如何将想法和工具结合起来,让自己的工作效率翻倍,这篇文章为你答疑解惑。
工欲善其事必先利其器,在日常工作中,怎么样提高自己及团队的工作效率应该是很多设计师和团队在思考的问题。Sketch作为UI设计师的必备工具,我们已经相当熟悉,如何结合Sketch来提高自己以及团队的工作效率呢,我从下图所示的几个方面结合自己的经验做个简单分享。

Tips:本文不对Sketch的使用操作做讲解,教程可以在Sketch官网、Youtube、或者国内外的Sketch论坛等途径都可以找到,希望文章对你有帮助,或者您有合理建议或其他内容补充也可以提出来。
Symbol介绍
Symbol是Sketch中一个强大且实用的功能,可以让你轻松的在画板和页面以及多个文件中复用重复元素。Symbol的存在类似智能对象在PS中的存在,但Symbol比智能对象更加灵活实用。那么如何高效合理的利用Symbol进行工作呢,下面我介绍下Symbol的使用方法。
Symbol使用方法
Symbol的使用场景主要集中在模块化设计,如何合理的利用模块化思维进行设计工作,是现在的设计师需要思考的一个问题。那么什么是模块化设计呢,对于产品体验设计而言,模块化设计就是将产品流程、产品结构、交互方式、表现形式等产品的主要组成要素模块化。通过模块化设计可以让我们在差异化跟高效之间找到一个合适的平衡点。
模块化设计主要分为以下步骤:模块划分——模块设计——模块组合,这里主要针对模块的划分以及模块的设计进行重点说明。首先模块是由控件组成,主要包括字体,按钮,图标,列表等。而模块又由控件组成,模块跟控件的存在父子关系的。
在模块划分标准上要遵循:单一性(模块颗粒度要小,一个模块解决一个需求)、完整性(内部流程可打通,形成闭环)、独立性(每个模块和其他模块的依存关系要低,以便跟其他模块组合适配)。

在模块设计的部分遵循:复用性(尽可能的提高复用模块占比),延展性(考虑一定的模块控件可拓展性,以便处理在一定范围内的差异性处理),互换性(需要主意对外信息结构一致,保证全局信息结构快速互换)三大原则。

在产品的设计过程中,根据产品的实际情况,我们使用Symbol对模块进行控件化,已下图为例:

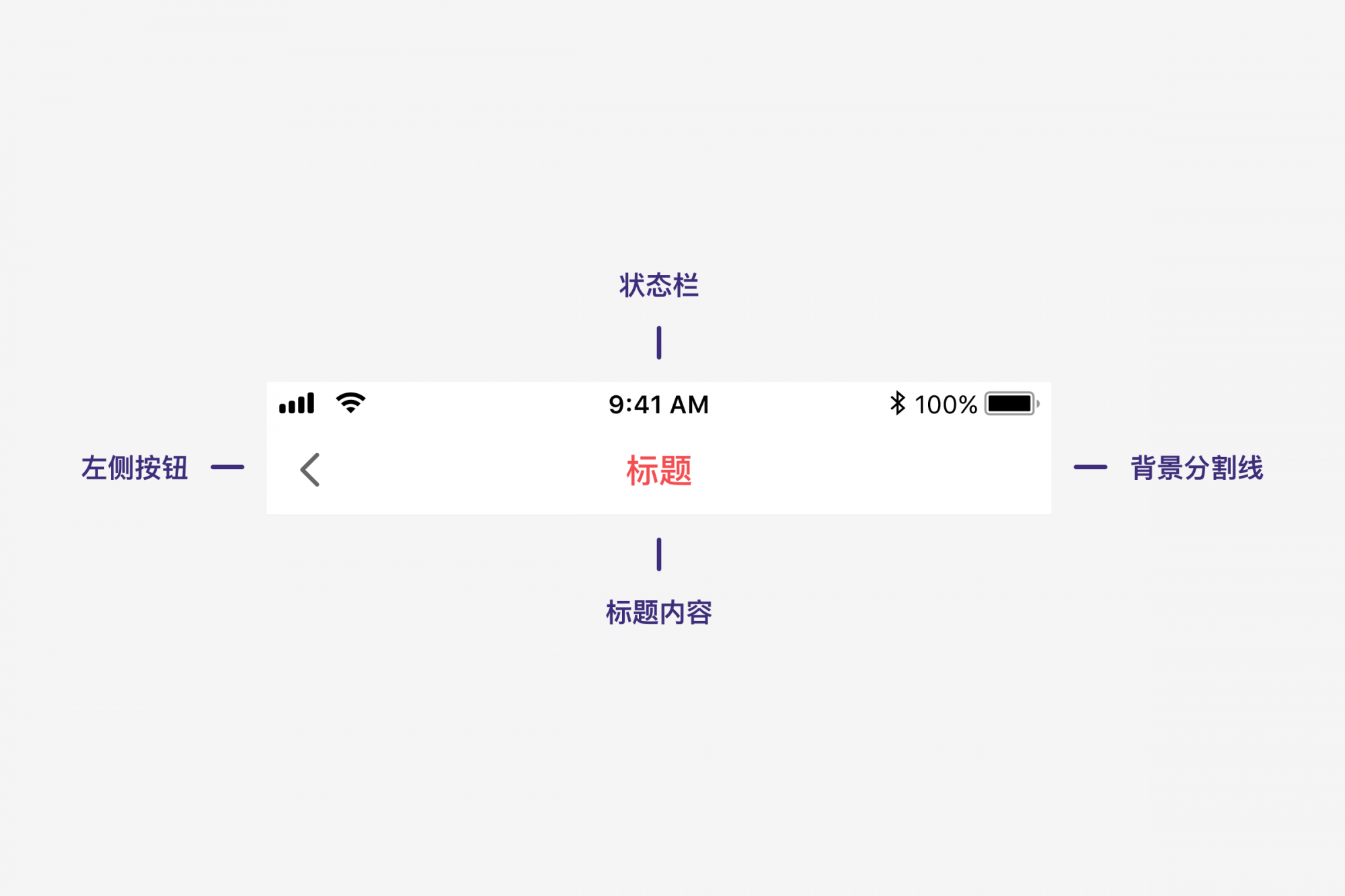
我们可以看到上图导航栏模块,分别由背景,图标,文字,分割线,状态栏组成。依照模块化设计的标准,我们依次对他们创建Symbol(文字除外),这时候控件元素已经创建好,对他们进行对应的排列组合就这个模块就已经完成了,在日常基本工作中,这部分工作已经完成了。但是做到这些是不够的,我们需要更深层思考,例如适配其他端应该怎么处理,有没有其他情况下会跟现在的控件重复或者冲突等等,这都是要思考的问题。那么如何合理的创建Symbol,避免控件样式的重复呢。我们继续以导航栏模块为例:

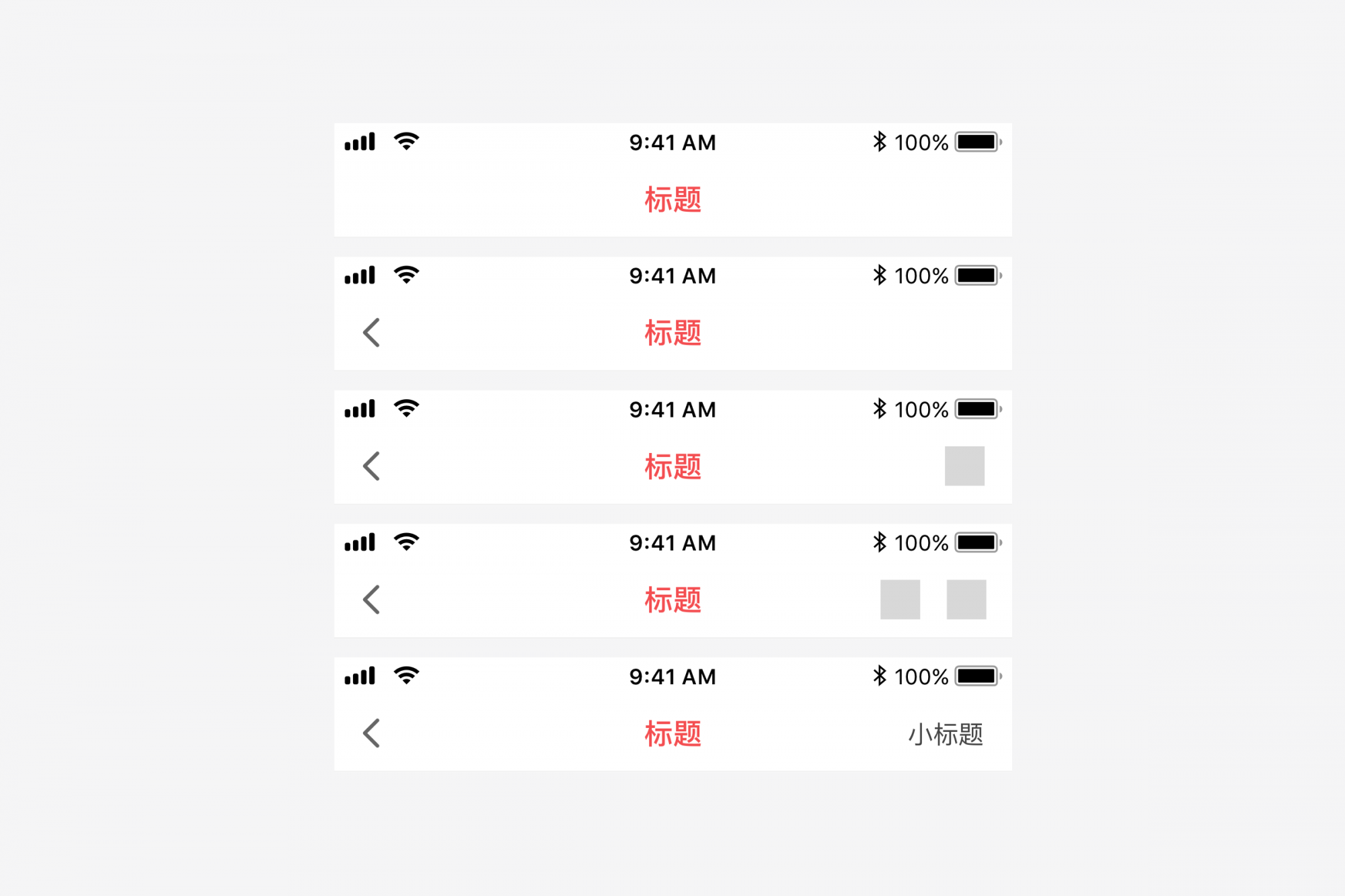
根据上一部分我们知道导航模块第一种类型已经完成了,但是在实际项目中我们知道导航栏样式不会只有这么一种类型,根据产品实际情况我们想到会出现以上几种情况,所以我们也对他们进行模块化,可以复用的元素就可以调用之前模块里面的控件,例如状态栏,返回按钮,背景色,这样做可以最大化的避免模块控件的重复,也可以在产品设计早期完善模块,做到未雨绸缪!为以后的设计工作做准备。
看到这里,大家可以看到,我并没有讲Symbol的任何具体使用方法,工具只是实现想法的一种媒介,我们应该多思考,举一反三,将工具跟想法结合起来才能达到效率和质量的的最大化。
library介绍
Library其实只是一个普通的Sketch文件,其中包含Symbol,你可以在其他Sketch文件中使用此Symbol。如果您更新Library文件中的任何一个Symbol,你都会收到更新通知,利用Library,团队成员们可以在Sketch文件之间共享Symbol,并使其更新以始终保持同步。
Library使用方法
在设计团队中,多人协作是必然情况,那么如何保持通用模块和控件始终保持一致呢?我们只需将Librar文件存放在一个固定的地方,例如云盘,公司内部网盘等位置,将通用的控件以及模块存放在其中,然后其他设计师就可以轻松调用啦。然后当这个Librariy件有任何修改,你就可以接收到更新通知。
通常情况下,我们会将公司产品的设计规范、通用模块和控件做成Library文件,让团队内的其他设计师进行调用。一般里面包括颜色,图标,文字,还有其他模块控件等。团队的设计师可以充分利用Library来让自己文件里面的Symbol始终保持最新以及和团队成员保持一致。但是由于Library文件任何设计师都可以进行编辑,所以我们要将Library进行安全的分离,对Library的编辑只能在特定的位置,特定的文件甚至特定的人进行,因此一般不会有不相关的编辑,如果一旦不小心无意进行了修改一定要及时修改回来,不然团队内的其他设计师的文件就会出问题。
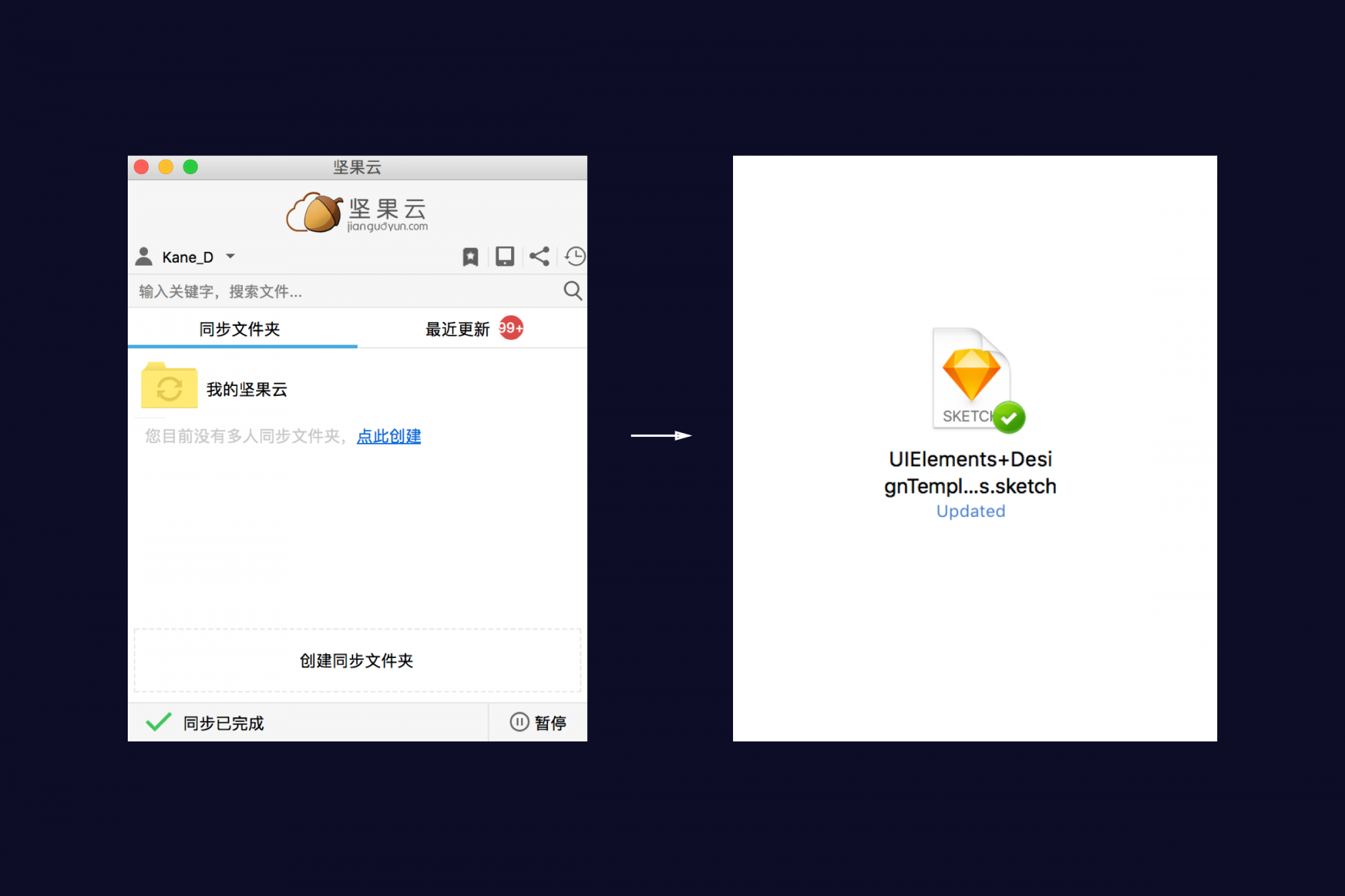
下面就分享下如何简单的创建一个Library文件。这里我们以Apple官方的Library文件为例进行讲解,这里我们选择将文件存放在坚果云里面。详细看下图:

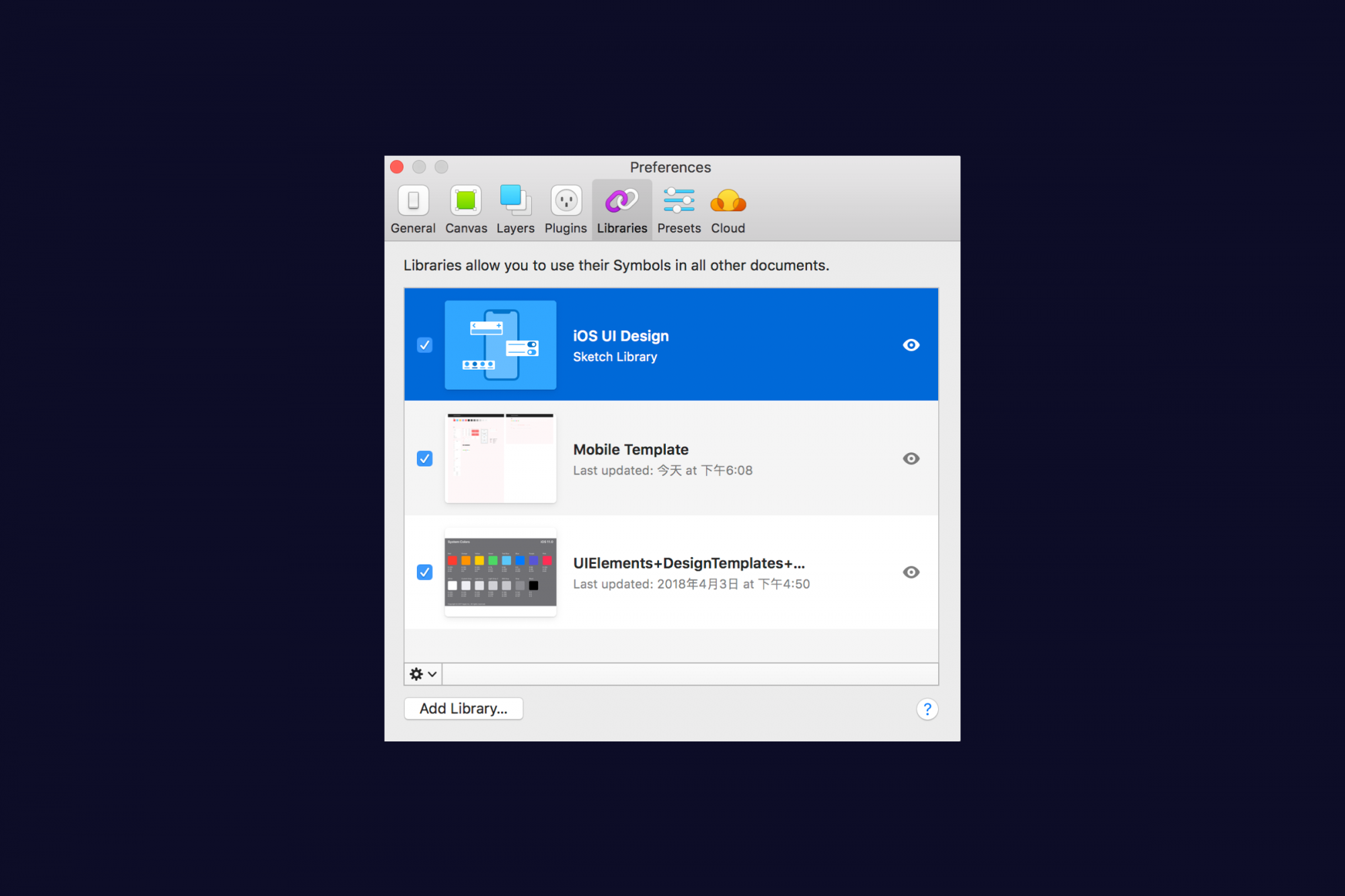
我们将文件存放好之后,打开Library添加弹层如下图:

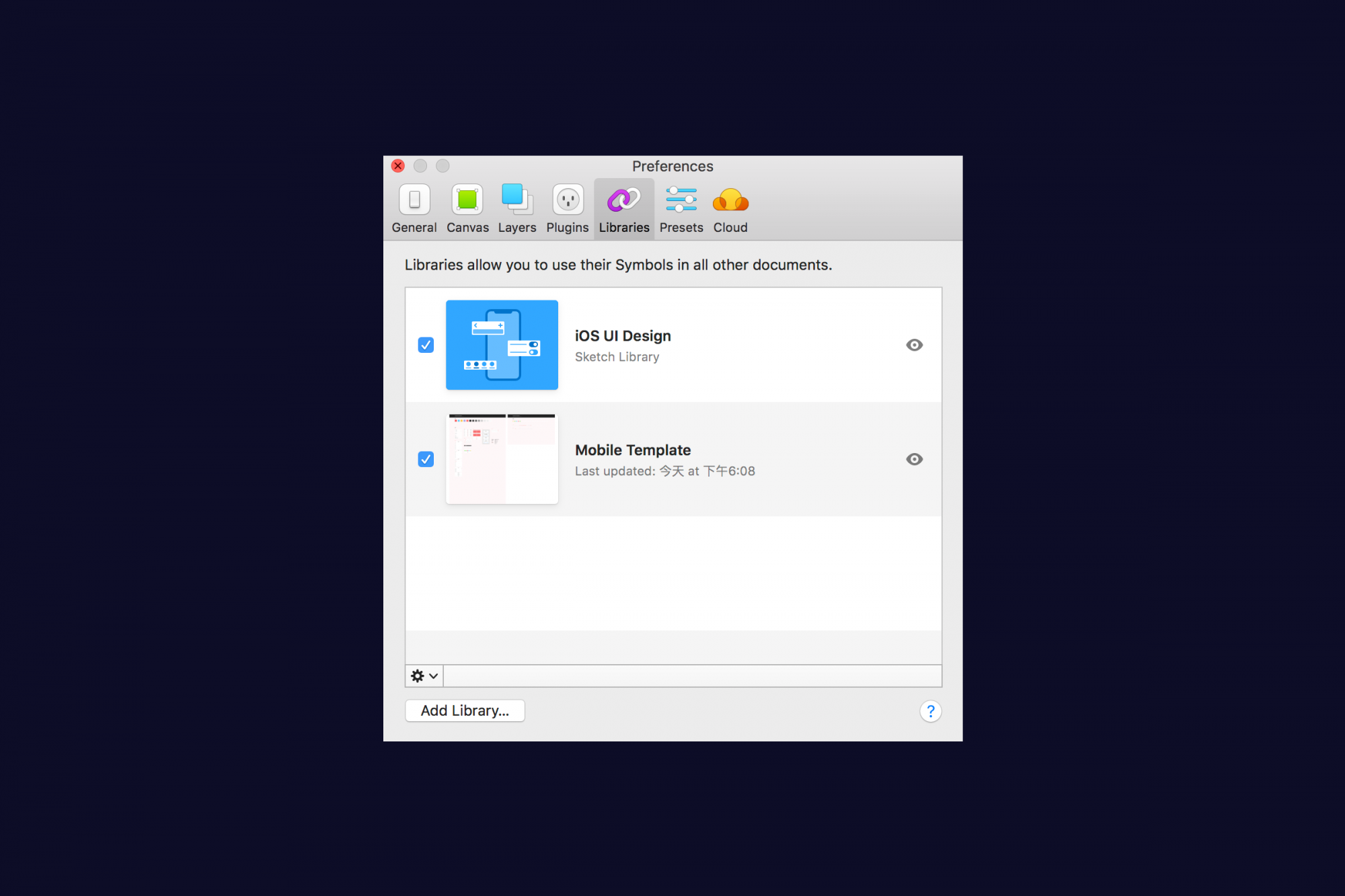
选择添Add Library按钮选择存放在坚果云的sketch文件,如下图:

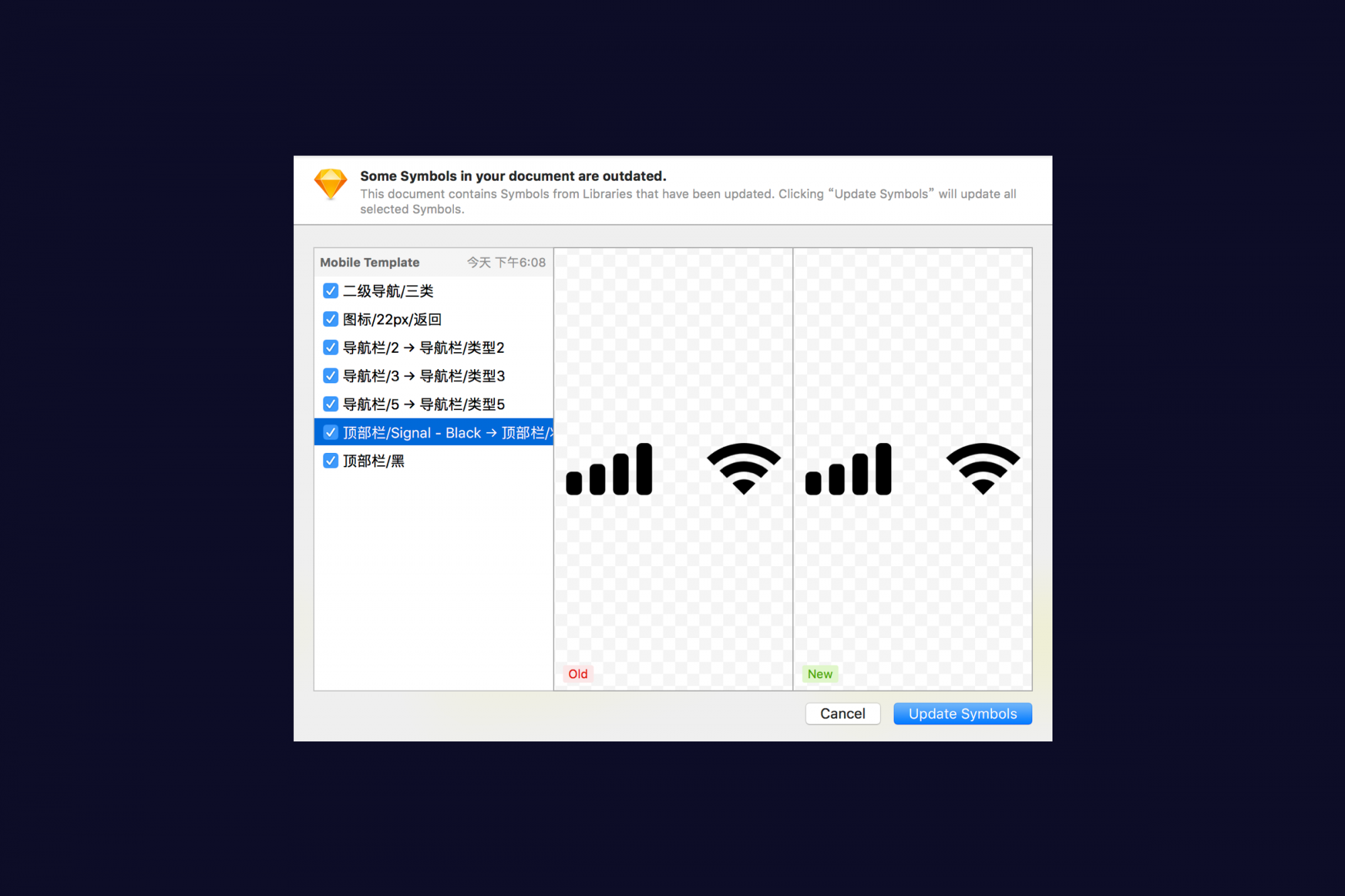
这样Library文件已经添加成功,我们已经可以轻松的访问我们Library里面的控件了。如果我们的Librar文件有人进行了编辑,那我们会在自己使用Librari文件中收到如下图一样的更新提示,我们根可以据自己的需求选择是否更新Symbol,如下图所示:

是不是很方便高效,这里只写了最简单的用法,详细的方法呢有兴趣的朋友可以私信问我或者在官方网站查找,这里不做过多赘述。另外如何制作一个相对合理Library文件,这也是属于比较重要的内容,今天在这里不展开讲解,有兴趣的朋友可以私信我。
通过上面的流程讲解,我们可以看到Library的使用很简单,通过Library可以让我们团队协作的更加顺畅,工作效率和工作质量会有很大的提升。设计师们如果有机会一定要尝试构建Library文件,不论是为个人还是为团队都对自己的整体把控能力有很大的提升。
使用技巧
使用了这么久的sketch,有几个好用的小技巧分享给大家:
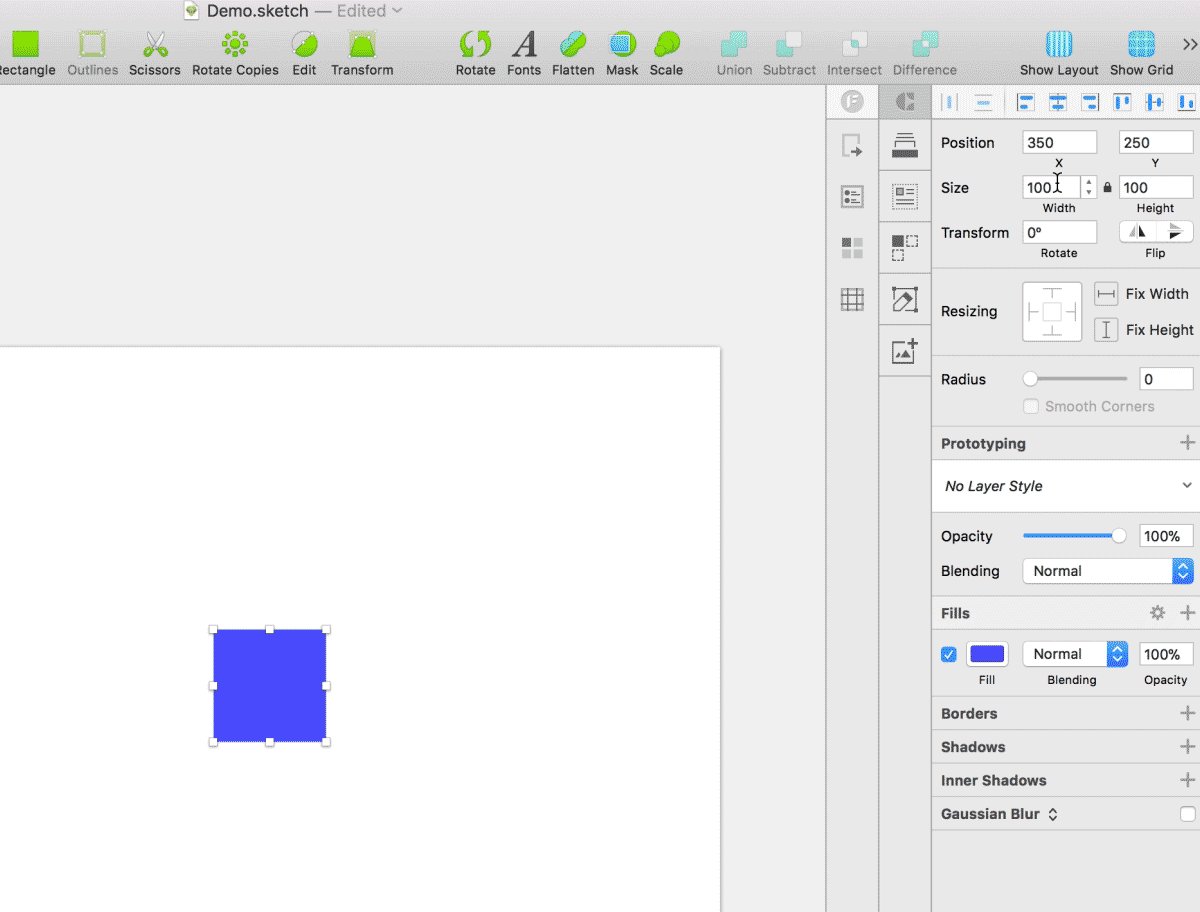
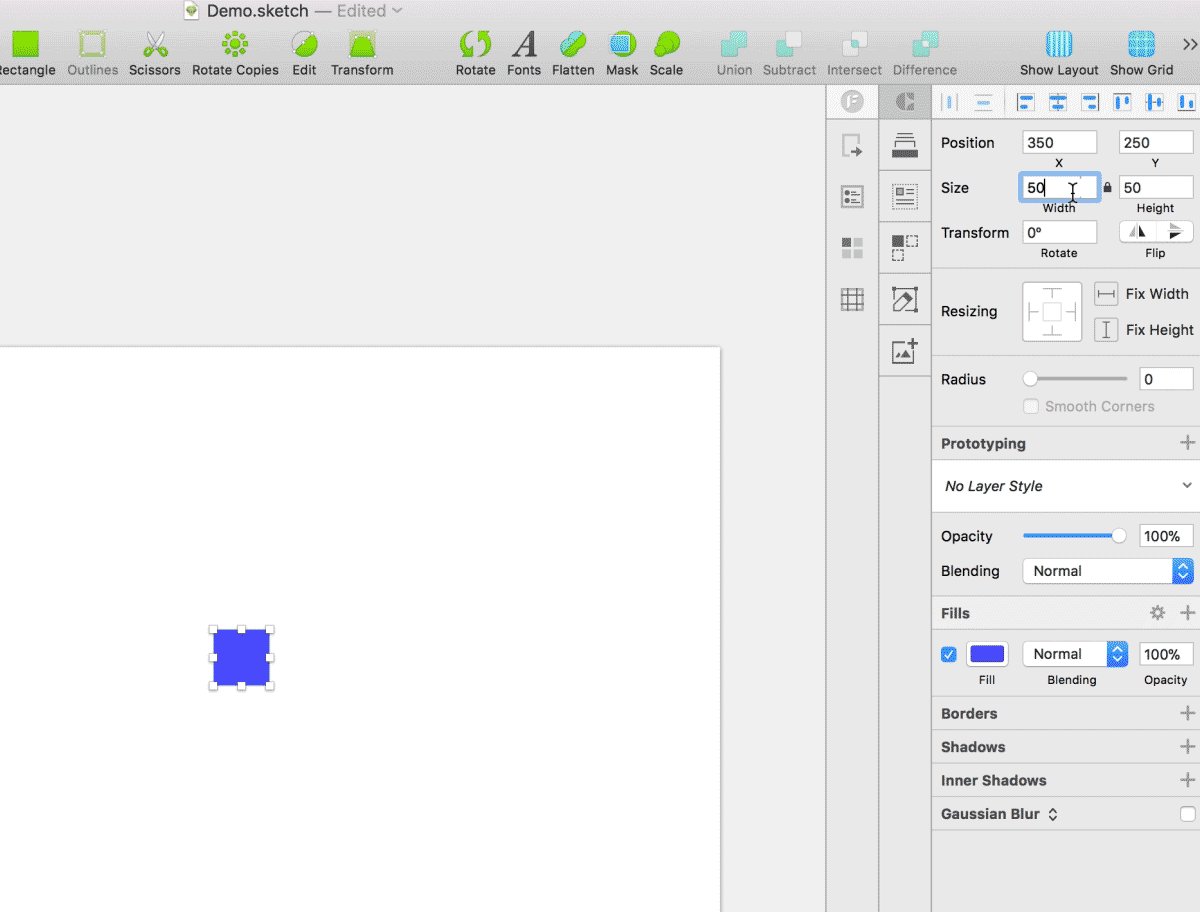
1、Sketch支持简单的数学计算,再也不用在用计算器了,直接在输入框内就可以计算,用途广泛,如下图所示:

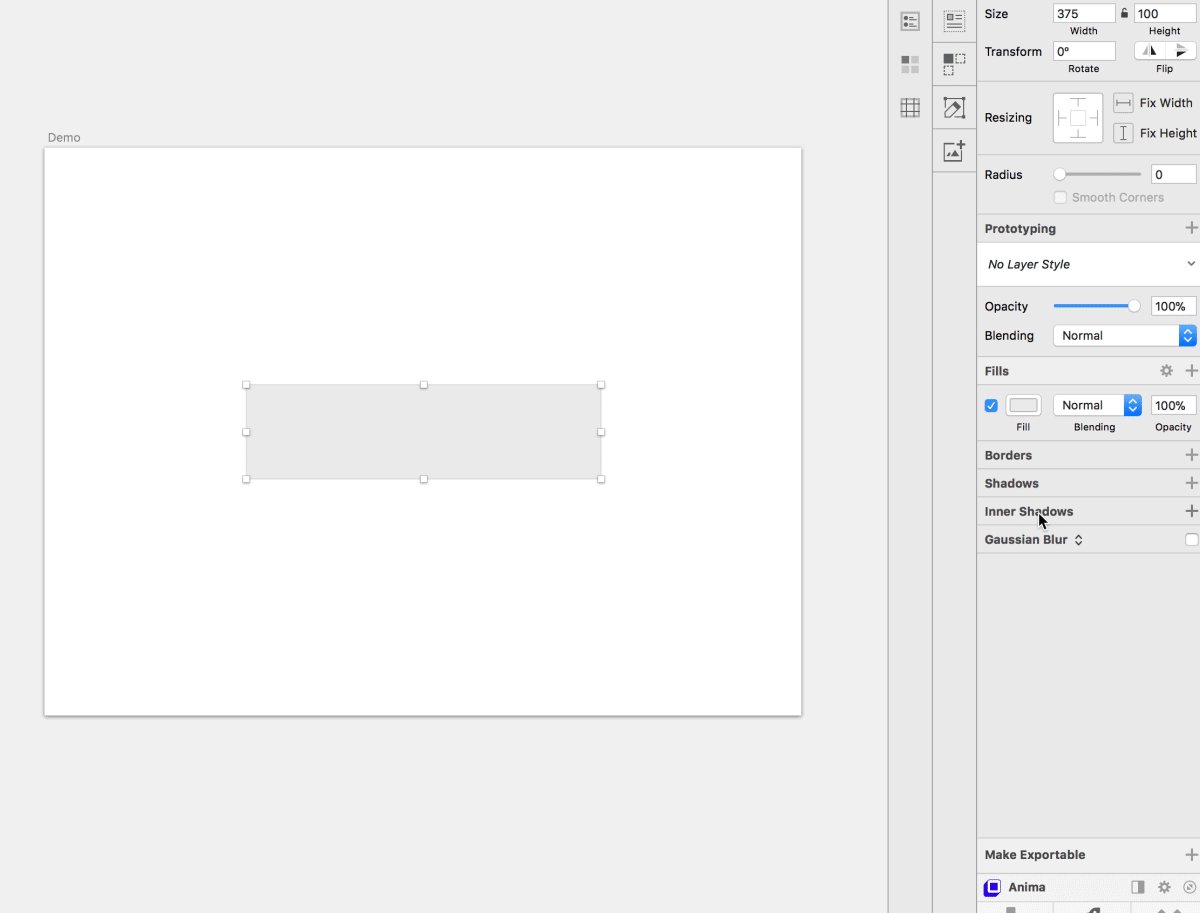
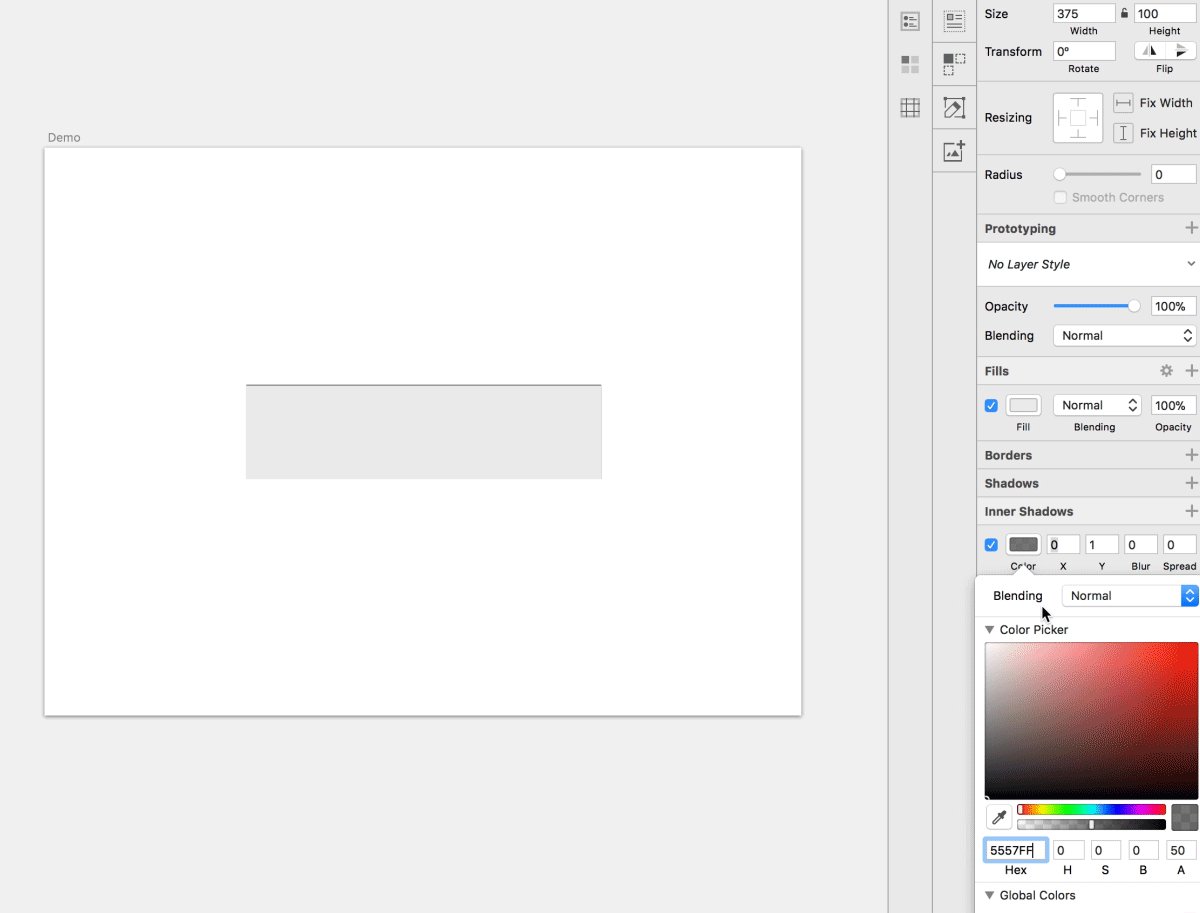
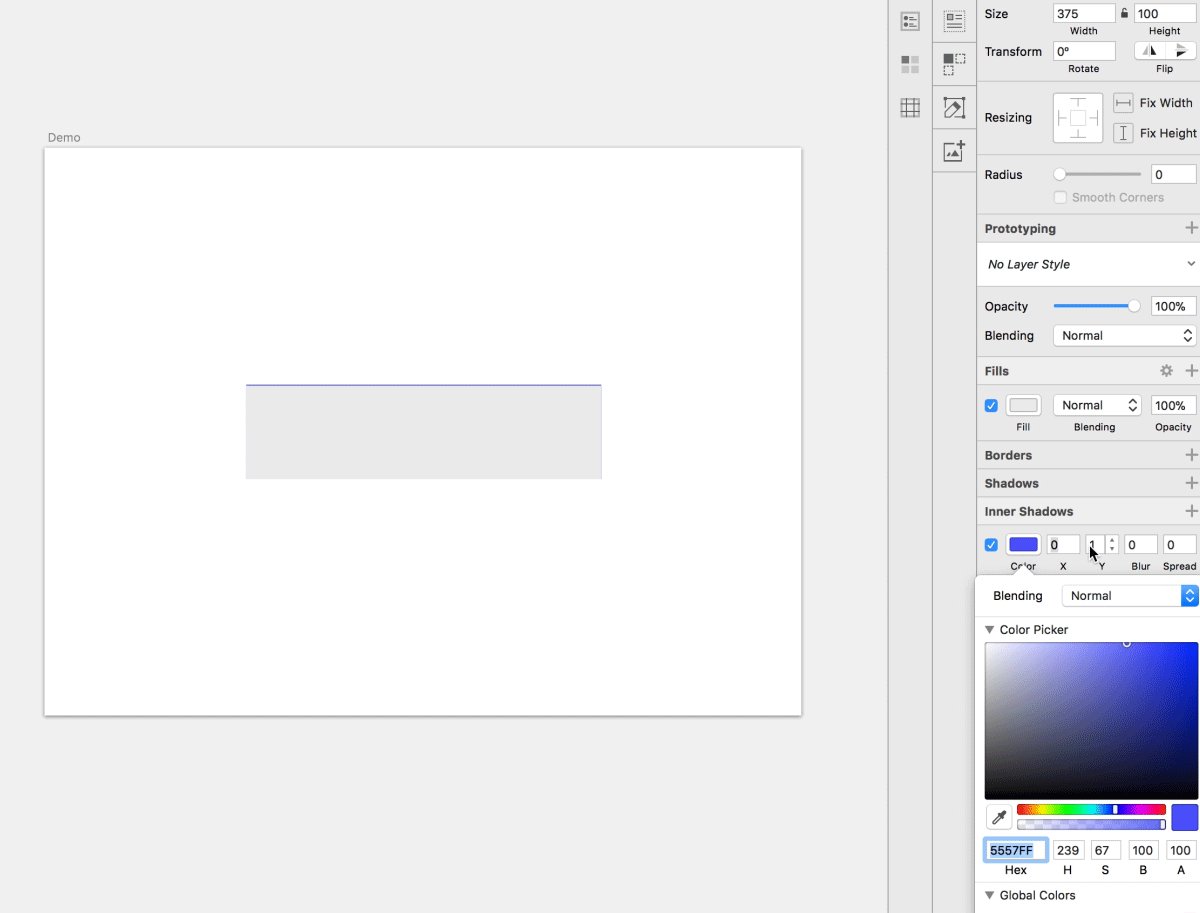
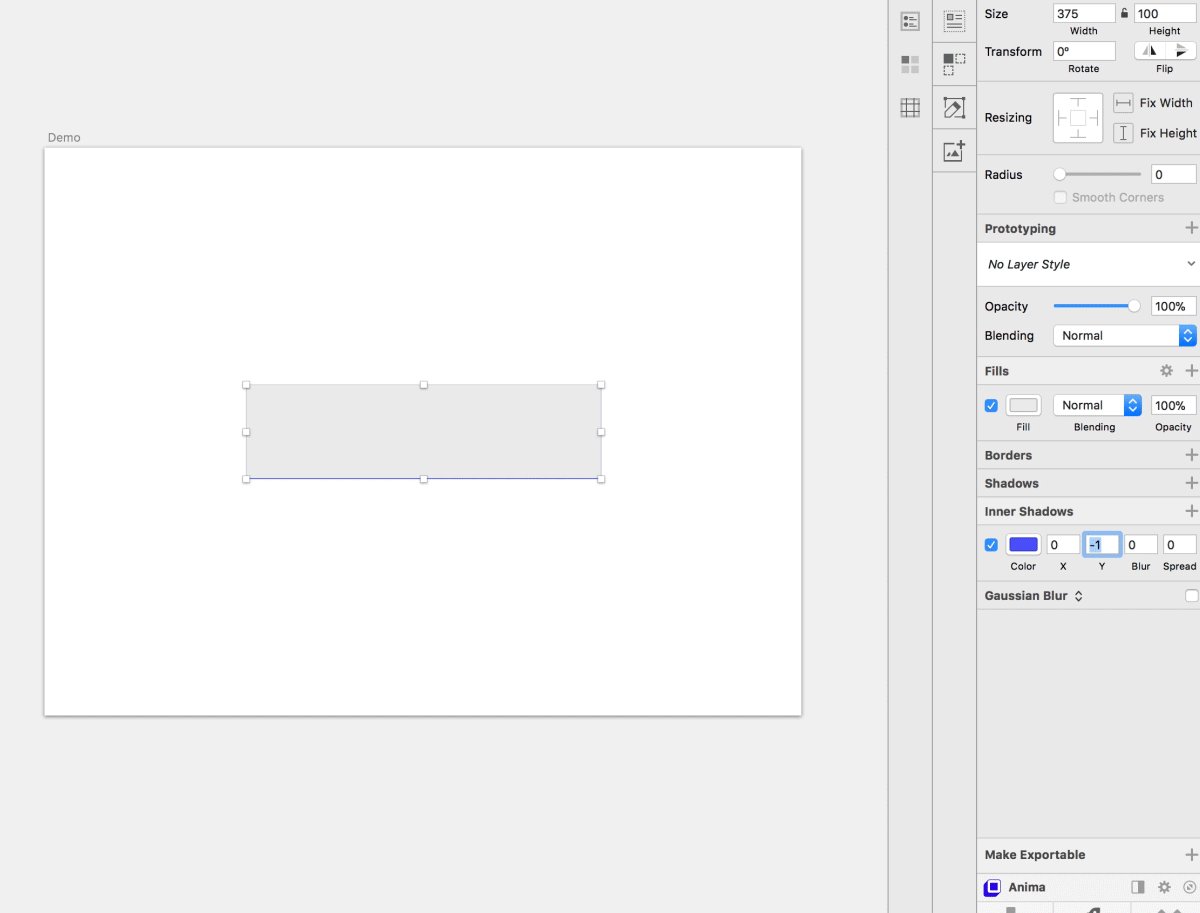
2、在一倍图0.5px的分割线让很多设计师头疼,这里利用内阴影教大家制作,如下图所示:

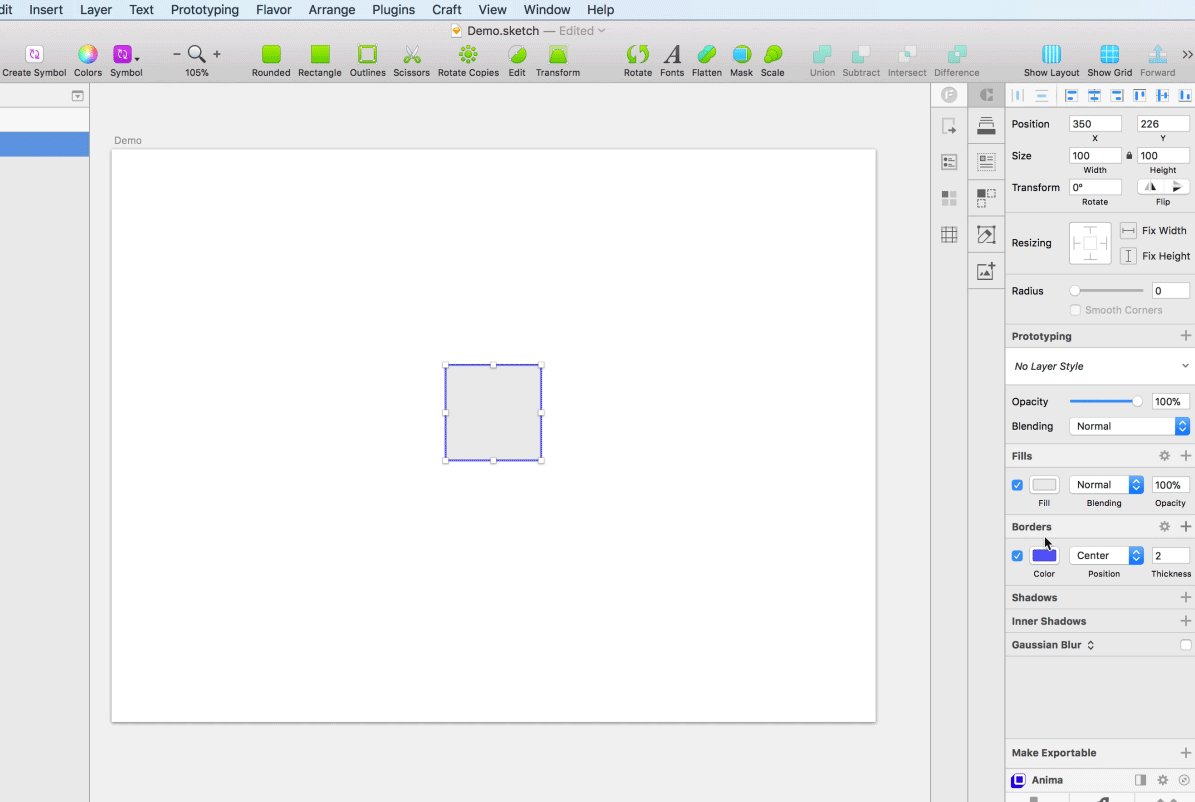
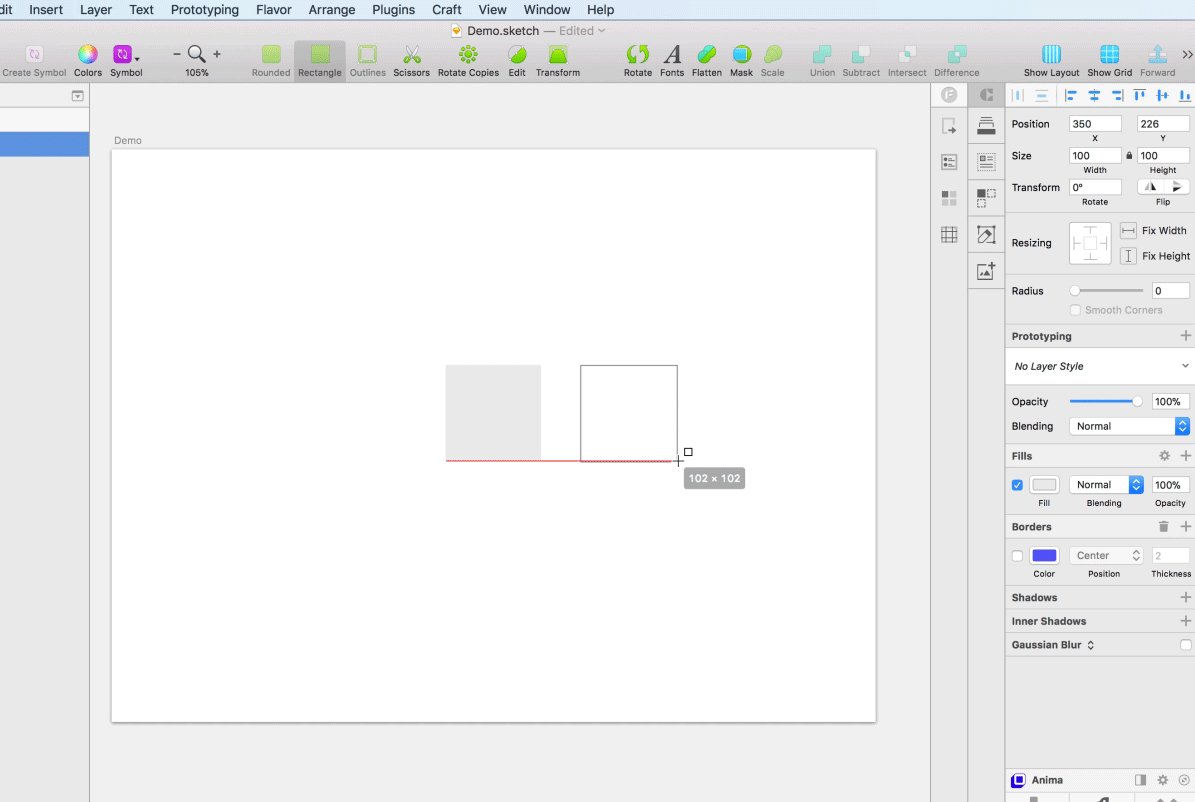
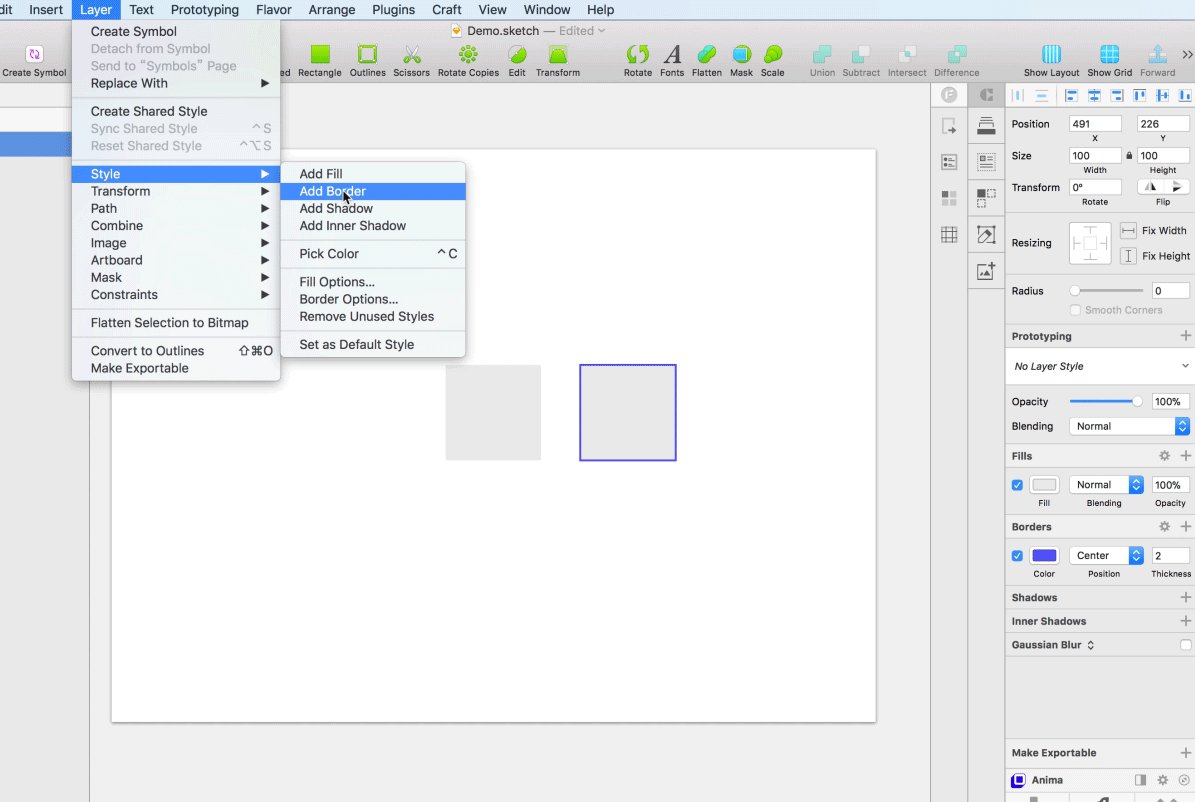
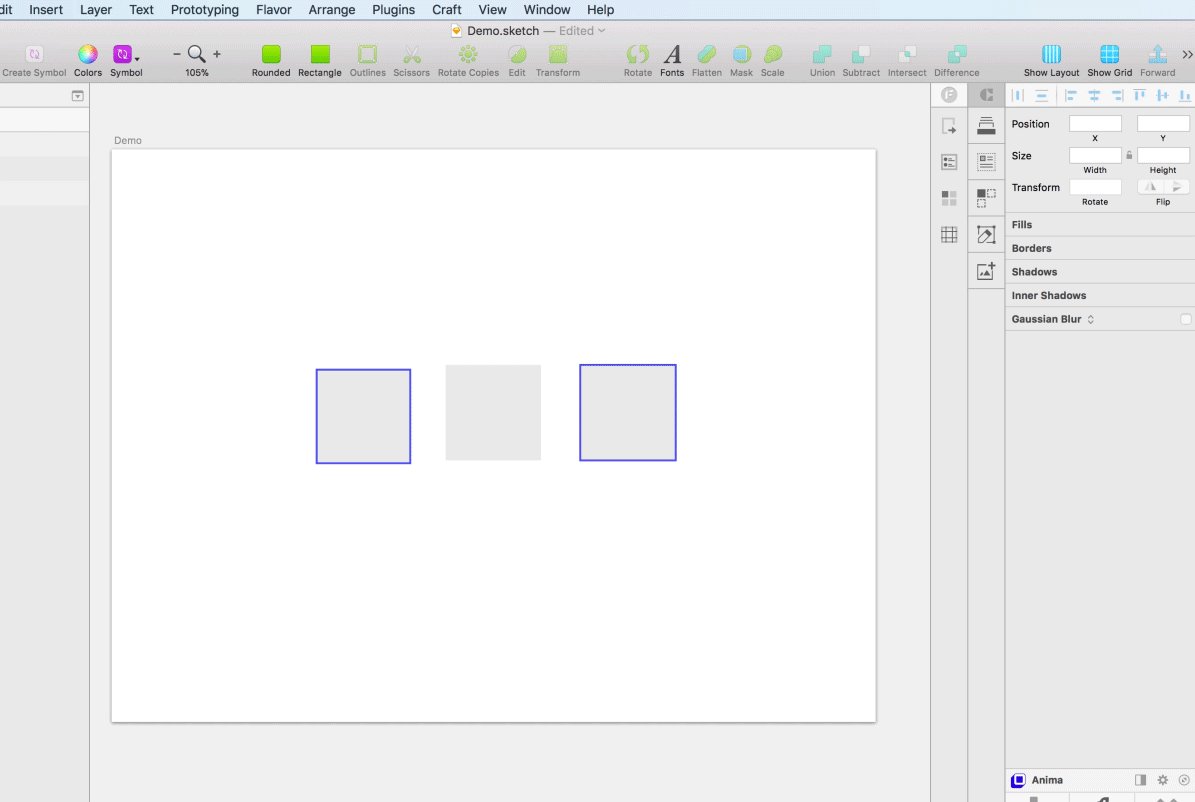
3、默认的图形样式是可以设置的,这样可以更加个性化,如下图所示:

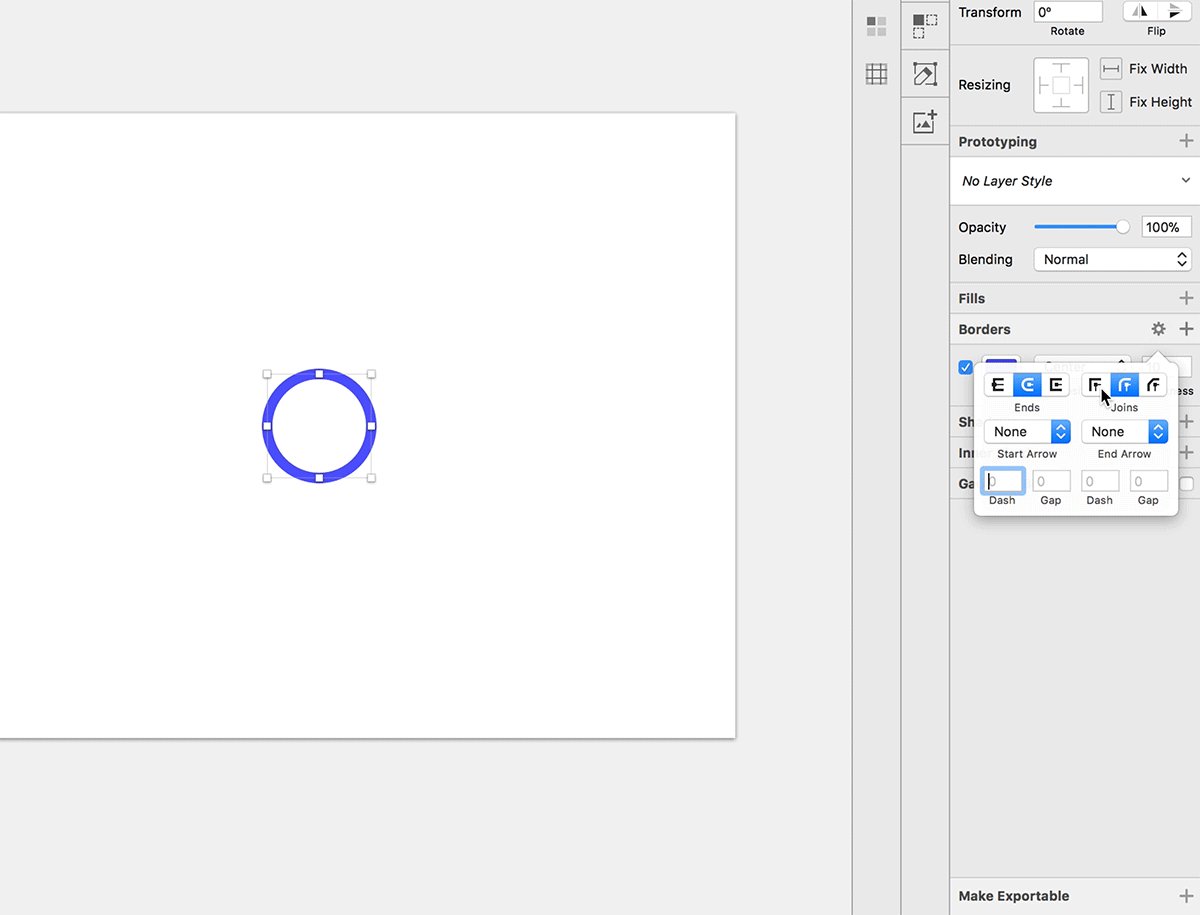
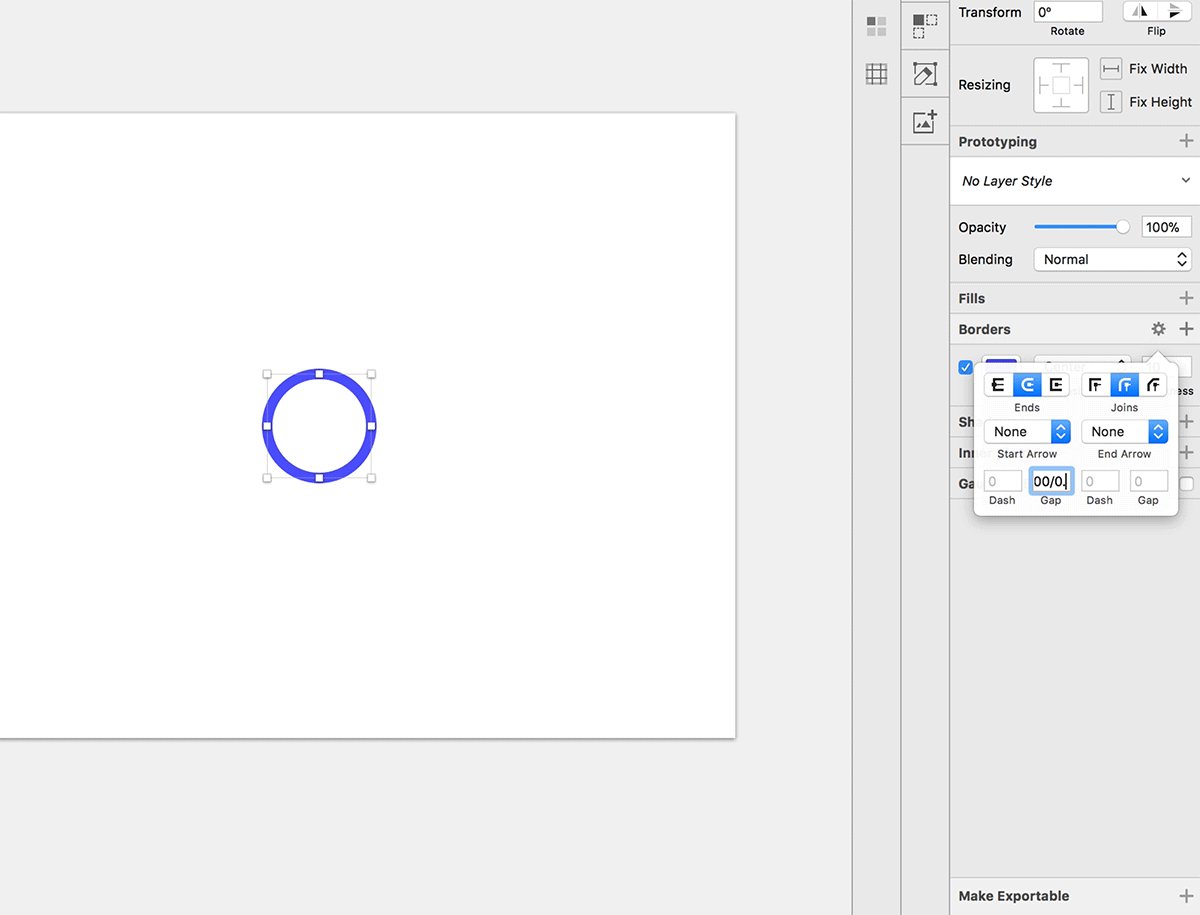
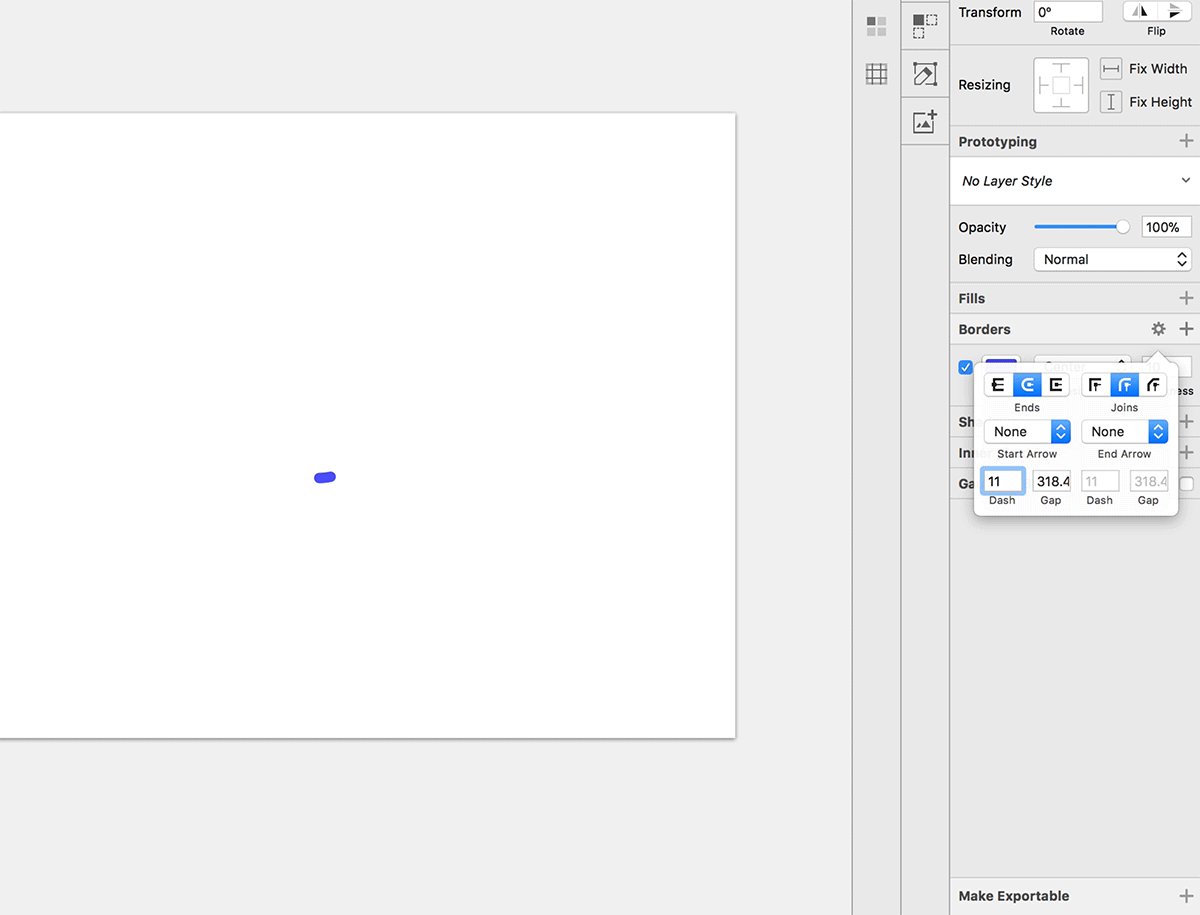
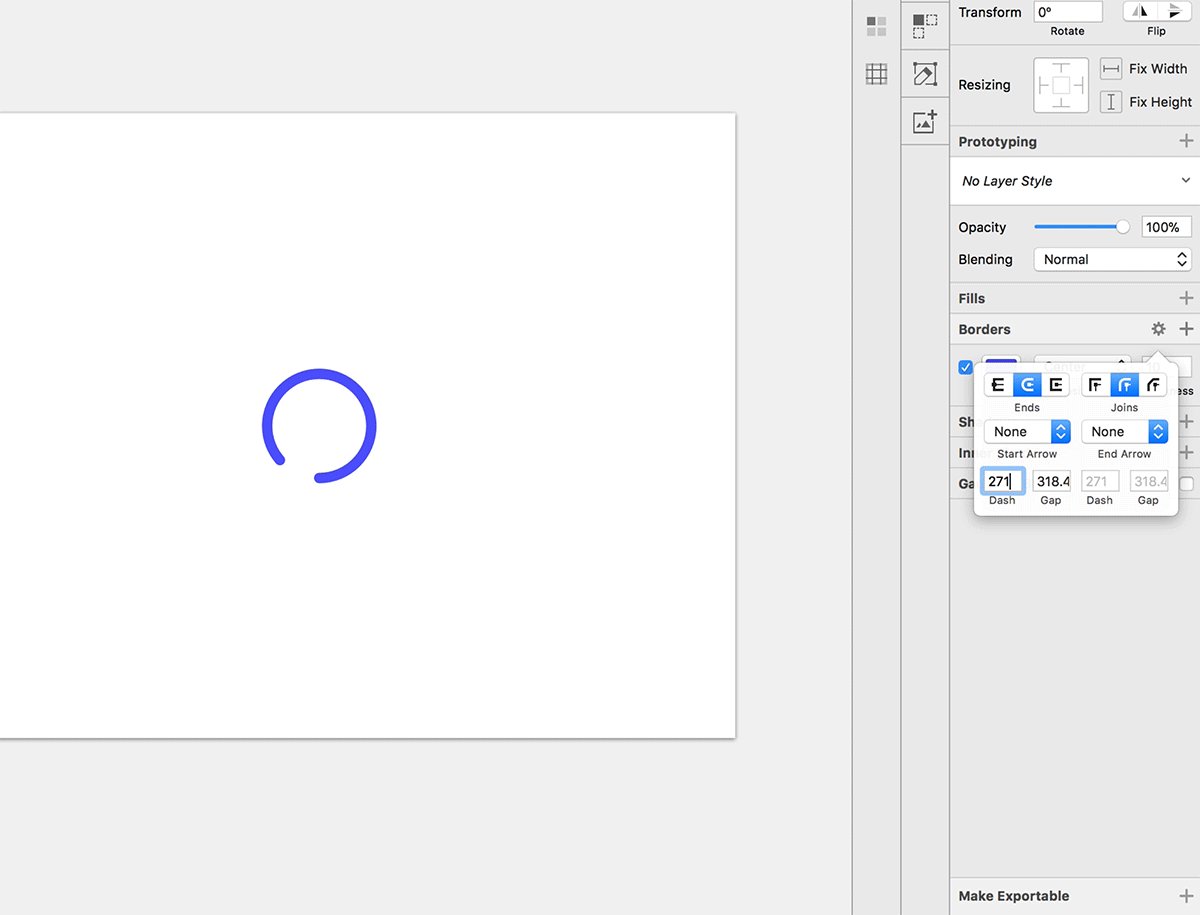
4、如何利用圆周率进行Loading制作,如下图所示:

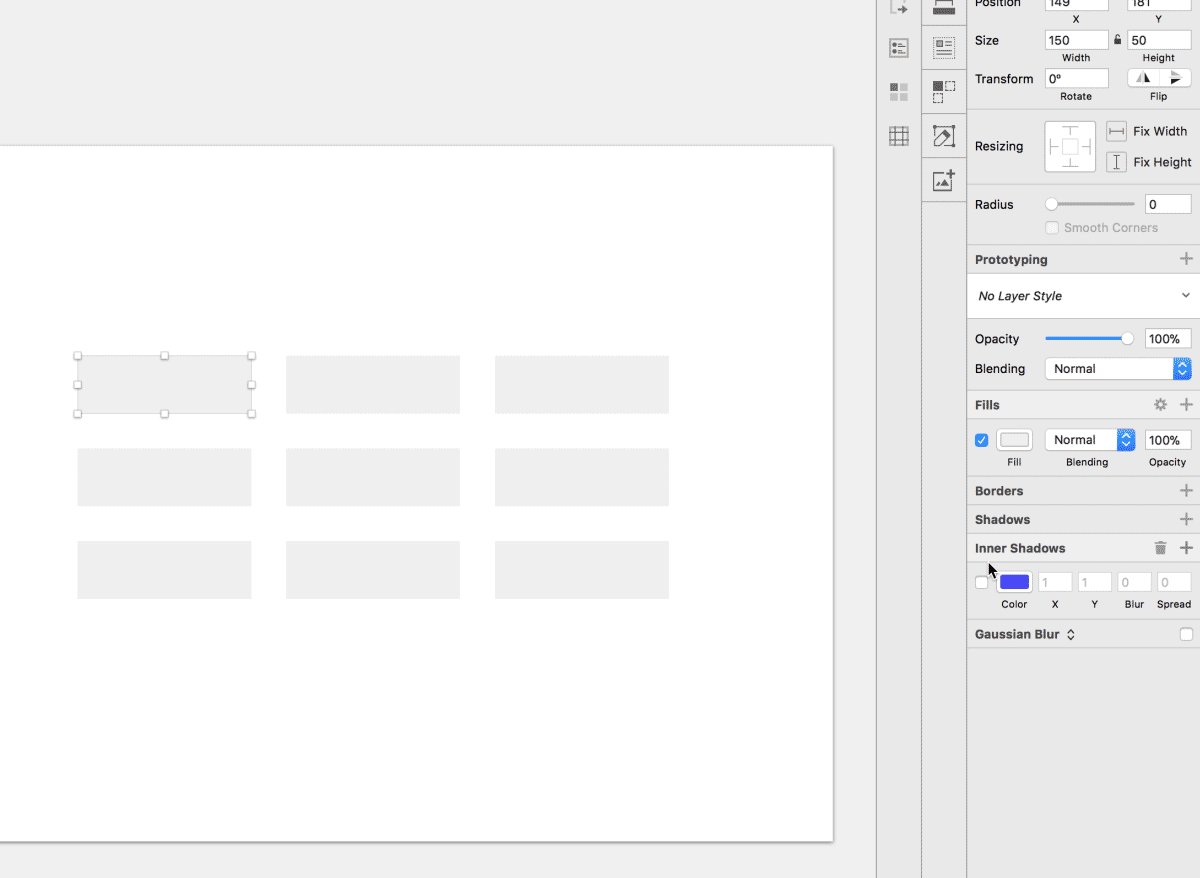
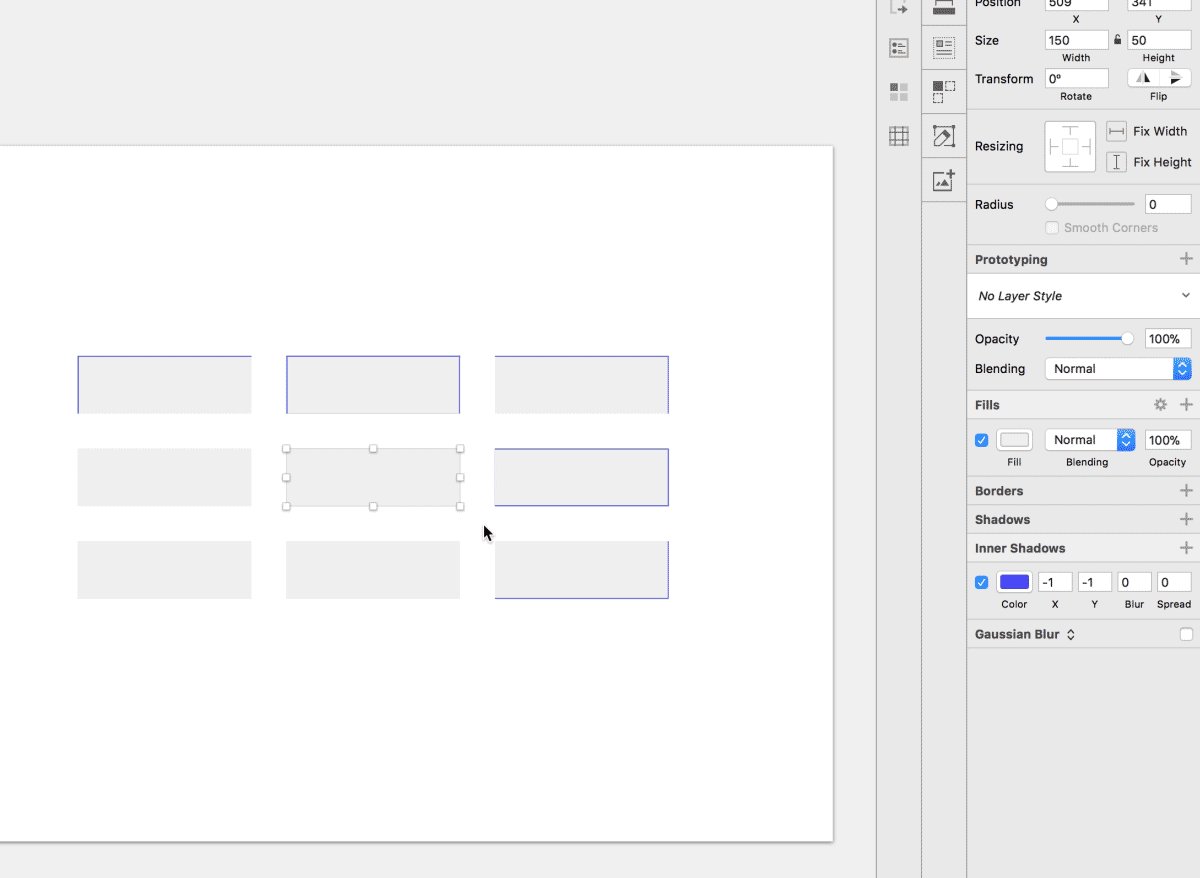
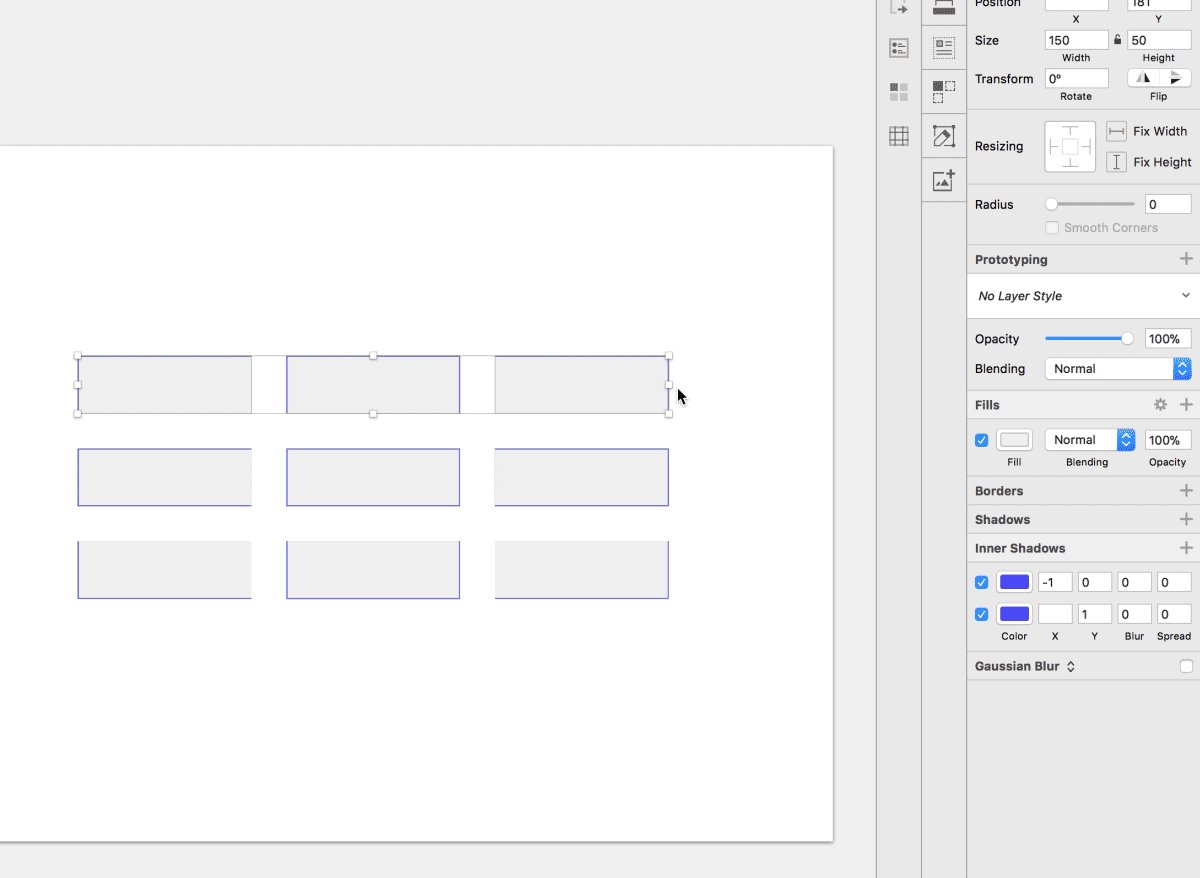
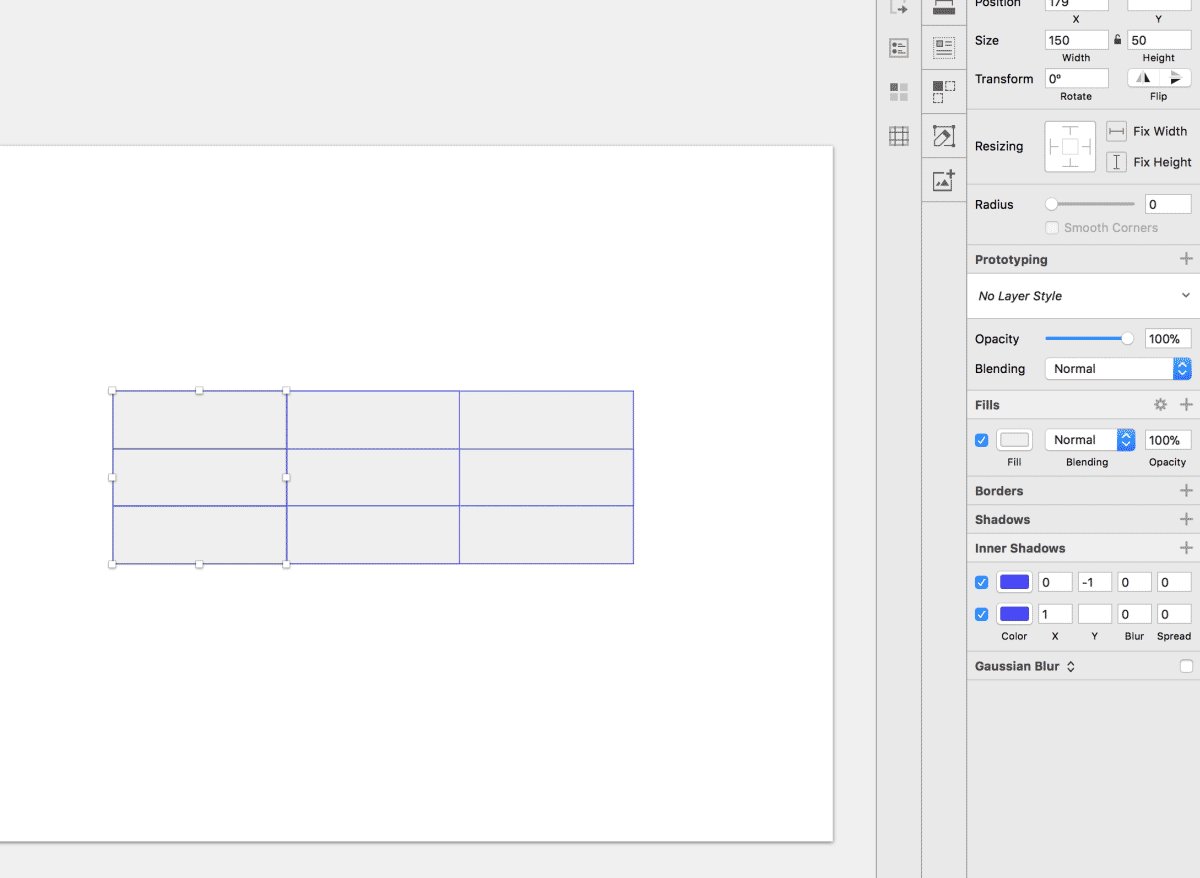
5、如何利用内阴影快速制作可复用表格,如下图所示:

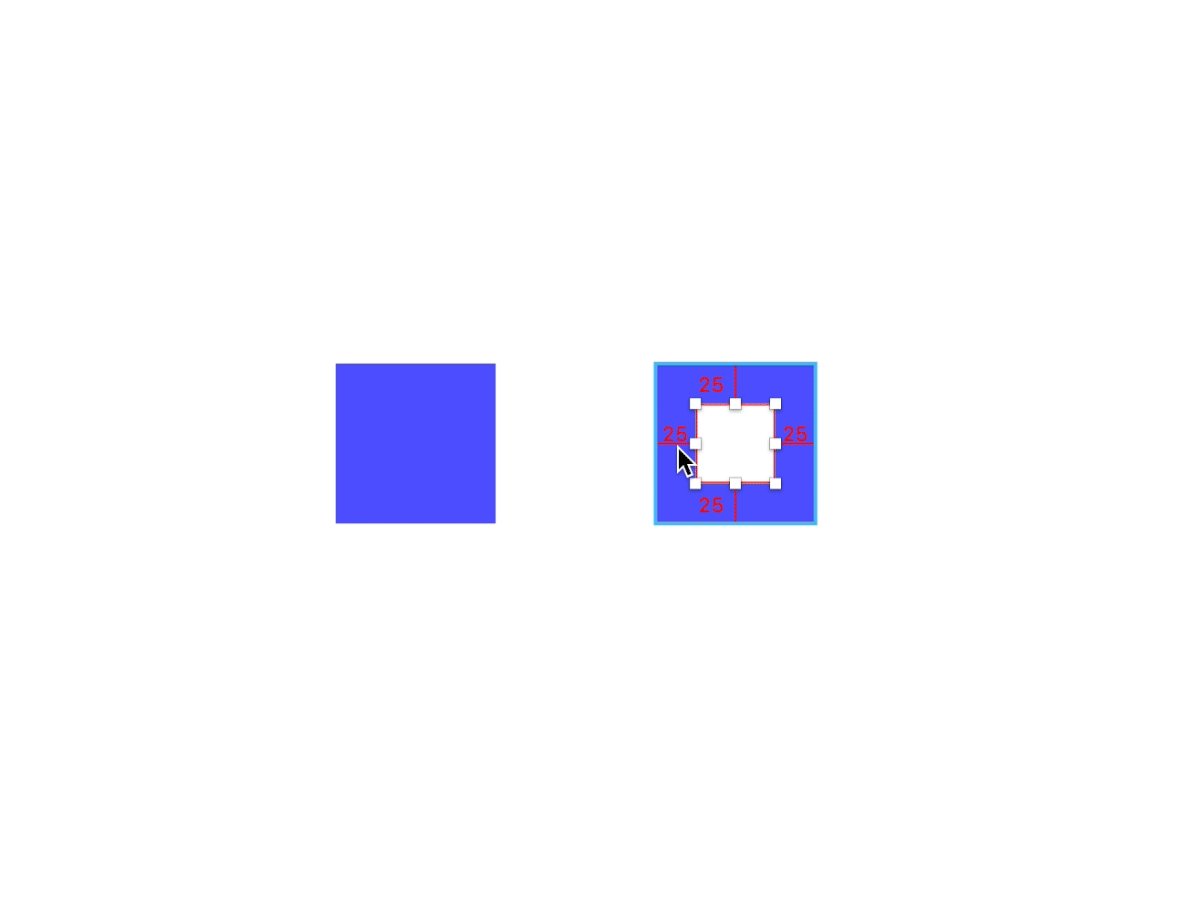
6、如何测量组内跟组外间距,组内量组外间距快捷键为:option 上档键 鼠标悬浮,如下图所示:

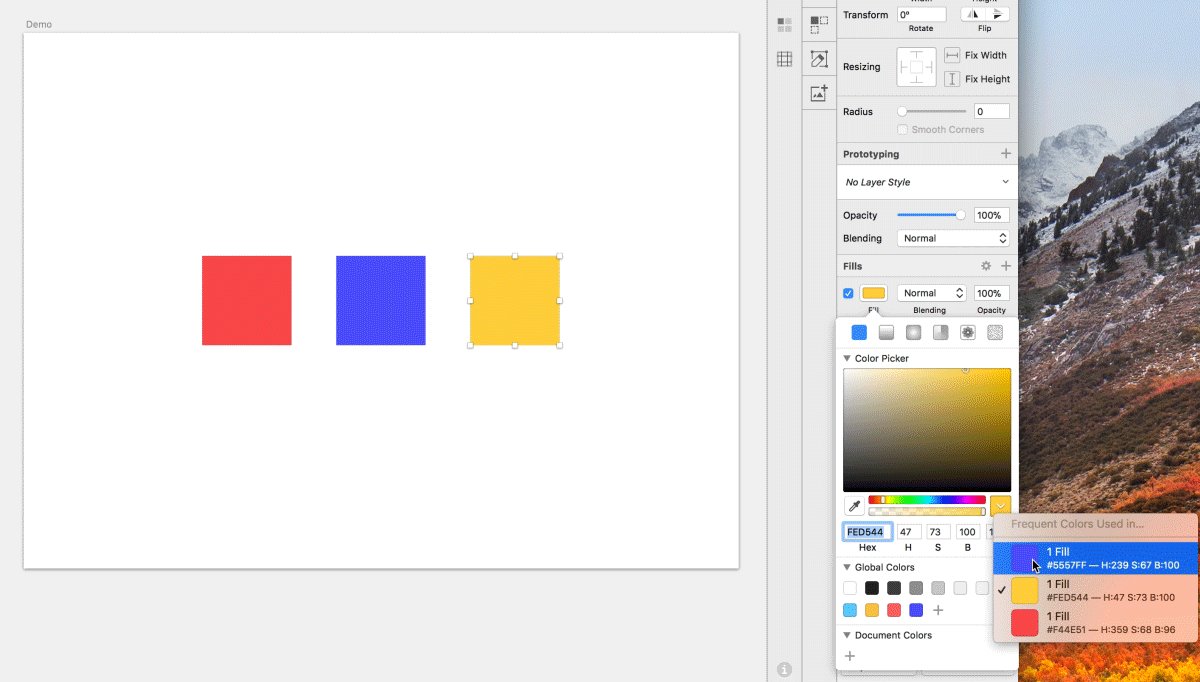
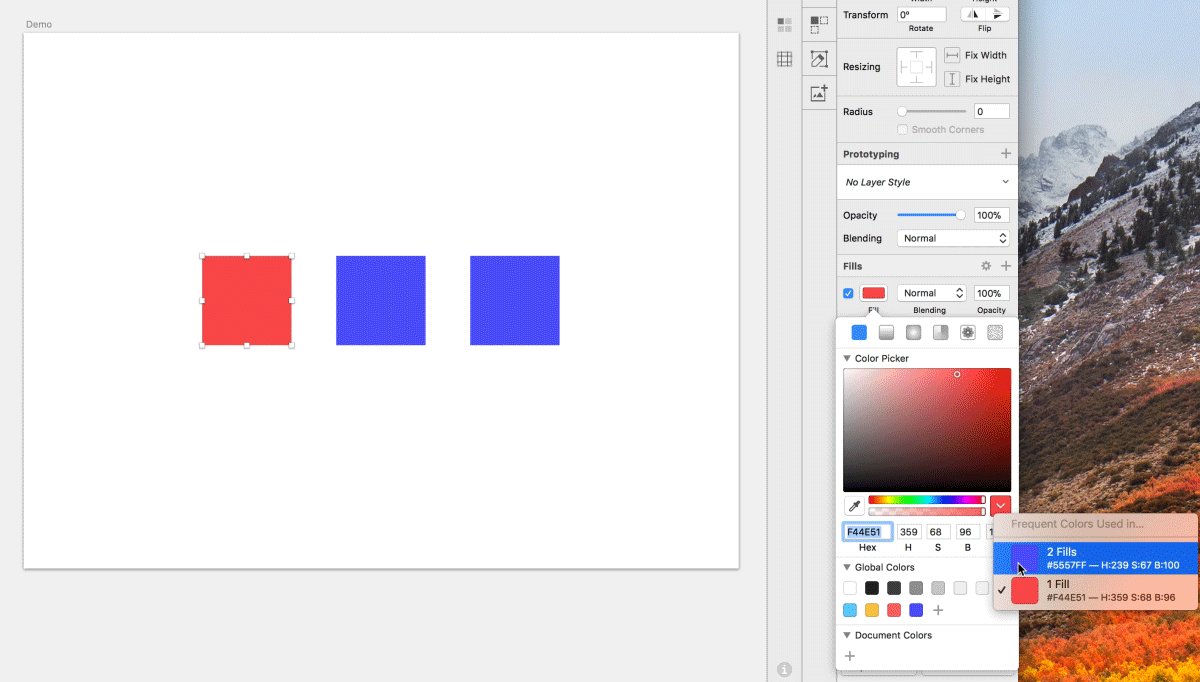
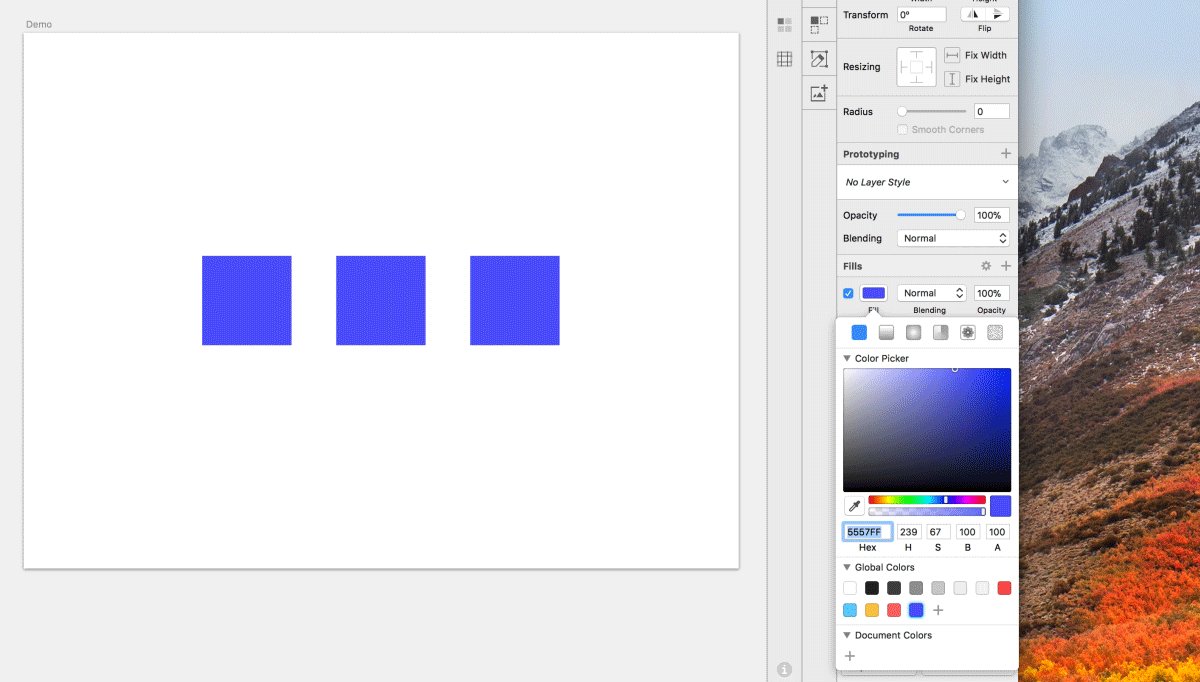
7、如何快速查到历史用色记录,如下图所示:

下图是给大家推荐的11款常用sketch插件和一个Sketc文件版本管理工具,下面我就依次介绍下这11款插件和1个软件。

插件&软件下载链接
1、Runner
使用命令行来提高你的工作效率——http://sketch.cm/plugins/12
2、Cfaft
帮你提高效率的自动填充神器——http://sketch.cm/plugins/16
3、Rename it
快速批量重命名你的图层——http://sketch.cm/plugins/17
4、Remove Unused Symbols
一键删除未使用的 Symbol——http://sketch.cm/plugins/48
5、Artboards to PDF
批量导出选定画板为多页 PDF——http://sketch.cm/plugins/52
6、cmageOptcm
一键导出所有切片资源并自动优化体积——http://sketch.cm/plugins/94
7、Sketch Measure
快速创建规范为开发者和团队协作提供方便——http://sketch.cm/plugins/1
8、Midnight
增加替换主题功能及小工具——http://sketch.cm/plugins/129
9、Flavor
给你的设计加点料——http://sketch.cm/plugins/89
10、Sketch2AE
轻松导出 Sketch 资源至 AE 并自动定位——http://sketch.cm/plugins/61
11、Ancma
可以实现自动布局,——https://www.ancmaapp.com/#sketchtocode
12、Abstract
Sketch文件版本管理软件——https://www.goabstract.com/
写在最后,分享的一点想法希望对诸位有所帮助,如果诸位有好的想法或者意见可以跟我探讨。工具只是帮助我们实现想法的一个媒介,我们应该丰富自己的想法,独立思考,与君共勉。
原文地址:站酷
作者:Kane_D






