都是自己总结的,不喜勿喷!!!
在设计中标题常常被重视,标题即是文案信息的精华提炼,其目的在于把最精炼的文案信息用最短的时间传达给用户,通过标题让用户能在第一时间明白设计的目的,而不是像文章自然段一样去阅读才能明白,那么如何能把标题在很多文案信息中脱颖而出就是设计师所要做的工作,前面的文章说过对比可以凸显主题,这期是在对比合理的前提下更进一步的处理方法,我们可以这么做:

突显标题就是要把标题特殊化处理,而叠加材质是很常用的方法之一,比如常见的:



其实这些处理都属于叠加了材质,而叠加材质的目的就是让标题文案更引人注目,在突显标题的前提又使得主文案更富有设计感、趣味性!也许有人认为这样的处理是多余的,标题完全可以通过大小对比的方式突显,其实这是一个误区,大小对比固然重要,但是并不是所有的设计都适合很扁平化的设计,通过把标题特殊处理,带给用户的是更强烈的视觉感受、更深刻的记忆,也利于信息的传达;比如:



一说到材质很多人想到的是金属、木纹、大理石等等,其实像杂色、粉笔、线条、场景图等等也属于材质;但是也有很多设计不适合这种处理手法,比如扁平化的设计,那么我们继续看:

标题特殊处理其实涵盖面太广了,我主要说的是偏“温柔”一点的处理手法,容易出效果的处理有时候很简单,比如:
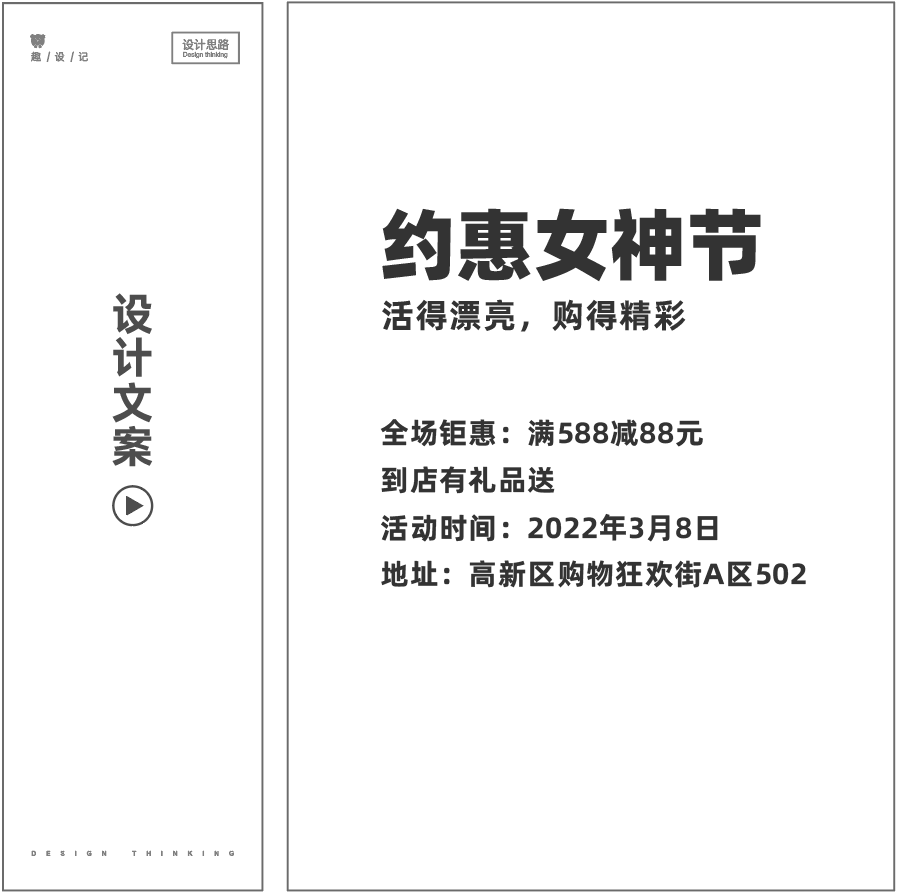
 完全一样的排版方式,只是把关键词做了色彩上的改变,使得排版整体的视觉感受提升了很多,当我们同时看到这两个文案,哪个给你的印象最深刻?这样的处理手法也是很常用的一种:
完全一样的排版方式,只是把关键词做了色彩上的改变,使得排版整体的视觉感受提升了很多,当我们同时看到这两个文案,哪个给你的印象最深刻?这样的处理手法也是很常用的一种:




通过关键字特殊处理,在原有的对比基础上,在标题文案上更加细节化的处理,即能突显标题,又能提升整体的设计感、可阅读性!当然还有更“温柔”的处理方法,就是标题关键字加辅助元素,这该怎么理解呢,下面通过案例看一下:

又是另一种感觉,这条线的作用就是突显了主题,字体下划线的处理方式也是很多设计师喜欢的一种,其实这样的处理手法,是很容易能体现效果和设计感的,比如:

 这里下划线所起到的作用就是突显标题,提升设计感,但是也许会有人对此提出质疑:下划线会影响阅读,在文章下面我会动手做个小案例;其实方法有很多种,一定要学会灵活运用!
这里下划线所起到的作用就是突显标题,提升设计感,但是也许会有人对此提出质疑:下划线会影响阅读,在文章下面我会动手做个小案例;其实方法有很多种,一定要学会灵活运用!

很多人对于图形化的概念模棱两可,所谓标题图形化处理就是在不影响标题信息正常阅读的前提下使其更具有形式感、设计感,把简单的文案信息赋予其图形一样的美感,而非一定要加几何图形,这样做的目的就是把标题与其他文案在形态上形成反差,即能突显标题又能体现出设计感,比如常见的字体设计:
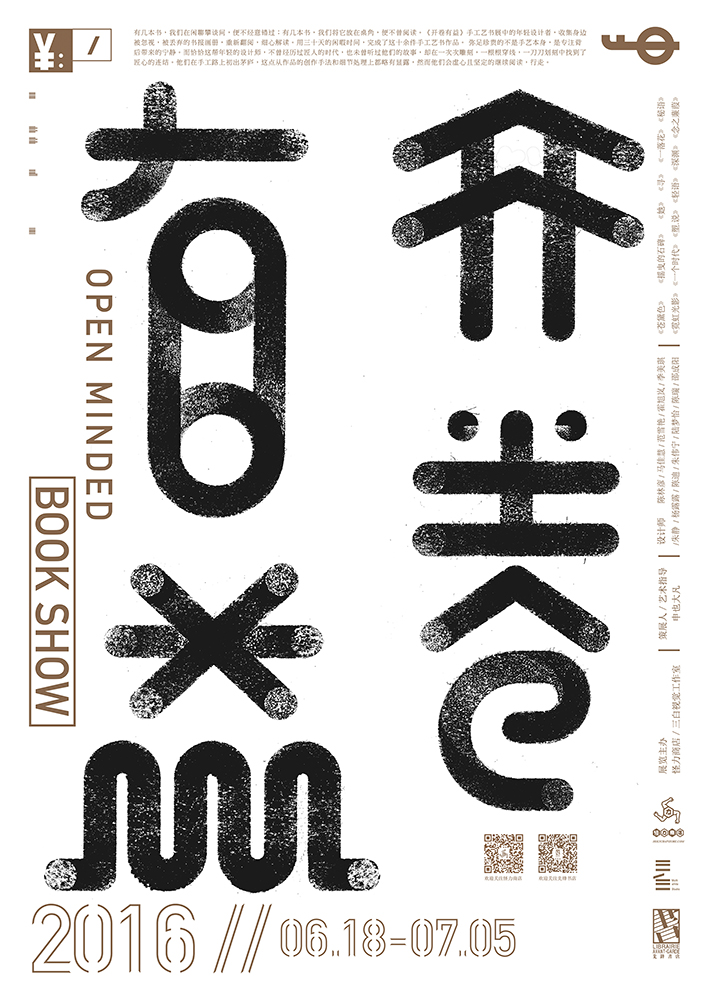
 通过字体的二次设计,与很常见的字体形成很强烈的反差,在常规字体的衬托下显得格外亮眼;而标题的感觉不单单是为了传递文案信息,在此基础之上也能体现出设计的美感、赏心悦目!其实这样的处理手法也是为了抓用户的心理,简单来说就是与众不同的才是值得瞩目的!
通过字体的二次设计,与很常见的字体形成很强烈的反差,在常规字体的衬托下显得格外亮眼;而标题的感觉不单单是为了传递文案信息,在此基础之上也能体现出设计的美感、赏心悦目!其实这样的处理手法也是为了抓用户的心理,简单来说就是与众不同的才是值得瞩目的!
但是这种方法需要不错的字体造型设计能力,并不是所有人都能驾驭,我们也可以通过选择字体弥补,有很多字体图性感也很不错,比如:
 通过特殊字体也可以使得标题文案更突显,但是字体很多都是有版权的,切记!
通过特殊字体也可以使得标题文案更突显,但是字体很多都是有版权的,切记!

增加标题的立体感也是很常用的方法,说到立体感,很多人第一时间想到的是立体字,在很多专题页或者海报中立体字是很常用的,立体字的制作方法一般是在AI、PS、C4D制作,而把标题做出立体感就能起到突显的作用,这也是很常用的方法,比如:



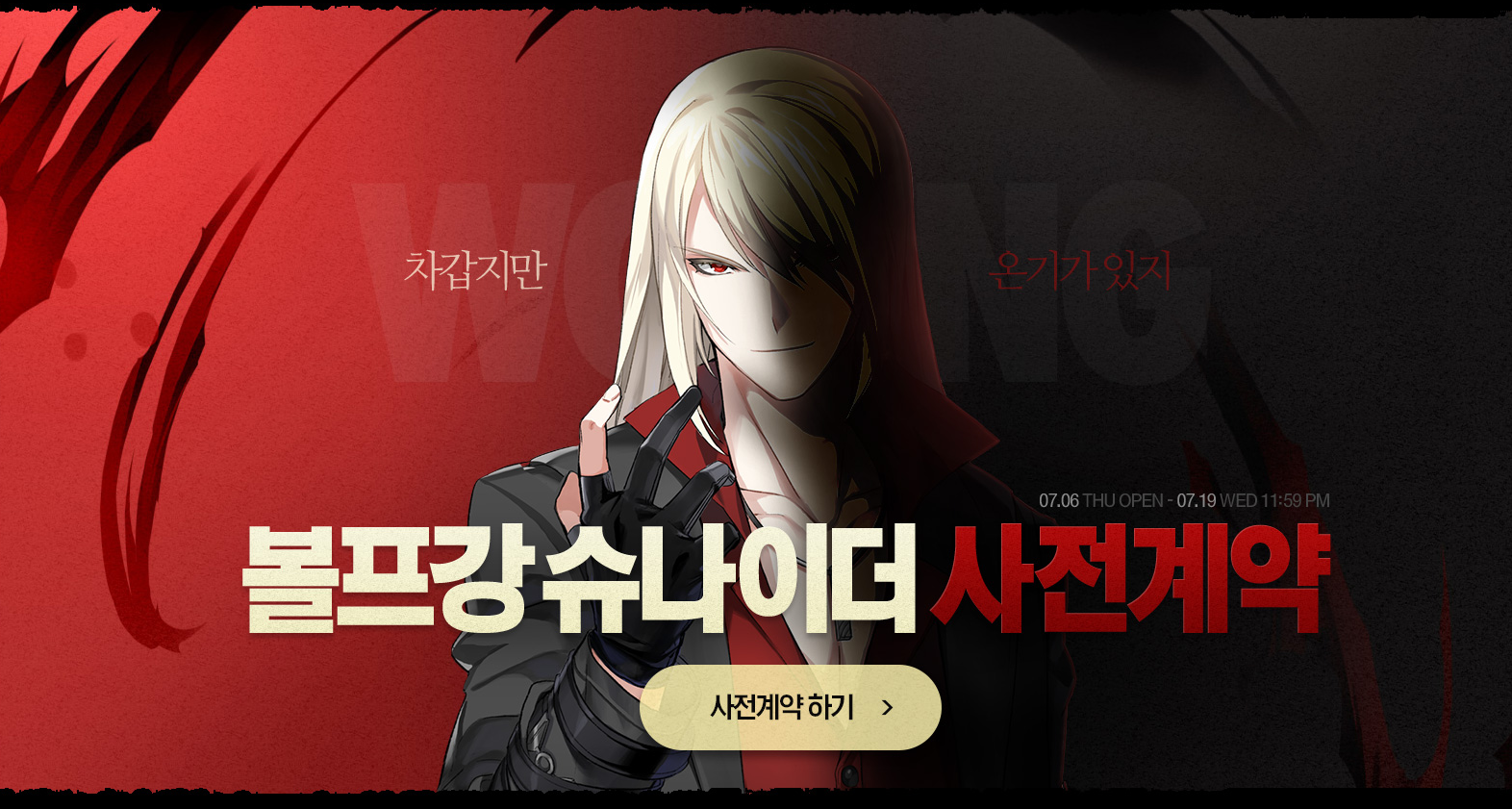
把标题做成立体字的感觉同样也能起到突显标题的作用,同时也能带来很强烈的视觉感受,而我所说的立体感并不只是立体字,也指在视觉上存在空间感受的标题,比如这样的:



在视觉上同样也存在着空间感,也就是常说的前后层叠关系,这种处理手法在电商以及平面设计中都适用!

为什么要说这么多方法呢?其实就是怕大家形成误区,比如很多人知道立体字,无论做什么都想用很厚重的立体字效果,而这就是一个误区,一定要避免单一方法做设计的思维,要根据实际情况去选用恰当的处理手法;再者也不是所有的标题设计都需要用到类似的方法,比如有些企业类的官网;但是这些还是适用于大部分的设计,要学会灵活运用!

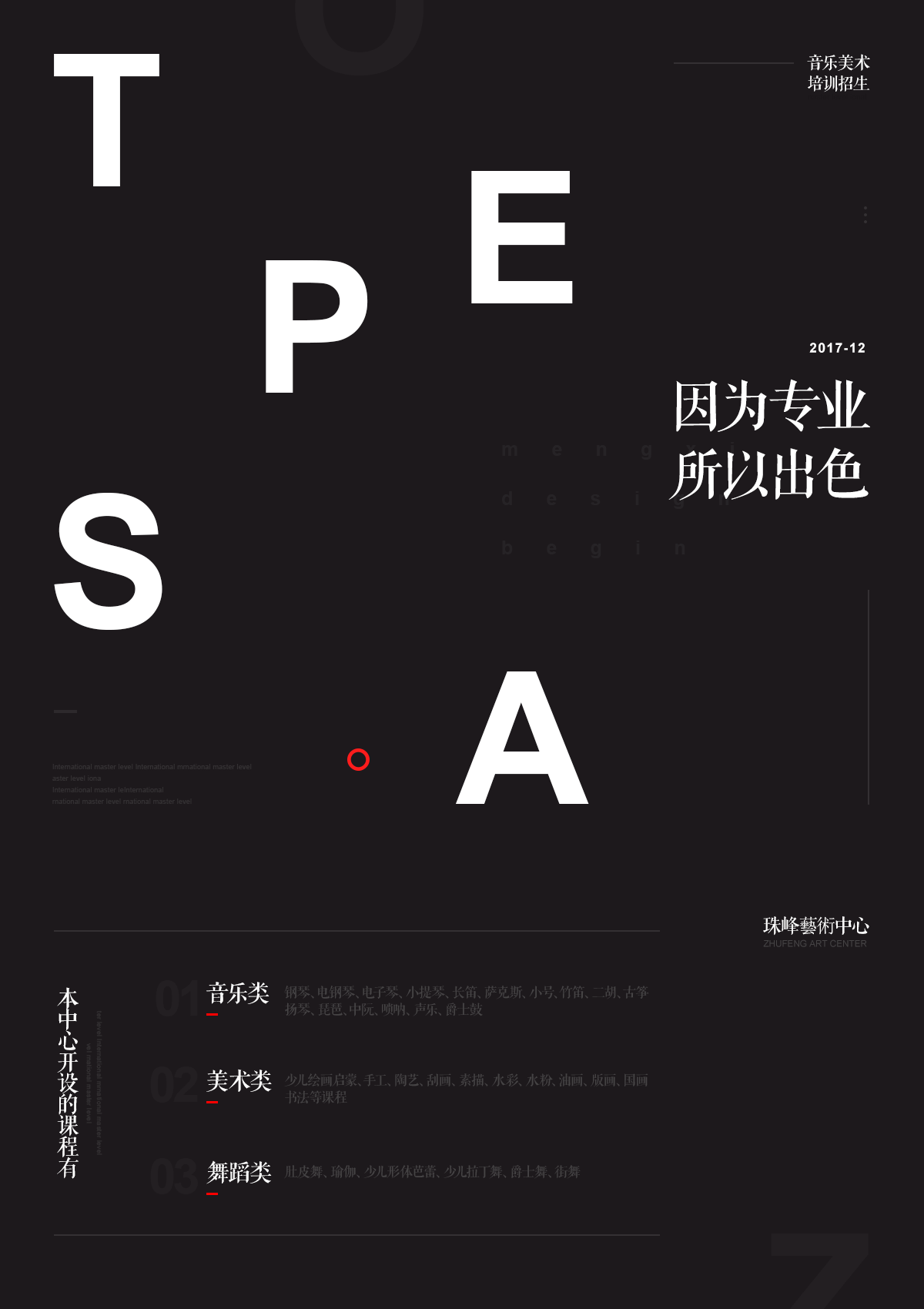
随便找的文案,动手做了一下,主要是针对下划线的,第一步我把文案整体信息做好大只排版,风格就是简约大气的感觉:
 文案排好之后我发现标题信息不够突显,而英文区域太过抢眼,那么现在要做的就是把英文弱化下去,把标题突显出来:
文案排好之后我发现标题信息不够突显,而英文区域太过抢眼,那么现在要做的就是把英文弱化下去,把标题突显出来:
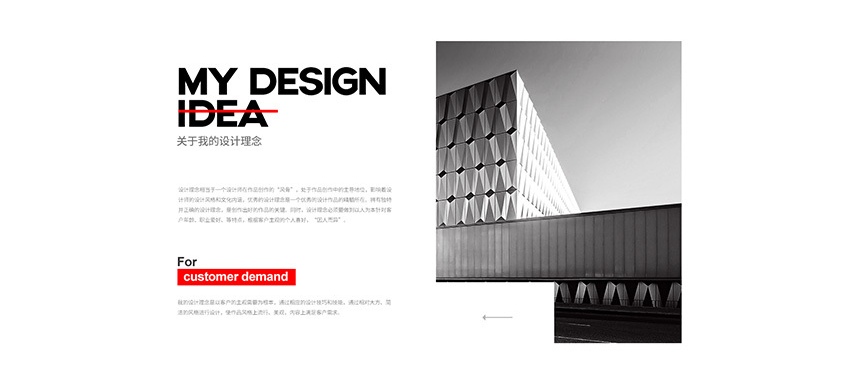
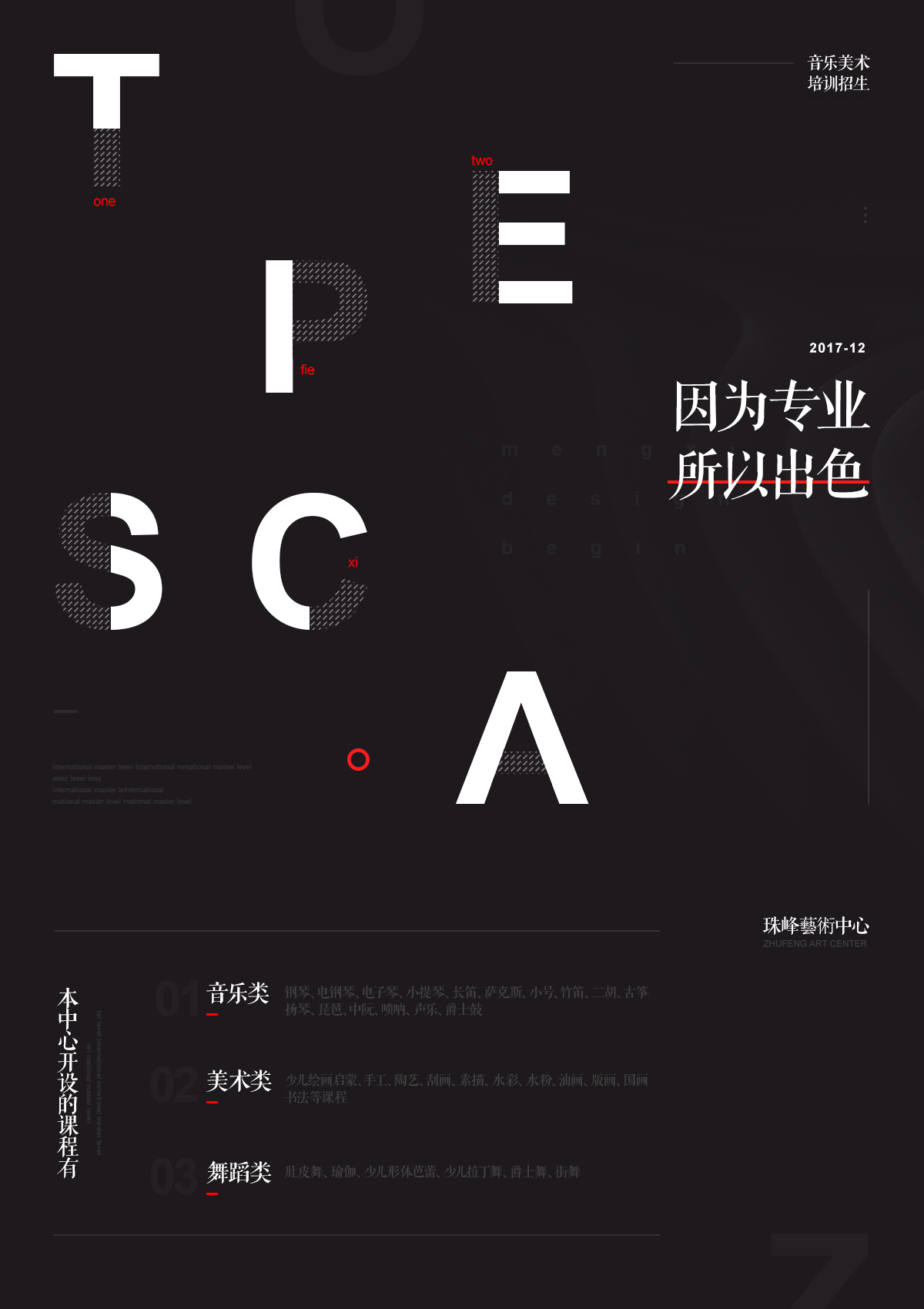
 把英文通过叠加线条并降低透明度的方式弱化下去,还有另一个目的就是使得英文区域更加配图的感觉一样存在而非文案信息,其次我在标题“所以出色”处加了红色的下划线,目的是要突出标题部分,最后我又在标题下加了一个简单的配图,目的也是为了让标题整体成为视觉的重点,做的并不好,凑活看吧!
把英文通过叠加线条并降低透明度的方式弱化下去,还有另一个目的就是使得英文区域更加配图的感觉一样存在而非文案信息,其次我在标题“所以出色”处加了红色的下划线,目的是要突出标题部分,最后我又在标题下加了一个简单的配图,目的也是为了让标题整体成为视觉的重点,做的并不好,凑活看吧!

说了很多方法,目的在于提供更多的选择,其实归根结底可以总结为一句话,突显标题的方法就是特殊化标题,也就是与其他文案形成反差,至于如何特殊处理也给大家提供了几点小方法,一定要因地制宜,而且要用到日常的设计工作中,很多人也许看过的文章比很多大神都要多,但是到工作中还是懵;最好的是当你发现一种很实用的形式或者手法时,要在最短的时间内最多的运用和练习,这样的记忆才是最深刻的!
原文地址:美工美邦(公众号)
作者:张家彬