直接进入今天的主题:我的排版技巧(三)
关于排版的一些技巧,在之前的文章上也说了很多,今天主要来分析一下很细节性的问题,也是很多时候容易忽略的问题,下面我们还是通过一些案例看一下:

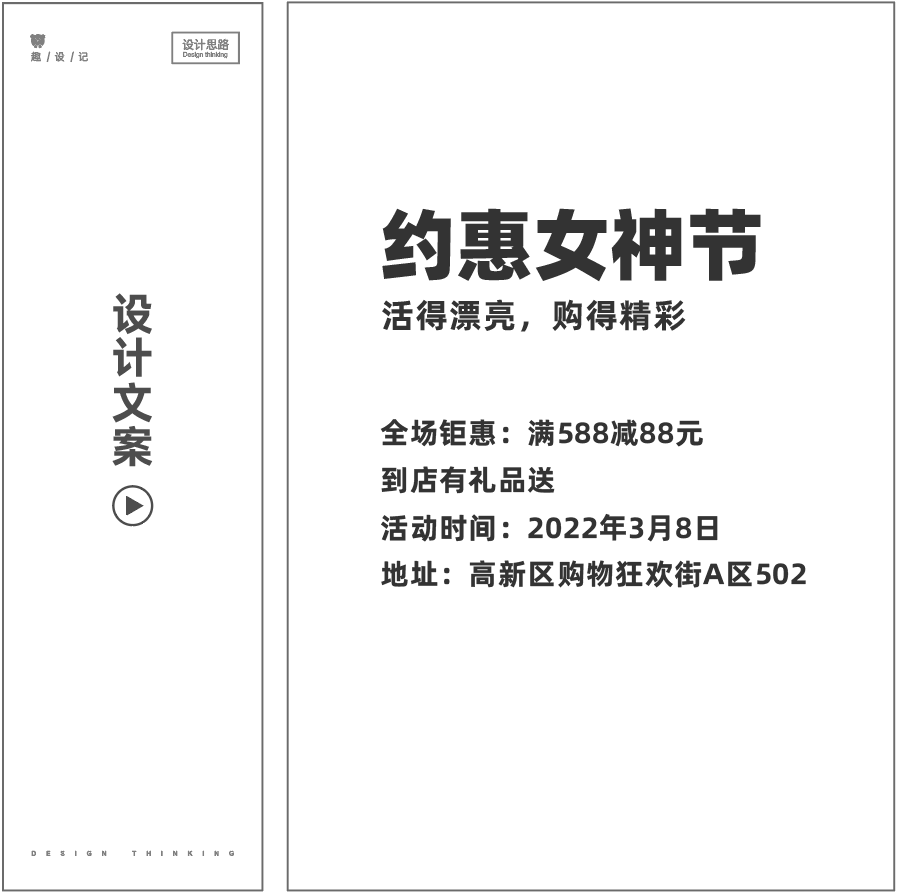
这个排版貌似有对比、有对齐、做了分组、也用了一些辅助性的元素,但是为什么给人的感觉还是这么乱呢?这和我们前面所说的理论相悖吗?其实不然,先来看一下这个排版都用了哪些中文字体:

这个文字组合,分别用到了四种不同的中文字体,这对于整个文字排版区域有多大的影响?我把这组字体排版所用的文字删减为两种,看下整体的效果;

相较于图1,舒服了很多,感觉没之前那么乱了,但是还是感觉有点乱,那么我们再删减一款中文字体,只使用一款字体,看下效果:

字体形式变少了,信息却清晰很了很多;从这个案例中我们可以得到这样一个结论:在进行排版时,尽量不要使用过多的字体形式,一般情况下1-2种即可,使用过多的字体形式不仅不能提升整体设计感,反而会使得因字体过多而导致排版信息的混乱!虽然把字体的问题解决了,但是上面的排版还是存在着一些其他的问题,下面我们继续尝试着改变一下:

改变前与改变后的区别还是很直观的,下面很直观的说下具体改变了哪些,为什么要这样改动?
改变一:把整体的排版区域缩小了,相较于改变前,整体的留白多了一些,文字排版区域占矩形范围的比例减少;这么改的原因在于:矩形边框等于是给文字排版区域划定的一个区域范围,也是排版中的一部分,缩小排版占总体的比例使得整体很通透,不至于给人一种很满,拥挤的感觉,从而提升可阅读性;这也是很多新人容易忽略的一个误区,比如做个立即购买的按钮:

很简单的一个例子,看过之后会有怎样的感觉,哪个给你的感觉更舒服?其实道理很简单,一般情况下在有边界束缚的文字或者排版,过于饱满会形成一种无形的压迫感;现在想一想,你有这个问题吗?优秀的设计师一定不会忽略细节!
改变二:边框加粗、竖线加粗,与主题文字信息笔画形成一定的呼应效果;那么这么改的原因在于:主题文字信息使用的是偏粗的思源黑体;而如果在主题信息里所用的线条反差过于大的话,会导致整个排版区域显得很薄弱,辅助性的元素有一种为了凑而加上的感觉,使得整体设计感不够强烈;比如前面的一个案例:

主题信息所用到的线条与主题文字偏差过大会形成一种落差感,导致整体偏薄弱,当然并不是一定要完全保持与主题字体笔画一样粗细才叫合适,要根据整体感觉视情况而定,排版完成之后自己观察是否存在这种因线条的反差导致整体不协调的问题;然后再加以修改!
改变三:对齐更加工整,底部小英文距离主题信息距离上拉大了一些;这个原因其实就很简单了,对齐工整是为了增强整体的可阅读性,英文距离的拉大是为了让分组信息更加明显,使得整体更通透。
下面继续说另一个问题:在进行文字排版时,没有排版思路?有时我们不知道什么时候需要加辅助元素,加什么样的合适?
所谓的排版思路其实就是在整理信息,分清楚主次,主要文案做特殊处理或者放大加粗,目的是与次要文案拉开对比,突出重点;其次是在整理信息过程完成之后,要增强文字编排区域的设计感,不能千篇一律只会一种排版方式;最后要多尝试一些不同的文字组合式排版。
很多人认为文字组合排版很难,非也!这类排版方式只不过尝试的次数多一些,文字组合式排版很像是在做填空题,那么我们需要做的就是选择合适的字体,把主要文案信息放好;把一些次要的文案、图形、英文通过填空的方式与主文案组合在一起;这类的文字排版方式也很常见:



可能只看图不够明显,我在原图上标注一下:

这类的文字编排在一些专题性的电商海报中很常见;很多人在拿到文案时就想一次完成编排,其实这对于排版能力稍薄弱的人来说是个误区,不断的尝试也是进步过程,通常一个组合式的文字排版都需要从最基础的信息罗列开始,通过尝试不同的方案选定最终的成品,比如这样的文案:“踏遍世界,带你一起游遍世界,adidas”,下面演示一下:

从一开始的书面文案,到最终的排版的形式,并不是一次就能达到自己的预期效果,同样也通过多次的尝试、组合;其实这就是组合式文字排版的一个过程;这里的排版用到了鞋子的剪影作为辅助图形,其实意图很明显,在文字编排中就能体现产品信息,而小英文和引号起到了填充多余空间以及修饰的作用;所以在文字编排时,用到的元素一定要明白为什么用?
关于辅助元素的应用在之前也说过一些,切记辅助性的元素要符合文案的主题,图形一样在传递这信息;比如:

不看排版的方式,只看文案与对应的两个图形,给你的感觉OK吗?这两个元素非但不会起到辅助的作用,反而会影响到整个文字排版区域;所以在用一些辅助性的英文,图形形状时,要根据其文案选择,或者用一些偏中性一些的元素,不能忽略细节性的问题!
最后补充一下:一些英文、阿拉伯数字可以充当图形的作用;要想学好排版,一定要多看,多练,不能只会纸上谈兵!动起手来!!!
原文地址:美工美邦(公众号)
作者:张家彬