这篇文章先讲一下用户体验的元素之一:焦点,程序里面叫“focus”。
根据可交互形式,页面元素可分为“可操作”和“不可操作”两种状态。我们在做设计的时候,会用不同的样式来区别突出用户的“可操作”元素。所以App上的的焦点也是用户寻找的视觉落点,用户找了满屏也不知道自己能点击哪里、能操作哪里的感觉是很崩溃的。
目录
一、样式一览
二、设计误区
三、总结
一、样式一览
用户进入App时,觉得获取内容与期望不同或是感兴趣的时候第一个想知道的问题时:我在哪儿?我要点击哪里去看别的内容?为了快速给到用户反馈,我们需要在相应页面进行对应的焦点提示。
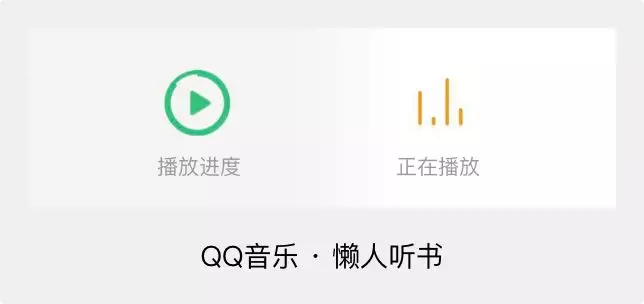
1. 变色 – 填充色

如图,通过改变icon填充色的方式制造焦点· 告诉用户正在浏览位置,这也是比较常见的底部导航样式。
- · 给用户操作反馈,常用于收藏夹、喜爱、点赞等交互功能。
设计原则:要求焦点简洁的同时,明显区分别的选项。
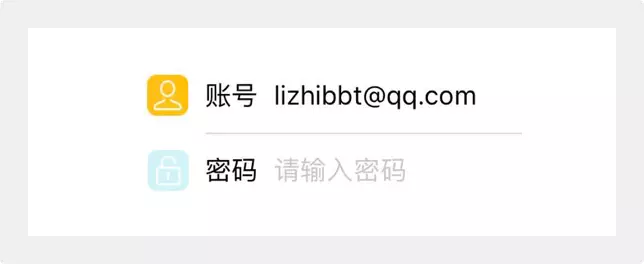
2. 变色 – 透明度

- · 也会用于为满足要求不享用功能,例如某些会员服务页面。
设计原则:同等级操作反馈,提示用户待操作选项。
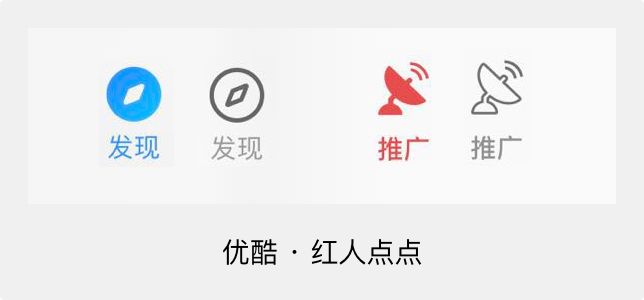
3. 形变 – 面性与线性相互切换

设计原则:焦点要醒目,当然也不是越夸张越好。
4. 形变 – 动效切换

设计原则:焦点要醒目,但因为开发成本较高,运用较为局限。
5. 变形 – 动态提示

设计原则:相对切换动效多用GIF代替,开发成本较低,运用广泛。
二、设计误区
1. 焦点的样式要统一么?

设计原则:样式尽量统一。看起来是句废话,但在实际操作中经常会进行过度设计,尤其是动效焦点,是造成不统一的重灾区。要注意同页面或同功能区域不要出现两种以上的动画变形与样式。
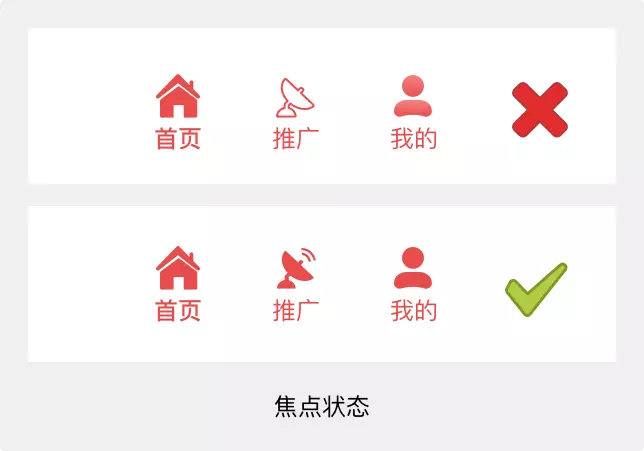
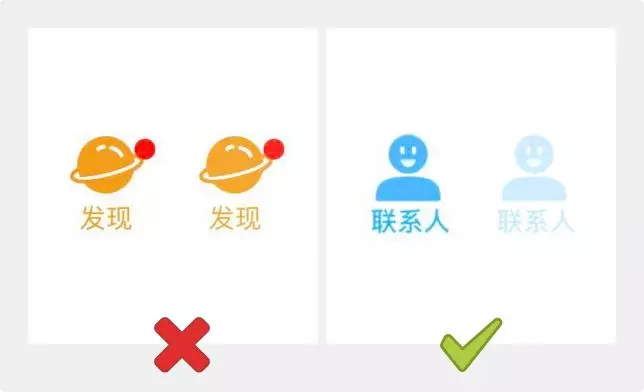
2. 找到焦点了嘛?

但在实际工作中,我们经常会把自己带入到用户,从而忽略了一些表达形式与为选中的状态的对比程度。这是才是无法区别焦点和未选中状态的根本原因。
用户不知道焦点在哪儿,就没法知道自己浏览的位置;没有接收到操作反馈,就没法知道自己是否操作成功。icon的焦点状态可以有效的解决用户的迷惑,并给予一定的等待安抚。但我们在设计“可操作”元素,仍是要注意每个模块之间的协调性。并不是所有的元素在同一页面都需要突出,也不是所有“可操作”元素都需要同时突出,有些元素例如,离线储存iocn只有在进行时,才需要突出它的焦点状态。
海盐社(公众号)
本页地址:https://www.uime.cn/28263.html; 所有素材与文章均来自于互联网,经网友投稿后发布,如有侵权,请联系 99898566@qq.com。如果下载失败可提交工单哦。






