点击下方观看视频版哦~
在我们订阅号的后台留言询问最多的就是这两个案例,很多同学对于这类技法有一种执念,就是必须要知道是怎么做出来的,所以就有了今天的这篇教程,满足大家求知若渴的欲望。
注:本篇教程是实际操作类,文字解说不易懂,观看视频,手机屏幕又比较小,两者都会影响你观看的体验,建议大家在电脑上登入微信,然后点开本篇文章查看视频教程,高清无码,燥起来?
实不相瞒,这两个立体字都是用Photoshop中的3D做出来的(合上下巴?),不是大家以为的C4D,很多同学经常使用PS,但是不一定了解PS当中的3D,其实这个3D功能同样可以做出很多效果,并且在辅助我们工作这方面还是绰绰有余的。介于两个案例不能让大家彻底搞明PS 3D的使用方法,所以我会在近期更新一系列关于PHOTOSHOP 3D使用的教程,大家记得要随时follow我们的订阅号哦?
这个案例当时在订阅号更新之后,引起了席卷式的留言——“太酷了,怎么做的?”然鹅,当时用文字给大家表述是很难说明白的,只能回复——“用Photoshop做的,”然鹅,个别童鞋继续“轰炸”——“我不信,就是C4D做的”。
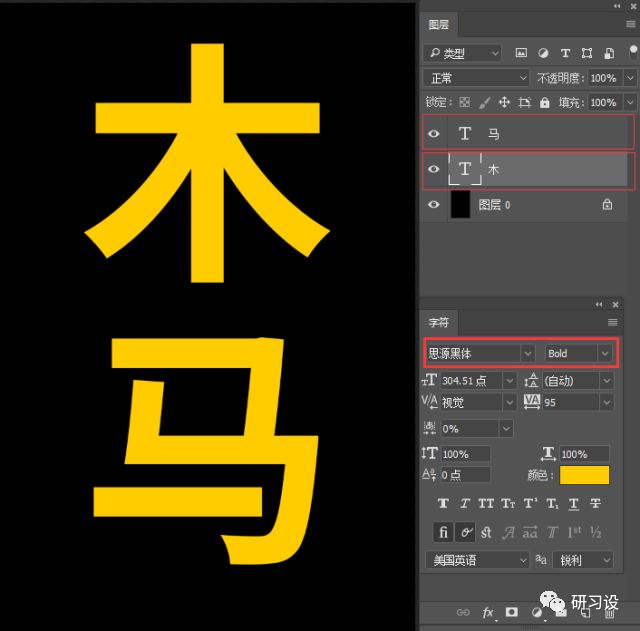
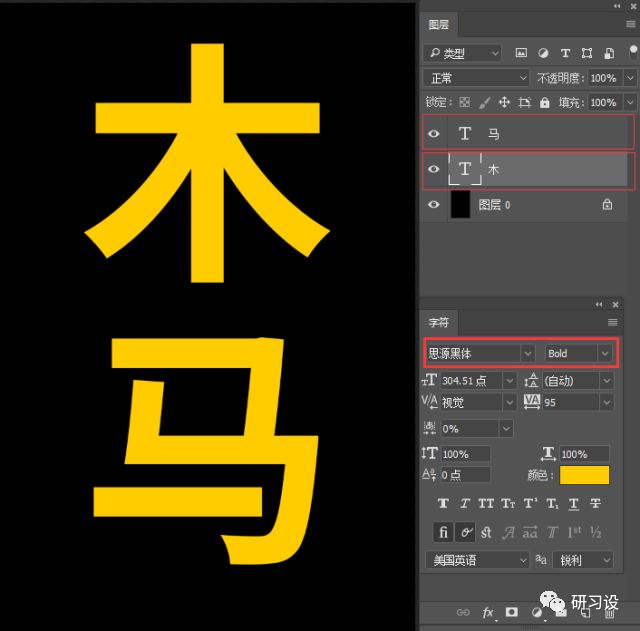
1 首先创建一个画面,填充黑色,“木马”选择用思源黑体,Bold字重,单独在一个图层。
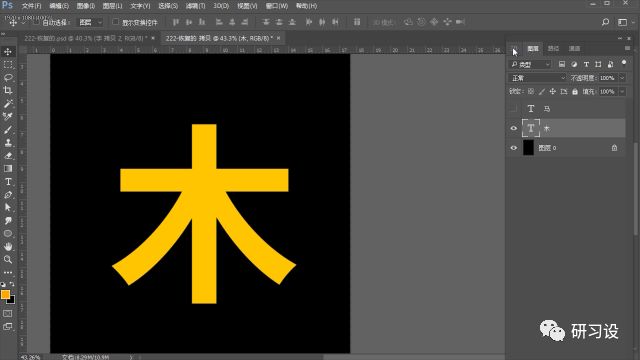
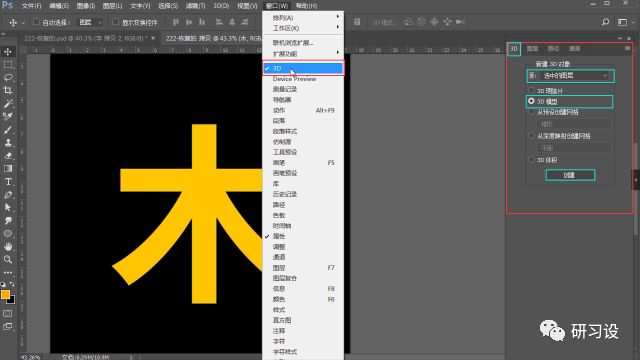
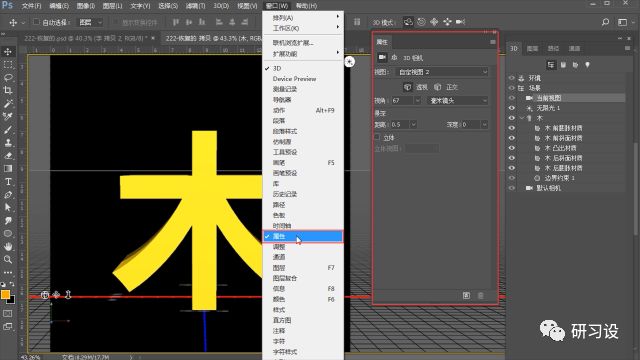
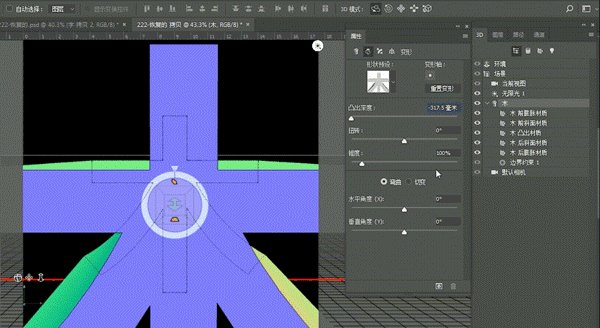
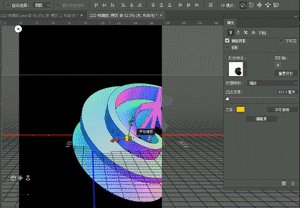
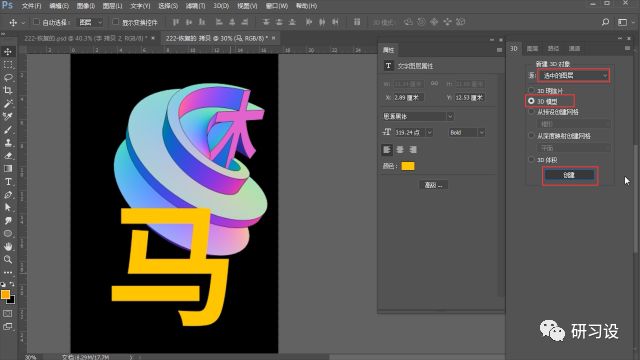
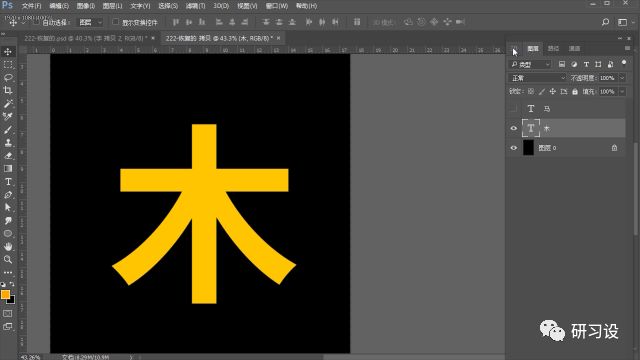
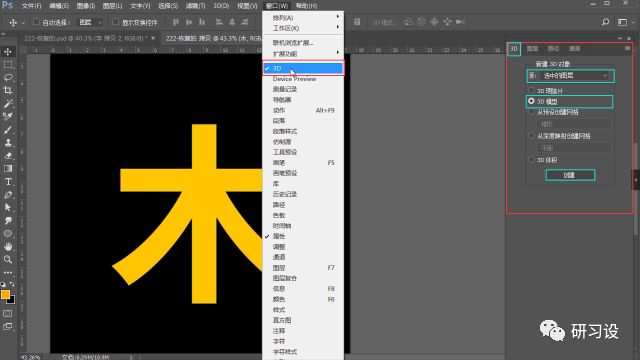
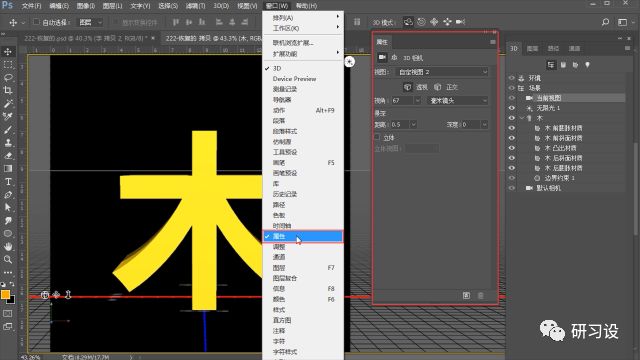
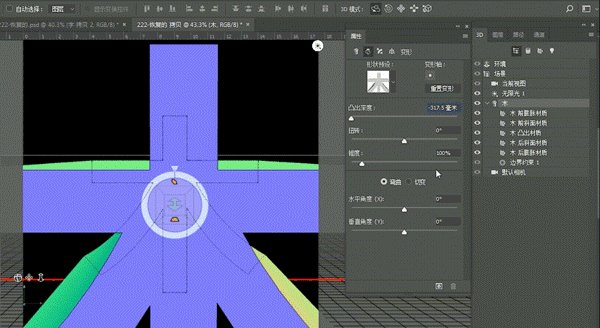
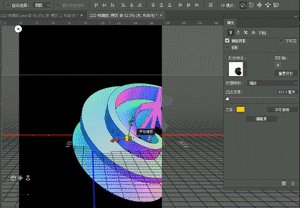
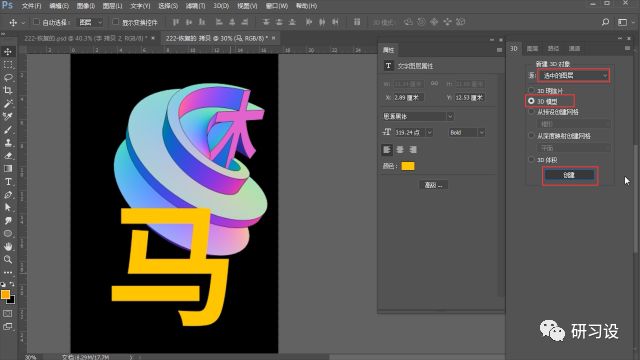
2 先做一个“木”字,“马”字隐藏,在窗口下找到“3D”,调出3D面板,选择【选中的图层——3D模型——点击创建】会得到一个普通的立体字。
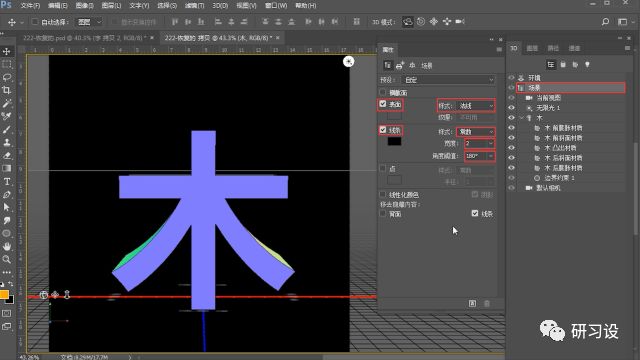
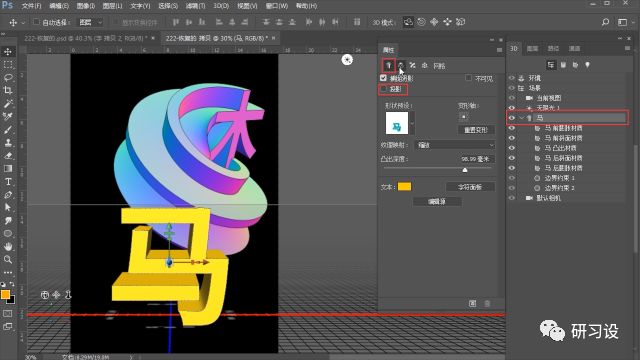
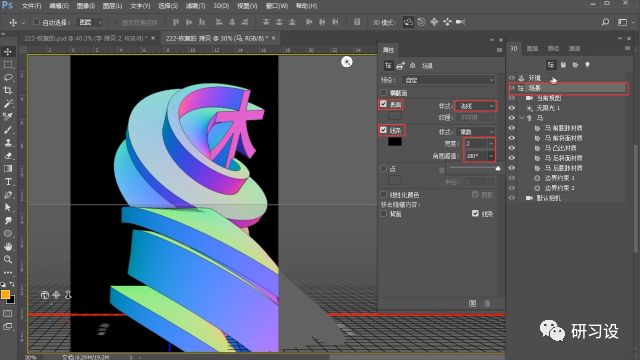
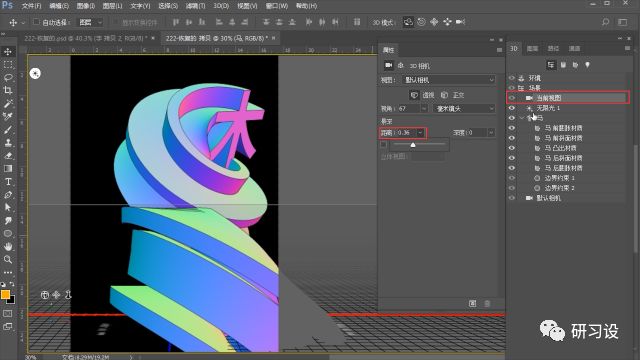
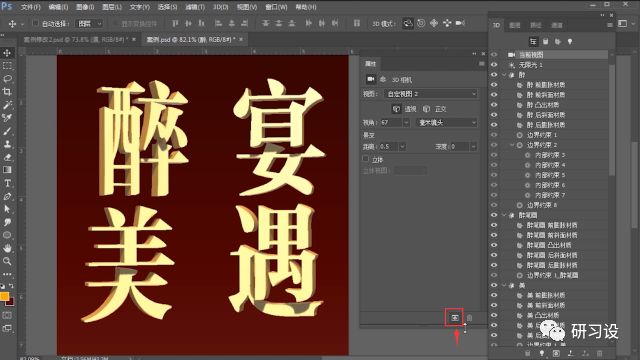
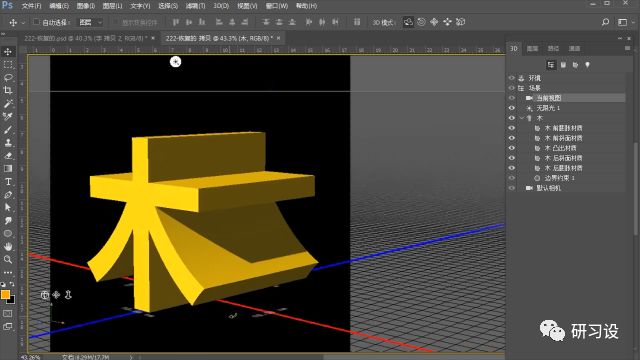
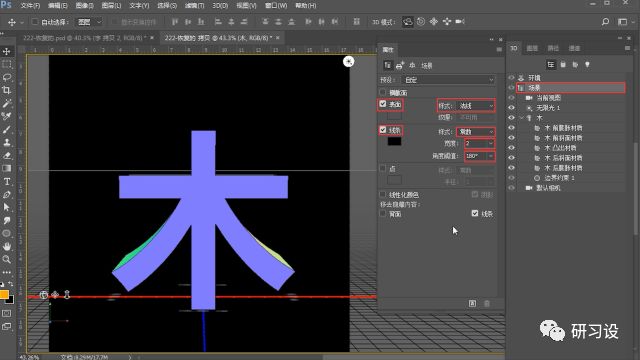
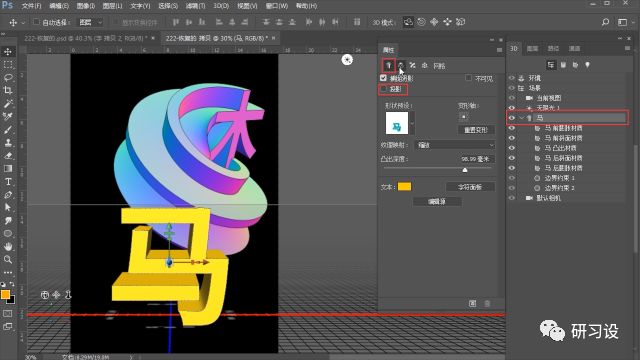
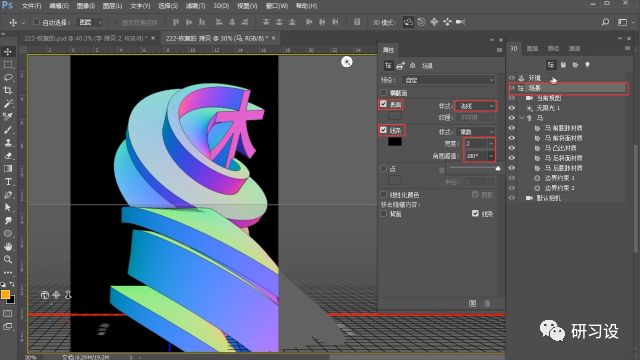
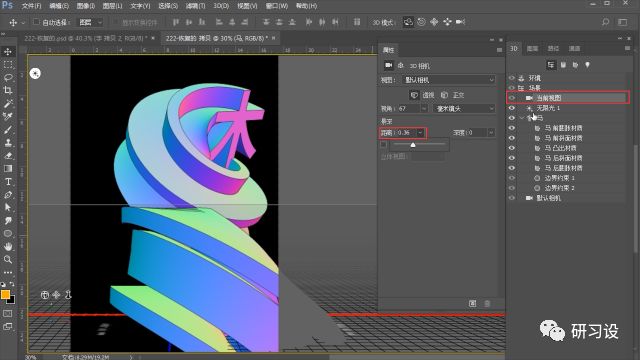
4 3D面板中选择场景,在属性面板中选择【表面——法线、线条——宽度2,角度阈值180°】
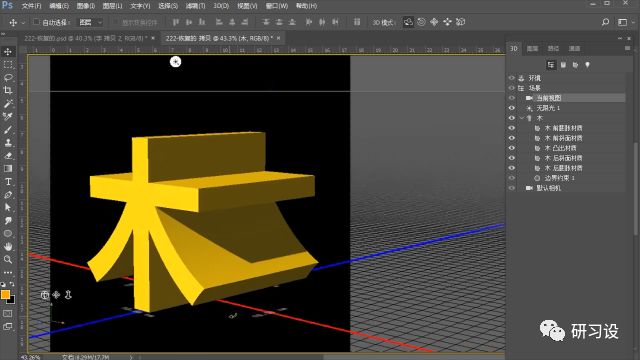
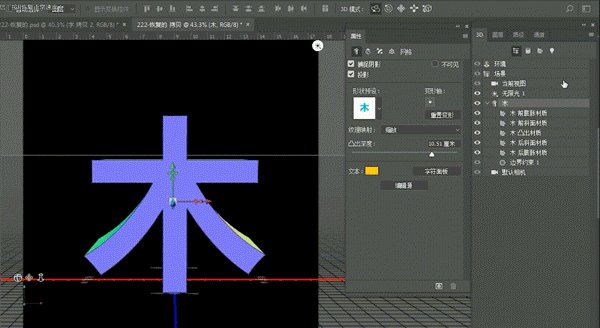
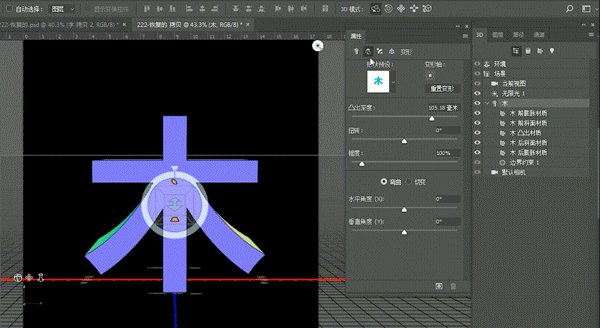
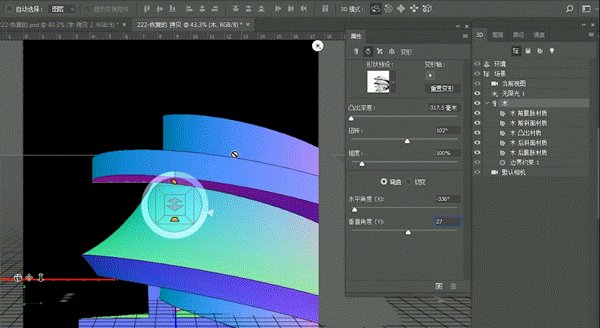
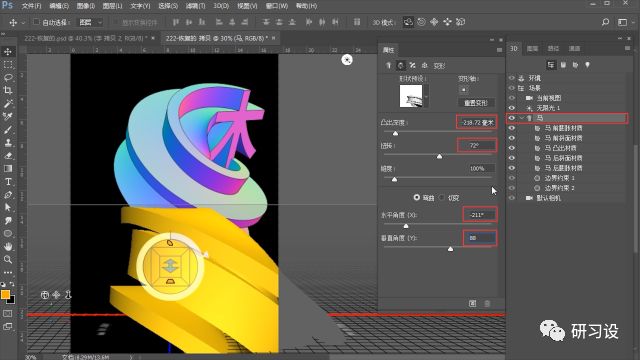
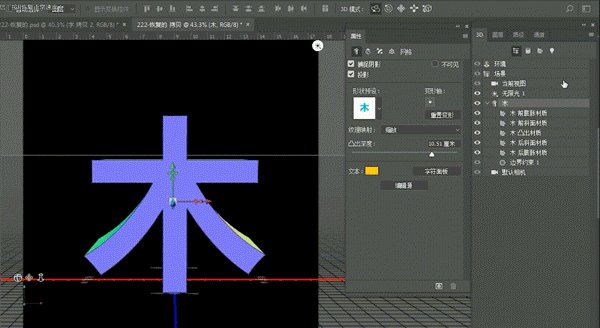
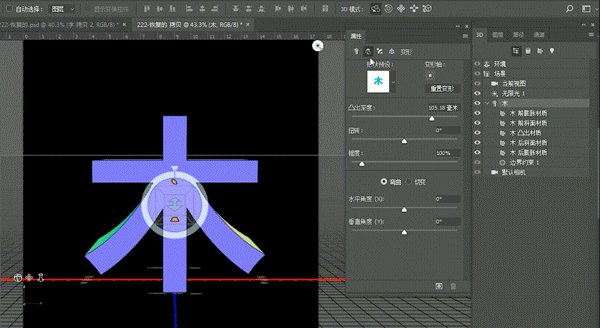
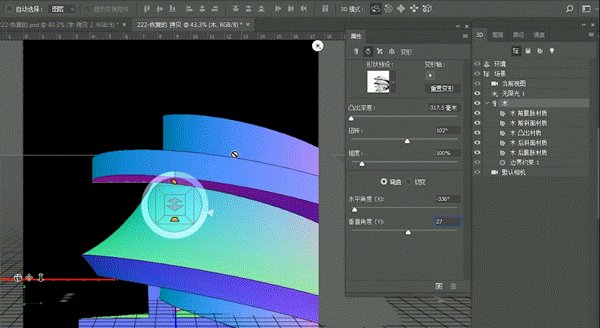
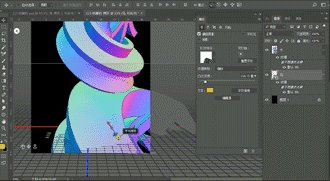
6 在3D面板选择“木”字图层,然后在属性面板中,坐标——单位——毫米,变形——凸出深度-317.5毫米,扭转102°,水平角度-336°,垂直角度27°。
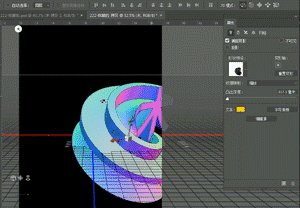
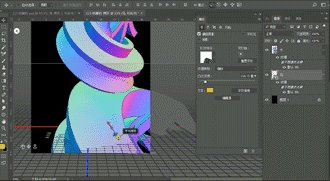
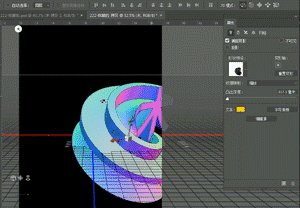
8 选择立体字,拖动鼠标左键,旋转它到一个合适的角度,当把鼠标放在坐标轴中间白色立方体上的时候,立方体会变成黄色,这个时候拖动鼠标左键就可以放大立体字了。
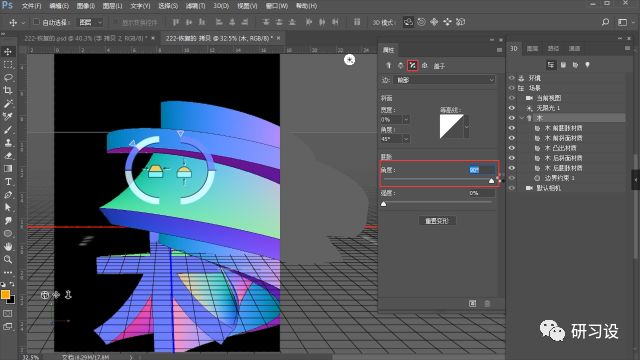
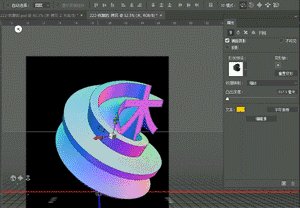
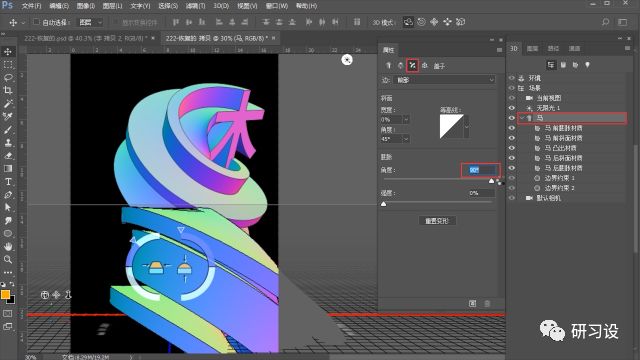
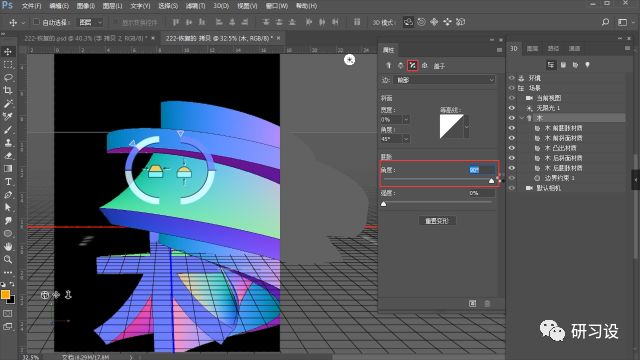
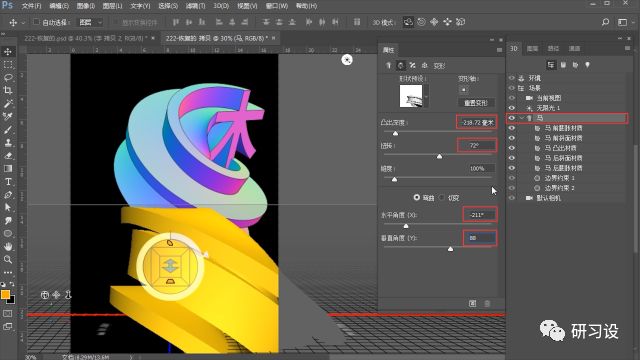
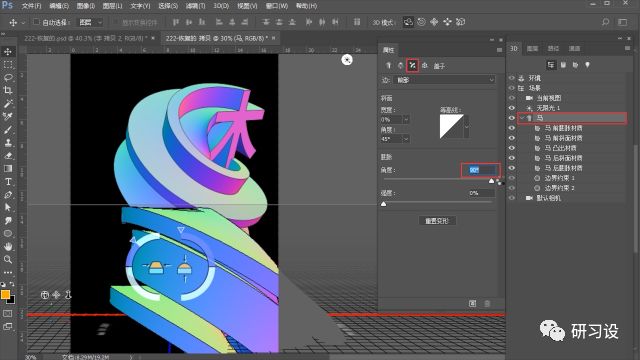
10 选择立体字马,属性中网格去掉投影,变形——凸出深度-264毫米,扭转72°,水平角度-211°,垂直角度88°,盖子——膨胀角度——90°。
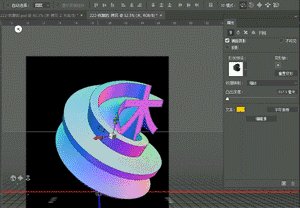
11 选择场景,属性下,表面样式选择法线,线条宽度2,角度阈值180°。
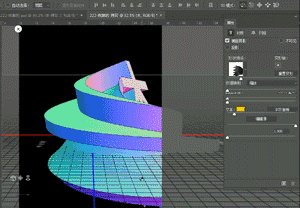
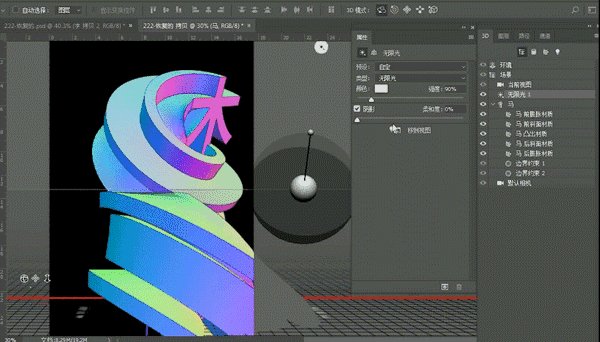
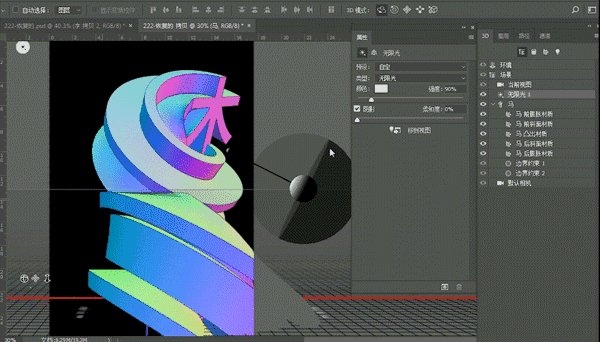
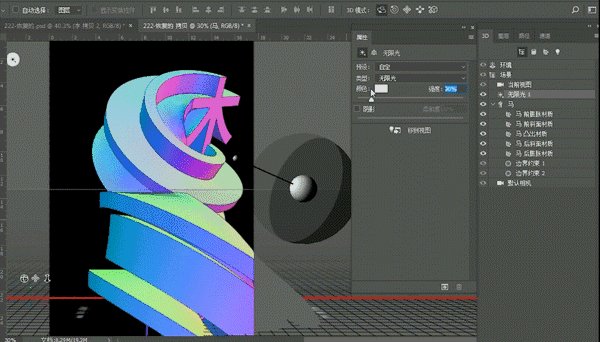
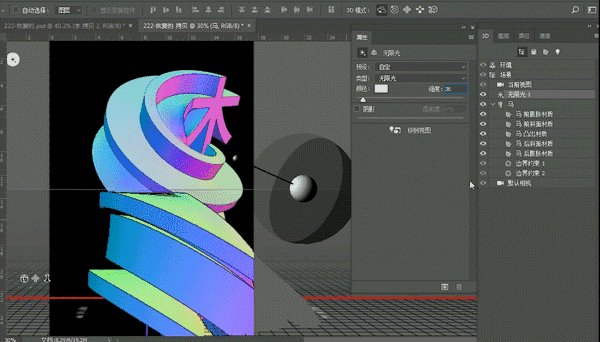
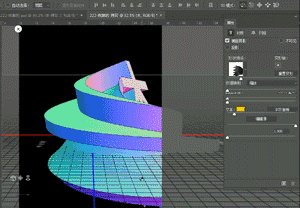
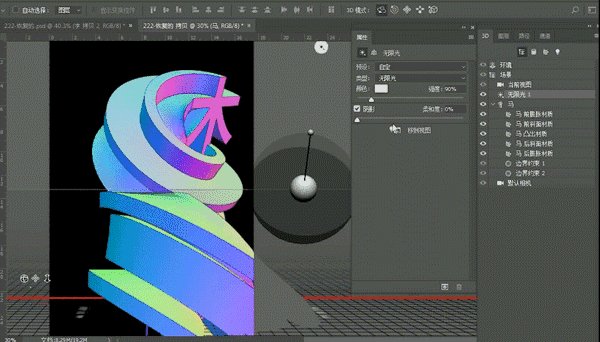
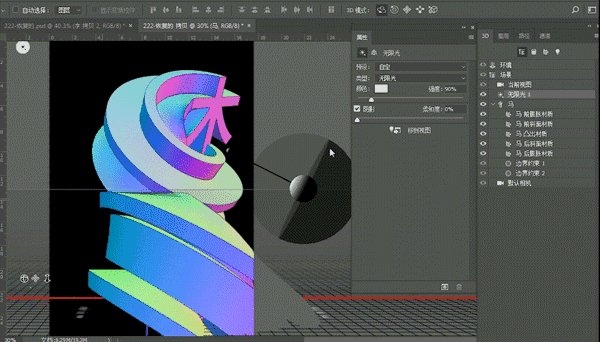
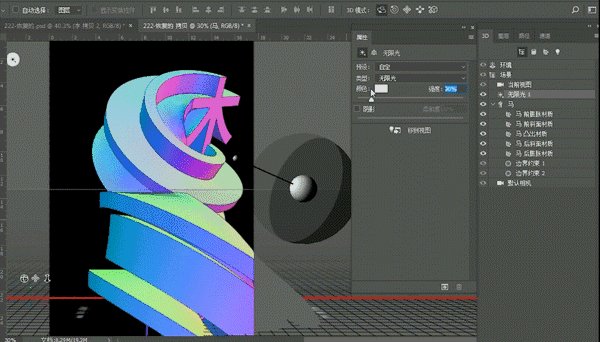
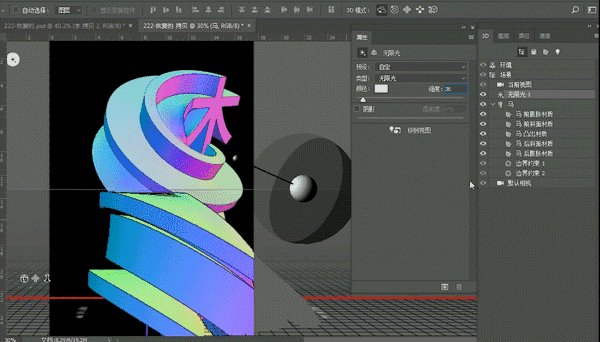
12 选择无限光,属性面板强度36°,阴影去掉。在画面中拖动鼠标左键调整灯光的角度。
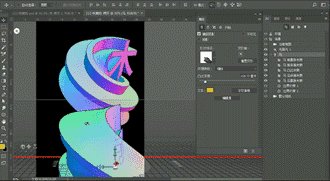
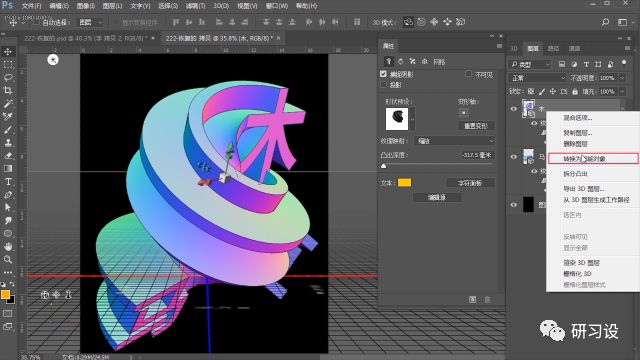
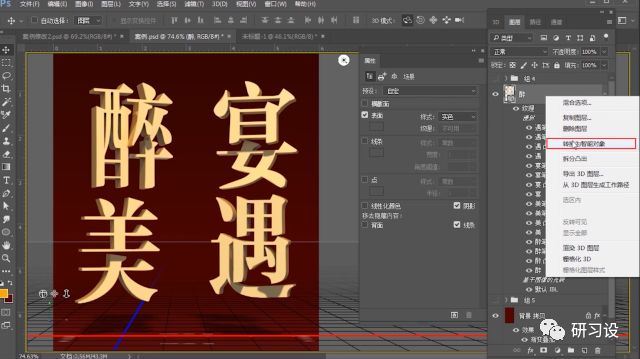
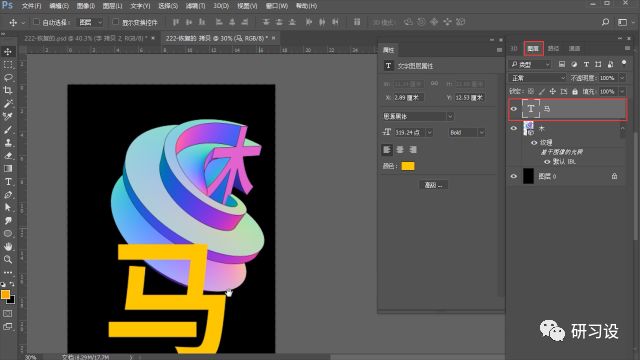
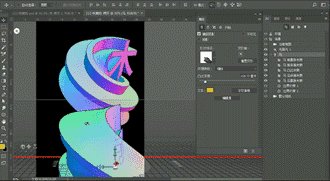
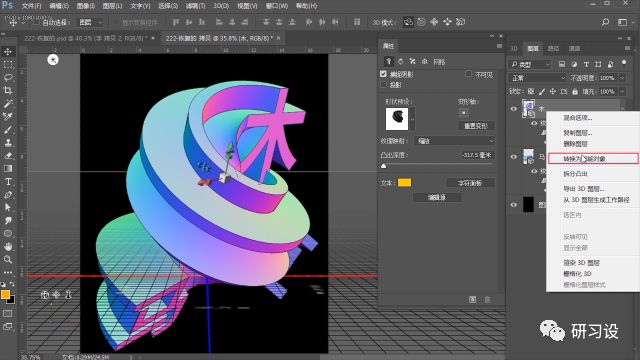
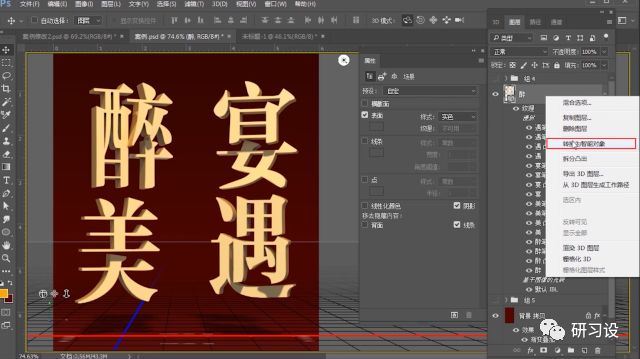
15 两个文字角度调整好之后,选择文字图层,右键——转换为智能对象。
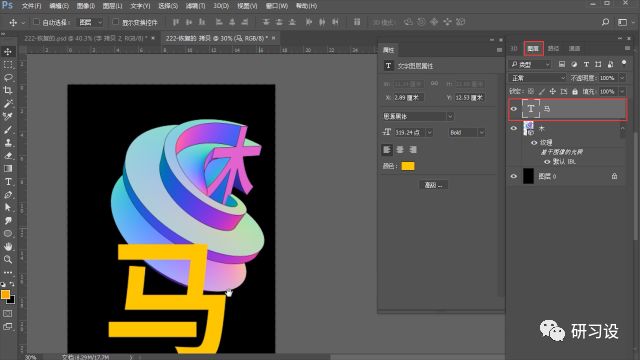
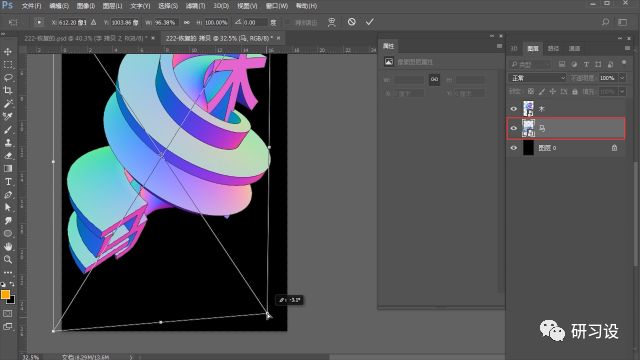
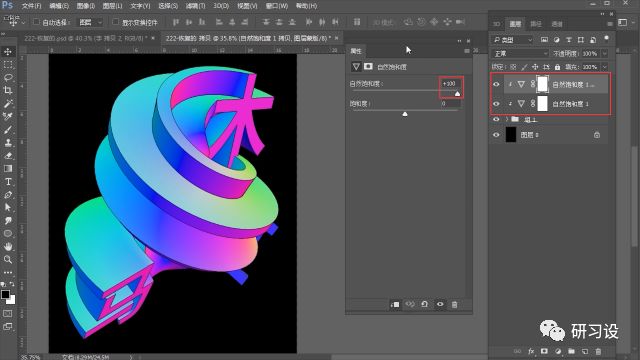
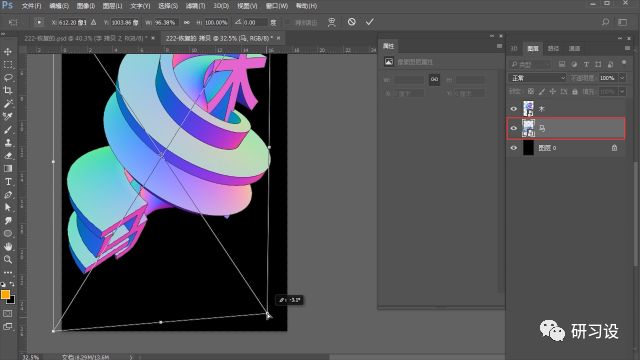
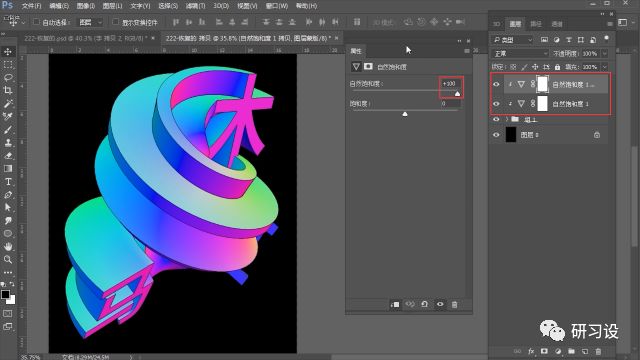
17 把两个字成组,然后在上方添加一个自然饱和度,用剪切蒙版置入进去,自然饱和度数值调整到100,复制一个自然饱和度。
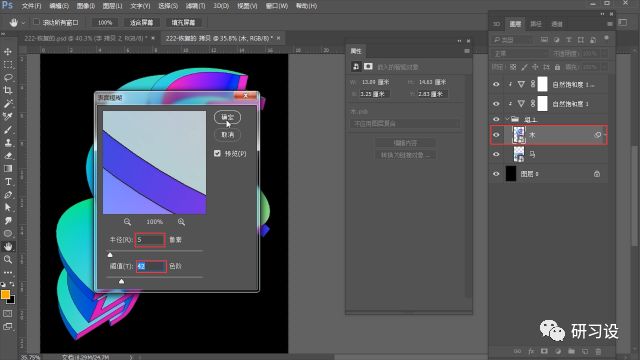
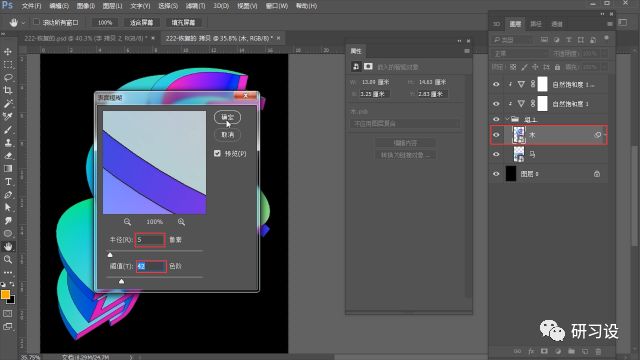
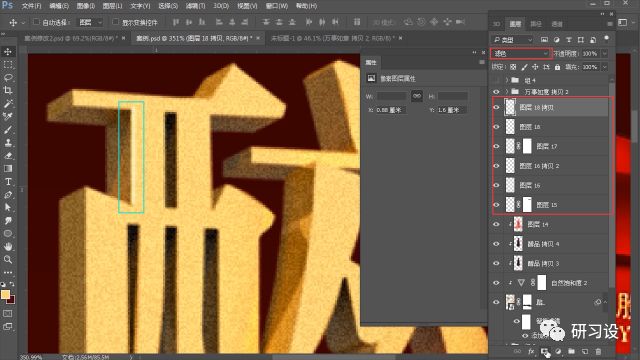
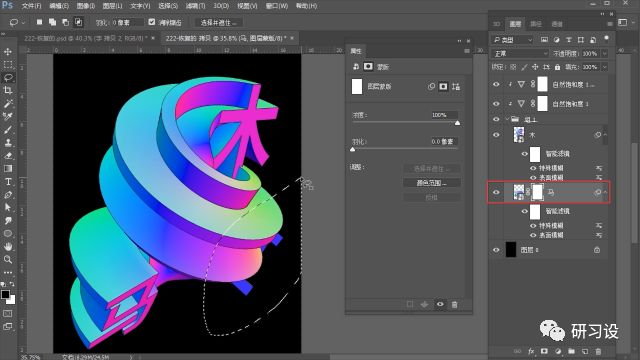
18 给“木”字执行滤镜——模糊——表面模糊——半径5,阈值42,在“马”字上同样执行一次这个滤镜(Ctrl+Alt+F)。
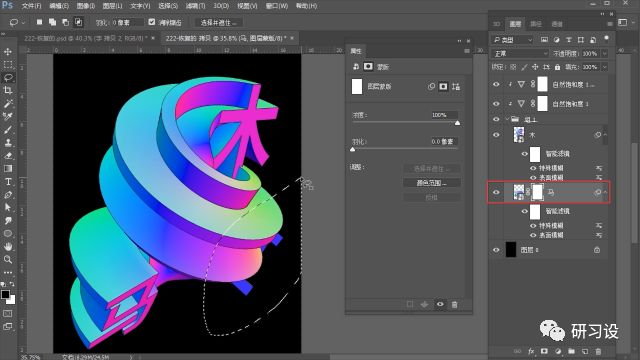
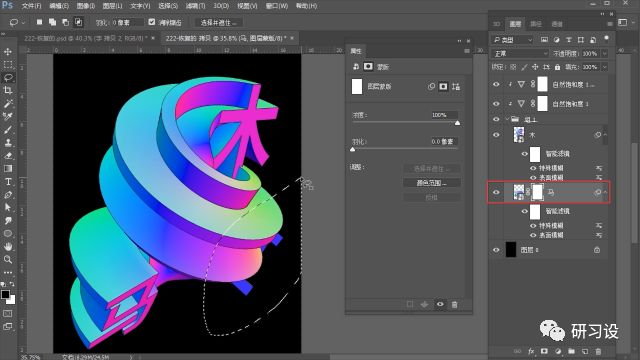
19 给“马”字执行滤镜——模糊——特殊模糊——半径3,阈值17.8,在“木”字上同样执行一次这个滤镜
。

20 给“马”字添加一个图层蒙版,去掉多余的地方。
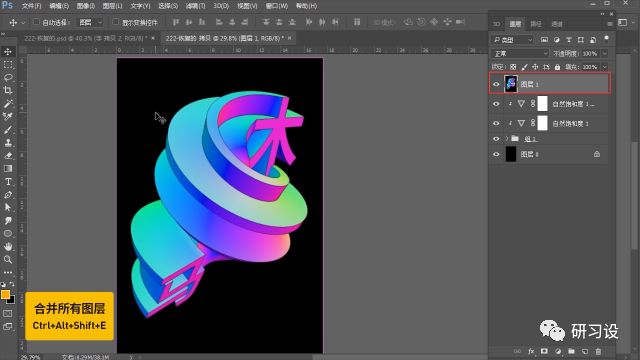
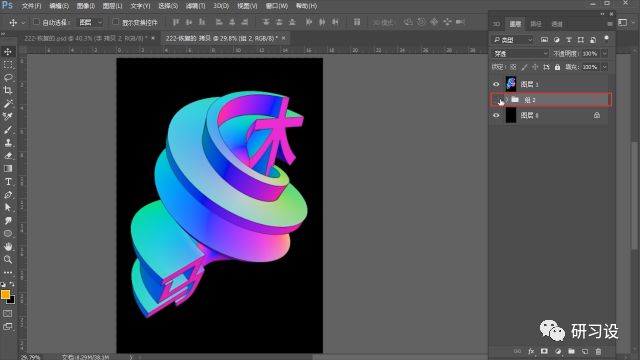
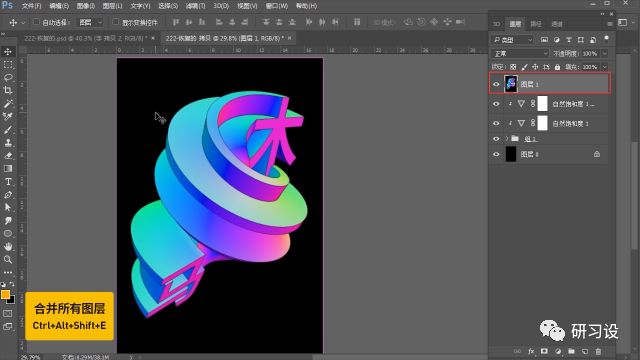
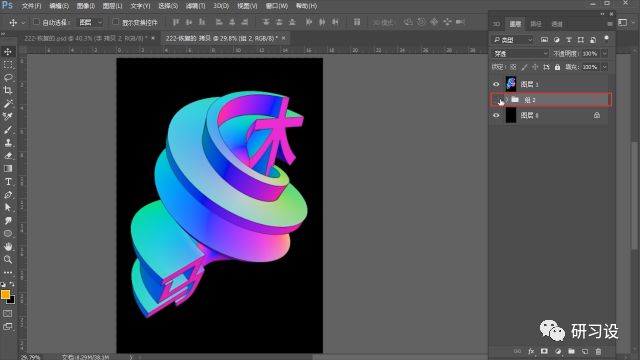
21 在所有图层的上方新建一个图层,按Ctrl+Alt+Shift+E合并所有图层,然后把剩下图层成组,隐藏。
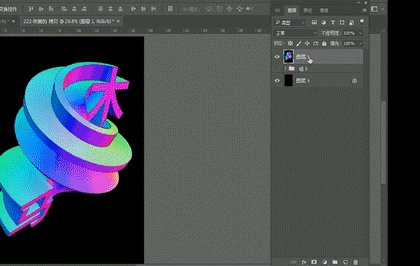
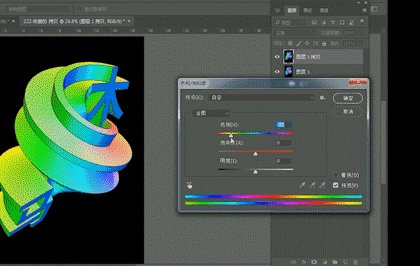
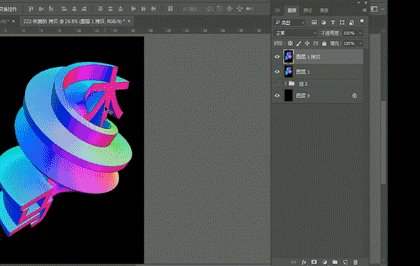
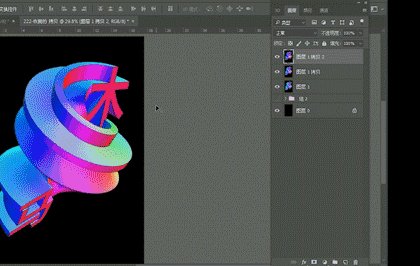
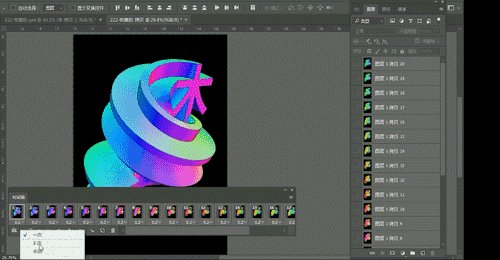
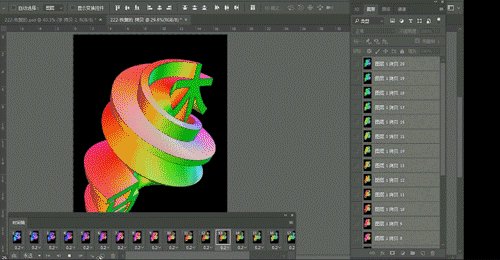
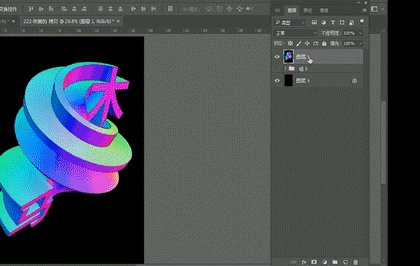
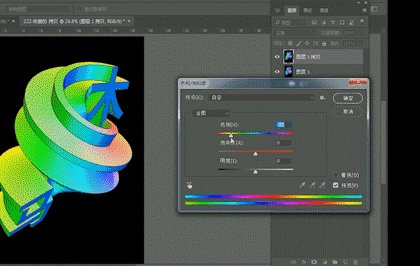
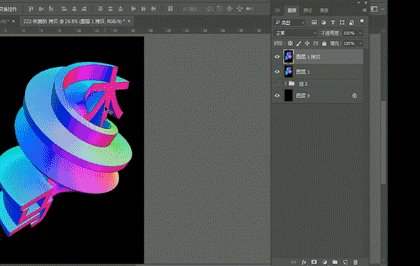
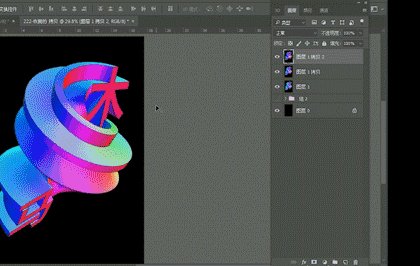
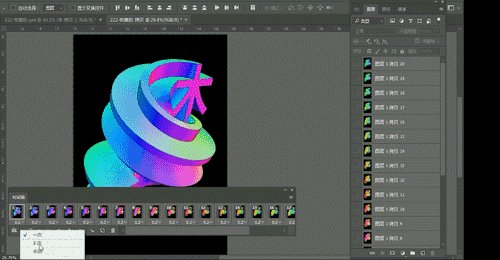
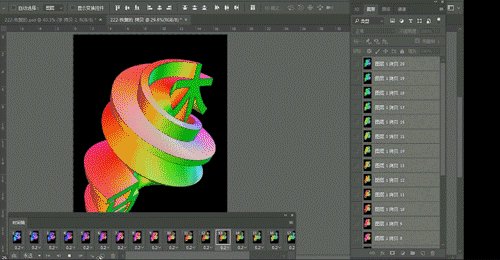
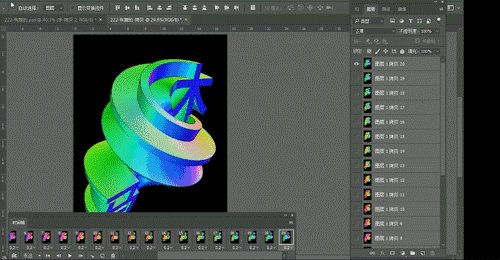
22 复制一个合并后的图层,然后调整色相饱和度,在我们调整色相的时候可以发现,这个色彩就转起来了,所以我们可以每复制一个图层,色相+15的递增,复制出20个左右的图层。
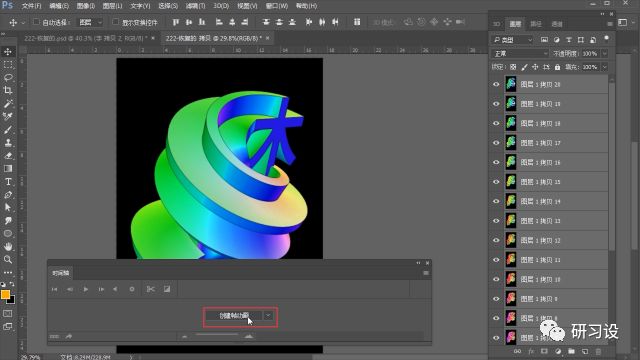
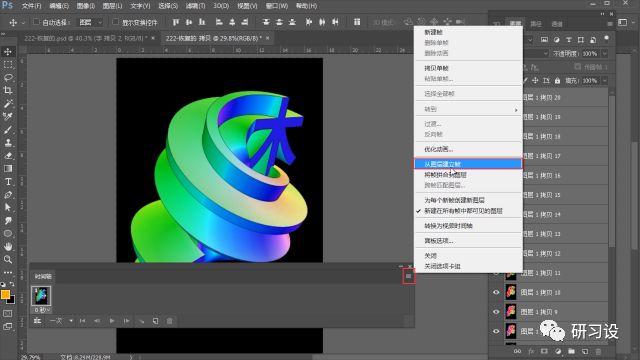
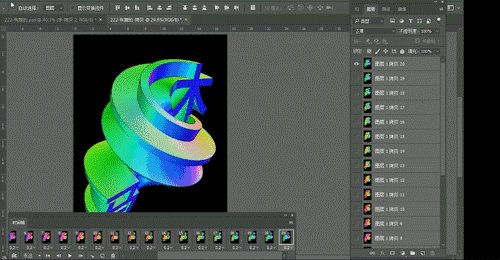
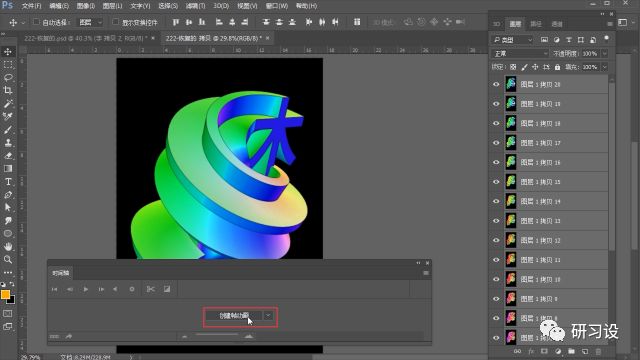
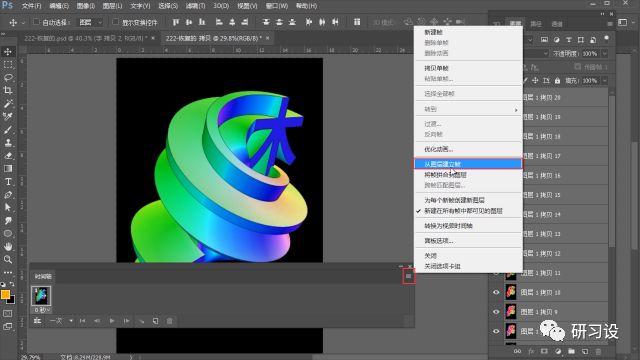
23 删除所有之前隐藏的图层和背景层,选择窗口面板下的时间轴,创建帧动画,然后选择从图层建立帧。
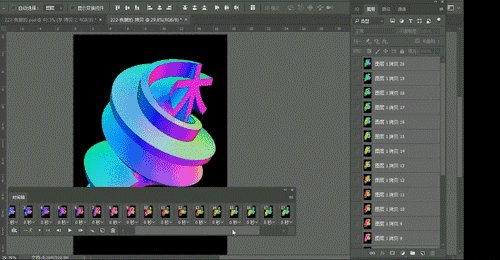
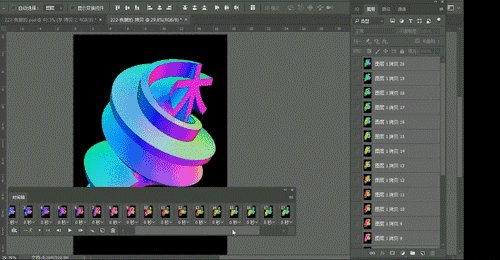
24 选择所有帧,然后设置0.2秒,循环设置永远,点击播放,就能看到色彩动起来了。
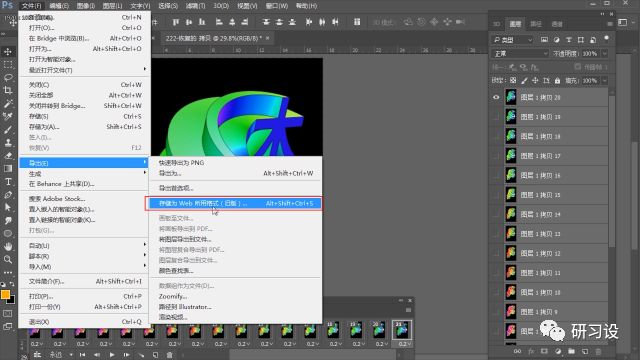
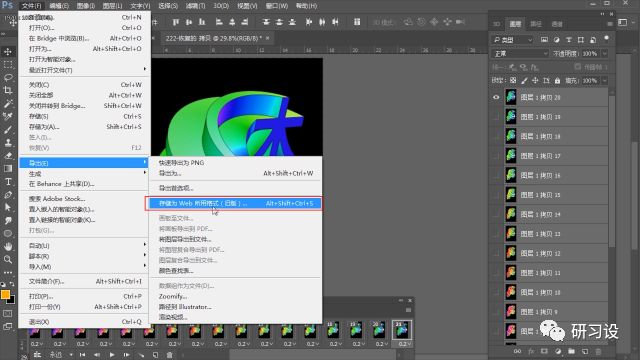
25 选择文件——导出——储存为Web所用格式,弹出的窗口使用默认的设置就可以,点击储存,这个案例就完成啦。
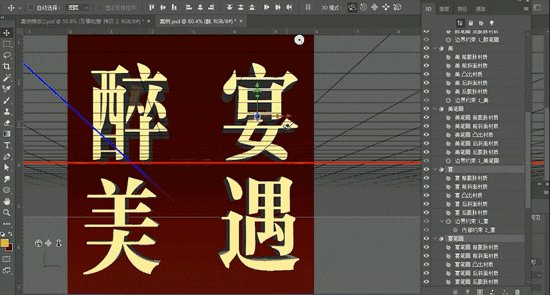
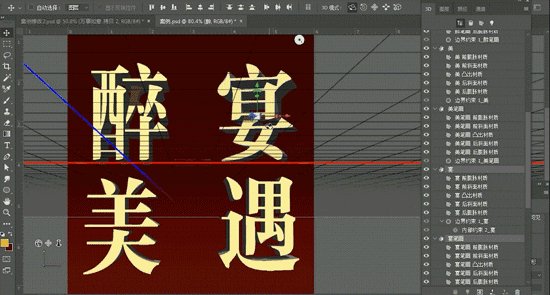
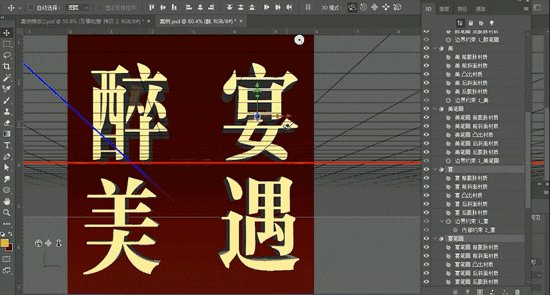
这个案例大家比较纠结于笔画是怎么做到错落开来的,让我来解开你们的疑惑。
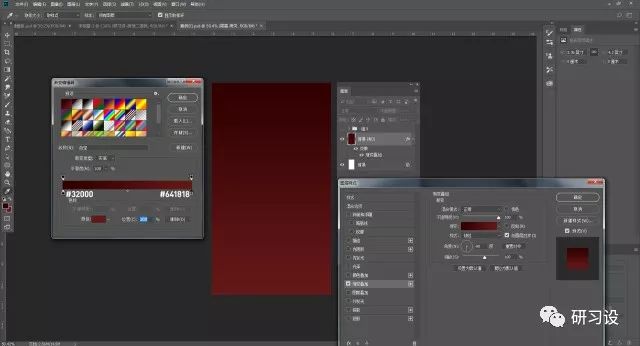
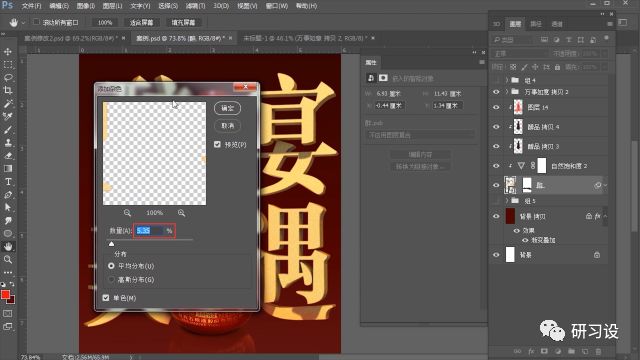
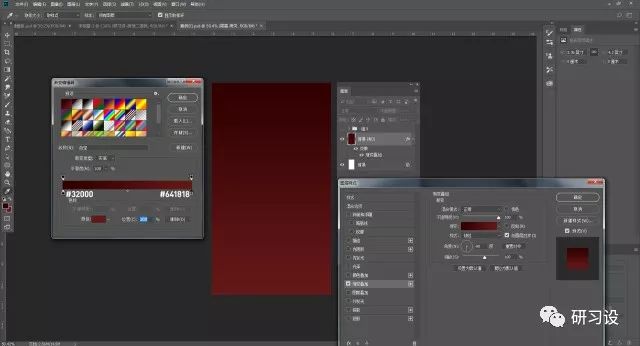
1 首先创建一个画面,然后新建图层,添加图层样式——渐变叠加,数值如图。
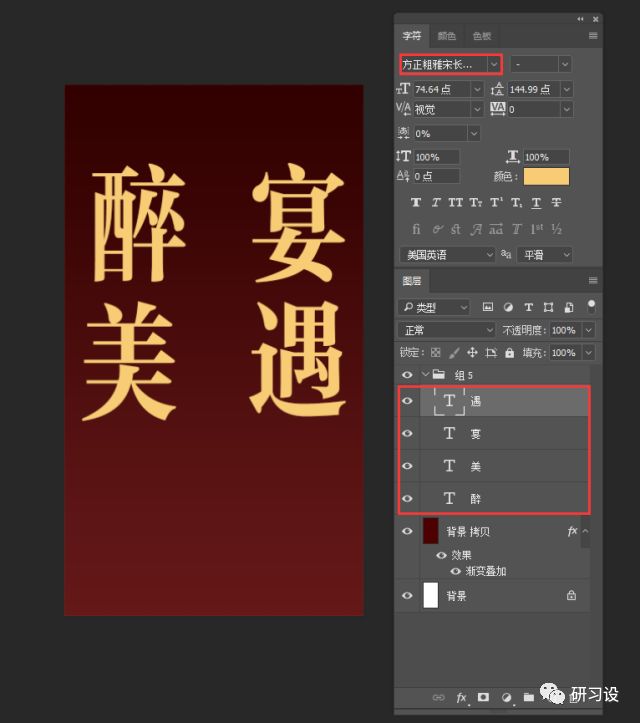
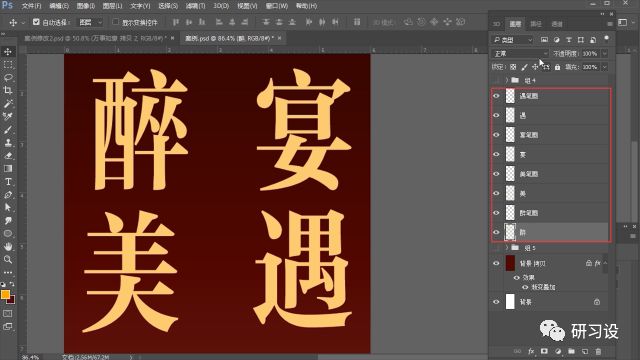
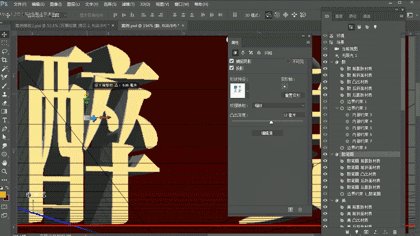
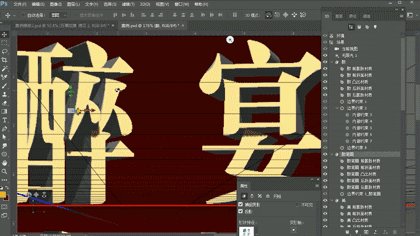
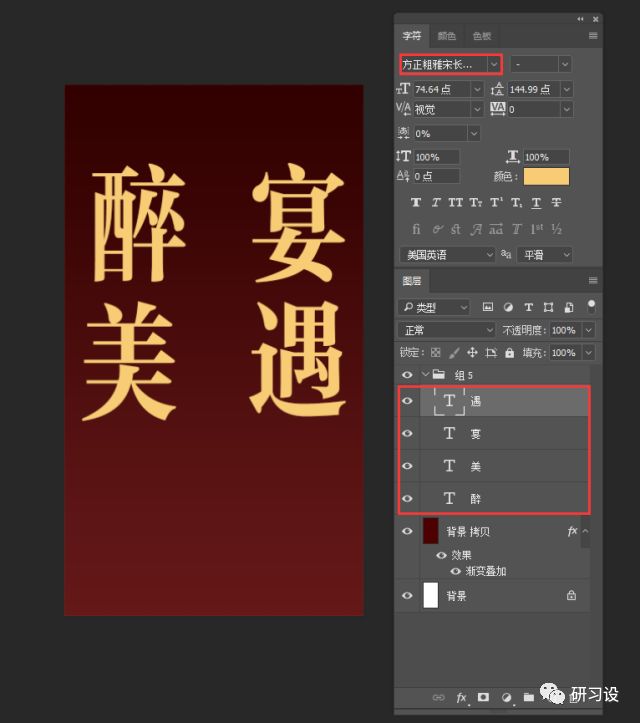
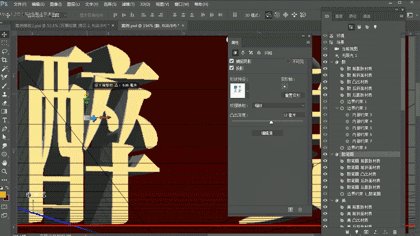
2 主题打出来,每个文字单独一层,字体选择方正粗雅宋长。
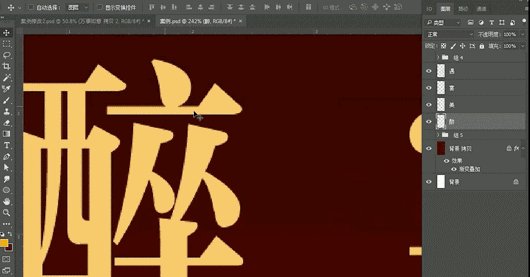
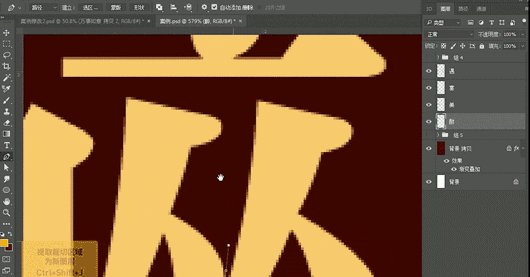
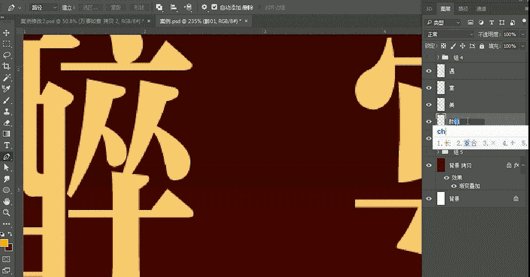
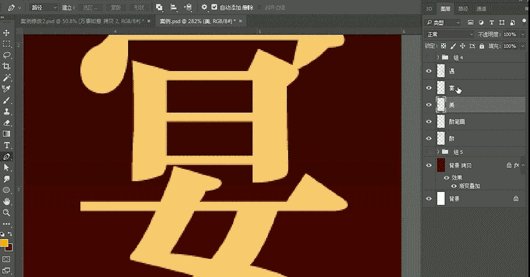
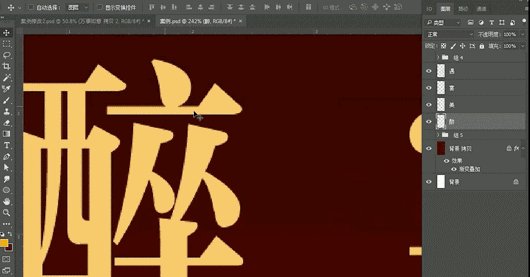
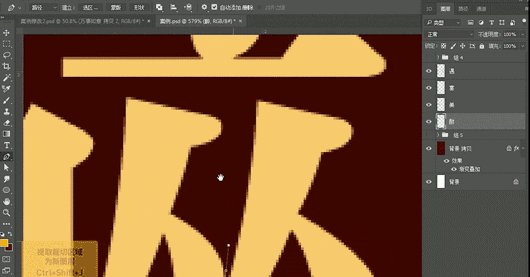
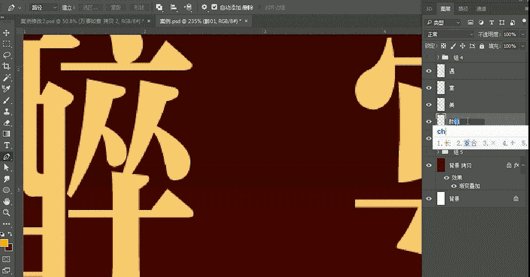
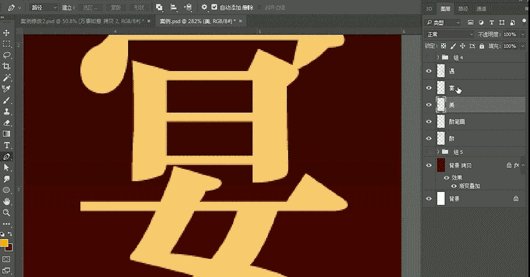
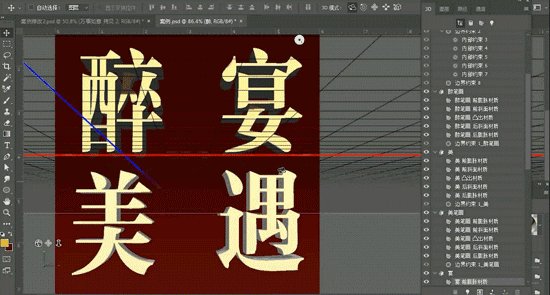
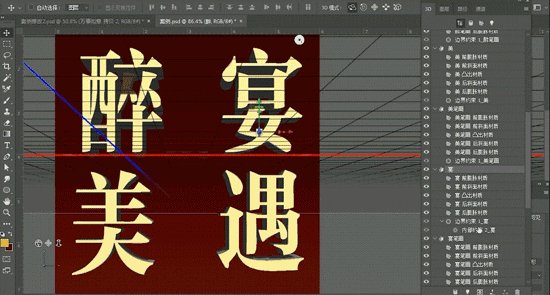
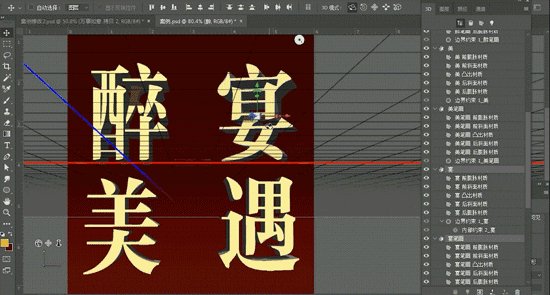
4 用钢笔工具拆分笔画,把需要凸出的笔画单独提取出来,成为一个图层,重新命名。比如:醉笔画。(蓝色部分为提取的笔画)
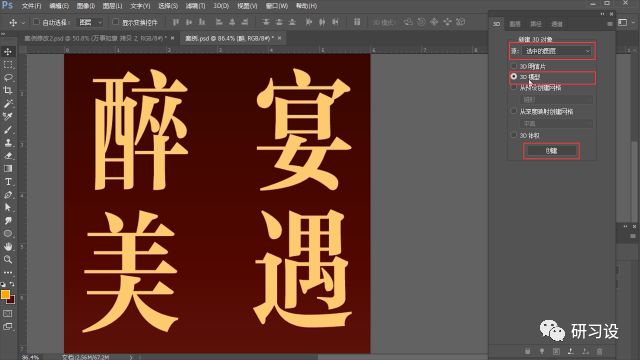
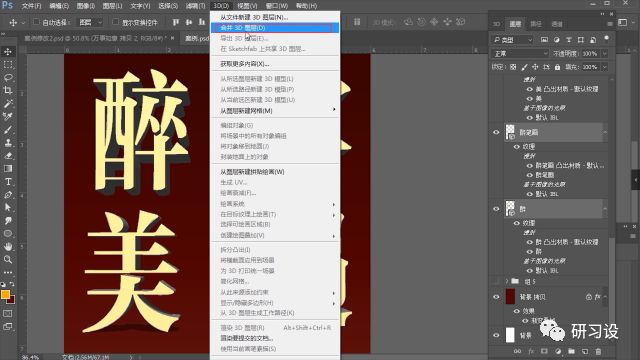
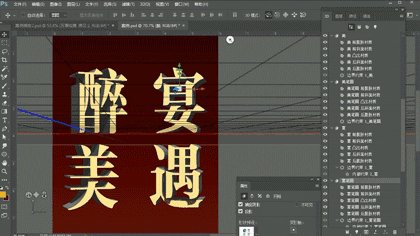
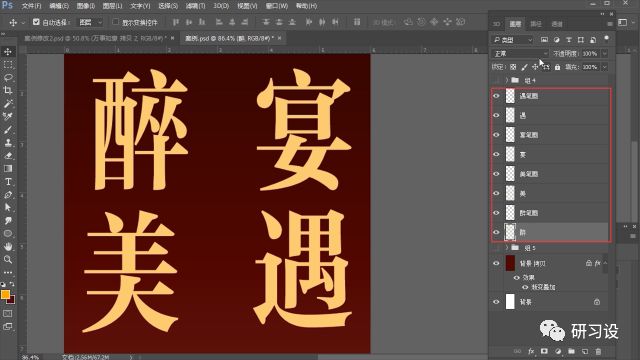
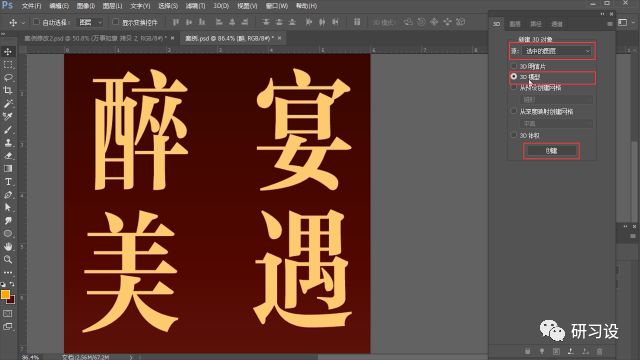
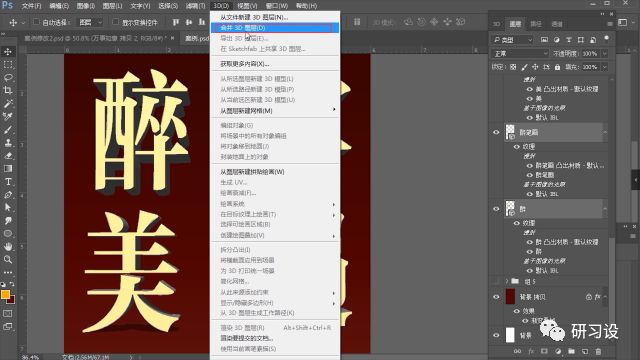
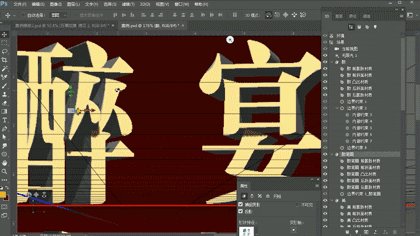
5 给每个图层创建3D模型,这个地方要注意,在创建模型的时候是选择一个图层去创建,不可多选,并且每创建一个之后不要移动立体对象。
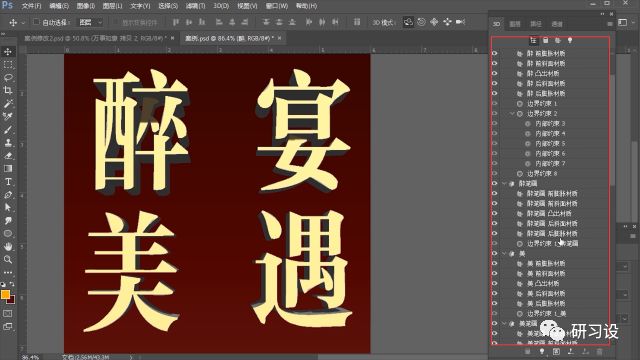
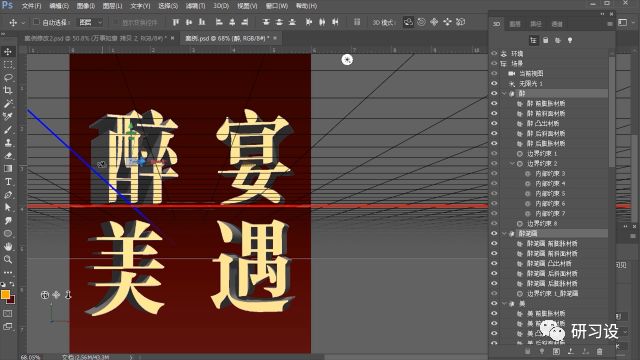
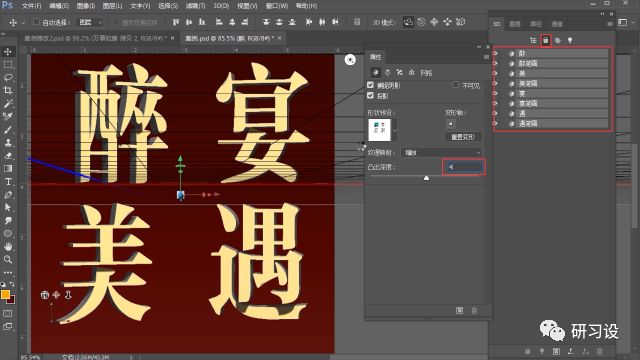
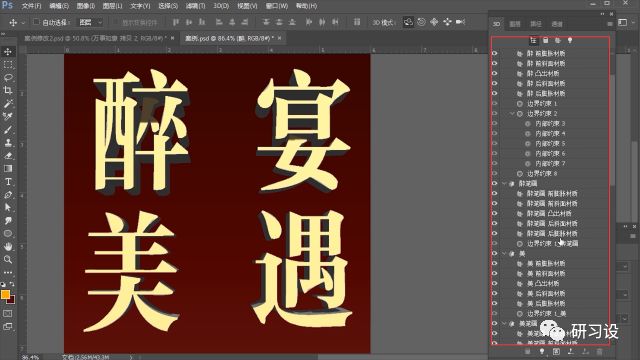
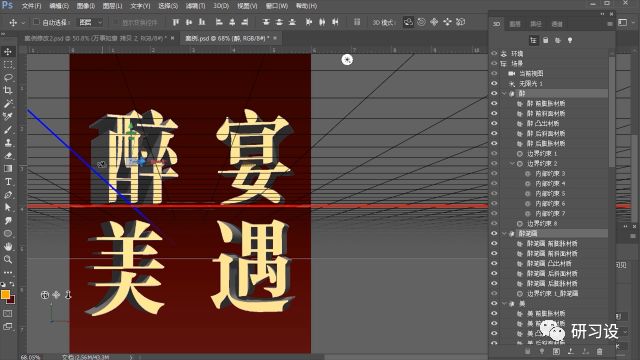
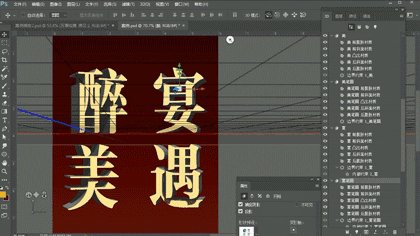
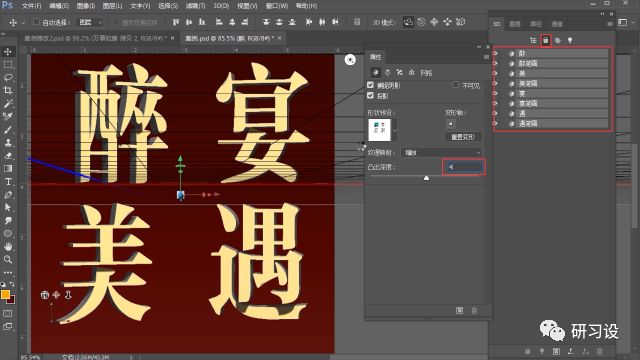
6 在图层面板中选择所有的立体对象,然后在3D下方选择合并3D图层,这样所有的文字都会在一个空间里,也就是3D窗口面板下包含了所有图层。
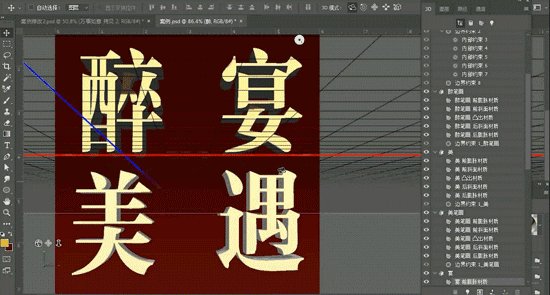
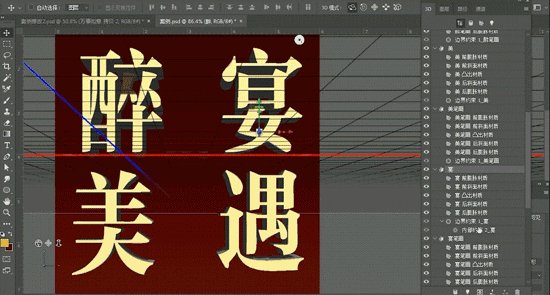
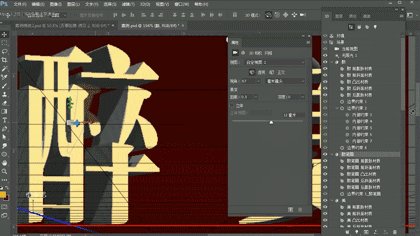
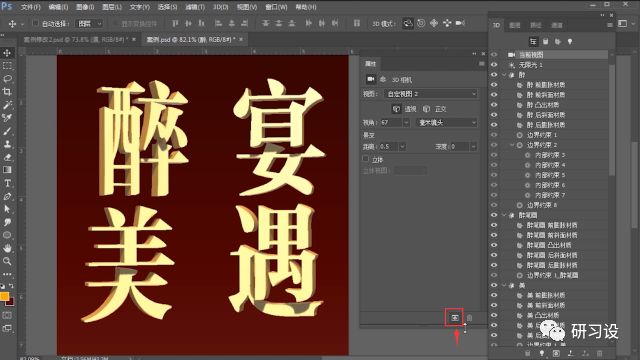
10 在3D面板下选择所有图层,然后凸出深度4毫米。
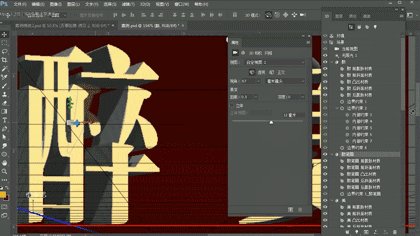
11 选择所有材质图层,更改它们的颜色,在属性面板中,漫射颜色H32,S87,B82,镜像颜色H44,S16,B60。闪亮50%,反射32%,粗糙度4%,凹凸10%,折射1.35.
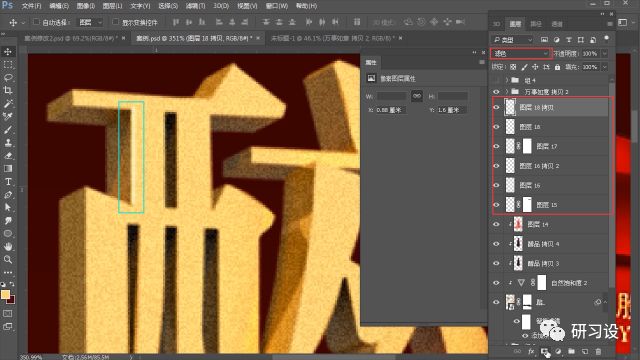
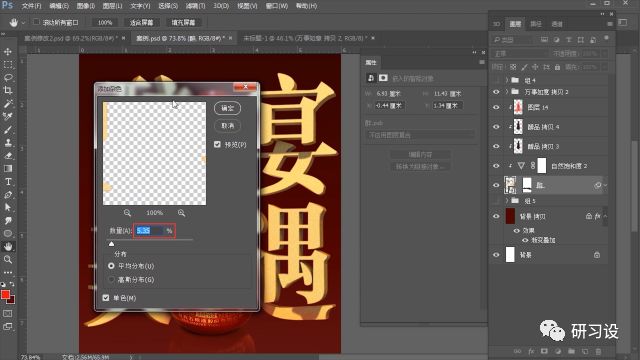
12 都调整好之后,就可以渲染了,点击属性面板下方的小方块进行渲染,时间比较长,耐心等待哦。
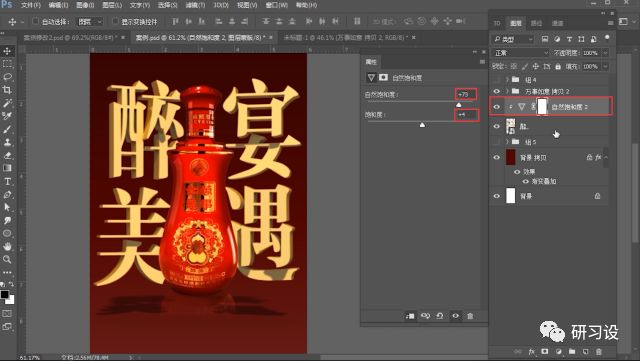
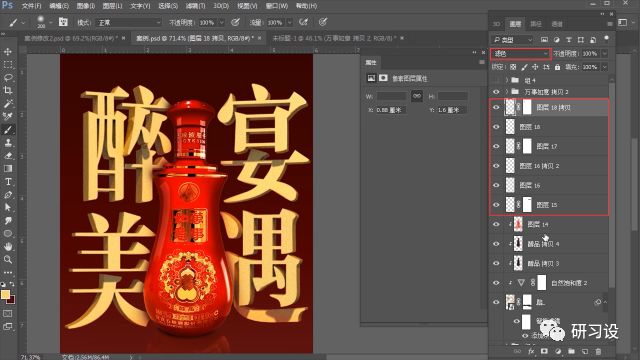
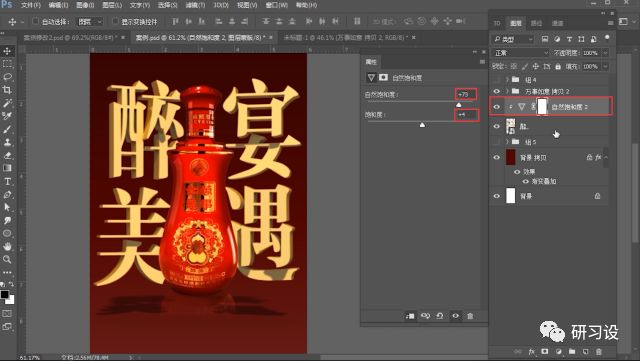
15 立体字的上方添加一个自然饱和度,调整自然饱和度73,饱和度4
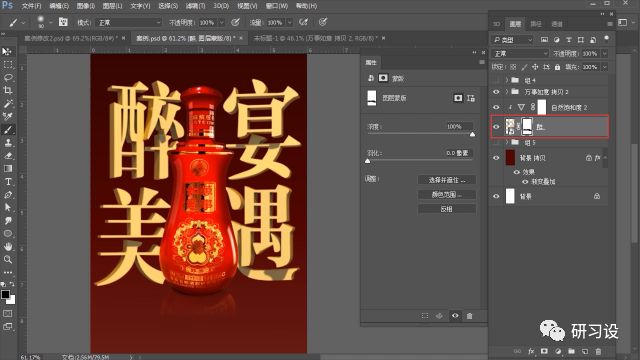
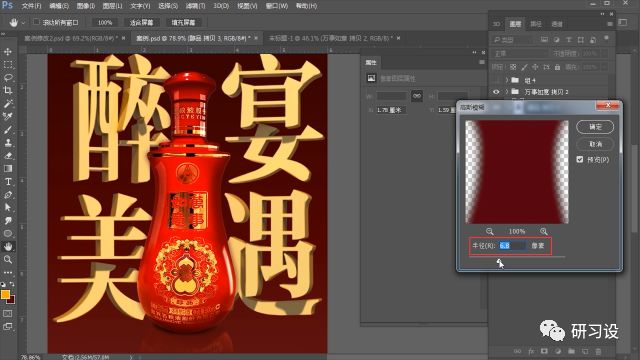
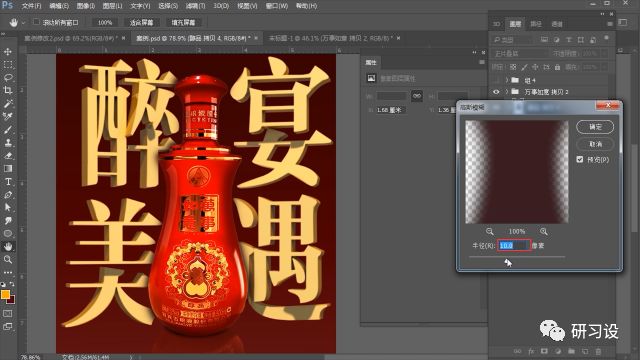
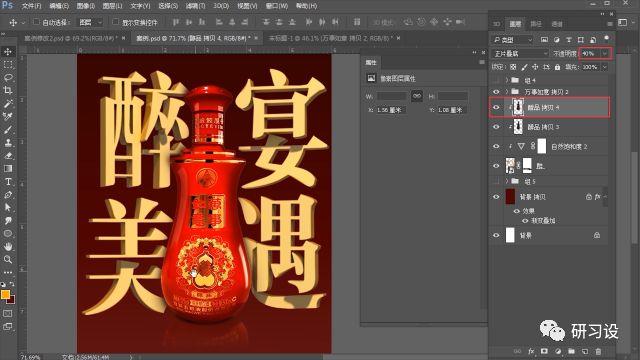
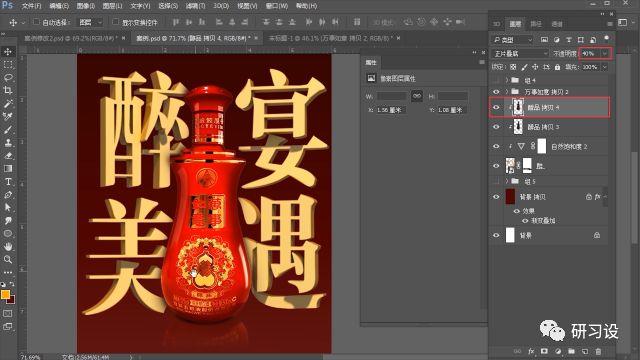
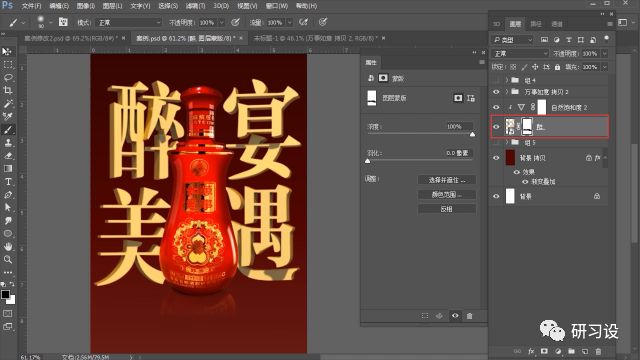
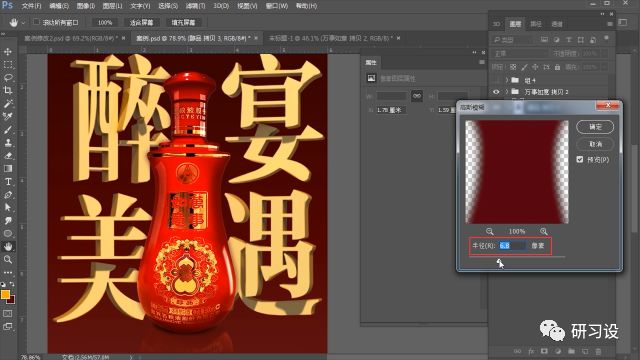
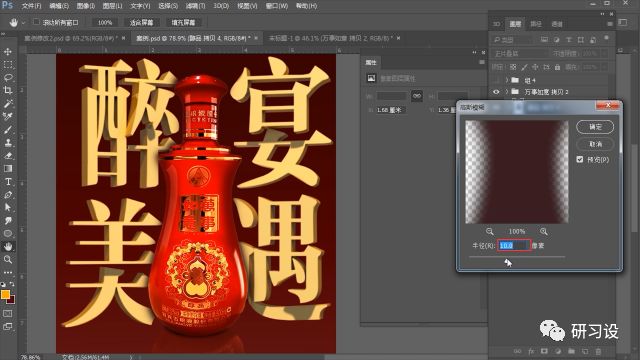
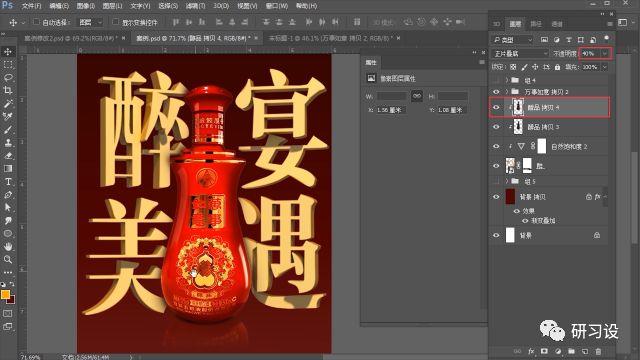
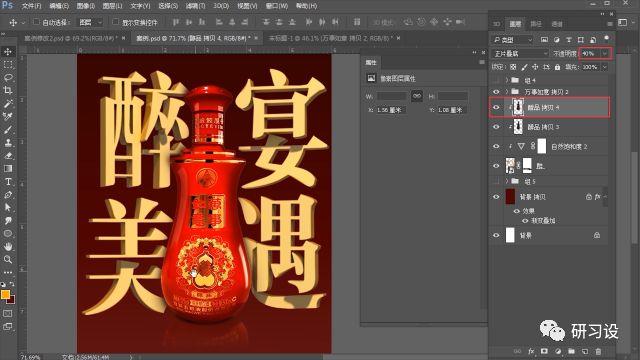
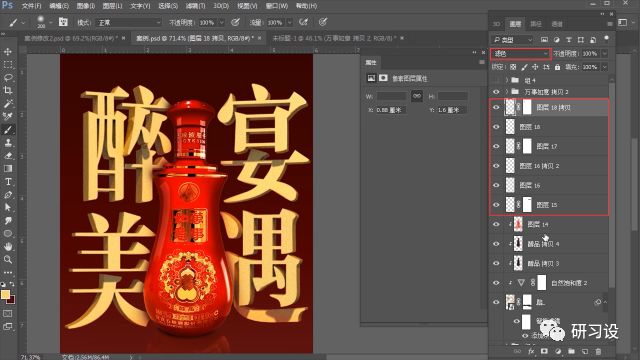
17 复制一个酒瓶,然后填充颜色,剪切蒙版置入到立体字中,给它做高斯模糊处理6.8,模式为正片叠底,调整大小,再复制一个阴影,做高斯模糊处理10,降低不透明度40%,让酒瓶与立体字之间有个阴影,突显层次感。
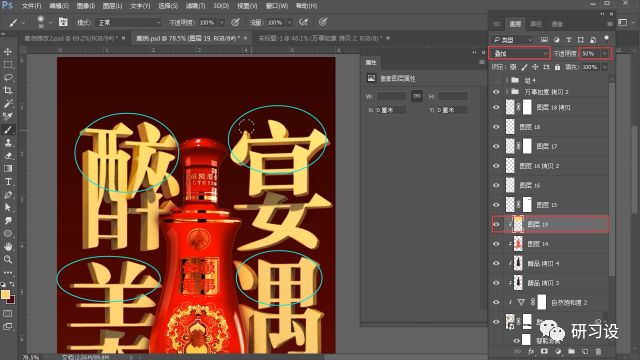
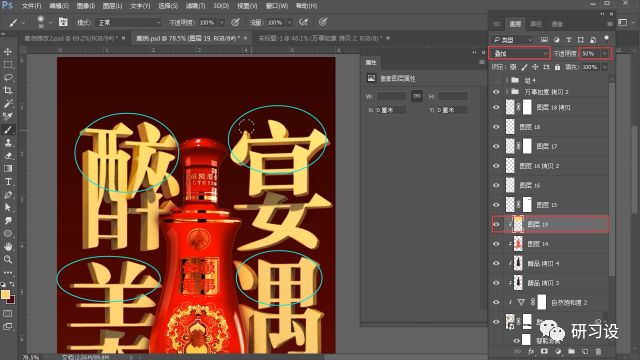
18 在立体字上方再新建一个图层,模式叠加,不透明度58%,选择画笔工具,用红色在文字边缘处画上一些反光。
20 在文字上方新建几个图层,模式为滤色,用画笔工具在文字棱角转折处画上一些高光,颜色用浅黄色,注意也可以使用钢笔工具的描边。
21 在立体字上方新建图,模式叠加,不透明度50%,颜色浅黄色,用画笔工具在文字上方提亮。
好了,我们自己挖的坑,就自己来填?,两个案例都给大家演示完了,是不是有种恍然大明白的感觉??其实这两个立体字并不难,难的是我们的思维,也就是你能不能想到要这么做,关键就在于平时大家对设计的积累,多看好的设计作品,脑子里才能有一些创意的想法。为了让大家彻底搞明白这个软件,之后我会在我们订阅号更新一系列相关的教程,带你轻松玩转PHOTOSHOP 3D。
注:本篇教程是实际操作类,文字解说不易懂,观看视频,手机屏幕又比较小,两者都会影响你观看的体验,建议大家在电脑上登入微信,然后点开本篇文章查看视频教程,高清无码,燥起来?
本页地址:
https://www.uime.cn/28233.html; 所有素材与文章均来自于互联网,经网友投稿后发布,如有侵权,请联系 99898566@qq.com。如果下载失败可提交工单哦。