Hello,@不露 又和大家见面啦~之前写过一篇《2.5D小插画教程【教程】》貌似很受欢迎耶~今天写个续集,就说说制作原创2.5D插画的思路吧;因为感觉2.5D小插画在工作中也还是蛮常用的,所以希望今天的分享能给小伙伴们带来一定的帮助~
![]()
- 1、头脑风暴
- 2、AI打形
- 3、PS处理细节
- 4、整体调整
![]()
-首先你得清楚这个2.5D插画应用在哪里?好比引导页、banner等等;今天就以引导页来举例吧。引导页往往都是要把APP最主要的功能以图形化的形式来展现给用户,这时就可以根据引导页的文案来对画面进行构思了。
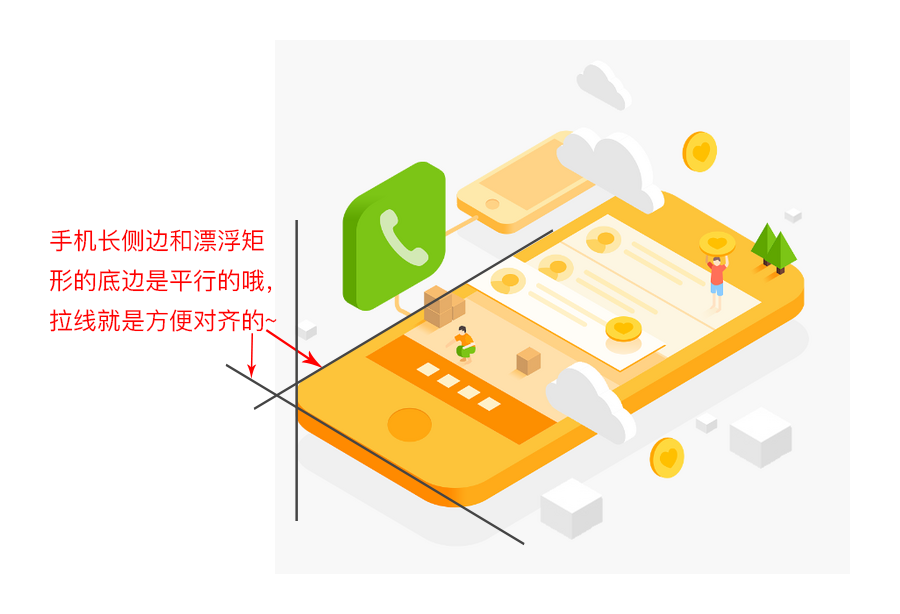
最直观的就是把APP的界面直接套在一个手机壳里;为了让画面不失单调,可以把界面里重要的按钮、数据信息等拆分出来也可以加一些漂浮的装饰小元素好比云朵、方块、金币等等。举两个例子:

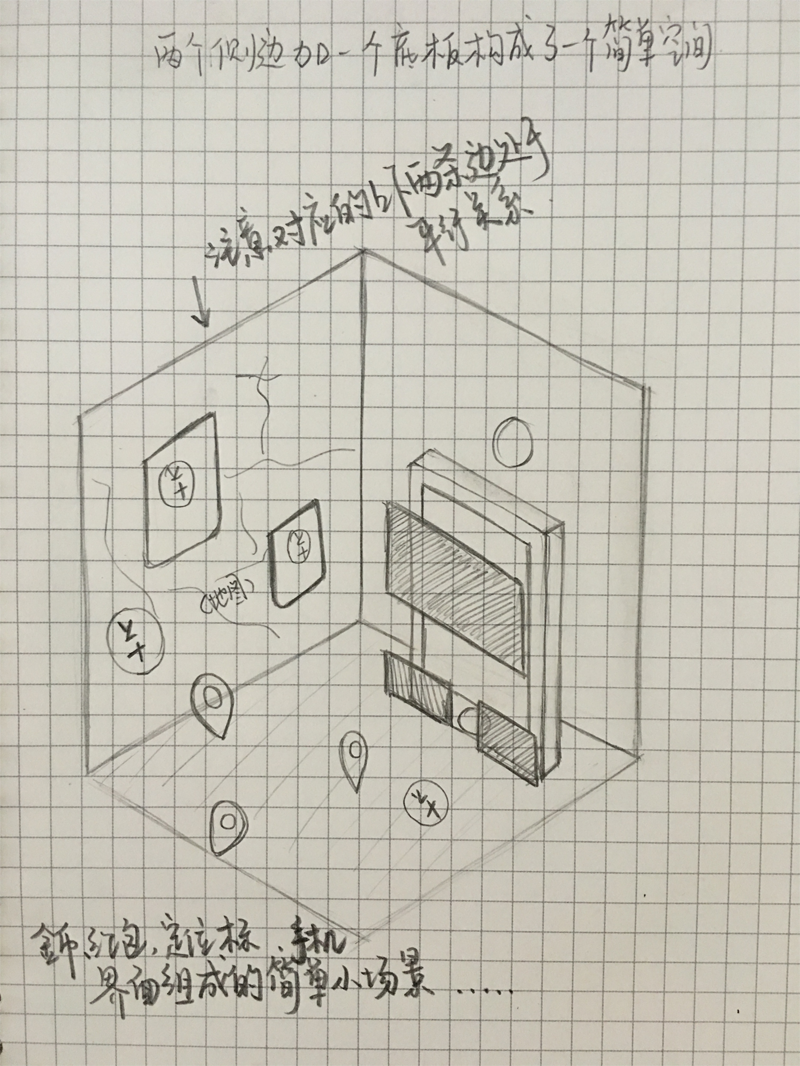
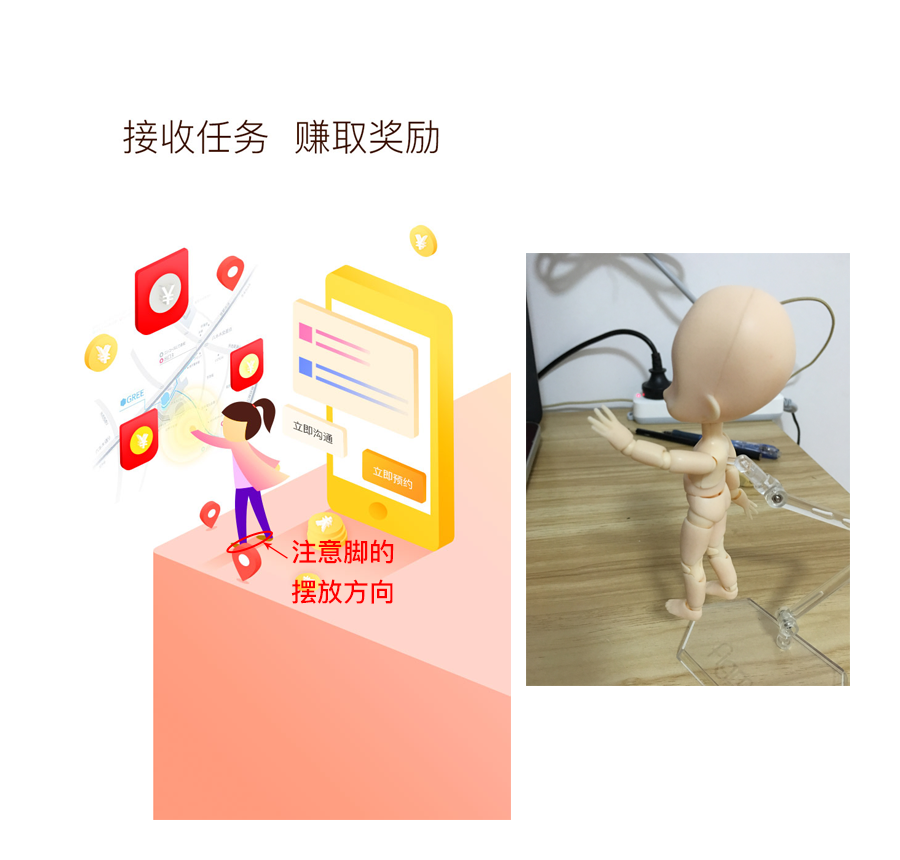
-不露最近做了一套生活类APP,其主要功能是选择不同的任务去完成就可以获得不等金额的红包或其他奖励;我给第一页想的文案是“接收任务,领取奖励”。文案定下来后可以先不用慌着在软件上画,首先可以在纸上画出你所想到的一些元素,理解一下大致的空间关系:(奉献一张我简陋的草图,献丑了…)

![]()
既然已经想好了画面里放些啥,就先画出平面的形状,再利用3D功能打形。
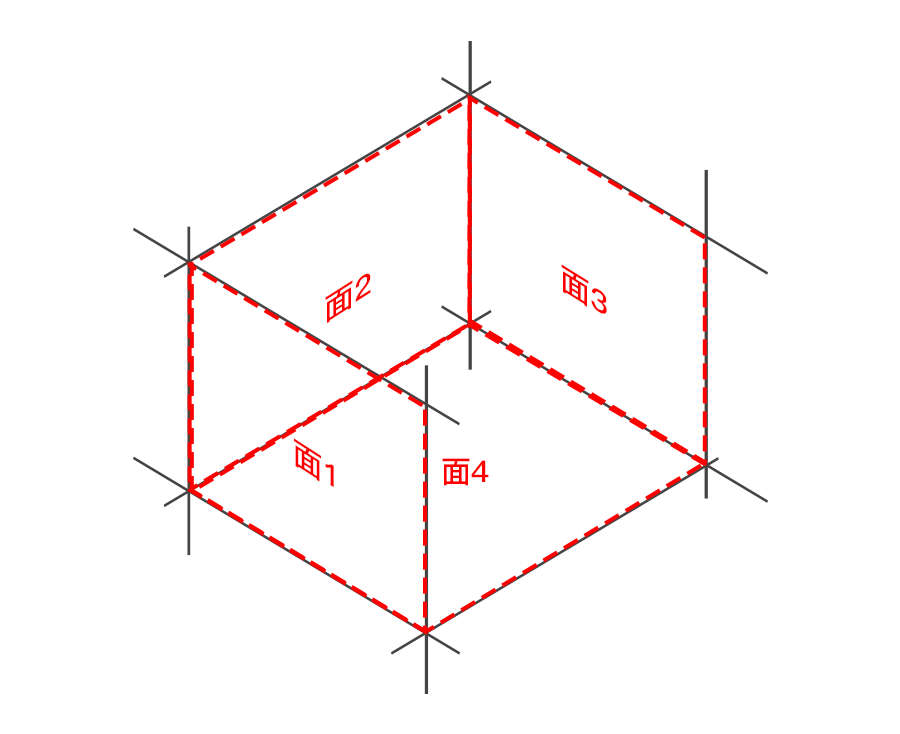
开始打形之前先画出三条线,它会防止你的3D图形画歪。如图:

不难看出将原本的三根辅助线复制过后就变成了一个空间,那些面已经用虚线框出来了。这样每次需要对齐的时候只用拖动这组辅助线就可以啦,老好用了~

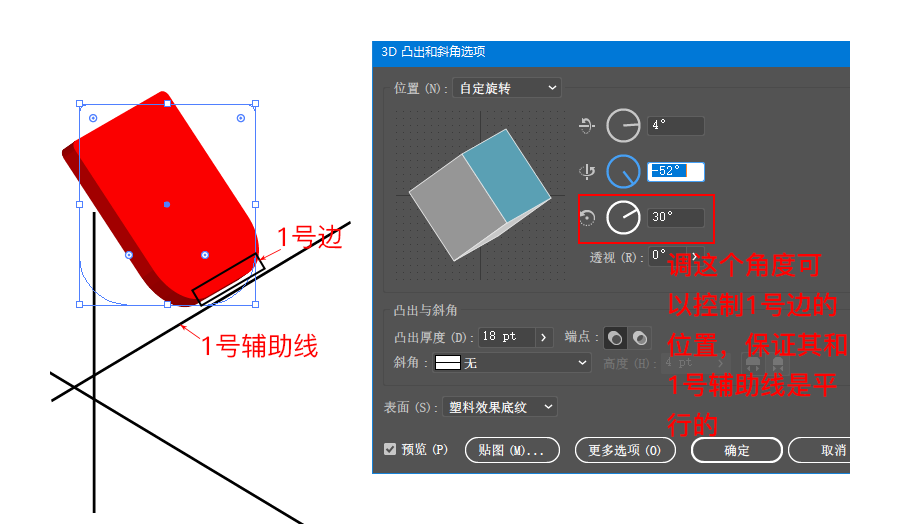
如何打开3D功能这里就不再阐述了,不太清楚的可以打开文首的教程链接;这里就说说调旋转角度的技巧。(以红包元素为例)


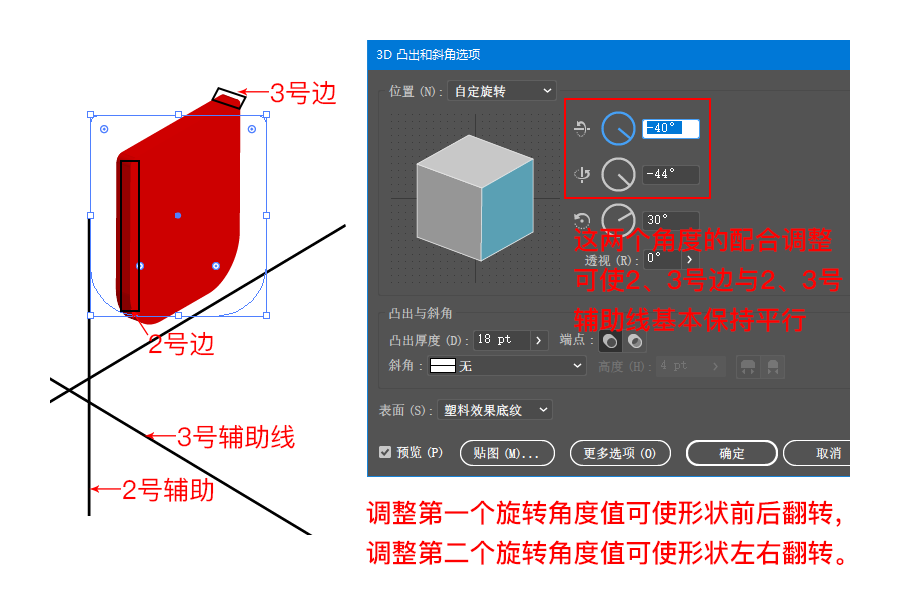
1号边比较容易对齐,所以在旋转的时候可以先调整第三个旋转角度值。第一、二个旋转角度值最好是配合的调整才可能达到理想的效果。
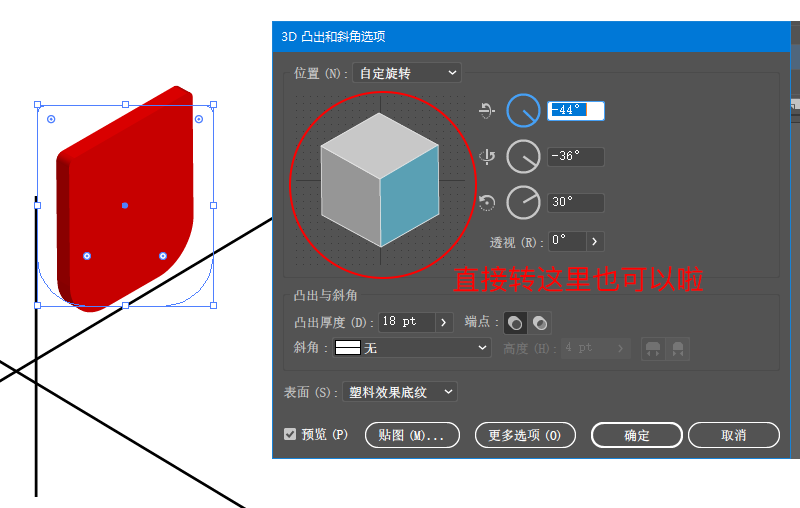
如果不想调整角度的话可以直接把鼠标放在红色圈圈处,然后边拖动它边观察形状的变化,基本的三条边和辅助线平行对齐了,也是可以的,主要是看自己喜欢什么样的方式啦~

![]()
所有的3D形在AI里打好扩展形状后再拖到PS里处理细节,如果颜色和效果不是很复杂的话可以就在AI里上色。(注意:到PS里了还是要画辅助线的哦。)
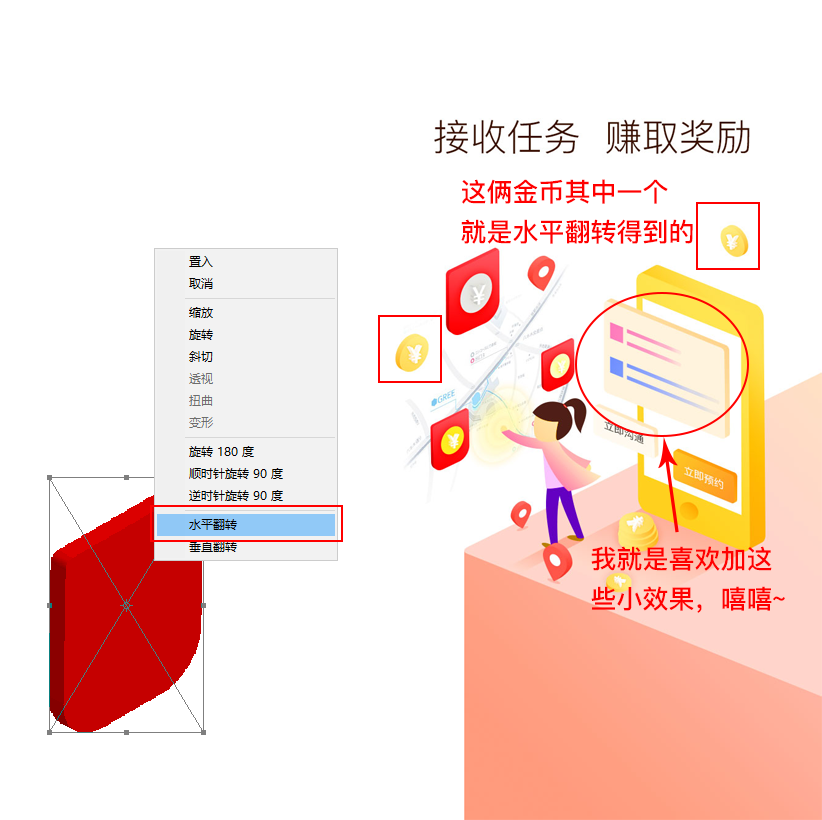
两个侧面要是有同样的漂浮元素的话,可以将做好的那一个选中Ctrl+T—水平翻转就可以啦。

像那些小人物的话,注意的就是想让人朝哪边就让他的脚朝哪边这样就不会感觉画人总是只有一个面了。()

![]()
最后Ctrl+T水平翻转的图形可能会有些边没有和参考线对齐,这时就要手动调整了;也可以把整体的色相、亮度、饱和度调整一下,让画面看这更有吸引力。
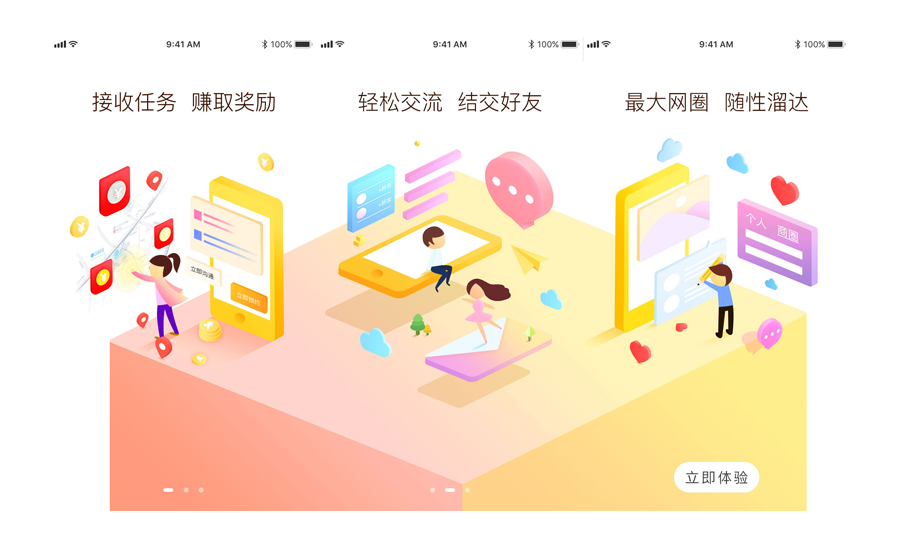
最后献上一组不露近几天做的简陋的引导页,没有什么复杂的场景,只有几个简单的小元素组成~

![]()
因为发布了临摹2.5D小插画教程后有些同学在站酷下留言说不会调角度,其实我也不是很懂里面的那些专业原理,那些角度都是自己多试了几次试出来的;上面提到的一些旋转小技巧也只是个人的一个经验分享,大家参考一下就可以,最主要的还是要多多动手尝试、练习才是硬道理啊。目前不露的整体构图还需多多加强…希望能和小伙伴们一起加油~