不知大家是否还记得那个最具情怀的辞职信“世界那么大,我想去看看”。我想我们现在都还没有这个勇气辞职,背起行囊来一场说走就走的旅行。
说起旅行,就想起去年在某著名旅行网站上的体验。网站的设计巧妙,特别是图片有特色也很精美,当时去的是三亚,看了这些图片和介绍后毫不犹豫的就去了。为了更多的订单量,网站设计也会想尽一切办法来“留住”用户。在我看来,旅游网站的设计的图片选择是更能打动用户,当然用户体验不能太糟。以下总结的9个旅行网站的设计tips,大家可以参考:
- 用户需要一目了然的重点
- 用合适精美的大图作为背景
- 完整详细的酒店信息
- 切换图片时减少误点可能
- 特别信息应该特别标注
- 图文并茂的生动点评页
- 手机端友好
- 减少输入框和必填项
- 真实性
接下来介绍的这10个优质的旅游网站设计例子都是基于以上的设计原则选取的,让人看了就想背起背包来一场说走就走的旅行。
1. Airbnb
Airbnb是一个旅行房屋租赁社区,用户可通过网络或手机应用程序发布、搜索度假房屋租赁信息并完成在线预定程序。你可以在伦敦、巴黎、日本、罗马等国家享受当地的美食和文化。据官网显示 ,其社区平台在191个国家、65,000个城市为旅行者们提供数以百万计的独特入住选择,不管是公寓、别墅、城堡还是树屋。Airbnb被时代周刊称为“住房中的EBay”。
UI 设计:网站的整体风格主要是以陈列图片为主,图片不但有当地的特色文化,还有各个民宿的内部布景设计展示,各类旅游项目和美食尽收眼底。
用户体验设计:网站的预订信息完整详细、提供的服务清楚明了、CTA放置明显、每个项目后面还有用户评价增加了整个网站的真实性。

2. Another escape
这个网站和普通的旅游网站不同的是,她出售以户外生活方式,创意文化等出版刊物来探索不同的人、事、物。给人们提供不同的生活方式和灵感。
UI设计:整个网站的设计都是以户外生活为主,一张大的山脉背景图让人流连忘返,向下滚动还能看到更多的户外冒险为主题的图片。
用户体验设计:网站的整个用户体验设计良好,打开速度快。导航栏虽然不是在顶部,但在右侧明显的位置,点击导航栏展开可以看到你想了解的一切信息。

3. Design hotels
这个网站和Airbnb不同的是,它提供的是豪华的酒店信息,为遍布全球50多个国家的300多家独立拥有的小型精品酒店和豪华酒店提供酒店服务。你可以选择一个属于自己的独特酒店并以最优惠的价格入住。
UI设计:整个页面的可视化结构并不混乱,巨大的背景照片和其他界面设计图都是为了强调不同酒店的设计风格,以吸引用户。
用户体验设计:整个网站的响应式布局凸显了重要信息,例如,酒店登记信息、酒店促销等,用户一眼就能看见自己想要了解的内容,CTA的摆放也很明显。网站打开速度快并且容易操作。

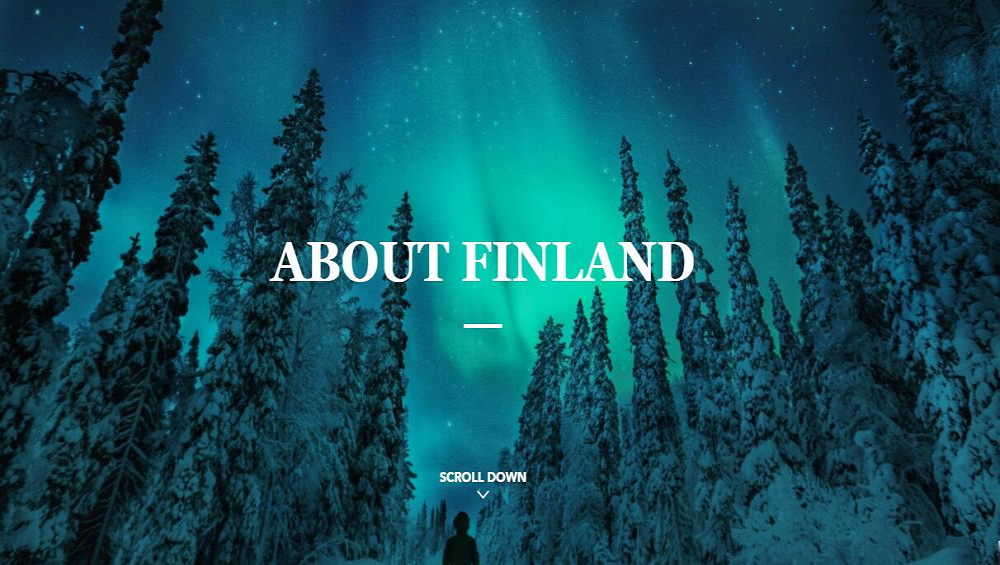
4. Visit Finland
想看北极光?想看真正的圣诞老人?想看原生态的大自然?这个网站提供关于芬兰的一切旅游信息,并且这是芬兰国家旅游局官方网站。
UI 设计:整个网站的视觉冲击力很强烈,多以大图作为背景,图片选择很精美,如极光、雪景、哈士奇拉雪橇等照片,突出了整个网站的主要内容,还有动态的地图添加趣味性和独特性。
用户体验设计: 网站提供完整的芬兰旅游信息,并且告知用户哪些是热门的项目,有什么项目是值得观赏的等。用户可以通过滚动页面的方式来了解具体的详情。语言选择方面除了通用的英文之外,还提供了日语和中文等。极力推荐大家看看这个网站。

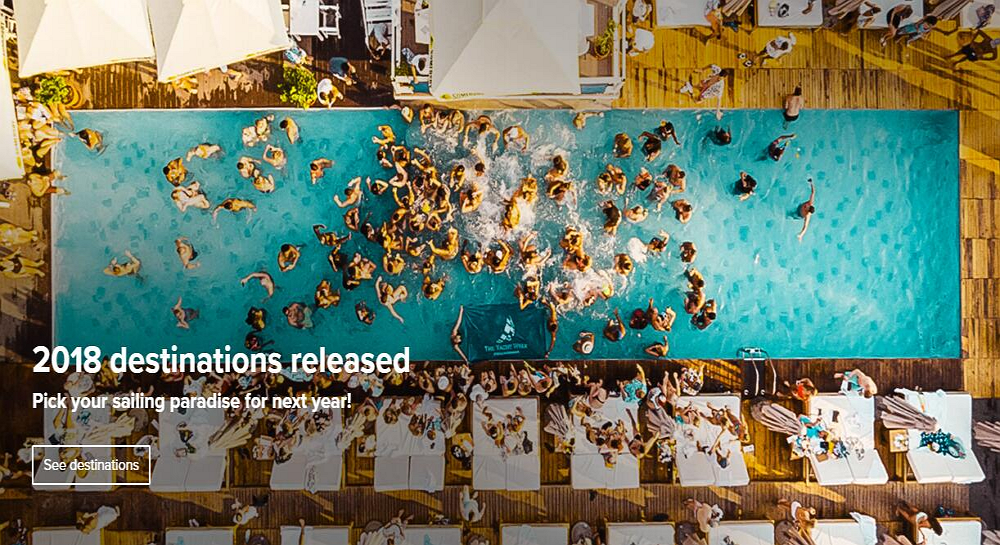
5. The Yacht Week
如果厌倦了森林冒险和陆地生活,那么这个网站能够提供给你最佳的游艇冒险。每天醒来都是新的旅程,新的岛屿等你去探索,与你的朋友和数百个其他游艇周游者一起航行,享受各种派对和游艇生活。
Ui设计:这个网站的设计主题以海上生活的图片为主,颜色主要以蓝白为主。当然也是以轮播大图的形式来凸显主要信息,并加上一个具有说服力的视频引导。
用户体验设计:虽然顶部的导航栏的文字小,但是整体的结构很完整。随意点击几下就能获得你想要的信息。网站还提供具体预定教程,非常详细。

更多旅游网站范例欣赏:
6. Pitch Tent— 户外帐篷旅行为主题

7. Parley Manor— 结婚旅行为主题

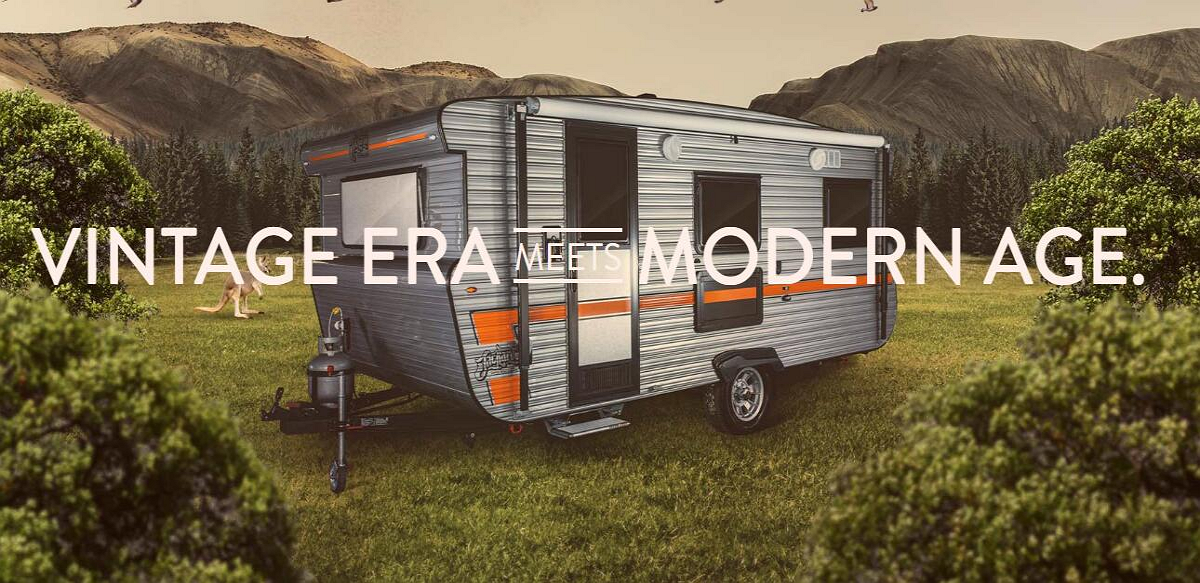
8. Jackaroo Caravans—房车旅行为主题

9. Turneffe Island Resort—岛屿旅行为主题

10. Outlines—自由行为主题

如何高效地利用工具来设计一个打动人的旅游网站
现在你已经掌握了基础的旅游网站设计原则,也浏览了这么多精致优美的网站设计。唯一缺的就是一款简洁高效的网站设计工具来帮助你设计一款好看的旅游网站。在这里给大家推荐一款个人比较中意的网页设计工具—Mockplus,做原型更快更简单,五分钟就能创建一个原型交互页面,无须代码知识。
对网页设计的友好特点包括:
- 1. 3000个图标(包括矢量图标)和200个封装组件
- 2. 除了有网页项目,自由项目,还有自定义项目可供多种选择
- 3. 拖拽即可完成交互
- 4. 属性面板设置易操作,清楚明了,无需多余时间学习。
- 5. 8种演示方式供你选择,发布分享简单
- 6. 新增的格子功能和填充功能节省设计成本
- 7. 团队协作功能让你和你的成员沟通无障碍

设计师在设计网站的时候,考虑的不仅仅是整个界面的美观,当然在旅游网站设计中视觉冲击是占据主要位置的。同时,应该结合用户心理来提升整个网站的用户体验。希望以上的分享可以带给你设计灵感。
原文地址:Mockplus
作者:jongde






