大家好,伴随着阳光明媚的周三夜晚,本猫又和大家见面了,之前有篇文章详细介绍了排版中的两大基本原则【对比】与【对齐】,那么本篇文章介绍余下的两大基本原则【组合】与【重复】,他们一起构成了设计排版中的四大基础原则,希望大家喜欢!



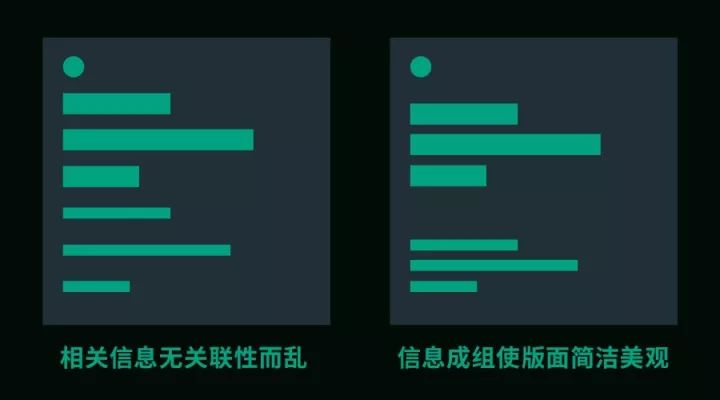
组合即成组,也叫做亲密性,就是将相关的信息成组,建立一种联系感。在一个版面上距离越近的元素就越有关联性,所以相关的信息应当彼此靠近形成一个组合;不相关的信息则应该互相远离加以区分。


组合玩的就是关联性与区分性,相关信息成组建立关联性,不相关信息不择手段的加以区分,也就是我们常说的信息的贴近与远离。
那么建立组合的方式有哪些呢?本猫在这里列举几种常用的吧

第一种自然是通过留白建立距离关系进行区分,留白是设计中通用的万金油原则。其他的一些建立组合的方式也是建立在留白之上的。

第二种则是分割形式建立组合关系,分割的类型有很多种,可以是线条分割,也可以是形状与色块分割等。

第三种常用的建立组合的方式是通过色相的对比。不同色相的信息组会暗示观者这是不同的信息。

不同的编排方向也可很好的区分信息组。

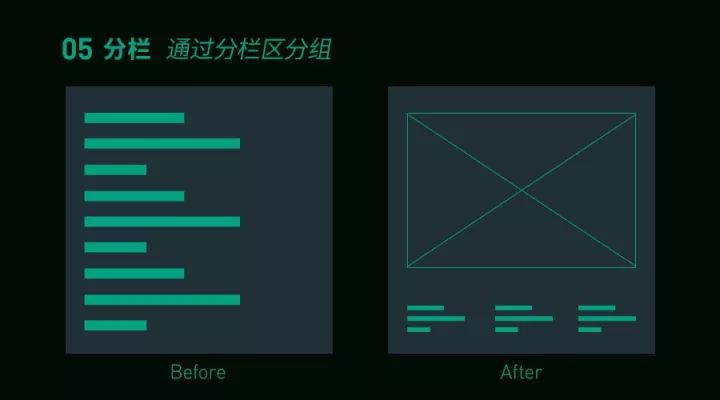
通过分栏的方式区分不同的信息也是很好的选择,相关信息分成同一栏,不相关信息分成不同栏。

几乎所有的排版都会用的组合的原则,下面看这几个案例






说完了组合再来说一说剩下的重复原则吧

重复就是作品中的视觉要素要在整个作品中统一,包括色彩方案、字体字号、文本行距、项目符号等,也可以是某种个视觉符号。
就拿此篇文章来说,此文的配图主色都是绿色系的,正是用了重复的原则,所以整篇文章视觉与阅读上统一感。
如若突然出现一个黄紫配色的模块标题,则显得格格不入与整篇文章风格不搭

所以这张模块标题的图出现在这篇绿色系文章中就是重复没用好的反面教材。
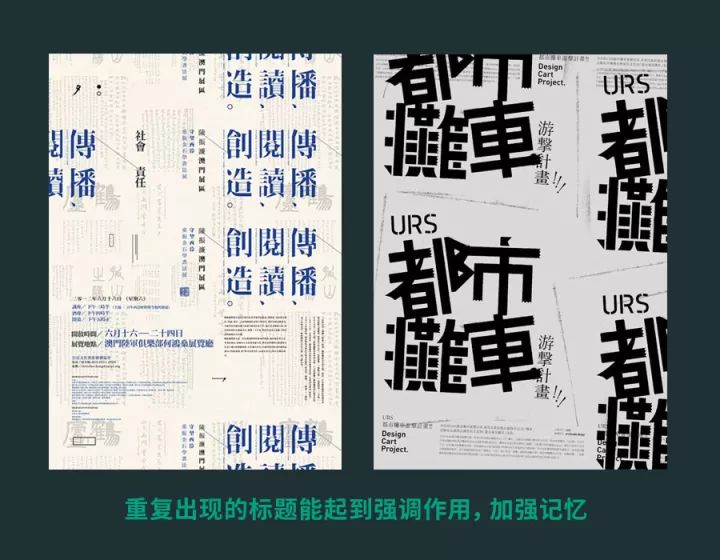
当然,除了配色还有标题、符号那些,重复的元素能使版面更加统一。

左侧这个每段标注的符号不同,有圆有菱形有三角,正是不够统一,没有做到用同一元素。另外对齐方式也用了三种,没有重复使用一种对齐方式,所以显得杂乱无章。
右侧的图只使用了一个标注符号,一种对齐方式,瞬间就好了很多。

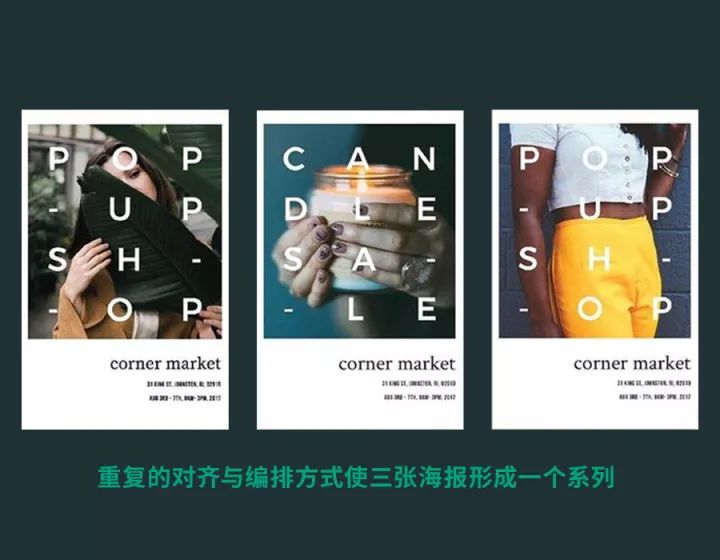
那我们再来看看重复的应用案例吧。







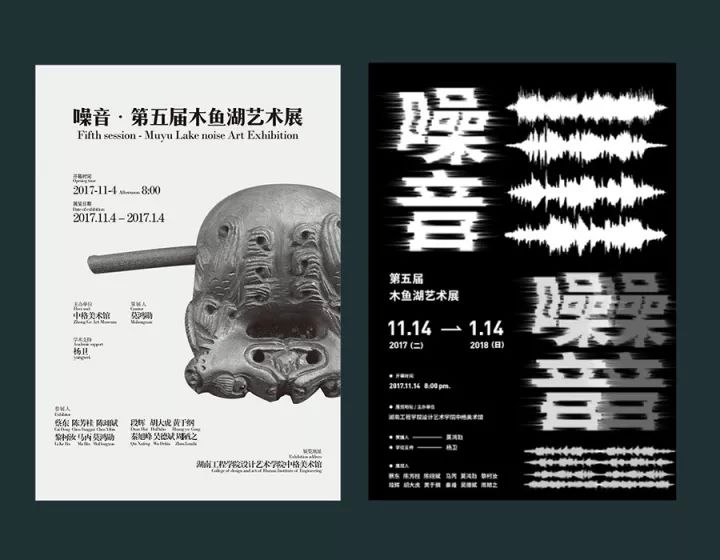
这是往期周练群里的一个作业,出现了哪些问题呢?
1、主体不对,主题是噪音,而不是木鱼,所以放这个木鱼的图片是毫无意义的。
2、对齐方式不统一,左对齐不严谨,另外还有一个莫名的右对齐很突兀。
3、中英文不搭调,如果掌控不了可以只做中文的。
4、文字组处理不好,出现了字体粘连的情况。
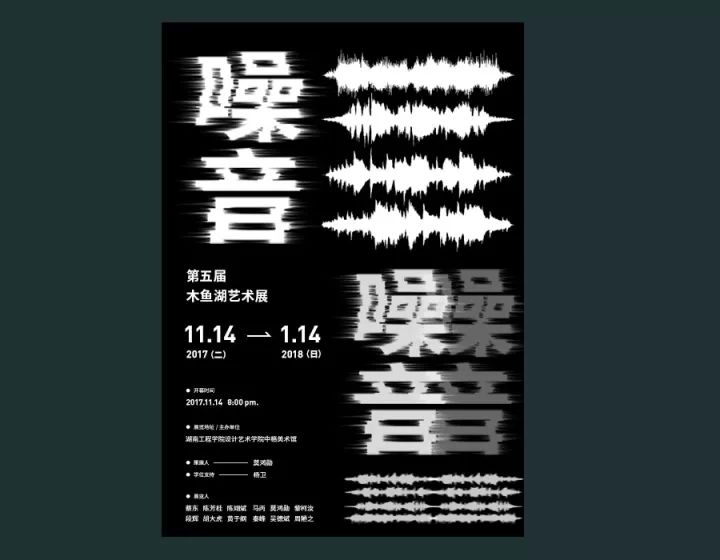
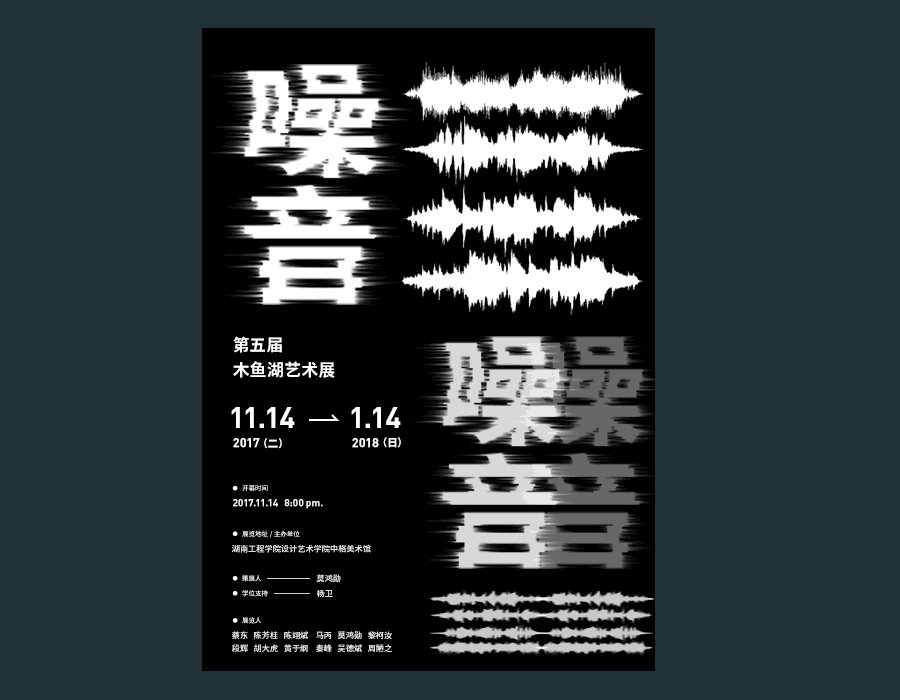
做东西之前我们要先分析,任何设计都是如此的,前期的分析调研尤为重要。因为这是一个艺术展的海报,所以我准备偏向艺术一点。

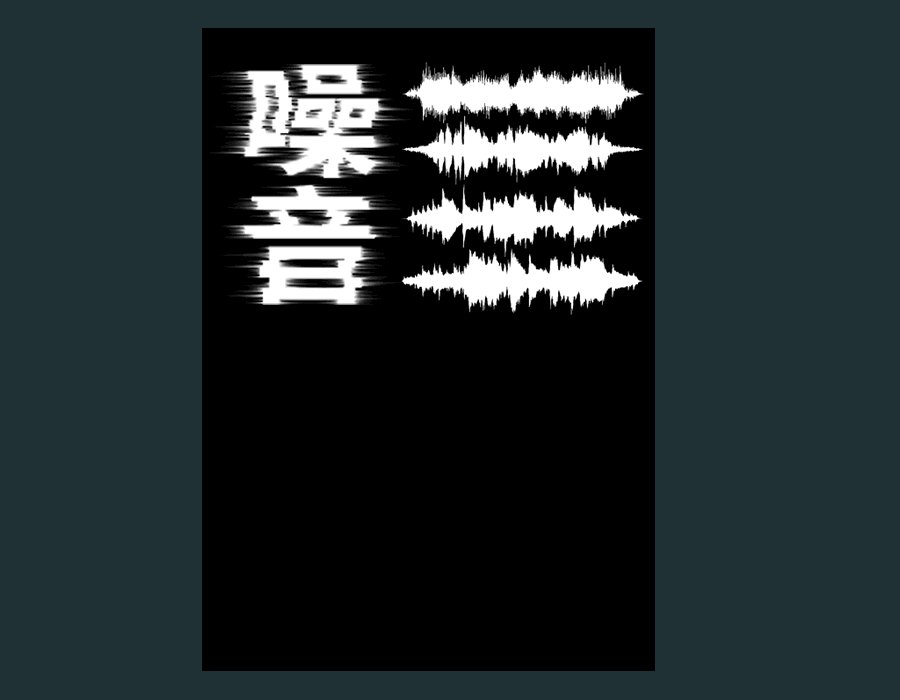
此案中用噪音的不规则波段来表现噪音,从微观出发。

将主题“噪音”置于版面之上,因为是主题,所以一定要是文字组中最大的。

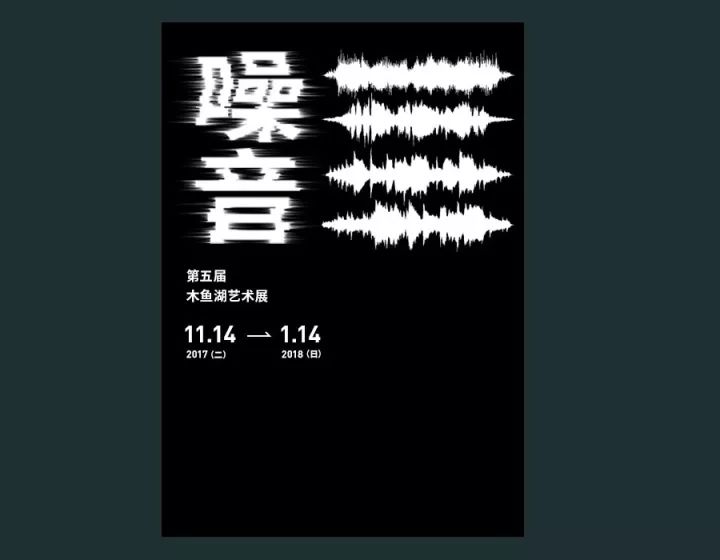
为了更加契合主题,将主标题栅格化,并用选区工具节选移动,营造故障的感觉。

为了使之与噪波风格更统一,给主标题加入风的效果,这样主标题与图形风格特征就统一了。

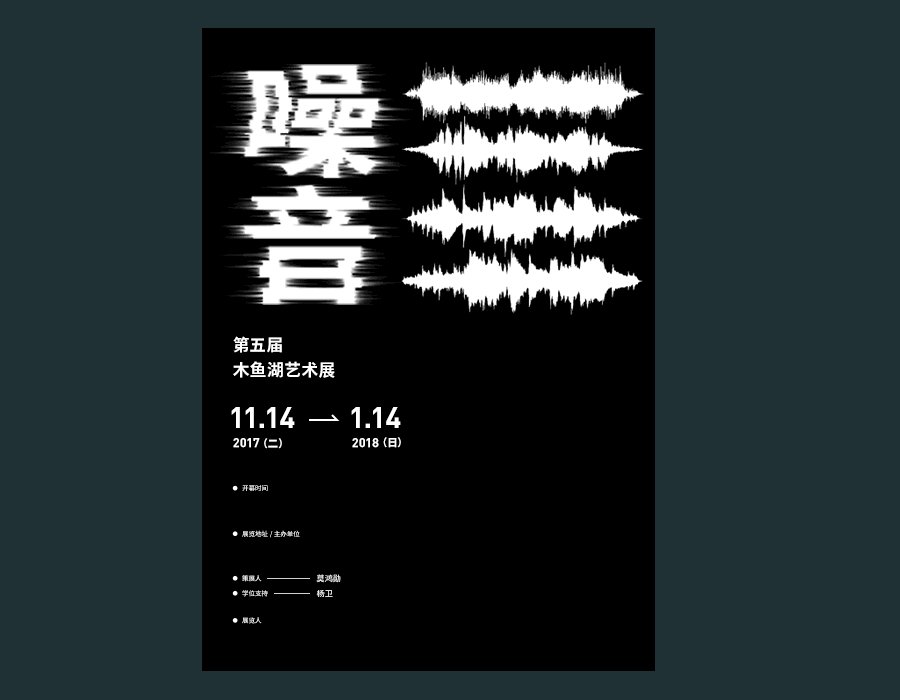
将副标题与编排好的时间至于画面中,统一左对齐。

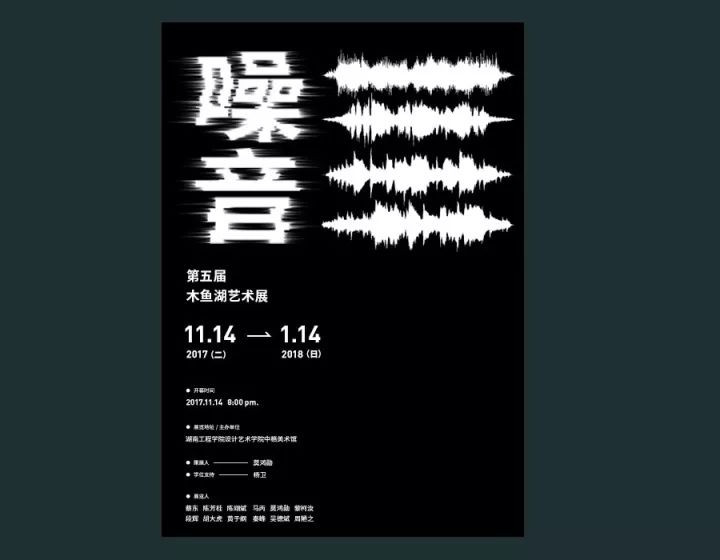
将其余信息作为更小的层级缩小处理,同样左对齐置于画面中。
注意用留白的距离区分组合关系。
另外小标题前统一加了圆点的重复元素,使之更统一。

最后将主标题和图形用重复处理的形式放于空白处,这个海报也就完成了。
接下来看一看动态gif吧

最后看一下修改前后的对比


1、版式中要用组合与重复的原则
2、建立组合的方式有很多种,都是建立在最基础的留白上的
3、重复能使版面更加统一
4、排版的四大基本原则【对比】【对齐】【组合】【重复】可以组合使用
原文地址:大猫设计(公众号)
作者:大猫Addict






