
对于交互设计师来说,通常交互原型都做为黑白稿。为什么要做黑白稿呢?那是因为在前期交互设计中,交互设计师为了更专注于产品的流程、跳转,避免前期投入更多的精力在UI效果制作方面。对于很多小公司或小团队来说,通常只有一个设计师或者设计资源很少,设计师拿到需求后,直接就出高保真效果图了(当然,前期也经过了讨论,在纸上也画了交互的流程了)。对于时间不充分的时候来说,这样是会节约一部分时间。但是,这样经常会带来一个弊端:交互考虑不充分。为什么会这么说呢?因为在制作高保真效果图的时候,设计师会投入更多的时间去关注页面是否好看,产品经理也会去关注这个文字颜色深一点好还是淡一点好,用红色好还是黄色好……一大堆的视觉问题就提前出来了。
换个方式来说,同样的给你一天时间:一个只做交互设计;另一个就交互和视觉一起做,然后出高保真。你不难想象到,一天只用来做交互设计的,他逻辑和流程肯定比直接出视觉稿的要好,考虑的更全面。所以,对于时间充足或者设计资源充足的团队来说,交互设计和视觉设计分离是很有必要的。
今天就来说说色彩在交互设计中的应用,前面说的是交互设计通常是黑白稿,但是对于用户来说,他看到的是真实线上的产品。我们最终的目的是设计产品给用户使用,做为一个交互设计师,那就不能只考虑黑白交互稿上的事情了,要关注后期视觉的设计,用户是怎么理解产品的交互的,这是非常重要的问题。
我们主要从以下几个方面来研究色彩在交互中的作用:
- 1.区分层级
- 2.功能指示
- 3.信息类别指代
- 4.色彩心理学在交互设计中的作用
一、区分层级
不管是UI设计还是其他平面设计,层级是设计中非常重要的一个环节。视觉层级手法主要有以下几种元素,实际设计中为了让效果拉开主次,可能会同时使用多种方法以达到更好的效果:位置、大小、距离、内容形式、色彩。在此,我们主要研究下色彩的的作用。
如何用色彩来建立层级?
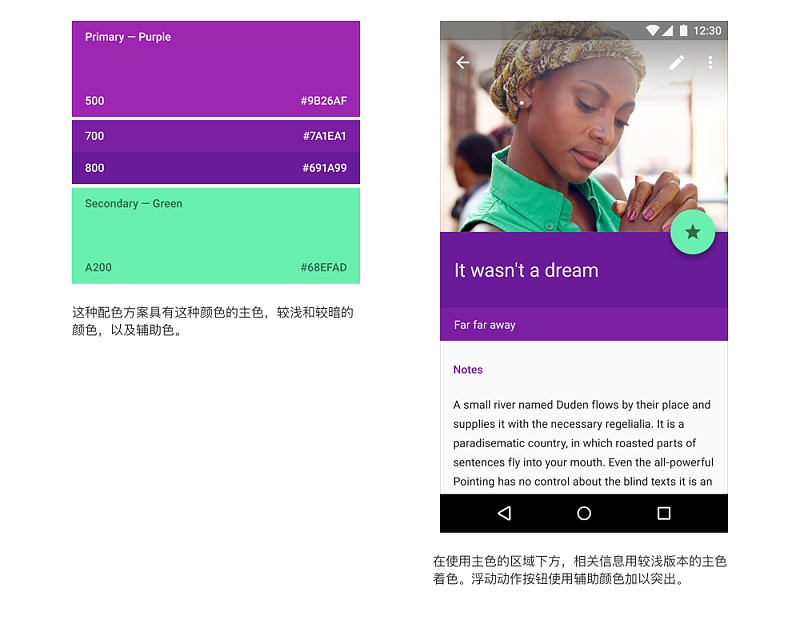
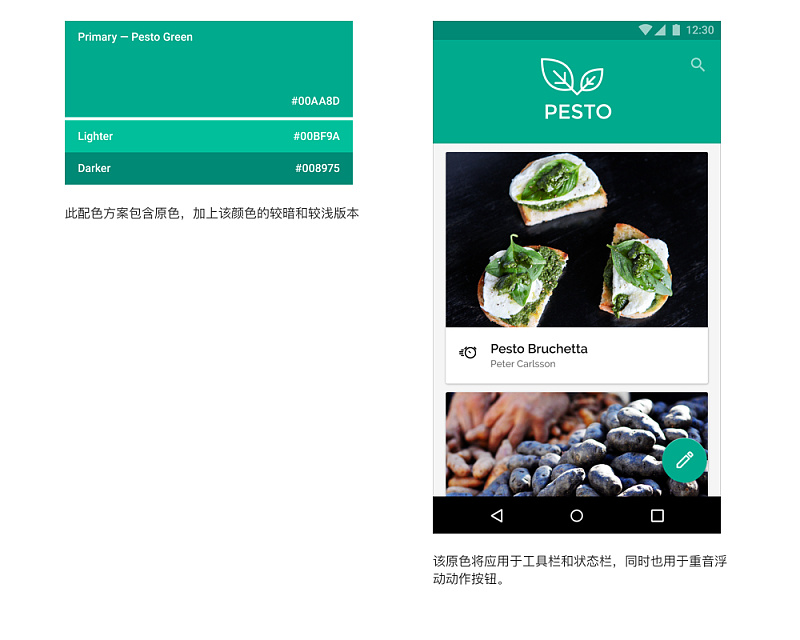
首先,你要确定主色。确定主色的因素有很多,比如说行业属性、企业色、个人便好、色彩心理作用等。不管最后我们以何种方式来做,但必须要确定出主色,一款app、一个网页,必须要有一个主色。



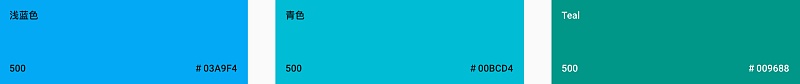
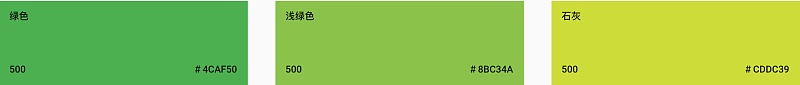
上图是谷歌官方推荐颜色部分展示,谷歌推出了一套配色体系,在你没有任何灵感、方案时,你可以使用谷歌的配色。具体可以看谷歌颜色规范文章(https://material.io/guidelines/style/color.html#color-color-palette)
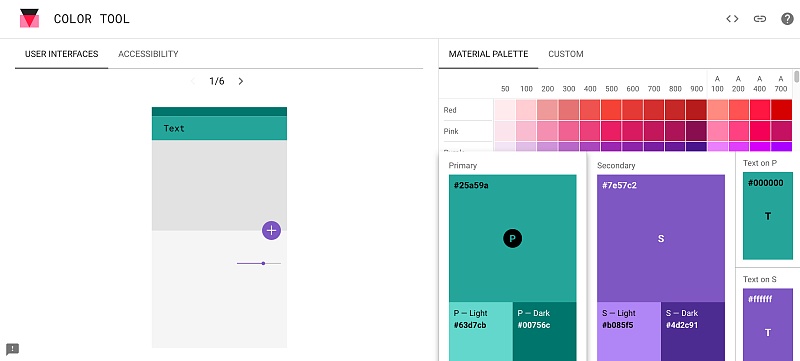
确定主色后,根据应用的不同场景,还需要设置主色体系的色彩,可以根据透明度的变化来设置。推荐一款谷歌配色方案网站如下图(https://material.io/color/#!/?view.left=0&view.right=0&primary.color=26A69A&secondary.color=7E57C2)

其次,确定辅助颜色。
主色是指应用程序中最常出现的颜色。一辅助色是指用来强调自己的UI的关键部分的颜色。辅助颜色用于强调UI的部分选择。它可以是互补的或类似于你的主要颜色,但它不应该简单地是一个轻或黑色变化你的主要颜色。它应该与周围的元素对比,并谨慎应用。
辅助颜色最适用于:
- 1.按钮,浮动动作按钮和按钮文字
- 2.文本字段,光标和文本选择
- 3.进度栏
- 4.选择控件,按钮和滑块
- 5.链接
- 6.标题
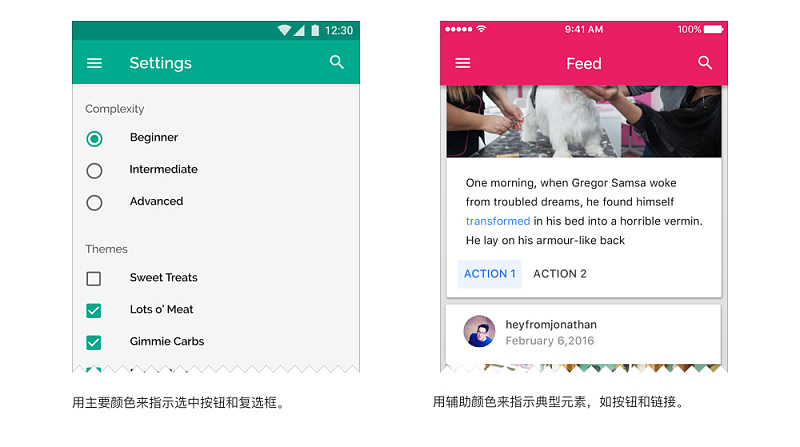
使用辅助颜色是可选的。如果您使用主色的变体来强调元素,则辅助颜色不是必需的。



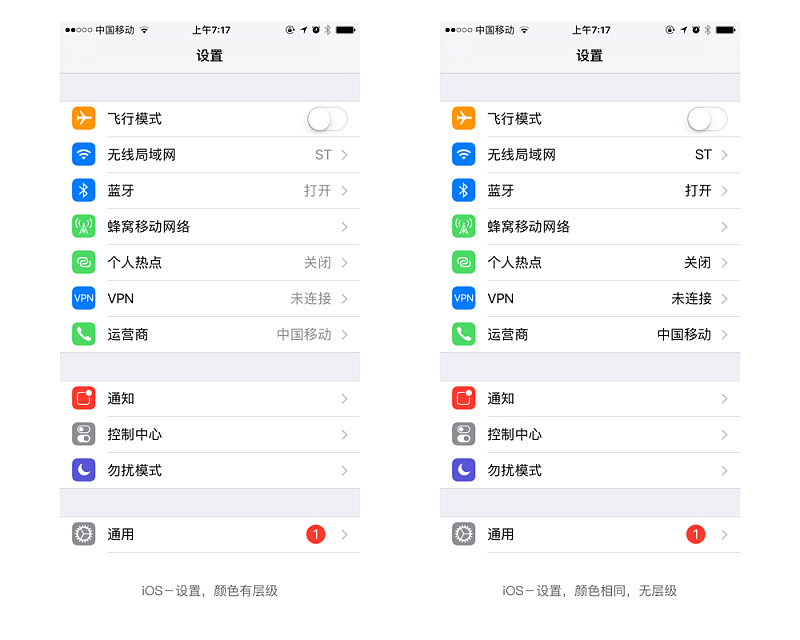
所以,色相不同,可以用来区分层级。色相相同的颜色,我们也可以根据透明度、明度来区分层级
二、功能指示
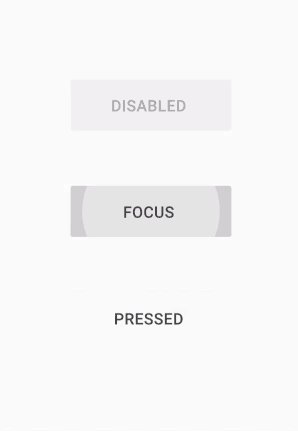
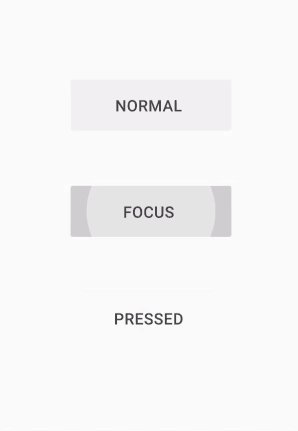
功能指示,主要包括功能跳转、获取焦点、可操作和不可操作
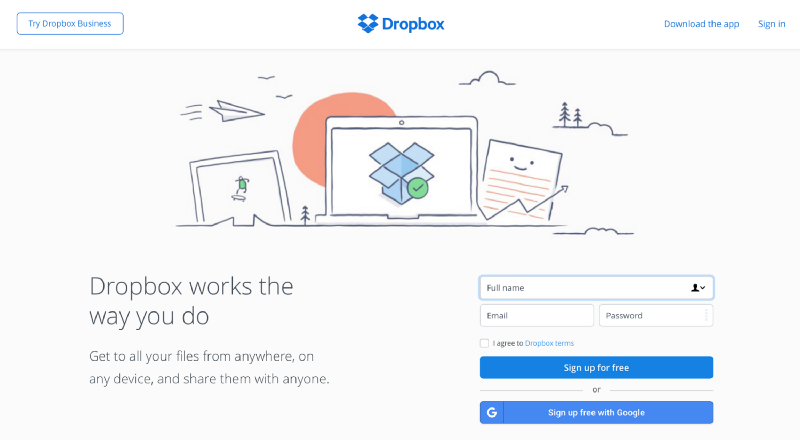
1. 功能跳转指示,在UI、交互设计中是一个很重要的指示,要让用户使用你的产品,不会感到迷茫。我们除了箭头、文字提示、按钮等来指示外,还可以用颜色来指示功能,当然很多情况下是于文字、按钮结合。通常就用辅助色来指代文字可操作,如右图的文字链接。同样,我们经常会在微信朋友圈、QQ空间、微博中看到文字链接提示。

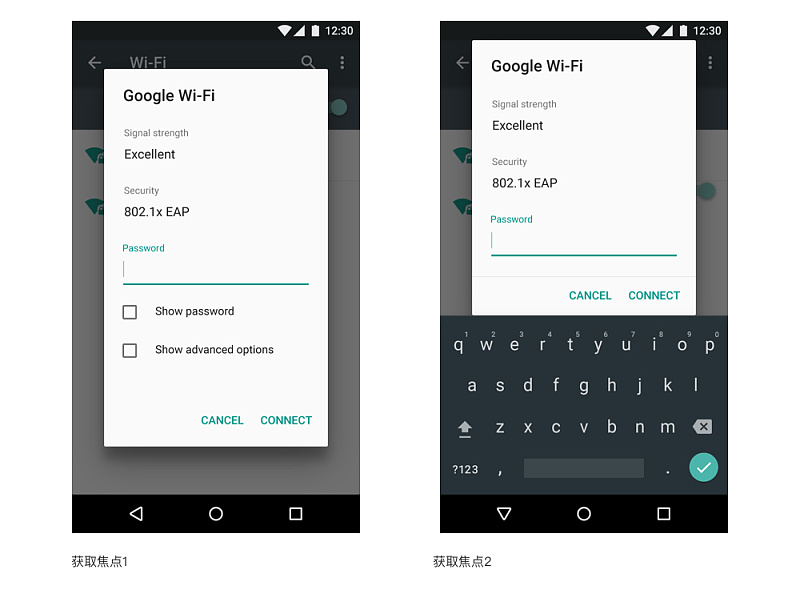
2.获取焦点,通常是在输入文字的时候会出现,常用的是光标闪动,也会经常见到正在输入的输入框的颜色与其它不同。pc上该方式用的较多。


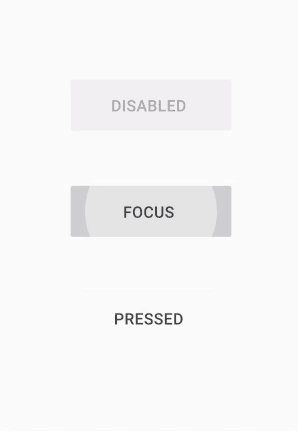
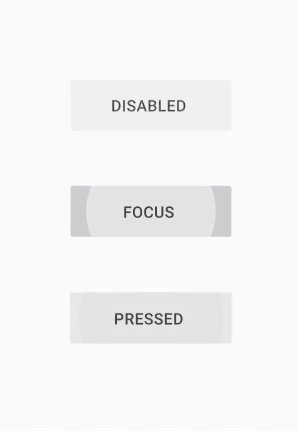
3.不可操作指示,常见于按钮,通常不可操作的灰色显示。

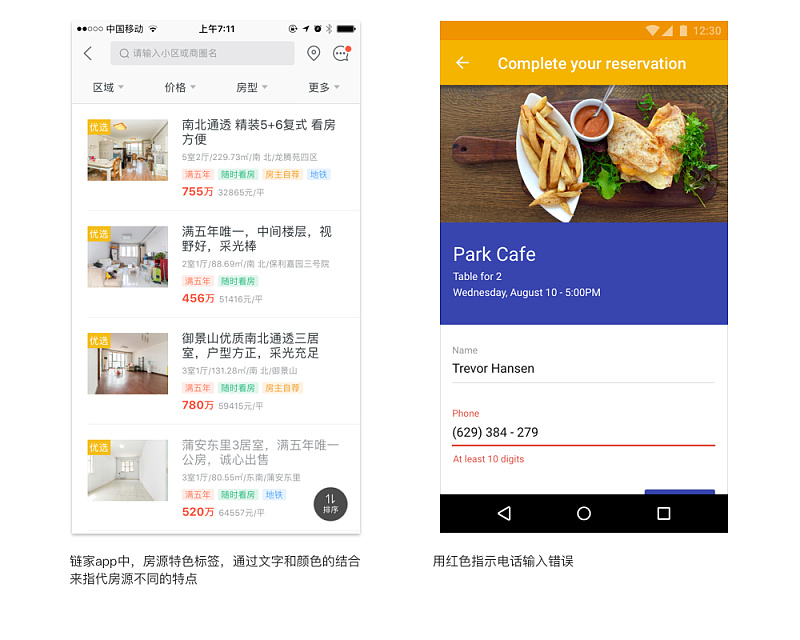
三、信息类别指代
色彩的信息传达能力是非常强的,比如十字路口的红绿灯,人们已经形成了认知习惯,看到灯就知道其所表达的意思。在UI设计中也是同样的,通常我们会用颜色和文字来区分不同的状态。通常警告就会用红色或者黄色来指示,成功用绿色来指示。不可用或者弱提示文字就会用和背景对比较小的颜色。

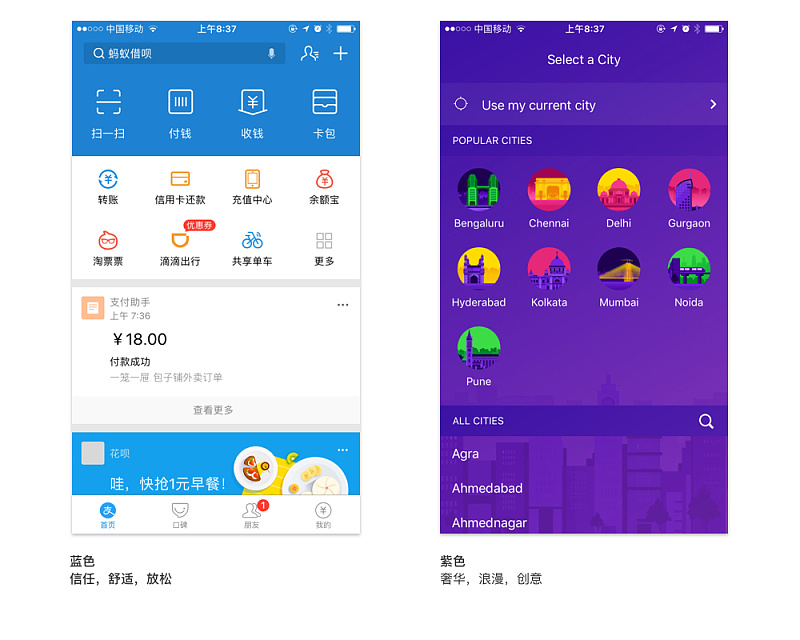
当色彩情感遇到交互设计,会是一种怎样的体验(知乎的问题套路,哈哈)?情感化设计、服务设计等这些名词,我们已经耳熟能详了,总觉得它们离我们很遥远,其实并不是这样。我们的设计和生活中,会经常遇到,只不过我们没有注意或者没有用这些词来概括而已。






原文地址:站酷
作者:Luyeelin






