关于文字编排会出一系列文章,都是自己总结的,希望对大家有所帮助,不喜勿喷啊!
直接进入今天的正题:如何做好文字排版?(二)。
之前关于排版的文章是偏基础的《这些排版技巧你都知道?(一)》,就相当于盖房子,只有地基足够牢固,才能支撑起富丽堂皇的建筑;否则不管你多么用心的在建造,到头来只会徒劳无功!现在我们需要做的是在保证文案信息条理清晰的前提下,进一步提升文字编排的设计感!很多时候文字排版并不只是把主次文案区分,做好对齐、分组;这是排版的基础,也是常规文字排版的前提;但是只有这些是仅仅不够的!下面有两个简单的文字排版:

这两个排版方式基本上符合了基础的排版规则,但是是不是总感觉少点什么?(简单的思考一下)

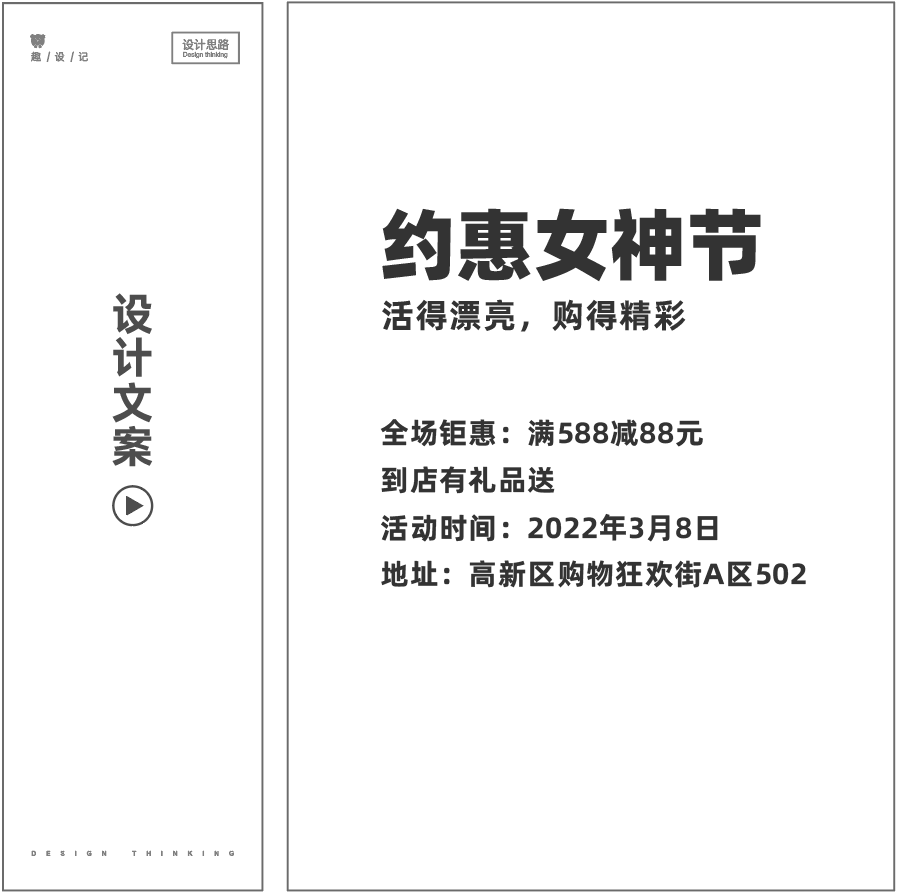
明明不多的文字信息,这样编排出来反而显得信息有点多!而且给人的感觉整个排版区域太平了,只是文字信息的分组、堆放,设计感不够强烈!下面我们改变一下:

同样的信息,编排出来的感觉却是截然不同的!(这是练习排版很好的一个方法)那么为什么同样的文字信息,前者给人的感觉信息很多,后者则感觉很舒服;下面我说下原因,感觉很多的原因是:虽然做了分组、对齐,但是整个排版区域变化太少、不够通透、对比效果不够强烈;那么两者相比较,具体少了些什么呢?(再次思考一下)

两者对比,少了一些辅助性的线条、英文、图形;为什么同样的文字信息前者感觉信息很多,后者在加上一些线条、图形、英文之后反而更加通透,更富有设计感呢?先暂且不说什么原因,我们继续看一组例子:





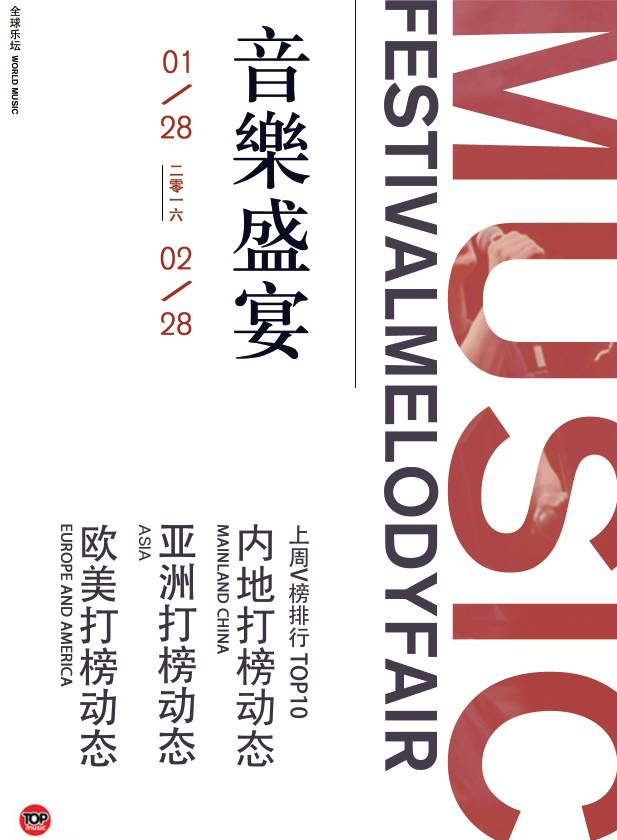
这些海报里的文字排版区域都用到了一些英文、线条、图形,你认为这些元素是可有可无的还是必须存在的呢?很多人会说,加一些辅助性的东西会影响用户的阅读吗?比如英文,很多人根本就不懂这些英文的意思,加上去不就成了累赘了吗?其实不然!下面我们通过前面的一个例子来详细和大家说一下:

有句话叫做:“没有对比就没有伤害”,我们把那些辅助性的元素删掉之后,突然感觉整个排版没了骨架,设计感荡然无存!那么为什么这些看似与文案毫无关联的元素在文字编排中能起到这么大的作用呢?看似毫无关联,实则藕断丝连、相辅相成!英文有修饰、分割、补足、拉升对比效果的作用;图形有固定框架、着重标记、分割分组、修饰、划定区域的作用;而线条则具有分割分组、填充补足、引导、修饰的作用;很多人抱怨运营给的文案太少,主文案 次要文案=十几个文字,于是:

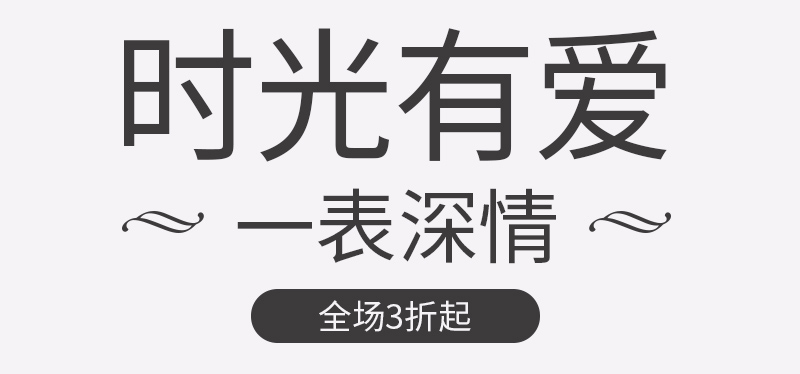
这是女款手表文案,旁边的两个图案显得有点格格不入,对比没有拉开,如果把字体改为宋体类的字体就会稍微好点(如何选择字体请在历史文章中查找)要善于使用图形、英文、线条,多做尝试,下面我们稍做改变:

这里只是粗糙的变化了一下,效果就很明显,元素要与文案形成呼应;要有明确的亲密性的关系,那么我们再稍微改变一下:

同样的文案,可以排出很多种不同的文字组合方式,所以这也是之前一直给大家说的一个很好的练习排版的方法;同样的文字组合样式不变,稍加一点效果,感觉又会大不相同,这就是排版的奇妙之处,没有一个固定的模式,多做尝试,也许结果会出人意料,例如:

很多人想拉开对比的时候总是小心翼翼的,这样反而不好;使用英文也是一种把主次文案拉开对比的一种方式,英文可以足够大,不要担心影响到主文案的表达;也可以足够小,起到修饰衬托的作用,例如:




这些不错的排版都用到了那些辅助性的元素,使得在主要的文案信息依旧很显眼,而且更富有设计感;这里的显眼和我们之前的理解也许不一样,并不是一味的放大、加粗、大红色…而是通过与英文的对比或者颜色的改变体现出来;所以主次文案的区分可以是大与小、粗与细、颜色的区分,也可以尝试与辅助性元素拉开对比的情况下,从而区分主次之分。
要想把排版做好,不能完全依赖理论;理论再多,没有通过实践验证的话,都只会成为空壳理论;一定要多加练习,用同一个文案排出尽量多的文字组合,然后总觉自己的问题,针对性的练习会有事半功倍的效果,希望大家能一起动手练习,成功的路上不拥挤!!!
原文地址:美工美邦(公众号)
作者:张家彬