这期继续我们之前关于配色的话题,在(《配色中的网格系统》上集)文章结束时,我留下了几个问题,看到问题的你有没有简单的思考过?不过没关系,今天我们就逐一进行分析、总结,下面开始我的表演,艾克申!

这是我们颜色分析需要用到的一个区间分布图,“区间1”内的颜色特性前面的文章里已经分析过了,下面我们来看看另外三个区间的颜色特性:
“区间2”内的颜色
从区间分布图上看,“区间2”的颜色整体属于偏高饱和度、低明度的颜色特性,下面通过几个案例看一下:






从这些案例来看:首先那些间隔色、互补色的搭配方式相对少了一些;其次相对于“区间1”内颜色的青春、活力、跳跃、促销等等,“区间2”内的颜色更加偏冷静、神秘、有格调、理性;因为间隔色和互补色的搭配方式最大的特点就是对比性强,而这里的颜色属于偏高饱和度低明度的特性,大部分低明度的主色做对比效果时会相对不够强烈,反而会显得沉闷,失去了对比性;所以“区间2”的颜色采用相邻色或者同类色相的搭配方式相对多一些,下面我们通过案例继续分析:

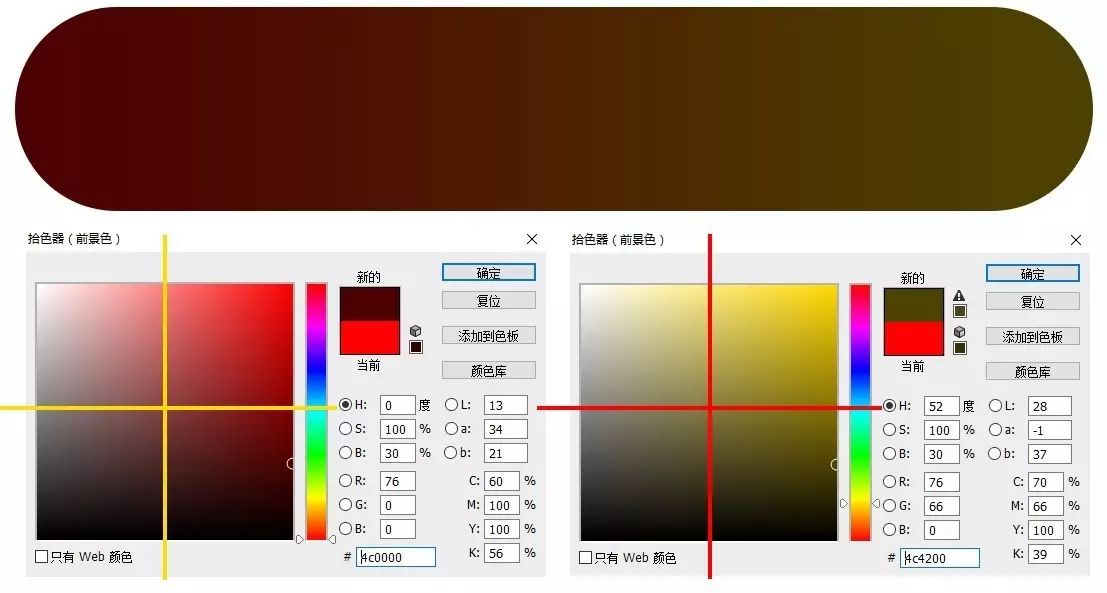
这是高饱和度高明度的红色和黄色的间隔色搭配方式,我们只是单纯的看颜色的搭配就有一种跳跃、有活力的感觉,这两种颜色也是在“区间1”内,饱和度和明度也基本一致,给人的感受也是富有活力、兴奋感、促销感;下面我们只改动明度,色相和饱和度都不变,又会有什么样的感觉呢?

对比来看效果一目了然,色相和饱和度虽然没变化,但是整体完全没有了对比性,青春活力的感觉也完全没了;所以“区间2”内的颜色采用相邻色或者同类色相的搭配方式相对好一些,低明度的颜色偏理性,冷静,中性一些,不常用于促销活动的主色搭配(可以用作促销页面深底色)。
“区间3”内的颜色
从区间分布图上看,“区间3”的颜色整体属于偏低饱和度、高明度的颜色特性,这类的颜色又有什么样的感觉呢?下面我们先上图:







这些海报一眼看过去会有一种清新脱俗的感觉,不管是什么样的搭配方式,整体的对比性、跳跃性会相较于“区间1”内颜色偏柔和一些,易于接受;“区间3”内的颜色没有那么娇艳,也没有那么沉稳冷静,更多的是清新活力、文艺范十足、颜色相对柔和,很多日系、韩系的照片都是这种低饱和度高明度的颜色,还有一些中国风的也同样适用,例如:




看到这里要和大家说一个提取颜色的方法,这几张海报整体感觉依然是很清新,很柔和,但是如何通过具体的颜色属性来看呢?我们可以这样提取图片中的主色:把图片在PS里打开,找到滤镜——像素化——马赛克,具体数值视情况而定,数值越大,提取的颜色越偏整体,这样就可以把一张照片里的主色提取出来:

这里的颜色属性也是清晰可见,基本都是在“区间3”内,偏高明度低饱和度;所以说“区间3”内颜色整体感觉是偏清新脱俗、文艺范、活泼,舒服、给人一种“只可远观,不可亵玩”的感觉。
最后说下“区间4”,因为这类的颜色偏低饱和度,低明度,给人的感觉更加中性,电商里这类颜色不常作为主色出现(可以用作于底色),有时会在一些复古类的海报中出现。
总结
关于配色我们前面也已经说了很多了,始终要记得:配色是感性的,没有真正意义上的对与错,那么多的配色技巧只是提供一种配色的方式;设计的目的是向客户传递信息,配色同样也是,我们的设计要去迎合客户的需求,要让大众易于接受;而不是一味的追求非主流却脱离了大众的审美界限。配色不是一成不变的,所有的技巧都只是提供一个方向,提供一种想法,我们可以追求有所突破,打破常规,但是万万不可花式作死。
我们的配色技巧系列第一季已然接近尾声,对于后续的文章大家有什么建议,或者是有什么想了解学习的都可以私信或者留言给我…
封面作者:
文章来源:美工美邦(公众号)
作者:张家彬







