本次分享的文章主要讲解企业开发者常犯的8个交互错误,以及10个交互观点总结,在工作中非常实用,让我们一起来看看有哪些干货吧~
背景介绍
在我担任a Mendix partner交互设计师的工作中,经常遇到自己组建的团队,创建出色的内部app。我的工作是优化这些app的交互逻辑。
最有意思的我会被一些很有创意的解决问题的方法所吸引,迫使我来解释为什么一些看起来很有逻辑的方案是不适当的。
我给出的解决方案不是一个“单一的事实”,总有例外,不要把我在这里写的内容照搬到项目里,而是用它作为开始沟通项目的灵感。
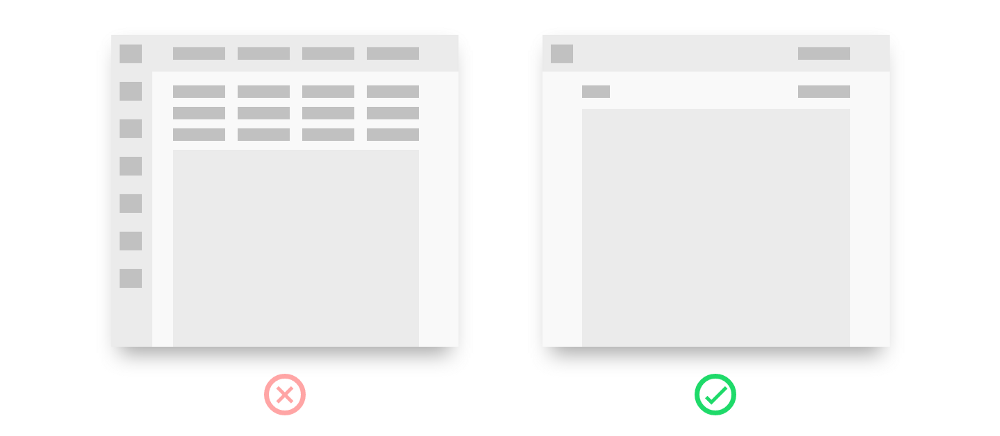
错误1:所有内容都在一个页面中显示

这是最常见的错误交互。
你要做的小型app是一个密密麻麻的界面,在你充分了解这个app之前就已经添加了很多功能,你的整屏充满了按钮。
不要着急,我们也曾经历过这些。
争论点:
- “减少点击”
- “我需要看到所有内容,创造概览“
- “用户讨厌滚动“
当我看到这个方案时,它让我想起了展开了所有工具的瑞士军刀,而我唯一想使用的是开瓶器。
内容超负荷
让所有选项分散开来看起来像是创建了概览,但问题在于,你的大脑最多只能理解9个选项,并且实际上可能有95%的按钮是用户不常用的。
相关联
另一个问题是按钮应该接近与它们相关联的数据。拥有更多按钮意味着失去视觉相关度。
用户不讨厌滚动
“用户讨厌滚动”常常是因为在页面中内容安排不合理,这是在单个屏幕内挤入了过多的信息来辅助理解内容而造成的副作用。
“但在我们的分析中,我们发现在落地页只有10%的用户能滚动屏幕到页面底部”这似乎使90%的观众不喜欢滚动成为了一个合理的说法。
其实问题不在于滚动,而在于信息量。在页面上提供更多信息并不意味着用户会吸收这些信息,而会更快是他们失去耐心离开。
观点来自UX法则中的:米勒法则和接近法则。
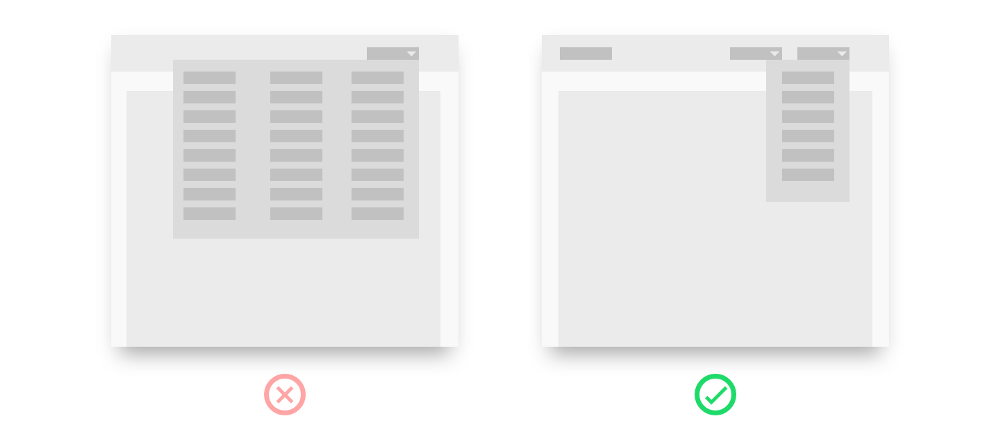
错误2:关于下拉菜单

你已经清理了你的屏幕,并把所有的按钮放在下拉菜单中。
争论点:
- “更多焦点“
- “减少混乱,更容易找到我需要的东西“
平衡是关键
将你的界面视为物理空间,如果你将一个物品隐藏在一组抽屉中,则需要打开每个抽屉,直到找到所需的内容。数字用户界面也是如此。
如果你的抽屉是合乎逻辑的,并且处于正确的位置,这种方式运作良好。但举个例子,在花园棚的抽屉里放置花园用品听起来很合理,那么你的烧烤用品也放在花园里?还是在厨房里?或两个地方都放一些?
保持一个良好的平衡要考虑很多。你多久使用一次烧烤炉来决定它应该放入棚屋还是厨房。
如果你只有5个按钮,他们可能不需要下拉,如果有6个按钮,就会需要下拉。
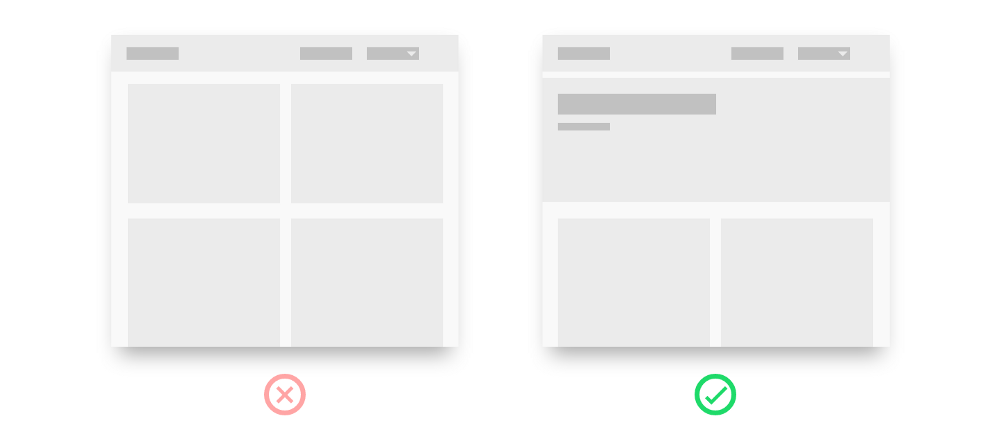
错误3:导航不清晰让用户迷失

你的项目拥有一致的设计系统和品牌风格,所有页面都一样。很快你就会感觉迷失在页面中,不知道你是否曾经看过这个页面,或者是否打开了一个具有类似状态的不同页面。
争论点:
- “一致的视觉风格”
- “设计系统驱动设计”
- “高效利用界面空间”
这是星期五下午,你有工作要做,并忙于处理社交媒体、同事谈话和一些私人信息。你脑中的关注点就在你刚才点击的链接上和你此时身处的流程中。
如何为这个用户创建一个界面?
- 1、为页面提供清晰的标题或页面名称
- 2、如果你的菜单层级超过1级,请使用面包导航
- 3、如果流程有多个步骤,请显示这些步骤。
错误4:一行文字过长和使用小号文字

这是希望充分利用屏幕的另一个例子。
争论点:
- “用户讨厌滚动”
- “高效利用界面空间”
网页排版的经验法则是每行不超过9个单词。当你读完一行时,你的眼睛需要移动到下一行,如果这行文字太长了,你的眼睛很难做到这一点。
“ 但是我们正在浪费界面空间 ”
你在阅读medium的文章时,你有没有注意到他们浪费了多少界面空间?
你所谓的浪费实际上是一种掌控,如果你想要掌控这些的留白,就要删除无效内容,只留下最重要的。
观点来自1910年电子邮件的排版方法
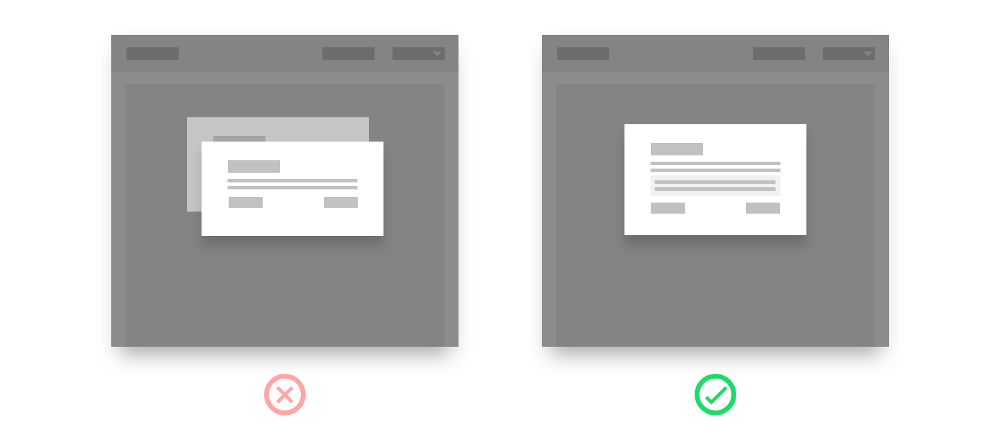
错误5:在窗口中弹出窗口

为了节省空间,点击一个按钮进入通知的弹窗。
在通知弹窗中还有一个按钮,点击弹出另一个弹窗。
争论点:
- “创建更多的内容关联”
用户点击后会发生什么?
问题在于毁掉了用户操作的心理模型。如果他关闭第二个弹窗,他会回到上一级弹窗还是回到原始页面?
第一个弹窗应该设计成一个页面,或者第二个弹窗应该改成内嵌的错误信息。
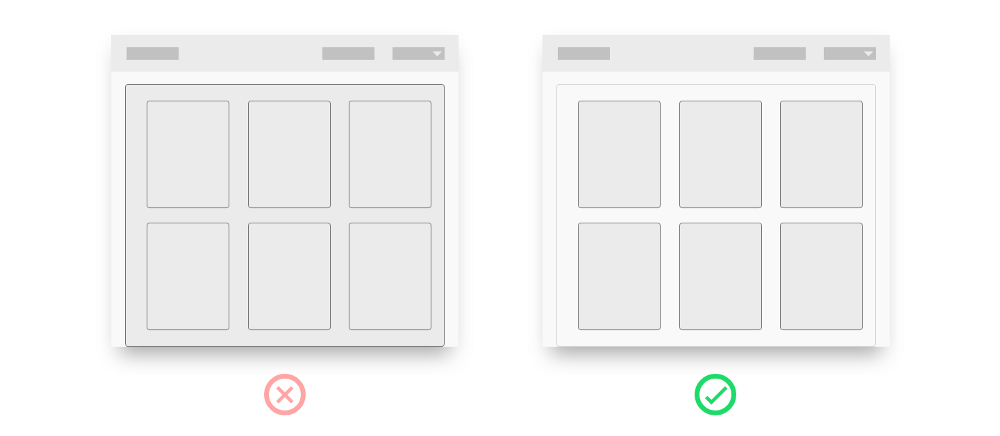
错误6:卡片里包含卡片

目前卡片化趋势正在发展,那么有什么比单张卡片更好的方法?想一下卡片里面包含卡片是否可行?
争论点:
- “嵌套卡片来创造视觉层级感。”
交互设计师经常谈论视觉层级。元素在界面上的层级关系,表达了它对于用户的重要性。
久而久之,引入了卡片这类物理元素。
在传统的卡片组中,卡片的大小都是相同的。
卡片被放置在其他卡片的旁边或下方来显示某些状态或表达某种关系。
当你将一张卡片嵌入另一张卡片时,用户对于卡片使用方法的心理模型开始崩溃。用户下意识地开始质疑页面中其他对象的关系,并且失去了应有的逻辑。
其实解决问题的办法很简单!
不要嵌入卡片,而是将它们放在彼此靠近的位置,彼此相邻,或放置在同一区域内(就像将卡片放在赌场的桌上)。
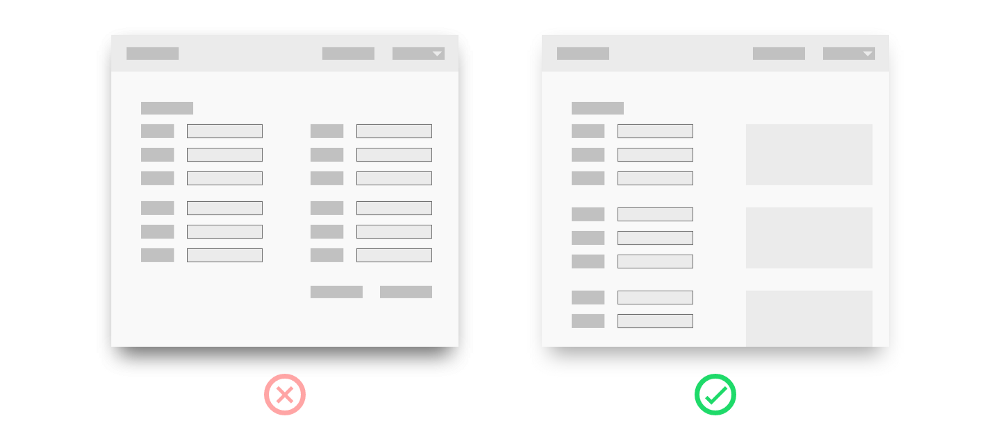
错误7:不知该如何处理表单字段

我应该有一长串表单输入框吗?也许把它分成多个步骤?或者有3列的表单输入框,把它们放在同一界面里?
争论点:
- “用户讨厌滚动。”
主要问题不在于页面数量或表单数量,而在于一次能在屏幕上显示多少表单。像按钮一样,在保证提供内容和便于使用的基础上,尽可能减少表单。
始终使用单个列
最佳做法是始终将输入字段放入单个列中。
方便用户的视线移动来查看每个部分。
你在讲一个故事吗?
有时你设计的输入字段的位置是在用户刚开始打开app时(引导页),或输入的内容对用户有很大影响(税单),这时候是将你的字段分解为多个页面的最佳时间。
这时可以在页面中创造一些留白来创造空间感,并向用户解释他们正在做什么,和这个操作的重要性。
下拉菜单
如果只有1-5个项目可供选择,请不要将它们放在下拉列表中。我知道它可能看起来很美观,但不值得为它增加用户的操作步骤。放置单选按钮是一个更友好的方法。
观点来自UX Collective的设计更好的表格和Stackoverflow的单页还是多页表单
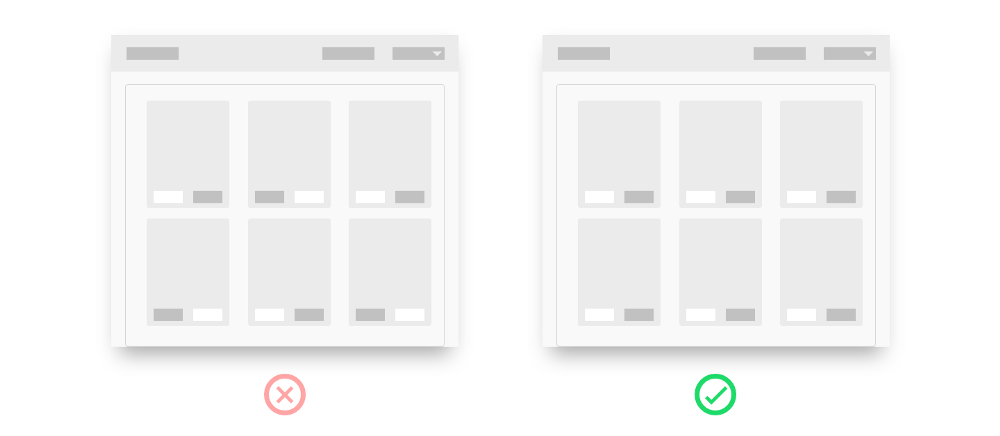
错误8:不合理的按钮指示

页面上的某些元素可帮助你确定正在浏览哪个页面,其他元素应尽可能一致并尽可能清晰。
争论点:
- “但是苹果或者谷歌这样做”
最常见的例子是接受和取消按钮的左右位置问题。经验法则是,当你在流程中通往下一步时,该按钮是绿色的,在右侧,并配有文案来解释其功能,例如“接受”、“继续”或“下一步”。
还要避免一些“破坏性操作”的按钮的文案使用户感到迷惑,比如你想要取消订阅时应该点击“取消”还是“取消订阅”。
观点快速回顾:
- 1、不超过9个按钮
- 2、如果有其他办法就不要使用下拉菜单
- 3、给每个页面一个标题
- 4、当页面层级超过1级时,用面包导航
- 5、在多个步骤中,显示步骤
- 6、每行不超过9个字。
- 7、切勿在弹窗中使用弹窗
- 8、切勿将卡片嵌入卡片中
- 9、将表单字段放置在单个列中
- 10、给按钮描述性名称
原文地址:medium
译文地址:UI中国
作者:Jason Teunissen
译者:Shell_Xiao






