编者按:偷看了一眼上次的更新,约莫还是在两周前;中间忙一些事务,读一些书,又去宝岛休假了一周,差不多就是这样了;出行期间略有感触,接下来找一期单聊吧。之前有朋友问到博主你平时的状态是怎样的怎么能如此飘逸,我觉得还是要看主观意识真正希望将生活状态拉向何方了,客观未必绝对。
这次呈上Beforweb合作作者SL的译文,“The Design Fidelity Conundrum”,原文来自IBM的设计师,探讨如何选择设计产出的保真度;我就不在编者按里多废话了,回头再聊。 – C7210
关于设计保真度的难题 – 在寻求用户反馈时,怎样的设计保真度最合适?

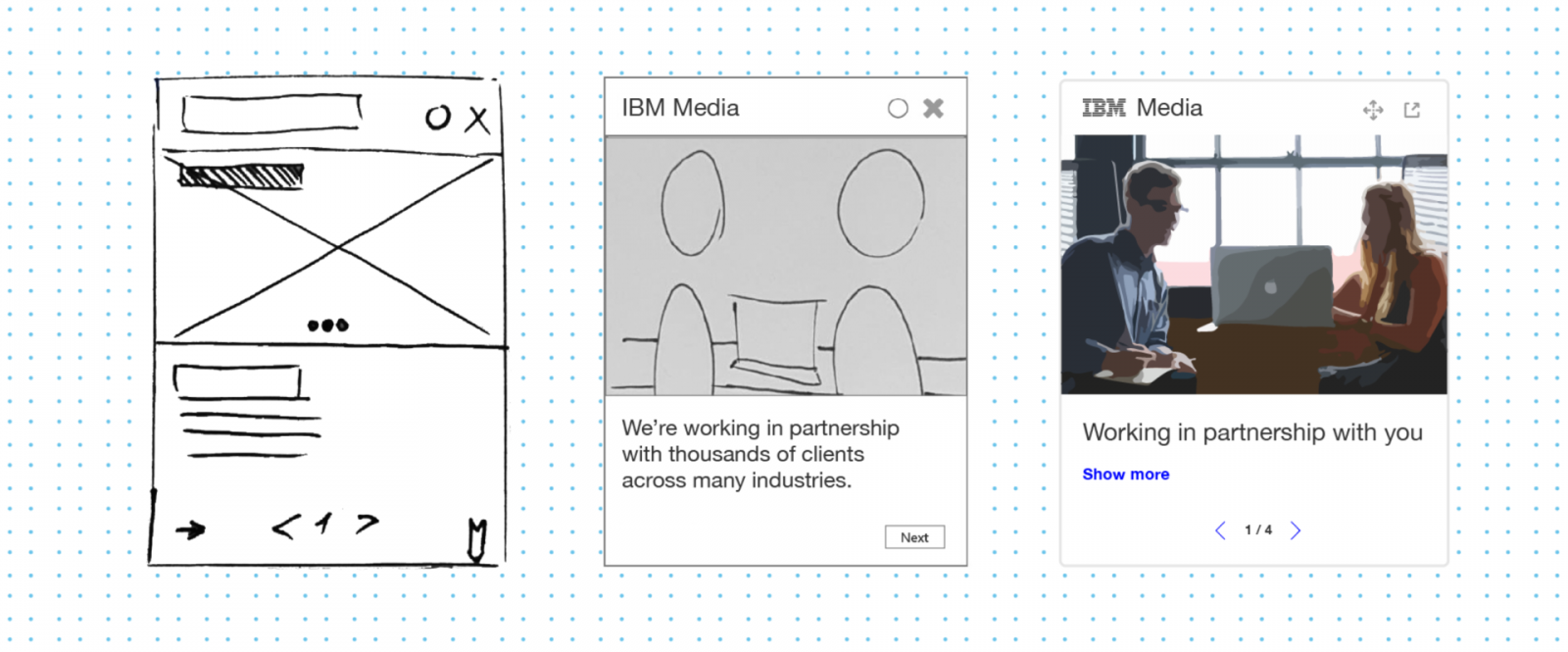
一个 Dashboard 部件的低保真、中保真、高保真界面设计稿。
没有任何一个产品的设计和完善是一步到位的。这样的事就是不会发生。达成一项绝佳的设计,通常是一个想法经过不断地尝试、测试、改进并随时间迭代的结果。这就是为什么在 IBM 设计中心我们将“Loop”作为我们的核心原则之一:

IBM 设计思维“Loop” – 这一视觉形象充分体现了优秀的设计作品是非线性的。
我们尝试将这种思维运用到我们所做的所有设计之中。因此,无论是项目研讨会活动、团队会议还是一个新的设计工作,我们都会:
- 观察(了解所涉及的人群:他们的背景、目标、习惯等,并检验我们的想法)
- 反思(建立理解并形成意图)
- 创造(探索想法和原型的可能性)
然后循环往复。
我们的设计师被鼓励“在开放的环境中工作”——也就是说,要尽早、尽可能频繁地寻求反馈,并且把任何产出都视作原型。本质上,我们希望甚至期待人们快速失败,并从收到的反馈中学到东西,然后迭代他们的想法,直到越来越多的设计决策得到验证。
因此,我们非常清楚,当评价设计优劣和获取用户反馈时,快速且尽可能早地获得反馈远胜过缓慢或拖延。毕竟,我们寻求反馈的原因,是可以利用获得的信息,进一步改进我们的设计。(如果你一直等到一个东西被基本设计和建造好之后才去寻求反馈,那么在很大几率上,针对这些反馈进行的修改或是为时已晚,或是必须付出高昂的代价。)

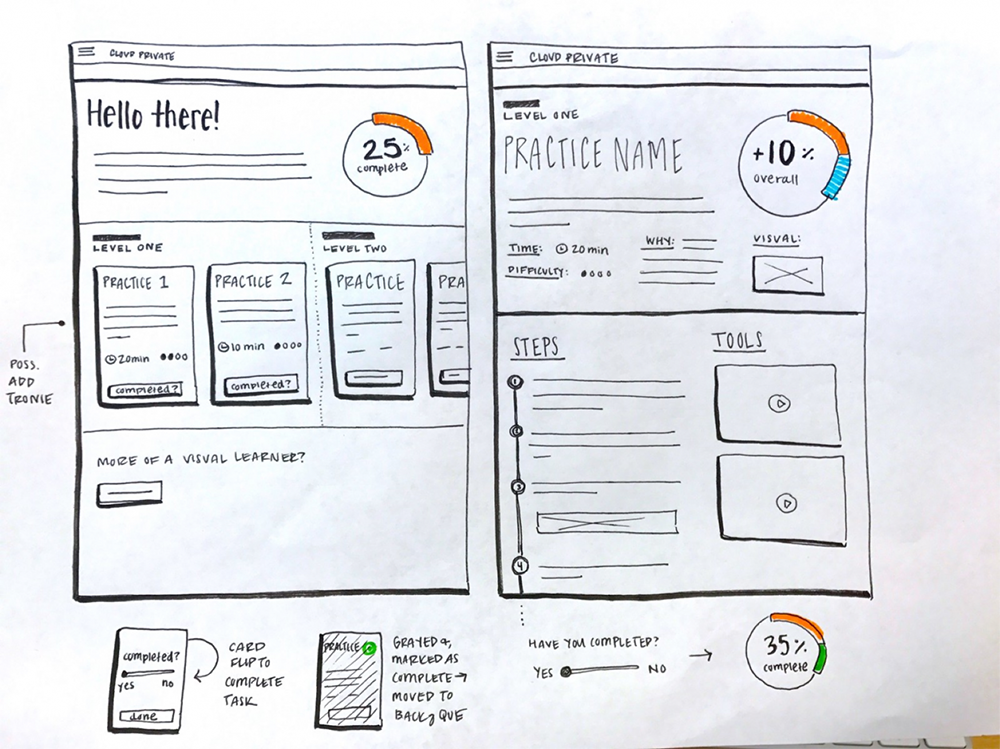
一些非常前期的低保真线框图,探索一种可能的任务流程。这种前期的低保真设计输出有助于获得快速而真实的反馈。
在寻求用户反馈时使用低保真设计稿的另一个好处是:受访者可以看到你仍然处于早期的想法阶段,便倾向于更自由地提供他们真实的想法和感受。相比之下,如果你给受访者展示高保真设计稿,他们很可能认为已经有很多的细节已经在之前的设计中被充分考虑,因此,他们很可能不愿意分享任何批评意见以免冒犯你。类似地,他们也可能会认为大的设计方向已经确凿无疑,进而只会狭隘地针对一些特定的方面进行反馈,比如文字、颜色、图标等等。
因此,使用低保真设计稿可以成为一种获取早期、快速而真实用户反馈的好方法。
到目前为止看起来还不错。

IBM 的视觉设计师 @NatalieCaudell 的早期手绘设计探索。
然而,你也可能听到有人告诉你说:如果想测试某人在一个特定场景中的反应,“测试”或“模型”越接近它所模拟的真实情况,就越能确信他们在测试场景中的行为将真正代表他们在真实场景中的反应。
所以,设计师该怎么做?
尽管低保真设计稿与最终产品还相差甚远,我们是否应该尽早向用户展示低保真的设计构想?还是应该一直等到我们能展示更多的高保真设计或原型?
我的观点是:
无论是使用低保真的构想探索,还是高保真原型,或是介于两者之间的任何形式,都应该去积极寻求用户反馈。
简而言之,这不是二选一的情况。几乎所有的案例中,在项目生命周期的多个阶段积极寻求设计反馈是有意义的。随着你从第一版设计到第二版、第三版、第九版、直到第十五版,越来越多的部分将被测试、精炼和完善。
一个范例
IBM Cloud Event Management 是 IBM Cloud 上的一项相对较新的服务,它帮助 DevOps 团队监控事件,识别冲突,并为操作员的“操作手册”收集知识和经测试后的步骤指导,以便能够更快地避免或解决将来的冲突。
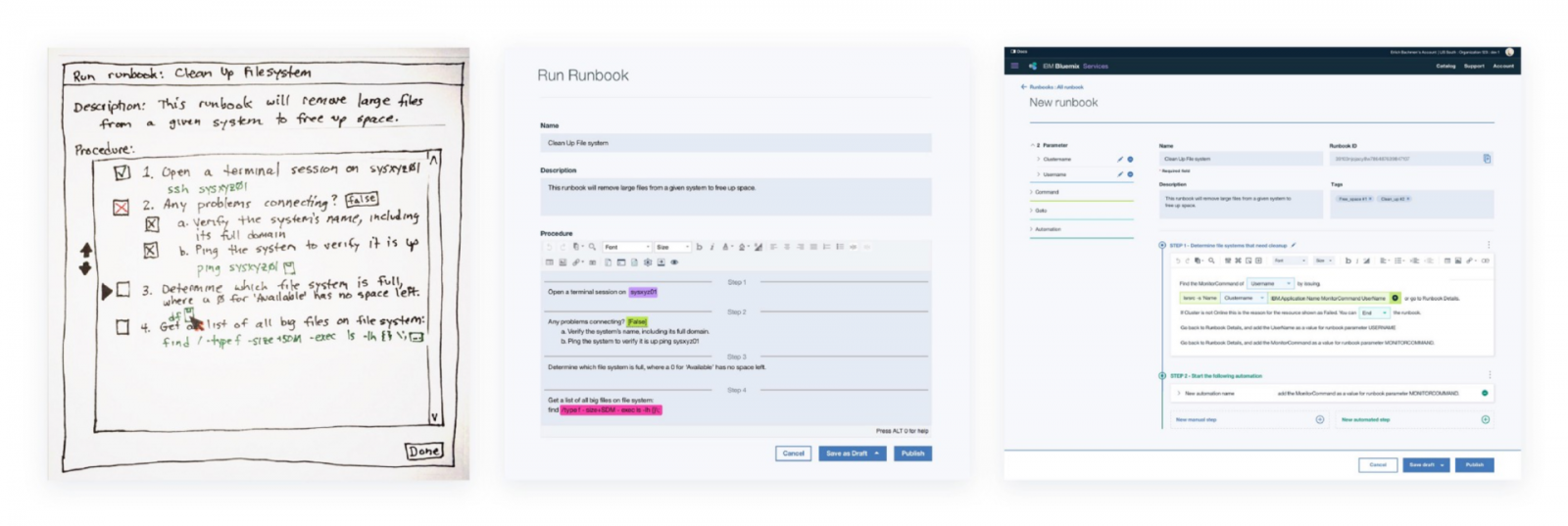
下图片展示了 Cloud Event Management 团队在探索操作守则创建页面时所绘制的不同保真度的设计稿。在每个阶段,用户和利益相关者都参与了评审,这为设计团队提供了宝贵的反馈意见,用于指导他们的下一轮设计优化。

来自 IBM Cloud Event Management 设计团队的设计稿,图片展示了它们是如何运用不同级别的保真度来推进设计的。
- 第一张图片:设计团队的早期手绘草图之一,探讨了操作守则编辑器的一些关键概念。
- 第二张图片:一个中保真的线框稿,主要集中在编辑器本身。这里团队开始探索使用不同的颜色来表示参数、命令和跳转链接。
- 第三张图片:最终的高保真设计,它不仅包括核心编辑器(每一个步骤在视觉上区分开),还包括标记、参数、命令等与特定操作守则相关的独立区域。
选择与你所寻求的反馈类型最匹配的设计保真度
每个项目都是不同的,但是作为一个大致的指南,下列每一个阶段都可以提供一个很好的机会来接收有用的用户反馈:
- 初始用户和市场研究。
- 验证项目核心想法、概念、隐喻等(例如,甚至在动笔写之前,通过口头上与他人讨论、剖析和改善它们,你就可以开始“测试”你的想法了)。
- 早期的低保真度设计(例如显示主要用户界面的纸面草图)。
- 中保真度设计(例如展示大致页面布局、更有意义的文本和实际界面控件等的线框图,用来测试设想的单用户任务流程)。
- 高保真度设计(包括色彩、标识、精确的布局等等)。
- 用户可以与之交互的原型(请注意,原型本身可以是低、中、高保真度的设计稿)。
- 产品某些部分的代码原型(例如显示用户界面中的关键功能或微交互等等)。
- 早期演示版本(不需要等到所有预期功能都完成)。
- 测试版产品。
- 正式发布版产品。

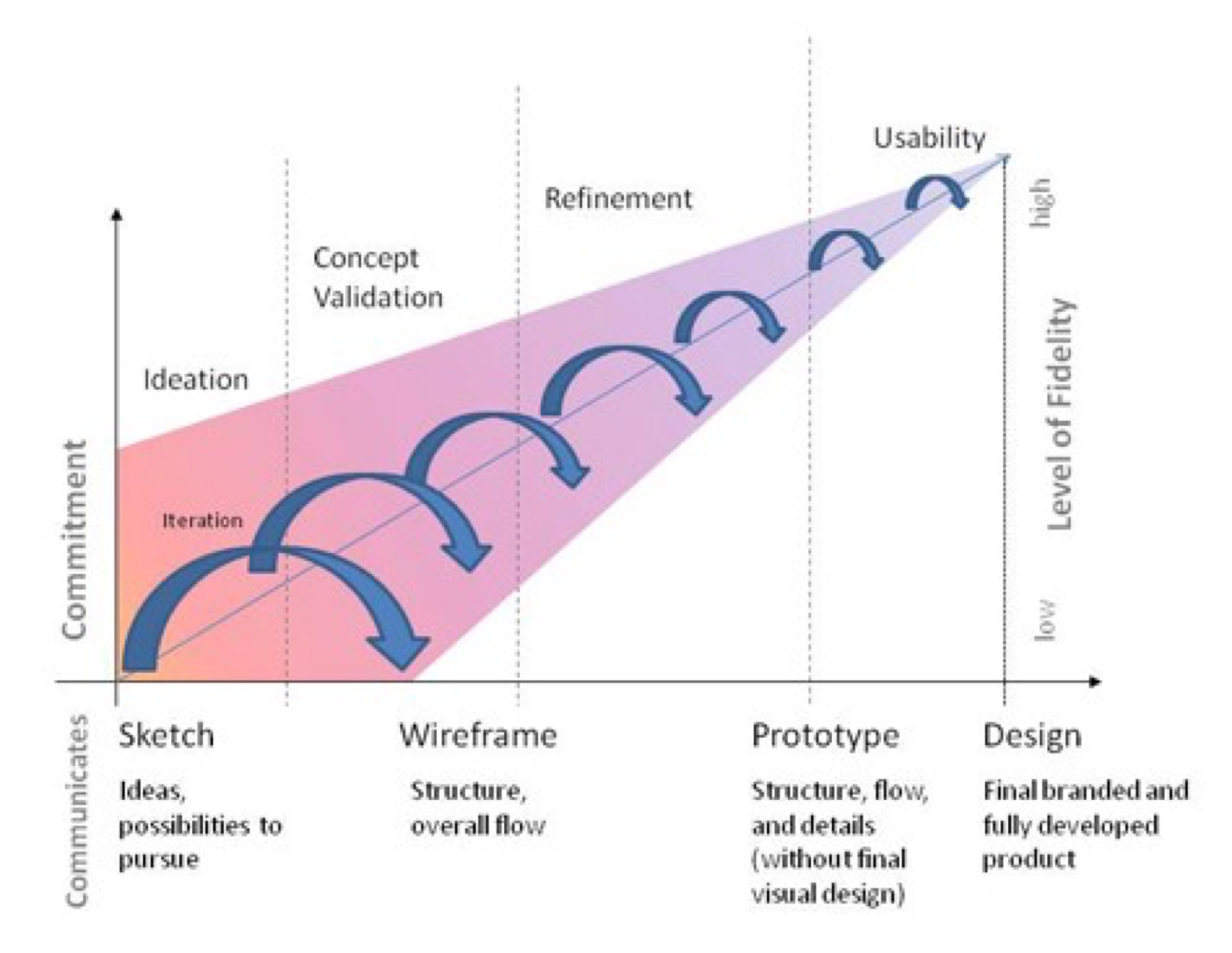
如何在产品生命周期的不同阶段使用不同保真度的设计。(本图最初由Tracy Lepore发表于这篇文章中,用于解释“Design Continuum” 的草图。)
关键在于要仔细考虑你需要验证的设计工作具体是哪些方面,然后确保你分享的设计或原型具有与之匹配的保真度。例如,如果你想要验证站点导航结构,使用显示不同导航结构的非常低保真的界面模型可能就足够了,但是如果您想验证一个特定工作流的用户体验,一个中到高保真且可点击的原型可能是最合适的。
当要选择一个合适的保真度来测试你的设计时,没有一刀切的“正确”答案;它将始终取决于具体场景。仔细考虑你想要测试的内容,然后选择最合适的保真度。
并且铭记以下几点:
- 进行一些用户研究总是比不研究要好。
- 在你之前原型基础上,根据收到的反馈来评审和改进。记住:设计体现在在细节之中!
- 然而,最好不要完全依赖于用户测试低保真的设计,因为它们 不可避免地包含着各种“偏差”,低保真设计实际上只是基于当时所知的最终产品的大概样子。
- 但是同样的,不要等到你有了一个完整编写好的原型之后才寻求反馈,因为此时基于收到的反馈做出更改将比之前付出更多的代价。
- 记住,高保真度并不总是意味着大量的付出。你可以使用 Marvel 这样的工具快速创建可点击的交互原型,而无需编写任何代码。
- 说到代码,想要获得特定界面组件的一些初始用户反馈,有时一个快速的 CodePen 演示可能就是所需的全部内容。
- 有关使用不同类型的原型(静态的还是交互式的等)和不同保真度的更多信息,请参阅 Nielsen Norman Group 的这篇文章。
- 最后,如果你认为所有这些用户测试似乎费时且昂贵,请牢记:
不管你的产品是什么,你设计的每个部分终究会被测试到(仔细想想看)。真正的问题是:你希望这些测试发生在何时,是在你有时间整合反馈意见之前还是之后呢?
原文地址: medium
译文地址:beforweb
作者:Arin Bhowmick
译者:SL






