之所以喜欢这篇文章,并将它翻译出来,其原因是文中的那些动画打动了我,仔细思考每一个动画都能让自己产生很多联想和灵感,借此分享给大家,也是希望大家能有所收获。
当然可能又会有人说,这些动画怎么去实现啊,开发做不了啊。不过我认为,尽管有些微交互目前实现起来会有些困难,但是咱们设计师首先要有这些意识,就是能够辨识哪些体验是好的,哪些是不好的,我觉得这种意识对创意性的工作很重要。
本篇文章,我将展示一些有效微交互的例子,同时也会解释一下,它们是如何提高产品用户体验,另外也会教大家怎样做微交互测试。你可以利用这些信息来说服你的老板或你的设计团队(甚至包括你自己),微交互是灵活的,并且是设计丰富交互体验的必备要素。
微交互所要求的关注细节是获得有效、强大用户体验的关键原则。设计过程中的每个部分都很重要,拥有好用且令人难忘的细节能让你的应用脱颖而出。
在整个用户与产品的交互过程中,微交互创造出了一些有趣的瞬间。典型的微交互比如像拖放,当用户开始拖动时,目标对象会突出显示,这帮助用户明确知道拖动的元素是哪个,并明确能放到哪里去。
一、微交互在界面中的优势
1. 页面之间的切换动画
微动画在界面状态之间进行了平滑的转换,并改善了应用的体验。用户可以更好地了解之前和当前的状态。同时,微动画使得应用有了「情绪」并同时增加了必要的细节。

△ by Anton Skvortsov for Norde
2. 无限滚动与顶部动画相匹配
Polarsteps 应用中的微动画是向用户显示进度的好方法。 用户可以看到他们的动作与滚动内容之间的关系。个性化和指针是搜索特定日期照片的最佳方式。

3. 上传或下载状态
使用微动画展示了上传/下载的状态。在这个例子中,微交互同时还显示了下载了多少M字节。动画进度条为无聊的下载过程增添了乐趣。

△ by Nick Buturishvil
4. 通知
微动画使用户能够快速识别,并高效的与应用进行交互,同时也能使实际显示的形式更加优雅。

△ by Mikhail Gribkov for Kultprosvet
5. 下拉刷新
刷新这种经常使用的内容操作将成为你的界面设计亮点,其中包含了有想法的、独特的微动画。使用动画通知用户页面正在加载,并在下载完成时消失。

△ by Hoang Nguyen
6. 响应式点击
响应式微动画鼓励用户进行操作,这是用户与界面进行更多交互的关键原因。

△ by Tigran Manukyan
7. 动效设计使得填充表单变得更加有趣
微动画用有趣和交互性元素改进了填充表单的枯燥过程。一个烦人的体验会变得因增加了微动画而更有价值,即使用户需要多次输入电子邮件,用户也会毫不犹豫地填写整个表单。

△ by Clay Walte
8. 文字动效
文本动画为你的设计提供了独特性并展示创新的用户体验设计方法。 毫无疑问,这些巧妙的效果在极简主义界面中尤其受欢迎。

△ by Mary Lou
9. 开关动效
微动画可以改善无聊的元素,如开关。当应用关闭时,动画就会停止,用户会立即收到交互反馈。

△ by Mo
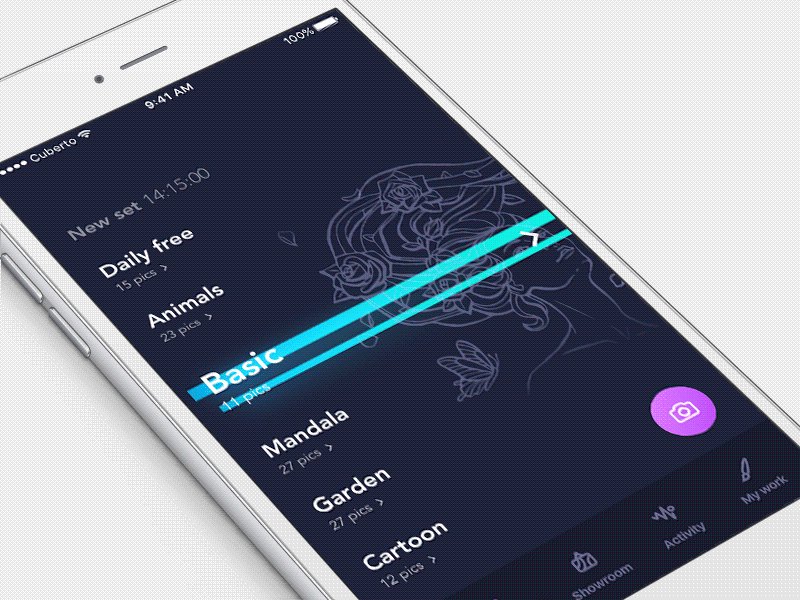
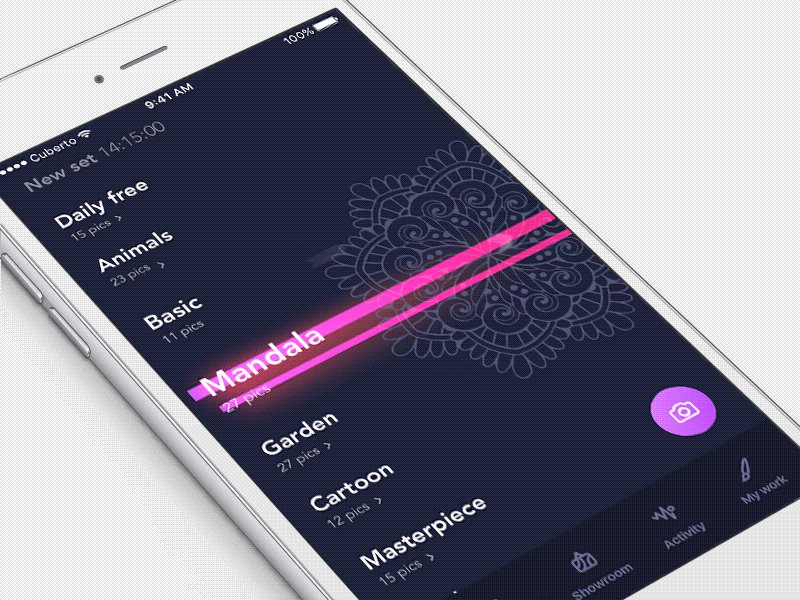
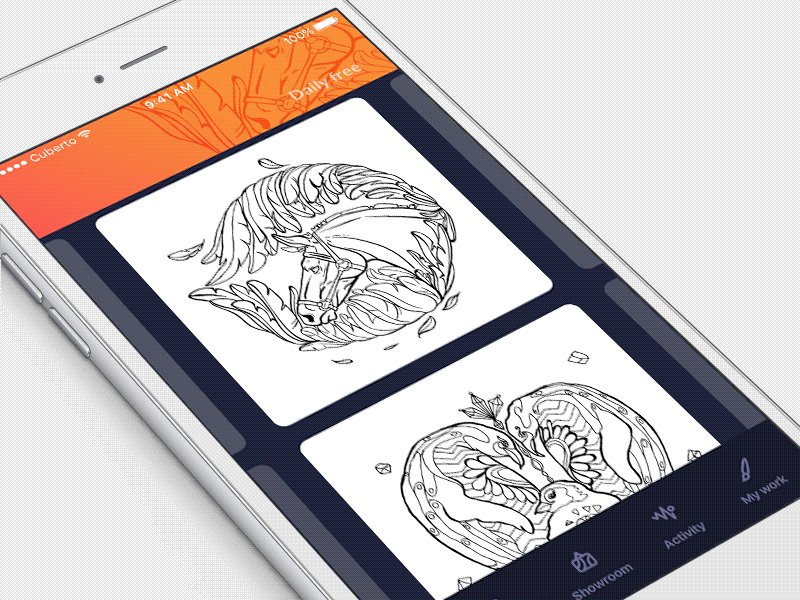
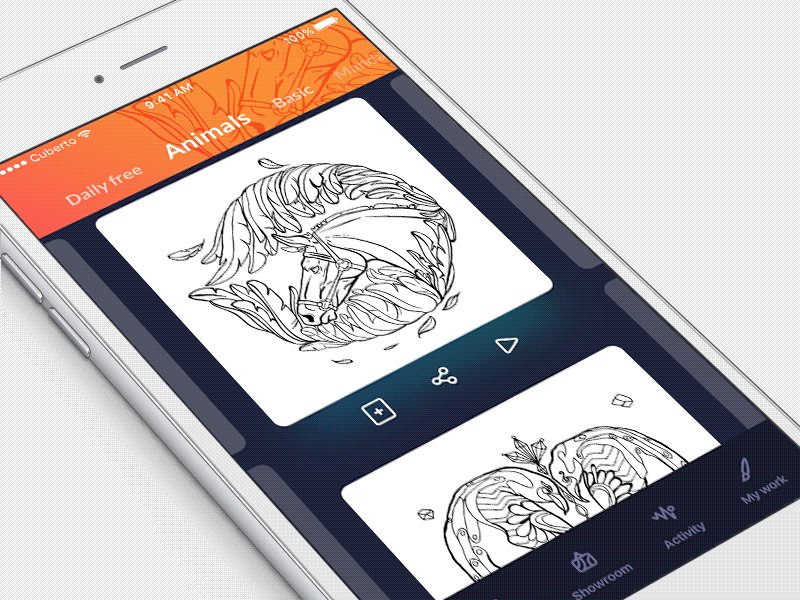
10. 滑动
微动画最常用的地方之一是内容滑动。微动画将一个熟悉的滑动手势变成了一个独特的界面,而用户可以在一个连续的流程动画中查看内容。

△ by Nikita Duhovny
11. 突出变化
使用微动画,用户可以从界面上获得对其操作的正确响应。当单击按钮时,界面的每个元素都会进行平滑的过渡,每个设计块都会转换成一个新的状态。

△ by Ramotion
二、微交互的测试过程
有些人可能会给你一个不好的建议,说不用去做微交互测试,说这就像重复造轮子。
相反,微交互对于任何应用或正常的设备运行都是必要的(译者注:正因为它很重要,所以测试也应该引起重视)。你可以通过测试和用户反馈来提升和改善它们。不同之处在于,你测试的是流程和结构,而不是停留在概念上。
遵循构建>度量>学习的精益启动反馈循环研究方法。构建微交互并测试它,用各种定量和定性的方法度量设计。从这些发现中分析学习,然后重复,使用研究数据来确认你的决定,并确保微交互最终符合用户的需求。
建立和运行测试会议的工作量和成本通常非常高。因此,微交互常常与其他项目合并在一起进行测试。
1. 用微交互来发现问题
使用下面描述的流程作为测试微交互的开始:
1)首先,询问用户他们希望通过这个微交互做什么。在使用这个微交互之前,问问他们是否需要学习什么东西,特别是如果他们以前从未使用过类似的交互时。
2)允许他们在没有你帮助的情况下使用这个微交互,并实时收集定量数据。
3)观察用户使用微交互的每一步。倾听他们对所做选择的印象和描述。观察微交互规则对参与者是否作用明显,注意差异。
4)问他们,他们想让微交互帮助记住哪些数据。
5)最后,请他们表达在这个微交互中还有哪些地方是需要继续优化的。
这个过程能帮助你发现微交互的很多问题。它能验证一般的目标和期望。对两个用户团队重复这个过程至少两次。在既定时间内,利用用户反馈来分析和优化你做的微交互。
2. 如何使用研究数据
这些是你可以测试的一些定量数据:
1)完成率;
2)微交互持续时间;
3)具体每一步的持续时间;
4)步骤数;
5)点击/敲击/选择的次数;
6)机器错误数量;
7)人为失误的数量。
优化微交互并重新测试一遍,看看是否需要进一步改进。 另外也需要注意样本量,测试用户不多可能会使错误或偏好变得更加明显。
统计意义当然并不意味着跟实际一模一样。在设计过程中使用数据,最重要的教训是:它不能是为你自己而设计。研究数据需要人来解释它,然后把它放到内容中,单纯的数据很少能告诉你发生了什么。
你为什么会抛弃数据?例如,大多数在线广告都没有点击率。如果你做的广告能有0.5%的点击率,其实做的就还可以了。那么,我们是否应该推迟所有的在线广告,只因为它们很少被使用?99.9%的用户会同意(另外0.1%的人为广告公司工作)。但是去掉广告意味着去掉网站本身,因为运营它没有钱赚了。不能只是看数据,因为数据不包含更广泛的内容。业务、组织环境和用户基础不仅仅是 Excel表中的数字。数据应该是辅助你做出更好的决策,但不要完全依赖数据。
三、微交互对产品用户体验的重要性
微交互可以提高产品的用户体验,帮助用户记住你的品牌。它们使产品体验不仅简单,而且能吸引人。考虑小细节表明用户和他们的需求已经得到了一些关注,这正是他们想要的。通过微交互,可以改善人们的生活。最重要的是,做好微交互能在快节奏的 web 开发行业中保持领先地位。
本文翻译已获得作者的正式授权

△ 授权截图
原文地址:medium
译文地址:UI中国
作者:Sergey Gladkiy
译者:彩云Sky