很多读者反馈分不清Principle中Scroll、Drag、Page的概念,今天我们结合demo来讲解一下他们的运用。

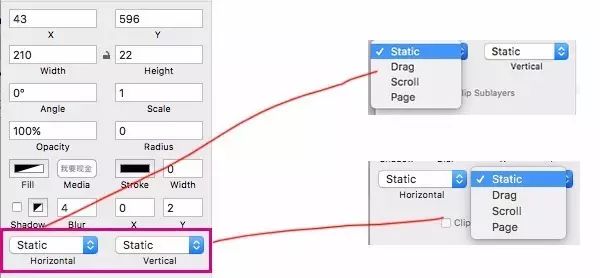
- Horizontal(水平方向)
- Vertical(垂直方向)
- Static(静止的,静态的)
这个是所有物件的默认状态,这个物件是不能被移动的。
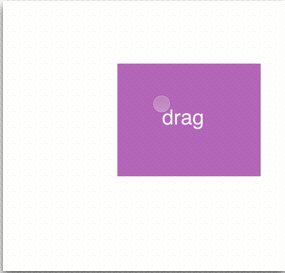
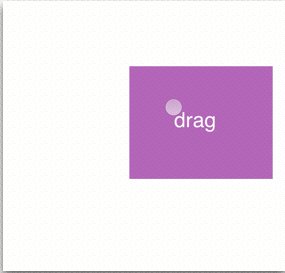
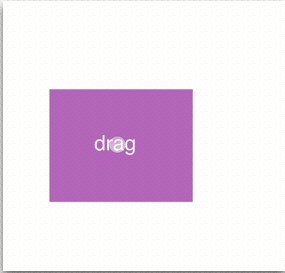
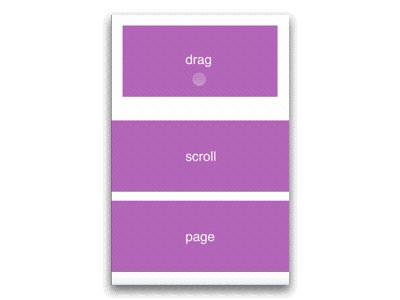
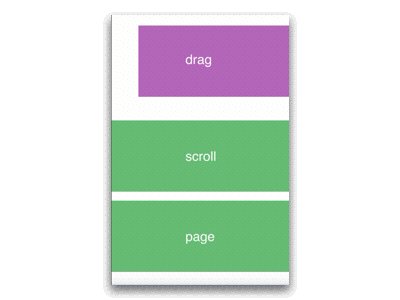
Drag(拖动)
例如我们做一个可拖动的悬浮窗,或者iPhone X中的放大镜,
demo如下:

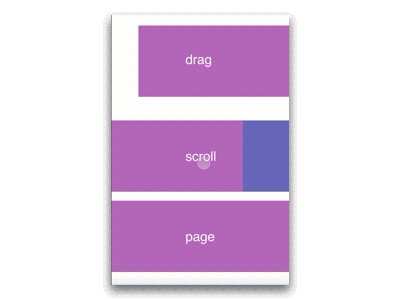
Scroll(滚动)
我们手机上大部分页面都是Scroll组件,例如瀑布流的页面,有了scroll才有了我们“刷”手机的的动作。
具体的含义我们解释为:在一个指定的区域内,内容可以按照指定的方向滑动。
这里有两个我们要确定的,一个是“指定区域”,一个是“内容”。
其中这个“区域”就是我们设定某个原件为“Scroll”时的大小,这个区域大小是支持调节的。
demo中为一个水平方向的Scroll。

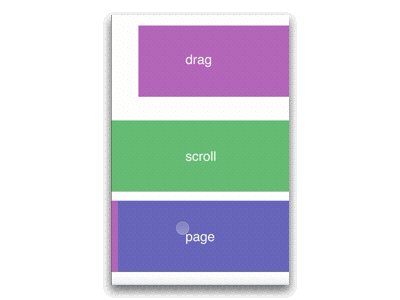
Page(翻页)
这个组件跟“Scroll”类似,也是滚动的,但是增加了“页”的概念,大家可以理解成翻页,就是看到当前页就看不到其他页。
含义:指定一个区域为“页”的大小,系统按照页的大小划分内容为若干页,通过滑动动作来完成“页”的切换。
其中这个“区域”就是我们设定某个原件为“Page”时的大小,这个区域大小是支持调节的。

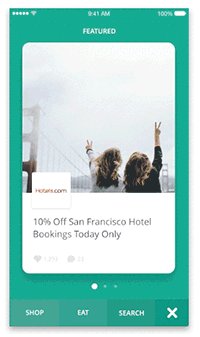
这里我们做banner可以用到
这里Page与Scroll是有区别的,Scroll滑动是随意停止在某个位置的,Scroll可以在一个区域内同时看到A内容的尾部和B内容的头部,但是page情况下,只能看到A页面或者只能看到B页面。

这样我们就弄清楚啦。
可能我在做具体的定义时有,解释的很拗口,希望大家可以自己动手练习一下,加深印象。
此外还有Anna Hofmanova的作品源文件,供大家学习研究“page”。

原文地址:紫豆子设计站(公众号)
作者:紫豆子

本页地址:https://www.uime.cn/27962.html; 所有素材与文章均来自于互联网,经网友投稿后发布,如有侵权,请联系 99898566@qq.com。如果下载失败可提交工单哦。