在电商设计中,详情页的设计在整个设计环节中都是至关重要的一项,因为详情页在购买环节中能起到一定的转化、促进交易作用,所以一款符合产品定位且视觉效果很好的详情页是很多电商商家所渴求的,但是详情页设计和PC端设计在视觉呈现的过程中是有一定差别的,用PC的设计习惯做产品详情页,只会顾此失彼,所以这期的内容就是:详情页设计应该注意什么?从哪里思考,入手?

很多人做不好详情页并不是因为不会做,而是走进了很多误区,最终导致作品不尽如人意,那么在详情页设计中常见的误区有哪些:
误区一:用PC的设计思维做详情页设计,这种现象是极其常见的,意思是只兼顾PC端,而忽略手机端,要知道现在电商流量95%来自于移动端,PC端设计思维在电商详情页制作中是不通用的!
误区二:只追求效果而忽略了最基础的信息传达,详情页目的在于向用户诠释产品的特性、亮点、功能,是向用户传达要表达的产品信息,使得用户能够充分了解产品特征、优点、亮点,从而促进买成交易,而不是一味的只追求视觉效果而忽略信息传递!
误区三:文案、产品、功能、视觉不能做到很多的串联,也就是俗话说的驴头不对马嘴,不能将这四点很好的结合在一起!
那么在详情页设计中常用的形式有哪些?该注意些什么?

在详情页设计中,很多设计手法、形式是实用且有效的,总结常用的设计形式也有助于提升工作效率,提供设计思路,那么常用设计形式可以简单分为以下几种:
形式一:采用竖屏的设计思维,分屏制作,更利于信息传递以及视觉效果的体现,这也是做电商详情页最常用的形式之一,这样做的目的更多的兼顾移动端,以移动端为主,提升视觉流畅度以及信息传达率,比如:

传统的电商详情页设计是基于PC的,无法兼顾手机端,从视觉流畅度和信息传达方面都有很大的缺陷,而采用分屏制作的形式就能很好的兼顾手机端,大大提升视觉流畅度和用户捕捉信息的速度!
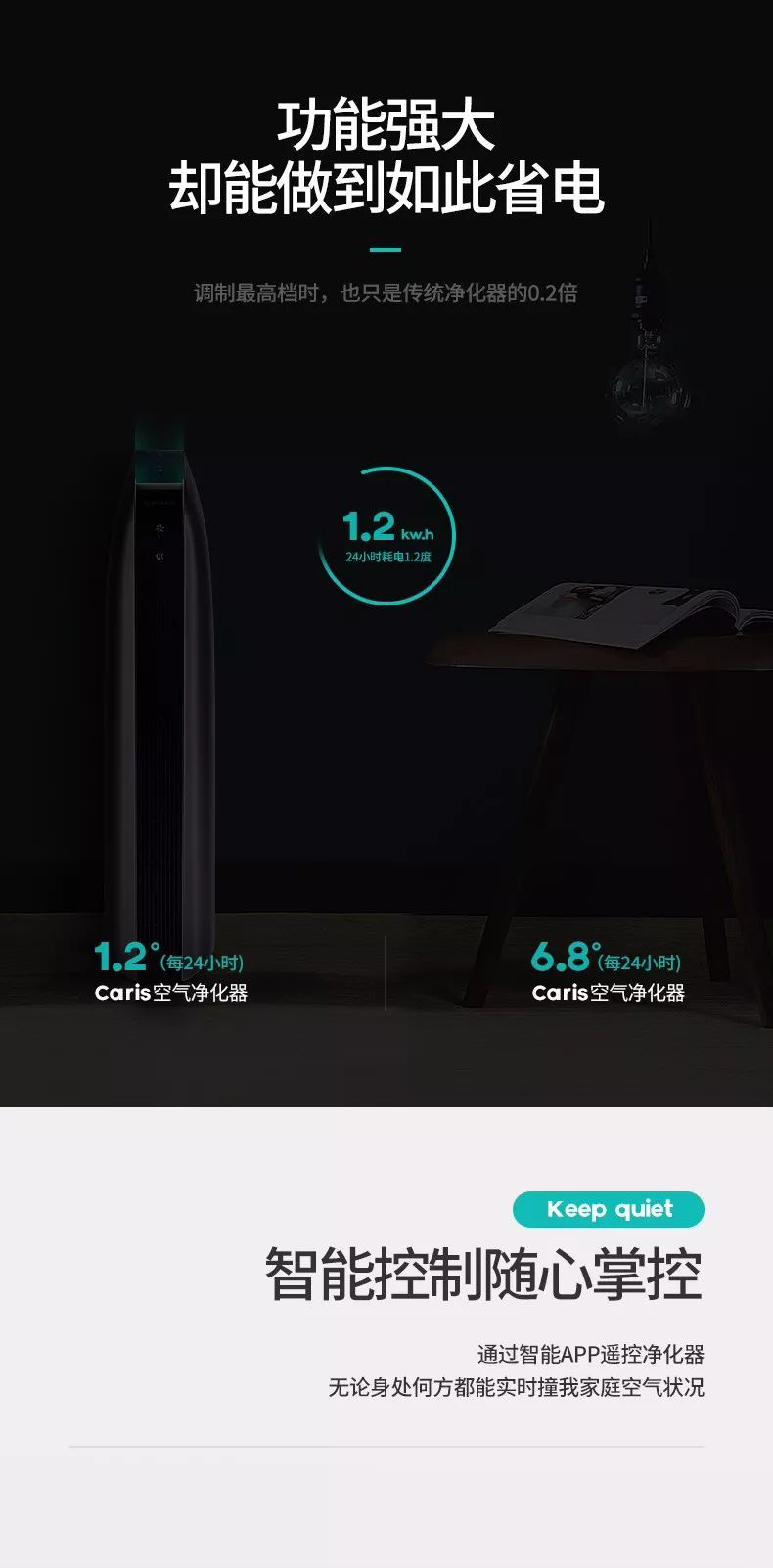
形式二:善用图标元素,当画面出现数字时可以做特殊处理或者放大,因为大字号和数字能起到很好的装饰性且也能起到突出的作用,增加画面的设计感,比如:

大字号的数字或者英文能起到很好的装饰性,目的是打破原本比较相似的构图形式,使得整体画面在统一的前提下又不显单调,同时也起到了很好的突出强调关键词的作用!
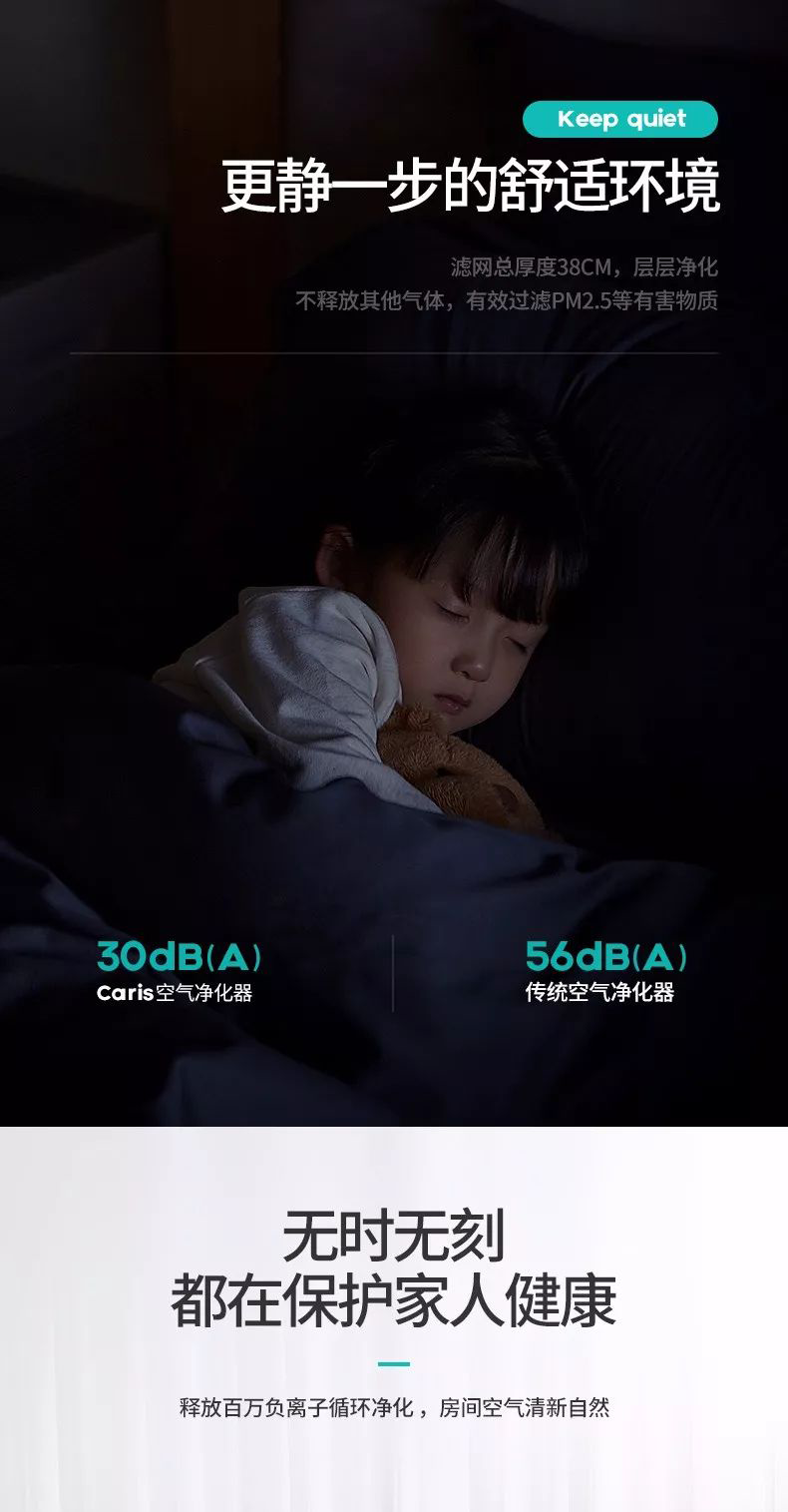
形式三:很多人对于详情页配图不太精通,原因是拿到文案不知道如何去选图才能更好地切合产品和主题,常见的配图形式分为两种,即:以产品为中心配图和关键词配图两种形式,这两种形式也可以结合着用,虽然详情页是以商品为主,但是如果每一屏都出现产品图,会给人一种重复感很强甚至太刻意的感觉,那么我们可以以文案的关键词作为配图参考,这样同样能保证切合主题:

这里的配图形式就是以文案关键词作为切入点,将文案“更静一步舒适环境”中的静和舒适作为画面整体的配图参考,也改变了每一屏都要有产品的单一形式!
形式四:当画面整体不需要完全深色的情况下,要尽量做到整体模块有深有浅,也就是视觉上有轻重之分,这样能形成很好的视觉节奏关系,但是尽量不要大面积的轻、重过于集中,要让整体中心偏向平稳:



轻重并不是要做到完全均衡,而是尽量保证画面富有节奏感,避免大面积出现重色或者浅色,可以通过改变其中某个模块将其隔开,从而形成视觉上的轻重之分!
形式五:文字排版不易做的太过复杂,因为对于移动端而言,过于复杂的文字编排虽然设计感提升了,但是却会影响到视觉信息的传达流畅度,而且文字大小不易太小,要保证在移动端正常阅读习惯的前提下,文案的识别性以及可读性高!

首屏设计在整个详情页中是至关重要的,首屏的好坏在一定程度上也能影响用户是否继续阅读,同时也是为整体定基调的一屏,那么常见的详情页首屏设计手法有哪些?接下来我们继续分析(前提是结合文案):
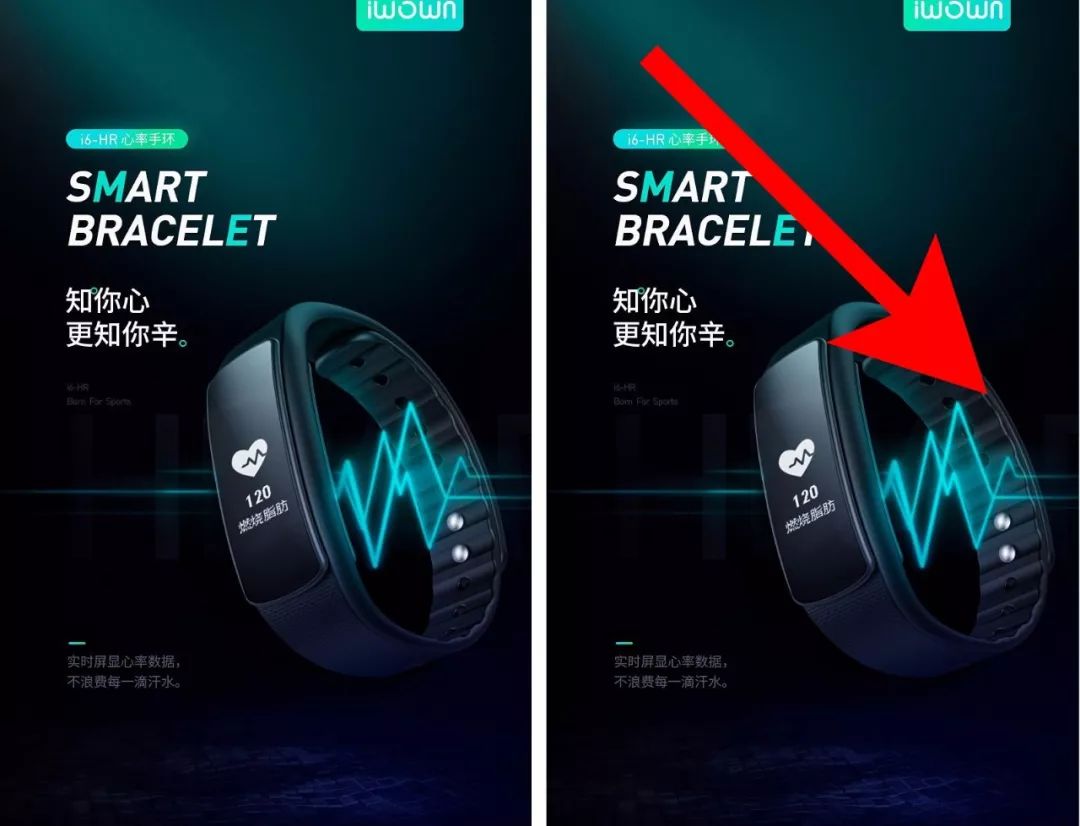
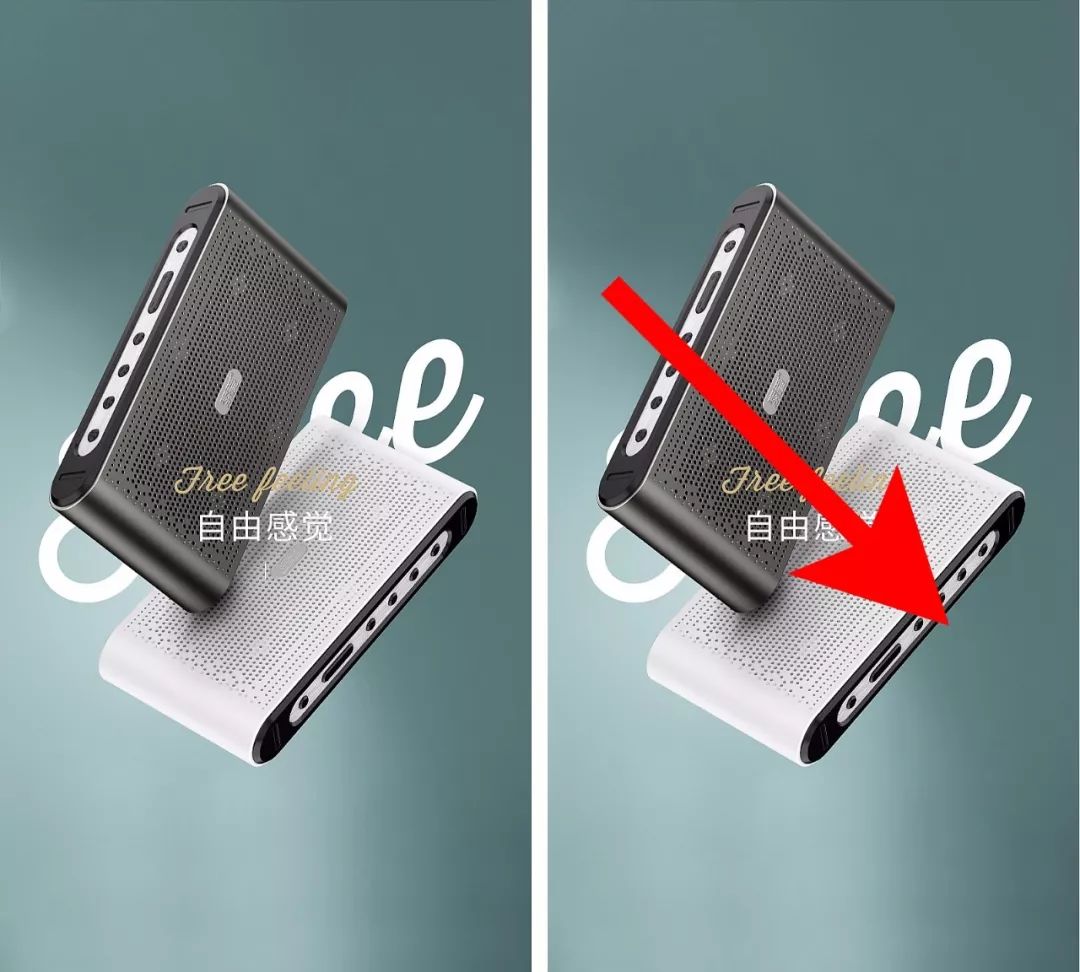
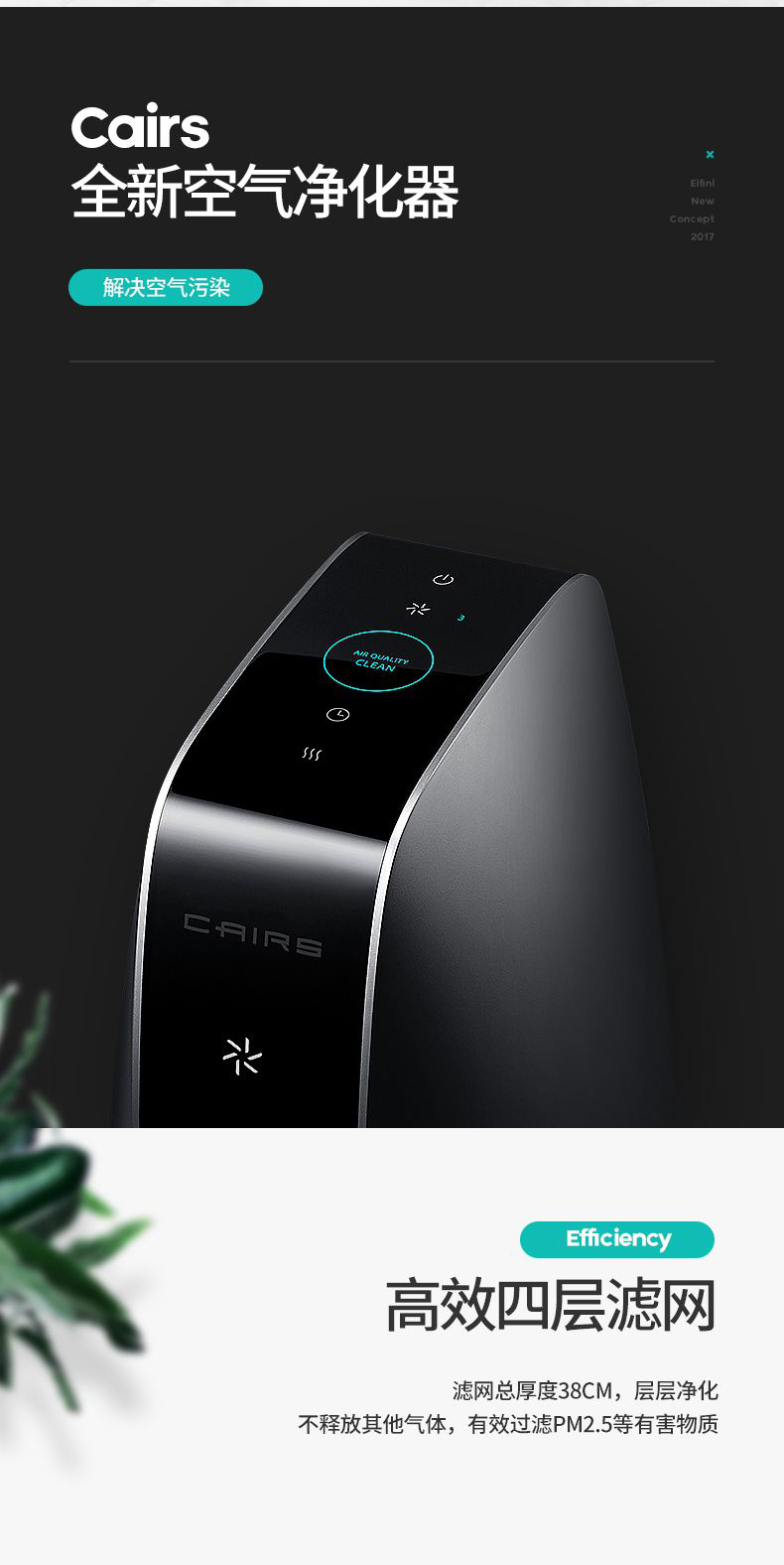
手法一:将首屏设计画面做出光感,也就是不管画面有没有光源,要做出一种有光来的感觉,比如:


看似简单的画面,做出有光来的感觉后一样可以很出彩,光感是增加画面立体感、场景感最常用的形式之一!
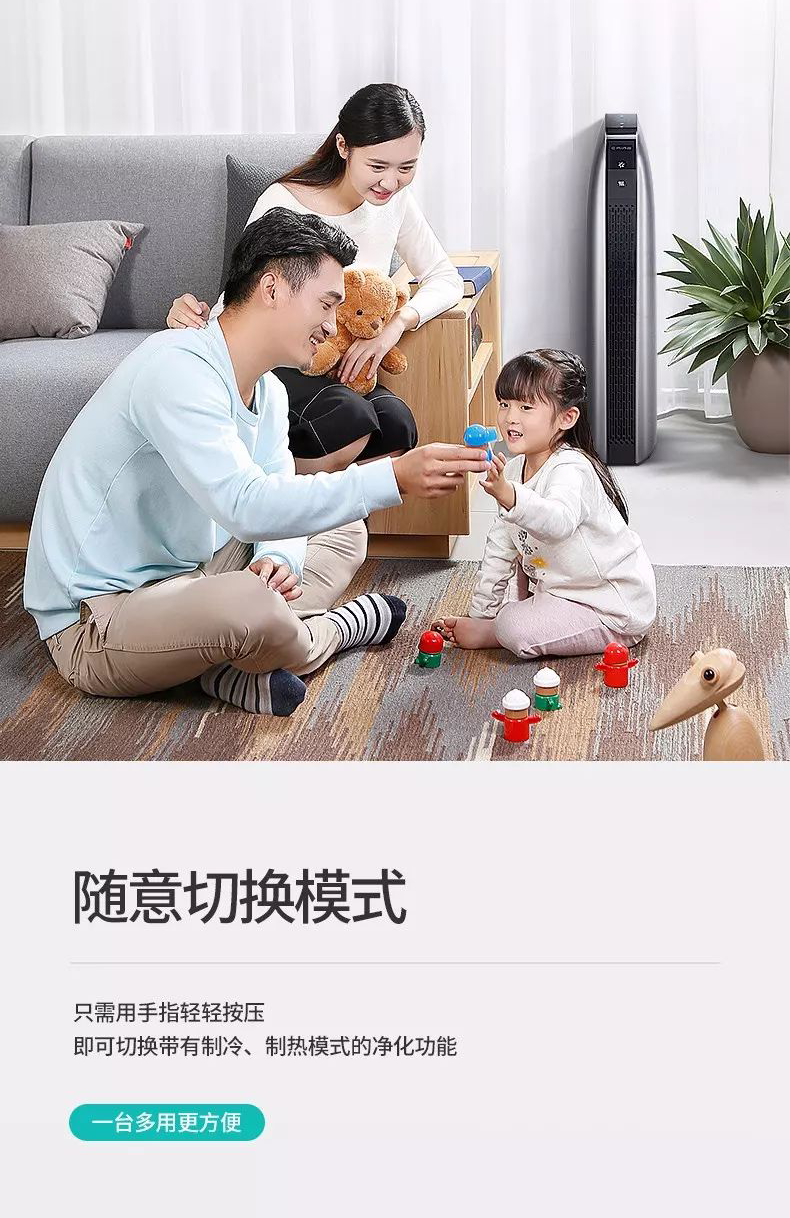
手法二:首屏以小场景的形式呈现,这样能够起到很好的带入感、场景感,使得产品形象更加鲜明,比如:


将产品置身于环境内,搭建出一个小型的场景画面,使得整体给人一种很舒服、协调的感觉,搭配简单的文字排版,画面整体也会很吸引人!
手法三:并不是所有产品都适合简约的设计风格,也有一些偏炫酷、游戏风格的产品首屏就不适合这样做了,但是做出光感是共通的,只不过是在效果、材质的改变,但是作图思路还是如此,即:场景感、光感的体现:


我们不难发现,不管是什么风格类型,这里所强调的光感和场景感都是至关重要的!

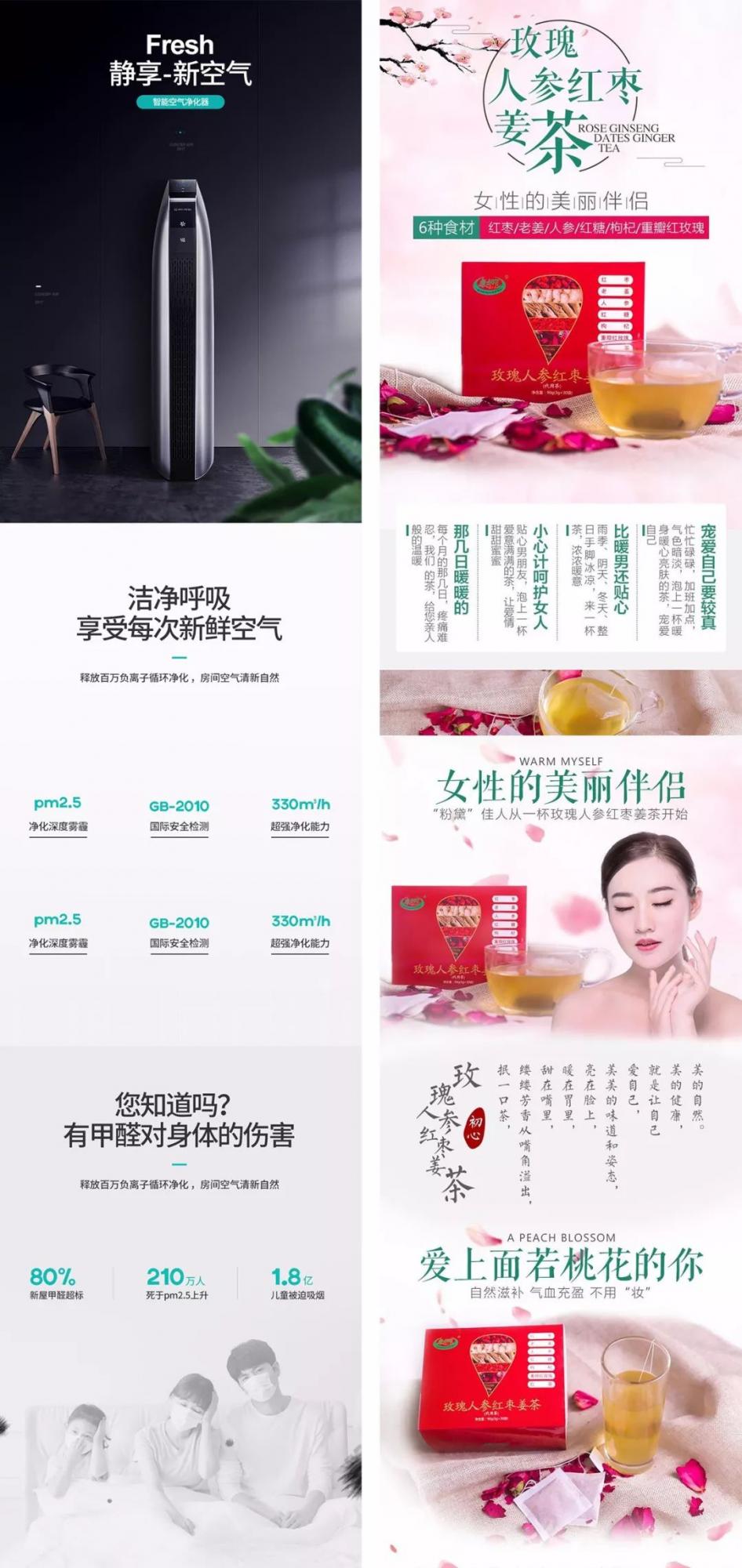
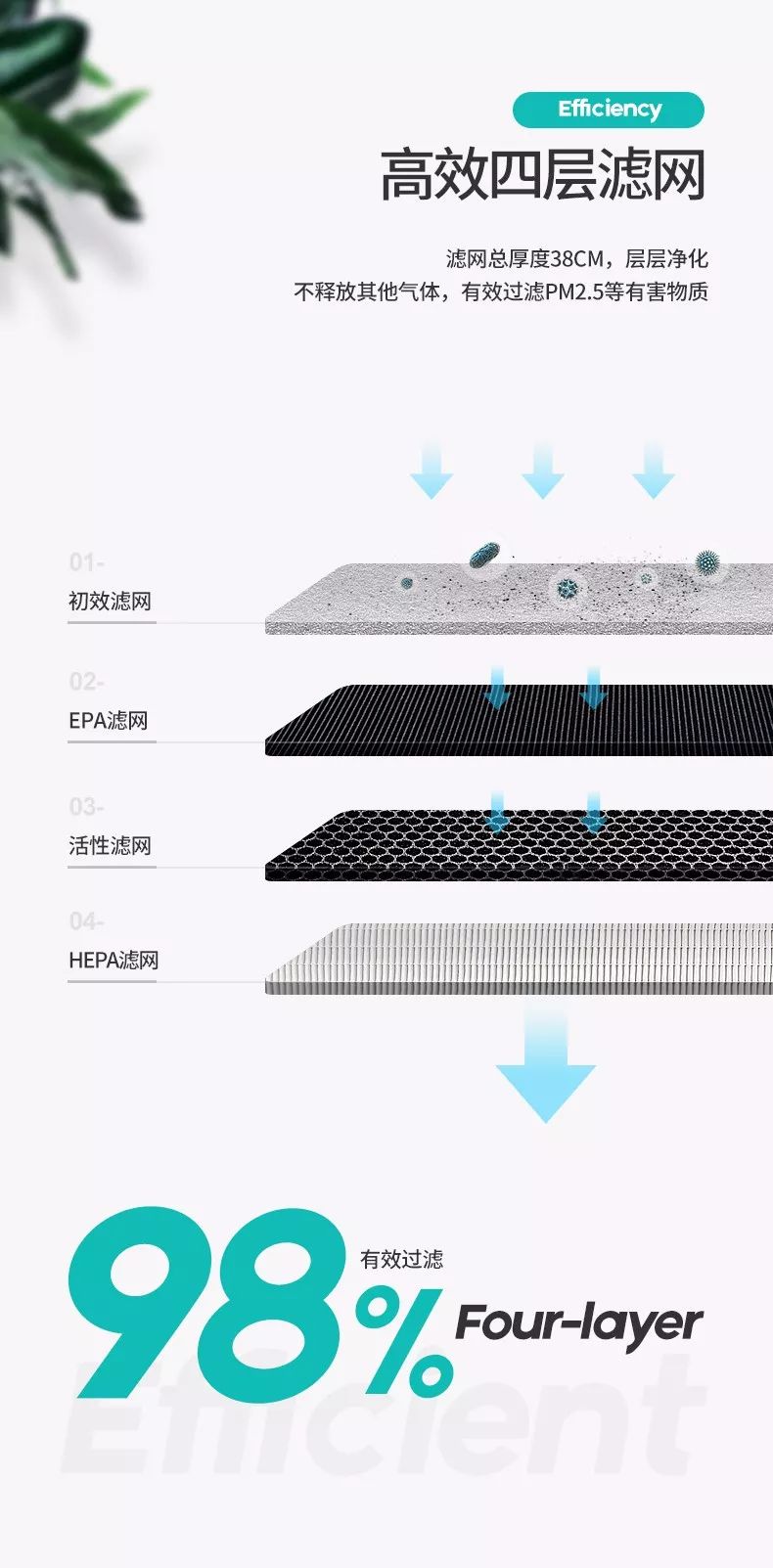
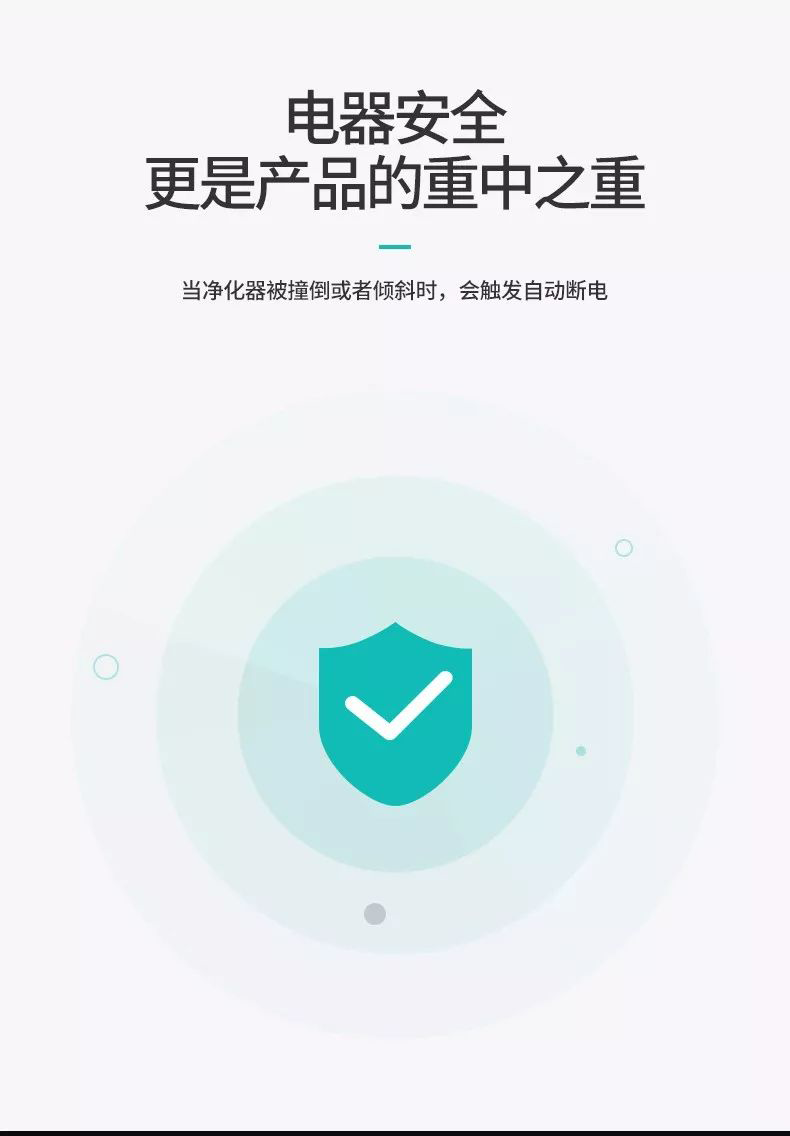
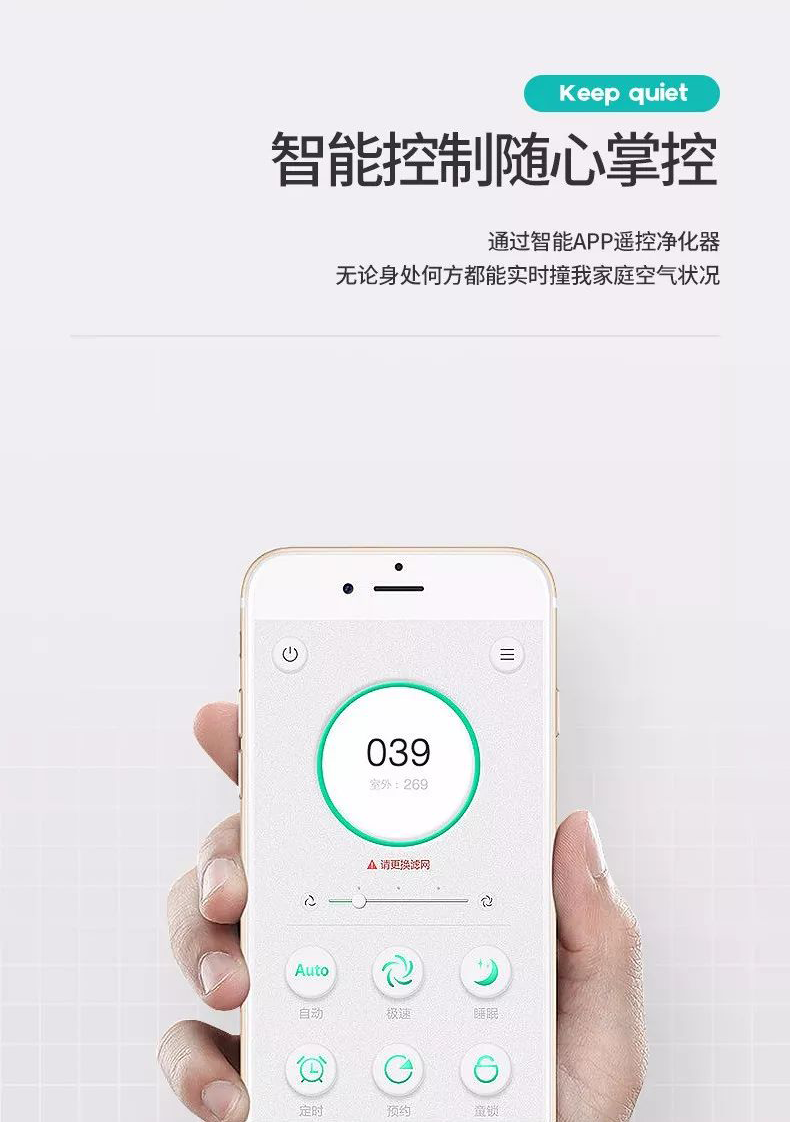
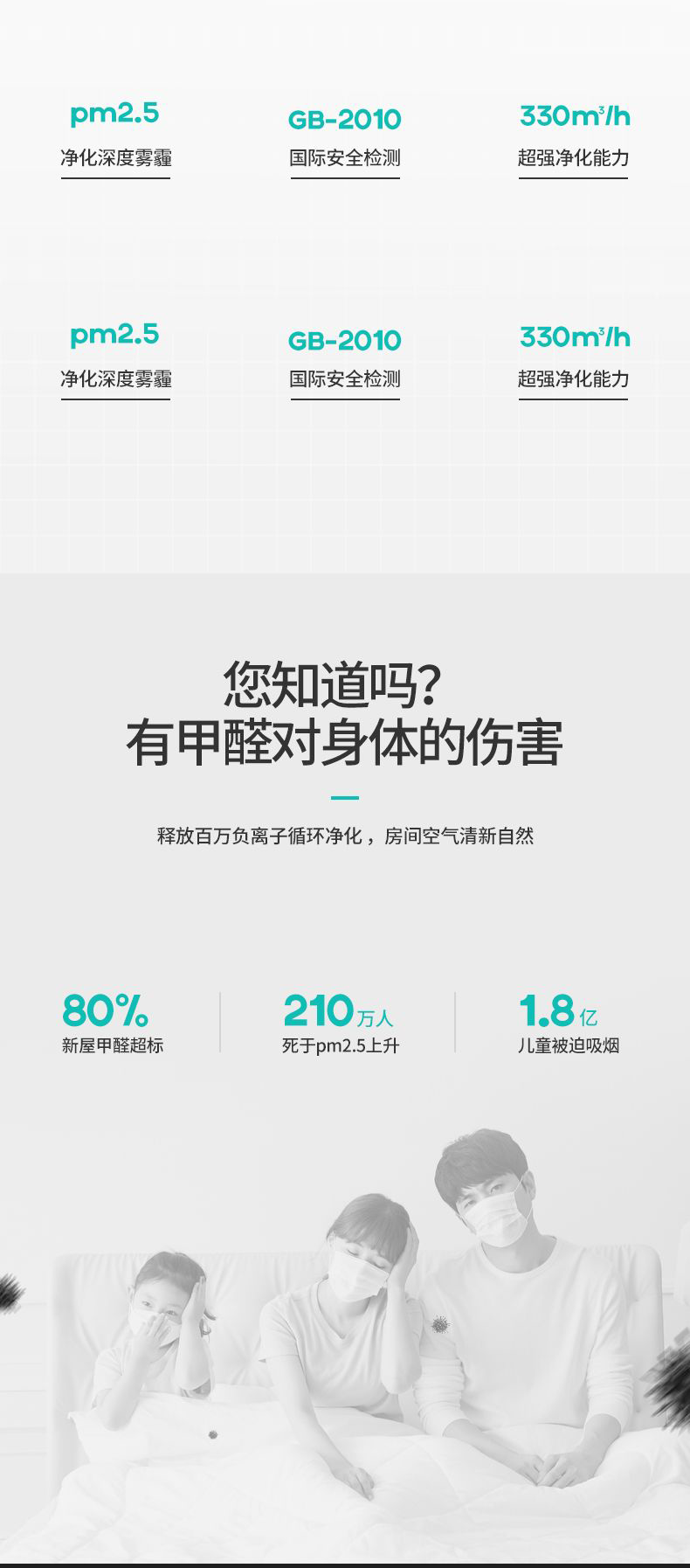
结合本期所说的内容,做了一个关于空气净化器的案例,下面带着前面所说的,用分析的视角看整体,你能说出分别用到前面说的哪些形式和手法吗?










结合文案、产品、理论、风格,最终呈现了这样的一个详情页设计,这里用到的设计思路及手法,在上面都有提到,当你看完前面的,能在这个案例中分析出来,说明你可能有所收获了!并不是说做的多么好,要看的是把理论转换成设计的呈现手法!

无论是什么样的设计手法,前提都是要符合文案和产品,我们可以带着本期所说的理论,去找一些比较不错的详情页分析一下,分别用到了哪些手法和形式,为什么?只有通过不断的分析、总结、练习,才能将文字理论转化成设计效果;而且一直强调的是不要把理论学死了,要学会灵活运用,举一反三,理论只是提供思路的一种手段,善于总结才是王道!!!
原文地址:美工美邦(公众号)
作者:张家彬







