今天根据实例详细讲解banner设计使用了这些技巧其实是如此的简单,希望根据实例的分解步骤可以提供大家一些设计技巧和思路。

banner、专题头图、主KV经常接触的,往往有一部分设计师做设计时没有清晰的思路, 今天根据实例详细讲解banner设计使用了这些技巧其实是如此的简单,本文章适合于设计初学者、设计爱好者,初级设计师,视觉设计师,希望根据实例的分解步骤可以提供大家一些思路、技巧和学习方式。



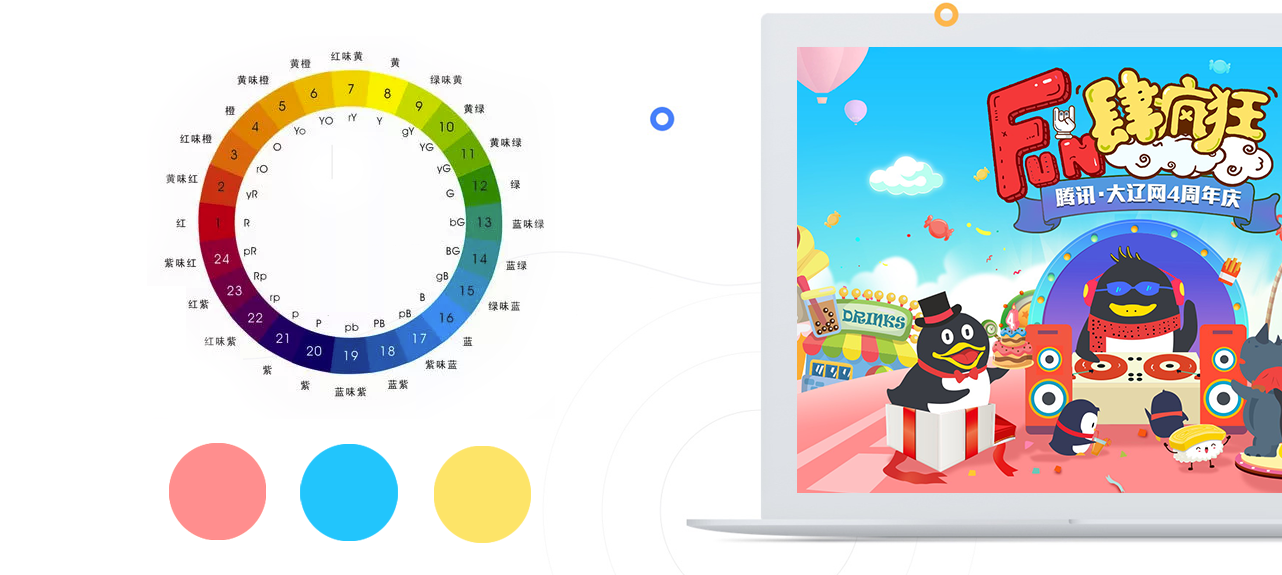
在有设计需求的时候先不要着急马上就要开工,首先要了解一下活动项目的背景、这是个什么样的活动,根据活动去做相应的活动基调、色调、和风格。以这次实例主视觉为例,主视觉应用在PC专题、移动端上、此次了解设计需求是活泼、年轻、吃喝玩乐、DJ、生日、派对、色彩明亮等关键词需求、目的是配合四周年活动,品牌宣传。经过沟通了解没有特别要求颜色所以根据经验以及行业属性去做色彩搭配。


在整个风格中色彩设定出主色调、辅色调。主色调不难理解在整个画面中色彩占用最多的颜色可以确定为主色调,作为辅色调也是在整个画面所点缀对比的一个颜色,就好比一个电影剧中一定是有主角和配角。主角的戏份就多一些。配角只是作为整个剧中的点缀辅助而已。在设计色彩设定中也要根据行业属性配比相关颜色比如:
- 黄:食品比较有食欲的颜色、儿童活泼。
- 黑色:高端、科技、汽车、红色:新年、婚庆、传统喜庆色彩
- 白:简约 饰品 化妆品等。在做整个主视觉画面的时候第一时间与颜色关联。
以下为在实例中选择的颜色。


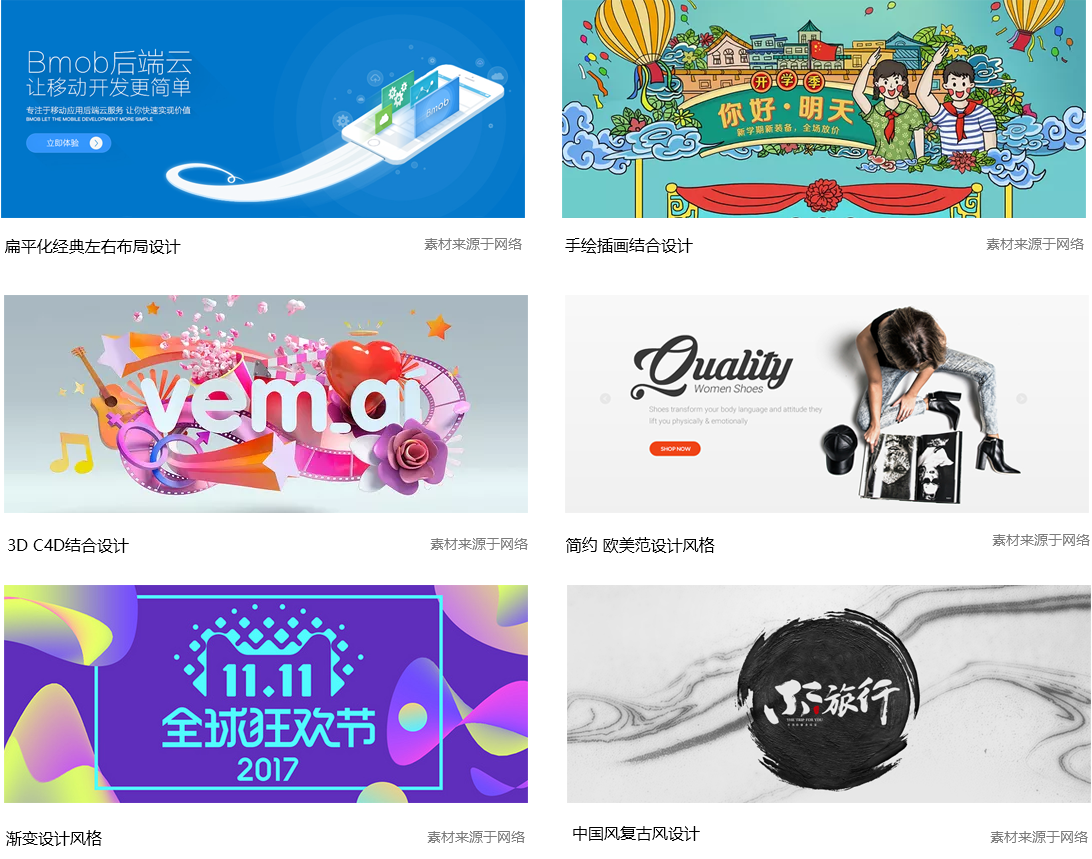
定位整体风格,风格定位是整体的视觉方向,扁平化、简约、3D元素、手绘风格、复古风格,渐变风格、中国风等等就不一 一介绍了,具体的设计的时候还是根据前期的需求了解之后在去定位整体设计风格。风格涉及到色彩、布局、字体、排版等,针对受众人群和年龄的不同,找出相应的主题气质风格。此案例在整体的定位和把控中做到一种活泼、扁平、色彩亮丽。


设计思路使最终的视觉效果符合活动的主题,采取提取关键词头脑风暴的方式。从关键字提取到具象化的关键字提取过程。页面应该放什么元素、应该是个什么样的场景、如何布局排版、都需要在这个阶段去考虑,可以在纸上画草图演示布局、在做设计的时候会比较清晰、此次设计运用扁平化设计、LOGO整体体现,与背景一个视觉融合。


根据具象化元素提取就要收集素材,建立素材库文件夹,要有逻辑分类的把素材放在分类下。人物相关、场景相关、字体相关、装饰相关素材等等,在整体布局排版的时候就会更加的有效率去调取素材进行创作。要有一个好的习惯、平时时间充裕的时候可以多多收集素材可以在创作的时候去参考借鉴这样更省时间。更有效率,如果素材没有相应的素材时候那么就需要自己去手绘或者AI去绘制。


然后最后这一阶段就是开始创作布局和排版,这块不讲解过多的如何布局和如何排版,只是讲解一下在做设计的时候的方式方法一些思路,具体如何排版如何布局将会在下一个文章里详细讲解,个人觉得找到一个设计技巧之后在去做设计的话效率会提升的更快。我总结了这样的经验一个设计从无到有,从一个白色画板添加了颜色、 标题、背景、装饰、主体构建了整个画面。其实很多人在做设计的时候苦恼如何下手,如何去按照一个顺畅的逻辑去做设计、其实设计中也需要增添一些乐趣,你可以这样去考虑那么做设计的时候是不是就会顺畅的多,设计者是一个导演,白色的画布为一个舞台,主体为主角、装饰为配角、主角、配角都逐个的在画面中布局达到最终效果是导演去把控和布局。这样的比喻脑海里也有一定的概念做设计的话会更又顺序的布局。
 最终效果图
最终效果图
延展更多设计知识点
以上根据实例讲解在banner、主视觉设计中的一些思路和方式方法。希望能帮助到需要的人。接下来还根据实例延展一些设计知识点。
这整个画面设计中可以清晰的看出来构建整个画面都需要哪些:

除此之外整个画面中也要看一下整个画面的层次感,如果一个画面没有层次感,背景和主题都在一个平面上 粘合一起的感觉、画面体现不出生动、如果层次感上都去做相应的对比那么画面感会更强画面层次感最为比较好理解的就是分为:前景区、中景区、远景区;

前、中、远层次关系、画面表现会更强
页面展示



原文地址:站酷
作者:张增顺(qq:1071347659)






