不管是UI设计中还是营销活动中,插画都有很高的出场率,原因并不复杂:插画比起图片可控性更强,更容易发挥创意,营造氛围,传递信息。从内容到技术细节,插画都在某种程度上超过现成的图片。
作为视觉设计师,我们也常常会接到各种各样的需求,针对不同的项目和产品绘制插画,往往项目时间紧张但又需要在插画展示上有差异性。
但看着网上风格各异的插图,往往想学习却又无从下手,该怎么办?
下面我将从仿型和破型两个角度来阐述,如何快速掌握风格各异的插画。

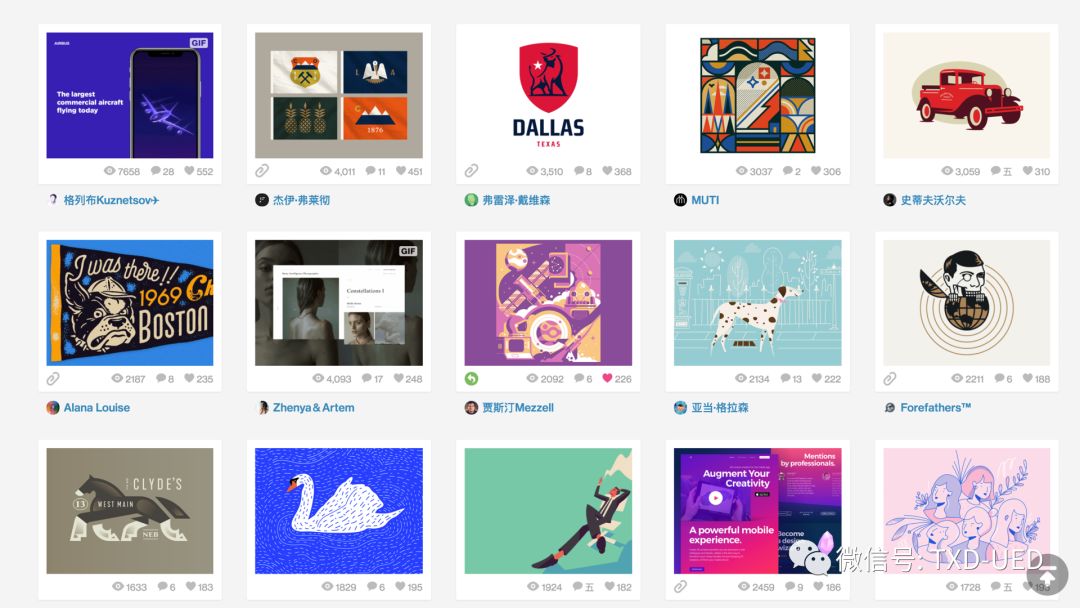
dribbble上形式各异的插画 图片来源:dribbble
01 仿型
仿型,可说是一个模仿、练习的过程。选择喜欢的插画作为学习对象,拆解画面构成元素,总结代表性特征,了解其思考方式,是一种理解原作者绘画思路和想法的过程。
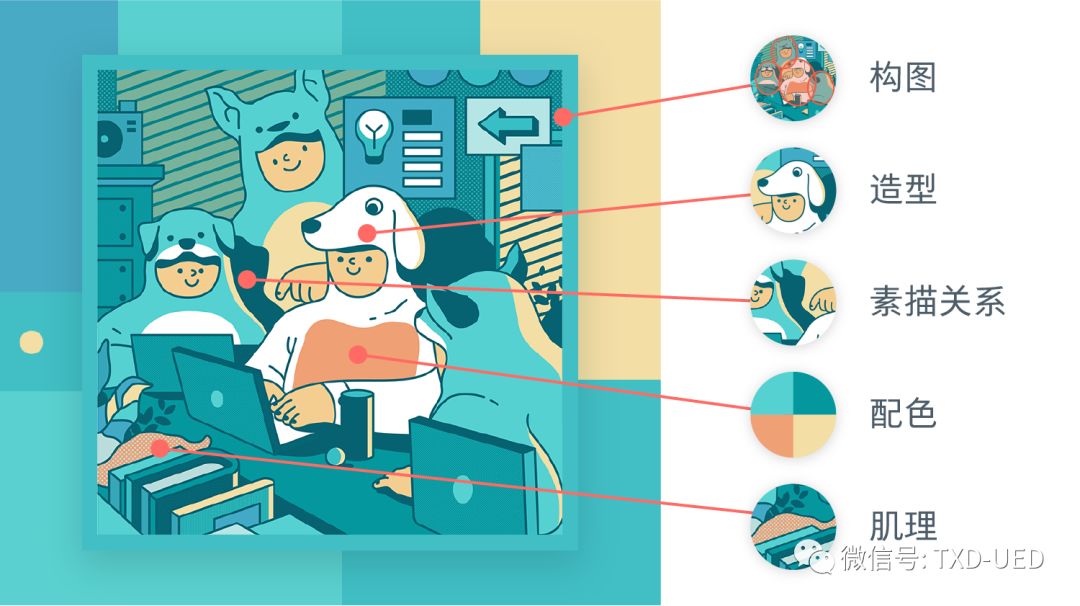
我们从形式上来说可以将一张插画拆解为5个构成元素:构图、造型、素描关系、配色和肌理。

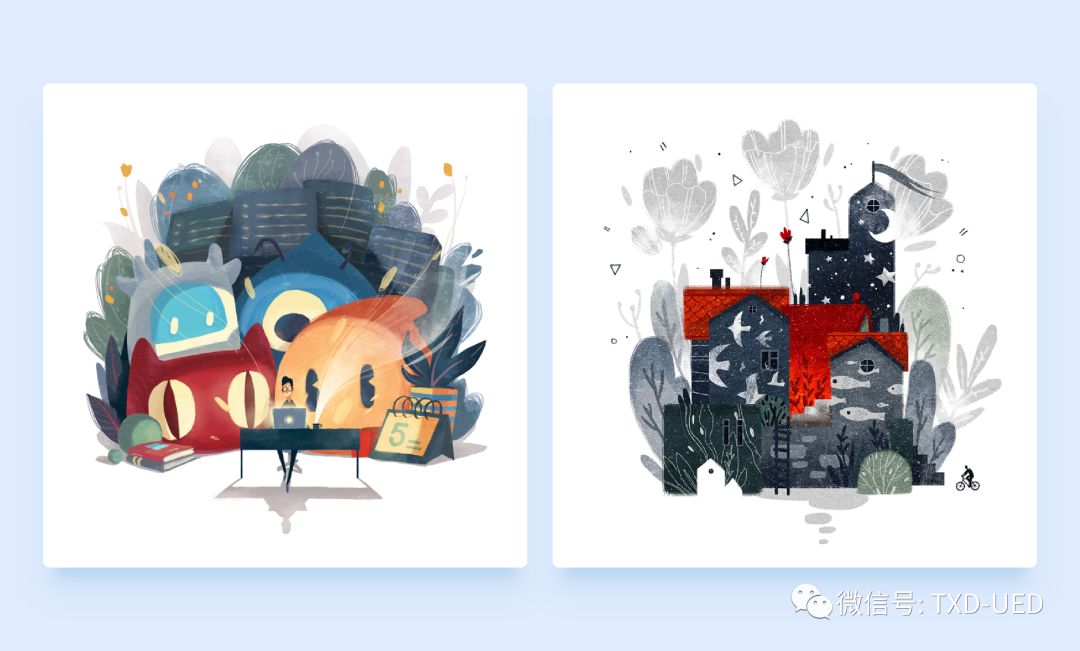
1. 构图
构图是一张插画的骨架,各个元素按照设计的位置、大小排列在画面中,就能形成一张画最基础的模样。概括来说,最基本的构图有如下这么几种:
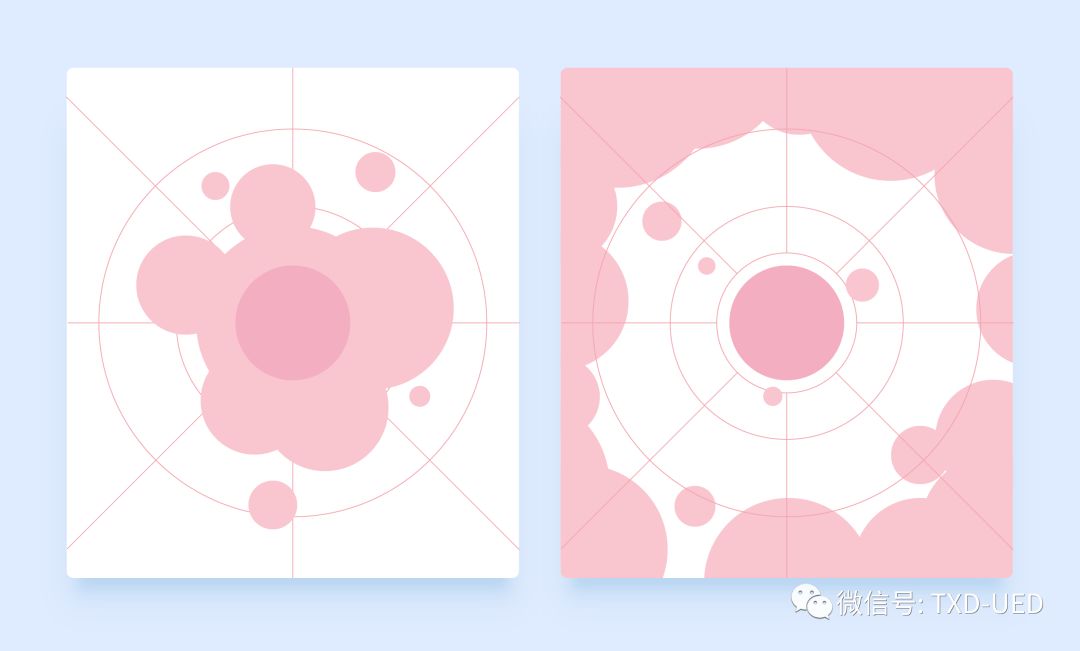
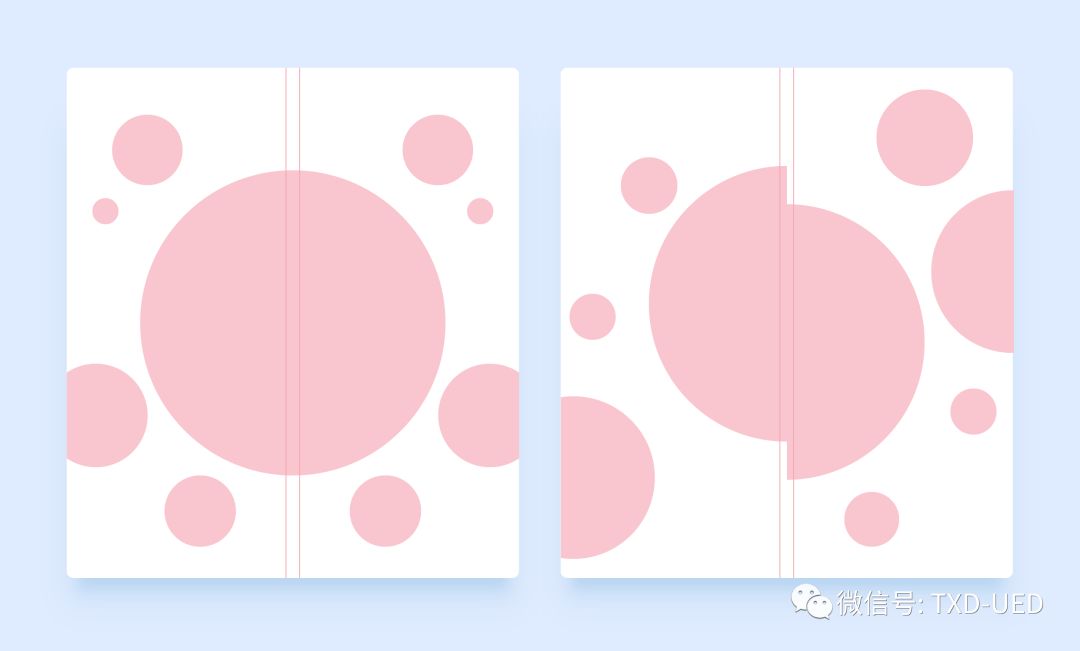
1.1 环型
环形构图是非常常见的一种形式感很强的构图,往往画幅中心存在一个视觉焦点,围绕视觉焦点发散/聚拢元素。

1.2 对称
对称构图的画面中存在一个轴线,画面元素围绕轴线两边对称。这种对称既可以追求强形式感的动态对称,也可以是相对的形成一种视觉平衡的动态对称。

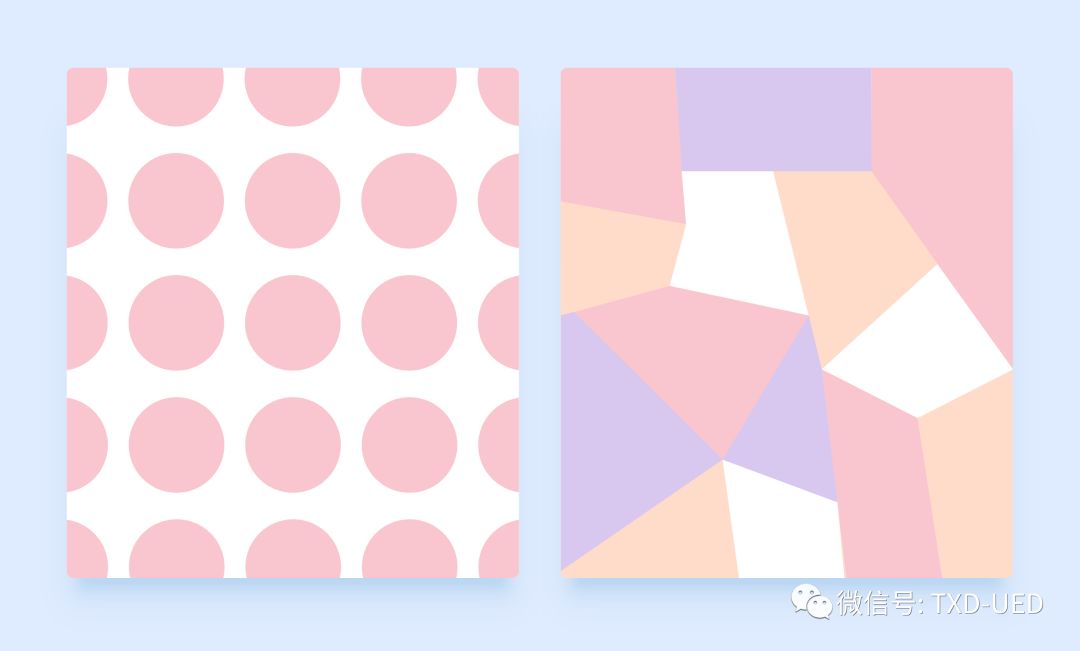
1.3 平铺
平铺构图的画面往往不存在一个明确的视觉中心,所有的元素均匀的充满着画面,强调整体的统一性。

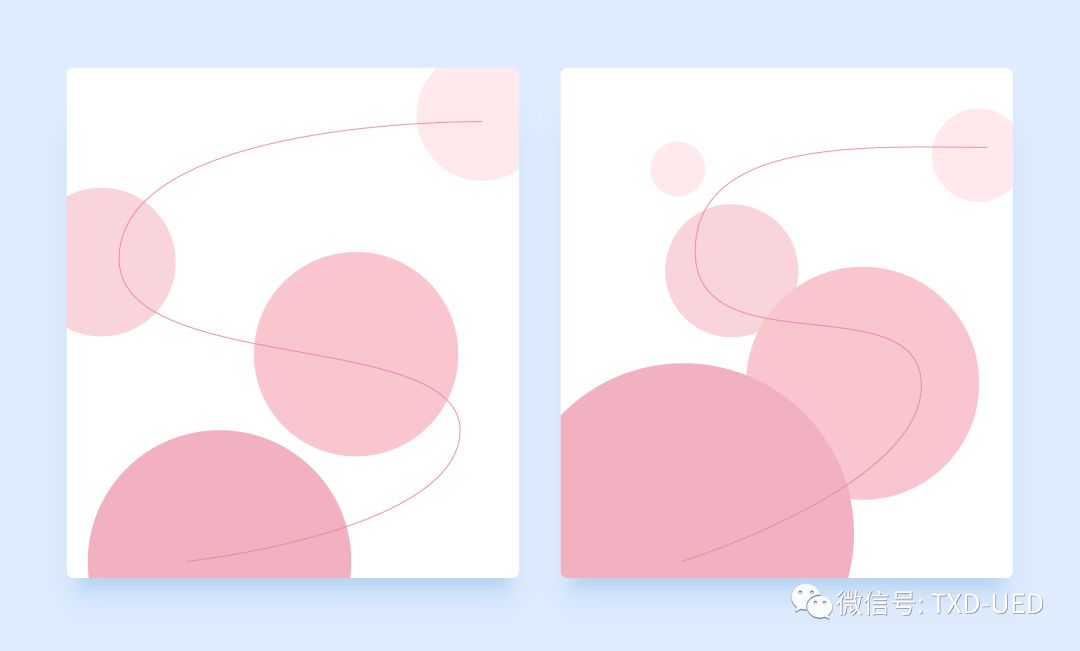
1.4 S型
S型构图是非常常见的一种构图方式,形式灵活多变,相信很多接受过素描静物训练的同学一定对此不陌生。S型构图重点不在于元素的布局是“S”或是“Z”,而是利用错位布局,营造空间,增强画面的节奏感。往往S型构图有着明显的层次关系,元素在空间上可以分为前、中、后景。

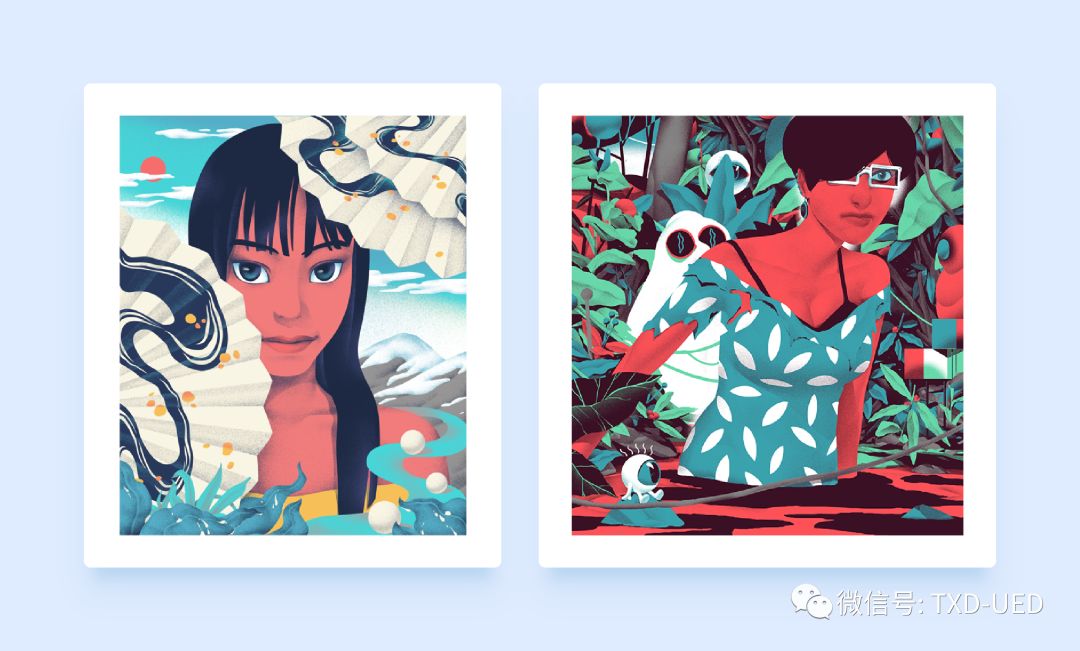
2. 造型
同样的元素,在不同的设计师手上画出的感觉一定是不同的,一个插画师最明显的风格特征也往往体现在造型的独特性上。造型的类别是无法枚举的,写实或抽象、松弛或硬朗、精细或概括…对造型感的提升需要我们多看优秀的作品辅以大量的练习。

风格迥异的人物造型 插画来源:dribbble
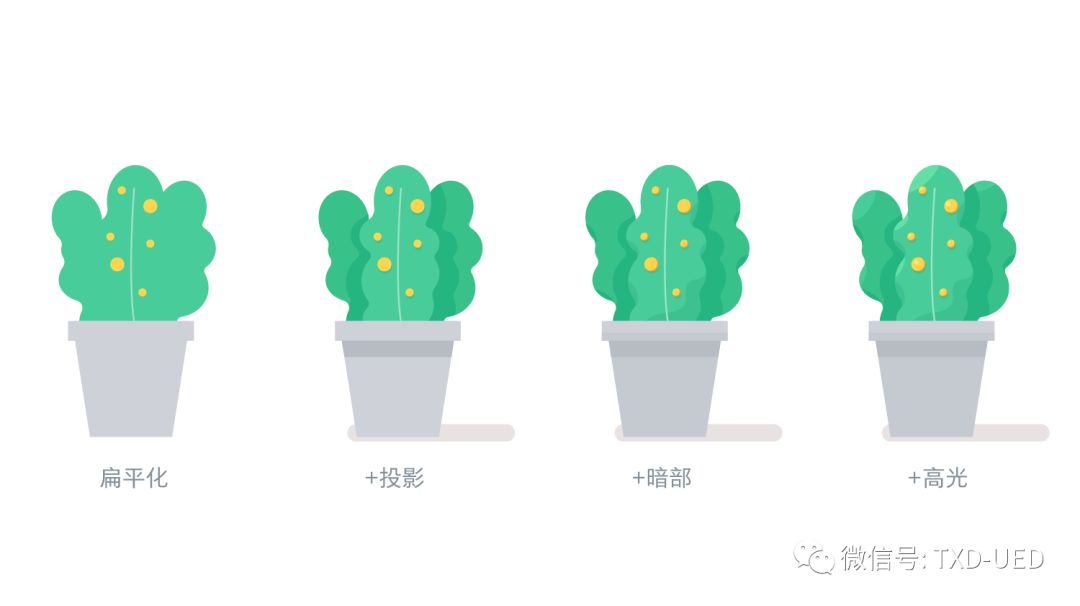
3. 素描关系
素描关系这个词想必大家不陌生,严格来说它也是造型的要素之一,单独提出来是方便大家更好的理解。素描关系由高光、灰部、明暗交界线、暗部、反光、投影组成。一个元素加哪几种素描关系,怎么加,加在那,什么肌理,都能左右一张插画的视觉风格。一般来说,对素描关系处理的越多,画面会有更多的细节,更趋近于写实。

素描关系由少到多
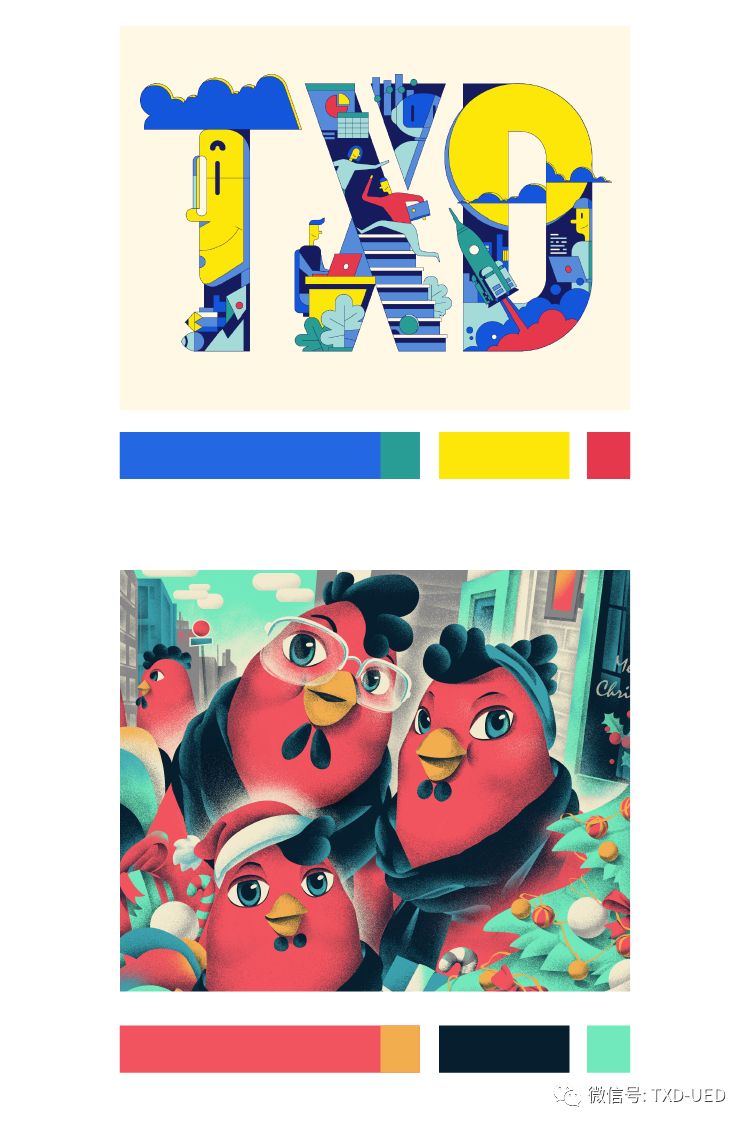
4. 配色
人类的视觉感知系统,对于颜色是第一位的,其次是形状。插图的颜色往往能决定观者的第一印象。对于配色,我们需要注意两点:
4.1 颜色的配比
决定画面整体色调的颜色,一般占画面60%以上,余下有30%的辅助色,10%的点缀色。这并不意味着画面中只能出现三个颜色,但是三个纬度的颜色需要尽量在色相上保持接近。

4.2 颜色的对比
首先我们要明确画面中有无对比。
颜色三要素:色相、明度、纯度。相应的对比也分为色相的对比,明度的对比,纯度的对比,当然更多时候是混用的。对比的作用有很多,较强的对比可以使得你的画面更富层次感和视觉冲击力,较弱的对比则营造一种柔和自然的感受。

不同类型色彩对比营造的画面 插图来源:dribbble
5. 肌理
肌理本是指物体表面的组织纹理结构,即各种纵横交错、高低不平、粗糙平滑的纹理变化,是表达人对设计物表面纹理特征的感受,是一种三维的概念。在这里,肌理所指的含义与质感相近,是一种二维概念。我们可以通过刻意制造的笔触感、噪点、纹理等,使得画面蕴含丰富的细节,更加耐看。

对同一元素的不同肌理表现
02 破型
破型,就是在充分理解学习对象构成的基础上,结合自己的风格痕迹和需要表现的内容,形成新的插画画面。
好的插画是形式与内容的完美结合,优秀的表现形式是为了传递信息,你应该明确插画需要传递何种信息,并且让所有的元素为之服务。
缺少内容创作的插画学习会失去内涵乃至成为抄袭,这是我们一定要避免的。如何更好的结合内容呢?
1. 理解各个元素的视觉表意
环形构图更聚焦,对称构图更具形式感;曲线的运用会让画面更柔和,贴近自然,直线与几何则更具现代感和科技感。先要理解各个元素所隐含的视觉语言,再通过你想传达的内容去挑选合适的呈现方式
2. 构建一个故事
想象一个故事,谁(who),在哪(where),什么时间(when),做什么事(what),怎样在做(how)?
比如说,如果是想画关于工作的故事,是谁在工作(加班狗),在哪(工位),什么时间(深夜),做什么事(加班),怎样在做(几个人讨论需求)。
然后我们再问自己一个问题:这个故事要传达什么情绪(有趣、温馨…)。
不断思考这样的问题,完成从故事到画面的转变,画面里物境–情境–意境的搭建。
3. 视觉转译
故事是文字,我们需要将文字视觉转译为图形。
让我们接着上面继续想:怎样造型的加班狗是有趣的,什么表情是温馨的?加班的桌上应该有什么?怎样的色彩和素描关系可以表现深夜,又体现出温馨?等等。
答案也许会一点点浮现:深夜这个词从颜色的纬度,应该是冷色调的;从素描关系的纬度,应该是具有较深的投影,较强的高光,乃至是一个背光。
一点点的细化你的故事,将每一个词转化为可见的图形和颜色,并且快速的反馈到你的草图中去。当然,这个过程对于每个人来说都会得到不同的结果,自信一点,这才是你创作中最与众不同的部分

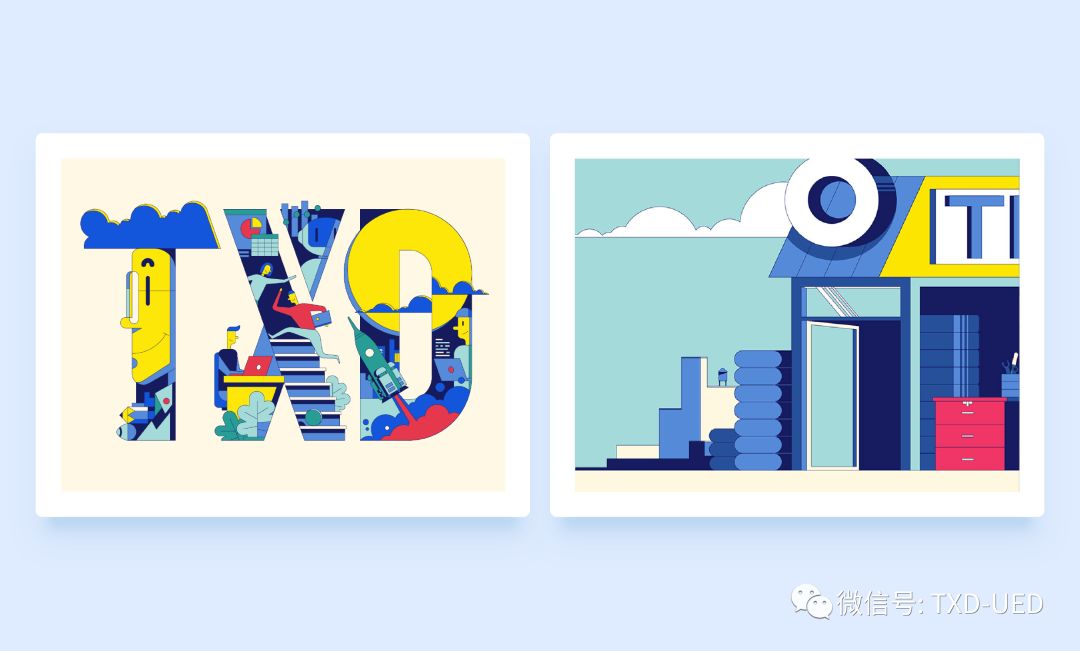
采用这样的思路,我们可以快速的创作不同风格的插画:



左侧为作者练习 右侧为学习对象
03 几个建议
1. 关上电脑
在自主创作的阶段中,我们一定会遇到想法不够,不知该如何进行下去的时候,此时应该避免回过头去看学习的对象,这样会让自己的创作变的局限,从而越来越像原作。
2. 足够细致的草稿
很多人对待草稿是不够用心的,粗糙的草图意味着你并没有真正做好独立创作的准备。请尽量保证从投影的造型到人物脸部的配色,每一个元素的细节都能在草稿画完之后心中有数,这样才能使你避免你对着AI/PS中的半成品不知所措。

作者平日的草稿
3. 向经典学习
dribbble上固然能提供许多新鲜的想法和创意,但是不妨去了解一下新艺术运动的插图,席勒的速写,达达主义和立体主义的海报等等,你会发现艺术史上如此多大师和流派,都是取之不尽用之不竭的灵感源泉。
作者:沉下(李以杰)