设计师和开发人员在构建网站时,需要考虑很多事情,从视觉外观到功能设计。为了简化这个过程,我们准备了这个指南。限于篇幅限制,将这一指南分为三部分,此为第三部分内容。
本篇包含内容
三、移动端适配
- 3.1 响应式设计
- 3.2 手势操作
四、无障碍设计
- 4.1 弱视用户
- 4.2 色盲用户
- 4.3 盲人用户
- 4.4 键盘适配
五、测试
- 5.1 持续测试
- 5.2 页面加载测试
- 5.3 A/B测试
六、开发交接
七、总结
三、移动端适配
如今,网站用户中有50%左右的用户通过移动设备访问。这对网页设计师意味着什么?意味着我们必须为网站进行移动端适配设计。
3.1 响应式设计
PC端和移动端有着不同的屏幕分辨率,进行适配优化尤为重要。
- 采用单列布局。手机屏幕上单列布局基本效果都不错。单列不仅可以管理小屏幕上的有限空间,还可以轻松地在不同屏幕分辨率之间以及纵横比之间进行缩放。

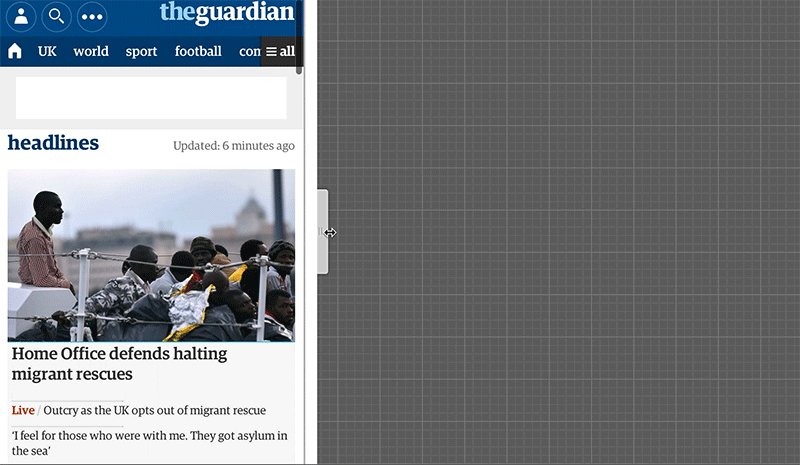
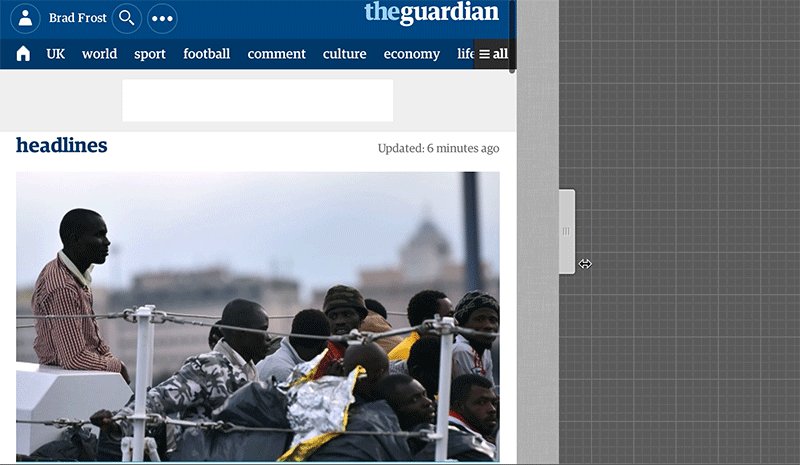
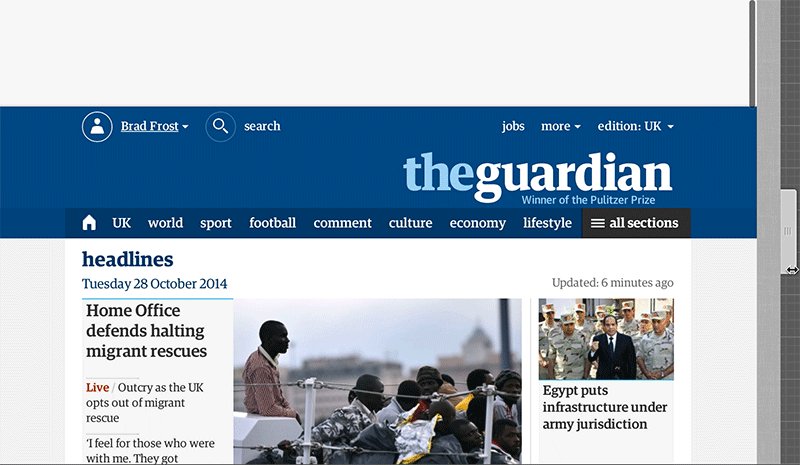
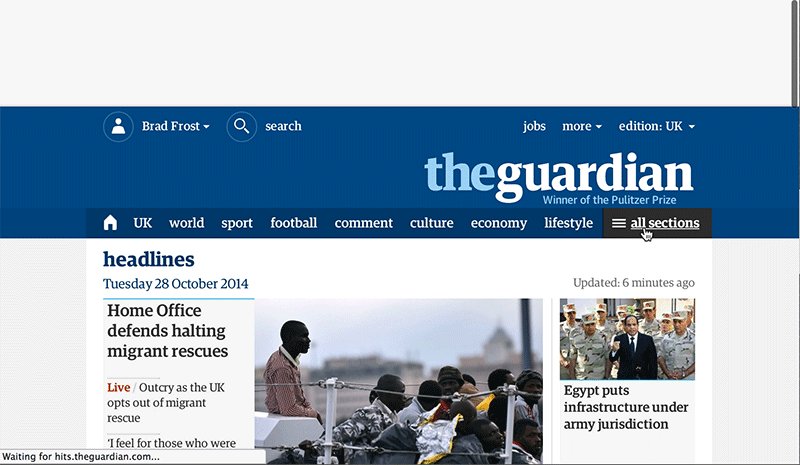
- 使用 Priority 导航模式。Priority 是Michael Scharnagl提出的,展示重要的导航选项, 不重要的导航选项集合在“更多”按钮。它能充分利用可用的屏幕空间。随着屏幕的增加,展示的导航选项也随之增加,从而可以提高可视性和吸引力。这种模式对于有很多不同的模块和页面的网站(如新闻网站或电商网站)特别有用。
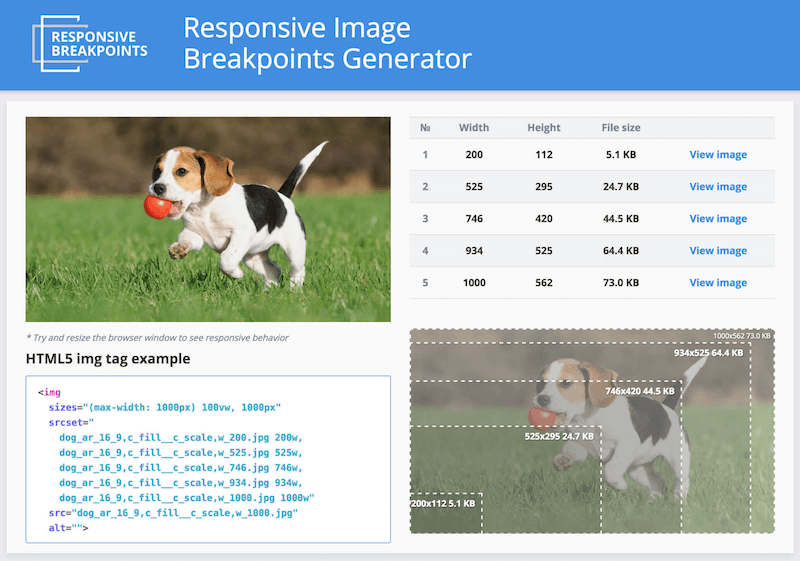
- 确保图像适合PC端和移动端。网站必须适应所有不同的设备和分辨率,像素密度和方向。图像适配是构建响应式网站时面临的主要挑战之一。为了简化这个任务,您可以使用诸如Responsive Image Breakpoints Generator这样的工具地处理图像。

Responsive Image Breakpoints Generator 可帮助您生成及管理图像的不同尺寸。
3.2 手势操作
移动端的交互是通过手指完成的,而不是鼠标点击。这意味着当您设计交互时要应用不同的规则。
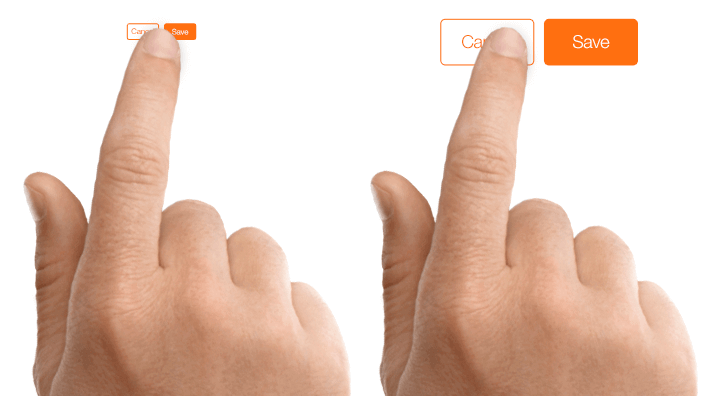
- 交互元素的大小要合适。所有的交互元素(如链接,按钮和菜单)应该都是可以手势操作的。PC端网站适合交互区域(点击)较小且精确的方式,但移动网页需要较大的触发区,可以用拇指轻松完成。当网站经常需要用户操作时,请参考MIT Touch Lab的研究为您的按钮选择合适的尺寸。研究发现,手指面的平均尺寸在10到14毫米之间,指尖在8到10毫米之间,10×10毫米是一个很好的尺寸。

按钮越大,点击越轻松。(Image credit: Apple)
- 交互需要更明显的视觉表达。PC端,用户将鼠标悬停在某个元素上(如显示下拉菜单)时,可以提供额外的视觉反馈;移动端,没有悬停状态,移动用户将不得不点击以查看该响应。因此,应该确保用户能够正确预测界面元素代表的含义。
四、无障碍设计
产品必须能够被任何人使用。针对有生理缺陷的用户进行设计是设计师去实践同理心和体验世界的一种方式。
4.1 弱视用户
许多网站的文本采用低对比度模式。虽然低对比度可能比较新潮的,但是难以识别。低对比度对于视力低下和对比度敏感的用户不友好。

浅灰色背景上的灰色文字很难阅读。体验会很不好,或者说设计的毫无意义。
低对比度文本在PC端很难阅读,在移动设备上变得更加困难。想象一下,你在明亮的阳光下行走时,需要在移动设备上阅读低对比度的文本。这提醒我们,设计要确保信息能传递给用户。
永远不要为了美观牺牲可用性。网站上的文本和其他重要元素的最重要的是可读(用)性。可读性要求文本和背景之间有足够的对比。为确保视觉障碍人士能够阅读文本,W3C的网页内容无障碍设计指南(WCAG)有一个[对比度建议](https://www.w3.org/TR/UNDERSTANDING-WCAG20/visual- audio-to-对比contrast.html)。对于正文文本和图像文本,建议使用以下对比度比率:
- 小字号的文本对比度至少要 4.5:1。最好的对比度是7:1。
- 字号较大的文本(14号粗体、18号字体以上)应该至少有3:1的对比度。

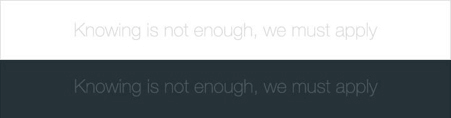
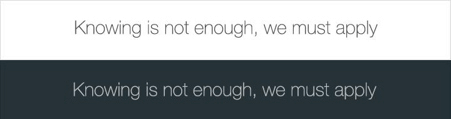
不好:这些文本行不符合对比度的建议,难以阅读。

好:这些文本行遵循对比度的建议,清晰可辨。
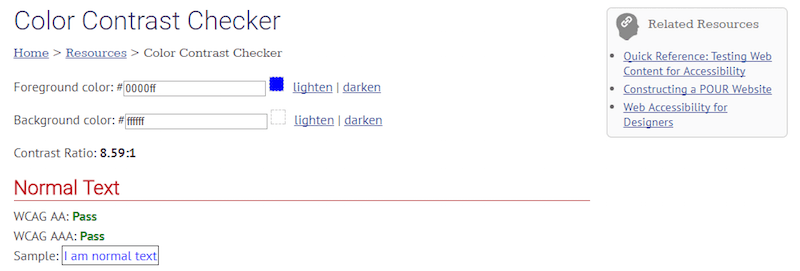
你可以使用WebAIM的[色彩对比度检测器](http://webaim.org/resources/contrastchecker/)来确定是否处于最佳范围内。

4.2 色盲用户
据估计,全球人口中有4.5%出现色盲(12名男性中有1名,200名女性中有1名),4%患有低视( 30人中有1名),0.6%是盲人(188人中有1人)。我们很容易忘记为这个用户群设计,因为大多数设计师都没有遇到这样的问题。
为了让用户可以正常访问,请避免仅使用颜色来传达意义。 正如W3C声明,不应该使用颜色“作为唯一可视的传输方式 信息,指示行动,提示回应,或区分视觉元素。“
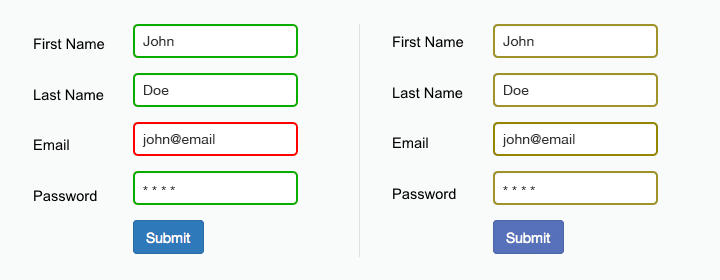
表单中仅使用颜色表达提示信息是常见的方式。成功和错误消息分别以绿色和红色显示。但是红色盲和绿色盲是色盲群体中最多的。大多数情况下,你能接收到错误信息,比如“这段文字被标红”。看起来没什么问题,但是对色盲用户在这种形式下无法接收到错误信息。颜色应该是突出或补充已经看得见的信息。

不好:这种形式仅仅依靠红色和绿色来表示字段有没有错误。色盲用户是无法识别的。
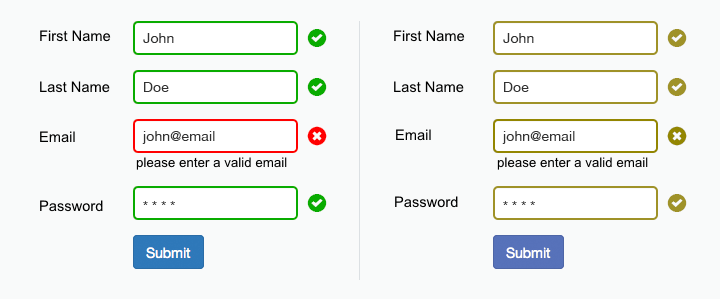
在上面的表格中,设计师应该给出更具体的说明,比如“您输入的电子邮件地址无效”或者在需要注意的地方显示图标。

好:图标和标签显示哪些字段无效,更好地将信息传递给色盲用户。
4.3 盲人用户
图片和插图是网页的重要组成部分。但盲人需要屏幕阅读器等辅助技术来翻译网站。屏幕阅读器依靠于图像的替代文本来“读取”图像。如果该文本不存在或者描述不清晰,他们将无法按照预期获取信息。
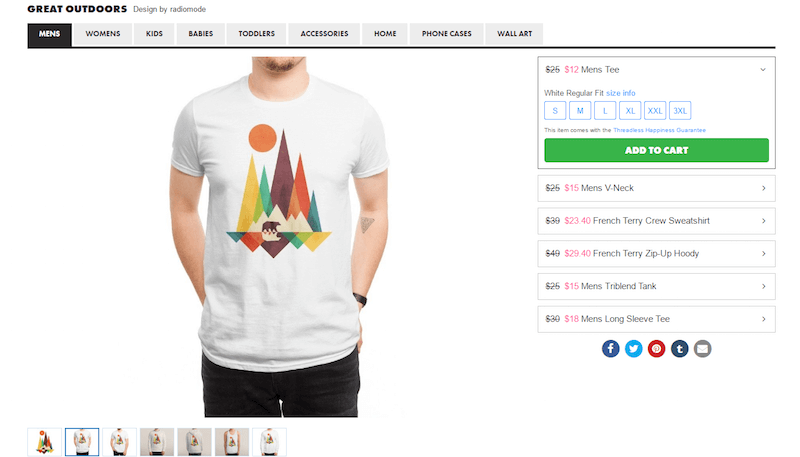
考虑两个例子 – 第一,Threadless,一个流行的T恤店。这个页面并没有多少关于正在销售的商品的信息 。唯一可用的文本信息是价格和大小的组合。

第二个例子来自ASOS。同样销售T恤的页面为该商品提供了准确的替代文字。 这有助于使用屏幕阅读器的人想象商品的外观。

为图像创建替代文本时,请遵循以下指南:
- 所有“有意义”的图像都需要描述性的替代文字。(“有意义”的照片指为上下文提供补充性信息)
- 如果图像纯粹是装饰性的,没有提供帮助用户理解页面内容的有用信息,则不需要代替文本。
4.4 键盘适配
某些用户使用键盘而不是鼠标浏览网站。例如,运动障碍的人在使用鼠标这类精细的运动时有困难。通过将交互式元素适配Tab键,并显示键盘指示符,使交互式和导航元素可以被这类用户轻松访问。
键盘导航的基本规则:
- 检查键盘指示符是否可见和明显。 一些网页设计师会删除键盘指示符,因为他们认为不美观。但这阻碍了键盘用户正确地与网站交互。如果您不喜欢浏览器提供的默认指示符,请不要全删了它; 相反,设计它来满足你。
- 所有的交互元素都应该可以通过键盘访问,而不仅仅是主要的导航选项或主要的CTA。
您可以在W3C的“WAI-ARIA Authoring Practices”的文件中“设计模式和小工具”部分中找到有关键盘交互的详细要求。
五、测试
5.1 持续测试
测试是用户体验设计过程的重要组成部分。和设计周期的其他部分一样,这是一个持续的过程。在早期收集信息开始,到整个过程都需要进行测试。

(Image credit: Extreme Uncertainty)
5.2 页面加载测试
用户讨厌加载慢的网站。这就是为什么响应时间是网站的重要因素。根据Nielsen Norman Group,有三个响应时间限制:
- 0.1秒对用户来说是即时的。
- 1秒能保存用户的思想流畅,但是会感觉到轻微的延迟。
- 10秒是用户保持注意力集中在操作上的极限。10秒的延迟通常会让用户立即离开网站。
显然,我们不应该让用户在网站上等待10秒钟。但是经常发生几秒钟的延迟,也会让人感觉不愉快。用户将不得不等待操作完成。
通常是什么导致加载缓慢?
- 体量大的内容(如嵌入的视频和幻灯片小部件),
- 后端代码未进行优化
- 硬件问题(基础设施性能有限)。
像[PageSpeed Insights](https://developers.google.com/speed/pagespeed/insights/)这样的工具可以帮助您找出加载缓慢的原因。
5.3 A/B测试
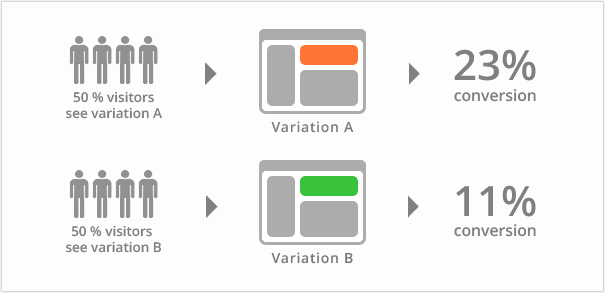
当您在两个版本(如现有版本和重新设计版本的页面)之间进行选择时,A/B测试是理想的选择。这种测试方法包括将两个版本中的一个随机显示给相同数量的用户,然后分析哪个版本下用户更有效地完成了目标。

(Image credit: VWO)
六、 开发交接
[UX设计流程](https://blogs.adobe.com/creativecloud/ux-process-what-it-is-what-it-looks-like-and-why-its-important/)有两个重要的步骤 :设计原型和开发。设计完成并准备好进入开发阶段后,设计人员需要制定一份规范,该规范是描述设计应如何实现的文档。规范确保开发不会偏离初衷。
规范中的精确性是至关重要的,因为在规范不准确的情况下,开发人员在开发时不得不依赖猜测,或者让设计人员解答他们的问题。但是人工编写规范是一个头痛的问题,通常需要很长的时间。
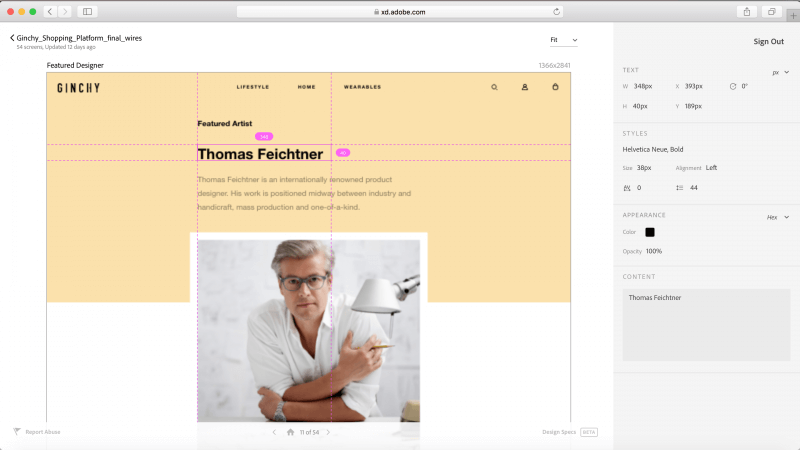
借助Adobe XD的设计规范功能(测试版),设计人员可以为开发人员发布一个公开的链接。通过链接,开发人员可以检查,测量和复制样式。设计师不再需要花时间编写规范来向开发者阐述位置,文本样式或字体。

Adobe XD的设计规范功能(测试版)
七、结论
这里分享的技巧只是一个开始。将这些想法与您自己的想法融合,才能达到最佳效果。将您的网站视为一个不断发展的项目,并分析用户反馈来不断改进体验。请记住,设计不只是为了设计师 – 而是为了用户。
原文地址:smashingmagazine
译文地址:人人都是产品经理
译者:吉诺是比利