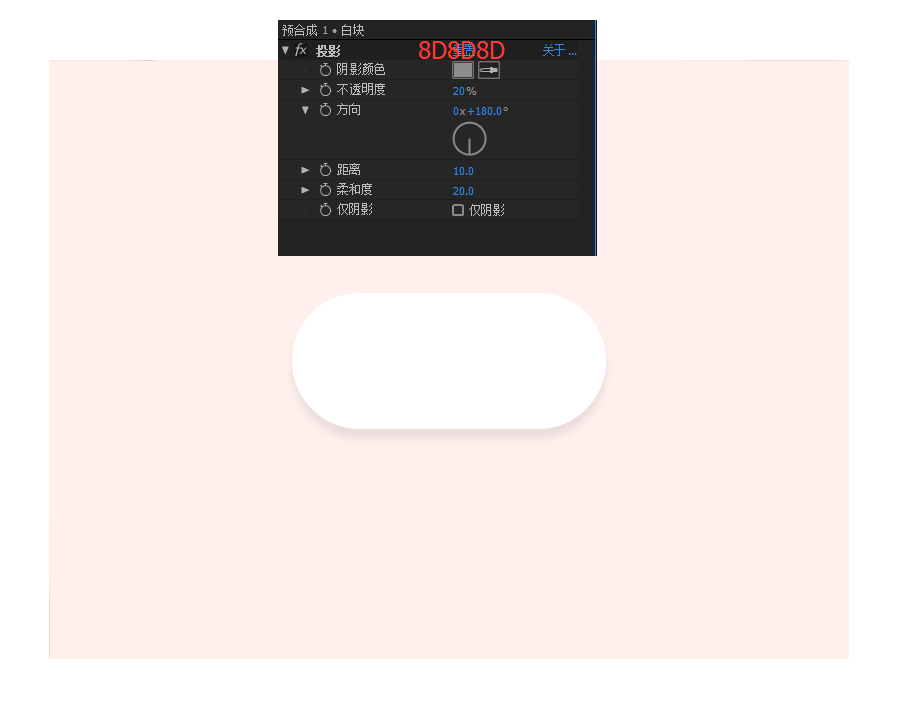
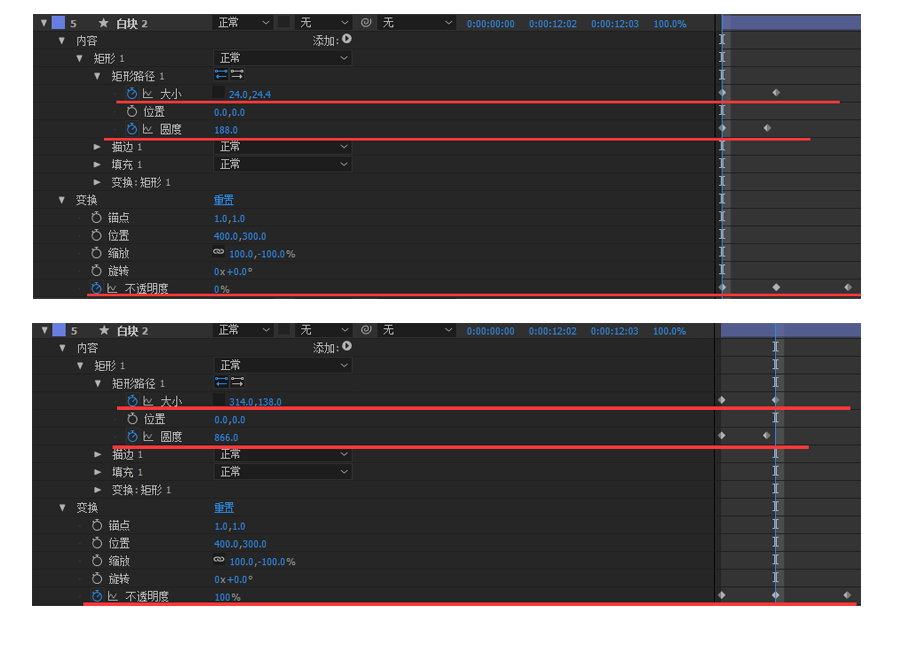
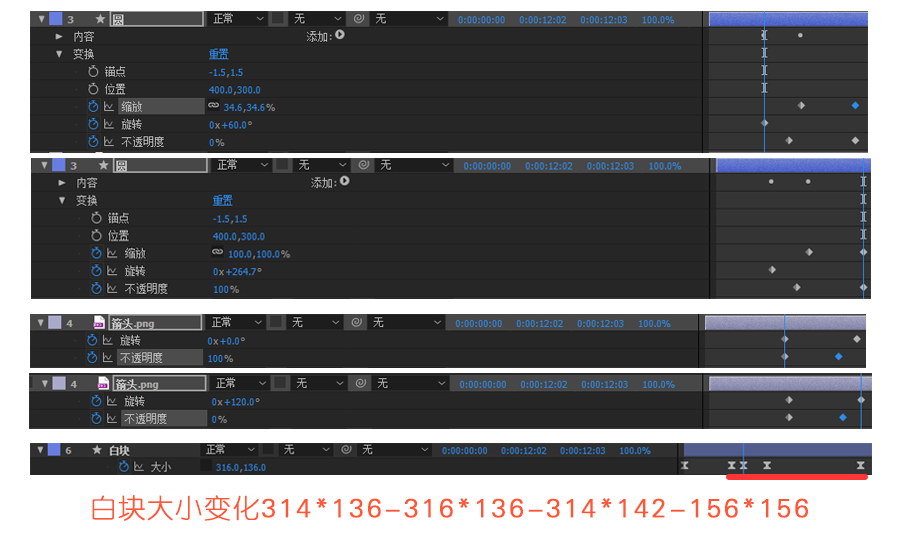
1. 通过观察可以知道,刚开始有一个点击的动作,这一步我的思路是复制一层我们的圆角矩形,然后把复制的这一层填充#FAFAFA,点击的感觉在这里涉及到大小、圆度、不透明度变化。注意开始到结束数值的变化。(不透明的最后一帧调为0)

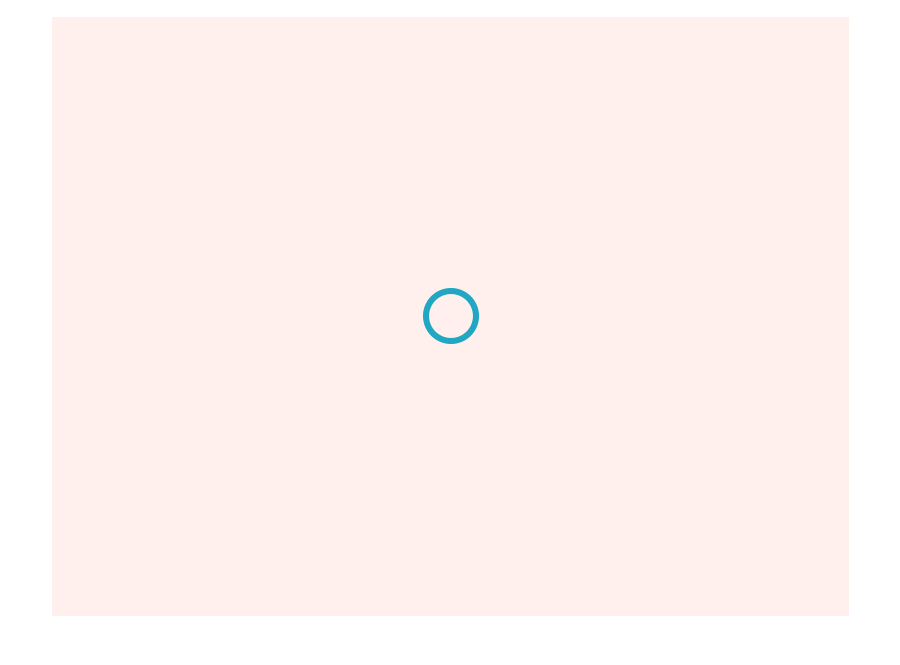
2. 下一步要用到蓝色圆圈,所以我们先来准备圆圈。在不选中任何图层的情况下直接画圆,大小合适即可,不要填充只要描边,描边颜色为#22A7C2,粗细6px。注意居中,如果没有居中可以在窗口-对齐,也可以摁Ctrl+Alt+Home居中锚点。

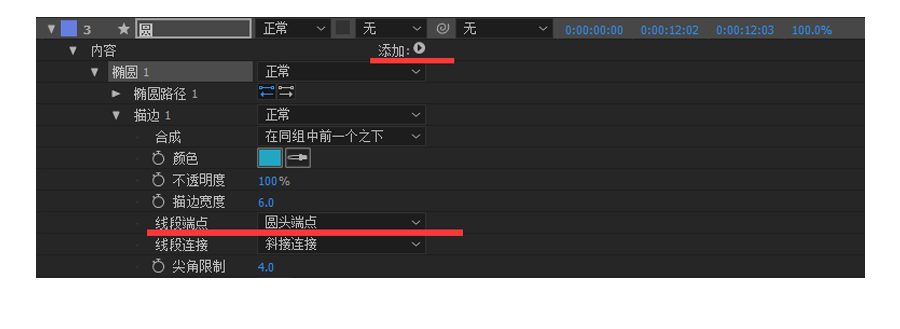
接下来让它旋转,类似loading,在本图层下拉三角中找到内容-椭圆-描边-线段端点-圆头端点。然后打开添加选中-修剪路径。

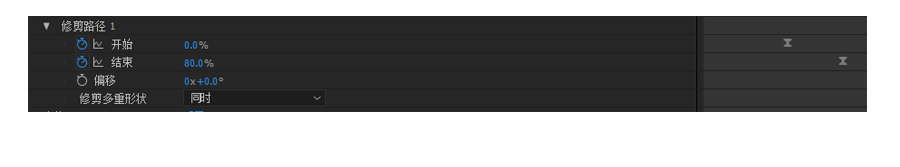
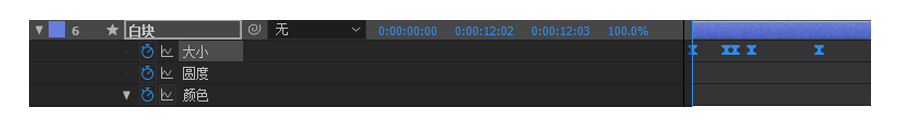
在修剪路径中打关键帧保持个缺口。

然后摁下R调出旋转属性,设置一个初始的旋转角度,打关键帧,然后你想让它旋转到几秒钟就在那里打上关键帧即可,当然也要同时修改旋转的最终角度。然后播放一下试试?

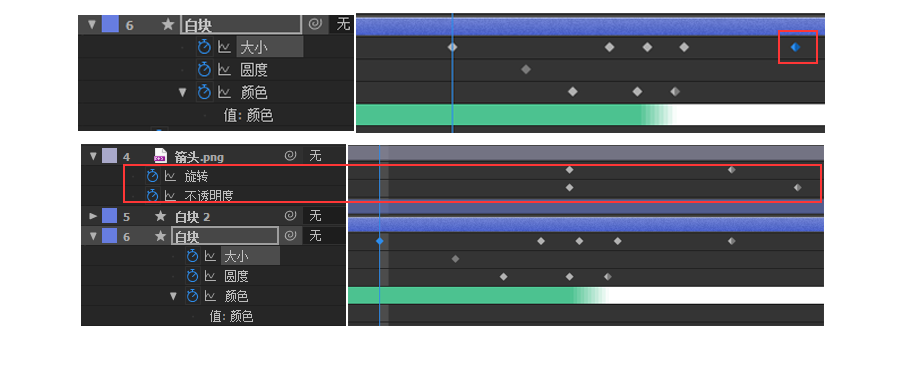
3. 点击过后,紧接着就是一个箭头和圆圈的交替以及圆角矩形到圆的变化。
① 箭头涉及到一个旋转以及透明度的变化。
② 圆圈涉及到大小和透明度变化。
③ 圆角矩形只有一个大小变化。


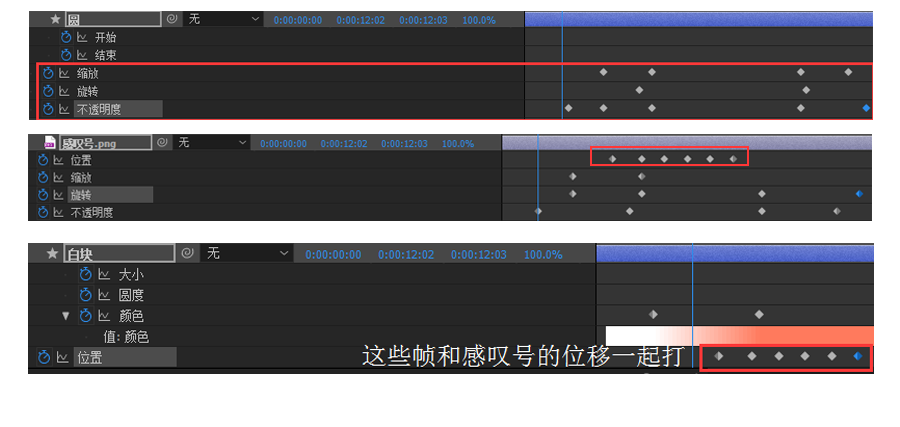
4. 适当的转两圈,接下来就是由圆圈转化到感叹号了。几乎是四个动作同时进行。
① 圆圈在旋转的过程中缩小,透明度降低至最低。
② 感叹号是一个旋转和透明度由低到高。
③ 白色色块颜色转变为红色。
④ 转化为红色后和感叹号一起的晃动。

接下来将上一步中的①②③反过来就可以做到接下来的效果~

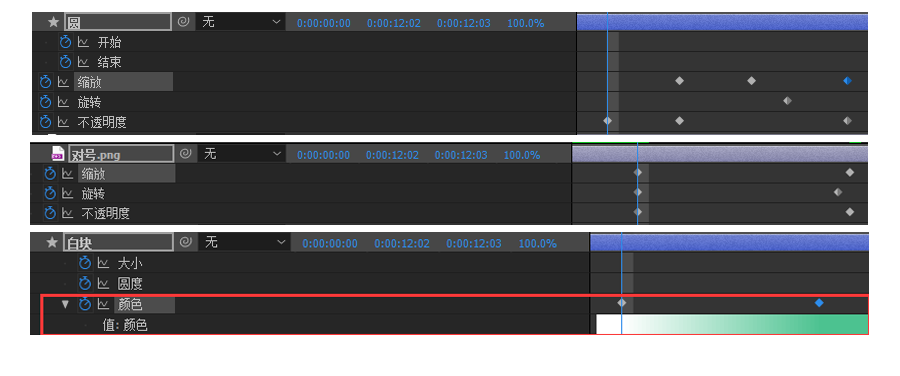
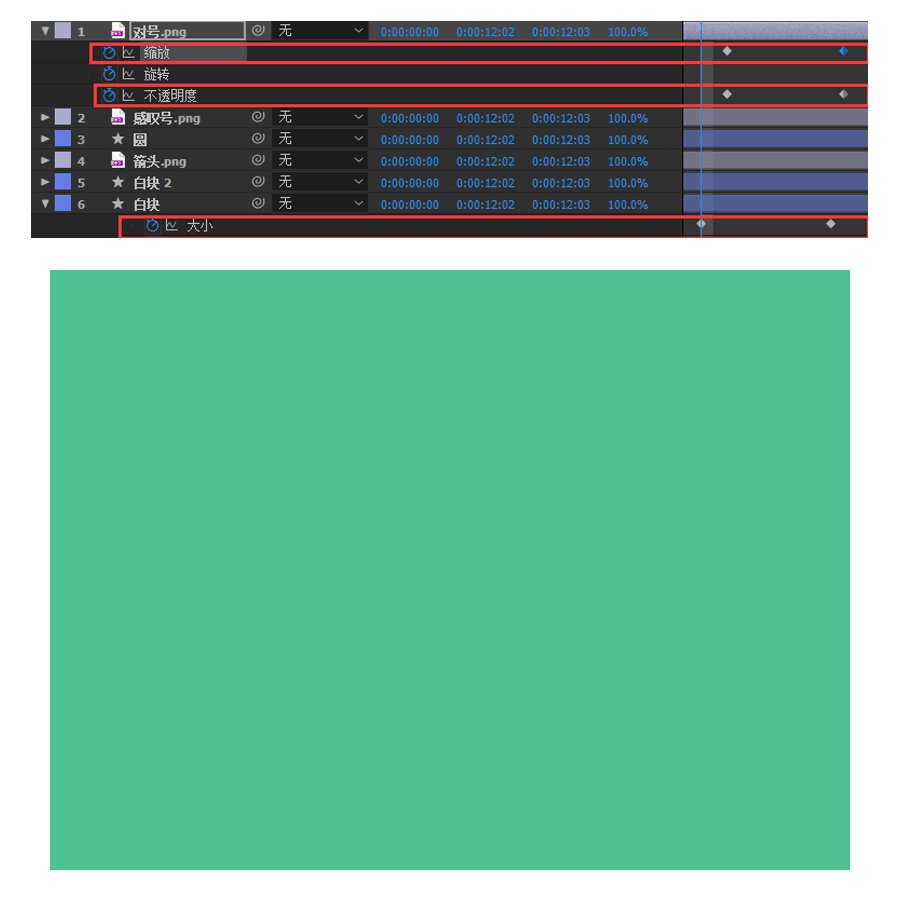
5. 在转两三圈之后,又是一个颜色过渡和透明度变化,加上旋转和大小的变化。
① 圆圈在旋转的过程中缩小,透明度降低至最低。
② 对号有个旋转以及透明度由低到高。
③ 白色色块颜色转变为绿色。

然后保持1秒钟左右不动,接下来就是绿色色块变大直到覆盖整个画面,在绿块变大一到两帧之后对号同时缩小,透明度降低至消失。

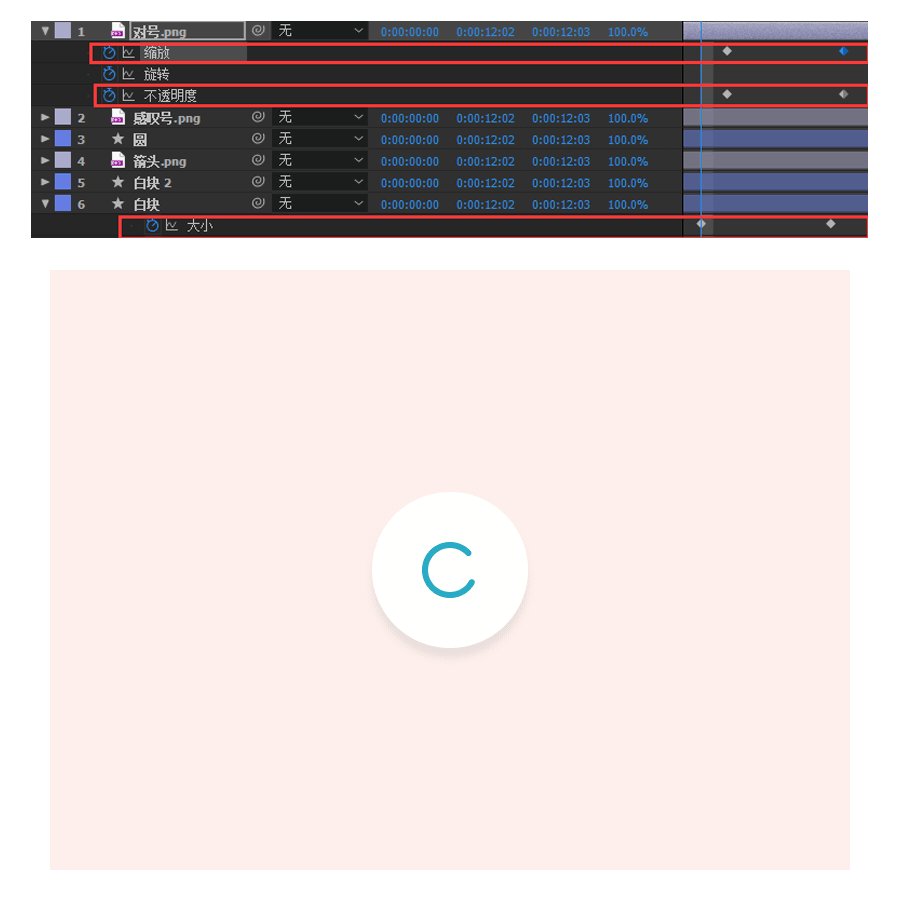
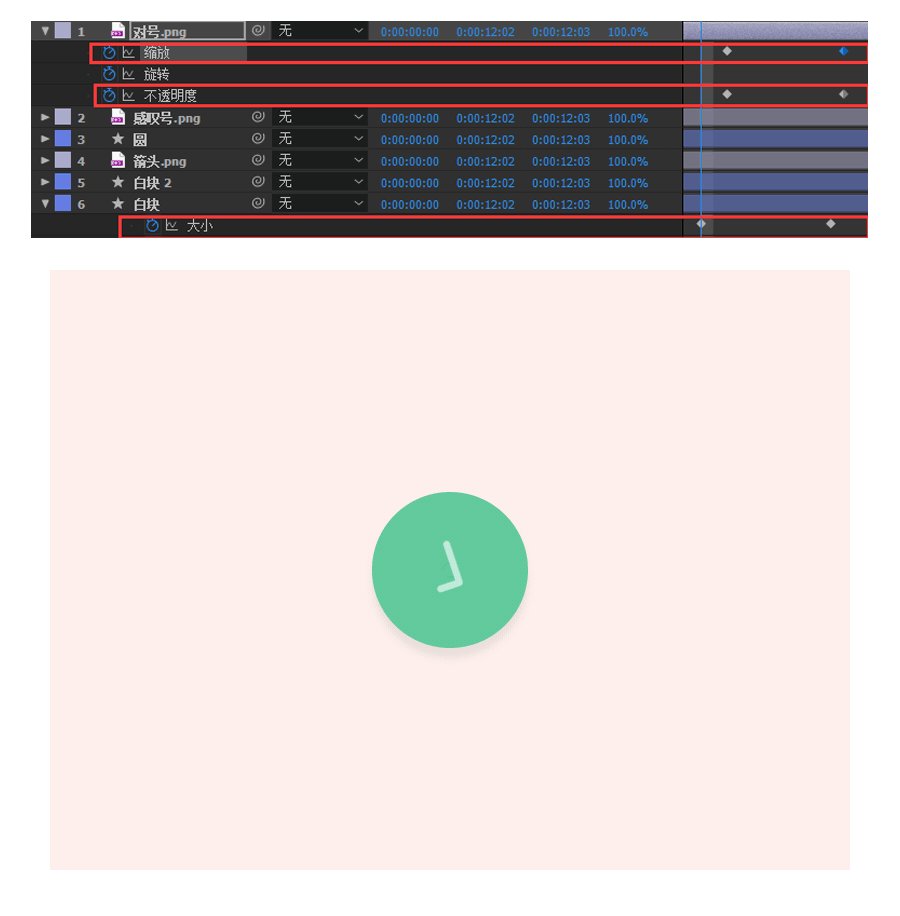
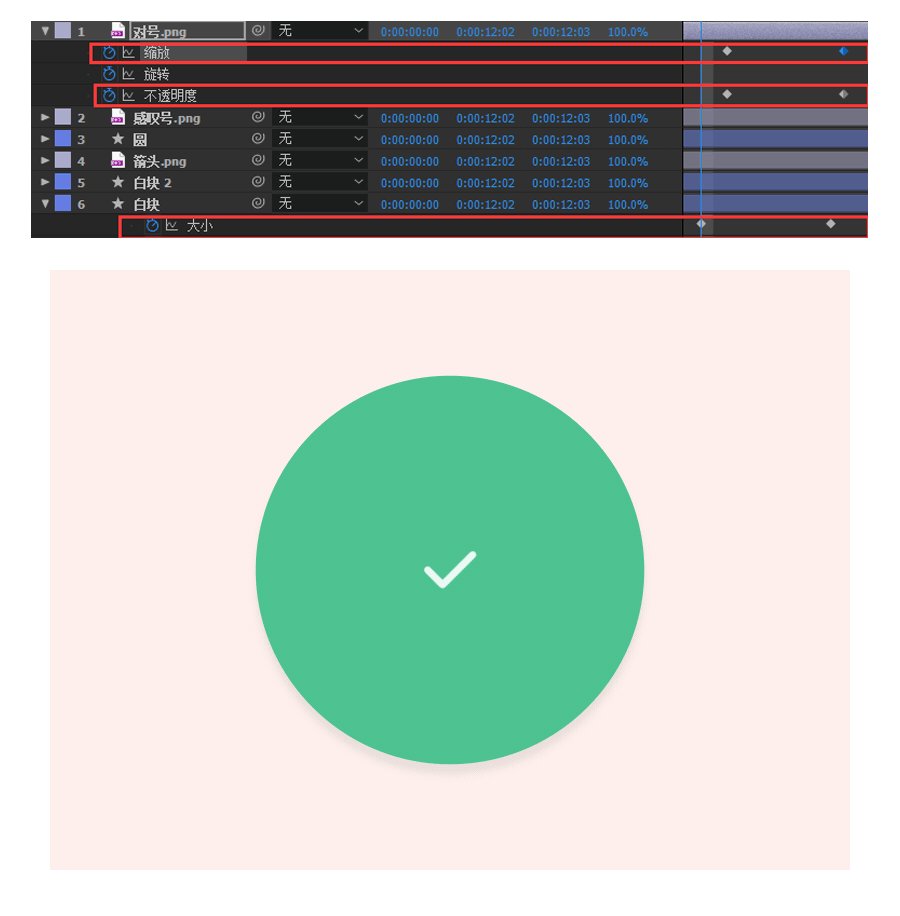
6. 接下来就是覆盖整个画面的绿块缩小的过程,和一个箭头和白块同时回归到最初的过程。
① 覆盖整个画面的绿块缩小至圆圈大小后颜色快速转变为白色。
② 白色逐渐形变为最初的样子(可以直接选中想要复制的帧,时间指针停在想要复制的位置复制粘贴)。
③ 指针和白块同时变化,旋转和透明度的变化。

和第一帧衔接好了就基本完成了,但是有些动作是有些僵硬的。

所以接下来就会需要我们根据需要转化锚点,调节曲线控制速度了。

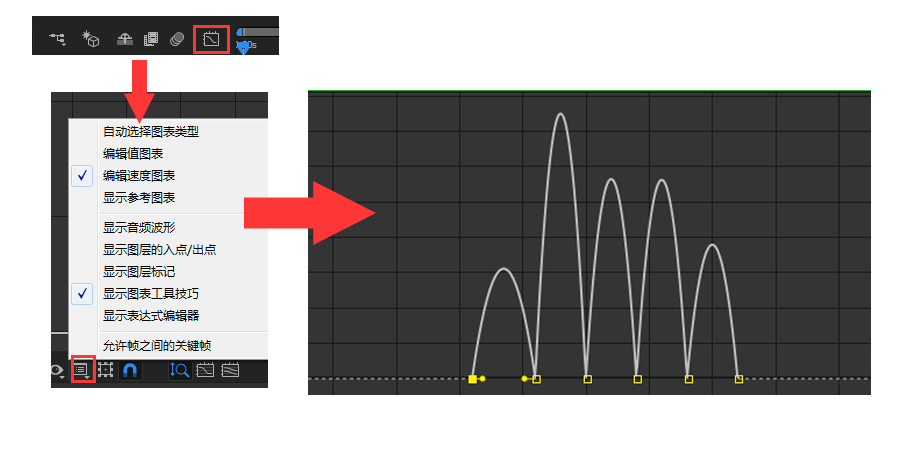
1. 曲线的调整,先简单的说下怎么调吧。
很简单,选中你想要调节的锚点摁F9,你会发现本来的小圆点变成一个个小漏斗形状的了。
然后选中你想要调节的地方;

点击这里进入曲线编辑器,然后按图设置试着拖动下再回去预览看看?你就会发现神奇的一幕。

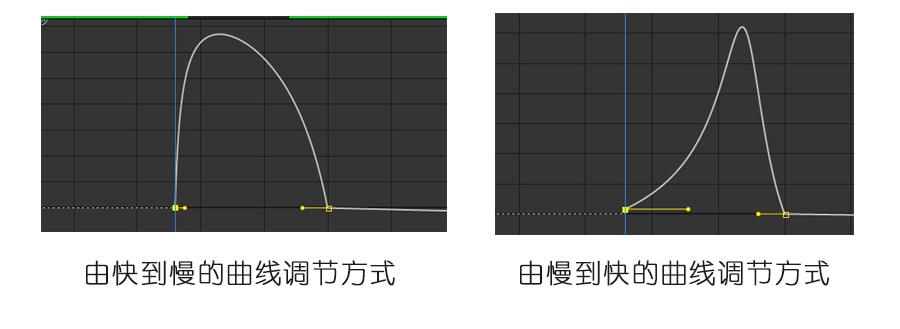
2. 通过观察上边的曲线就可以知道,这样是把动作变得柔和,有一个缓进缓出的节奏,在这里我建议大家把所有的锚点全部转化。预览下看看,不需要转化的锚点可以摁住Ctrl加鼠标单击转化回来。但是这样子和我们需要细节上还是有一定的差距,所以呢,请看图。明白了么?

3. 把数值写上做起来固然很方便,但是真的是不建议那种学习方式学习到一个案例然后会一堆案例才有效率,比如APP的动效其实用到的就那几个东西,位移缩放旋转透明度什么的,还有曲线的调节。但是很多人不会,其实大胆尝试,动动脑子,多多实践就OK(很多时候我也常这么劝自己~)
废话不多说,看看最后的效果吧~