笔者之前去华润置地东北大区做用户调研,需要现场理解需求,快速搭建用于用户测试的可交互原型。由于方案中涉及大量的表格,有点措手不及。回来后,我构思做一个 Sketch 模版沉淀,以防下次再遇到这种情况。这片分享主要涉及两个 Sketch 的重要 feature:Symbol 嵌套和 Resizing。
阅读信息:
- 阅读时间:约11分钟
- 操作时间:约40分钟
- 学习资料:https://pan.baidu.com/s/1oAiNiRK
效果预览:

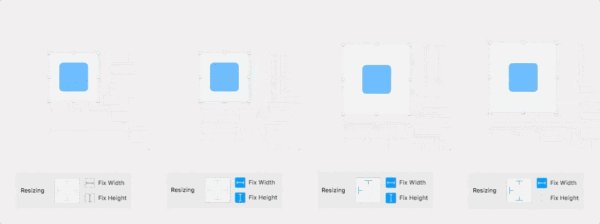
第一步,了解 Resizing:
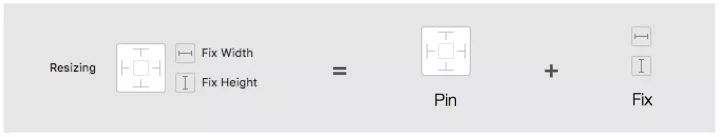
Sketch 从44开始,对之前的布局功能进行了优化,重新整合为 Resizing。Resizing 由两部分组成:

- Pin:选中某对象上下左右某一边后,拉伸 Group 时该对象距离该边的距离恒定;
- Fix:选中某对象宽/高固定后,拉伸 Group 时该对象宽/高的数值恒定。
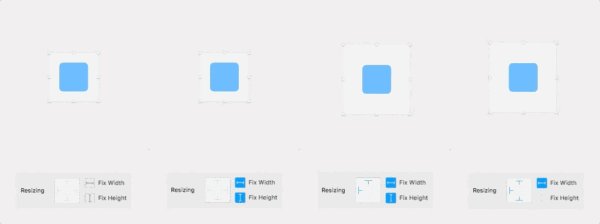
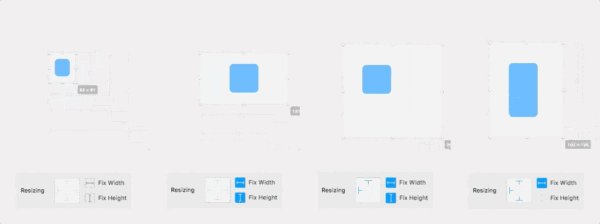
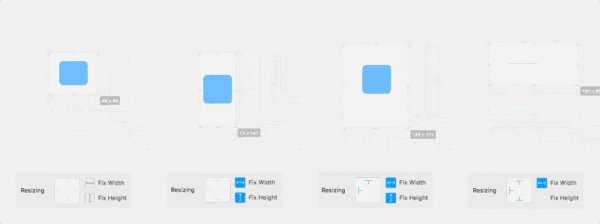
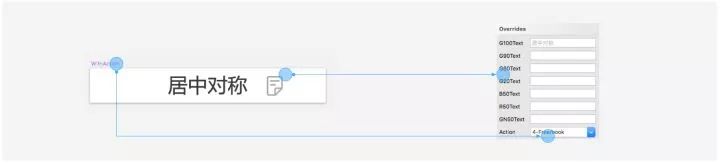
光从字面不太容易理解,笔者直接上图,举四个?帮助大家:

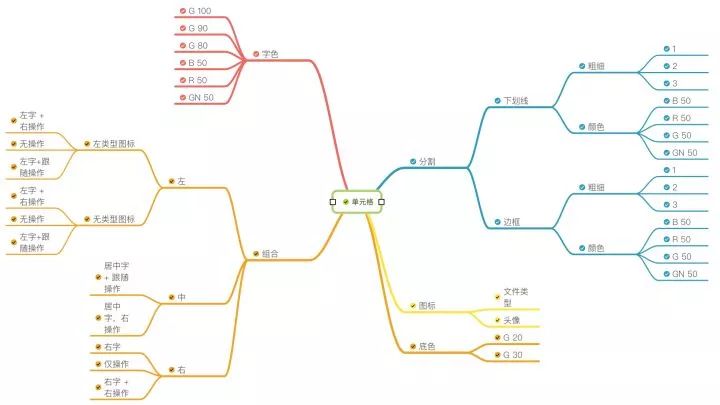
第二步,设计一个单元格:
单元格看似简单,其实是由不同的元素和属性组合而成,笔者根据工作的需要,整理出来一张脑图。大家可以根据自己的切身需求进行增删。

大体上这些信息可以分成两部分,定量和变量。根据我司设计规范 Clarity Design 规定好间距以及基本元素尺寸:

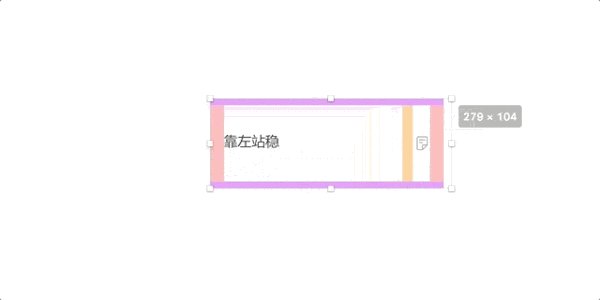
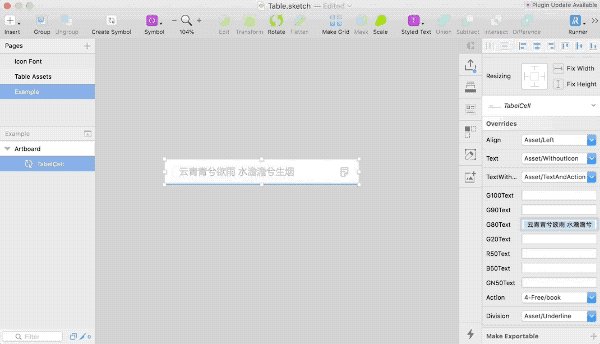
所以我们现在看到的应该这样一个单元格,这里提前演示下拉伸后的效果。

第三步,图标和颜色:
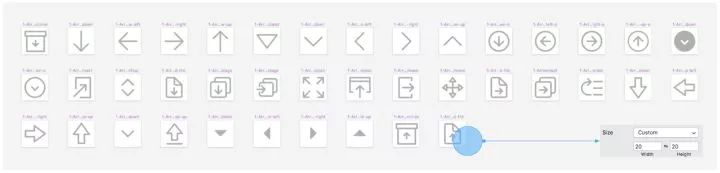
整理好可能用到的图标。我这里以文件类型为例子,大家也可根据需要放入其他图标。

整理好会用到的颜色。

整理好操作按钮,利用 Mask 功能实现按钮变色,不懂的同学请点击这里补课。

第四步很关键,请醒一醒。
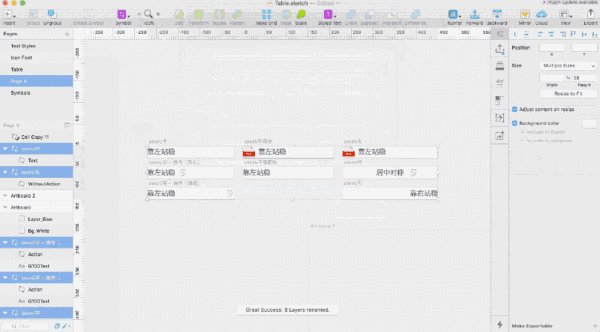
第四步,对齐样式:
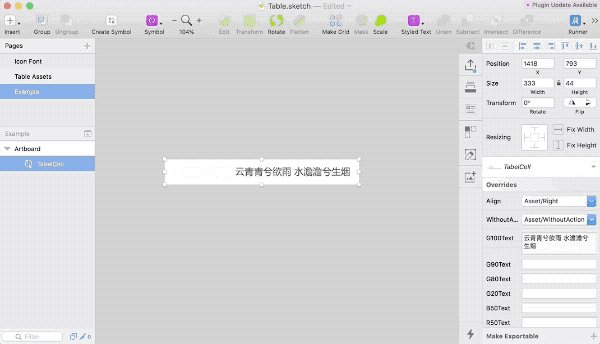
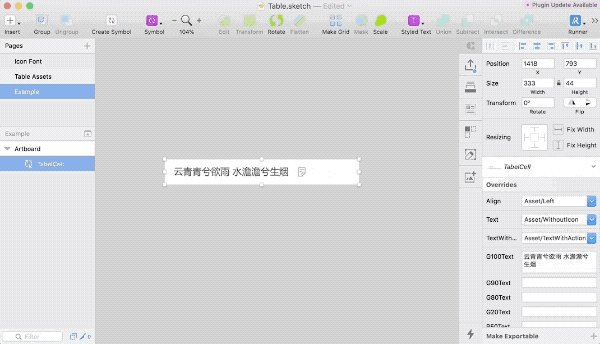
一般表格中的单元格都会视情况选择对齐方式,不同的对齐方式也有各自细分的用法。笔者对自己的用法进行一个归纳:

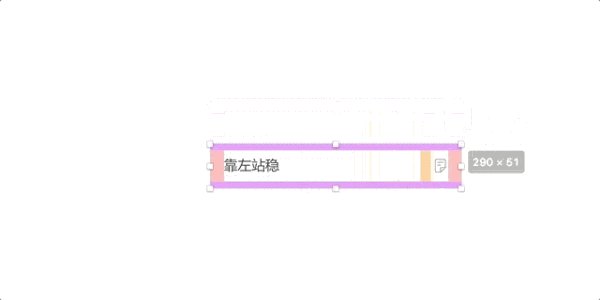
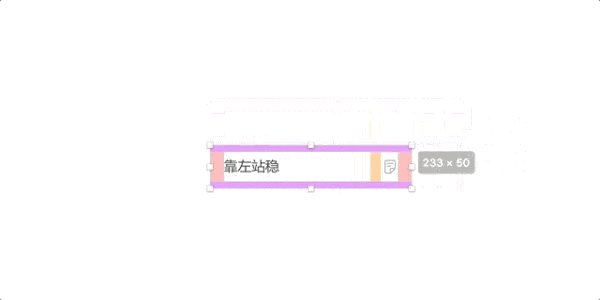
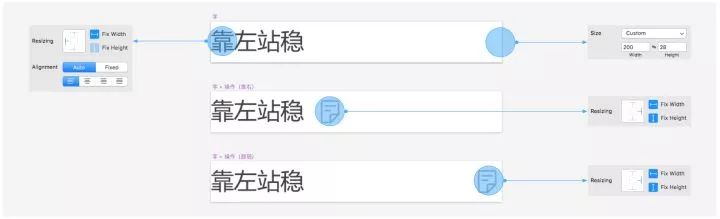
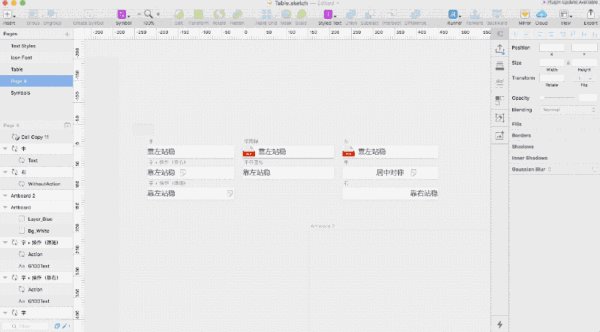
三种对齐方式中,左对齐的制作最为复杂,因为涉及到图标、字和操作。我在这里就以此为例,其他两种对齐方式希望大家可以举一反三。首先,按照下图创建三个同样大小的 Symbol,参数如图所示。放上字和操作按钮,按照图示 Resizing 配置。

tip:当文字的设置为 auto 时,图标跟随在字后方足够近的地方,在 override 更多文字时会跟随文字图层的宽度而自动移动。
然后,创建两个新的相同大小的 Symbol,尺寸与上述三个不同,如图。加入图标并设置好 Resizing。其中嵌入上面三个 Symbol 中任意一个。

最后,创建一个新的 Symbol,尺寸与上述五个不同。其中嵌入上面两个 Symbol 中任意一个。同时,完成右对齐和居中对齐相关步骤,我们可以得到三种对齐方式的 Symbol,它们的尺寸一致。

我们将左/中/右中任意一个 Symbol 嵌入第二步中的单元格内,左右间距5 qu。

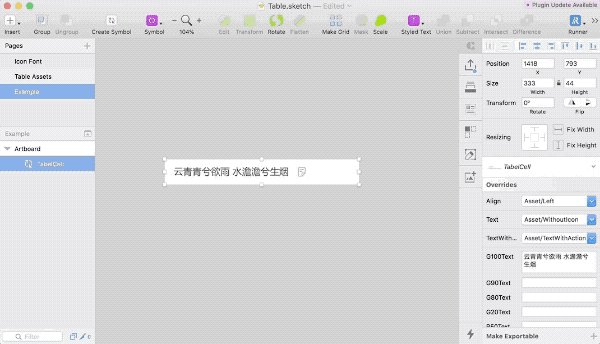
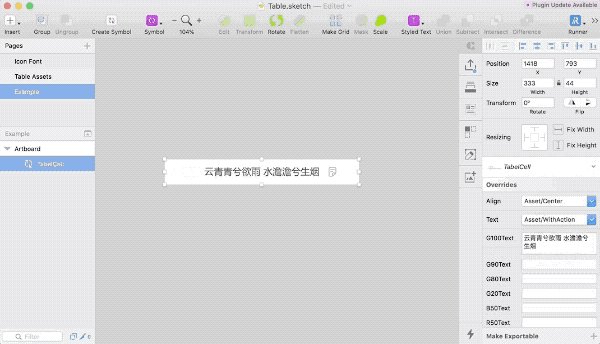
这样对齐方式就设置完了,我们得到一个叫做 Cell 的 Symbol。可以选择对齐方式,复写文字内容,选择是否需要操作图标。

第五步,分隔样式:
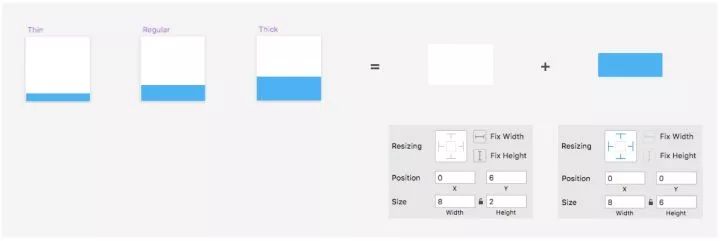
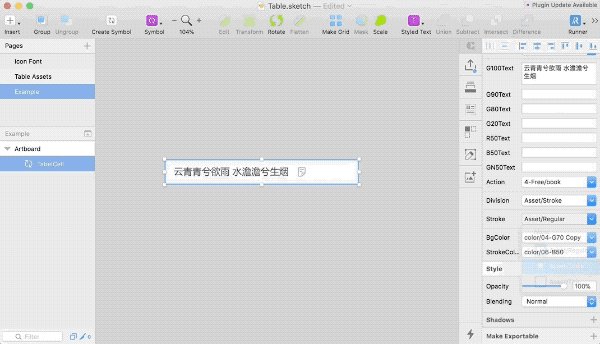
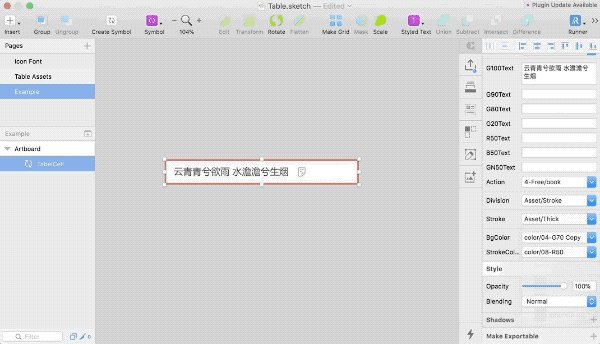
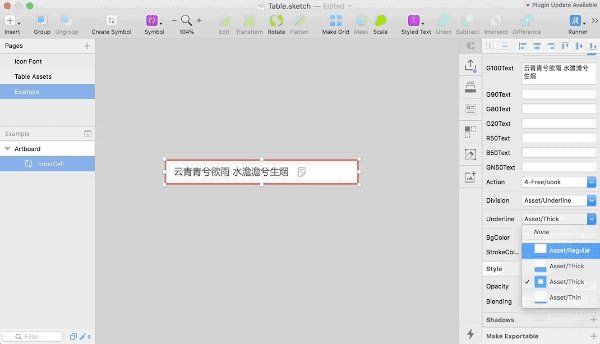
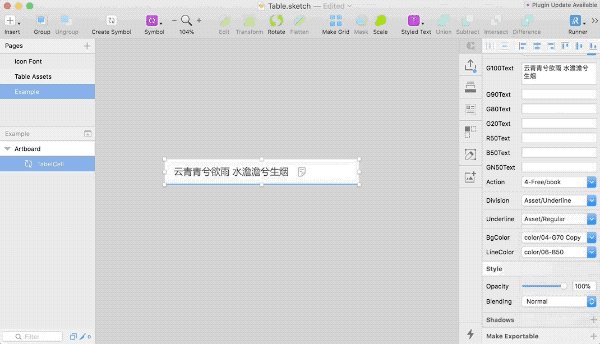
单元格的分隔样式有两种样式,下划线和描边。首先我们来实现可以改变颜色和粗细的下划线。拿出到之前准备好的颜色 Symbol 进行拼接。

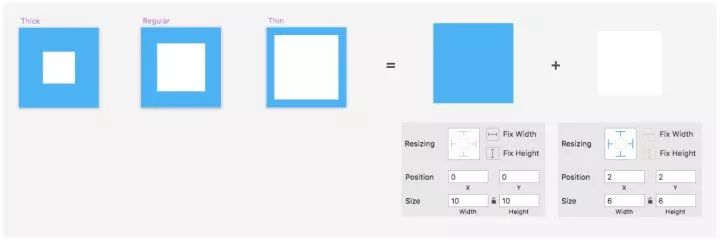
然后我们来实现可以改变颜色和粗细的描边。

我们创建两个相同大小的 Symbol,置入不同的分割样式。再把设置完的分割方式放入第三步准备好的单元格中,我们得到一个可以改变分割样式,颜色和粗细的 Symbol。当然,背景颜色也是可以改变的。

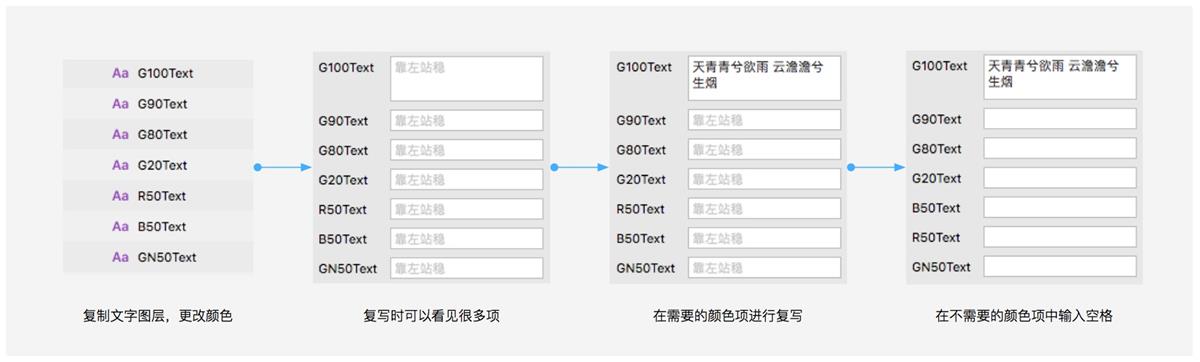
第六步,字色:
我制作的表格中会用到六种颜色的文字,如果用颜色 Symbol,采用 Screen 叠加的方式会比较便捷,但是当切换单元格背景色后,这个方法会带来问题。于是我们这里使用一个比较笨拙的方法。

此时我们得到一个可以改变文字颜色的单元格。

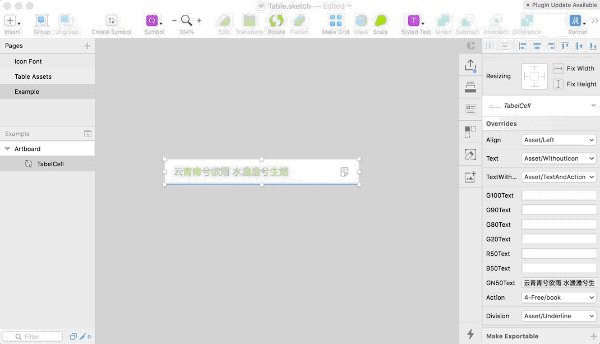
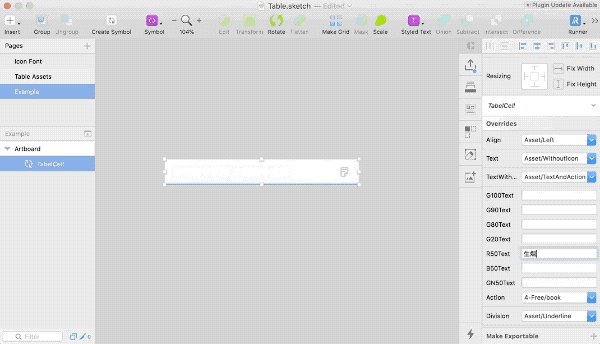
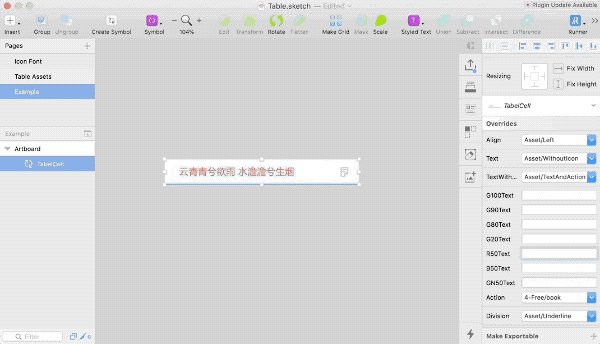
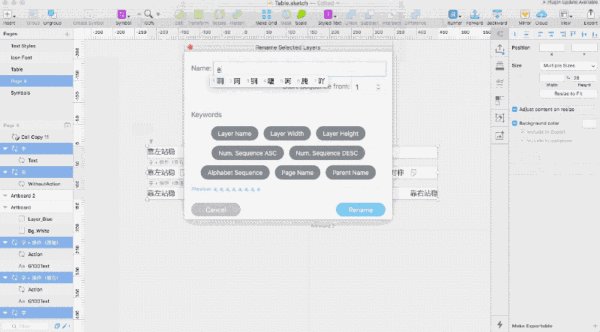
第七步,整理命名:
此时的 Cell 已经可以使用,但是复写项标题非常的乱,不便于操作。所以我们需要整理一下产生元素的命名。整体过程比较繁琐,不在这里演示了,大家可以参考我给出的学习资料。tip:
- 整个 Symbol 的名称会出现在 Overrides 里某一项的下拉选框中;
- Layer (Text 或 Symbol)的名称会成为 Overrides 中某一项的名称。

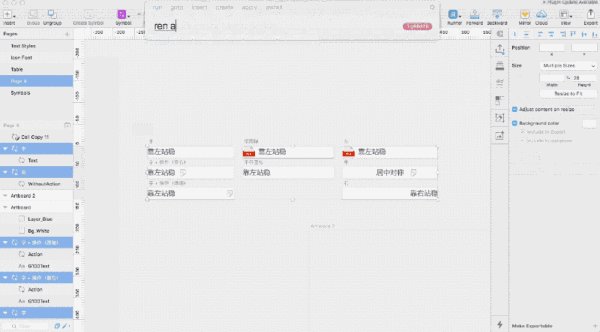
另外,这时大家会发现 Symbol 里面选项太多,很多只是辅料,所以我们需要插件 Rename It 将用不到的 Symbol 装起来。

做了这次设计工具的沉淀,希望大家在下一次处理涉及表格的需求时能够兵来将挡,无往不利哈哈。
原文地址:非科班设计(公众号)
作者:徐小马







