因为经常有小伙伴在群里问网站全屏滚动相关问题,以前我虽然做过相关设计,但是时间久了,加上项目简单,也遗忘的差不多了,最近比较闲,就去搜了相关资料,凭借以前的设计经验,写下这篇文章。
问题引入
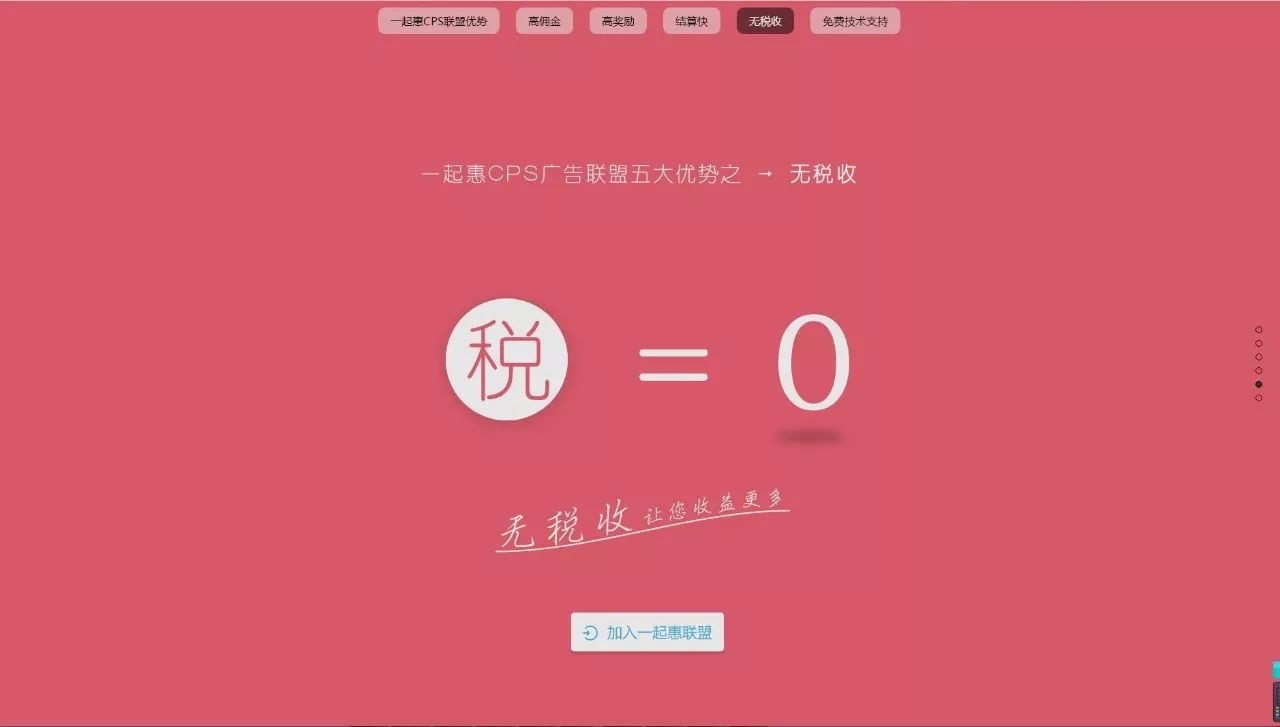
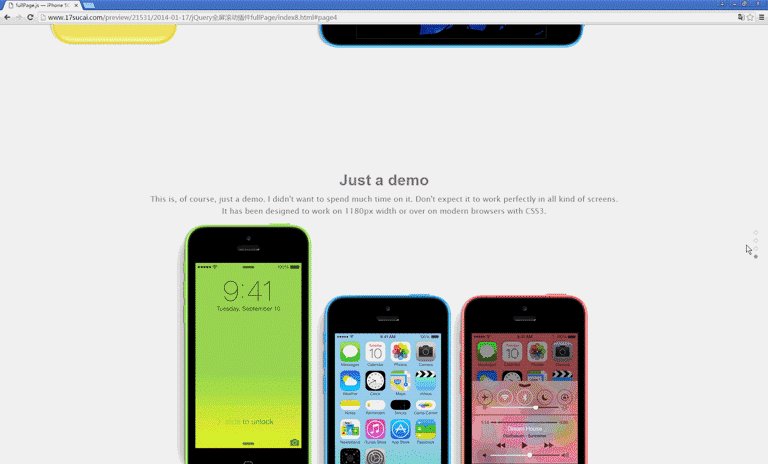
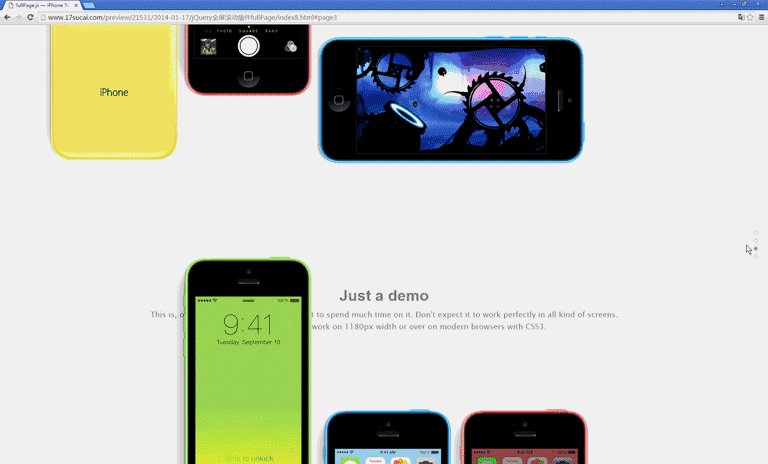
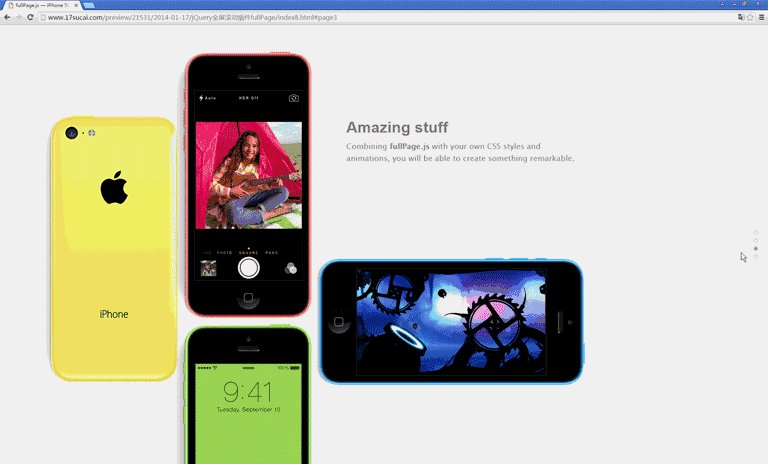
全屏滚动是网站常见的交互效果,一般应用在企业官网,产品展示等场景,既美观又大气。比如:


对于这种效果的设计,大家的问题一般是:设计稿尺寸多大呀?以及内容区域设置多大呀?有什么注意事项?等等。我认为,之所以会有这些疑问,是因为大家没有明白实现这种效果的原理。
全屏滚动原理
先把全屏滚动效果的设计分两部分: 背景图+内容。(这里的背景图指纹理或者照片作为背景)

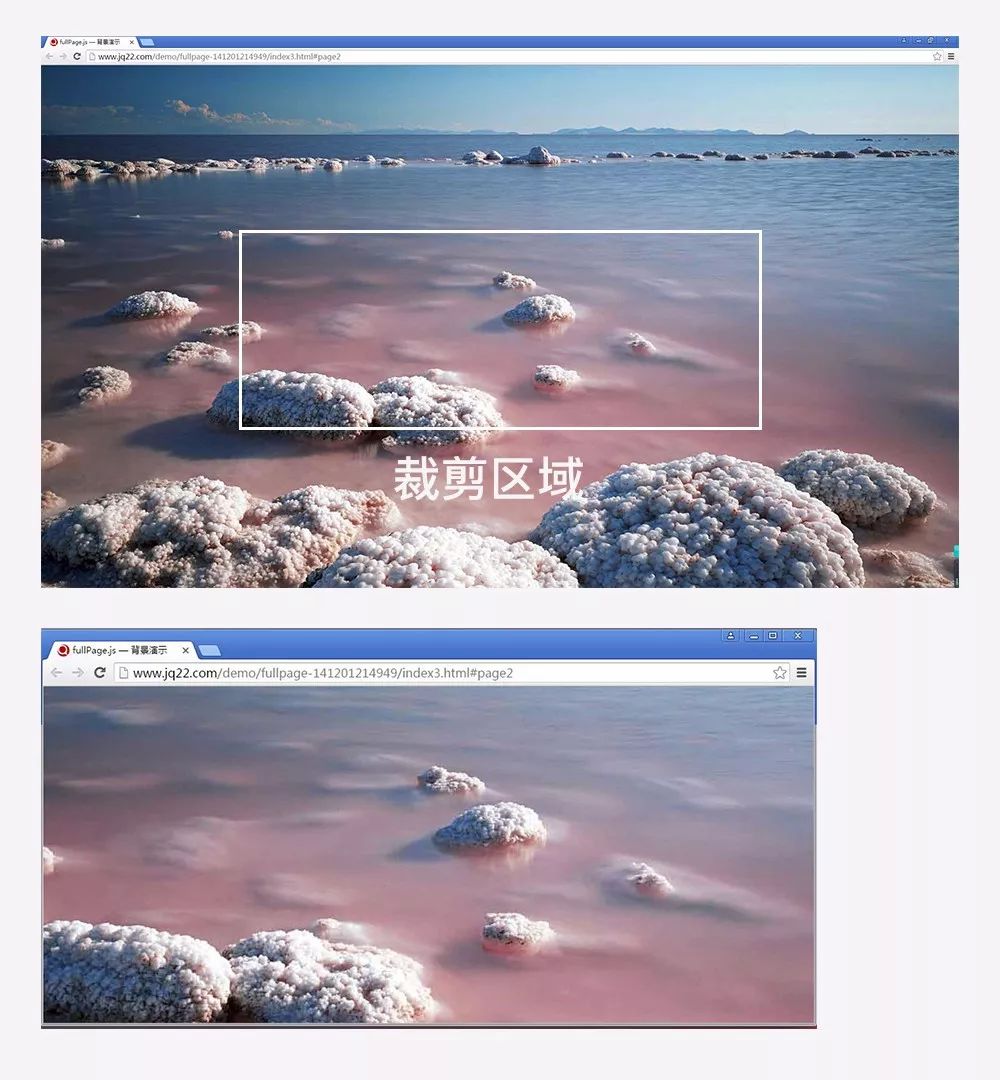
对于背景图,开发的设置是:width:100%;heigth:100%。意思是无论我们设计多大尺寸的背景图,最终都会以铺面浏览器窗口来显示。背景图的显示又可以分为两种情况,第一种:裁剪显示(从左上角,右下角,中间开始裁剪);第二种:缩放显示。
对于全屏滚动效果,背景图宽高就是浏览器窗口的宽高,但是浏览器窗口有各种尺寸,虽然常见16:9这种,但不是每一个窗口都是有比例可循的,如果以图片缩放显示会拉扯图片导致变形,所以只能采用剪裁显示。裁剪方式需要把背景图设计为最大尺寸,一般是1920px*1200px,当窗口尺寸不匹配时,就可以裁剪某一区域来显示。

对于内容区域,开发一般是按照最小显示器的分辨率设置,一般宽在1000px以内,高在768px以内。和我们平时设置网页尺寸的原理一样,都是为了保证原图显示,即:不做裁剪和缩放处理。
记住哦,背景和内容要分开考虑。
怎么设计
先说背景图,背景图可以为纯色、渐变、纹理、照片。纯色背景是最方便的,不用传图,代码设置即可。渐变开发也可以设置,或者切图的方式。纹理,如果是重复性的可以切图,不可重复的就和照片处理方式一样。对于照片,就只能是裁剪方式了。


前面说了,剪裁的方式图片设计为最大尺寸1920px*1200px,压缩到100KB以内。代码默认从左上角开始剪裁一个区域,也可以设置为右下角,和中间区域。
background-position-x: 0%;
background-position-y: 0%;
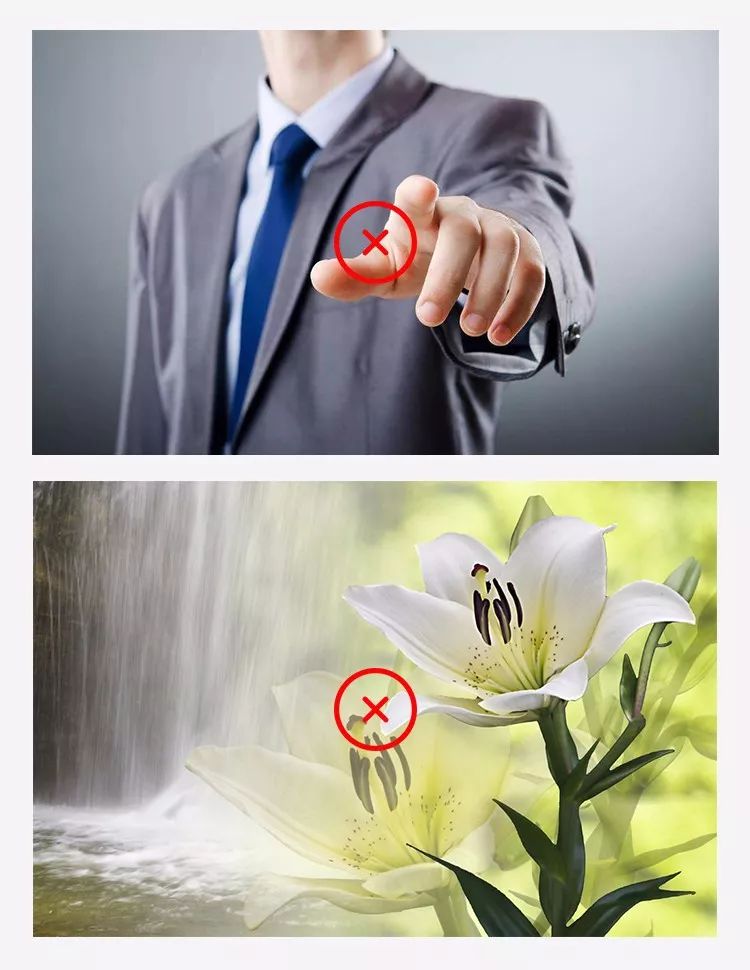
为了保证剪裁后图片的美观度,最好找画面内元素较小的图片,不要那种整张图片多大一个物体,比如下面这种:

再来说内容,设置为1000px*700px以内,因为要考虑上下留白。不考虑响应式或者动效的话可以把内容切成透明png图片给开发。对于全屏滚动的响应式设计,建议针对移动设备设计一套图。
交互
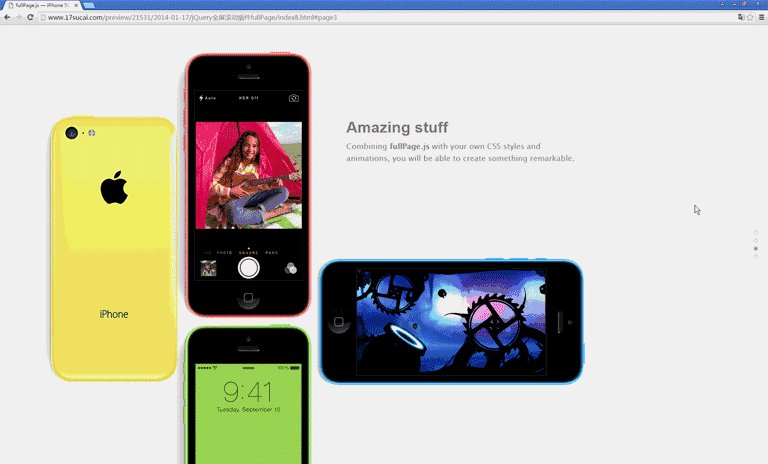
设计这种全屏滚动效果,目的就是好看,大气,所以交互也是考虑的重点。那有哪些值得借鉴的优秀交互呢?这里给大家分享几个案例。
视差
利用视觉错位形成的效果。

元素穿插
某个对象会进入下一屏展示。

类3D
通过对平面图片加透视,位移形成的效果。

PPT效果
即常见的位移,缩放效果。

总结
最后,给大家分享几个优秀的全屏滚动网站,如下:
http://www.soyuzcoffee.com/ru/home
http://lostworldsfairs.com/atlantis/
封面作者:
原文地址:番茄设计匠(公众号)
作者:番茄






