由于项目时间的关系,大多数设计师们做的稿子都只是静态的页面,偶尔需要动态展示的时候,就要花大量的精力去进行动效设计,因此还催生了一个岗位叫动效设计师。而在日常,我们有一些创意点,仅仅想做一个简单尝试,在这种情况下有没有一些能够快速输出动效的软件呢?本文将手把手的教会各位,如何在5分钟内将自己的稿子做成可互动的交互原型,并且可以直接在手机上展示。
Keynote这款软件想必大家都不陌生,长期以来我们一直把它运用在汇报、总结、提案等方面。然而,Keynote里面有着一套非常简单而且实用的动画制作工具,结合它的特性,我们很容易就能够作出一个可交互的原型demo,并且直接能在手机上面进行演示,非常适合需要快速输出动效创意的设计师。
为什么选择Keynote?
目前市面上制作原型动效的软件有很多款,AE、Flash、Flinto、Framer、Proto.io、Principle等等,而Keynote相对于其他的软件,主要有以下几个特点:
- Keynote是一款Mac系统自带的免费软件(免费、免费、免费,重要事情说三遍),平常我们也会经常用到,上手成本几乎为0。
- 集合了界面创作和动画制作于一身,它能够直接在软件里面绘制原型图,又或者直接复制粘贴sketch里面做的原型图(无需切图),再进行动画制作。
- 动画操作简单、功能强大,几乎可以囊括日常的交互操作。
- 可以直接同步到iPhone、iPad上面进行互动操作。
- 可以直接生成mov视频,而且视频文件很小,方便传阅。
如何用Keynote制作可互动原型?
1. 动效素材准备
当我们在sketch里面做好了低保真交互稿,或者高保真视觉稿之后,我们只需要把稿子里面每个页面元素进行拆分,并将每一个需要动起来的元素作为一个组合起来即可。
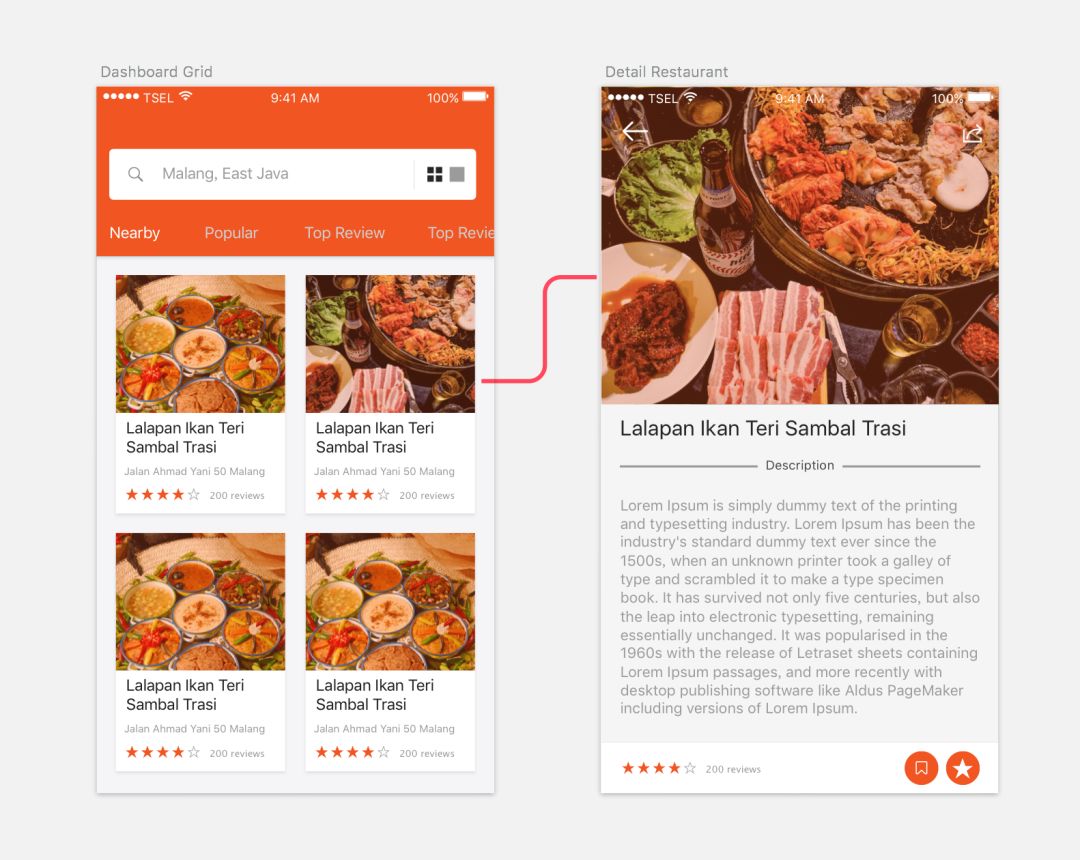
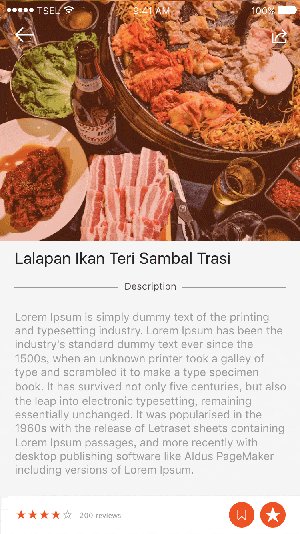
举个栗子:如果要将下面两个页面进行一个切换动画,并且以图片作为衔接动画。

原型稿为网上素材,来自SketchChina中国社区
那么,就需要将以上两个页面的元素进行拆分,如下图(这里只是做了一个简单的拆分,拆分的约细,可做的动效就越多)。当然,在熟练的情况下,我们就不需要特意进行排列,只需在脑海当中记得每个页面有哪些动效元素即可。

以上就完成了我们前期的准备工作,接下来就需要在Keynote进行操作了。
2. 制作简单页面切换——神奇移动
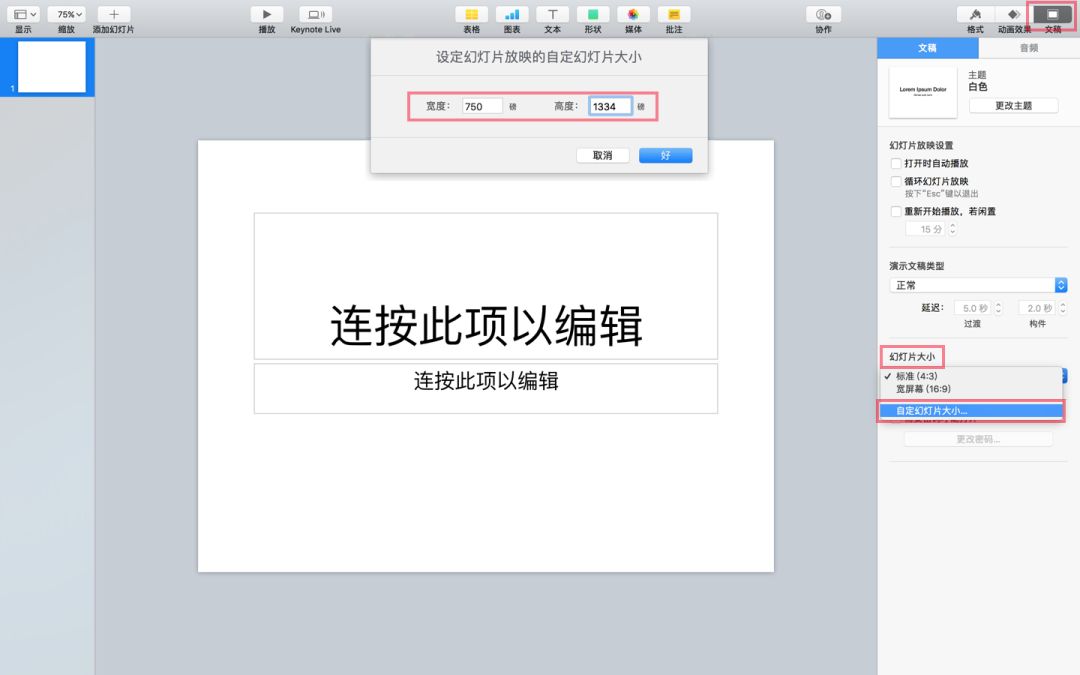
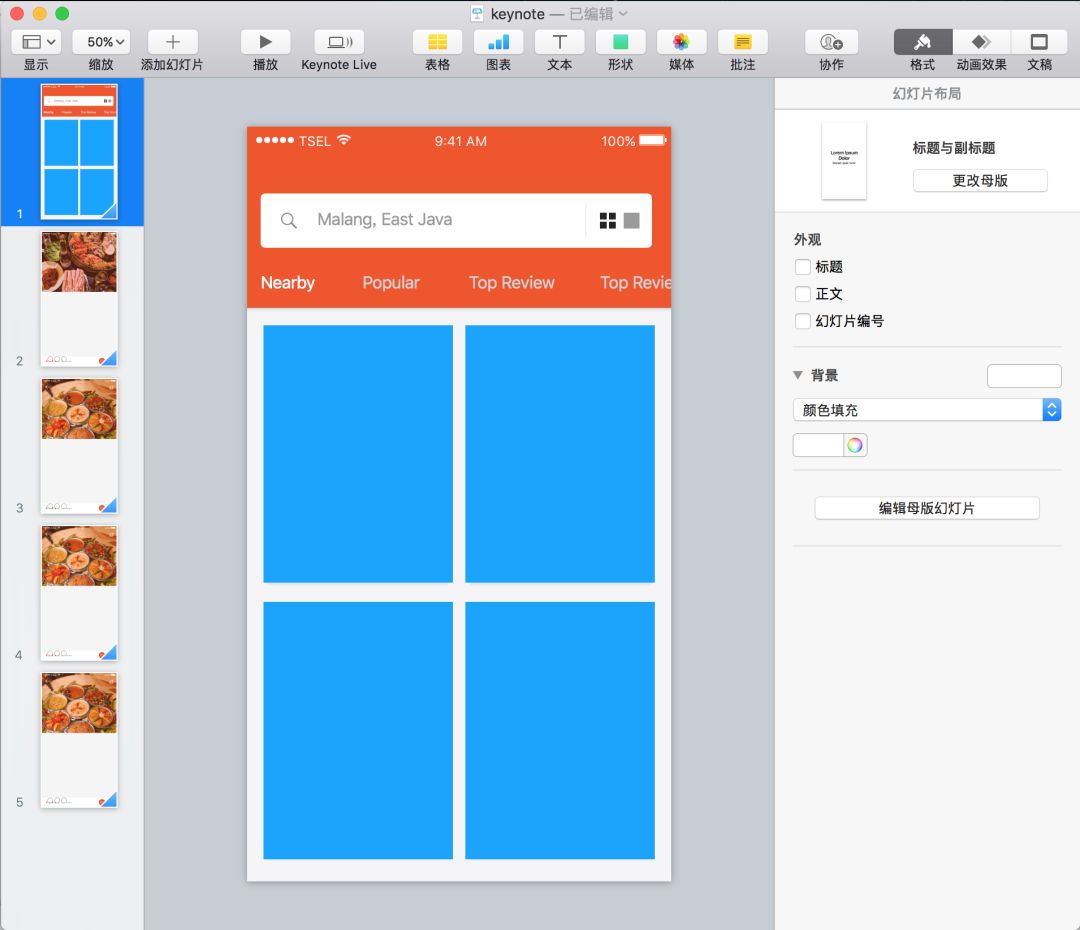
首先,我们需要新建一个Keynote文件,并调整画板的大小与交互原型一致(以iPhone8的尺寸为例),如下图:

然后,我们将之前拆分的元素重新组合在Keynote的画板里面(只需要在sketch里面用快捷键复制,在Keynote里面粘贴即可)。

其次,我们将第二个页面也进行重新组合。但这里有一个要注意的点:相同的元素需要从第一页里面复制过来,切勿重新导入(如里面的图片,以及顶部的状态栏)。

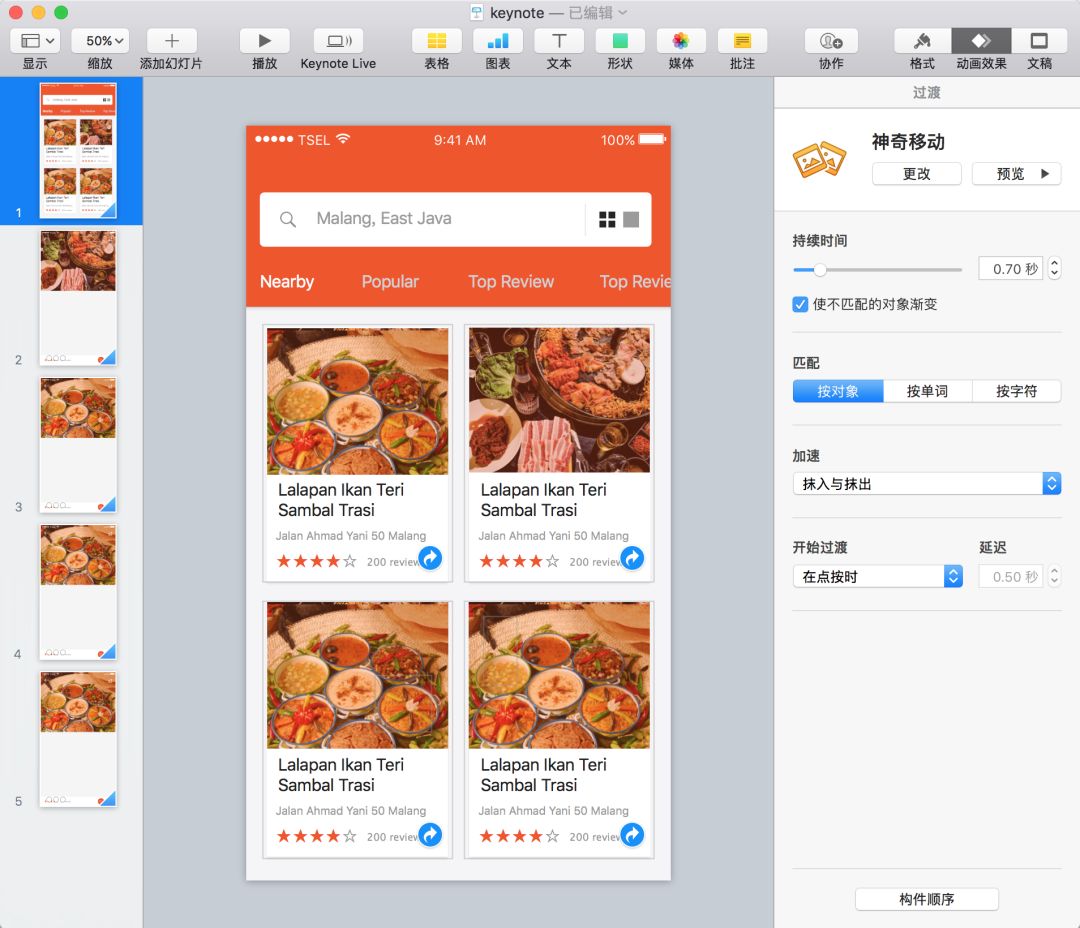
两个页面都组合完成之后,就可以回到第一个页面,在“动画效果”一栏,点击“添加效果”,并选择“神奇移动”,调好一些时间参数,勾选上“使不匹配对象渐变”。

接下来,就是见证奇迹的时刻!

大体想要表现的效果出来了,但总觉得好像还缺些什么,这时候我们就需要Keynote的另外一个技能——构件动作
3. 制作细节动效——构件动画效果
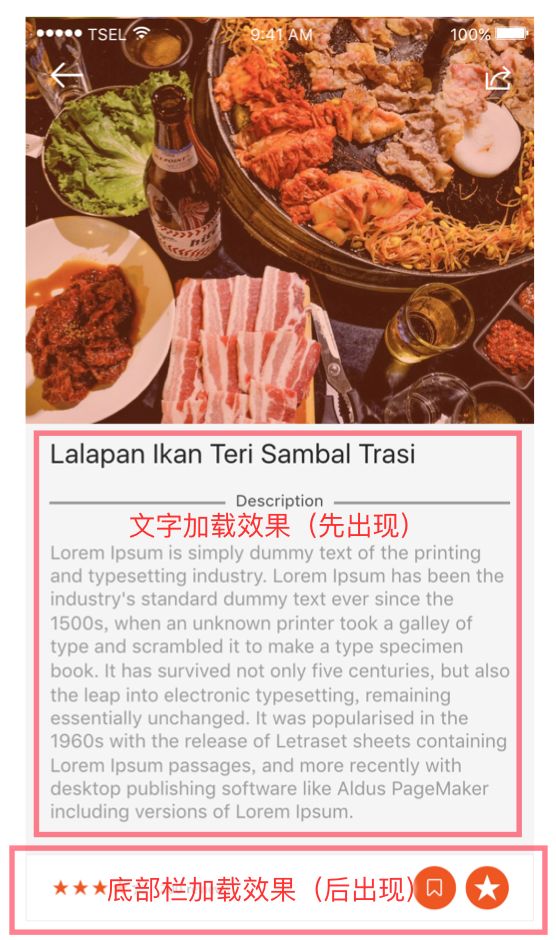
在这一步,我们需要先对一些页面的细节效果进行构思,确定需要哪些动效(加载效果,渐变展示等等),比如在这里我们需要做两个加载动效,一个文字加载,一个底部栏加载。


确定好动效元素以及先后顺序之后,我们就可以进行动作编辑,选中底部栏,在“动画效果”一栏,在“构建出现”的tab下面,点击“添加效果”,并选择“移入”,调好方向及时间参数,取消勾选“弹出”。

同理,我们将文字也做一个渐变加载效果,并选择他们的先后顺序。文字先出现,选择“过度之后”,底部栏则延迟0.25秒出现。

直接播放Keynote,我们就能看到完整的效果了!

完善细节动效后,感觉就好很多了。
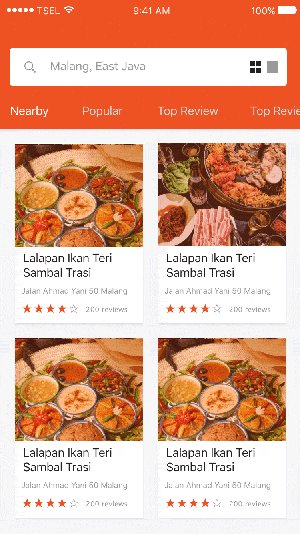
至此,基础的翻页动效已经完成,如果只是简单的展示,已经可以直接导出mov视屏demo文件,如上图就是Keynote直接导出来的视屏所制作的GIF。
4. 制作可互动原型——超链接
如果你对动效原型的要求不仅仅是展示,还需要在手机上进行可交互的操作,那么只需要在keynote里面多做一步——幻灯片超链接
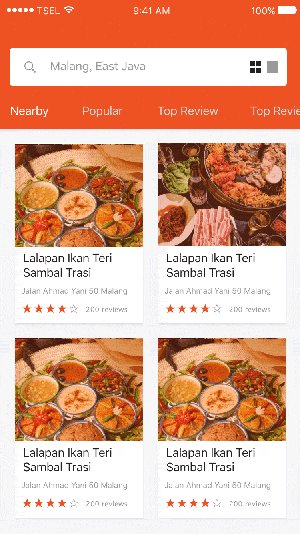
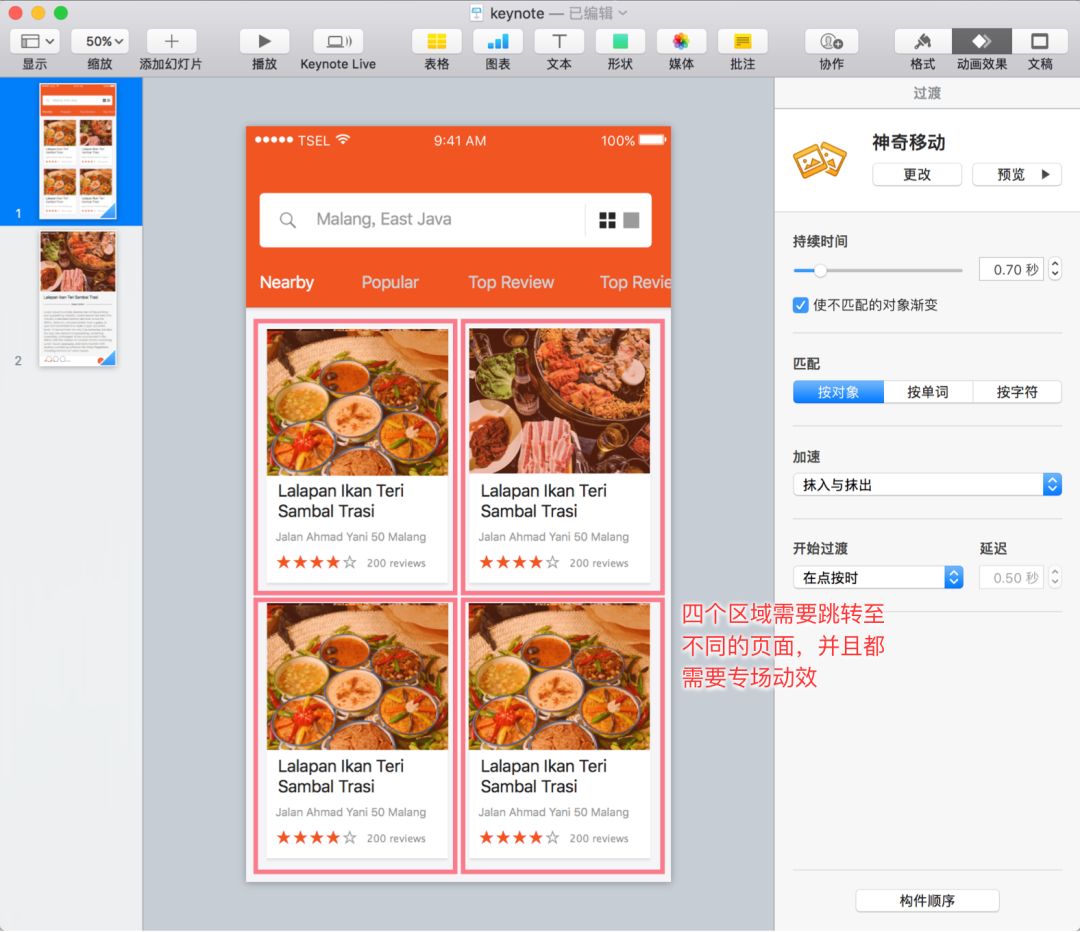
比如,在下图,我们需要制作四个图片跳转至不同的页面,并且都需要前面所做的转场动效。

首先,我们需要先将其余的页面按照之前的方法补齐,并在首页需要点击的区域画矩形,如图:

其次,我们右键点击矩形,选择“添加链接”里面的“幻灯片”,并选择对应的页面编数,之后再将所有的矩形颜色调至“无填充”,以此来制作一个透明的链接热区。


同理,我们在内页里面也设置个透明的热区作为返回主页的链接,并注意将所有的页面动画效果都选为“神奇移动”。

保存文件,并发送到手机里面,只需要打开手机里面的Keynote,即可查看可互动的原型demo!

写在最后
相信大家都已经了解到Keynote制作可互动原型的强大之处了,其实归根结底就3个方法:
- 神奇移动——制作页面转场的超级武器
- 构件动效——完善各种细节动画
- 超级链接——建立跳转逻辑,制作可互动原型
只要运用的好,完全可以作出大神级的效果,如下图:

图为FΛNTΛSY的设计师Gleb Kuznetsov设计的一个旅行计划选择器
当然,用Keynote制作可互动原型,还是存在着一定的缺陷:
- 单纯用Keynote制作可互动原型,无法实现拖拽、滑动、长按的动作,需要结合xcode在图片上面插入代码才能实现。
- 构件动画顺序没有直观的时间线呈现,在做复杂的动效调起来比较麻烦,需要一次一次尝试。
- 动画的运动速度曲率只有默认的模板,无法调节详细参数。
- 软件有时候会有点bug,导出的视频或者拷到手机里的文件,展示起来的时候有时会跳帧或帧数错乱,需要重新导出才能解决。
参考阅读:苹果Keynote官方教程:Prototyping: Fake It Till You Make It
封面作者:
原文地址:腾讯CDC体验设计
作者:李俊聪






