做App原型设计,那么页面切换、进度条、页面滚动、图片轮播,下拉菜单,搜索框这些交互效果必不可少。如何简单快速地实现这些效果呢?以下小编根据经验为大家提供了一些简单的设计方法,以供参考。
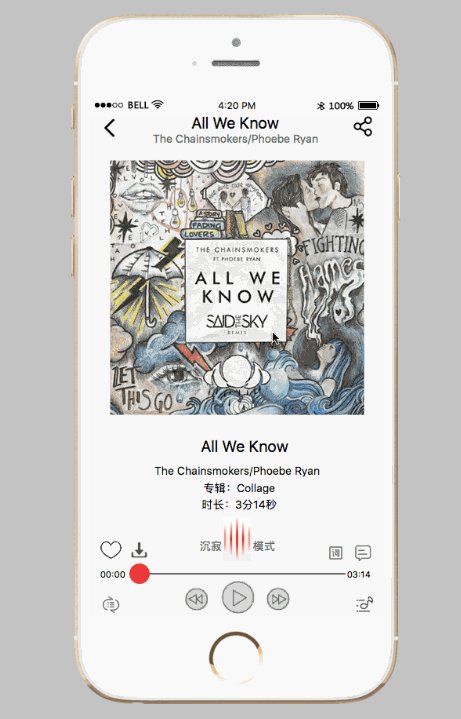
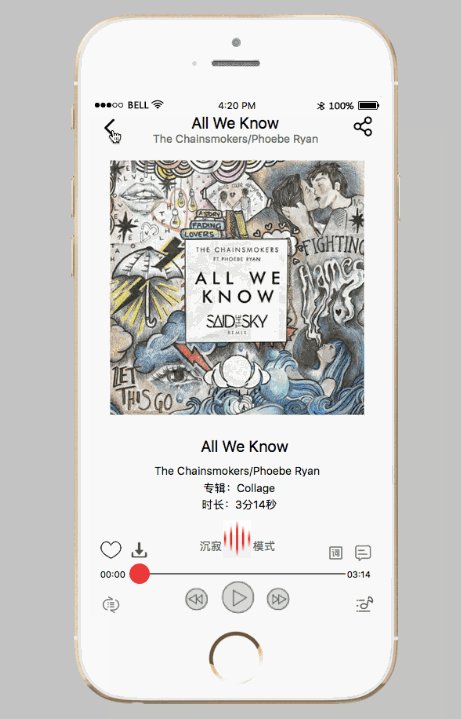
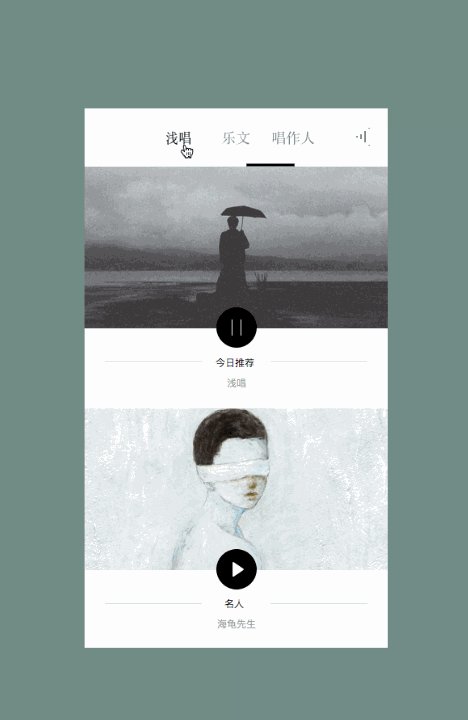
1.页面跳转

作为一款App原型设计,页面跳转必不可少。如何快速实现页面间快速跳转的效果?小编最近在使用Mockplus制作原型设计,以下就以该工具为依托为大家介绍一种简单的设计方法。
设计步骤
- Step 1: 点击触发页面跳转的组件。
- Step 2: 拖拽(点击后不放手)组件上的链接点,直至右侧项目树中某个页面上。
- Step 3: 交互已经设置完成,即可演示预览页面跳转效果。
2.进度条

做过App原型设计的设计师都知道,在适当的场景中使用进度条可以使产品更“人性化”,从而减少用户的不确定心理,愿意等待页面加载。但是对于设计师来说,如何利用原型设计工具来制作进度条?设计过程繁琐吗?以下有个设计方法供大家参考。
设计步骤
- Step 1:从左侧组件库拖出2个形状组件,1个按钮组件。
- Step 2:调整两个形状组件为相同宽度的长方形,水平相连放置,并去掉组件接触面的边框线。
- Step 3:将2个形状组件设置为不同的颜色。
- Step 4:设置交互。
- a.点击按钮,将链接点拖至左边形状组件做交互。设置触发方式为点击,交互为调整尺寸并保持高度不变。在交互面板中加宽至右边形状的宽度。
- b.同理设置按钮对右边形状组件的交互,注意右边形状的加宽设置应为负值。
- Step5:设置位移。打开右侧交互面板中,左边形状组件的尺寸调整方式设 为默认,右边形状组件的尺寸调整方式设为向左。
- Step 6: 交互设置完成,点击按钮即可预览进度条效果。
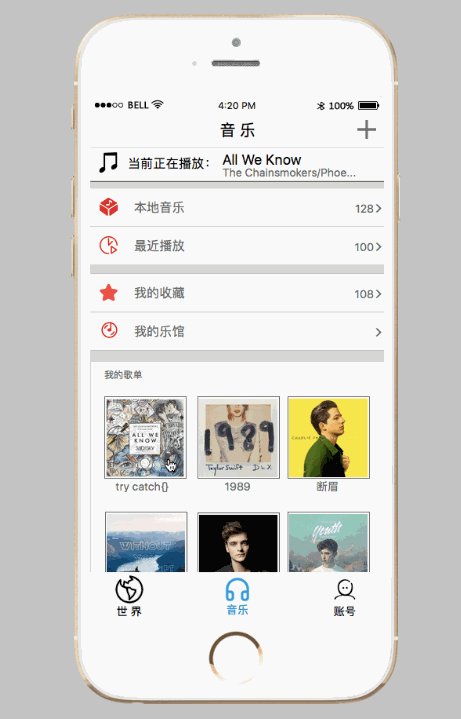
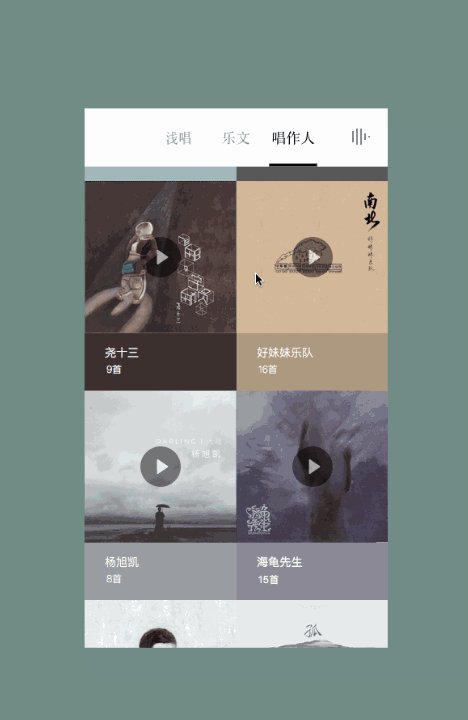
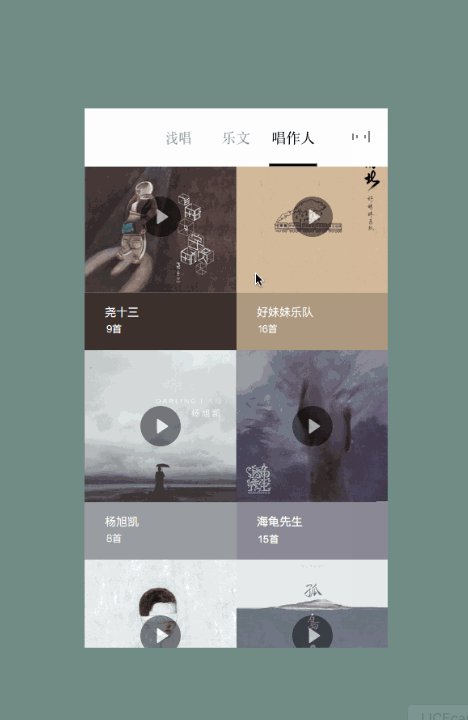
3.页面滚动

随着移动端的快速发展和日益普及,我相信很多人都享受着它带来的便利。在我们浏览这些移动端App时,最多的操作是什么?对,就是滚动页面。设计师在进行APP原型设计时,如何实现页面的滚动效果?其实,在一个滚动区里放几个组件就解决了?不信?不妨让我们一起看看如何操作吧!
设计步骤
- Step 1:从左侧组件库中拖出滚动区组件放置工作区。
- Step 2:双击滚动区进入滚动区编辑状态,点击滚动条右侧的 号可拉长滚动区,放置更多的内容。
- Step 3:点击空白区域推出编辑状态。
- Step 4:点击演示即可预览页面滚动效果。
PS: 若想实现滚动区外悬浮效果,可以在结束编辑后将需悬浮的组件放置在滚动区外即可。

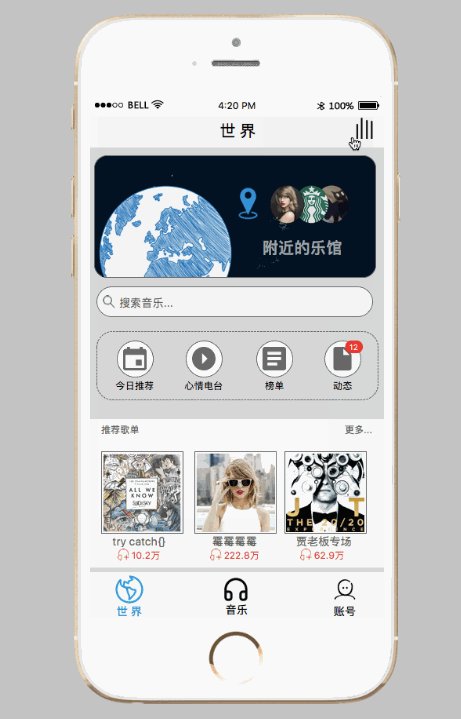
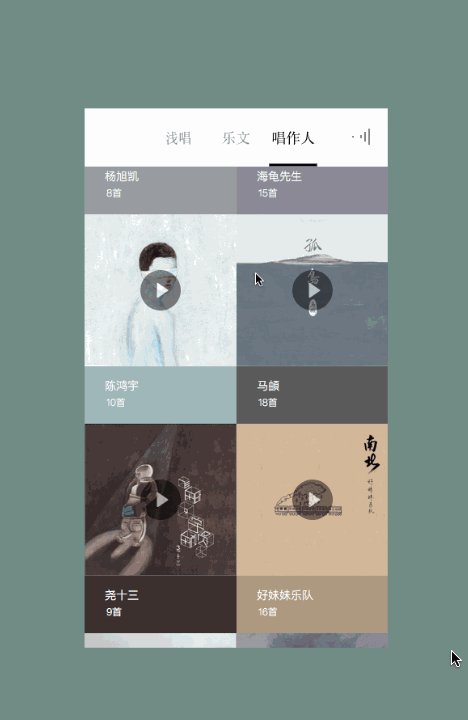
4.图片轮播

图片轮播一般用于App原型设计的主页,用来展示网站信息或商品详情的图片集合。如何使这些图片进行轮播呢?在Mockplus这款快速原型设计工具中,它为设计师直接提供了图片轮播组件,可以直接拖放到工作区中进行使用。
a. 自动轮播效果
- Step 1:从左侧组件库将图片轮播组件拖至工作区内。
- Step 2:双击组件进行图片添加,可选择一或多张。
- Step 3:在右侧属性面板中可设置动画效果,播放间隔,是否自动播放。
- Step 4:设置完成后即可预览轮播效果。
b.手动轮播效果
- Step 1:从库中拖出滚动区组件至工作区,设置为横向滚动区双击后开始编辑。
- Step 2:从组件库中选择图片或文字组件放至滚动区内,自定义内容排版。
- Step 3:编辑时若滚动区放不下所展示内容或编辑区过大时,可点击下方滚动条” ”“-”进行调整。
- Step 4:编辑完成后点击滚动区外部退出,根据演示区域调整滚动区所占区域大小。
- Step 5:点击演示即可预览图片轮播效果。
5.下拉菜单

下拉菜单通常适用于在原型设计中陈列一些需要展示的子页面,相当于一个子导航菜单。这种交互效果一般适用于博客内容分类、电商网站商品陈列等情况。下拉菜单的形式多种多样,但最令设计师最头疼的还是手风琴菜单效果。即使是利用功能强大的Axure,想实现该效果也比较麻烦。但是利用Mockplus的“面板”组件,可以快速地做一个手风琴菜单。
设计步骤
Step 1:从左侧组件库中选择面板组件拖放至工作区,具体菜单样式可自定义。
Step 2:设置交互。
- a. 面板1,链接到自己,调整大小。链接到面板2,位移。链接到面板3,位移。
- b. 面板2,链接到自己,调整的大小。链接到面板3,位移。
- c. 面板3,链接到自己,调整大小。
Step 3:交互设置完成,可演示查看手风琴菜单效果。

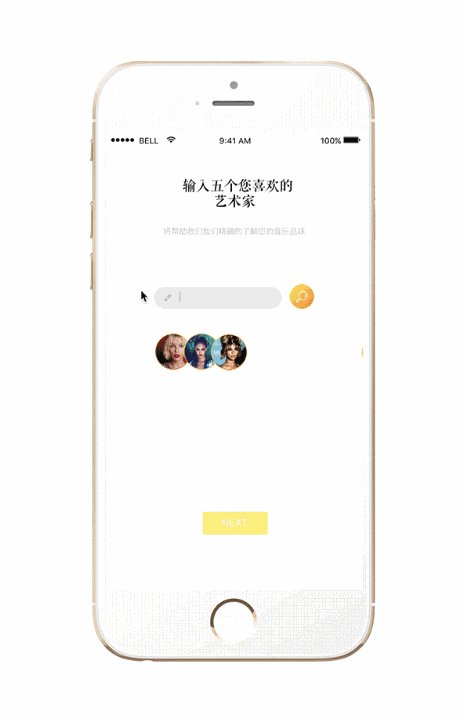
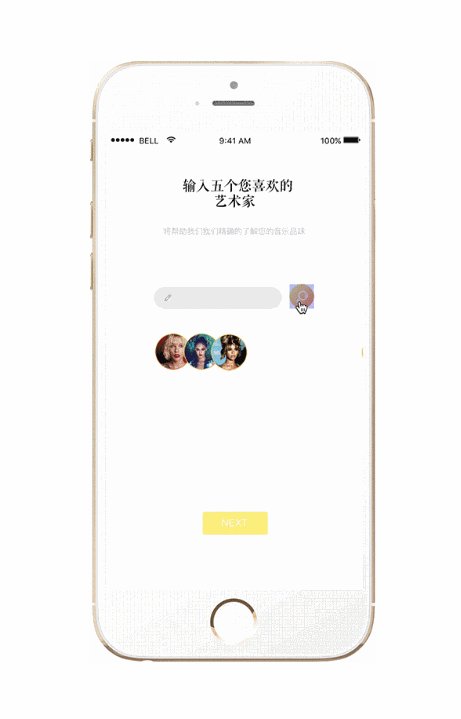
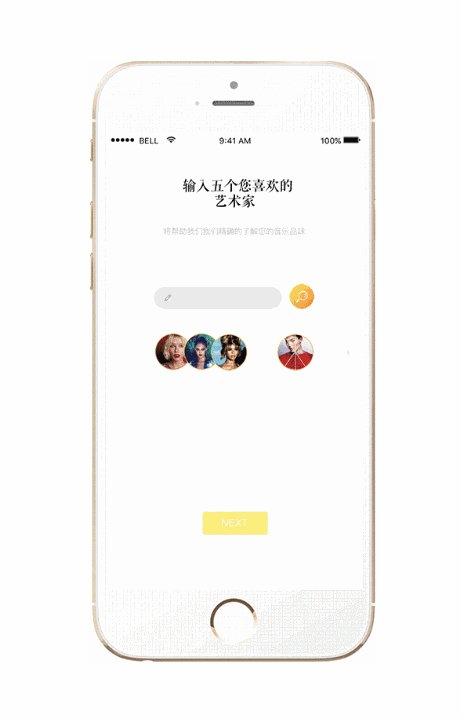
无论是Web端还是App原型设计,搜索框都是原型中比较重要的部分。一个好的搜索框和搜索模式可以帮助用户快速找到所需的东西,从而带给用户极棒的体验。如何利用原型设计工具制作一款简洁好用的搜索框呢?
搜索框一般分为以下两种效果:
a.常规搜索
Mockplus直接提供的搜索框组件就可以满足需求,从组件库中拖出组件即可使用。若想设计一个有弹出菜单的搜索框,可以参考以下这种设计方法。
b.即时搜索
过于复杂,建议使用常规搜索即可实现原型原理演示。
看完以上App原型设计中简单的交互效果介绍及设计方法,即时是新手设计师,也能轻松实现这些交互设计效果了吧!心动不如行动,赶紧开始你的原型设计吧!
原文地址:Mockplus
作者:jongde






