大家好,今天给大家带来的是优秀作品的布局与网格的解构的第二弹,很多同学想学网格,但却不知道如何下手。其实看的作品多了,对学习网格与版面布局也是很有帮助的, 这个系列会分享本猫自己解构出来的作品以及对版面布局的看法,希望对大家的学习路上有所帮助!


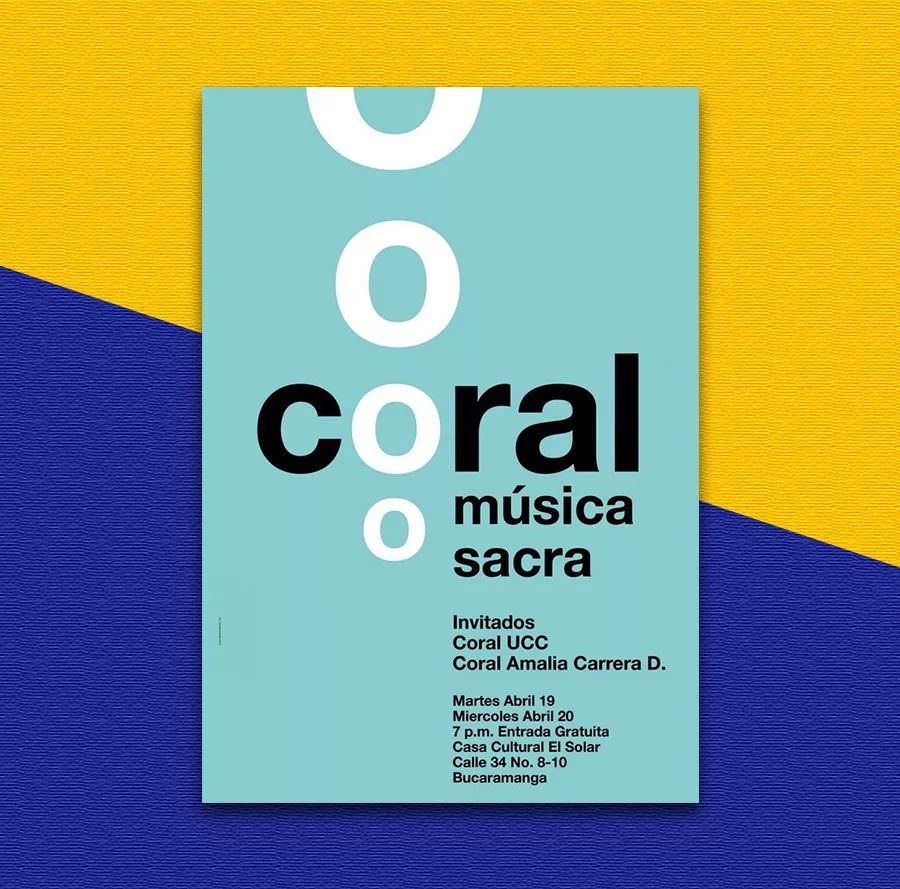
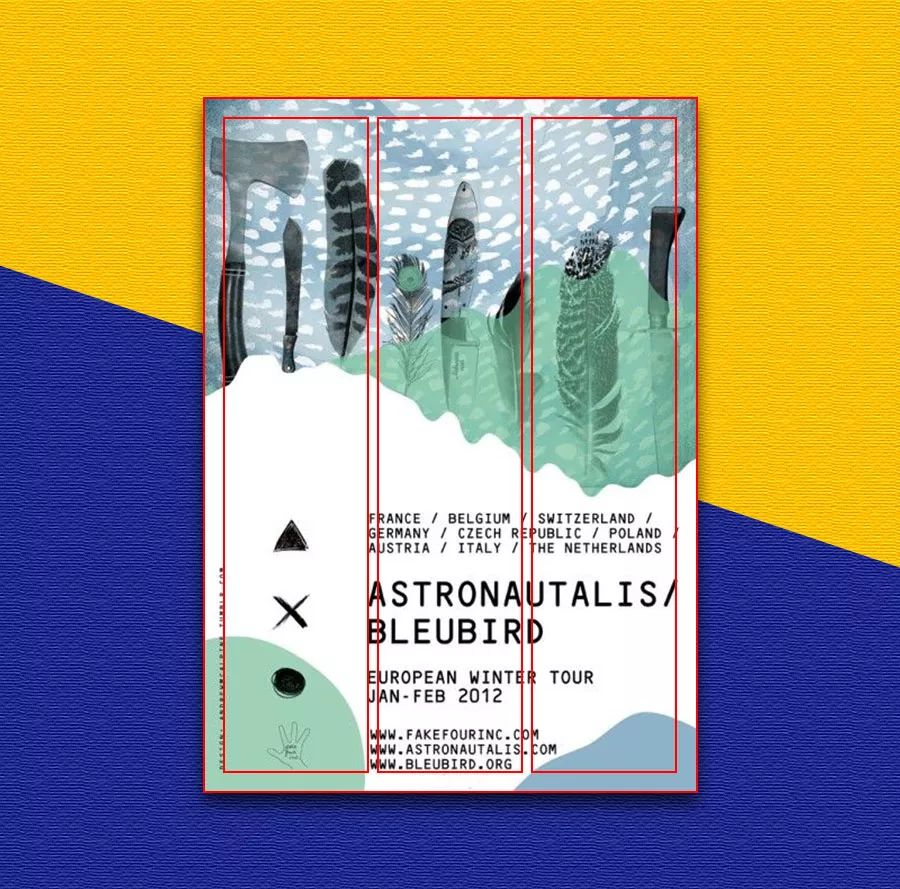
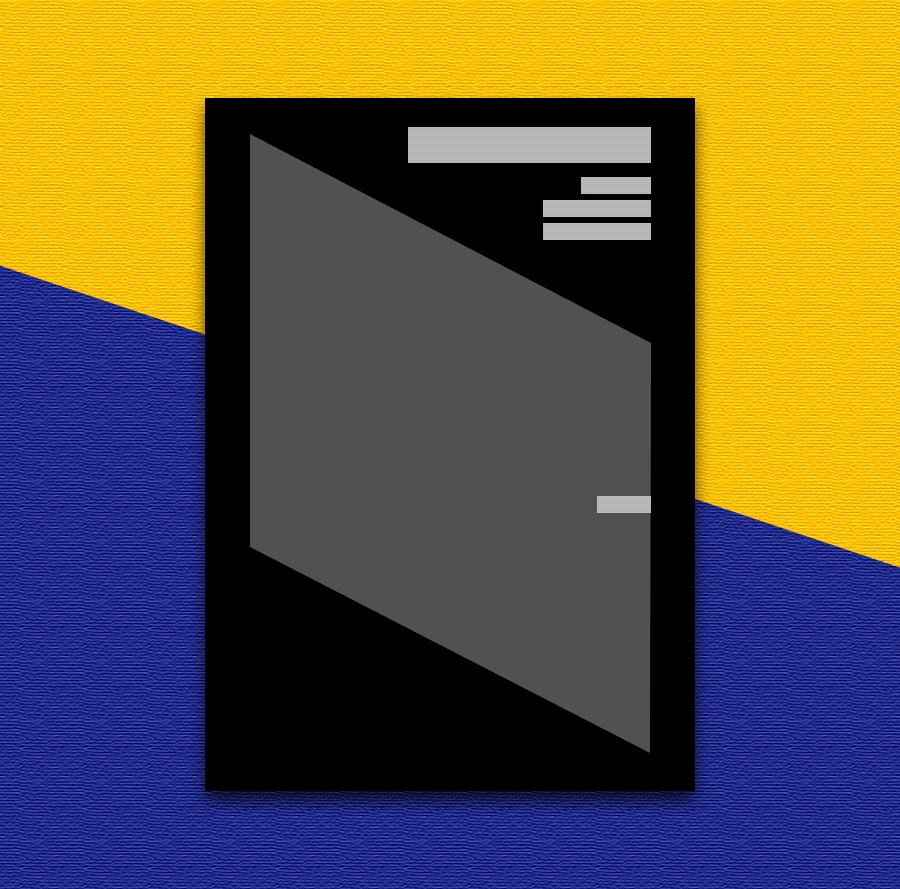
这是一个简洁并且非常具有透气感的作品,正文信息全部位于版面右侧,那么我们先把版心与画面中很明显的对齐线画出来,如下

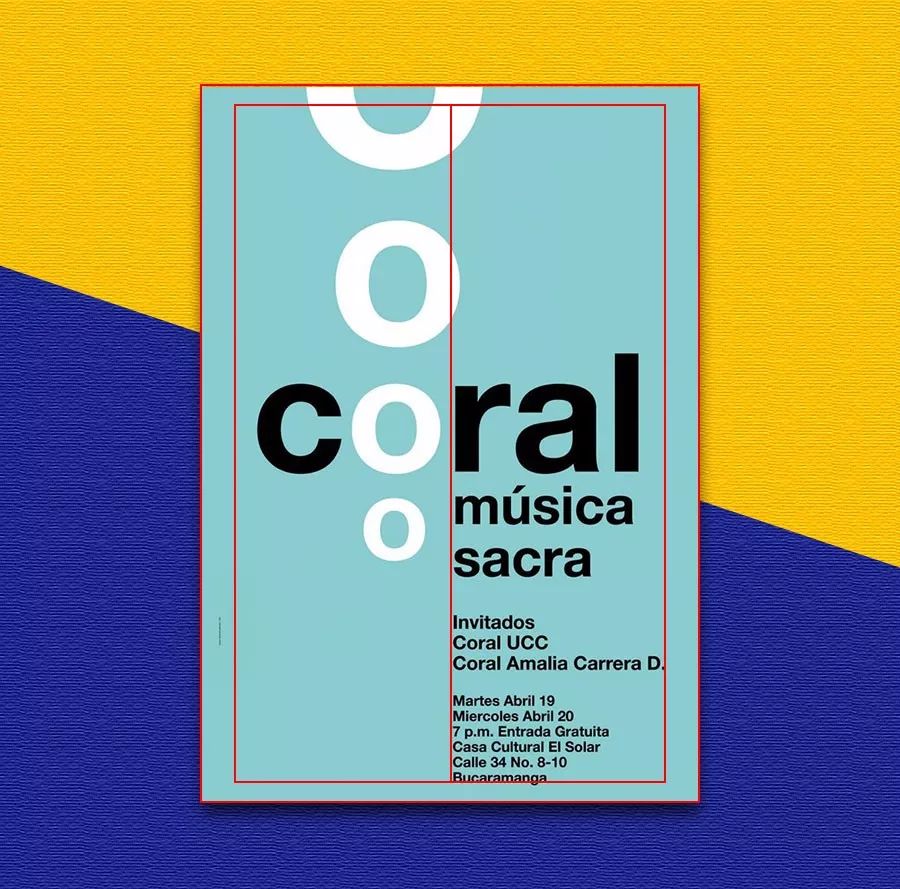
这样已经很明显了,可以把这个版面看成左右两部分,主标题占据了两栏,而正文信息只占据了右侧的一栏。那么被这条竖线划分的两个版面是什么关系呢?

左右两侧的版面其实是相等的,也就是说中间的竖线将此画面分成了左右相等的两栏,详细的信息占据了右侧的一栏,而主标题占据了两栏。

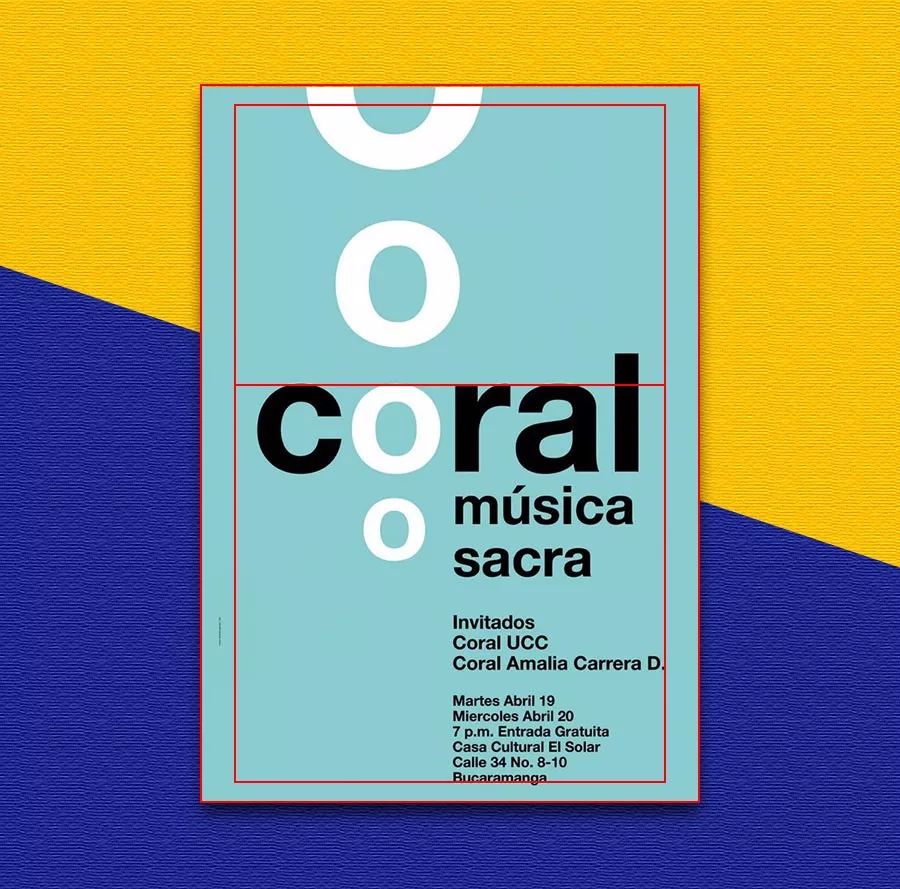
除了竖向上的划分,横向上其实也可以划分,在主标题顶部拉一条横线,测量上下两部分的关系,如下

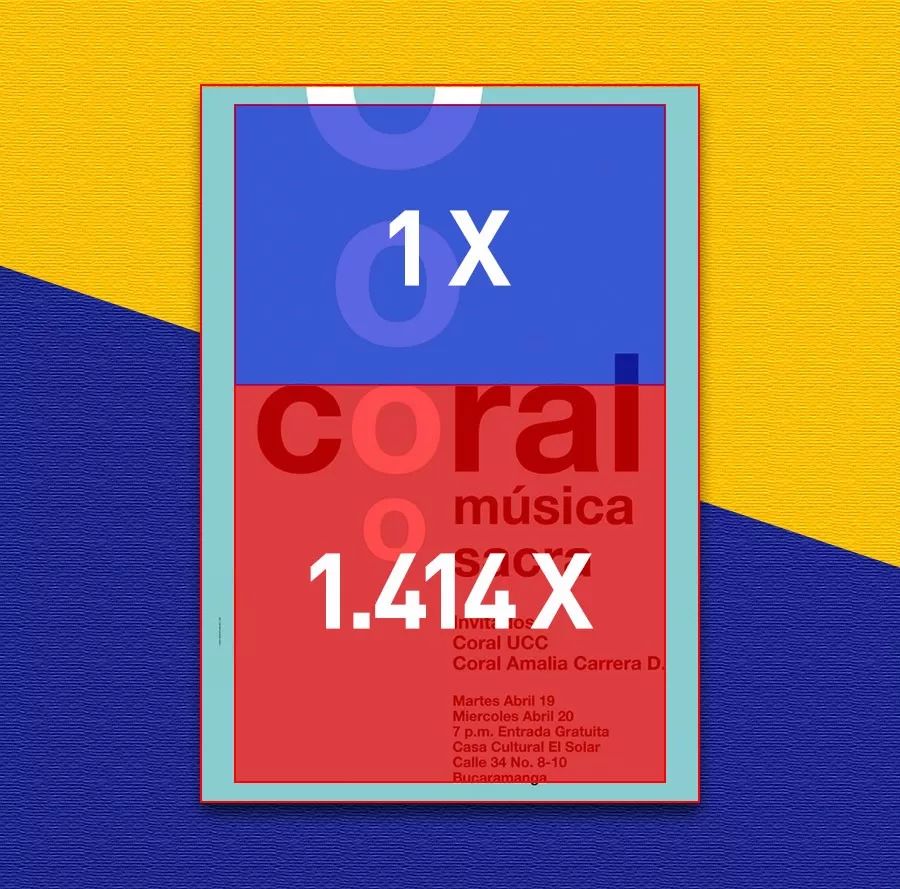
上侧留白的部分与下侧文字所占的部分其实是白银比的关系,1:1.414。版面中的留白面积大小等都是有依据的。


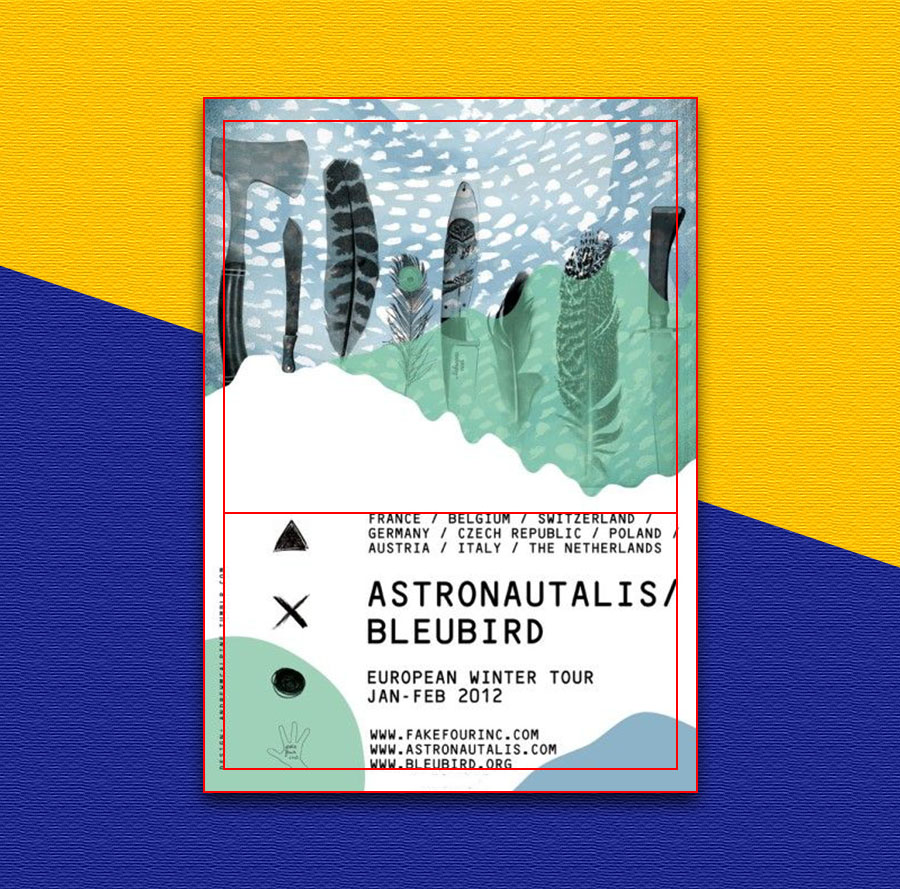
这是一个用插画当主形象,很活泼的一个版面,看似只用了基本的对齐形式,但其实也是藏有隐形的网格的,如下

这个作品采用了栏宽相等的三栏网格,主要的文字信息占据了右侧两栏,留白占据了左边一栏,其中左侧一栏中的三角、叉、圆三个元素是居中于这一栏的。

留白与详细信息的比例关系如上,其中的 a 代表栏间距,右侧详细的信息占据的网格是右侧两栏加上与第一栏的栏间距。

跟上一个案例一样,在横向的留白关系上依然可以拉一条横线看他们之间的比例关系。

如图所示,文字信息与插画留白之间的比例关系为1:1.5。


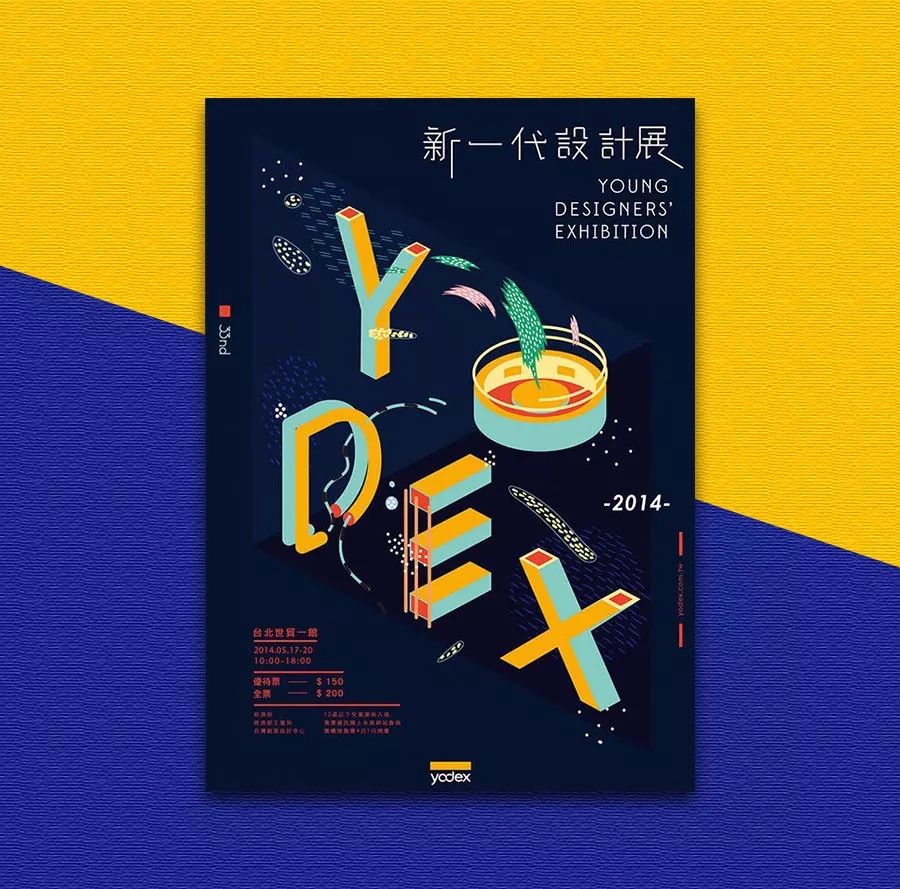
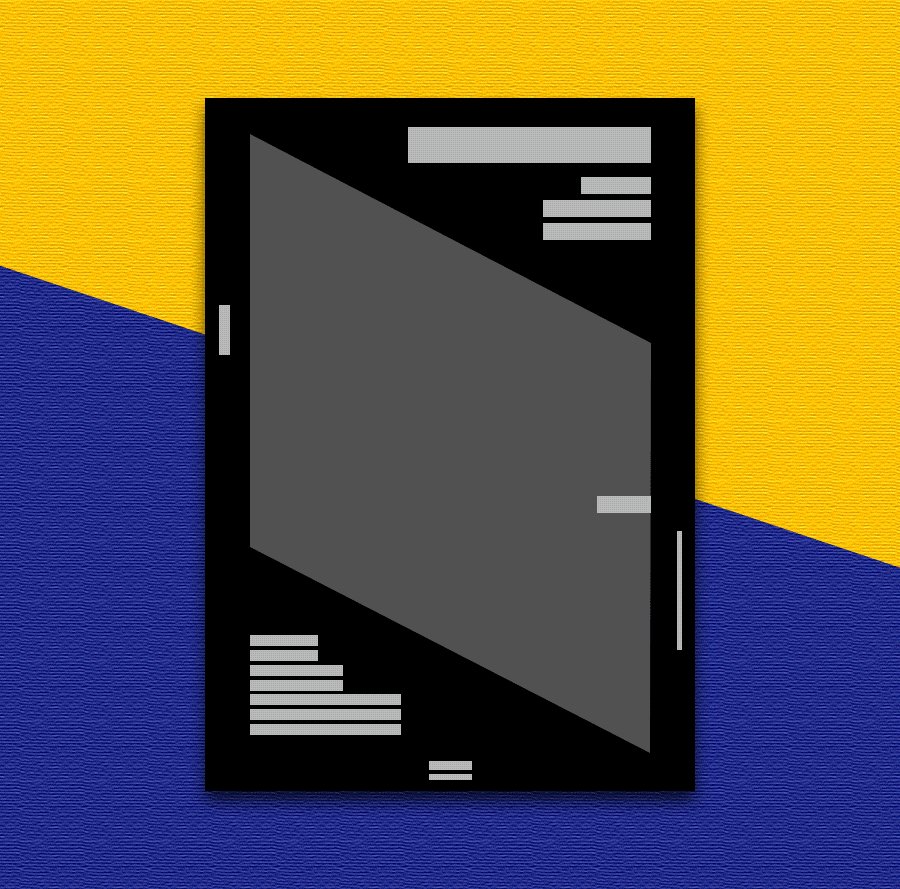
这个作品是以插画字母为主形象的,按照老规矩还是先把版心画出来。
 内框里的就是这个画面的版心了,当然了,为了让版面更活跃有些很小的元素是可以位于版心外的,但是大小比例都要控制好。现在虽然版心确立了,但版面中的插画以及左下方的详细信息对齐还是没有依据,所以我们可以继续分析,如下。
内框里的就是这个画面的版心了,当然了,为了让版面更活跃有些很小的元素是可以位于版心外的,但是大小比例都要控制好。现在虽然版心确立了,但版面中的插画以及左下方的详细信息对齐还是没有依据,所以我们可以继续分析,如下。

现在就明了多了,画面中的左下方信息与插画的边界是有对齐关系的,右侧的缩进距离与左侧是一样的。这个版面其实没有采用网格,只是根据主体将其余信息摆放上去就可以了,那我们就模拟一下这个过程吧。

首先就是要把主体置于版面合适的位置,如上图,置入主体后我们其余的信息该怎么放?当然是放到相对空一点的位置了,那么这个图置入主体后什么位置是留白比较大,可以放置其余信息的?

答案肯定是红色标注的这块区域吧,那我们就把划分好层级关系的信息摆在这两个位置,对齐关系上先让两组信息与插画对齐就好,如下

现在这个版面的感觉已经差不多出来的,在此基础上可以放入LOGO等小信息充当点元素丰富画面,如下

最后为了让版面不至于对齐的很死板,我们可以把主标题的信息组向右移动一块距离,不让它与插画主体对齐,如下

这个其实就是将对齐原则突破的形式了。虽然突破了,但处理方式本质上还是遵循对齐原则的,信息组统一采用右对齐,中间靠下的信息与之也是对应的。最后看一下这个版面的模拟过程gif



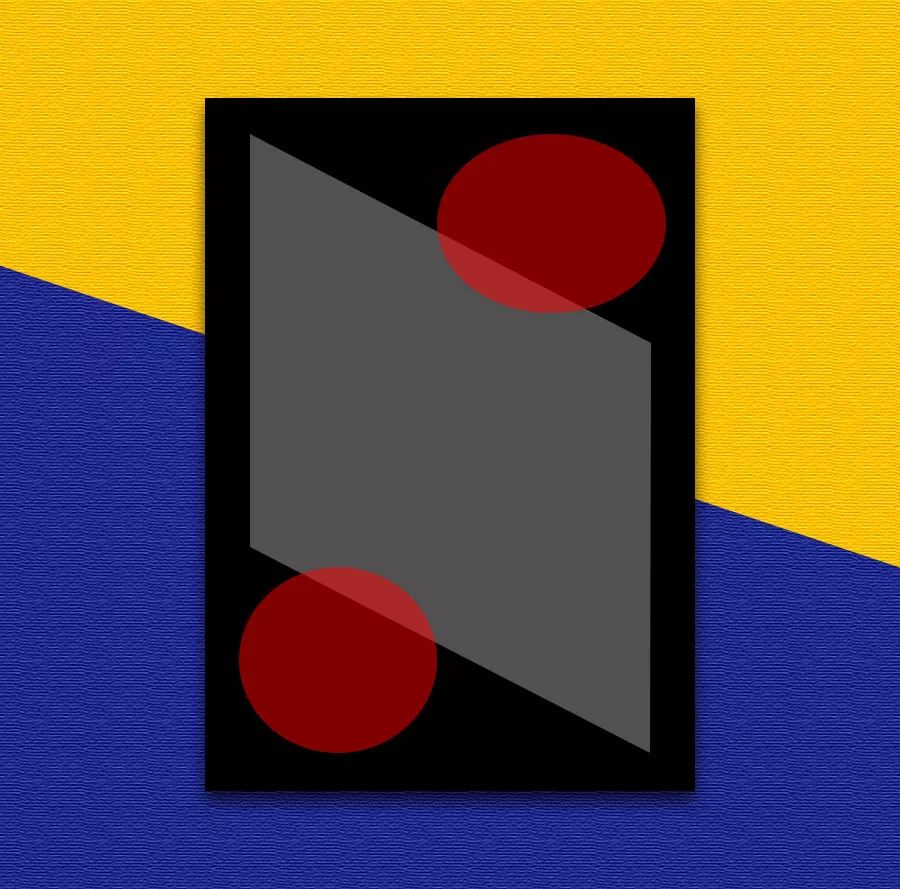
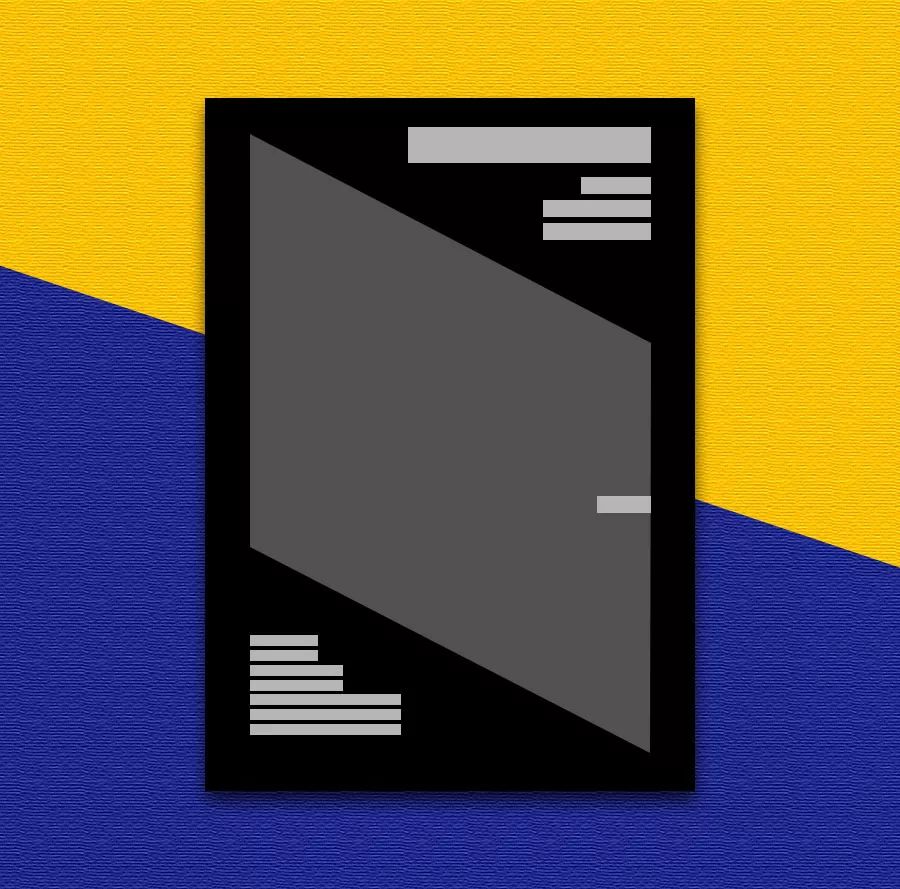
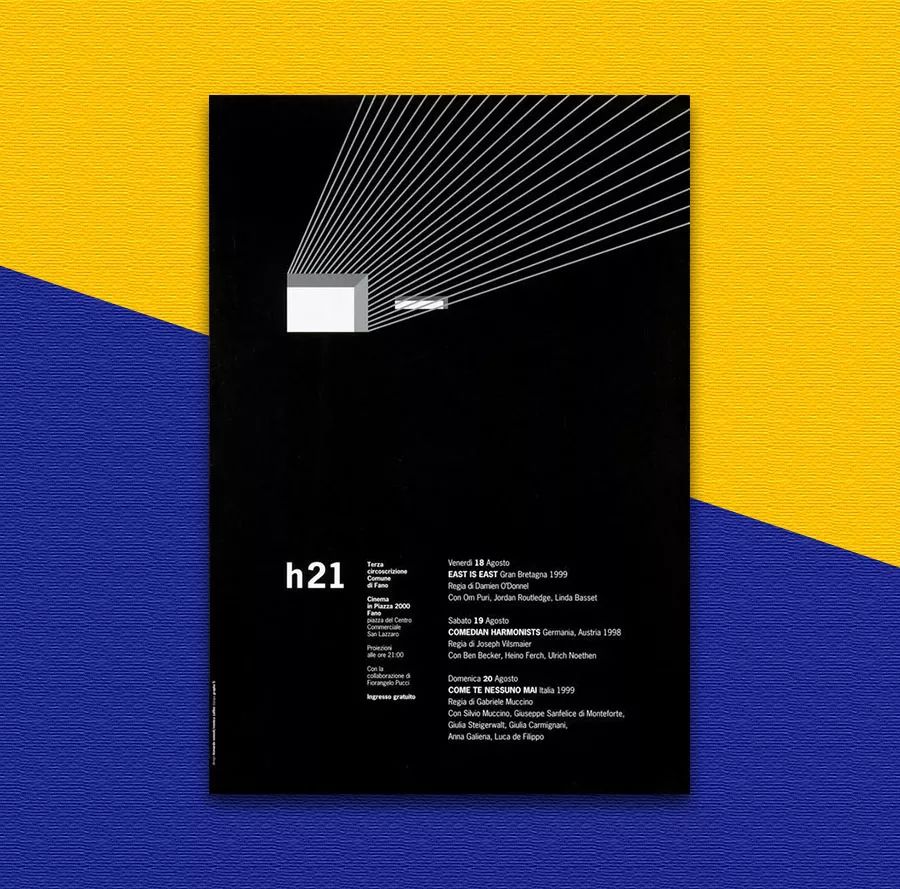
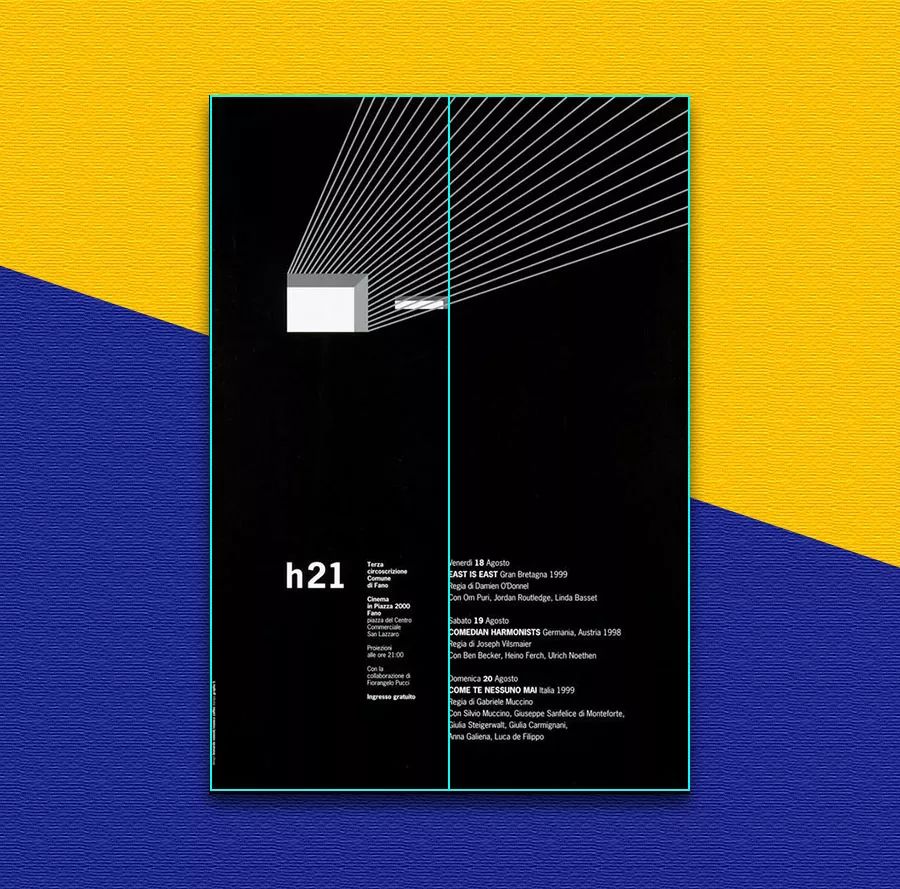
这个也是一个比较具有艺术范的海报形式,用几何图形象征窗户,而窗外射进来的光线以线条的形式放射出来,使版面具有一定的张力。同样的画面中也具有隐形的网格。

首先我们将画面中面积最大的文字信息用竖线分割出来,可以得出这条线是整个版面的中线的,另外这一部分的文字信息与上面小一点的窗户右侧边界也是对齐的关系。

既然这条线是中线,那版面左右两部分的比例肯定是1:1的关系,接下来我们再看主标题h21与中间那一部分信息的对齐关系。

细心的朋友可能会发现,这两组信息其实都是与大一点的窗户纵向对齐的,这个就是版面中隐藏的对齐信息。那么作为对齐参考的对象,窗户的大小也是经过慎重考虑的。

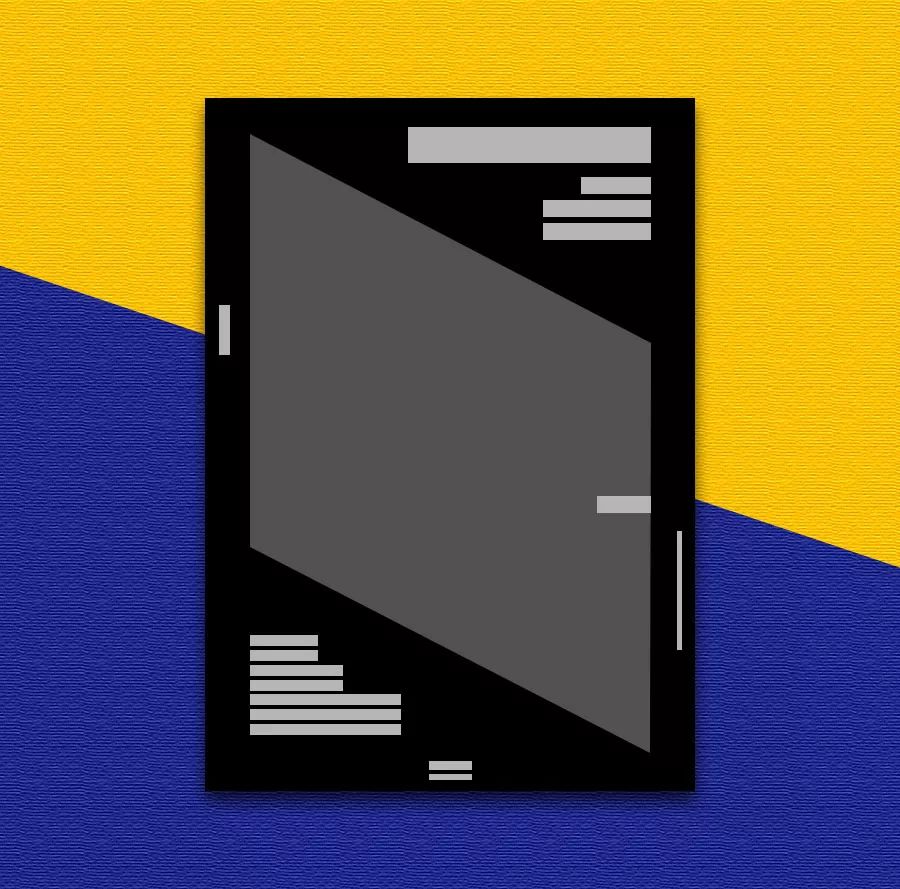
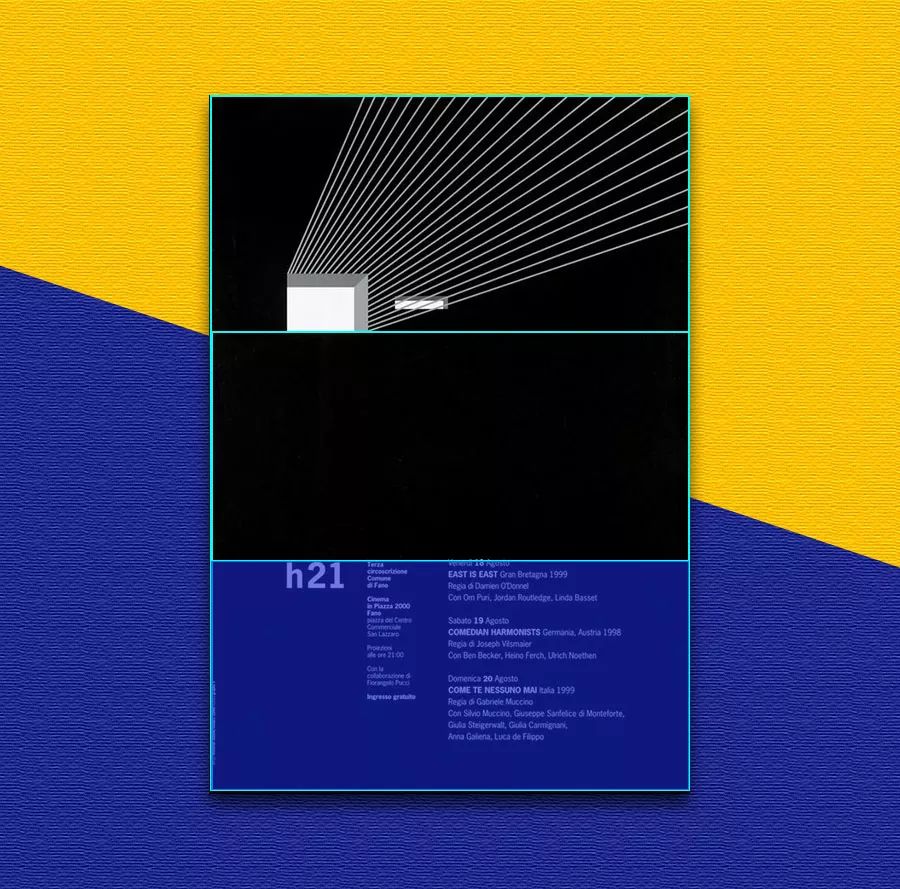
大窗户占得面积刚好是一半版面的三分之一,整个版面的比例关系如图所示,都是很严谨的。

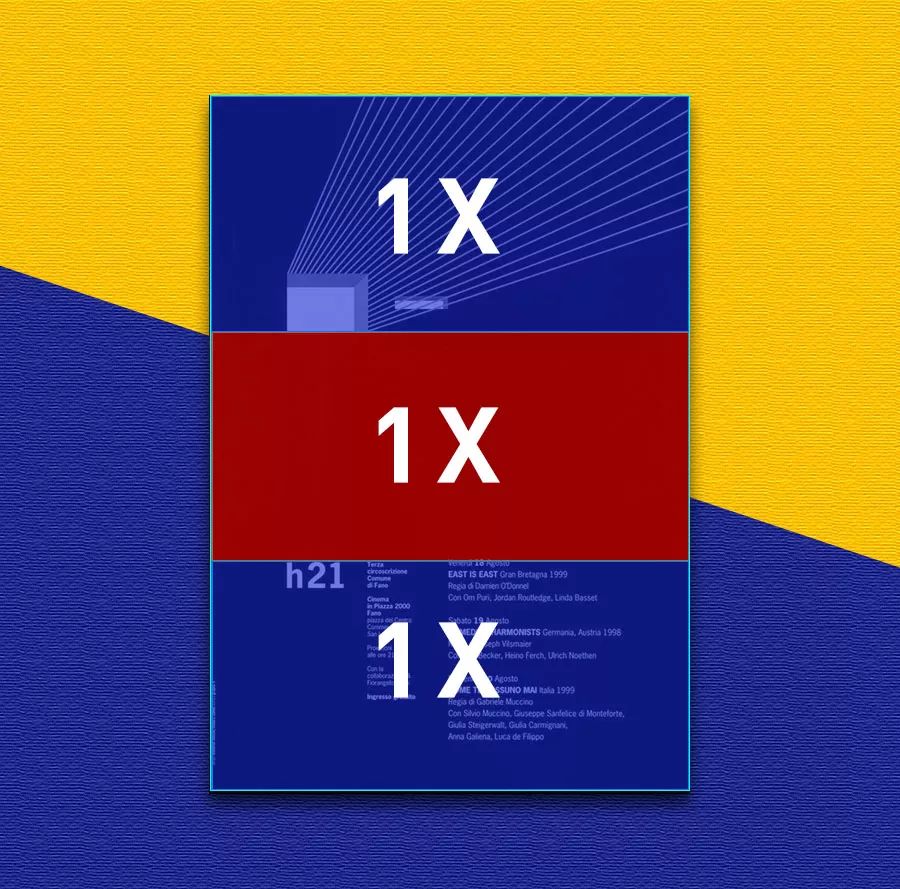
在横向上也可以给他们划分比例关系,将上侧窗口的底部边界与下侧的文字信息拉上两条横线,会发现这三部分是相等的。

所以版面中的元素在横向上也不是随意放置的,一定会有比例关系在里面。

那么这张图的网格就是上图这样了。不过可能有些同学会说这个图的页边距为什么那么宽,有没有什么依据?其实我们看优秀的作品主要是看大的关系,我们理解那些对齐方式、主体、组合等等基本就可以了。
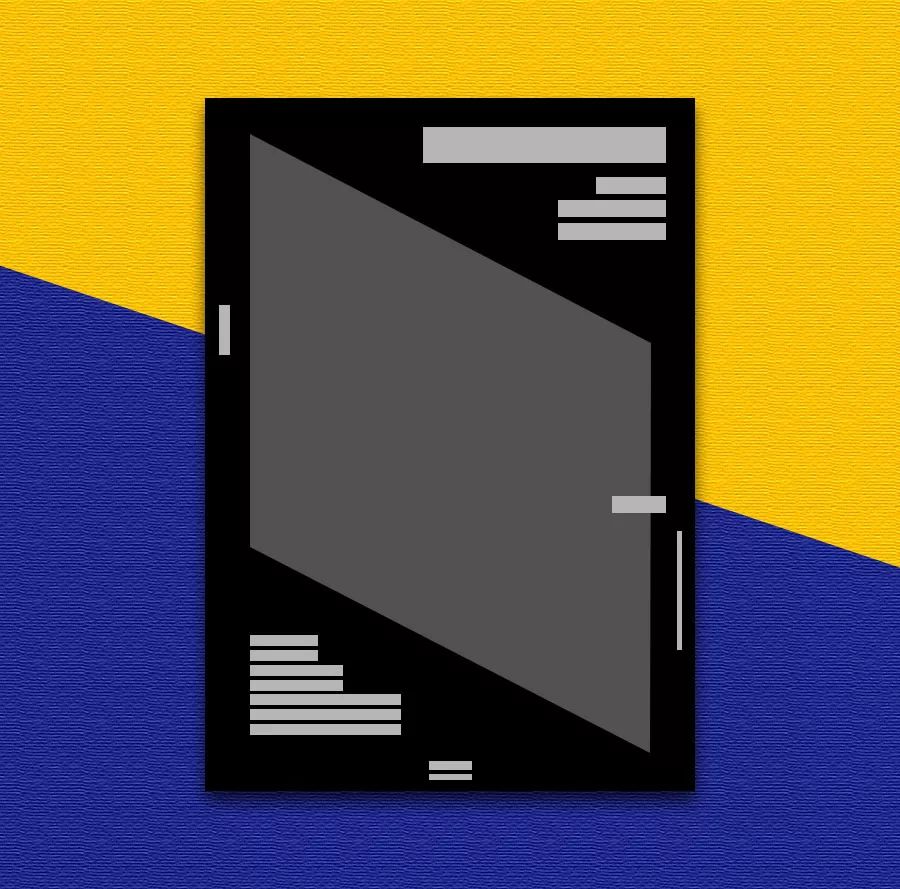
当然,我们也可以更刁钻一点,比如这个图非要找到他们的页边距留这么大的依据也是没关系的。比如这个案例中,页边距的大小跟窗户是有密切关系的,如下

如图所示,画面中的地脚与窗户的高度基本一致,右页边距与窗户的宽度基本一致。当然这个只是个例,大多数情况下页边距并不会留这么大,一般在10-30mm之间。


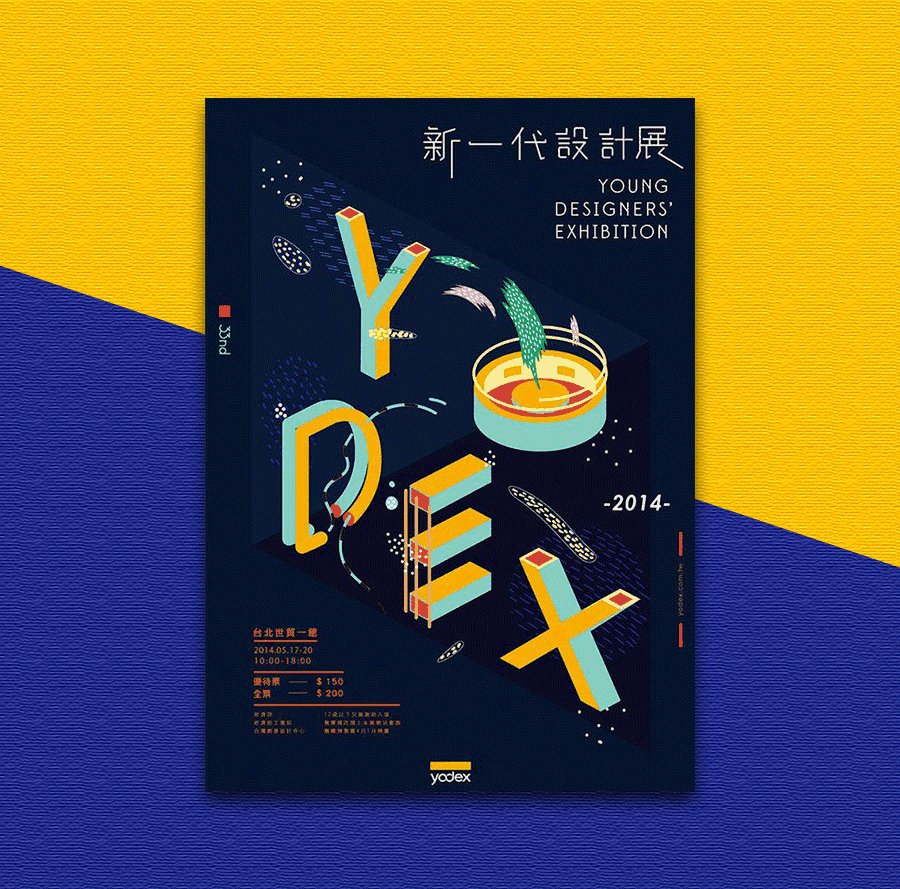
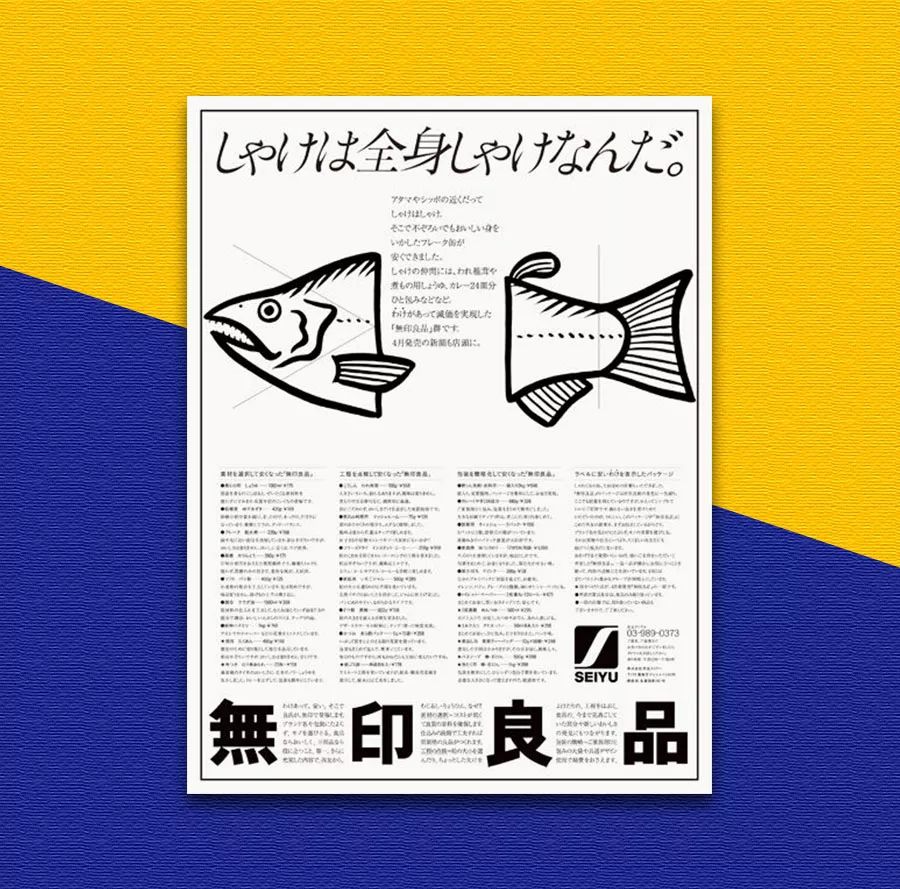
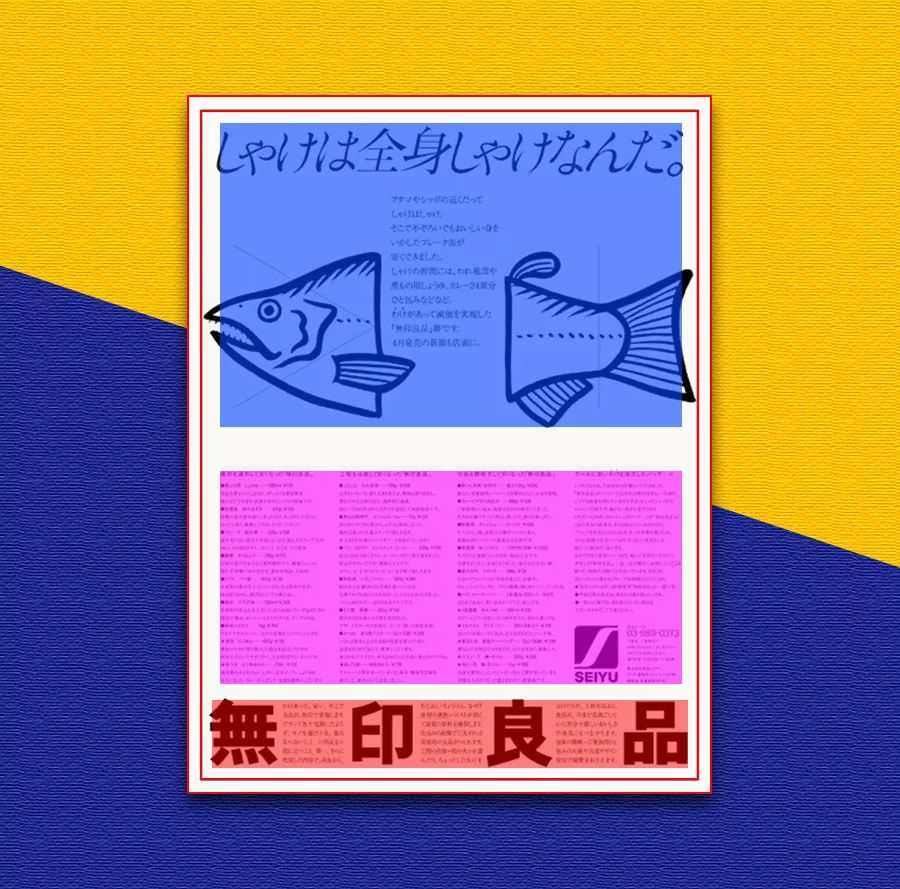
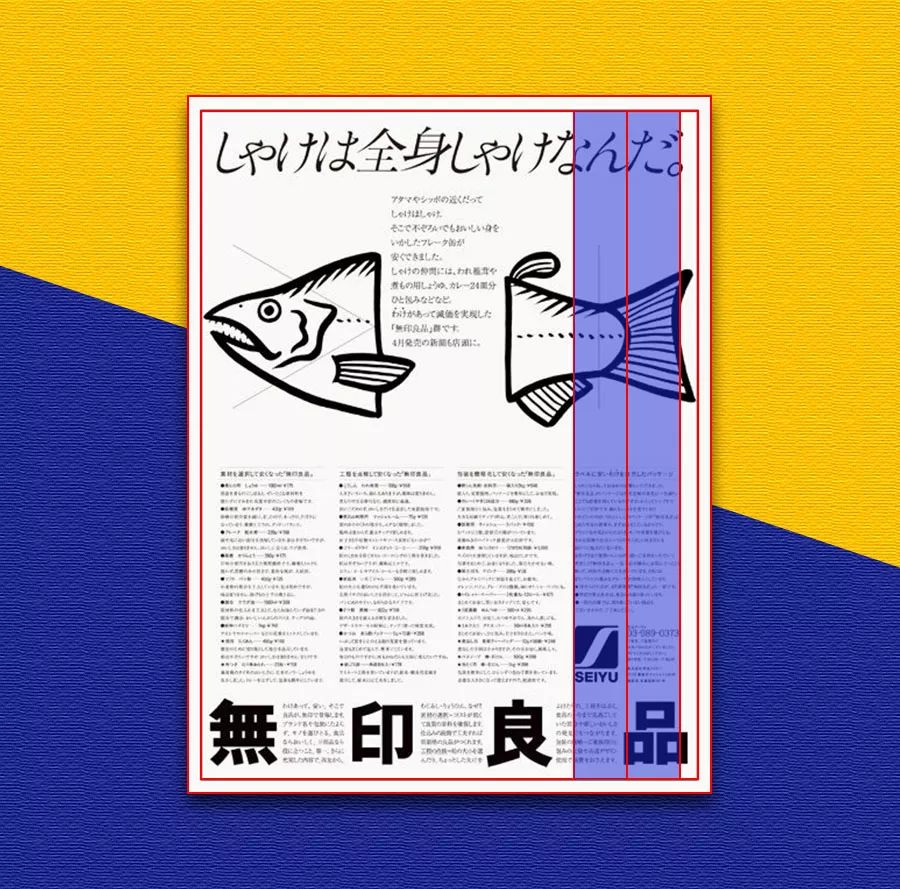
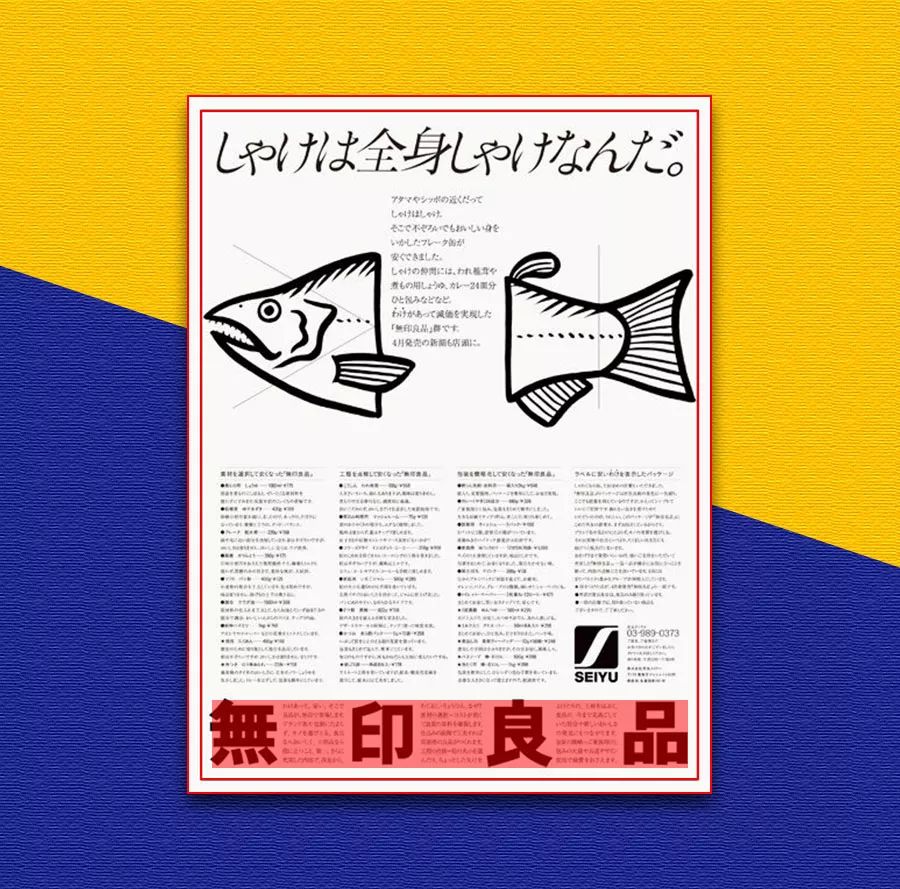
最后一个案例我们看这张无印良品的海报,这张海报看似简约却并不简单,因为我们用单一的分栏网格是解构不出来的,这个案例至少运用了两种网格。那么接下来让我们一起来拆解它吧。

画面中这三个色块貌似都采用了不同的网格,那么这种情况下我们就需要一组一组的去解构,切不可同时解构。

首先我们看桃红色的这一部分。

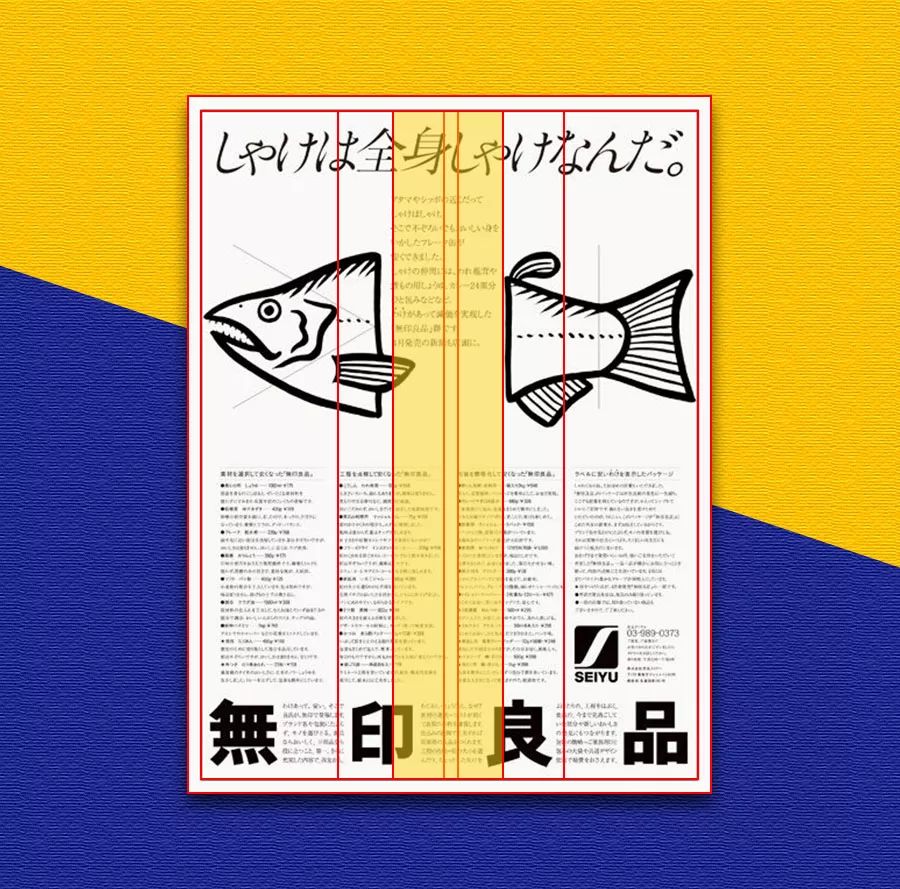
没毛病,这一部分用了栏宽相等并且带有栏间距的四栏网格。主标题与鱼都是用了通栏的形式,占满了四栏。

主标题下的说明文字则占据了第二栏的一半及第三栏的一半。

同时第四栏里又分了两栏,分别放置了LOGO与公司的信息。

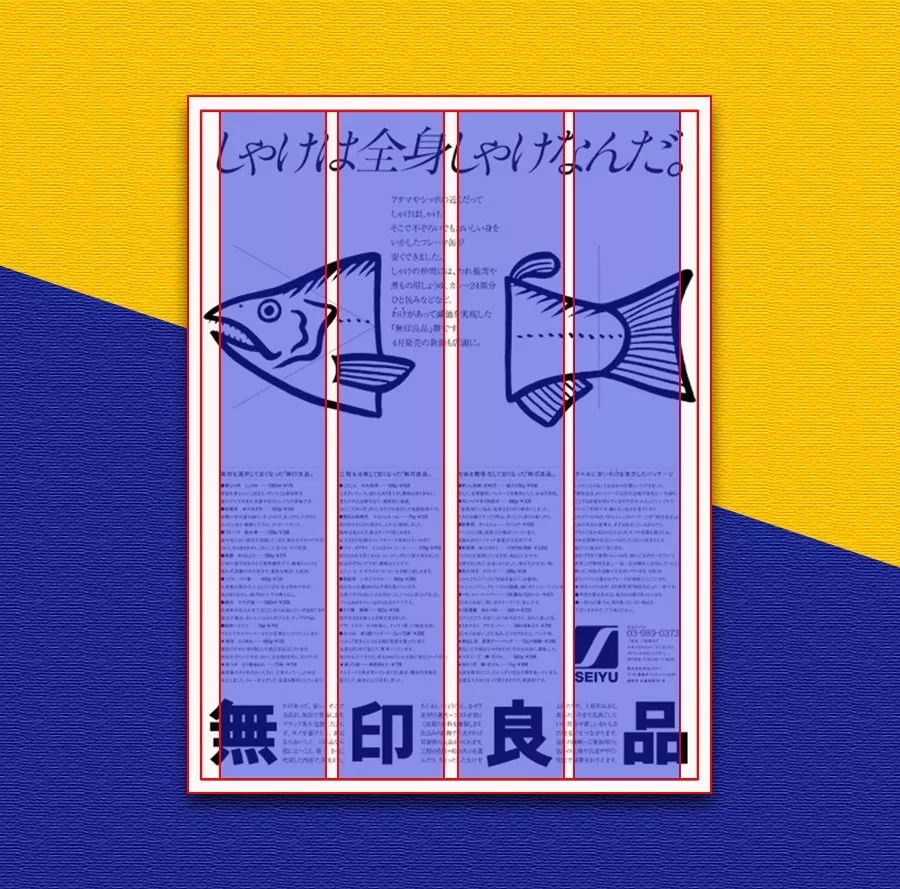
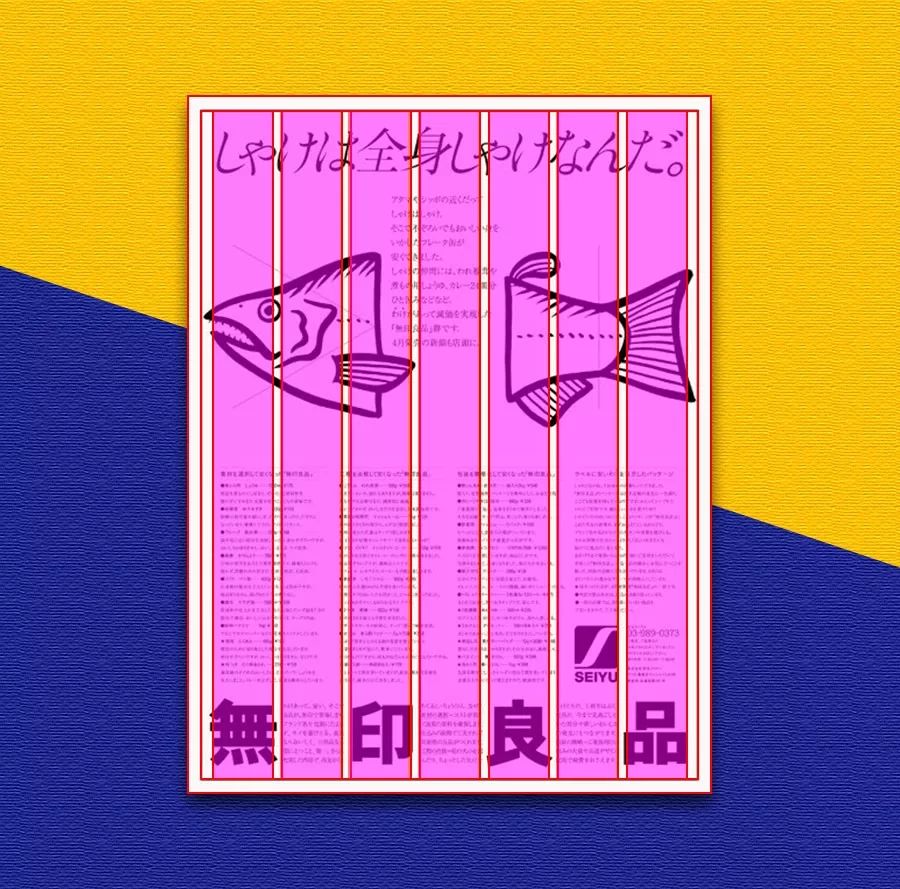
那么我们再看画面中红色的部分,相信小伙伴们是很聪明的,那这一部分用了几栏网格呢?

没错,这一部分用的就是栏宽相等并且带有栏间距的七栏网格, 无印良品四个字各占一栏,另外的说明性信息占据了三栏。

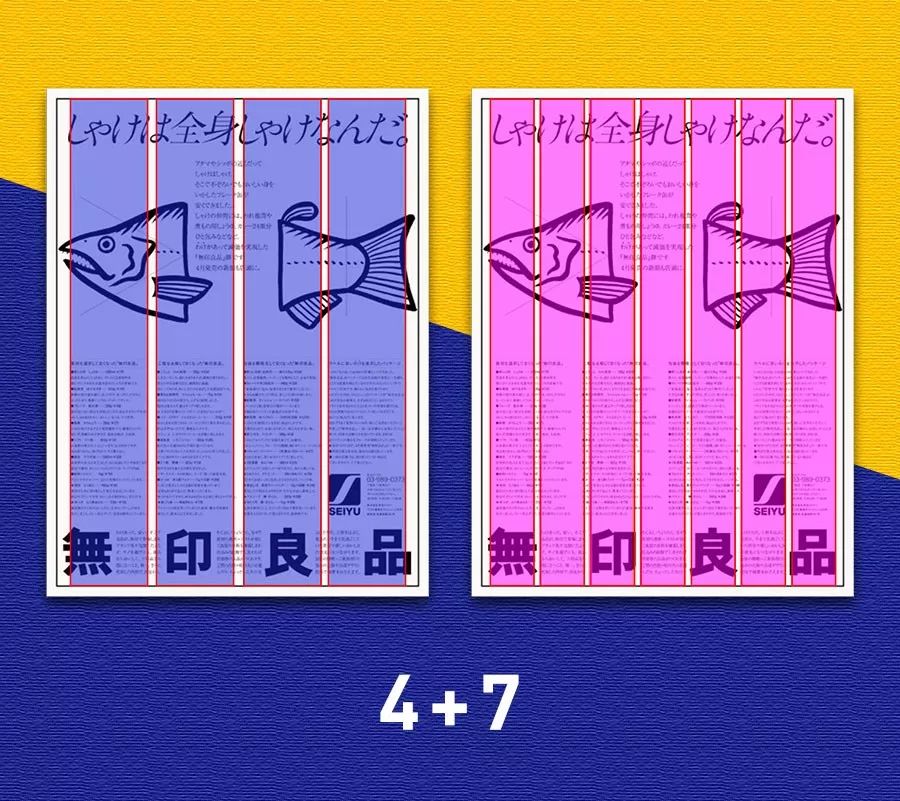
所以这个案例中用了两种网格,4+7式重叠网格。像这种重叠网格,我们就需要分成几部分一一去解构,大家学到了嘛?
原文地址:大猫设计(公众号)
作者:大猫Addict






