最初了解《好奇心日报》还真是因为好奇心,打开之后发现它的UI设计做的让人眼前一亮,黄色和黑色的配色一般很少看到应用到新闻网站上,活泼同时也很有格调,不过只靠眼前一亮是不能让它在众多门户网站脱颖而出,强行分出一杯羹。到底它有什么魅力可以在一众老牌新闻网站中杀出一条血路的,我们来分析分析~
《好奇心日报》的定位
好奇心日报的定位非常精准,它面向的受众是20-30岁的年轻中产。
年轻中产的定义是什么:注重生活品味,有一定的经济能力,消费水平不断升级,对内容质量有一定要求的年轻人。
主要的用户分布
北京、上海、深圳、广州、这些消费水准较高的一线城市,对不同文化接受程度更高。
用户画像
对品质有一定要求的20-29岁的年轻人,不是搜狐、腾讯新闻、天天快报、凤凰新闻、今日头条等老牌门户网站的受众人群。这群人有一定的消费能力和文化品味,普通的严肃新闻网站并不能满足他们的文化需求和审美需求,所以衍生出好奇心日报这种类型的资讯网站。因为针对的是年轻的中产,所以对界面的设计要求很高。《好奇心日报》里文章的题图质量极高,有非常多的优秀插画,既贴合文章内容,可看性也很强,一个词总结就是“整体协调”。
界面设计
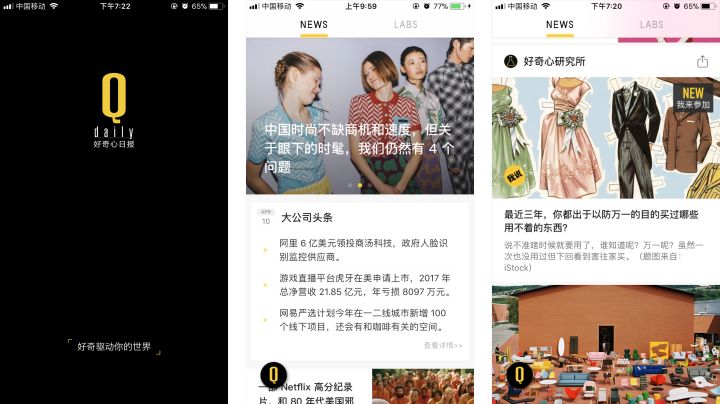
《好奇心日报》很突出的一个点就是它的界面设计,它主要的配色是黄、黑、白三种配色,这种设计在一众新闻APP中脱颖而出,既年轻鲜活又有设计感。
为了简化界面,在主要操作页面上只有一个悬浮按钮“Q”。操作上没有其他的因素进行干扰,它的首页采用了瀑布流的形式(点击这里看往期瀑布流文章)之前我们的文章也提到过瀑布流的形式更容易让用户沉浸其中不受干扰,同时图片和内容相互结合,视觉焦点更容易集中。

界面设计好看协调是吸引用户驻足,那真正让用户留下来的关键还是内容,在这个内容为王的时代,好的内容才是立足的根本。所以我们来看看《好奇心日报》是怎么做内容版块分类的。
版块分类
它的版块分类具体有这几个,10个图、 长文章 、大公司头条 、TOP15 、以及 商业、智能、设计、时尚、娱乐、城市、游戏这几个部分。
它把不同类型年轻人关注的几个标签都覆盖进去了,网罗了大量的用户。用户在阅读时可以自行选择感兴趣的话题,提高阅读效率。

插一句:好奇心日报有一个很特别的点,不可转载,只可分享,阅读有即时性。
这一点还是让人挺诧异的,一般文章大家都被巴不得被满世界的转载和分享,这样禁止转载的真的是凤毛麟角,这也是自信心的表现吧!

很多时候我们以为成功是不可复制的,其实仔细观察都是有迹可循的,如果你也想做一个新闻资讯类的产品,不妨先复制一下它的框架结构,然后再摸索一条属于自己的道路,哝~原型资源都给你准备好了,你不准备试着做一下吗?
这次用到的原型设计工具:https://www.xiaopiu.com
先来预览一波高保真和低保真原型~
高保真/低保真原型

怎么把这些组件为你所用呢?
1、进入 xiaopiu 精选广场的组件库/页面库,搜索「好奇心日报」,在搜索出的组件库右下角点击「引用为我的公用库」。(搜索页面库时,记得在右侧切换为web端)

2、或直接进入「好奇心日报」组件库 ,然后点击右上角的引用按钮~

3、引用成功后,在您的项目编辑页左侧【组件库/页面库】就可以看到我们丰富的资源啦!如果你也想要做类似的页面的话,拖拽组件到自己的页面上改一改就是你的了哟!省时又省力。

能够在众多资历深厚的门户网站中脱颖而出,分出一杯羹,《好奇心日报》自然不是只靠好奇心这么简单,它很精准的抓住了年轻中产这个点,利用人口红利快速的壮大起来,洞察到年轻人的需求,并且以有趣的方式传达严肃的观点,方向找对了,内容质量上去了,吸引用户只是时间问题。看了这么多你也不要只是心动了,原型资源都给你了,赶紧动手做一下啊!说不定下一个做出爆款APP的人就是你了。
原文地址:xiaopu工坊
作者:Mr.Piu






