本文属于“尼尔森十大交互原则”的附属文章,关于原则:识别比记忆好的研究,由好基友:不器 翻译,在这里感谢他~~~
前言:
为了更好的理解和区分识别和回忆,并找出为什么在UI设计时我们更喜欢“识别”,我们要探究一下人类的记忆是如何工作的。
在交互设计领域,Top 10的提升用户体验的方法之一即是:避免让用户艰难回忆,而是要让他们自然地识别出产品的功能。那么什么是识别,什么是回忆?为什么识别要比回忆更好?心理学家一般记忆检索分为两种:识别、回忆。设想一个场景,你在街上遇到了一个人,如果你们之前见过,你可以很轻松的认出他来,但叫出他的名字却更难一些。第一个阶段(你发现之前见过他)就叫做识别,第二个阶段(思考他的名字)就叫做回忆。识别就是我们发现某种东西很熟悉,而回忆是要将相关联的细节都找出来。
为了更好的理解和区分识别和回忆,并找出为什么在UI设计时我们更喜欢“识别”,我们要探究一下人类的记忆是如何工作的。
一、记忆的激活:
心理学家通常认为记忆是区块化的:由基础的单元链接而成。每个记忆块最重要的性质就是它的活化程度,即检索这段记忆的难易程度。
举个例子,你的名字是一个记忆块,它的火花程度就非常高——如果有人在半夜把你叫醒,然后问你的名字,你肯定可以轻易回答出来。但如果问起你小学老师的名字,你可能很难说出来,它的活化程度就很低。
记忆块的活化程度主要由三方面影响:
- (1)练习:记忆块曾被使用的次数;
- (2)时间:记忆块最近一次被使用的时间;
- (3)环境:当前我们关注的焦点是什么;
下面我们来简单说明一下这几方面。
俗话说,熟能生巧。实际上,你用的越多,某段记忆就记得越牢。记忆块的活化程度取决于你使用它的频率。这就是你的名字活化程度远高于你小学老师的原因——它经常被使用。
但使用或练习并不是唯一影响活化度的因素。时间,最后一次使用某记忆的时间也很重要。换句话说,你刚刚使用过的记忆就会比长时间不用的记忆活化度更高(就像你自己的名字和你老师的名字)。
第三点影响因素是环境。为了理解这一点,我们先来谈谈“联想”。
前文提过,记忆块就是相互连接的记忆单元。两个记忆块之间的链接就叫做“联想”。如果我对你说“巴黎”,然后问你听到之后第一个想到的词是什么,你也许会说法国、事物、艾弗尔铁塔或者拿破仑。这些词都与巴黎有着强烈的联系,当你的注意力集中在巴黎上时,与之相连接的记忆块也被激活了。你说出的第一个词就是那个活化度最高的记忆,以此类推。
在心理学中,联想的概念非常重要。它是学习和解决问题的基础。联想让我们能一起讨论相关的事情并探索新事物。联想是帮助我们连接现在与过去经验的桥梁。
但环境是如何影响回忆的呢?像玛德琳蛋糕一样,当前环境中出现一些事物的时候(比如蛋糕的香气和味道),它们会勾起我们与之相关的记忆,让他们更加活跃。遥远童年中那个蛋糕的味道已经被遗忘了很久,但却被你眼前的蛋糕所激活。
二、识别 vs. 回忆 Recognition vs. Recall:
识别和记忆最大的区别,就是所需的记忆线索量。回忆需要的线索更少,识别则更多。
回答一个类似于“Herman Melville 写了Moby Dick这首歌吗”这种问题时,你只需要说对或者错。但如果我问你,是谁写了Moby Dick?你则需要仔细回忆才能想到答案。
识别比回忆更简单,因为他需要更多的线索。所有的相关线索都能够激活记忆,让答案浮出水面。这就是为什么选择题比简答题更容易,因为选项可以让你回忆起答案。
在日常生活中,我们则会把识别和回忆组合使用。通常我们会从一个简单的线索开始回忆事情,然后逐步缩小范围,最终选择出我们想要的答案。比方说我们在进入网站时通常凭着记忆先在地址栏输入几个字母,假设是nngroup.com,如果你经常来,你可以直接输入快速进入这个网站;但大多数人没法记得这么清楚,他们可能会输入”usability“,”user experience“,或者”Jakon Nielsen.”之类的。通过简单的搜索,他们会在结果页看到我们的网站。这样,用户的任务从“输入完整域名”,变成了“在列表中找到我想去的那个网站”。
这就是为什么搜索引擎这么受欢迎的原因,他把回忆简化成了识别。
(1)回忆在UI设计中的应用:
回忆在UI设计中的经典应用案例就是登录页面。当你登录到一个网站的时候,你必须记住用户名和密码,而除了这个网站本身以外,你几乎没有什么线索来帮助回忆账号密码是什么。一些人使用了一些小技巧来帮助自己记忆密码,比如说所有网站都用一个密码。也有人根据不同的网站注册不同的密码,比如在亚马逊(Amazon)的密码就是“amazonpassword”,在Zappos.com的密码就是“zappospassword”。这样他们就可以更方便的回忆密码。当然也有很多人吧密码记载计算机或者纸上。
(2)识别在UI设计中的应用:
菜单系统是”识别“应用的经典例子。电脑把可用的指令展示给你,然后你挑出自己想要的选项。举例来说,当你使用一个文字编辑器,想在一行字上画一条线代表删除他们。在图形界面出现之前,你需要记住画删除线这个功能的名字,这是一个不常用,很难记的名字。而现在你可以在菜单里寻找到相应的选项,很简单的完成加线的操作。
A:提高页面的可识别性:
如何提高页面的可识别性?通过信息和功能的可视化,并让用户能轻松的找到他们。一个应用程序或者网站通常有两个组成部分:
- ·UI界面:包括所有按钮,导航或者其他能帮助到用户的元素。
- ·内容:用户用来达到其目的需要的信息。
从设计的角度来说,无论是界面还是内容上,识别都要比回忆好。
三、成功和失败的案例:
(1)历史浏览记录:
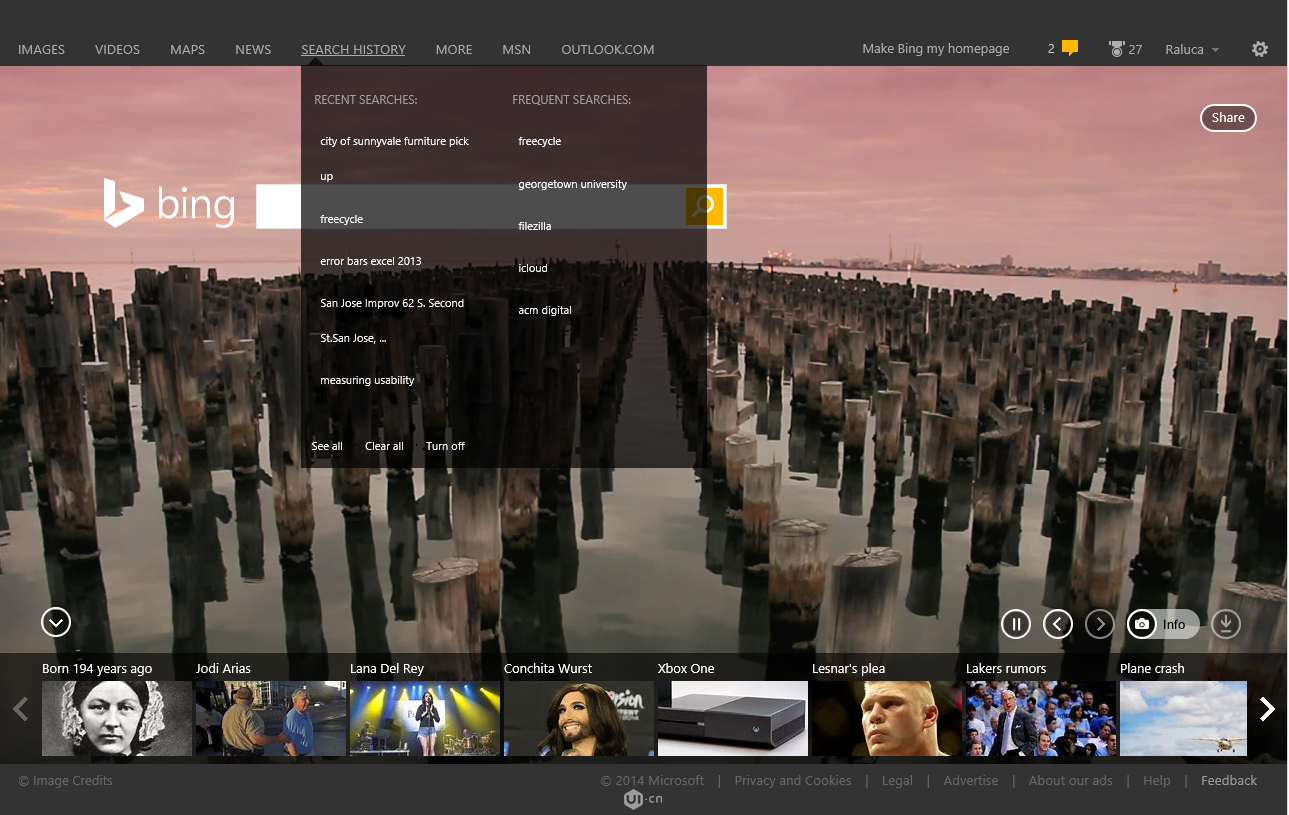
案例一:为了让用户能够继续先前中断的操作,可以提供历史浏览记录或者搜索记录。搜索引擎比如谷歌和bing,会为用户提供历史搜索记录来帮助他们找回之前搜索的内容。Bing提供了搜索记录功能。它帮助用户回忆起之前的搜索过的东西。

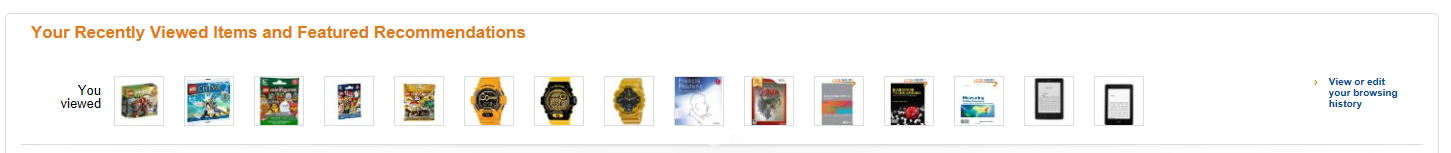
案例二:亚马逊以及其他电子商务网站会展示用户浏览过的商品。这些列表会提醒用户他们该去付钱了。这样用户就不需要记住他看过的感兴趣的商品,也不用特意去记住那些商品的名字。用户再次进入亚马逊网站时,主页就会根据用户的浏览记录进行定制,会显示出这个用户最近浏览的商品。

还有一些其他的功能,比如收藏、愿望清单、购物清单等等,都是为了帮助用户轻松的找到想要的商品,而用户只需要简单的在列表中”识别“出他们就好。
(2)直观的界面:
命令行是一个基于”回忆“的交互形式。如果你想要在UNIX系统中重命名一个文件,你需要输入mv myfile yourfile这个指令。你不但要回忆起mv这个指令,而且要保证拼写和语法的正确。
当直接操作形式和WYSIWYG出现的时候,我们改进的思路是将指令变得更直观,这样用户不需要凭记忆输入所有的命令。指令语言的另一种选择就是按钮和菜单,把可用的指令展示出来,用户就可以直接选择来用了。手势交互把我们带回了”回忆“的时代,因为用户需要记住在特定情况下应该使用什么手势。提示,逐步引导都是通过提供更多线索,来帮助用户减轻额外的记忆负担。
许多移动应用都会在一开始用一段教程来教用户如何使用APP。这些软件的坐着希望用户能够记住这些信息,并且在需要的时候想起来应该怎么用。这是不可能的:教程中包含许多的信息,但用户并没有实际操作过软件,他们不能把教程中的提示和实际的软件联系起来。与其使用同一的教程,不如在用户访问至某一页面时提供相关的帮助信息。
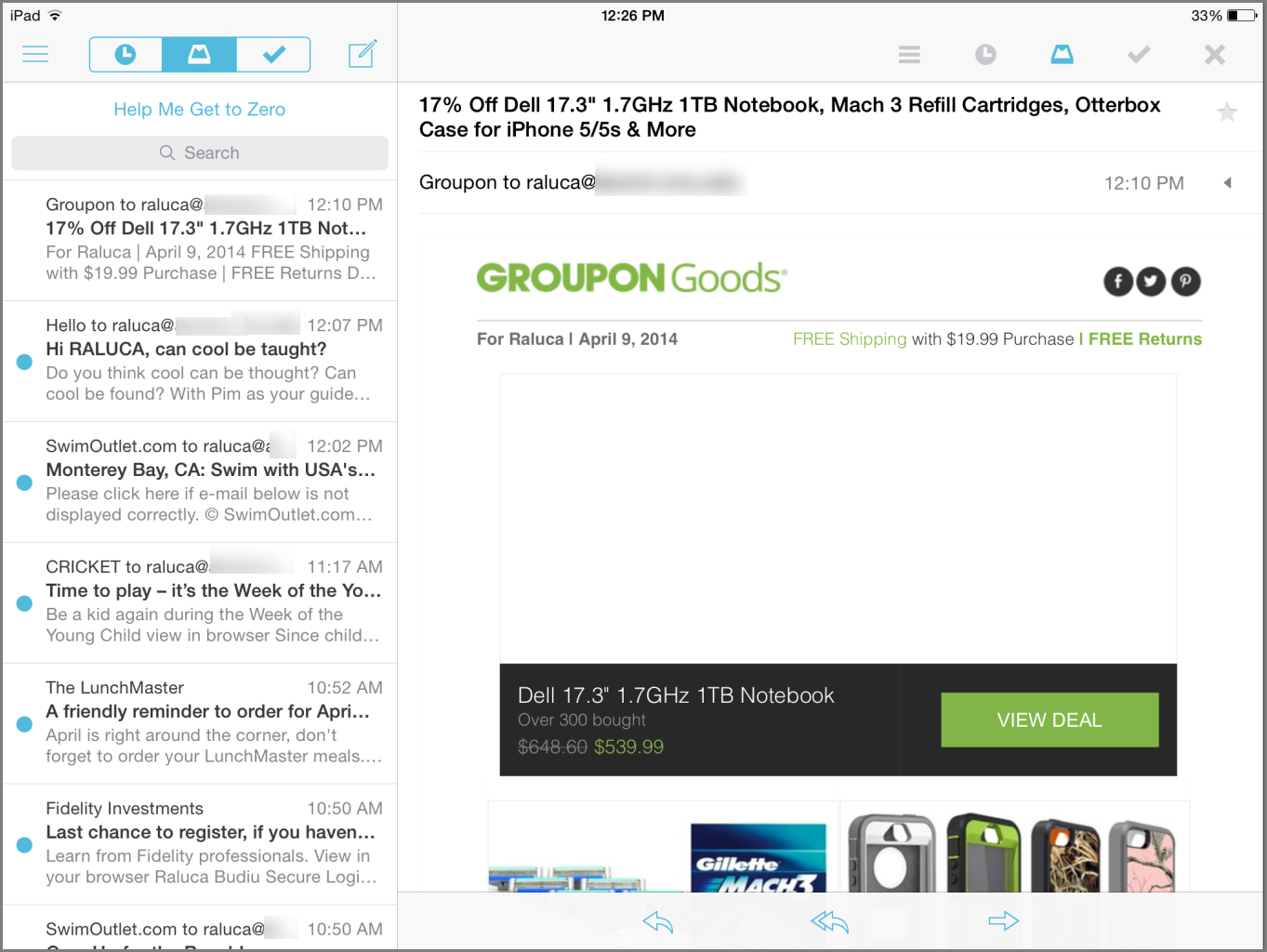
案例:Mailbox是一款在iPad上的电子邮件App。但屏幕顶部的图标并没有提高软件的可识别性,因为用户很难认出来这些图标代表什么功能。在图标旁边写上文字会让刚第一次使用的人更容易的理解图标的含义。这个软件也非常依赖手势操作,那些手势会在初次使用的教程中展示给用户,但用户需要在使用的过程中不断的回忆应该用什么样的手势。

四、结语:
记忆中的某些信息能否被我们轻松的回忆起来,取决于其使用的是否频繁,近期是不是使用过,以及与当前环境的相关程度。丰富的环境信息能够让记忆更容易被唤醒。可识别性强的软件界面,应该能让用户在需要的时候回忆起相关信息。
原文地址:nngroup
译文地址: 熊猫小生
作者:RALUCA BUDIU on July 6, 2014
译者: 不器






