在大城市的夜晚陪伴我们最多就是就是音乐,它陪伴我们一个又一个夜晚,寄托了太多的情绪和故事。
我们这次分享的是占据音乐软件半壁江山的 QQ 音乐的原型图设计。在之前的分享里,我们已经提供给大家了几十套APP原型模板以及数千个APP常用组件,但是很多小伙伴呼唤说能不能来点web组件,毕竟还是有很多web产品需要设计的!所以,这次为了提供给大家更多的web组件来创作原型,我们分享给大家QQ音乐的网页版原型,不仅有可用于展示的能够以假乱真的高保真原型,也有更加突显产品逻辑和页面结构的低保真原型。
这套资源不仅仅可以用来制作音乐类网站的原型,里面丰富的组件和布局可以适用于视频网站、电商购物网站、书籍阅读网站、优选推荐网站、新闻资讯网站等一系列网站上面。
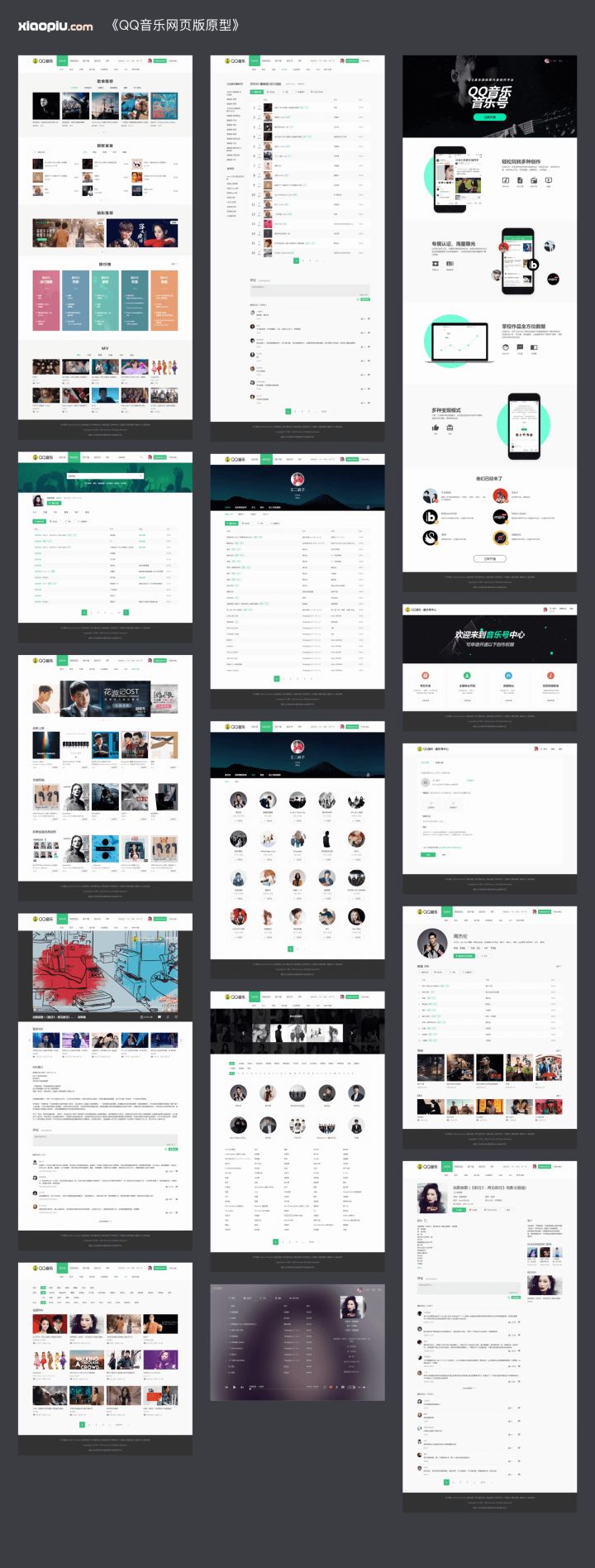
原型预览
下面我们就来看看这次分享的《QQ音乐》里都包含哪些内容吧!
首先是三大版块:
1、「音乐馆」:排行榜、首页、歌手、专辑、MV、数字专辑页
2、「我的音乐」:关注、我喜欢
3、「音乐号」:音乐号、开通音乐号、申请页
其次还有各类详情页面:歌手个人页、搜索结果页、播放页、歌曲详情、MV播放页
高保真原型

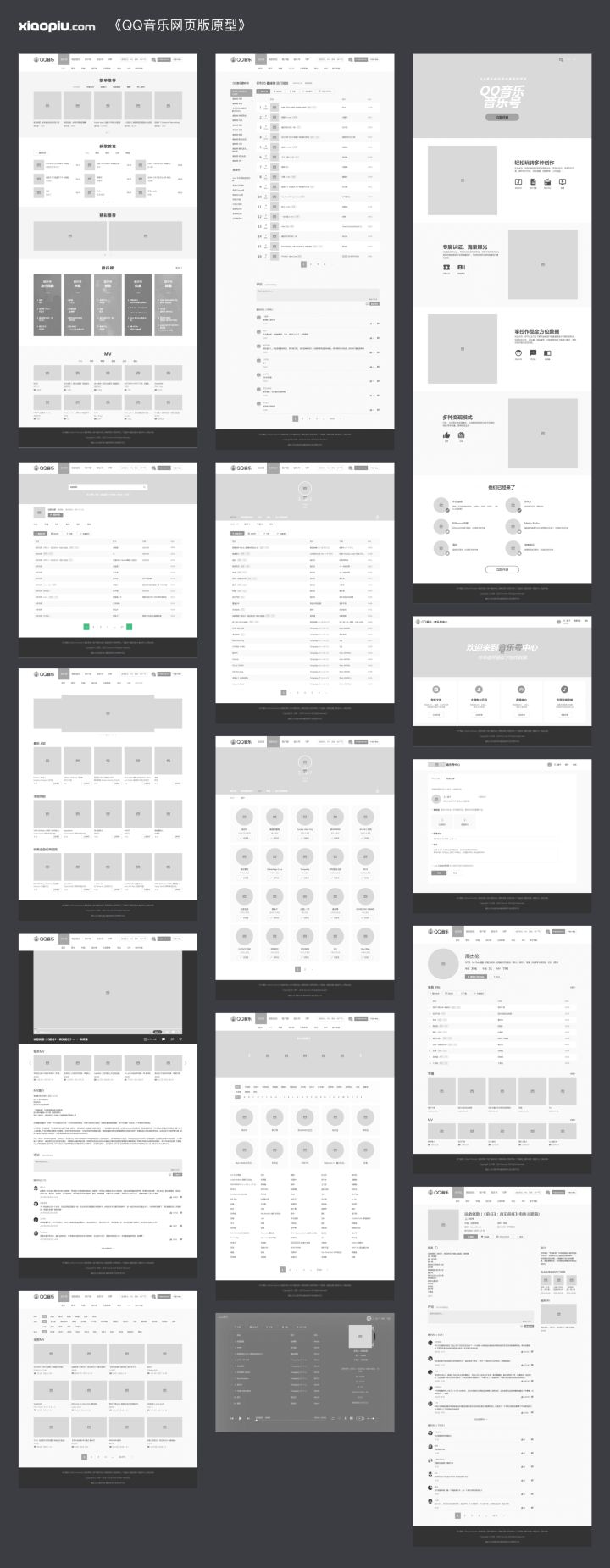
低保真原型

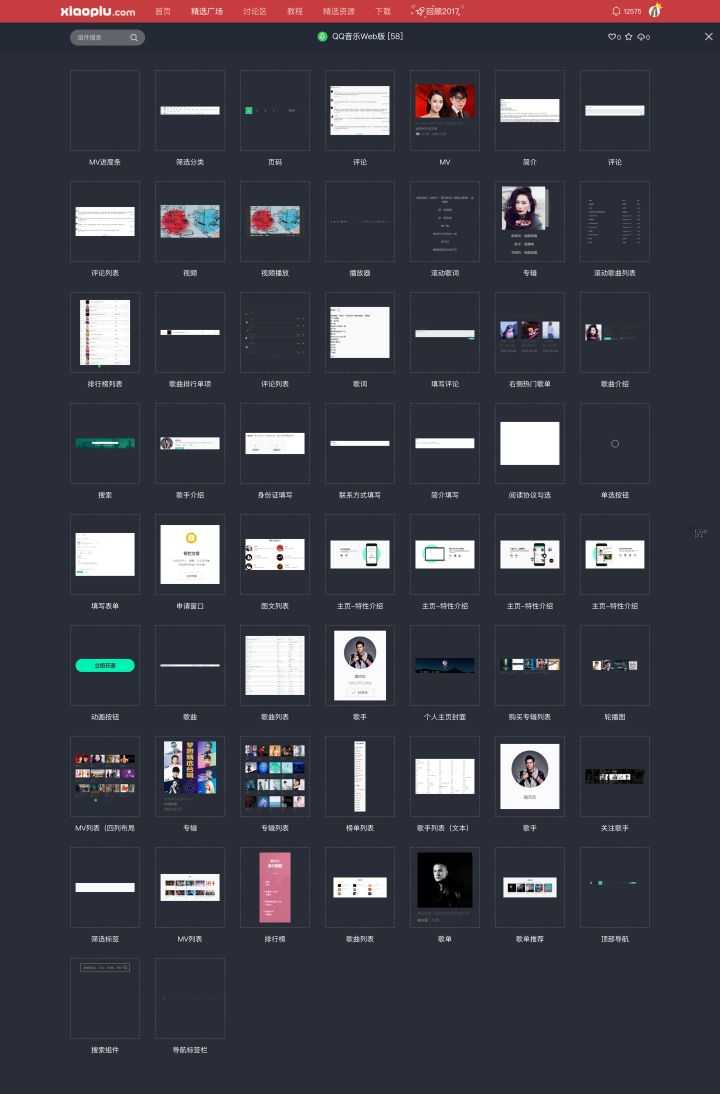
组件库展示

这一套web原型中有多种图文布局模板,双栏、三栏、四栏、五栏布局,以及单列图文列表,应有尽有,可以用于各类网页中的信息展示。






还有其它常用网页组件,比如评论列表、顶栏、分页组件、筛选标签等等。



这些原型资源怎么使用呢~
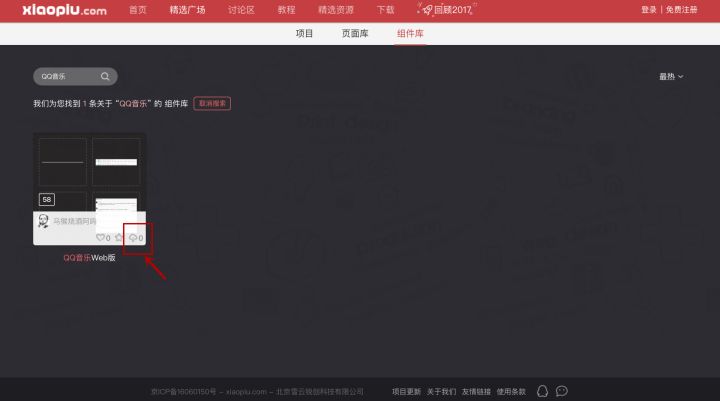
进入xiaopiu精选广场的组件库/页面库,搜索「QQ音乐」,在搜索出的组件库右下角点击「引用为我的公用库」。(搜索页面库时,记得在右侧切换为web端)

点击引用按钮后,就可以在项目编辑页左侧面板看到这些资源!需要使用的时候直接从左侧拖拽导入,就可以快速搭建自己的原型啦!
p.s.:我们xiaopiu的精选广场里还有其他的海量原型图设计资源库呢!有海量的产品原型和组件可以随时直接使用!
高保真原型地址:QQ音乐网页版(高保真)
低保真原型地址:QQ音乐网页版(低保真)
高保真页面库地址:QQ音乐高保真页面库
低保真页面库地址:QQ音乐低保真页面库
组件库地址:QQ音乐组件库
什么?你觉的网页版原型设计图的并不能满足你,没关系,下面就祭出和QQ音乐平分秋色的网易云音乐 APP 原型设计图,同时还有几款音乐类别原型图设计,总有一款能用得上!点击下面的链接仔细了解一下吧!
知乎






