有句话叫:“设计无小事”,很多看似不起眼的东西却起着至关重要的作用,比如这期要说的线条,很多人对于线条的理解有局限性,比如:线条的形态可以是曲线、直线、折线、粗线、细线、实线、虚线等等;其实已经牵扯到了点、线、面的知识,这也是很多科班生在学校必学的知识点;但是这期所说的线与点线面中的线还是有所不同的,点线面中的线可以是线条、可以是文字或者是看不到的视线;而是今天着重说的是设计中很直观的线条;下面我们还是通过实际的案例逐一分析:

设计类的知识很多都和日常生活息息相关,尝试着把设计类的知识点与日常生活想结合,对于记忆和理解来说会更加得心应手,例如:

图中的闪电可以视作为设计中的线条,给人的视觉感受是通过闪电把天与地连接为一个整体,而闪电在图中的作用就是串联整体;那么回到这里的正题:线条有引导视觉的作用该怎么理解呢?再举一个现实生活中的案例:

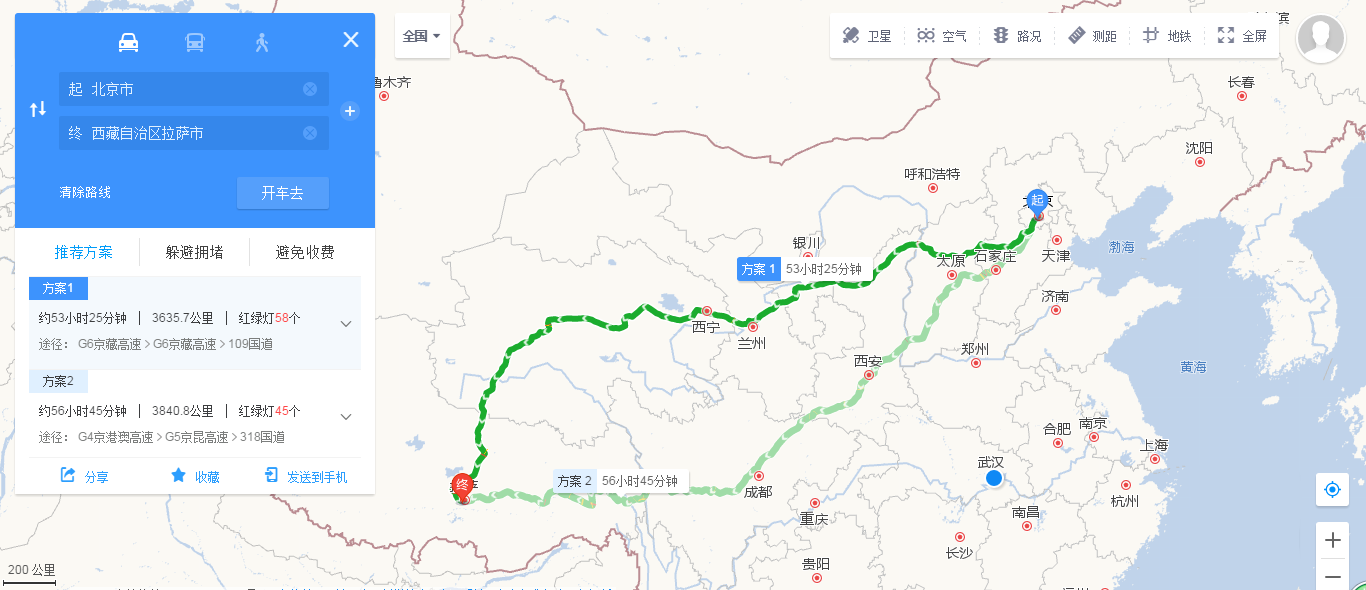
我们选择从北京到拉萨开车去,出发之前可能需要在地图上看下路线,知道途经哪些省市,规划好行程路线,这里绿色的虚线就起到了引导视觉的作用;回归设计中道理是一样的,线条可以引导用户把原本杂乱无章的视觉点规整为有次序的视觉元素,例如:

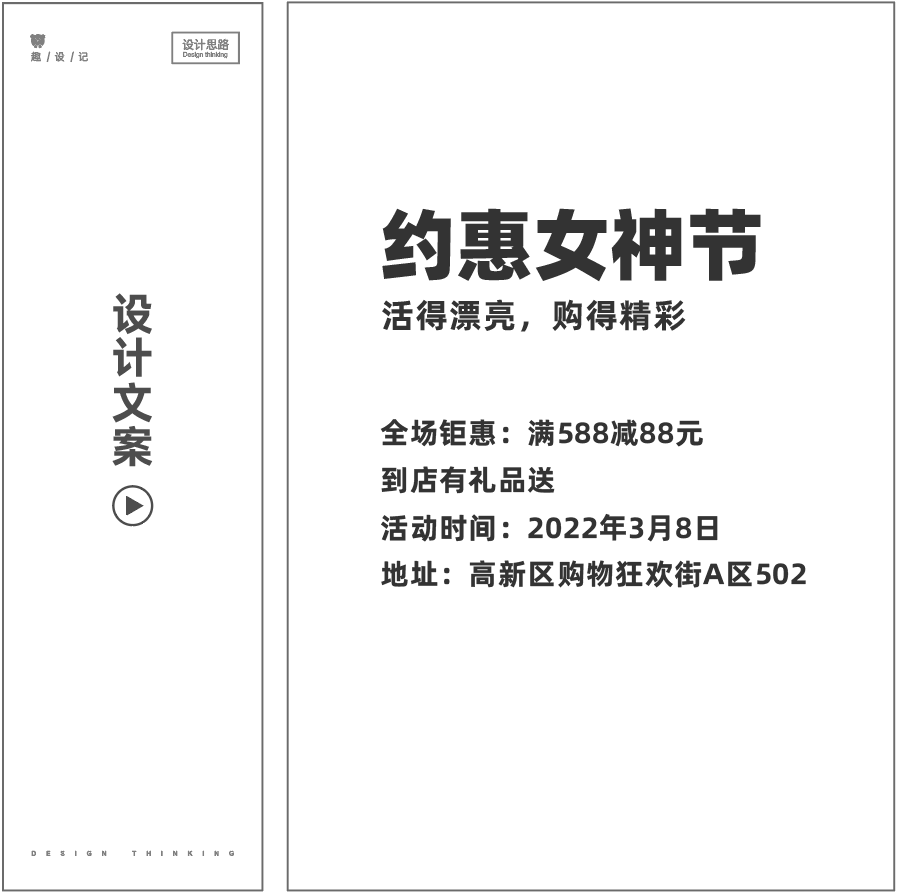
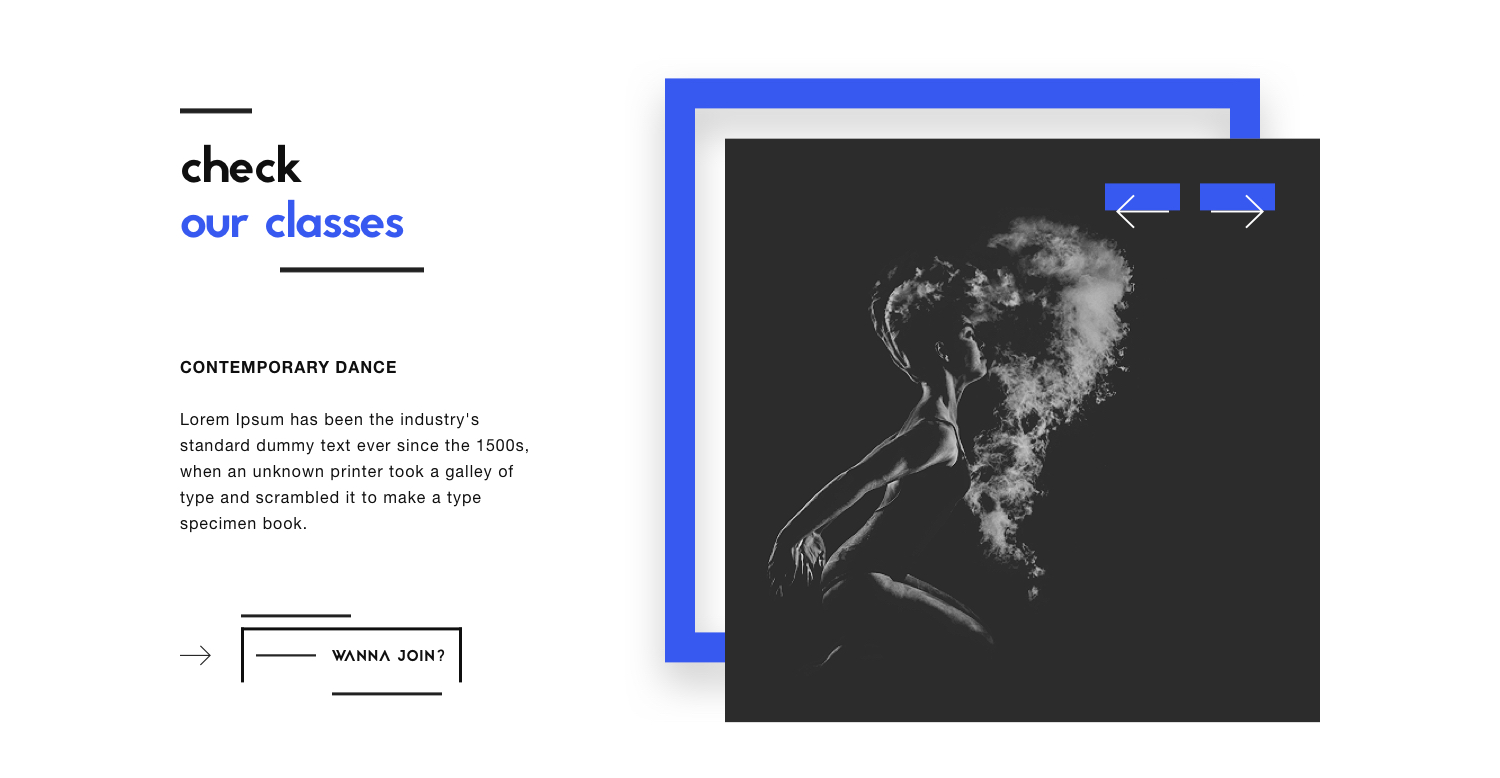
当看到左侧这张海报时我们视觉次序会出现很多变化,比如:1>A>3>B>4>C>2或者A>2>C>4>B>3>1等等N多种顺序,这时给人的感觉就是杂乱无章的,毫无视觉次序可言;而看右侧的海报给人的感觉却是条例清晰的,相比而言只是多了两条线,但是却在整个海报中起到了引导视觉的作用,它可以给与用户阅读海报时视觉辅助的作用,让用户以右>左>右的视觉次序欣赏、阅读,看似很不起眼,其作用却至关重要!
前面也说了,线的形态可以有很多种,例如:

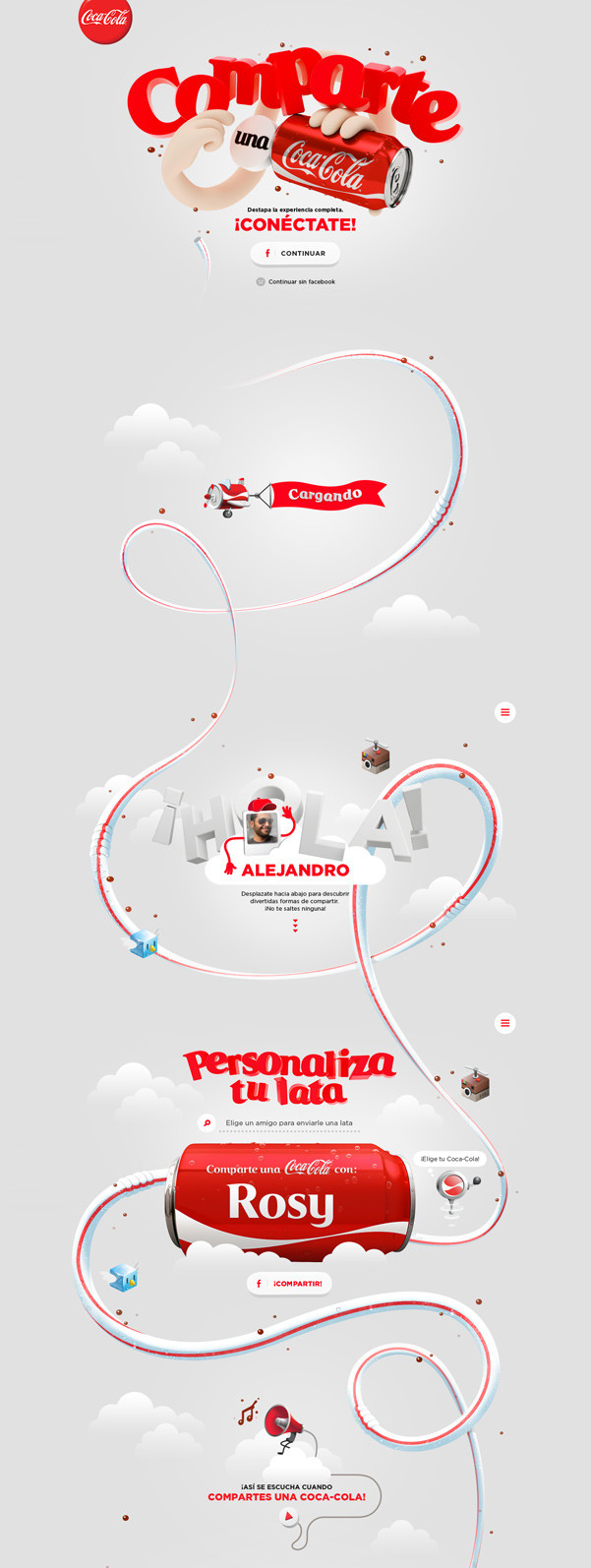
这里是以真实的可口可乐吸管作为设计中的线条,同样起到了视觉引导的作用,但是我们不难发现,这里的线条不仅仅只有一个作用,也牵扯到另一个作用:线条有串联整体的作用;

在排版时我们有分组原则,即把互相关联的元素彼此靠近,无关联的相互疏远;在页面中我们会把同一色块上的元素视作为一个整体;下面我们说下线条所带来的串联整体的作用是如何体现的,比如:

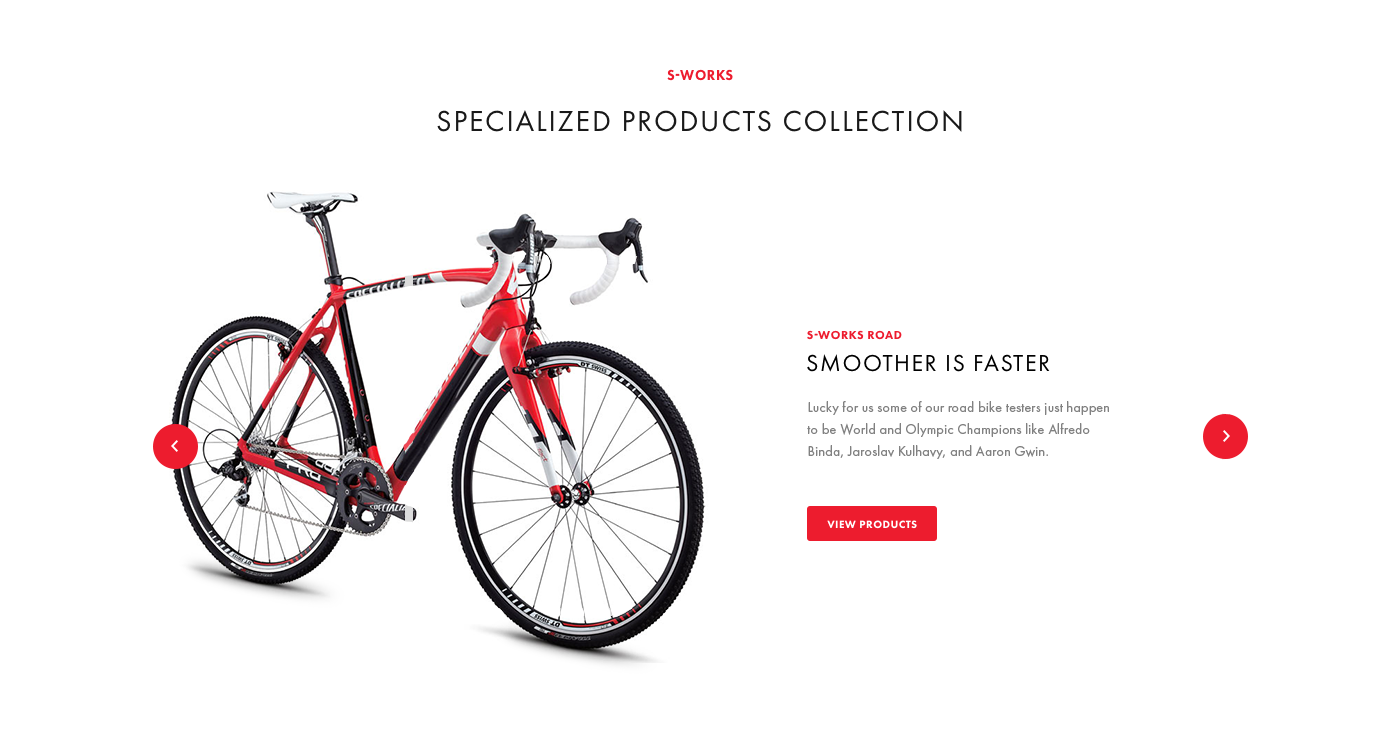
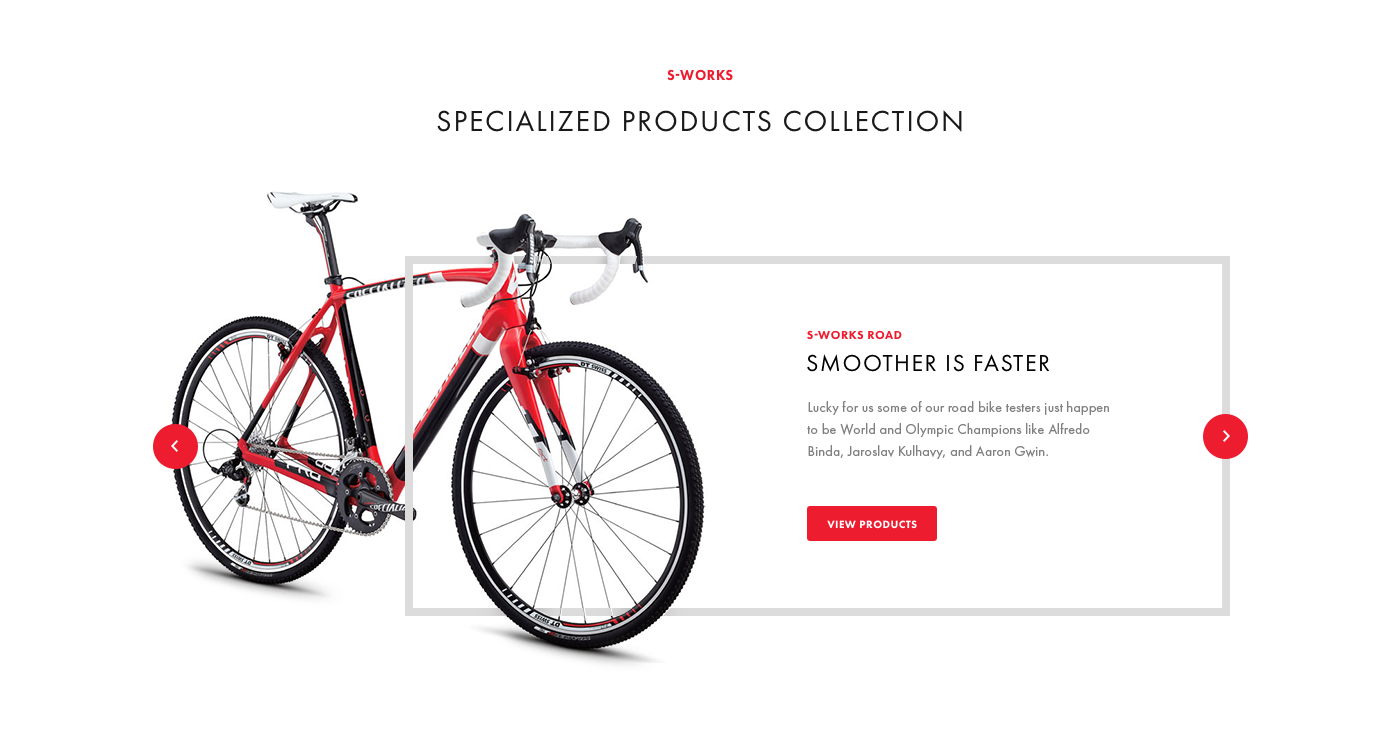
(图一)

(图二)
图一因为大面积的留白能使得用户很容易分辨出自行车与文案是一个整体,但是相较于图二而言,其整体性略显不足,而且给人的感觉太过单薄、重心不稳;图二的整体性更强,这里的矩形线条就起到了串联主题的作用;类似的还有:图一因为大面积的留白能使得用户很容易分辨出自行车与文案是一个整体,但是相较于图二而言,其整体性略显不足,而且给人的感觉太过单薄、重心不稳;图二的整体性更强,这里的矩形线条就起到了串联主题的作用;类似的还有:





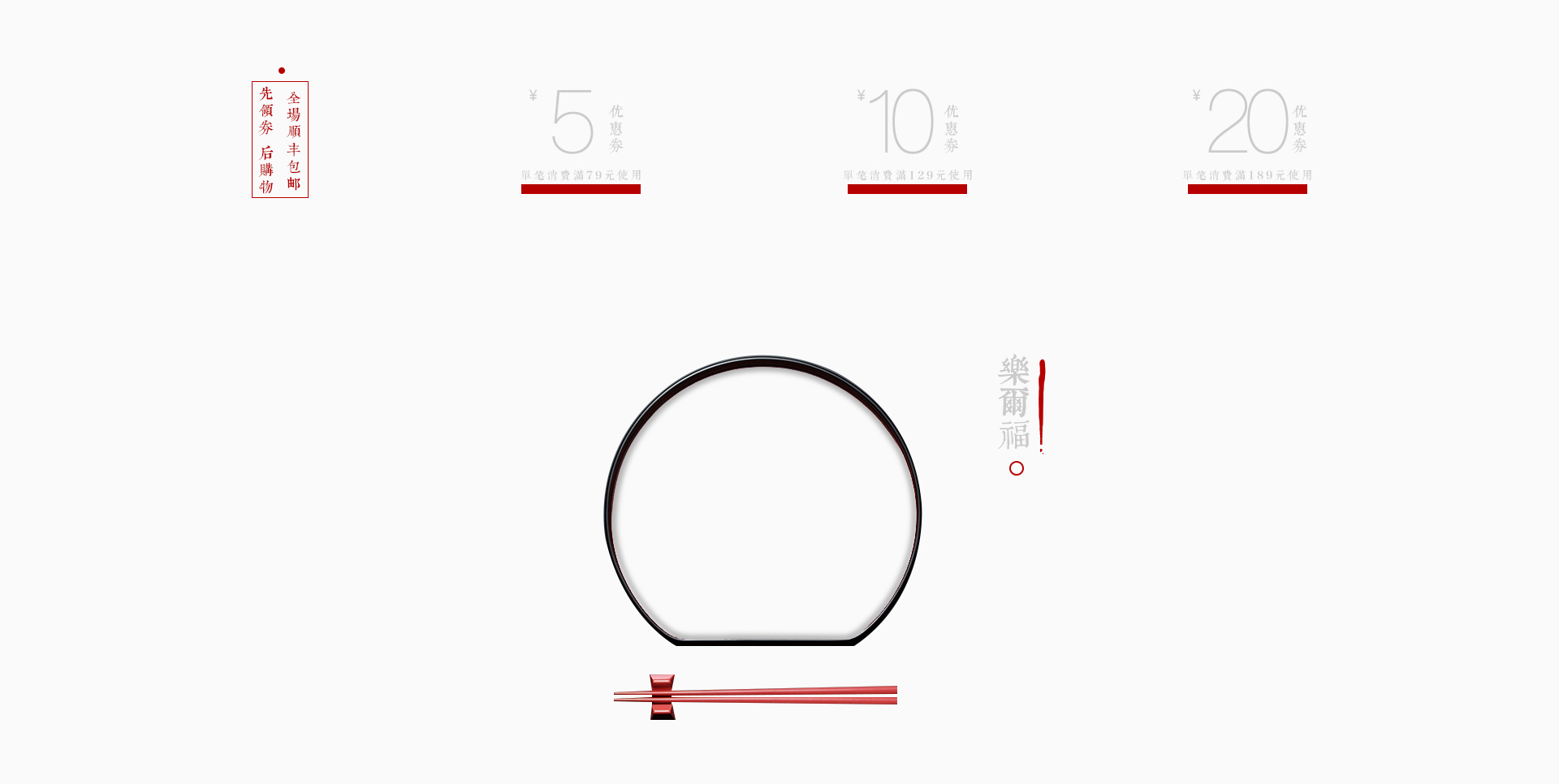
不难看出,这些案例中的线条都有串联主题的作用,线条使得主题元素整体感更强、画面版式更加严谨;对于整体的视觉传达也起到了串联、引导的作用;在文字排版中,也有类似的线条,比如:

同样是通过线条把文案更加整体化,也起到了串联的作用!

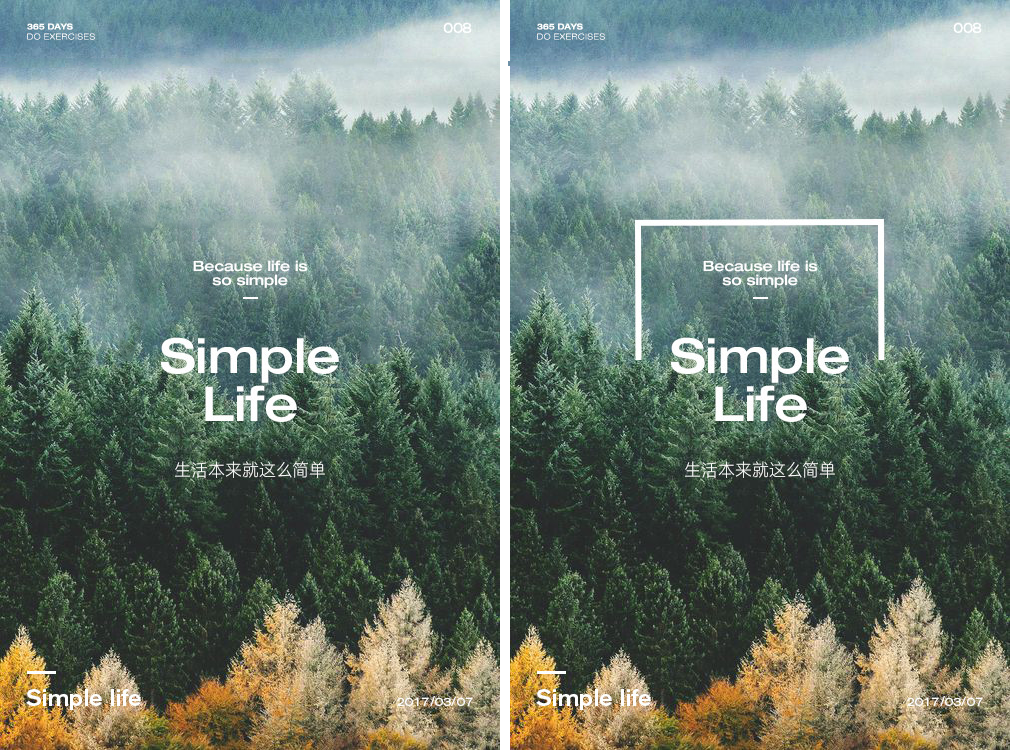
突出主题的方式有很多种,像我们之前所说到的留白、对比;接下来继续说下另一个可以突出主题的方式—线条,下面看个案例:

通过对比观察我们发现,右侧海报整体感更强,主题文案信息更加清晰,主体更明确;其中的原理可以理解为:因为线条的存在,使得主题信息有了一定的范围,在视觉上等于是在海报中划定了视觉焦点,从而起到了突出主题的作用;当然还有其他的表现形式,比如:

很好的诠释了线条的作用—突出标题序号;在进行创作时,作品的每个元素都要做到有理有据,否则只是一味的抄袭,到再创作时脑袋里还是一片空白;只有明白了其中的设计原理,才能做到活学活用!再看几个案例:





突出主题也许一个线条就可以表现的淋淋尽致;因设计目的不同,线条所发挥的作用也不尽相同;下面继续分析:

前面说了线条有串联整体的作用,而这里又说可以分割整体,是否存在矛盾呢?下面举个简单的例子:


在小文案的区域中间我加了两个线条,看似很小的改变,其目的是把文案很准确、严谨的分割为三个小整体,希望能给用户带来识别性更强的阅读;再举个“栗子”:

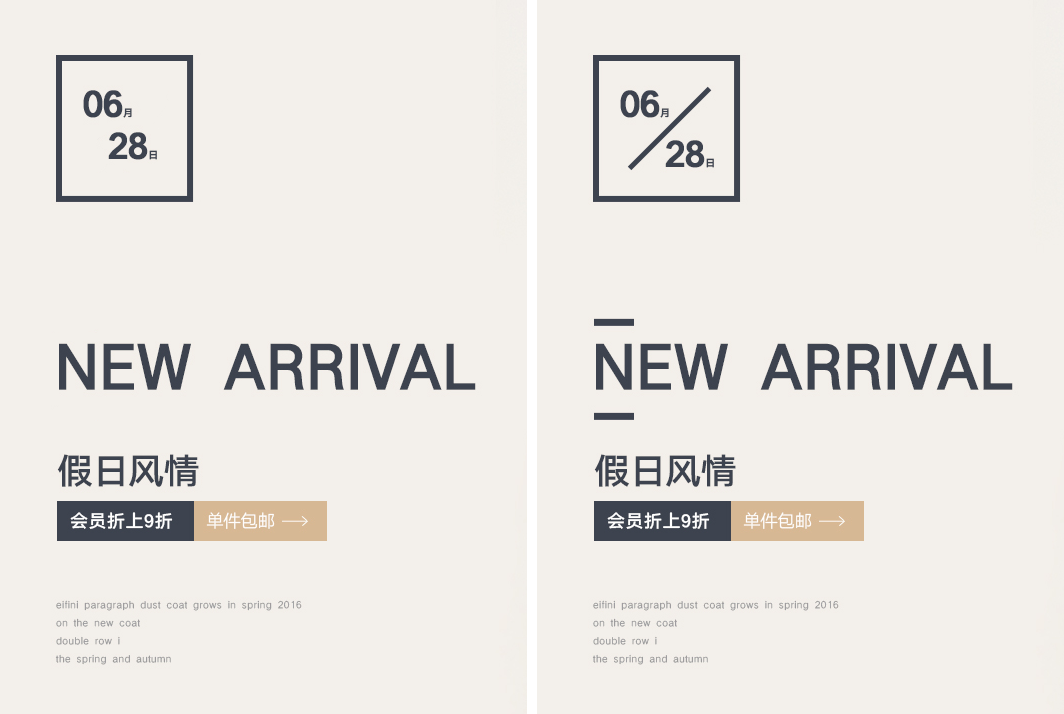
这里的线条把月份和日期分割、英文和中文分割开,使得用户对于信息的捕捉能力以及可辨识性都提升了很多,而线条的作用就起到了分割的作用!

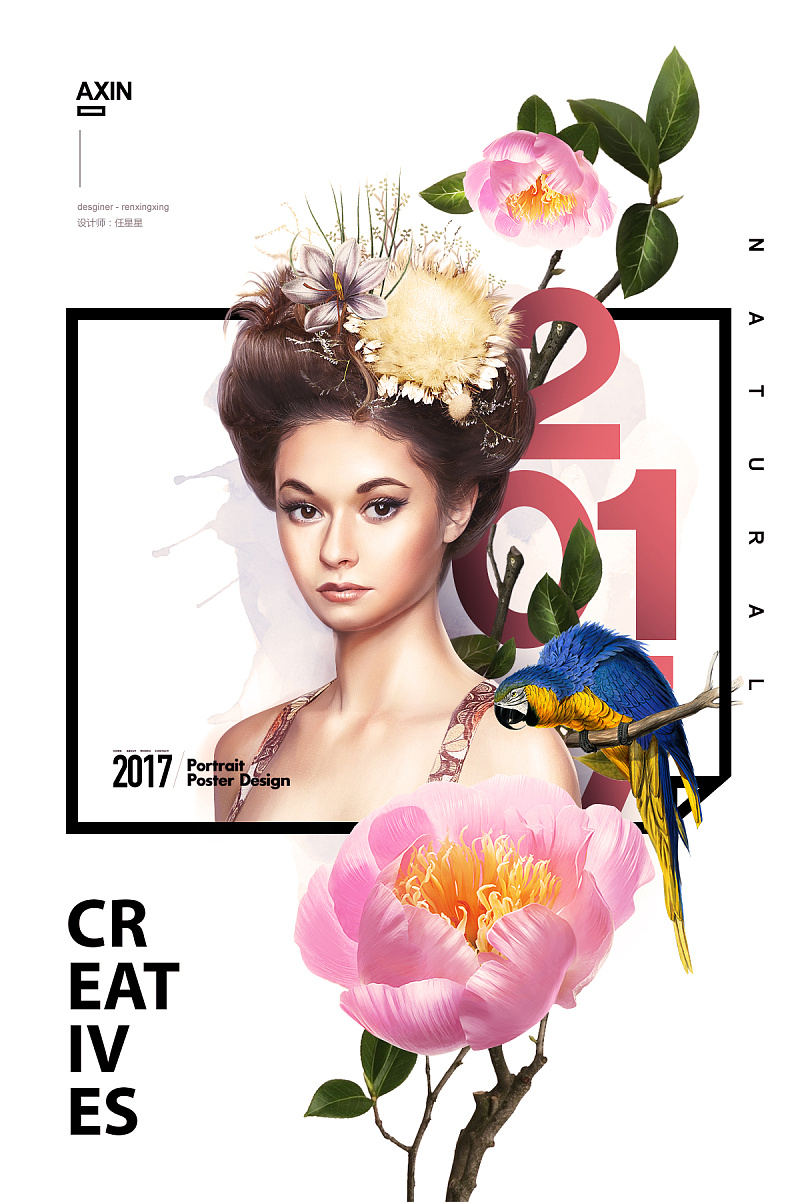
线条也能起到修饰、衬托的作用,很多小伙伴会忽视这一点,其实线条也可以成为海报中衬托画面、修饰主题的元素,例如:


海报中的线条起到了衬托、修饰主题的作用,假如把这些线条都删除,画面整体会显得相对单薄!

线条的作用我们分为四个逐一分析,其实它们之间也存在着相辅相成的作用,不能以一概全,线条所起到的作用可以是一种,也可以是多种,比如:我们前面“可口可乐”的案例,即有串联整体的作用,又有引导视觉的作用;只要我们在使用的时候能明确目的,而不是机械式的抄袭,那么最终一定会得心应手!
原文地址:美工美邦(公众号)
作者:张家彬