设计官网,简单来说就是讲故事,让目标用户通过这个故事了解产品,对产品产生兴趣并最终转化为实际用户。要讲好这个故事,其实可以参照行文的思路:言之有物,言之有序,言之有情。
1. 言之有物
君子以言有物,而行有恒。– 《周易·家人》
言之有物,指文章或讲话的内容具体而充实 ,即官网的内容设计。内容是官网的最核心支柱,在内容基础上才能衍生出各种各样的交互表现形式。官网的内容不仅仅要充实具体,还要对用户有价值,进而能为产品带来转化。
接下来将详细论述该如何从无到有确定官网内容。
1.1 产品本身的介绍
一般来说最先想到的内容是:我们的产品是什么?想回答好这个问题,就要求设计师对自己的产品非常了解。
“产品提供什么服务,解决什么问题。”也即产品的核心价值,围绕这个中心可以衍生出许多内容。比如:
- 用户痛点和行业痛点
- 用户使用产品的场景
- 产品本身的核心功能特性介绍
- 产品对相关行业提供的解决方案
- 产品价格
- 产品提供的服务支持
以下是从网易云信官网中截取的关于产品本身的内容,例如云信提供的功能点,解决方案架构,技术支持服务。

通常多与产品经理沟通就能够很好地输出以上这些产品相关的介绍内容了。但往往这些内容只是达到了及格线,还需我们交互设计师发挥体验设计思维的优势,继续完善和把控内容。
1.2 用体验设计思路继续完善内容
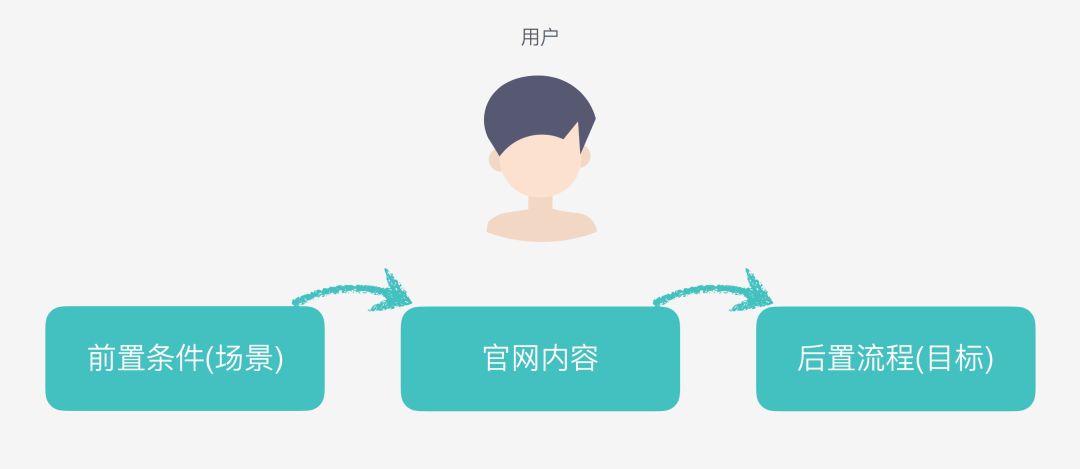
官网实际上是用户与产品的一个接触点,我们需要把官网内容放到一个完整的体验流程里来看。以下是一个非常粗略的用户体验路径。用户一定是在某些前置条件之后,开始访问官网。了解了官网的内容之后,接下来会有进一步的流程或者要达到的目的地。其实就是我们在平时工作中会思考的:一群怎样的用户在什么样的场景下访问官网,并最终要达到什么目标。

场景分析:用户是带着怎样的前提来到官网?
这个前提就是运营推广和销售策略。以下是需要了解清楚的一些相关要点:
- SEO,搜索词汇和广告投放
- 售前是如何介绍产品的?
- 市场推广的侧重点是什么?
- 来自怎样的渠道?是否来自运营活动?
- 用户是否已有相关竞品的体验?
以云信为例,云信前期的用户拉新工作主要分为两块,一块是网站SEO的优化和搜索词汇互联网广告的投放。用户会通过搜索关键词或者广告进入官网。我们的网站就应当与搜索词或广告内容相匹配。还有一块是线下推广,比如参加相关技术的线下论坛,发放优惠,吸引用户进入网站。这时候我们的网站就要有明显的优惠的兑现方式。
所以搭建官网时,要密切与运营市场的同事配合。由此产出了一些新的内容,包括但不止于:
- 产品品牌背书
- 运营推广内容落地
- 营销承诺兑现
- 内容的统一话术
用户分析:他们是谁?他们关注什么?
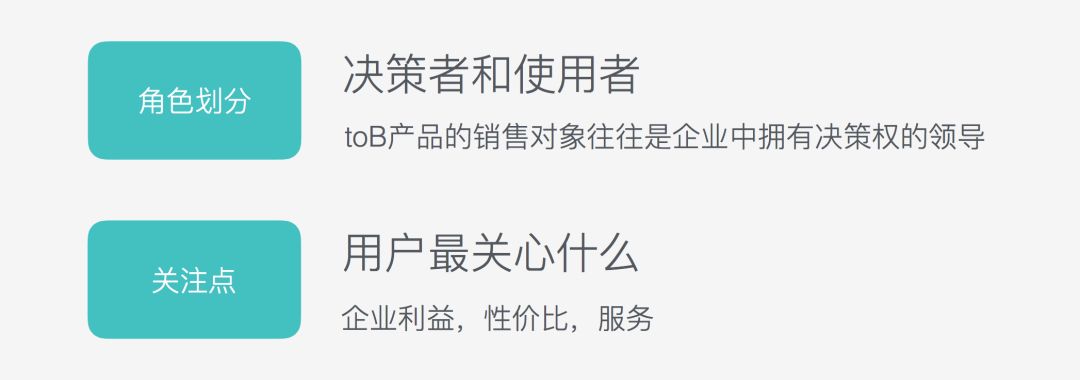
B端产品相较于C端产品有一个比较特殊的点,即用户角色会有明显的划分,分为决策者和使用者。使用者不用说,是真正使用产品的人。而决策者却能够决定一个企业是否采购我们的产品。很明显,B端产品的官网主要目标用户是决策者。那这些决策者有哪些不同呢?主要是对产品的关注点不一样。使用者可能更关注易用性,而决策者却需要站在更高的角度来评估产品,比如是否能提高企业整体工作效率,性价比,后续的服务支持等等。所以我们的官网需要针对这群人的关注点提供相应的内容。

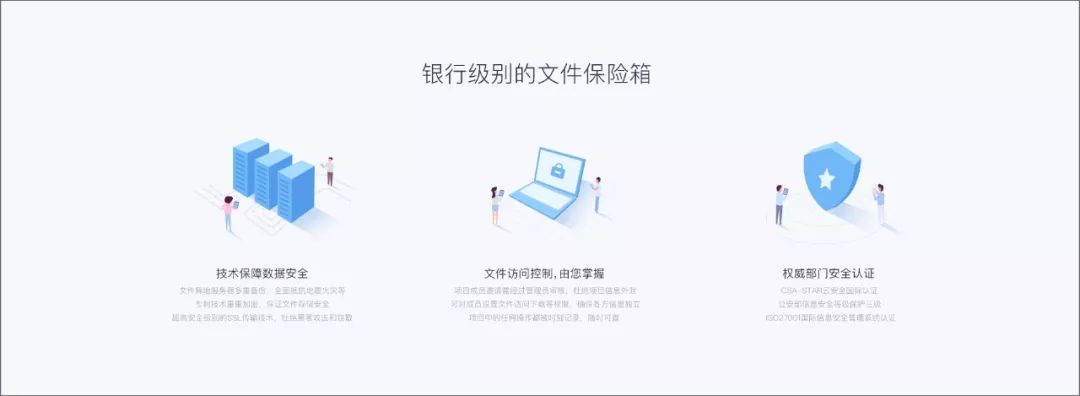
以笔者正在参与的一个针对传统行业的孵化产品为例。官网面对的主要决策者是行业中的企业高层管理人员。他们需要站在企业角度考虑产品能带来多少价值(简单来说就是效率和利润)。而且所处的传统行业对新鲜事物接受度不高,所以他们会尤其在意互联网中企业资料的安全性。

因此,在这个孵化产品的官网中就专门加入了针对资料安全性所做的介绍。

所以在官网上针对目标用户的关注点要有相应的内容承载。例如:
- 企业既得利益
- 投入产出比
- 产品的后续服务支持
- 相关敏感信息呈现
目标分析:拆分用户目标和产品目标。
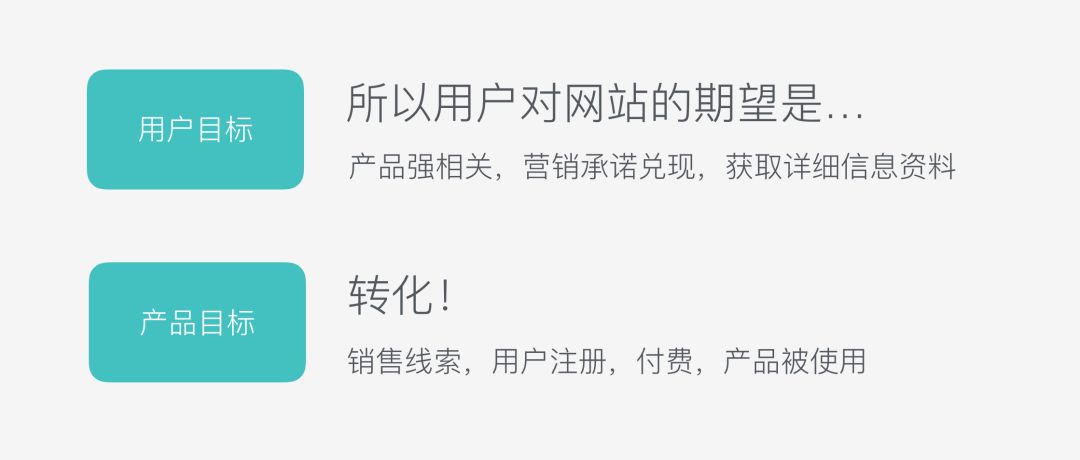
用户在前面所提到的场景下来到网站,肯定是有他们要达成的目的。比如通过搜索关键词来到网站,会需要强相关的产品内容和更详细的资料,而通过运营销售渠道进入,则可能更需要活动承诺的兑现。
而产品目标很直接,就是希望能够提高转化。可以通过注册引导,预留销售线索,产品试用等等内容来达成。

所以官网上还需要一些用来达成用户目标和产品目标的内容。比如:
- 相关资料下载
- 产品试用下载
- 客服咨询
- 潜在客户线索获取
- 注册转化
1.3 内容汇总
在上文中,我们已经输出了产品本身价值的介绍内容,同时,在分析用户体验路径过程中又梳理出的一些需要额外补充的内容。官网整体包含的内容可以汇总如下:

那么就这样简单地将全部的内容堆砌在官网上就可以了吗?
当然是不行的。
产品故事的内容有了,接下来是考验交互设计师如何让用户能听懂这个产品的故事。
2. 言之有序
言有序,悔亡。- 《周易·艮》
言之有序,说话和写文章很有条理易于理解,也就是传达设计:如何把内容有效的传达出去,如何让用户更容易接收内容和理解消化内容。
笔者认为可以从三个方面着手。内容重组,内容展现,文案传达。
2.1 内容重组
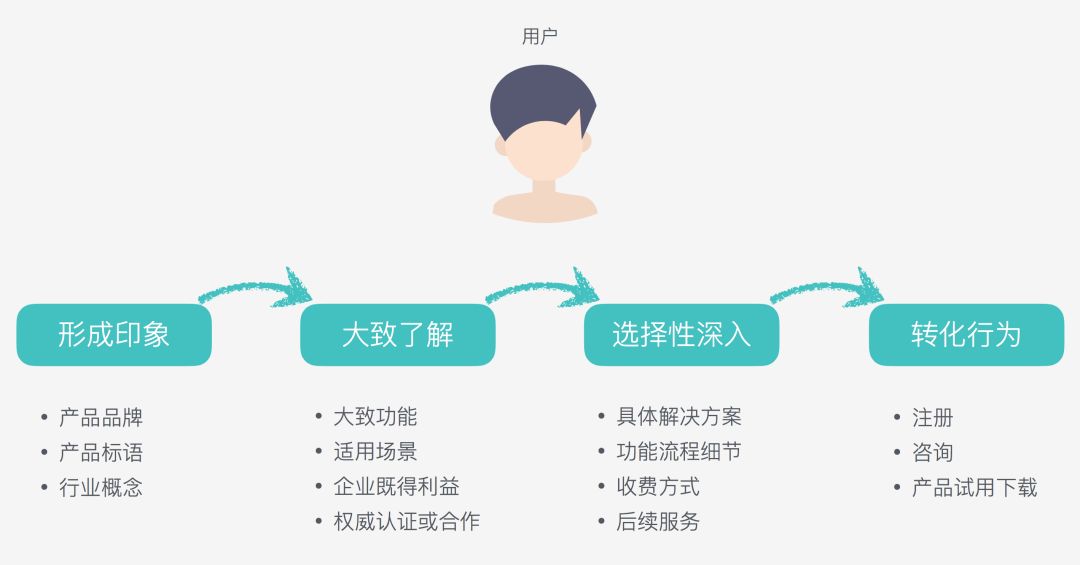
人们接受新的事物和信息,都会按照由浅入深、由概括到具体的顺序来。官网中的内容也可以按照这样的顺序呈现给用户:形成印象,大致了解,选择性深入,转化行为。以下可以说是一种“套路”来按序展示官网的内容。将上述已有的零散的官网内容按照用户的认知顺序,进行逐一分配,就可以规划出内容大致的展现顺序了。

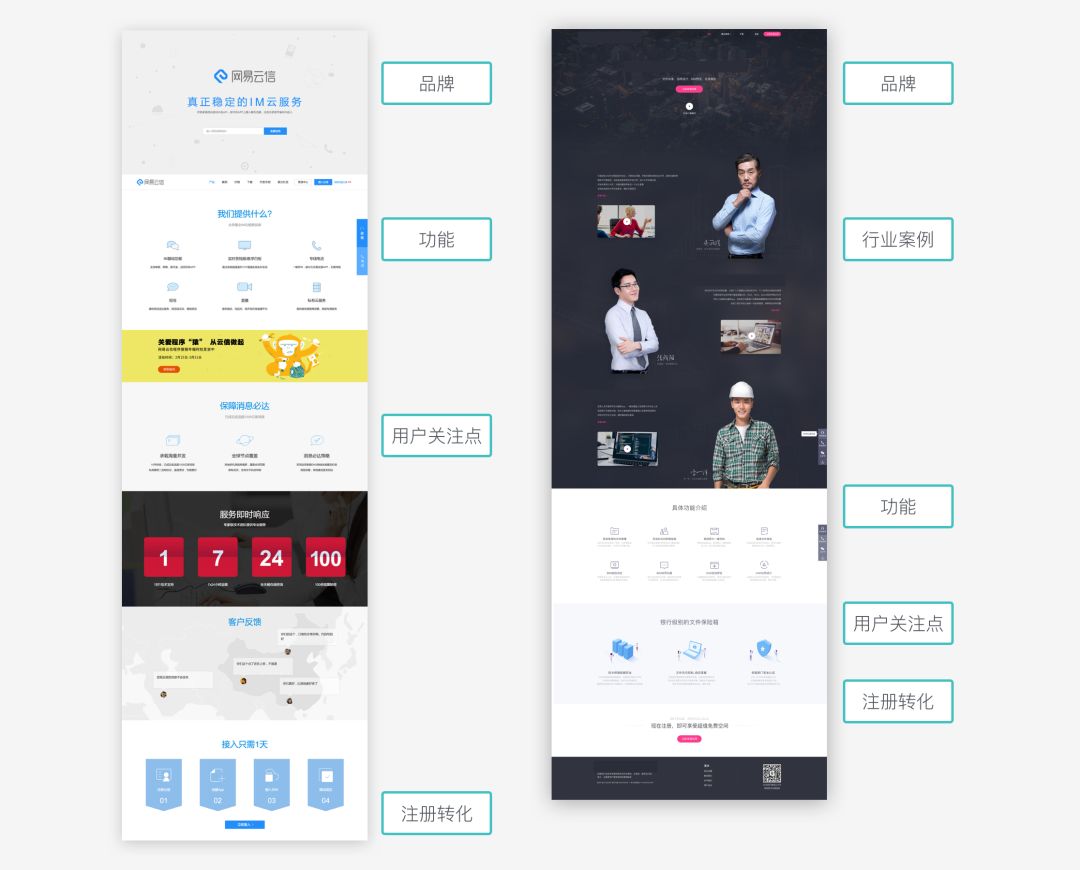
但是值得注意的是,“套路”不一定适合所有产品。为什么这么说呢?以笔者做过的两个B端项目举例,一个是网易云信,一个是网易孵化产品。以下是两个官网的对比。

我们会发现,这个右侧的这个孵化产品的官网比云信官网多增加了一个行业案例,且将这个模块放置在了很前面的位置。
这种差异性,是产品本身的特性和不同目标用户的特点导致的。
云信这款产品是B端的技术导向型PaaS(平台即服务的商业模式)产品,所处互联网行业相对成熟开放。且他们的用户是,中小型研发团队对自身痛点和需求非常明确,看重功能和技术细节。所以在官网重要位置放置功能是毋庸置疑的。
而另一款孵化产品,是B端的泛工具产品,所处行业较为传统封闭,用户传统PC软件使用者用户较难意识到自身的痛点,对解决方案的理解也比较模糊。所以需要浅显易懂的行业领先案例作为号召和说明,更能让这群用户容易地认知产品。
以上举例是想说明,我们在做具体的内容的组织上还需要考虑到以下两点:产品特性和用户特征。

2.2 内容展现
内容展现形式大家都比较熟悉,主要是这四种:文字、图片、视频、直接功能试用。在官网上要多种形式配合来传达内容,有些内容适合用文字图片进行描述即可,而有些内容过于复杂,可能就需要通过视频来介绍。比较讨巧的一些网站还会提供具体功能的直接试用,让用户第一时间接触到产品。

至于要选择什么样的形式来展现内容,笔者认为可以从四个纬度来考虑,比如认知效率上,对于复杂的业务流程想要传达给用户,可能就需要视频,但考虑到传播和推广成本,视频又不一定能够比图文更好。需要根据具体情况具体考虑。
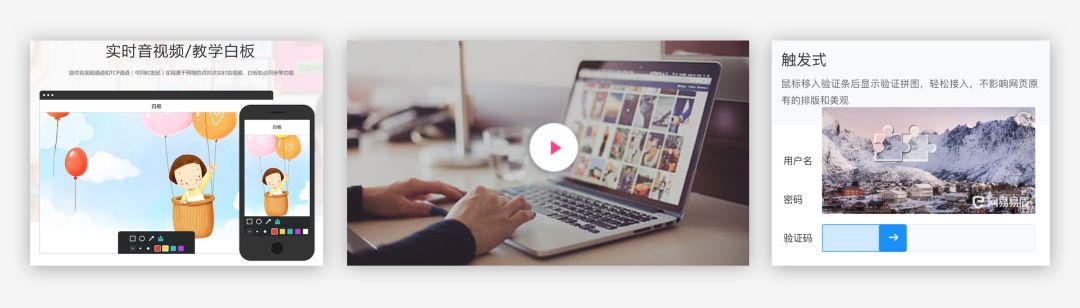
以下是几个比较典型的官网上的产品介绍形式可供参考,不多赘述。

2.3 文案传达
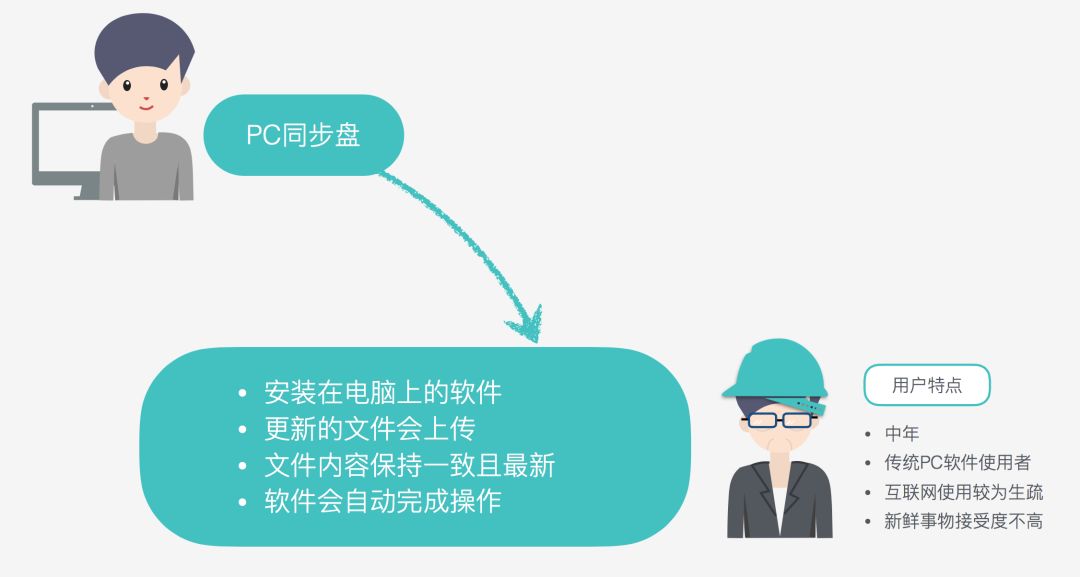
将这些内容写成可读的文案需要始终记得,需要站在用户的角度描述,要使用用户能懂的词汇,而非功能术语的简单堆砌。以市面上各大网盘的PC同步盘这个概念为例,当你需要向你的用户介绍这款软件时,你该怎么描述呢?特别是当目标用户是一个在传统行业执业多年又不太能接受新鲜事物的人。我们可能需要对这个词做拆分,直至用户能够在他的认知范围内明白。

文案让用户能懂,能让你的内容传达效率达到60%。但是如何做到出彩,让用户更容易理解和记忆,可能需要另外一个技巧:跨界,也就是使用贴近用户实际场景的话术。
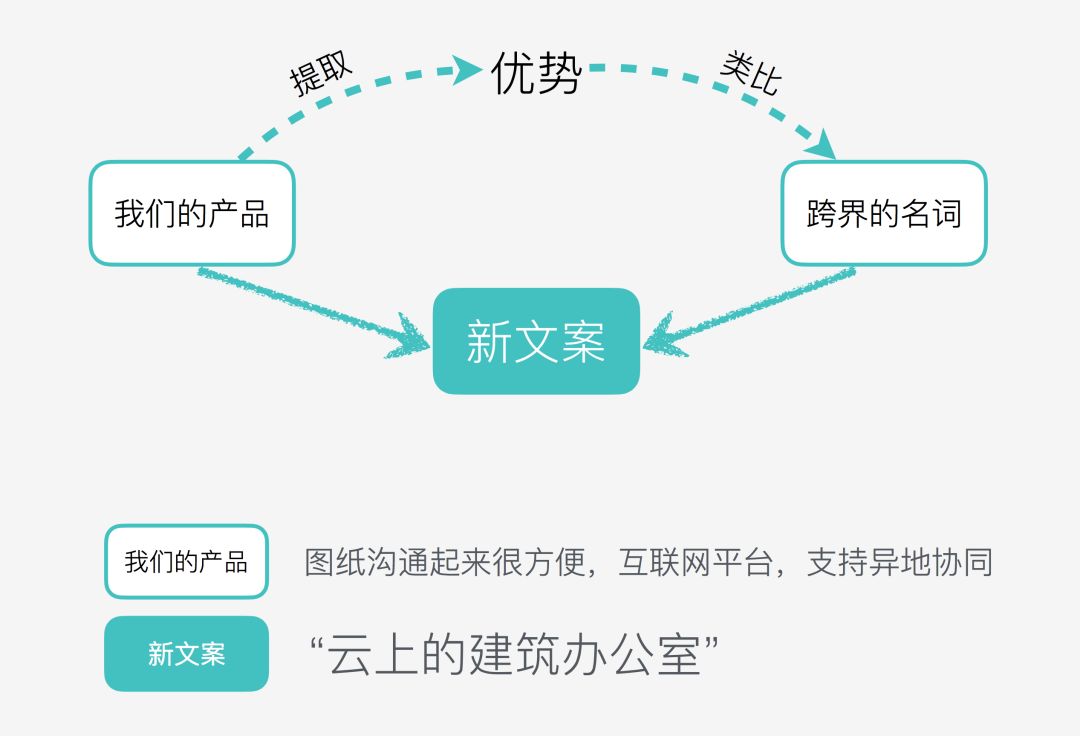
具体思路是,首先抽取当前产品的优势,这些优势可以用一个用户最能理解的现有的词来类比,接着将这个词与现有产品结合形成新的文案。最终的这个文案,是用户能够理解的同时又能反映出产品优势的。

其实到这里,官网的内容已经搭建了80,90%。我们的故事已经饱满充实又易懂,但还需要最后的一点点情绪的催化剂,让我们的听众也就是用户能更好地认同和记住这个故事(达成转化)。
3. 言之有情
诱之以利,动之以情,晓之以理。- 《论语》
言之有情,指用感情来 打动别人的心,其实就是情感化设计:如何打动用户,让他产生难忘的印象并且促进转化。笔者认为这是一个贯穿始终的过程。在做上述内容设计和传达设计时,都应该结合情感来考虑。
3.1 情感体验的过程
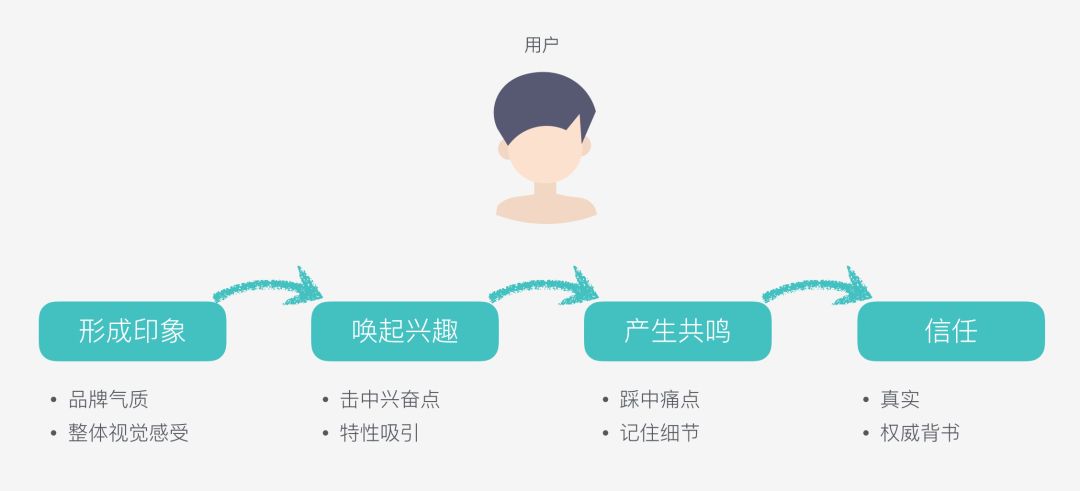
以下是我们设想或者说期望的用户在官网上的情感体验过程。首先会对产品形成一个好的印象,这个印象包括产品气质和视觉感受。接着让用户带着这个印象去接收内容,为了让他能够读下去,需要让他产生兴趣,就是唤起他的兴奋点。接下来在内容中让他感受到共鸣这一类的感受。最后推他一把,让他信任我们,从而转化。

3.2 官网整体印象的塑造
官网需要成为为用户与产品之间情感化的纽带。第一印象是非常重要的,我们要向用户传达产品的品牌价值观强调。
举个例子,钉钉和teambition。
这两家都是做工作协同工具的。但是两者的气质非常不同。钉钉现在面对的是用户市场是中小型创业团队,他们与传统行业很不一样,充满年轻和活力,所以钉钉的slogan是酷公司用钉钉。并且配套短视频也是表现独特的工作种类等等。
而teambition,则认为他们在帮用户寻找理想的工作方式,轻松简单明快,这是他们整个官网的调性,包括品牌宣传视频也是如此。
可以看到这两个产品,从一开始的产品印象,就可以打中他们目标用户的心。

3.3 唤起兴趣
有了这样的印象之后,要接着引导用户往下看。唤起他们的兴趣。可以参考男默女泪的标题党。
- 李彦宏给年轻人的20句忠告
- 乔布斯认为年轻人最重要的品质是……
- 惨不忍睹!快告诉你身边的人要小心……
- 20条经验总结5000年文化精华,不看后悔!
虽然这些标题党名不符实,但是要给我们一些思路。他们可能用权威代表来吸引用户,可能用夸张的负面消息吸引眼球,还会用看起来真实的数据来充当标题。确实很有效果。点击率很高的这些标题其实都是在尝试寻找用户的的兴奋点。
在孵化项目中,我们也用用行业领军的企业合作案例来吸引目标用户。不仅吸引眼球也能达到一定的口碑传播效应。

3.4 产生共鸣
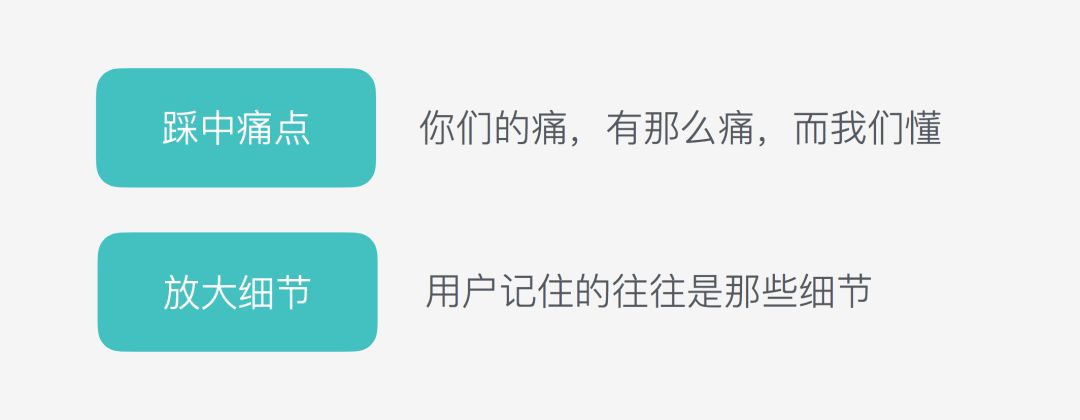
引起了用户的兴趣之后呢,就要开始让用户产生共鸣并认可我们。简单的方法是通过踩中他们的痛点并且描述详尽的痛点细节,当用户感同深受的时候,再告知他我们能解决,用户就能较为容易地认可我们的解决方案,且难忘。用户会记住这个场景这个细节,同时也就记住了我们。

在钉钉官网的盒马生鲜案例中,使用了这样一个细节:员工经常要处理海鲜,手被水泡过后,指纹很难辨认,导致上下班打卡困难。使用钉钉的wifi打卡功能就解决了这个问题。如果直接向用户介绍这个打卡功能,用户可能一听而过。但通过这个细节场景,用户感同身受,将会记忆很久。

3.5 信任
最后一点是信任。如何获取用户的信任,不仅仅是保证内容的真实性,更要让用户感受到。所以在很多官网中可见视频这种形式,拍摄真实的案例,真实的现场,真实的用户来讲述他们使用产品的过程。会大大增加用户对我们的信任感。同时会进行相关的背书,比如权威机构的认证,行业领先企业的合作等等。

可以发现,情感化的设计其实会涉及官网内容设计和具体的传达设计。
到这里,用户已经完成了整个官网的体验,经历了从期待到信任的过程后,用户转化已经不会有问题了。我们的官网设计也就完成了。
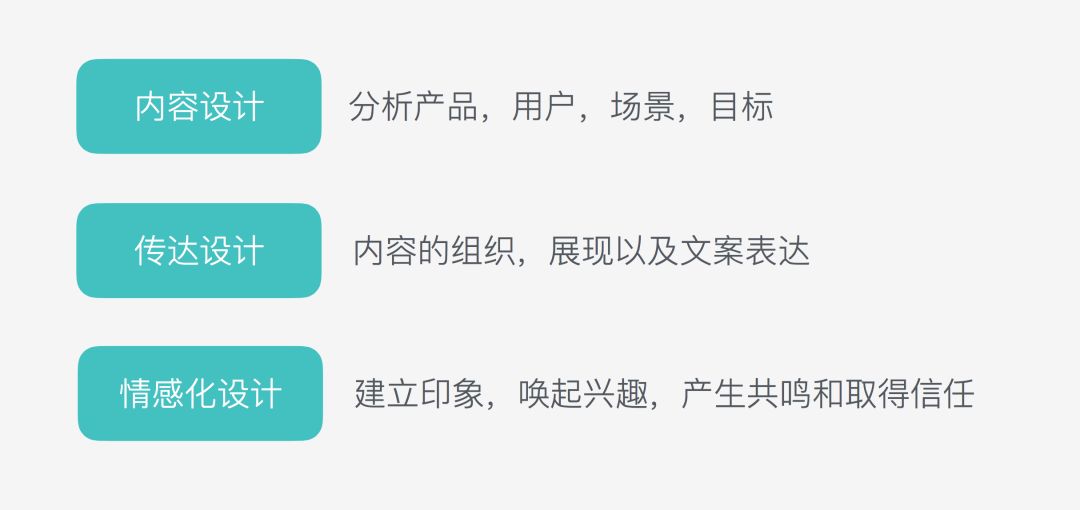
简单总结一下搭建一个产品官网的整个设计思考过程,是分为以下三个方面:内容设计、传达设计、情感化设计。

经过上文的分析过程,可以发现其实官网设计思考是比较复杂的。但万变不离其宗,我们使用的设计思路是共通的。实际上就是分析用户场景目标,以合适的展现形式,结合情感化,让用户理解和认同。
封面作者:Dmitrii Kharchenko
原文地址: 网易UEDC(公众号)
作者:胡熠枫







