昨天我们讲了签到的定义、目的和价值,以及从产品层面进行了一些总结和分析。这次来讲一下签到的不同入口位置,以及签到都采用了哪些不同的样式类型。
总结大致如下:
签到入口:A.图标按钮类/B.色块按钮类/C.点焦式悬浮类/D.列表类/E.折叠下拉/F.弹窗类引导/G.导航栏/H.标签类
签到样式:A.弹窗类/B.标签卡片式/C.时间进度类/D.互动游戏类
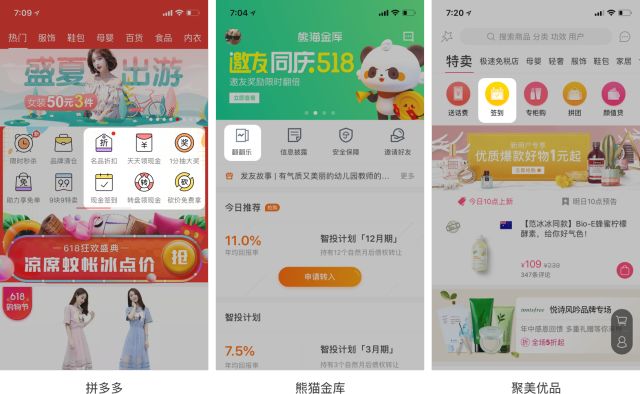
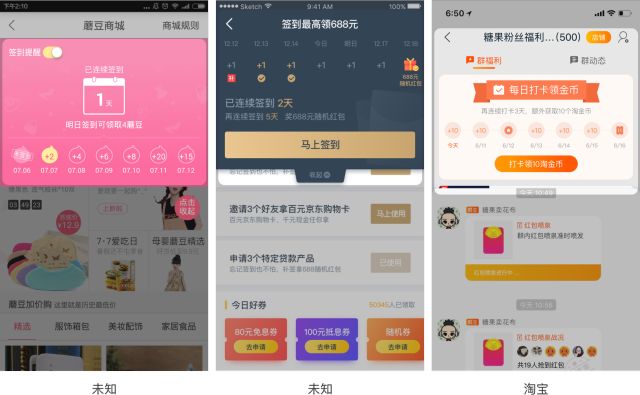
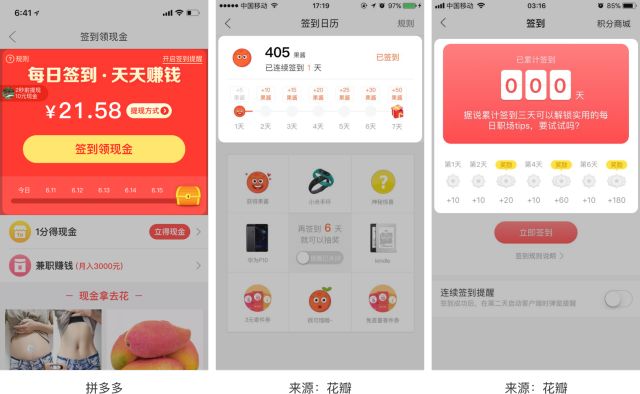
图标类入口通常在页面的主页较多,且签到在整个App内对于用户留存和拉新起到了举足轻重的地位。
聚美优品这里的签到是最为常见的类型,即常规的图标入口。
熊猫金库这里采用的是翻翻乐字样,而非签到名称。其实目的跟签到的目的是一样的,所以也可以归类到签到的类型。此外我们还可以看下拼多多不仅有现金签到、还有天天领现金、转盘领现金,可以看出签到在这款软件中的功能地位是重中之重。很少有App会同时存在3个签到模式,其中天天领现金和转盘领现金都是现金签到的变种,只是换了一种玩法而已。
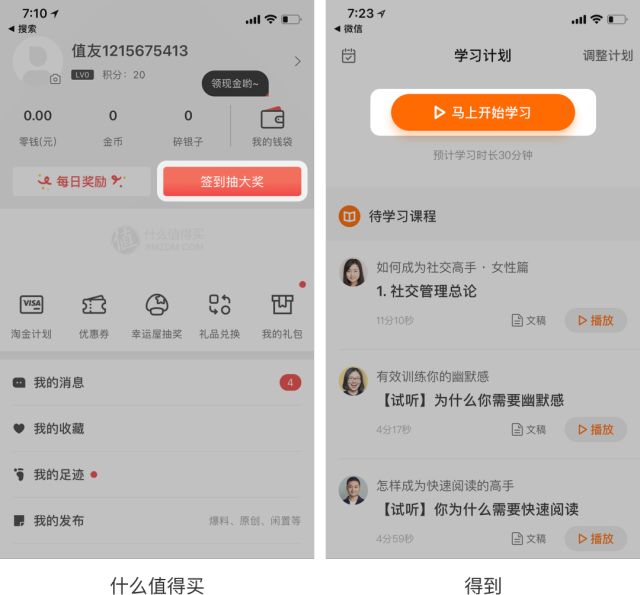
大按钮类签到一般处于主页面中较为醒目的位置,但相对于放置在首页上重要性次之。
二级入口什么值得买的签到按钮位于我的页面里,与每日奖励并列在一排。其实值得买首页也是有签到入口的。在我的页面增加这个入口也说明其功能的重要性。得到的签到入口其实并不明显,甚至让人忽略了这个是签到。处于学习计划页面的上方。类似这种学习激励类的主要靠用户的自觉性,并不是太重要所以一般处于二级入口的布局位置。
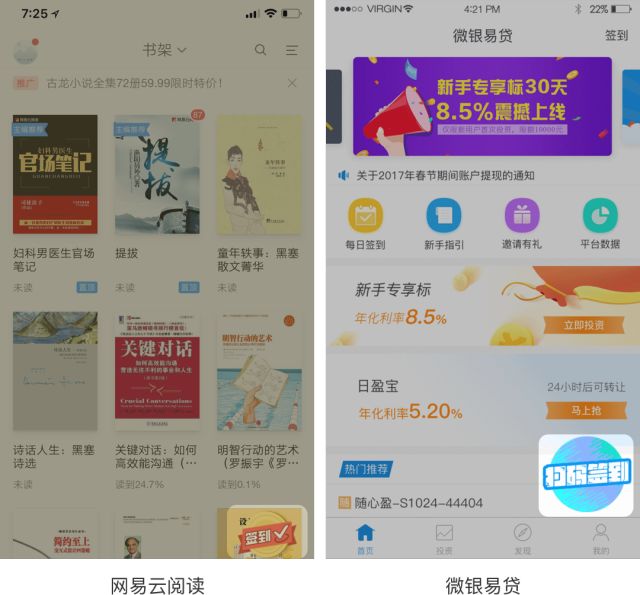
例如网易云阅读和微银易贷均采用的是点焦式悬浮类入口,此类型的入口的优点是比较醒目,缺点同样也很明显,遮挡了页面中的一些元素,会对用户造成干扰,体验上并不是特别好。当然有种处理方式相对弱化了这种缺陷,就是当用户向下滑动页面的时候悬浮入口就会消失或者收纳到页面右侧只露出一点,也就不会造成干扰的问题了。
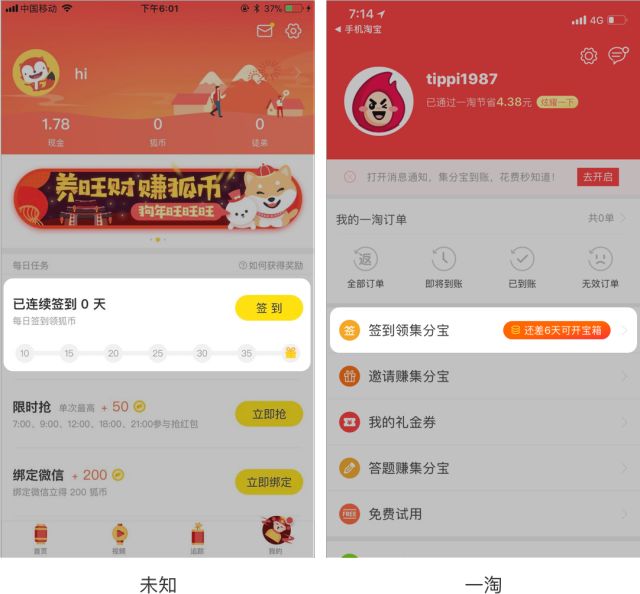
此类一般会以磁铁或者小模块的形式穿插在整个列表页面当中,展示形式各一。
普通列表类
例如一淘采用的是跟普通列表一致类的展示形式,即图标 文字。另外为了醒目一点右侧展示了奖励倒计时的色块展示。整理来讲这种普通类列表展示形式依然不是太明显,用户还是较为容易忽略。
列表模块穿插
模块穿插例如上图一,在任务列表内插入了签到的磁铁模块,而且结合了时间进度条的形式进行展示。优点是能够一目了然的看到当前的签到进度和奖励情况。
折叠下拉,即刚进入页面的时候通常页面的签到是展开显示的,提示用户先完成签到操作。
这种签到的好处是不会像弹窗签到入口一样打断用户查看页面的整体内容,比普通入口又相对要强势。但一般这种签到入口不会在主页面上进行展示,通常在积分商城中采用较多,比如上图一、图二。当然这里淘宝为了提升卖家群的活跃度,采取了笑规模粉丝类模块的处理方式,将签到强行插入到粉丝聊天群内不失为一种机智的做法。
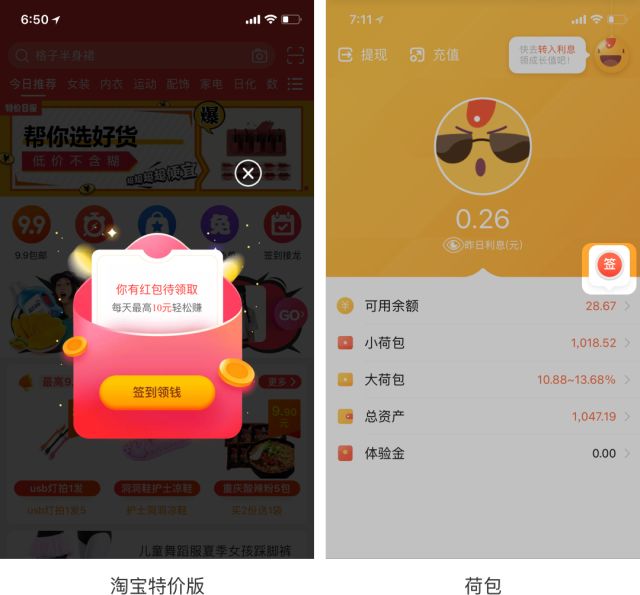
全屏弹窗普通弹窗,一般使用的App并不是太多,因为这类形式容易造成用户不同程度的反感。所以使用上药根据自身的产品定位,以及用户群体进行选择。比如淘宝特价版的首页,就采用了这种形式。这种形式的采用是存在一定风险的,但是特价版的用户群体,本身就是大众低消费人群,通常这类人群的特点也是时间充裕,闲暇时间较多,如果刚打开首页就会有个红包收反而会起到一定的正面作用,满足了此类人群的心理。另外一点相比拼多多的多类型签到入口,采用这种强势类弹窗也就不足为奇了。
悬浮小弹窗悬浮小弹窗一般不会强势的打断用户的操作,而是在局部采用了悬浮的交互形式进行展示。例如荷包App的首页可用余额的数额上方显示了一个大大的签字,而且签字底部还做成了按钮的样式,加上了点按的动效,让用户非常想有点击的欲望。
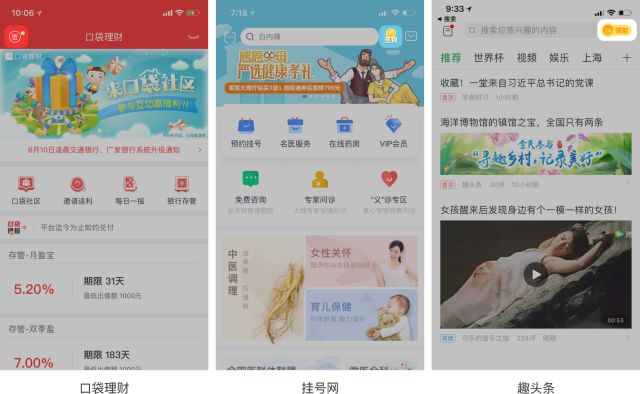
签到在导航栏上进行展示的时候,通常位于搜索框的右侧。
通常用户是较为容易忽略导航栏上的签到功能的,比如口袋理财旧版的签到功能位于首页的左上角,且签到的图标的造型展示相对较弱,使得用户很容易忽视而导致找不到签到入口。正确的做法是通常与搜索功能成对展示,且位于搜索的右侧,且签到大多会做成金币的形式则较为醒目。甚至还会加上动画效果的高光来引起用户的注意。
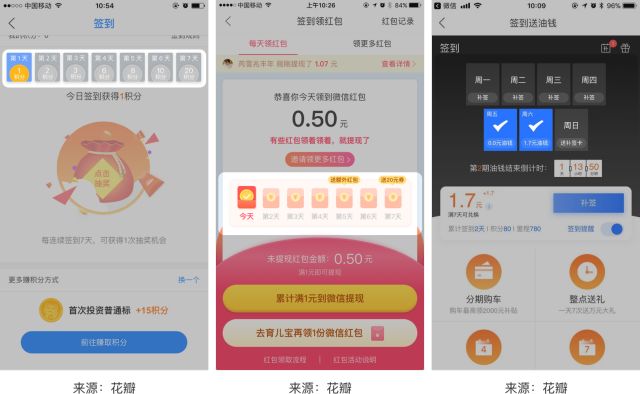
通常在使用卡片式设计的时候,没有多余的展示位置,会采用标签类样式,既能够突出签到的功能,又是相对于其它功能的独立存在。
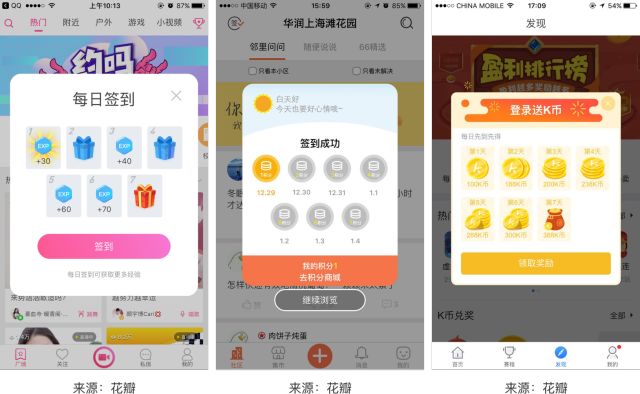
此类签到通常在一个页面内即可完成签到操作,无需跳转到其他页面。通常7天连签奖励类的逻辑用到的比较多。例如上图通常均为7天类连续签奖,此类签到规则在游戏类app中也运用的较多,展示模式也跟游戏类app相似。
标签卡片式适合展示当天较为重要的奖励数据,通常在当天签到展示信息较多的时候使用。相比其它展示类型更加清晰明了。
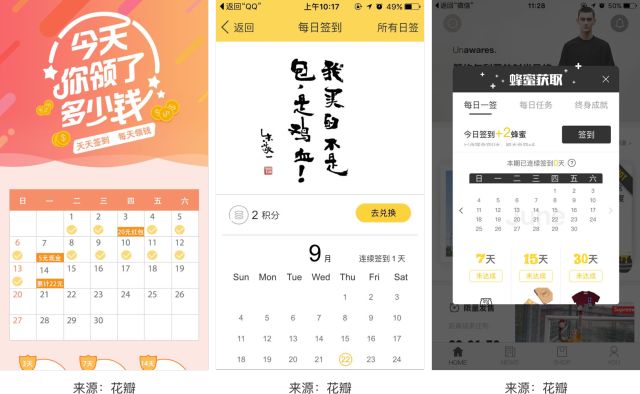
时间进度类通常分为:时间轴平铺类、时间卡片类、日历类
时间轴平铺类
时间轴平铺类通常可以很明显的看到时间进度,一般以时间轴进度条或者金币奖励横向平铺的形式进行展示。一般也都是以7天为一个循环且能够展示出达到某天能获得什么样的奖励以培养用户每天都来签到的习惯。
时间卡片类时间卡片类通常以卡牌进行展示,采用时间轴平铺的形式较为多见,当然也有例外如上图三因为采用了补签的规则且考虑到拇指更方便点击故而以双行进行展示。另外时间类卡片上展示的信息相对较多,通常会将奖励展示在卡牌之内,例如上图一和图三。图二因为是现金红包奖励做成红包卡片的效果会更好。红包本身也有其神秘的属性,故而无需展示对应奖励金额,而是采用了达到多少天领取而外奖励的激励方式。
勋章类勋章类的展示在运动健身类的App中运用较多,能够更为直观的看到奖章荣誉,对用户有较强的激励作用。
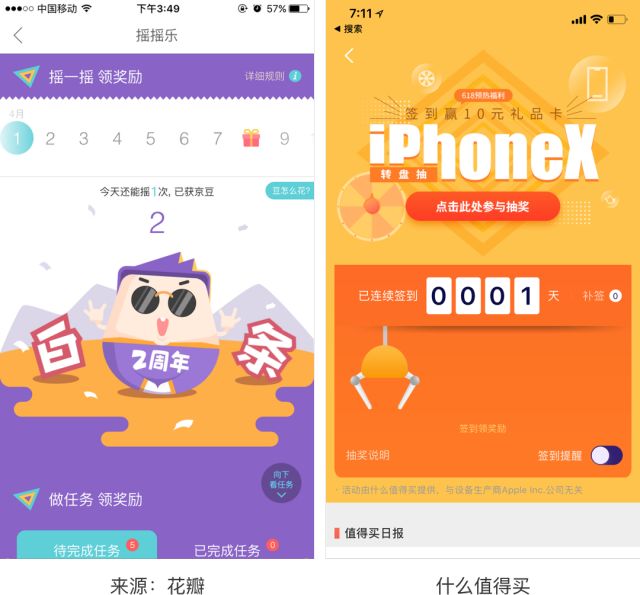
互动游戏类一般可分为摇一摇类、抓娃娃机类、地图闯过类、情景展示类。
摇一摇类
起初摇一摇在微信里比较火,签到也有少量App采用此种形式进行设计,与用户有一定交互互动性,但介于对卡通形象的美观度要求较高。多数App设计出来的展示效果并不是太好,不推荐采用。
什么值得买的签到这里采用了抓娃娃机的游戏模式,点击到某个点可以领取相应的奖励,此类游戏同样与用户有较强的互动性。对板块的视觉呈现也要求较高。
地图闯关类签到这类地图式签到形式一般在手游里较为多见,游戏感更强,我们在设计构思的时候,完全可以去找游戏类的app进行一些玩法,以及功能交互类的参考,来丰富签到的可玩性,进而增强与用户的互动感。
情景展示类通过设定一些不同类型的游戏活动,来激励用户,通常此类型的展示形式较为符合当下所设定活动的情景,例如京东金融的早起打卡活动详情页就呈现了早晨日出的情景。上图二的登山打卡活动也呈现出了起伏的山脉的情景,一是可以让用户产生相关情景的联想,二是一定程度上达到激励用户去参与的目的。
以上是关于签到的不同入口和不同样式进行的总结、归类、分析。如有遗漏之处欢迎留言补充!想要更深入了解签到,请查看本文上篇,链接地址如下:
抓住用户的魔性功能: 签到(上篇)
本页地址:
https://www.uime.cn/28260.html; 所有素材与文章均来自于互联网,经网友投稿后发布,如有侵权,请联系 99898566@qq.com。如果下载失败可提交工单哦。