动态图形设计在我们日常生活中无处不在,藉由项目来告诉大家我是如何有理据的做动态图形设计,希望我的设计方法对你有所帮助。
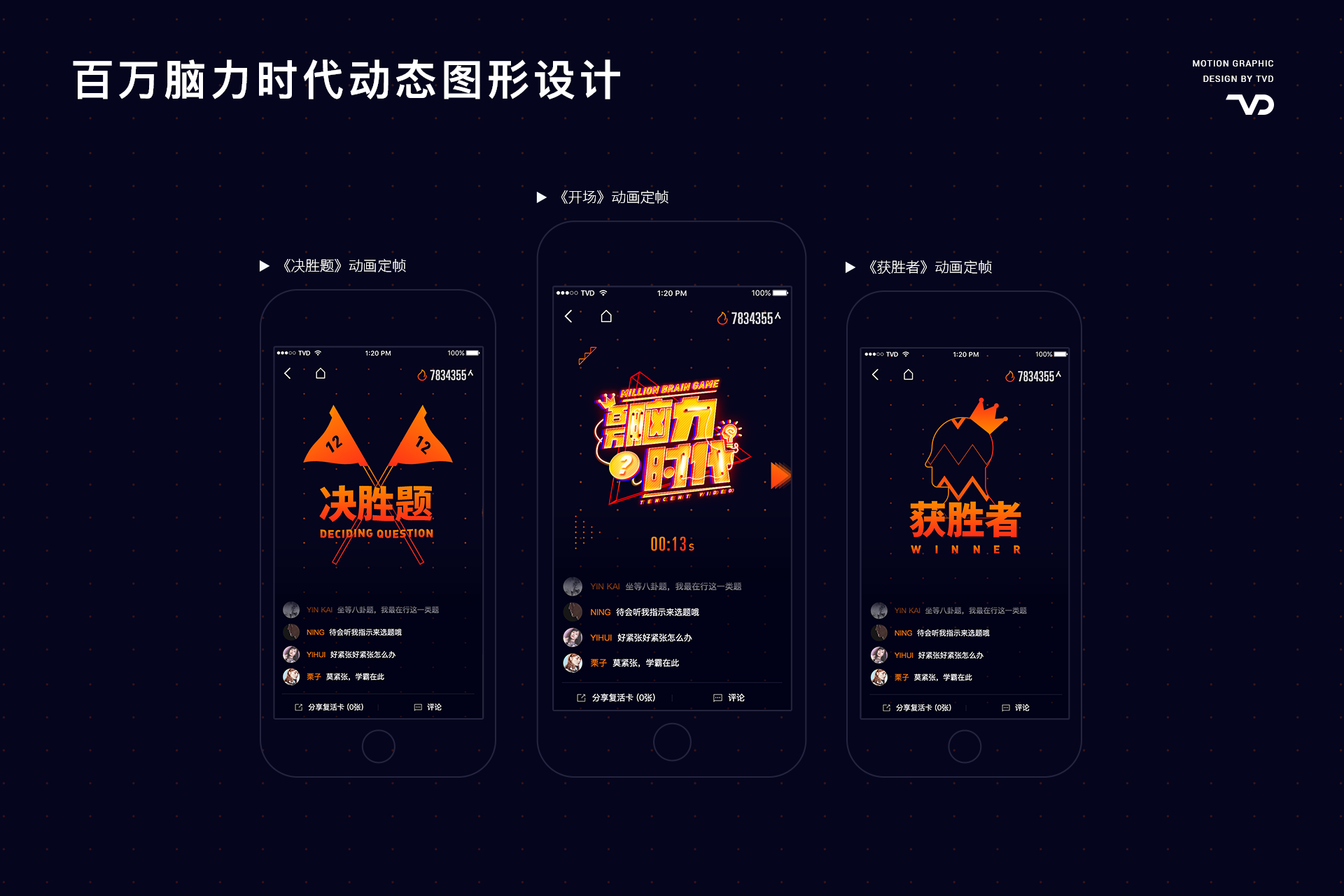
腾讯视频直播答题《百万脑力时代》动态图形设计合集

动态图形设计的起源
动态图形设计,英文Motion Graphics Design,简称MG。是将原本静态的平面图像经过动态的设定,呈现出动感,赋予其生命力。动态图形的应用十分广泛,从电影片头,电视包装、MV、广告,到APP、移动游戏、广告牌、场景布置等,几乎无处不在。
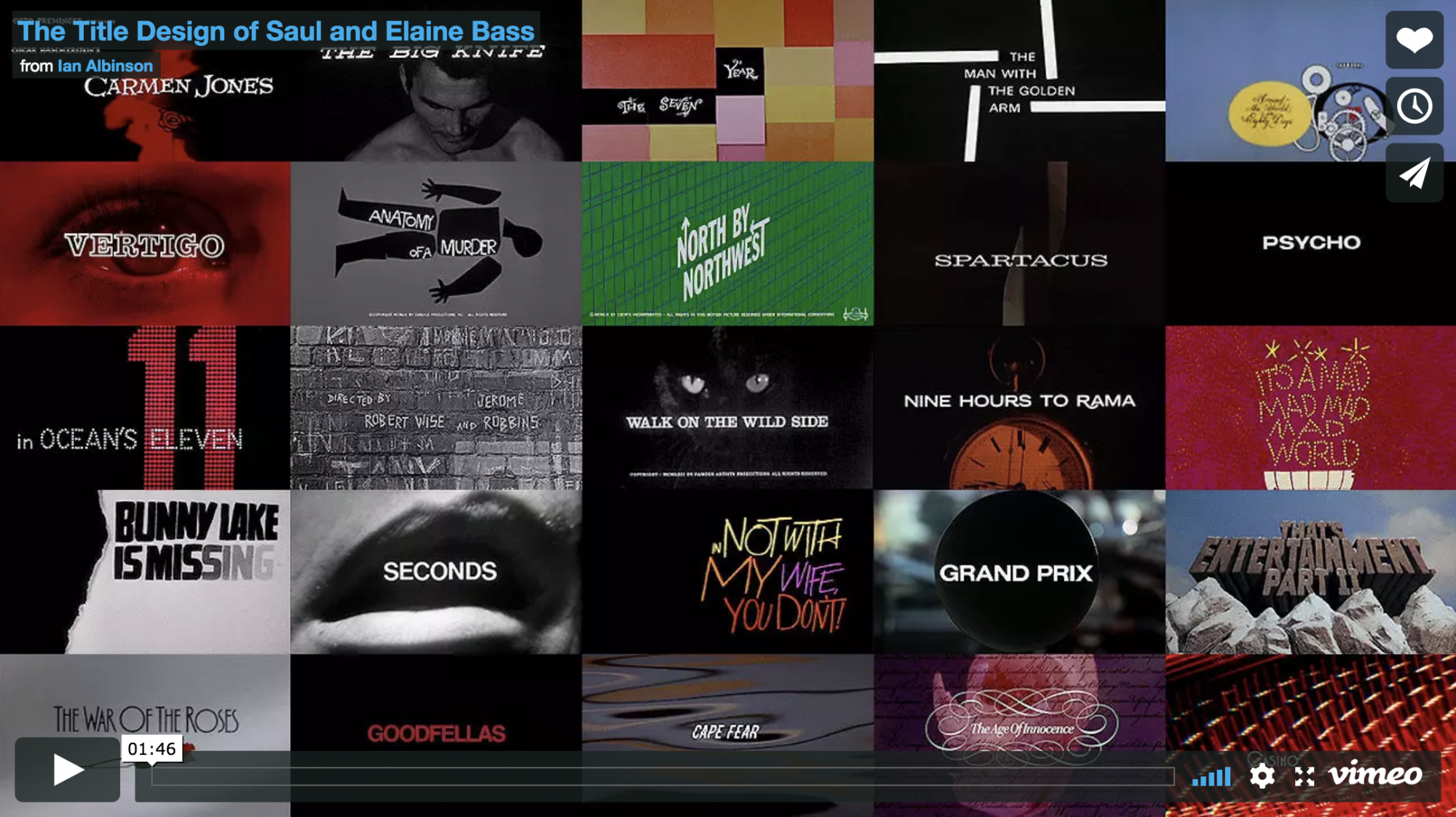
在20世纪50年代,John Whitney利用他的机械动画技术为电视节目和商业广告创造序列。1952年,他导演了有关导弹项目的工程电影。这一时期他最著名的作品之一是与平面设计师Saul Bass合作的Alfred Hitchcock1958年的电影《Vertigo》的动画标题序列。
1960年,他创立了Motion Graphics公司,该公司使用他自己发明的机械动画技术来创建电影和电视标题序列和广告,下面的影片解释了这点,并突显了图形设计师Saul Bass和Elaine Bass的贡献(The Title Design of Saul and Elaine Base)。作为剧情片片头的先驱者,其作品包括《The Man With The Golden Arm》(1955)、《Vertigo》(1958)、《Psycho》(1960)、《Advise & Consent》(1962)。Saul和Elaine的作品的核心是使用简单的图形来传达电影的情绪。

图形天然有着比文字、声音更高的传达效率,因为人类的大脑视觉信息处理相关脑区占统治地位,所以对于图形更敏感,印象更深刻。而人对静止不动的事物,通常不会注意到,而这些事物一旦动起来,我们的注意力就会被吸引到动的事物上面。所以动态图形比静态图形更有吸引力,能传达更深层次的信息,触发情绪。
在互联网蓬勃发展的时代,设计师们的技能也越来越全面,而我建议大家应该多掌握一门技能——动态图形设计。在设计中利用动态图形设计来提高传达效率,调动用户情绪,在UI设计、运营设计、交互设计上都能广泛的应用。
在设计动态图形时,并非简单的让静态图形动起来就可以了,进行设计时有一个很重要的核心——故事,所有的图形的运动、衔接、消失都应该围绕着故事来进行,故事是动态图形设计的骨,运动形式是肉。有骨有肉,才是一个完整的动态图形设计。
那么如何才能做出一个相对完整、有理据、有创意的动态图形设计,下面我想告诉大家我是怎么做的。
5步法:①确定主题 → ②了解趋势 → ③竞品分析 → ④设计构思 → ⑤执行落地
- ①确定主题:前期需要跟大家讨论/自己决策选择1~3个最优信息点,动态图形设计围绕着1~3个最优信息点进行。
- ②了解趋势:收集和了解目前比较流行的动态图形设计是怎么样的,这样能一方面能使你做出来的动态图形设计更符合大众审美,另一方面也确保能让自己学习到最新的动态图形设计的叙事、衔接、运动形式。看看顶尖的动态图形设计工作室是如何做的。像ManvsMachine、we are seventeen、Buck、Animade等等。
- ③竞品分析:了解分析竞品的动态图形设计,找到市场的空白区进行切入,做出差异化。
- ④设计构思:围绕“1~3个信息点” “趋势” “市场空白区”,进行故事构思和视觉定调。强调构思要多想几个,好让自己有对比进行优化的余地。
- ⑤执行落地:Let\’s do it! 解决落地过程遇到的所有阻力。
有理有据的动态图形设计
① 确定主题:百万、脑力、时代
2017年8月,竞答游戏APP《HQ – Live Trivia Game Show》在美国掀起了一股热潮,同年12月,《冲顶大会》和《芝士超人》把这股热潮从美国带到了中国,并且在中国迅速蹿红。
腾讯视频首个答题赢百万节目正式开战,联合企鹅影视出品的《脑力男人时代》把名字定为《百万脑力时代》。
名字定下来后,我们首先做一个拆解,提取此次要传达的3点:百万、脑力、时代。

② 了解趋势:收集和了解目前比较流行的动态图形设计是怎么样的
这样能一方面能使你做出来的动态图形设计更符合大众审美,另一方面也确保能让自己学习到最新的动态图形设计的叙事、衔接、运动形式。看看顶尖的动态图形设计机构是如何做的。像ManvsMachine、we are seventeen、Buck、Animade等等。
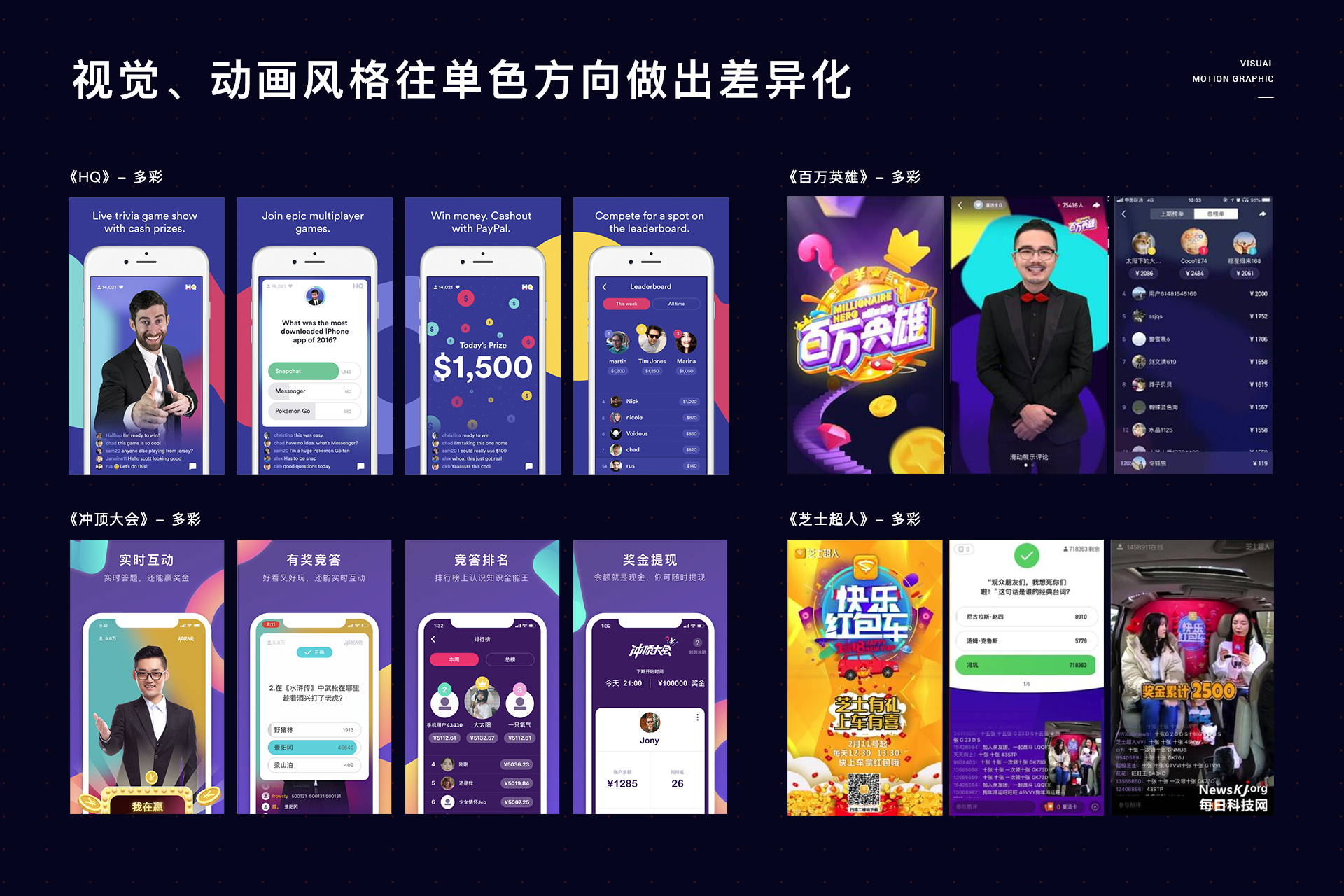
③ 分析竞品视觉、动画风格往单色方向做出差异化形成记忆点
在进行设计定位前,我们分析了市场上比较热门的答题类产品的视觉和动画,发现都是使用多彩 立体的设计,看起来比较娱乐化。

而我们希望从中做出差异化,为什么要做差异化?当然是希望用户能够在众多直播答题中记住我们。
从品牌传播角度来讲
如果我们的相关设计与其他品牌相关设计一样的话,很容易让消费者产生印象混淆,并削弱这个品牌的特征,所以我们希望从品牌的角度出发,让我们的直播答题符合我们品牌的特征,并且和别家的不一样,来将我们的品牌区分开来,形成差异化。
从视觉传达角度来讲
首先,我们的直播答题想要传播的是百万脑力时代,主题是脑力的比拼,跟别家想要传达的信息也是不同的,除了传达信息不同,我们也希望从视觉表现形式上做出区分,让用户在首次使用时从视觉上让用户感觉不一样,制造新鲜感,提升吸引力。
从用户使用角度来讲
每个用户都希望自己是与众不同的,从日常行为到使用产品,都有这种倾向性,人的心理有这种诉求,所以我们可以通过满足这种心理诉求来增加用户的好感度和认同度,营造用户在印象上认识到我们是与众不同的来记住我们。
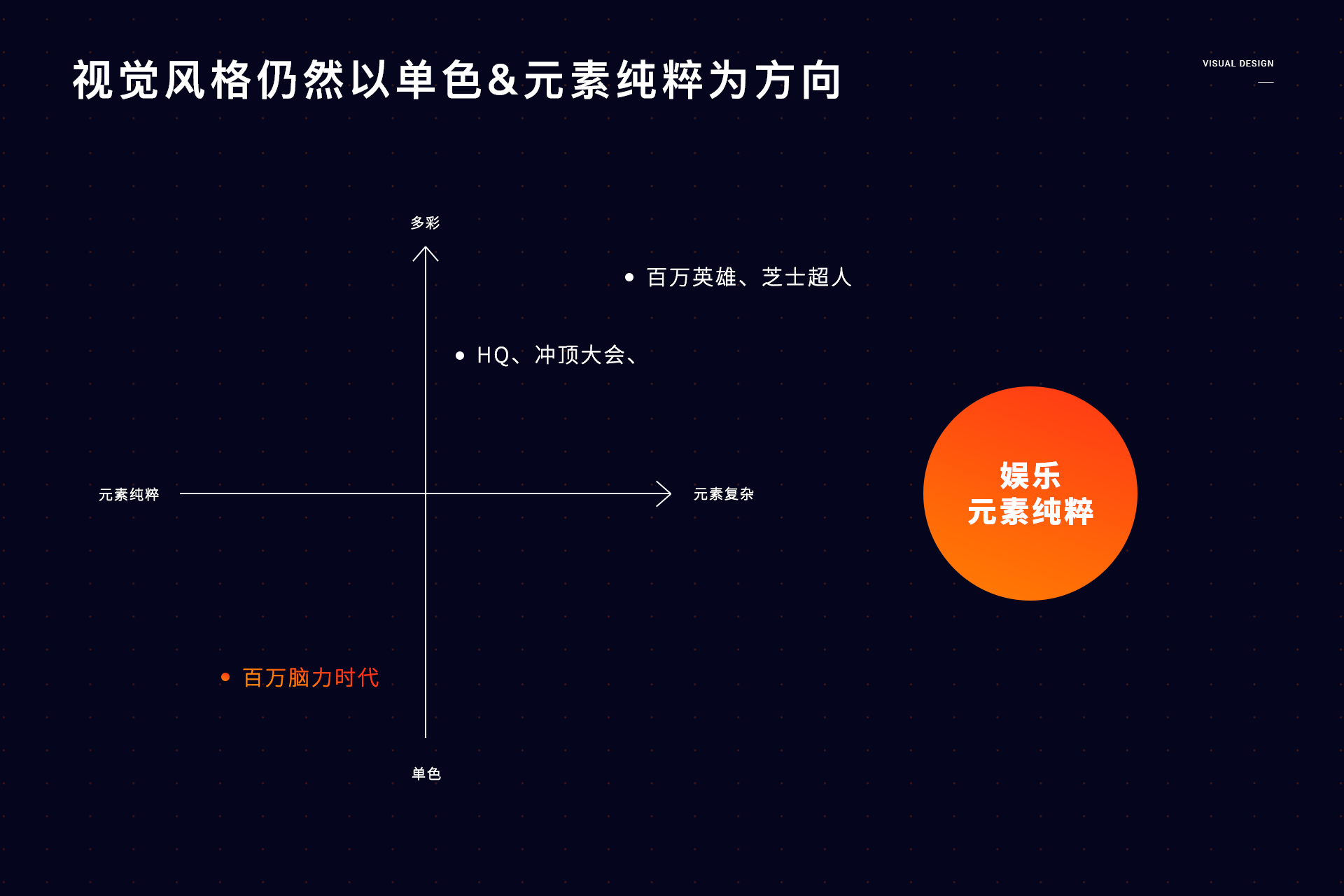
接着用四象限图划分竞品进行分析,从中找到目前仍然空置的板块——抽象平面、单色纯粹,我们将从这个板块切入去进行视觉设计,做到差异化。

④ 围绕信息层百万、脑力、时代和表现层娱乐元素纯粹、抽象平面进行构思
围绕刚提取的百万、脑力、时代,用发散思维去把主题重点分解成元素,这些各种各样的元素就像乐高积木,我们进行设计构思的时候能把乐高积木拼成一个完整的玩具,并且确保这个玩具在表达我们的主题,让我们走在正确路上。


接下来就是拼乐高积木的时候了!这个过程你可能会有一些好想法、坏想法,需要重复组合、排序来获得你最终满意的设计方案。

紧接着把故事、演绎过程串联起来,形成一个完整动态图形设计。这能让我们更清晰的认识到自己所做的动态图形所传达的意思,同时跟产品/开发/运营/设计人员沟同时能更完整的传达整个动态图形设计背后的故事和设计,增加说服力和吸引力。
不过要提醒大家的是,我在这里也踩到了一些坑。在时间紧迫的情况下,在设计构思的时候很容易受到锚定效应的影响,想法不知不觉就被刚分析过的视觉和动画影响。
如何更快的跳过锚定效应,我的诀窍就是推翻重来:
- 1、构思(不怕犯错)
- 2、推翻(知错就改)
- 3、再次构思(再次犯错or搞定?)
直到获得满意的设计构思。

走偏的初稿1,没有故事,纯视觉移动,陷入锚定效应中,构思的故事和视觉风格都偏向多彩 立体。

走偏的初稿2,把视觉风格拍平后,发现仍然不妥,缺乏故事导致没有说服力,无法吸引人。遂决定重新构思。


- 《开场》故事:参与百万脑力时代竞答的过程中,脑电波从平稳到激荡,竞答过程在脑海搜寻答案犹如迷宫中寻找出口,从一个个信息中筛选出正确答案。最终找到出口,接着强调百万脑力时代,最后成功打开百万脑力时代的大门!
- 《获胜者》故事:给还在脑力激荡中的最终的获胜者戴上属于TA们的皇冠。
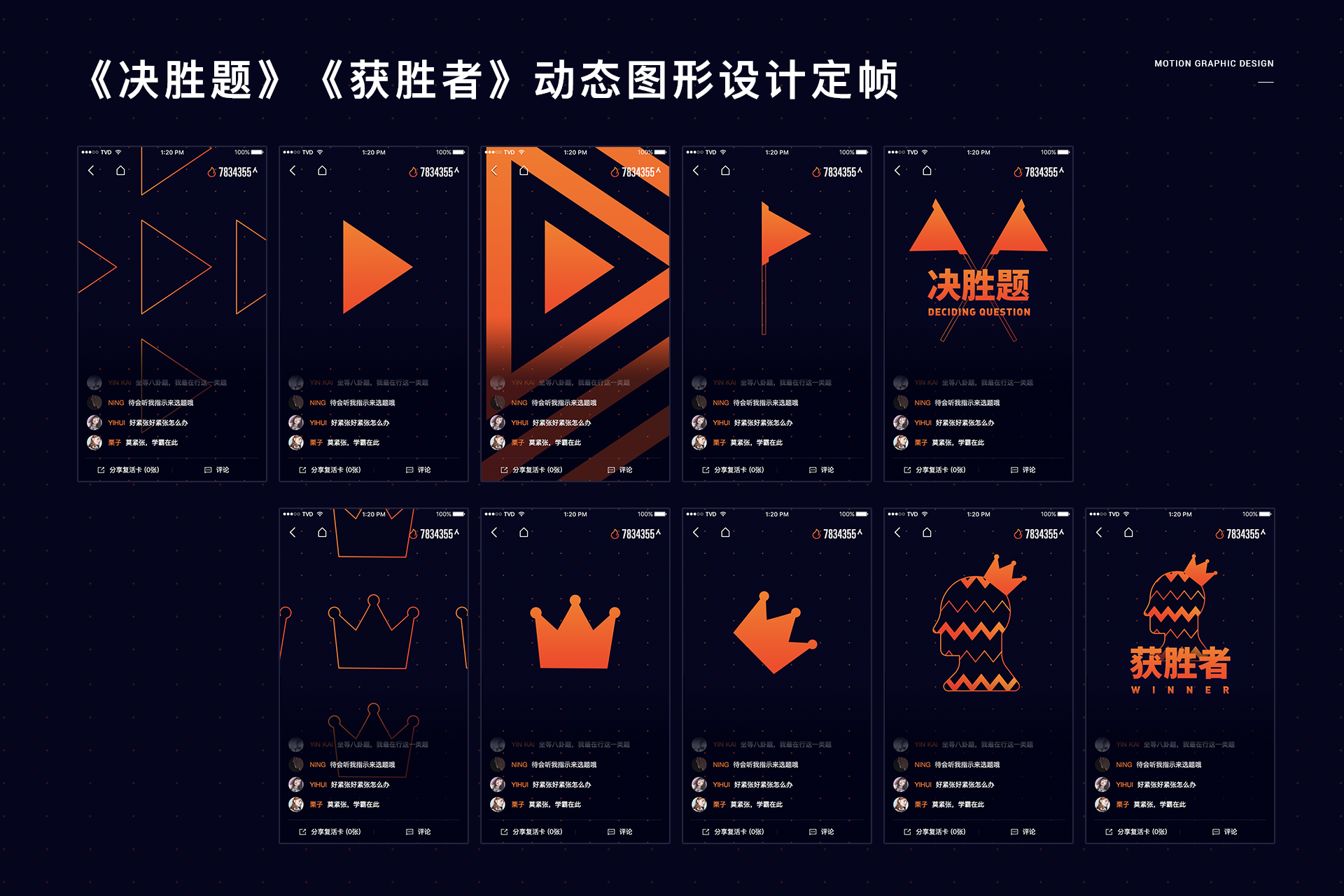
- 《决胜题》故事:贯穿UI视觉、动态图形的三角出现,带出第12题决胜题,接着巧妙的变成两个交叉的旗帜,一决胜负。
有了手稿以后,在电脑上画出来,更细节的部分,如:叙事、衔接、视觉风格会在这里变得更加清晰,在这一步想好做好,在动态设计的时候就不用反复尝试,节省时间成本。



⑤ 把想法实行,并进行细节打磨,寻找合适配乐,及落地到直播当中
最终落地情况是采用720p的MPEG2格式来保证用户使用流畅度和节省带宽成本,虽然缺点是动画整体变模糊了,从750x1334px到720x480px,但是在用户体验上没有出现卡顿问题,切实完整的落地了。
最后放一个最近刚做完的《创造101》闪屏动态图形设计收尾,我也在进一步摸索如何更科学又有趣的做动态图形设计,期待下一次跟大家分享,也希望我的设计方法对你有所帮助。
呼唤大家来腾讯视频APP看《创造101》,Pick你喜欢的小姐姐哟!
欢迎大家讨论或署名和标记来源转载 : )
原文地址:腾讯视频TVDesign(公众号)
作者:叶益辉 @ 腾讯视频TVD