Sketch插件新利器——使用Mockplus DS制作设计规范
Sketch,作为一款专为图标和界面设计而打造的优质矢量绘图工具,也是设计师们制作和完善公司企业内部设计规范系统不可或缺的设计工具。
然而,逐个导出和上传Sketch编辑优化的设计系统资源费时而费力。究竟如何才能实现Sketch和设计系统的完美对接,实时同步更新设计系统的同时,提高工作效率呢?
不用担心!Mockplus团队全新推出了一款能够轻松帮助设计师实现与Mockplus DS设计系统无缝对接的Sketch插件新利器。它无疑是设计师们根据各自分工,实时通过Sketch工具制作,汇总,修改以及完善设计规范系统的最佳工具。
Sketch插件新利器——实现Sketch与Mockplus DS的无缝对接,同步自动更新

Mockplus DS(Design System)设计系统,是Mockplus团队继Mockplus原型设计工具之后,最新推出的在线设计规范系统。 而为方便设计师结合Sketch工具制作和优化MockplusDS设计规范系统,Mockplus团队也同样推出了极具特色的Sketch插件。
设计师直接安装,即可实现Sketch和Mockplus DS设计规范系统的同步自动更新。
而该Sketch插件,之所以称作“新利器”,主要因其拥有以下突出特点:
1).便捷易懂的账号使用策略
作为Mockplus DS系统的衍生工具,该款Sketch插件沿用了Mockplus DS的便捷易懂的账号使用策略:
*直接使用Mockplus原型设计工具账号
一方面,设计师可以直接使用Mockplus原型设计工具账号,登录创建设计规范系统,并享有同样的团队协作功能和权限,无需重新注册或购买全新账号。
*免费注册全新账号
另一方面,如若设计师未曾使用Mockplus桌面端原型工具或希望创建独立的账号专门进行设计规范制作,也可免费注册,创建新的账号和协作系统。
2).简单、快速安装和使用插件,无需过多流程
用户简单三步,即可实现插件的安装和使用:
第一步,官网下载。
第二步,解压安装。

如图,当界面弹出图中提示时,表示插件安装完成。
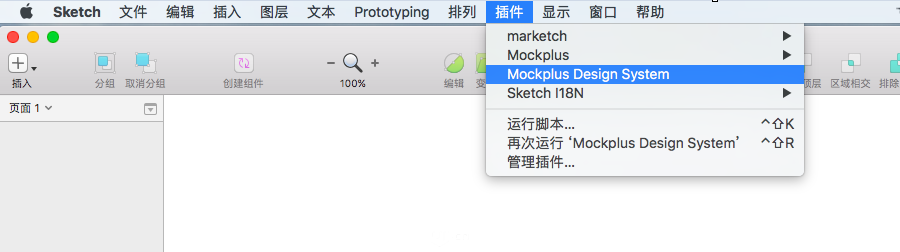
第三步,Sketch工具栏中打开插件,直接使用即可:

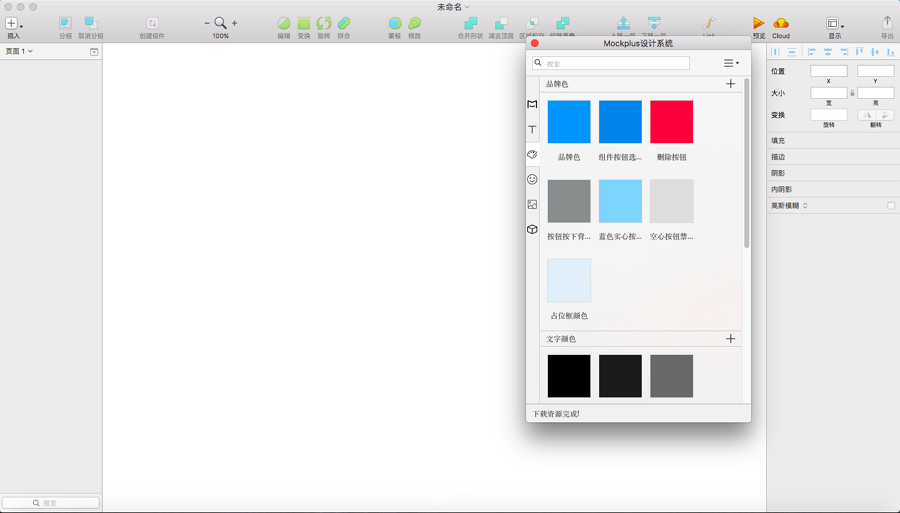
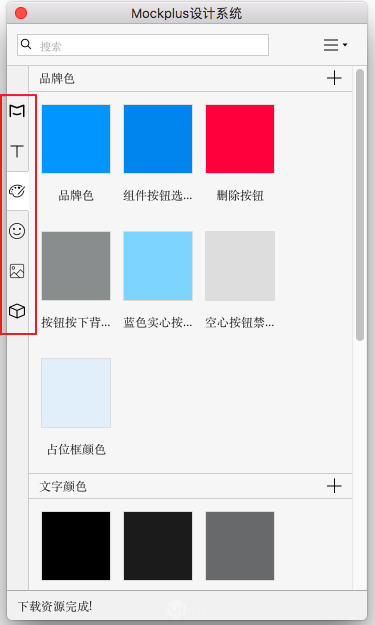
3). 支持6大模块设计资源的导入和导出,为设计师提供更加全面的设计服务
插件提供了6大设计模块(比如Logo、色彩、字体、组件、图片以及图标模块),方便设计师根据需要,从Sketch直接添加或再加工各种类型的设计规范和资源,优化设计系统。如图:

4). 支持插件与MockplusDS的同步自动更新,简化设计规范制作过程
在Sketch插件内添加的各种图片,组件以及字体样式,Mockplus DS系统会自动同步更新,从而极大简化设计规范系统制作过程。反之,则亦然。
5). 支持组件添加,丰富和优化设计规范系统
支持各类UI设计组件的制作和导出,是Sketch不同于其他绘图工具的重要特点。而Mockplus DS插件考虑到这一点,同样支持Sketch组件的直接添加和应用,以丰富和优化设计规范系统。

如图,点击加号,即可实现组件添加。
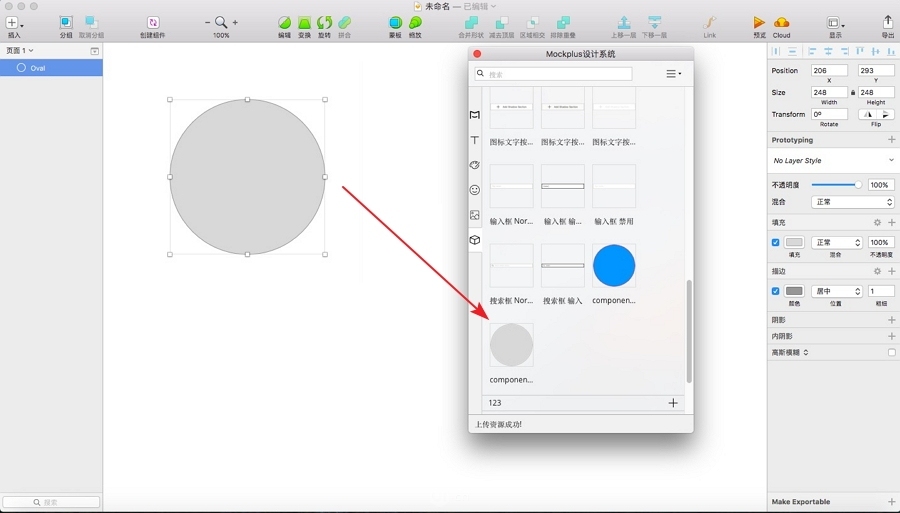
6). 简单点击或拖拽,即可实现图片,部件或字体样式的添加和应用
Sketch内制作的各种设计规范,设计师简单点击“ ”,即可同步自动添加到
MockplusDS设计系统。而插件内储存的各种设计系统图片,部件或字体样式,设计师亦可简单点击或拖拽使用到Sketch画板,方便快捷而不失实用性。
7). 支持搜索,分类添加等其他功能
当然,除以上提及功能,该款插件还提供了许多其他的设计功能,方便用户更快,更简单地实现设计规范的制作,完善,使用和管理。
比如,该款Sketch插件支持资源搜索功能,用户简单输入相关关键词或标签,即可查找所需规范资源,即搜即用。
此外,其分类添加功能,对于通过Sketch工具向设计规范系统添加更多高质量的资源,也是非常实用。
总之,作为设计规范制作新利器,此款Sketch插件对于实现设计系统的搭建和优化,发挥着重要作用,极大地提高了设计师工作效率。
使用Mockplus DS设计系统轻松定制、优化和管理设计规范系统

为方便大家搭建更加完整全面,细节清晰的设计规范体系,Mockplus DS系统也提供了非常丰富的其它设计功能:
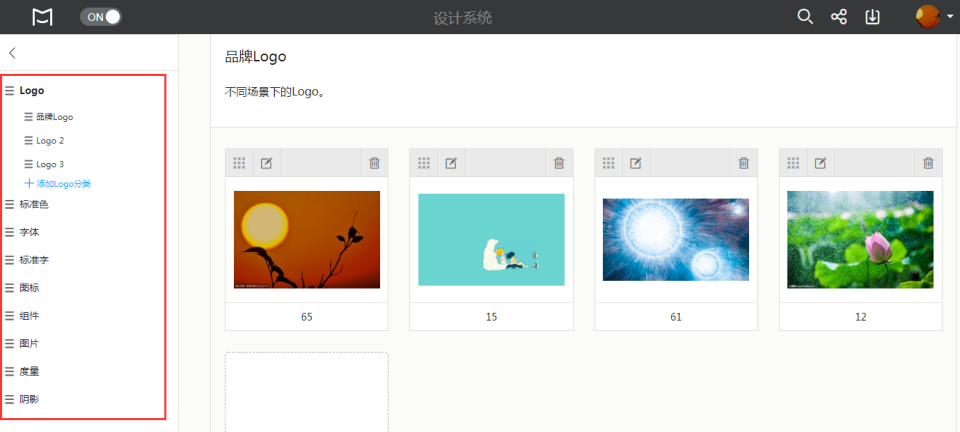
比如,Mockplus DS封装了Logo, 标准字,字体,标准色,图标,图片,度量,阴影以及组件等九种设计规范模块, 方便设计师们创建更加规范统一的Web或APP 产品。如图:

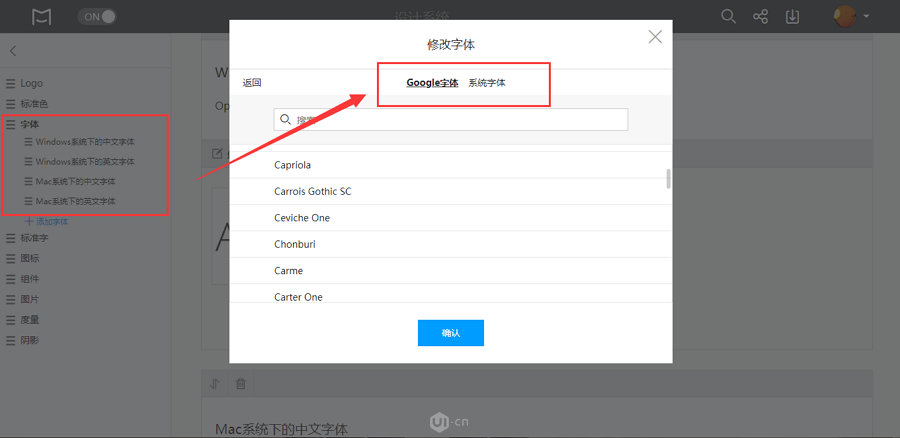
比如,Mockplus DS不仅支持丰富的图片格式上传(例如PNG, JPG, JPRG, GIF, SVG等常见图片格式),还提供了强大的Google和系统字体库,能够轻松帮助设计师定制符合公司和产品特色的设计规范体系。如图:

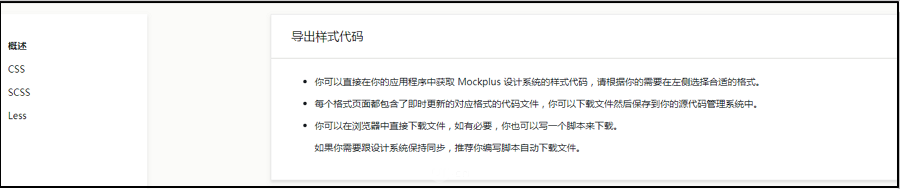
比如,Mockplus DS还支持设计库内各种图片和字体样式的CSS代码直接导出,并应用到前端设计中,实现设计和开发团队的高效交流与协作。如图:

比如,Mockplus DS的团队协作和管理功能,能够帮助设计师更加高效地实现设计系统的协作添加和应用。
总之,作为一款竭力为用户打造更加实用而高效的设计系统而开发的工具,Mockplus DS在线设计系统,不仅是一款名副其实的设计规范制作和优化工具,还是一个强大的设计资源库,更是一款品牌打造以及公司企业设计统一工具。一个系统,轻松带给用户多重设计体验。
该款Sketch插件,不仅是设计师们通过Sketch工具编辑,上传以及优化设计系统资源和规范的绝佳利器,也是他们下载和应用设计规范系统资源的重要桥梁,更是是实现Sketch工具和Mockplus DS设计系统完美对接,实时同步更新的重要工具。
所以,如若作为设计师的你,也在苦恼如何实现Sketch与设计规范系统资源的同步更新和实时应用,Mockplus DS设计系统Sketch插件无疑是你最佳的选择。
原文地址:Mockplus
作者:jongde






