写在前面 :文中所涉及到的概念、公式、变量,都不是“学术级”的,而是粗粒度的。因为每细化一次粒度,都会大大增加“简化工作”本身的工作量。为了让“简化工作”简单易操作,我们势必会在“粒度层面”有所舍弃。
“这个项目很急开发资源少,要设计地尽量简单”
这可能是交互设计师最不喜欢的一句话。因为设计“创新、细腻、高级”的交互方案是我们的天职,“简单低成本”这种设计需求简直在亵渎交互使命。最近笔者遇到了很多这类项目,但设计师总要帮助项目解决问题。于是最终还是很开心地把项目搞定,顺便总结了一下:如何在交互设计层面,合理地降低开发成本,与大家分享。
主要回答以下几个问题:
- 降低开发成本的“设计方案简化工作”,应当在什么时机进行?
- 简化工作有着怎样的底层原理?
- 具体如何开展简化工作?
- 文末附赠简化工作需要用到的工具
1. 简化工作的时机
若要简化设计方案,首先需要有一个大致的方案。具体而言,在“功能架构图”的阶段进行简化设计工作是比较合适的。因为在这个阶段,设计师已经对未来的交互稿在范围上有了比较清晰的了解。知道要做哪些功能,PRD中缺了哪些功能,大概有哪些交互流程。另一方面,这个阶段还没有开始绘制交互稿,所以变动成本相对较低,简化起来可以大刀阔斧。
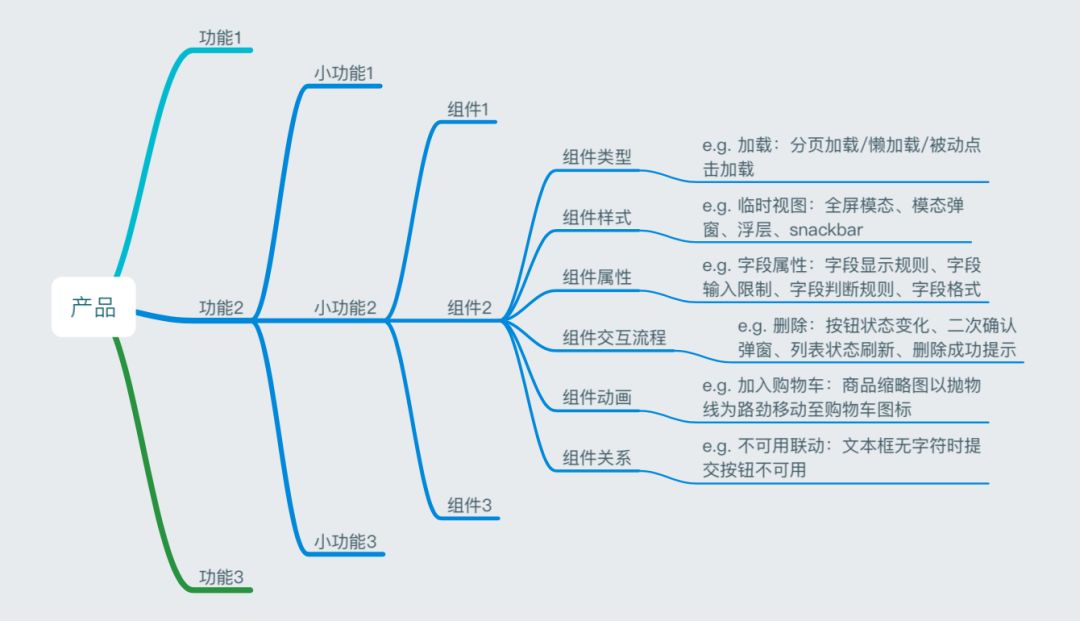
简化工作对“功能架构图”的要求比较高,设计师需要将架构图写得很详细。如果架构图比较粗糙,简化后可能会遗留各种潜在隐患,导致后期变动交互稿,从而让前面的简化工作失去意义(画详细的架构图并不会浪费时间,因为架构图里的很多细节,就算前期不考虑后期也是要花时间考虑的)。功能架构图可以按照下面的结构来撰写:

这部分比较基础,就不具体介绍了。其中值得注意的一点是,架构图中不仅应当包含功能,还应当包含交互层面的描述。若有疑惑,可以参考下面的例子-Web端视频评论功能架构图:

2. 简化的基本原理
功能架构图中的条目,哪些应该简化,哪些不可以简化呢?这个章节会详细介绍一下具体的原理方法,做一个了解,实际“简化工作”中用不到。
2.1. 优先级公式
从交互层面而言,是否要开发一个功能/交互的决定因素,无非是“用户体验影响力”和“开发成本”。我们更希望做那些开发成本低,用户体验提升多的设计。不喜欢做那些开发成本高,但却对用户体验影响不大的设计。所以可以得到下面的公式:
优先级 = 体验影响力 / 成本
上述公式中的“体验影响力”,可以看作是某个功能给用户所有使用场景产生的体验影响力总和,而功能对每个场景的体验影响力则是“完美方案的体验值”与“妥协方案的体验值”的差值,所以得到以下公式(场景使用率可以简单理解为用户的使用率,后文细讲):
体验影响力 = (完美方案体验值 – 妥协方案体验值)*场景使用率
于是,对于某个功能/交互而言,它的优先级公式是:
优先级 = (完美方案体验值 – 妥协方案体验值)* 场景使用率 / 成本
接下来我们来聊一下上述公式中的每一个变量:体验值、场景使用率、成本。
2.2. 场景的宽度与深度
在讨论公式的3个变量前,我们首先要了解一下场景的宽度与深度。

场景宽度比较容易理解,比如上文中的评论功能,用户评论时可能想要使用文字评论、图片评论、动图评论、语音评论等等,如果每一个场景都能满足就是场景很宽。而场景深度则指一个具体场景的细腻程度,比如同样是文字评论功能,用户输入文字时候,如果输入文字比较多,文本框就会响应式变高,方便输入大量文字。这种设计就可以看作是场景深度上的拓展。
在一般意义上,场景越宽意味着覆盖的场景越全面(满足更多用户需求),场景越深意味着某一场景的体验越好。这两者组成的面积就是产品体量,也就意味着成本(如上图)。但如果需要削减成本,我们就不得不减小场景的“宽度”和“深度”。
2.3. 体验值

首先我们简单介绍一下体验值。上图描述的是“体验”和“场景深度”的关系,体验值的原点是“正常体验”,向上是体验极好,向下是体验极差。一般而言,如果在场景深度上太浅,场景内的很多细节没有考虑,则体验值会低于“正常体验”,如果场景深度很深,设计细腻,则体验值则会高于“正常体验”。对于具体的项目而言,还会有产品方的“目标体验值”和“底线体验值”。目标体验值是产品方希望这个产品/功能给用户带来的体验效果,底线体验值是能够接受的最低体验效果。
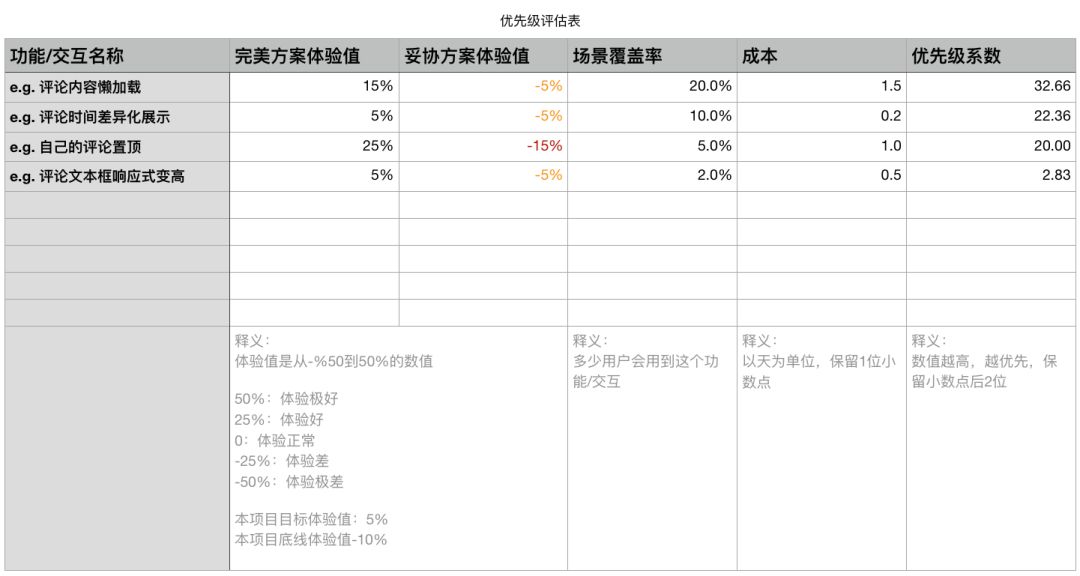
那么我们如何去衡量体验值呢?为了衡量的简单方便,笔者不建议将体验值再进行维度细分,其实只要通过主观评分量表进行评估即可(非单人评估,所以客观性有一定保障),如下图:

体验值的主观评分量表,0代表正常体验,50%代表体验极好,-50%代表体验极差。由于“是否低于目标体验值”、“是否低于底线体验值”对于衡量设计方案较为重要,所以在量表中需要用颜色标出来。上图是一个“评论内容懒加载功能”的“优先级评估表”,当前项目的“目标体验值”是5%,“底线体验值”是-10%。可以看到“完美方案”达到了“目标体验值的”,而妥协方案没有达到“目标体验值”,所以标注了黄色(如果不能达到“底线体验值”就标注红色)。
2.4. 场景使用率
严格意义上讲,场景使用率应当指:一个功能/交互被使用的场景在所有用户使用场景中所占的比例。比如,500个用户1天内产生了1000次访问,在这1000次访问中每个用户有10个访问场景,也就是共计10000个访问场景,其中使用“评论点赞功能”的场景有1000个,那么这个功能的场景使用率就是10%。但为了方便,我们可以把场景使用率简单理解为用户使用率,也就是500个用户中,有几个用户会使用这个“评论点赞功能”,比如是50个,那么这个功能的使用率就等于10%。
这里我们插叙一下“场景使用率”和“场景宽度”的关系。上文中我们讲到,场景越宽越好,因为可以满足更多用户的场景。但如果要节约成本就必须压缩场景宽度,那么压缩场景宽度有着怎样的原则呢?产品中的所有场景一般遵循类似于“幂函数”的分布方式(如下图),使用率高的场景较少且集中。如果要压缩场景宽度,应当优先删除那些“场景使用率较小”的场景,这样不仅减少了工作量,且对大部分用户产生的负面影响都比较小。

说回场景使用率,场景使用率的评估方法同样推荐使用主观评估法,评估的数值填写在“优先级评估表”中(如下图,同上文的表)。需要说明的是,如果评估人对产品的日常数据不了解,可能会降低评估的准确性。

2.5. 成本
成本主要指开发成本,可能包含:前端/客户端开发成本、服务端开发成本、应用服务端开发成本、算法开发成本、QA测试成本。为了评估的便捷性,我们可以邀请项目中的技术负责人笼统地评估“整个开发成本”,以“天”作为单位,评估的结果同样填写在“优先级评估表”中,如下图:

2.6. 计算优先级系数
在得到几个变量的值后,便可以代入上文中的公式,得到优先级系数了(文末附件的表格中已经做好公式,公式中对“成本”一项开了1/2次方降权,如果项目很急成本控制很重要可以不开),如下图所示。为了优先级系数查看起来比较直观,可以在公式中加一个常量系数,笔者用的是1000。可以看到这个“评论内容懒加载”功能的优先级系数是32 。

3. 开始简化工作
3.1. 材料准备
- 详细的功能架构图(不是PRD中的功能列表),电子版即可;
- 优先级评估表,文末有下载方式,同样电子版即可;
- 有投屏的会议室;
3.2. 评估对象
一般而言,功能架构图中的大部分条目都是“无需商量必须要做”的,只有少部分是需要商榷。所以,设计师只需要挑选出来可能有争执的条目进行优先级评估。这种做法也大大减少了“简化工作”本身的工作量。
3.3. 评估人员
- 交互设计师;
- 产品经理:对方案的简化很多时候会涉及到需求层面,所以在做评估时需要产品经理在场;
- 项目技术负责人:因为要评估开发成本,所以需要邀请“项目技术负责人”或者其他“能够评估项目开发成本的人”参与;
3.4. 评估过程
评估过程就是将“优先级评估表”填好(如下图),建议采用“所有人一起协商”的方式进行评估,无需分别评估最终求平均值。因为协商评估的效率更高,且有讨论过程,不会出现评估后仍有疑义需要二次讨论的情况。在得到“优先级评估表”后,所有人共同决定“简化哪些功能/交互点”,达成一致后评估过程就算结束,整个过程耗时一般在40分钟左右。

- 虽然本文比较长,但大部分都在叙述基本理论,实际操作其实很简单。一次评估工作大概40分钟左右,但却能节省大量的开发时间,以及后期变动引发的多方时间浪费。
- 可能有些人会质疑,为何不在需求评审会上完成“简化工作”。这是因为PRD的粒度一般比较粗,设计师在动手设计时经常会加入一些场景中需要的小功能点,而这些小功能点并不在PRD范围内。另外,同样的功能,在PRD功能列表里看起来好像很简单,但经过设计师细化后就不好说了,所以在需求评审会上很难真正意义完成“简化工作”。
- 简化工作一定要安排在设计师刚产出“功能架构图”的阶段,如果稿子已经开始画了,此时简化方案就会陷入“一直改稿子”、“修修补补”的窘境,最终你的稿子一定会有各种逻辑漏洞。
- 对于比较紧急的项目,如果前期没有做好简化工作,后期开发人员会渐渐发现一个问题–时间不够了,因为在正式写代码前大家对于开发量总是抱有非常乐观的态度。直到意识到问题后他们才会跑过来要求“删掉某些复杂的交互”、“删掉各种他们觉得不重要的功能点”,这样的故事经常发生。
- 简化掉的“功能/交互”,最好记录在协作平台上,安排到未来的某个版本中。
附件“优先级评估表”:
下载地址:https://pan.baidu.com/share/init?surl=nyfxx8hAzjqf1zFFUy1cmA
密码:hf56
原文地址:网易UEDC(公众号)
作者:崇书庆







