大家好,今天给大家带来的是优秀作品的布局与网格的解构,很多同学想学网格,但却不知道如何下手。其实看的作品多了,对学习网格与版面布局也是很有帮助的,所以本猫为此新开了一个系列。
这个系列会分享本猫自己解构出来的作品与对版面布局的看法,希望对大家的学习路上有所帮助!


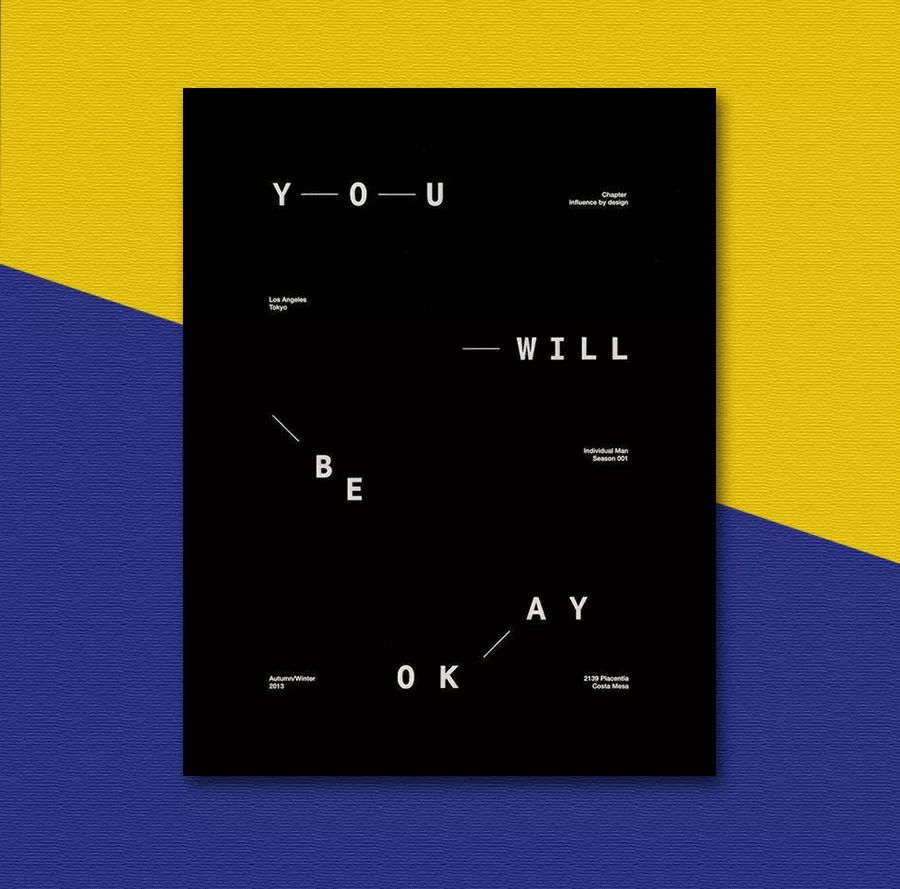
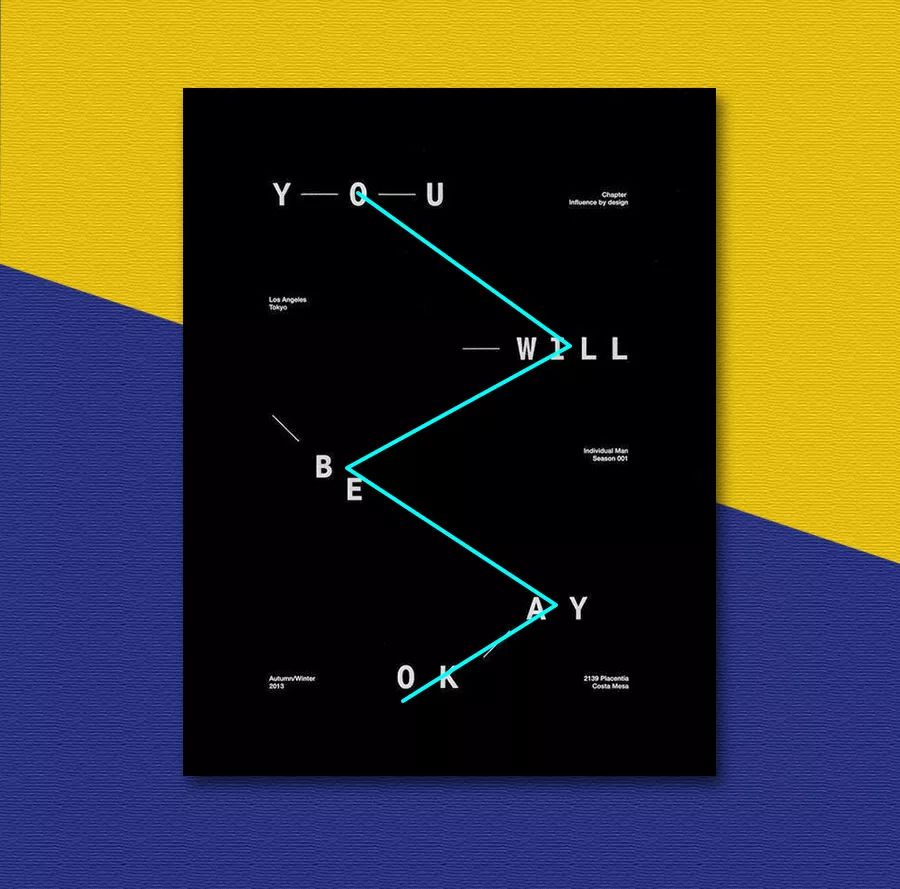
这个作品通透感与呼吸感特别强,作品并没有用特别的网格,只将作品的版心结构出来就可以。下图方框里的是解构出来的版心。

所有的文字信息处于版心之中。除去主标题,所有的小文字信息都是靠着版心排版的,左侧的左对齐,右侧的右对齐。

主标题巧妙利用了线段元素与留白距离将分散在版心中的单词串联成一个整体,在视觉流向上也不会出现阅读障碍。我在图中的蓝线即是此海报中主标题的视觉流向。


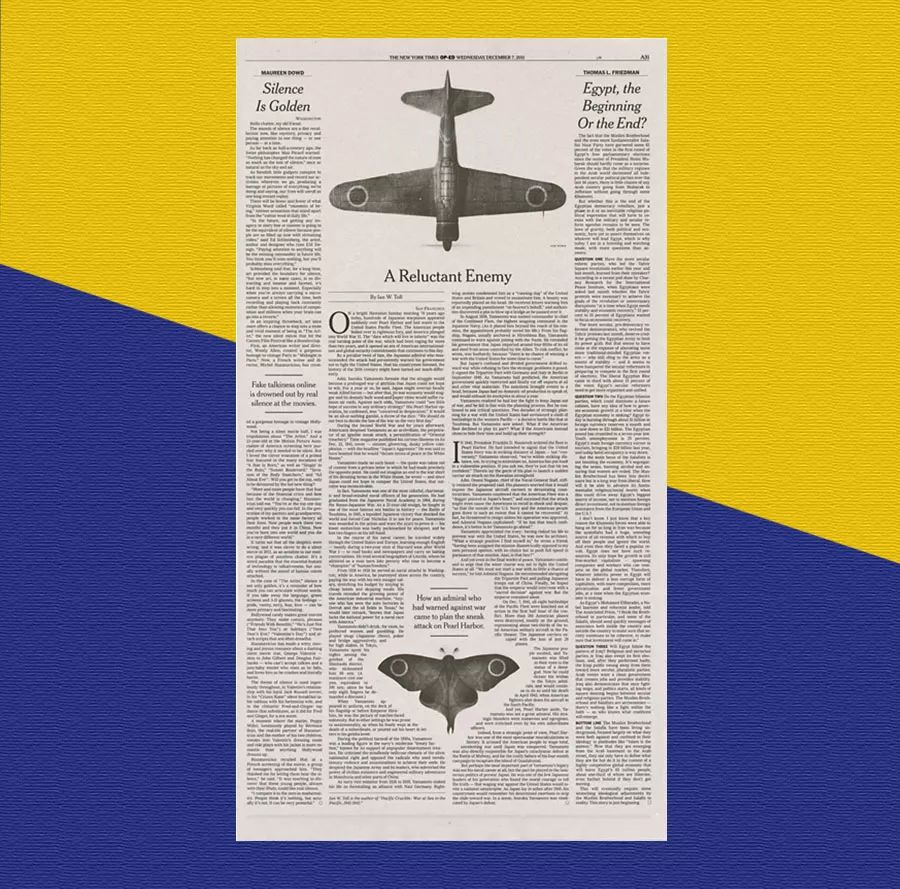
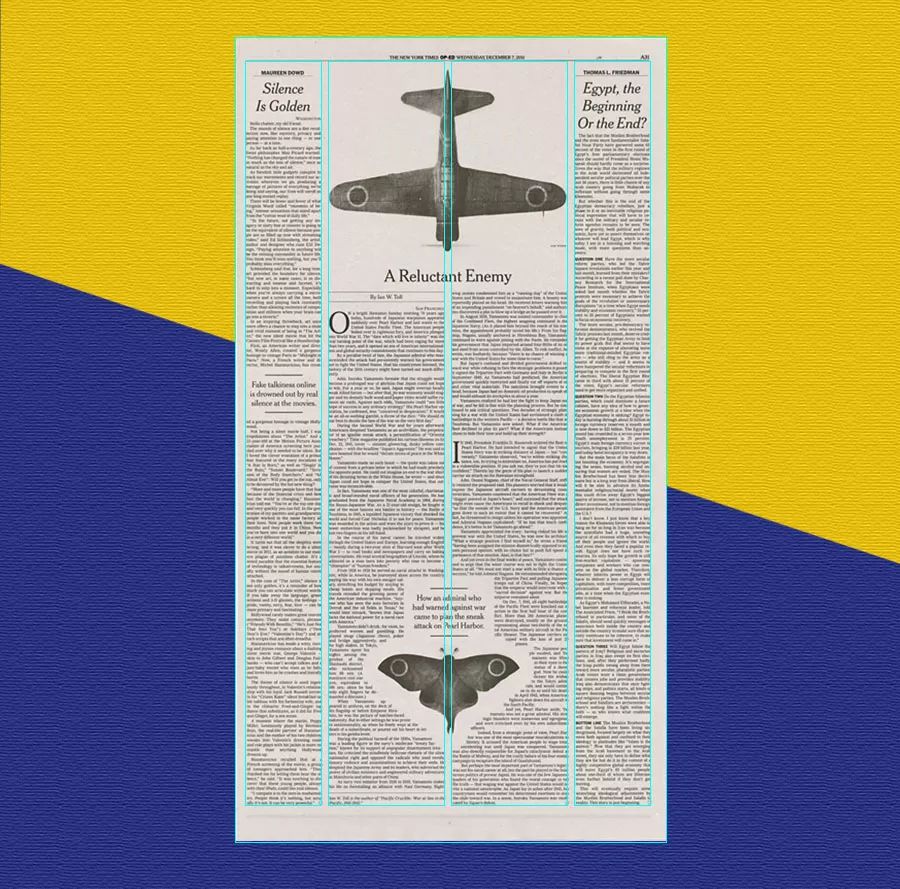
这是个报纸的排版作品,视觉上我们就能够很容易的知道分了四栏网格,但左右两侧的栏宽却比中间的两栏小了好多。解构的网格如下

栏宽不一样的分栏网格我们一般称之为大小网格,区别就是栏宽不同。上图的飞机图片素材占据了中间的两栏网格,而下面的蝴蝶则在两栏网格的基础上破了一下。所以网格并不是死的规则,而是可以很灵活的。

在这个作品中,用到的大小网格是根据黄金比来的,小栏与大栏的比为1:1.618,其他常用的比例有1:2,1:3,1:1.414等。


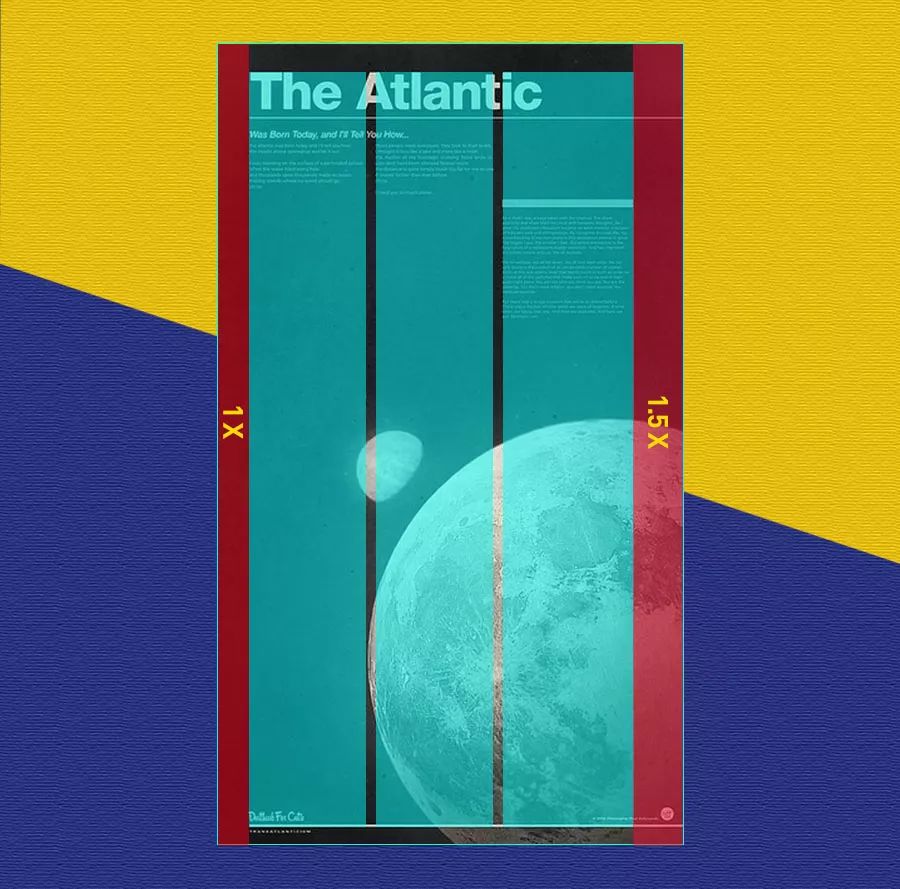
这个作品布局上,标题占据左上角,因为作为主体的星球占据版面的右下角,若是标题也在右侧的话版面就会失衡。所以标题要左对齐并占据左上侧平衡版面。

版面中的文字信息分成了三个等栏,虽然栏宽一样,但是画面的左右页边距却不同,右页边距的留白更大。

具体左右页边距的关系为1:1.5,其实有很多优秀作品的天头地脚与左右页边距是不相等的,一切都是根据最终效果与工艺进行权衡而设计的。


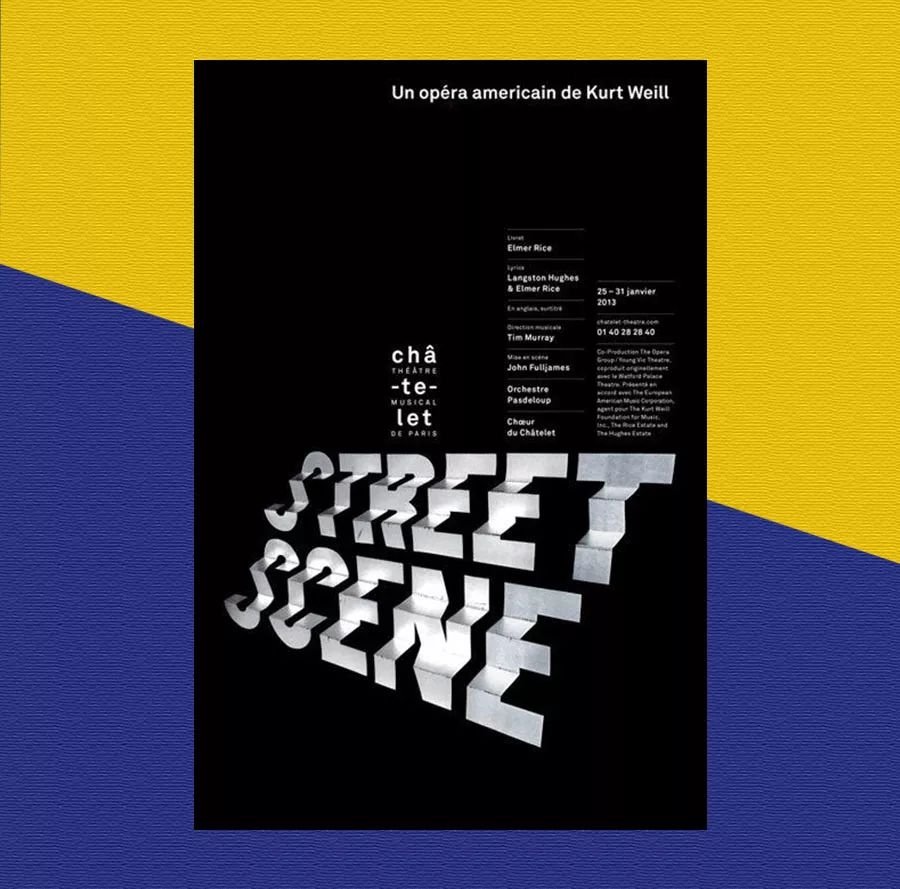
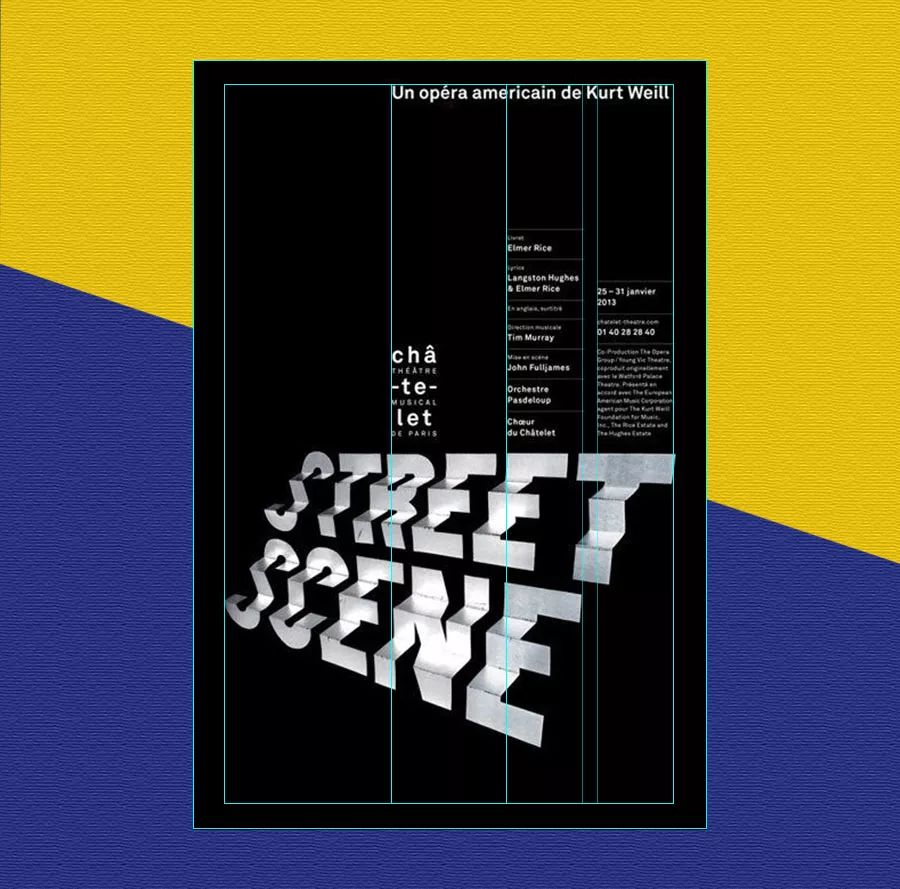
这是一个很有艺术范的海报作品,主题作为主体进行了艺术化的处理,将主标题处理成台阶的形状,既有设计感抓人眼球,又不影响识别性。文字信息方面均采用左对齐的方式。

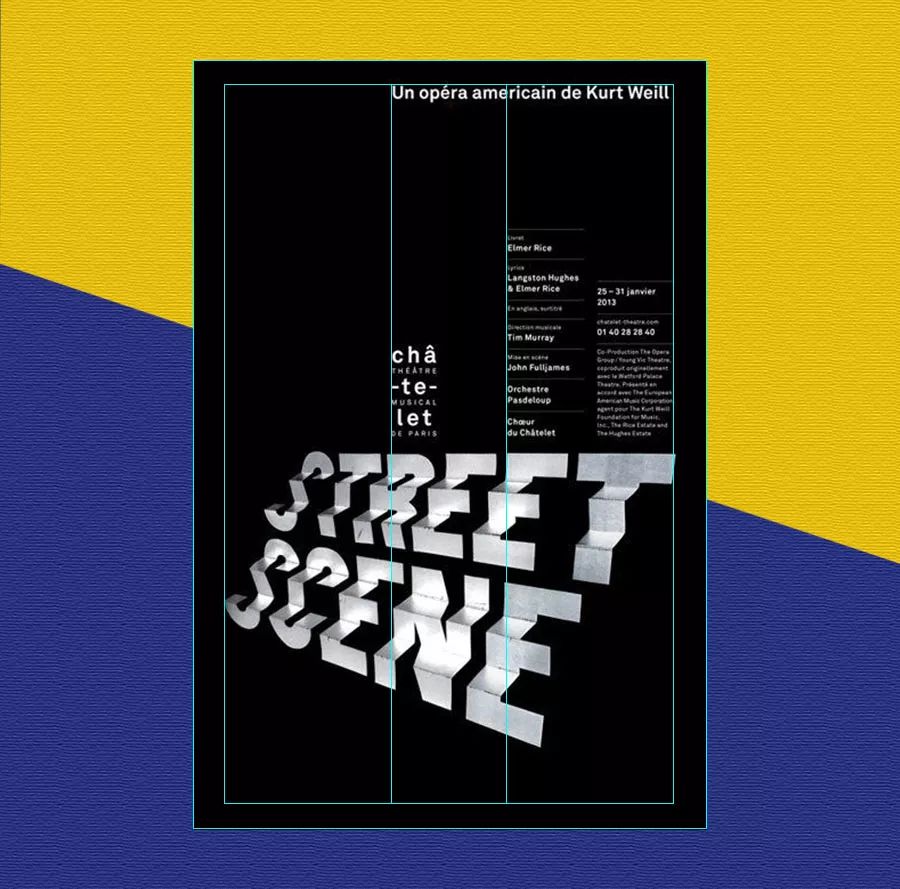
这个作品宏观上分成了三栏没有栏间距的网格,中间的一栏要小一些,三栏网格之间的比例关系如下

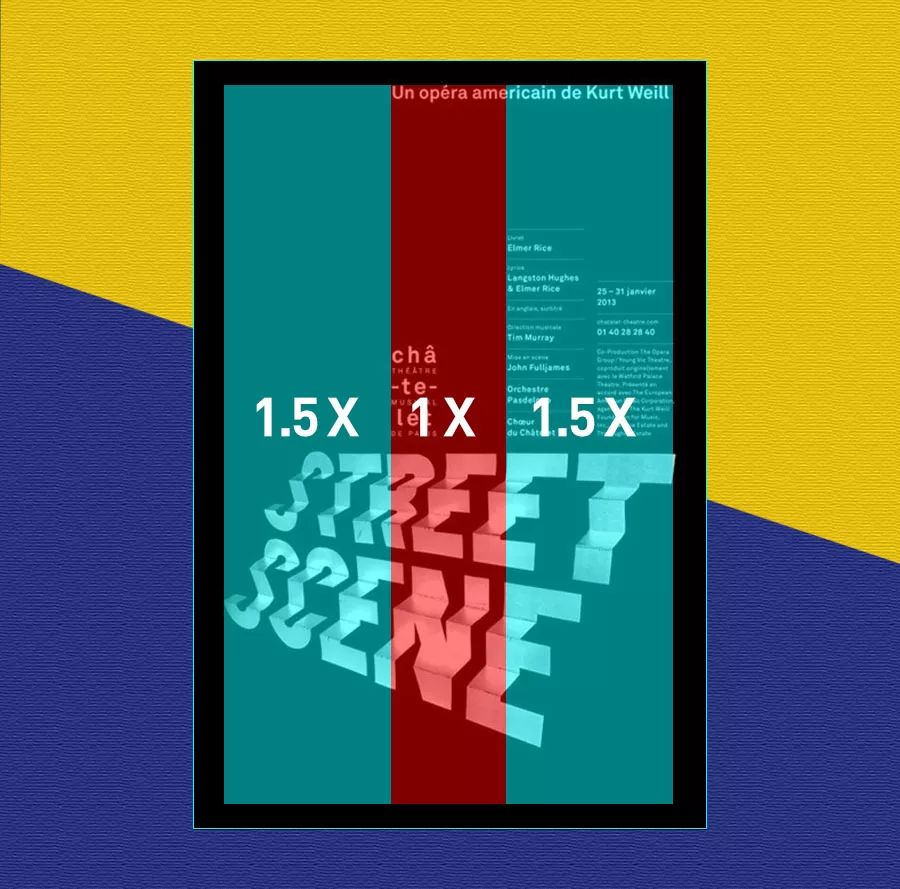
左右两侧的网格是等宽的,是中间网格的1.5倍,顶部的副标题占据了中间与右侧的两栏。最右侧的一栏具有详细的文字信息,也分了两栏处理,所以最右侧的一栏可以再分成两栏,如下

绿色的两栏是在原网格基础上分成的等宽的两栏,那么这个作品的网格如下



这个作品的亮点是将文字编排成台阶的形状,配合主体人物上台阶的形象更加突出走向成功的主题。

作品采用了四栏等宽网格,天头与地脚是一样的,左右页边距也是相等的。

四栏等宽网格,但是第一栏的下方文字信息是右对齐,而其余三栏是左对齐。

也就是上图红色块中的文字信息,为什么他是右对齐而其余三个是左对齐?
一切的对比都是为了区分关系,这里的信息采用右对齐实际上是与右三栏的信息区分开来,右侧三栏是正文,而左侧这一块右对齐的信息多为注释或者说明等。
本次文章为大家带来了五个作品的解构与说明,到这里也就接近了尾声,咱们下期再见!谢谢大家的支持!
原文地址:大猫设计(公众号)
作者:大猫Addict






