【前言】
描边插画:可以简单理解为众多线面结合图标组合在一起,互相呼应而组成一个大画面。画面中的元素除了面以外,还具有描边,因此也叫描边插画。
本文内容:文章会详解如何画一张描边插画,教程素材没有用我之前的插画来做步骤分解,而是新画了一张插画以作示范,绘画原理都一样,理解原理就好。除了具体步骤以外,会针对一些易犯错误的地方添加重点标记。
一点建议:看完文章后,可以按照我分享的方法来临摹一遍,但我更趋向于小伙伴们能够发挥自己的想象力,做一张属于自己的原创插画。画完后若有不清楚的地方,欢迎在我的公众号中添加微信并附带插画,可给予建议。
【正文】
一、草图阶段
1、确立主题,画草稿
- 这次插画的主题源自于我的一个梦:在草地上,遗落的帆布鞋里面长满了鲜花,小鸟守在花的旁边唱歌。
- 确定主题后,把脑海里的画面画出来,可以画在纸上,也可以用数位板在ps里面画,按照个人习惯就好。我比较喜欢手绘,因此在纸上画。

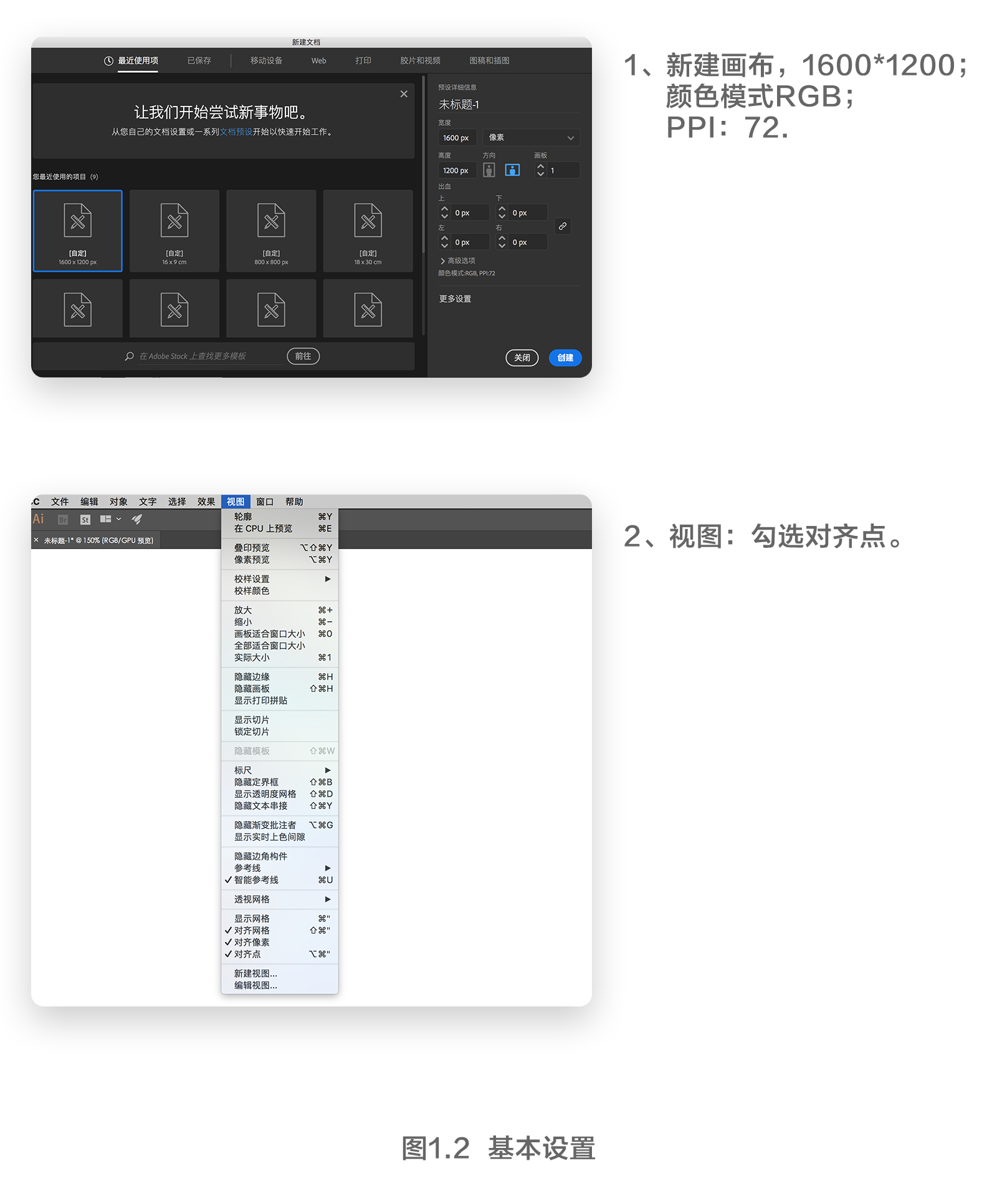
2、打开AI,调整设置
- 新建画布1600*1200
- 视图-勾选对齐点

3、把草图拉到画面中,调整大小

二、线稿
1、描边设置及要注意的问题
在描边插画中,常见的问题之一就是描边的粗细问题、以及描边间关系的处理问题。
a、描边粗细问题(下图以之前的四季插画为例子)

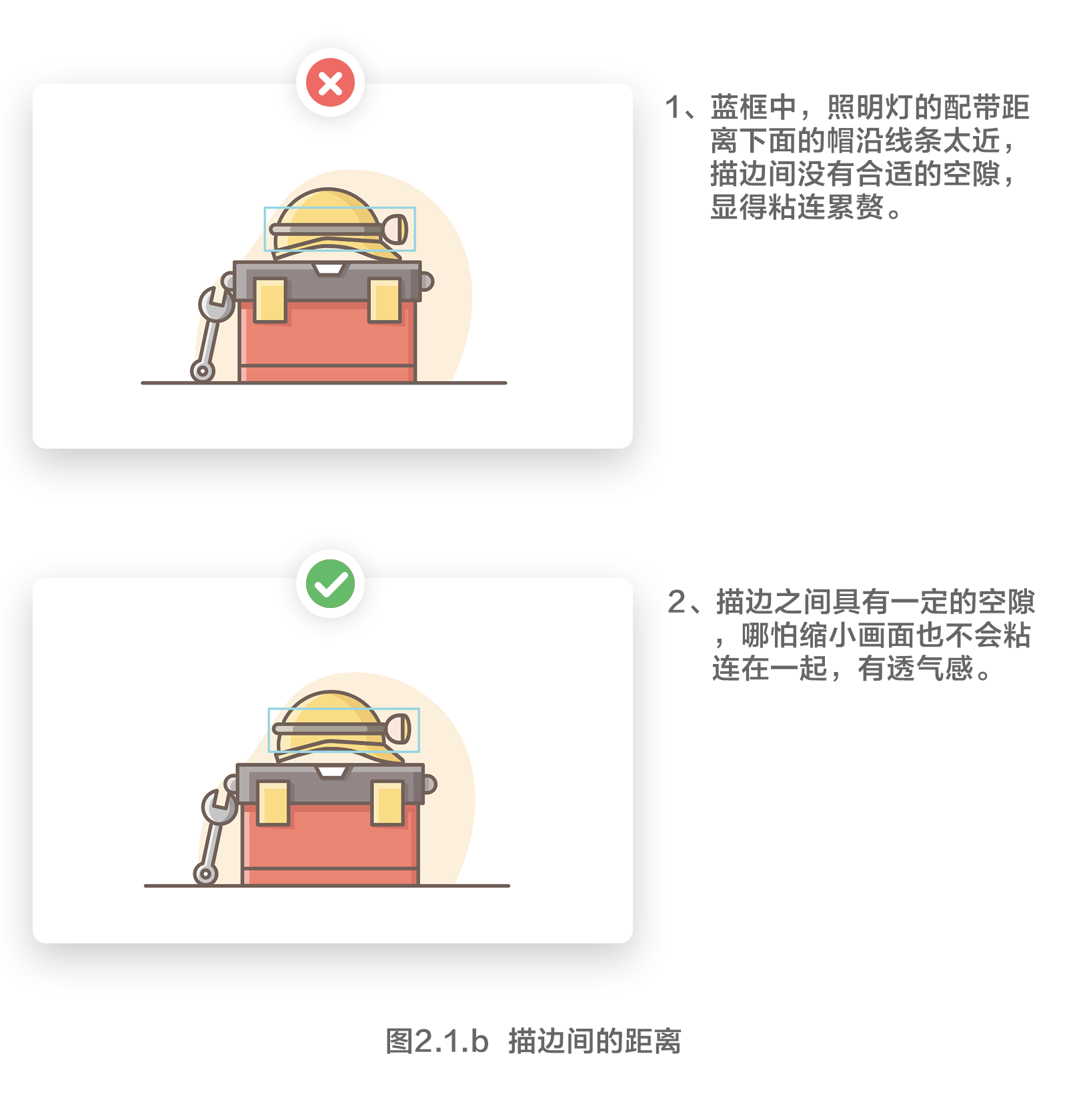
b、描边间关系处理

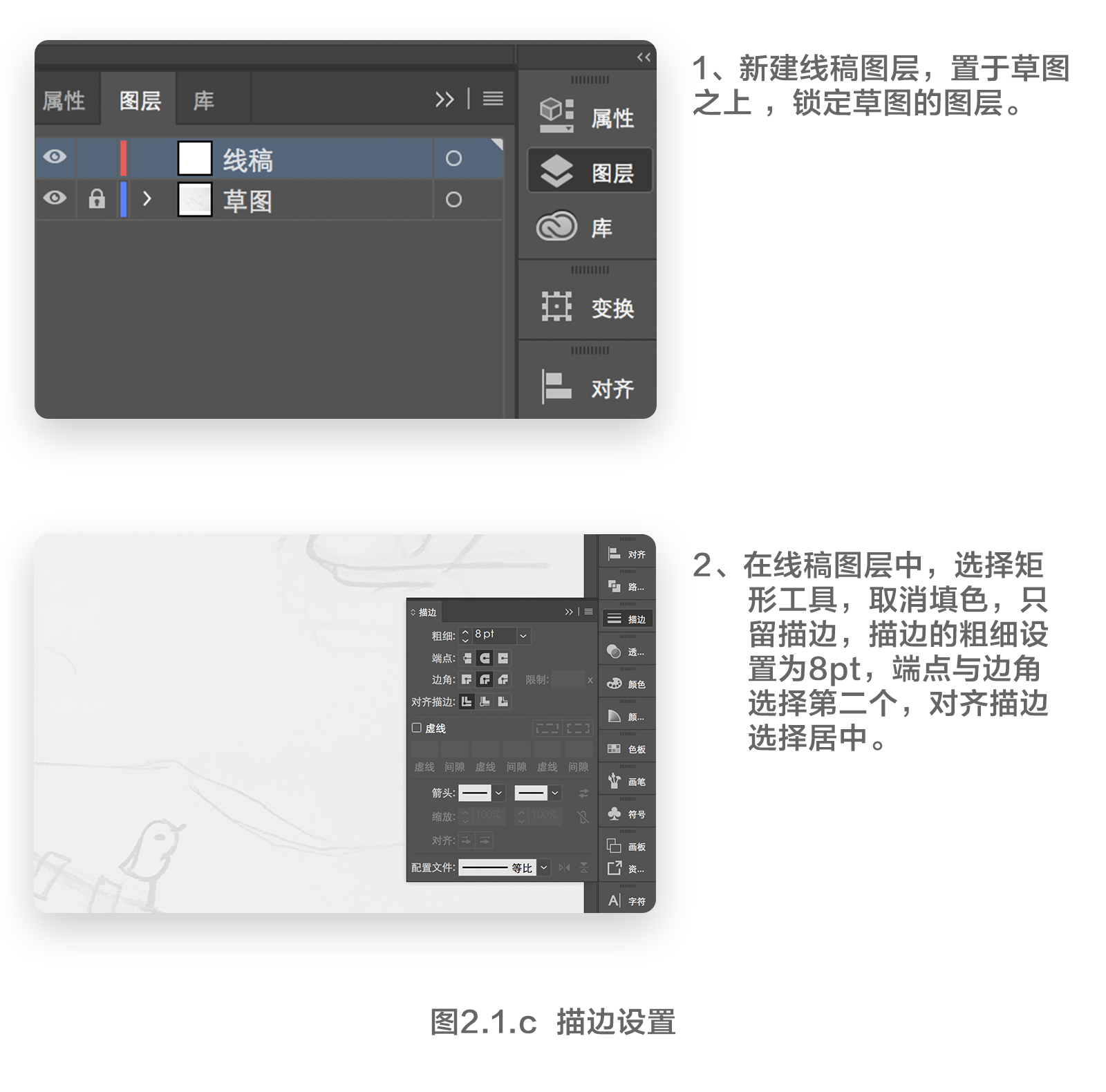
c、描边设置
描边的粗细是根据画布大小而决定的,1600*1200的画布,我习惯用8pt的粗细的线条,但是如果画布是1200*900,8pt则显得过粗。具体的粗细可以根据情况而调整。

2、线稿画法
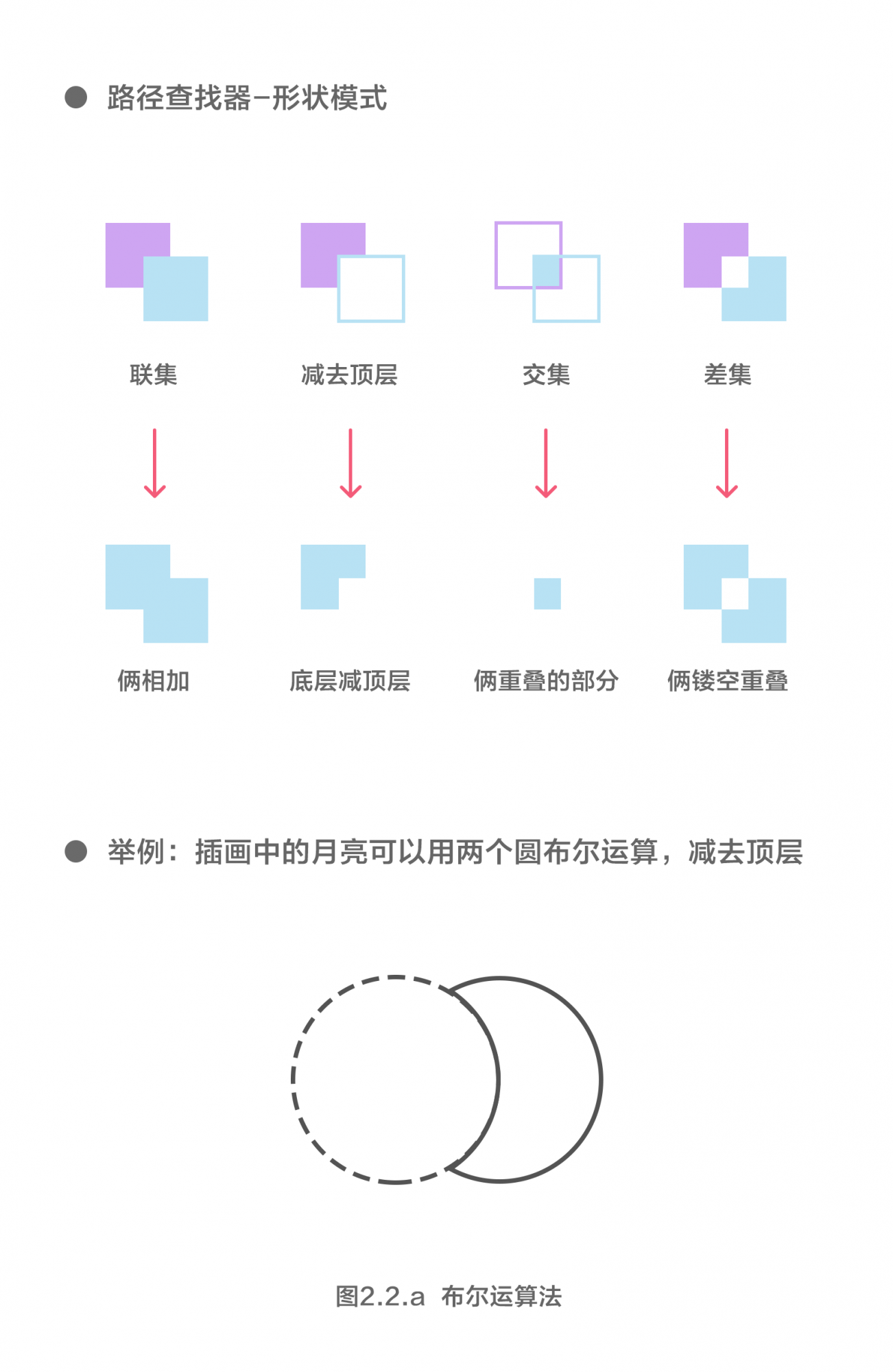
a、布尔运算法

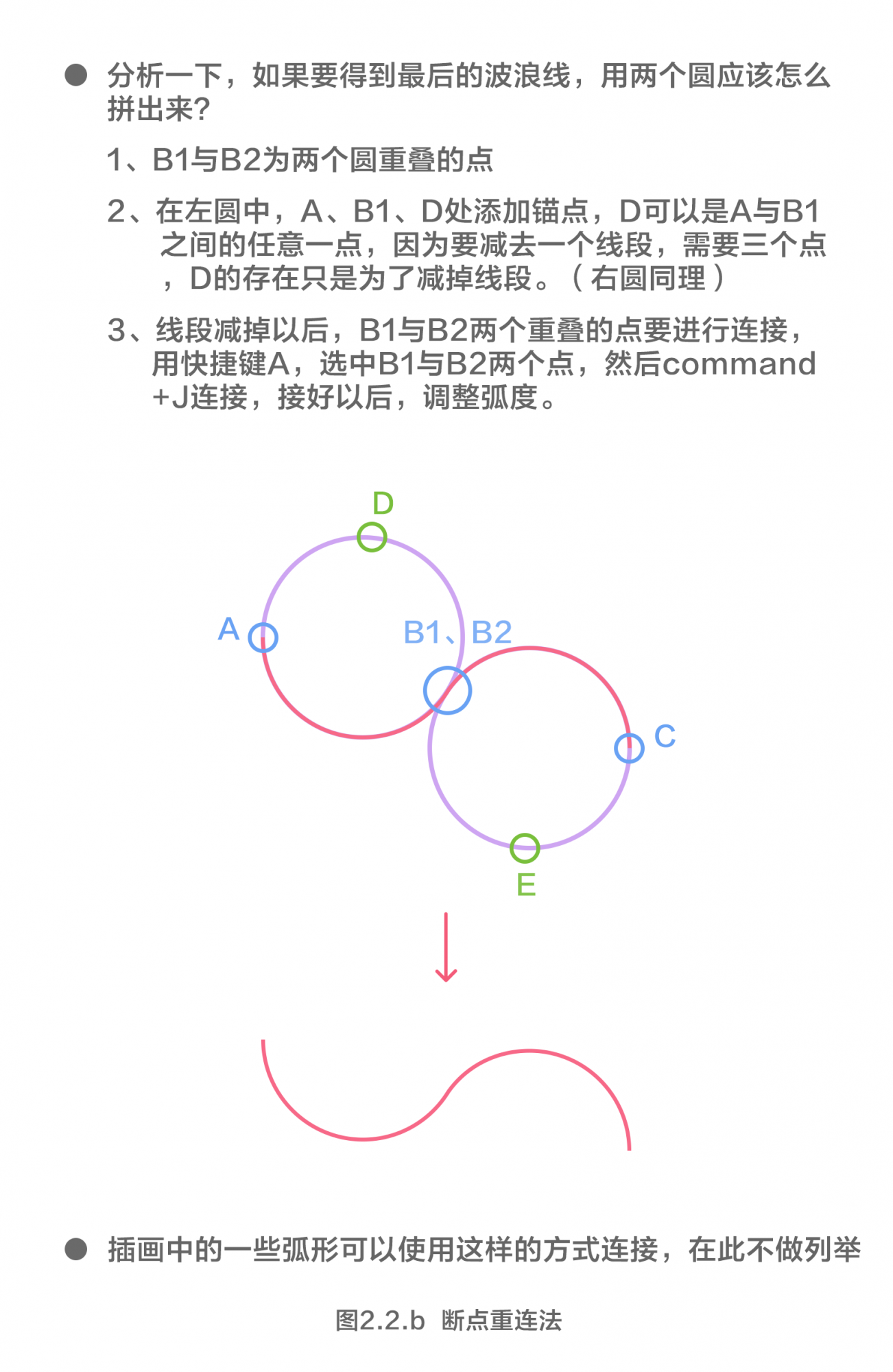
b、形状断点重连法

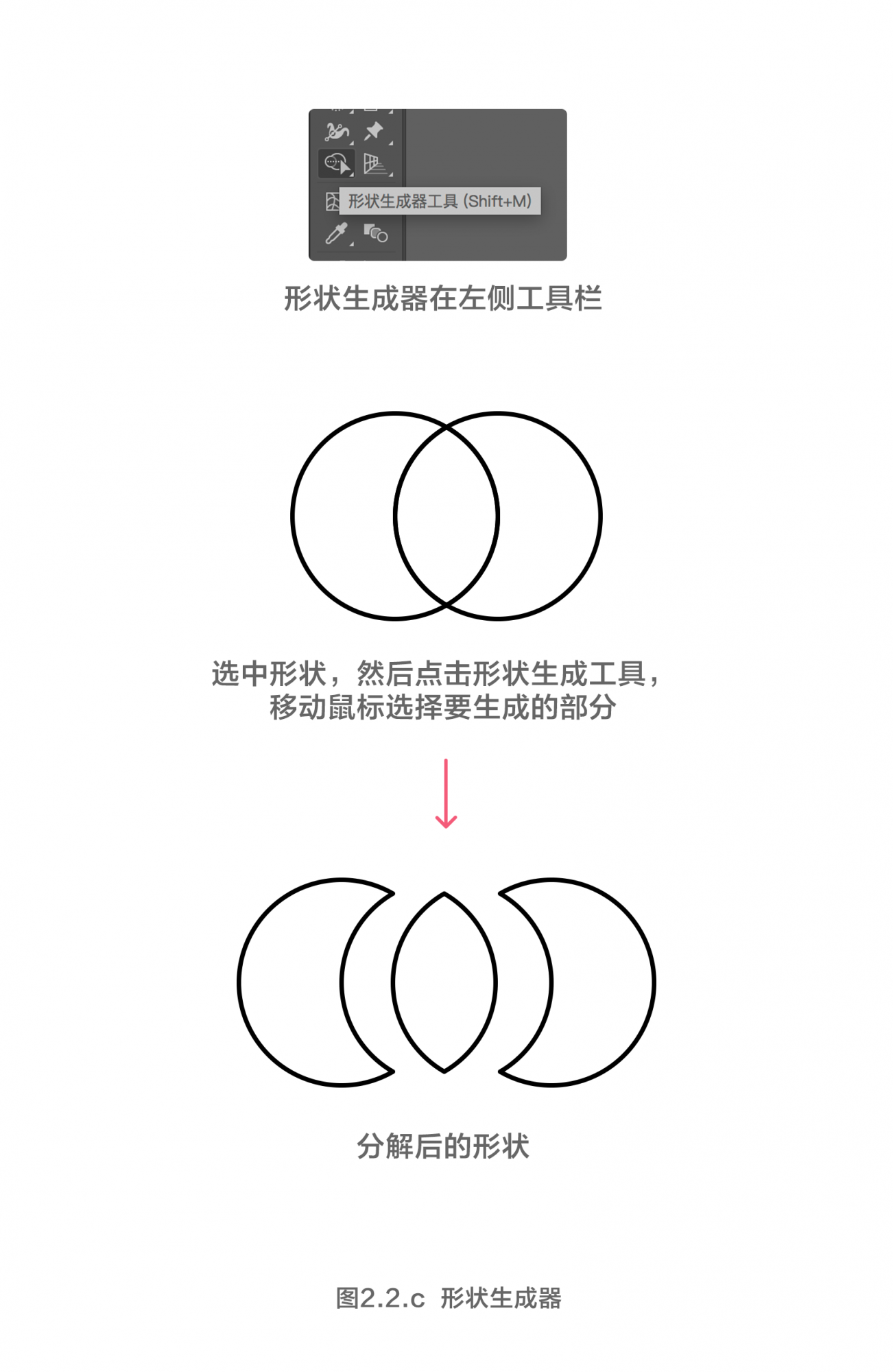
c、形状生成器

d、钢笔勾勒法
钢笔勾勒法顾名思义就是用钢笔直接描出物体的外形。在这个插画中,植物的形状比较随性,因此用钢笔直接勾勒比形状剪切要快。绘制的过程中,注意调整线条的平滑度、弧度,使其规整。在此不作示范。
三、色稿
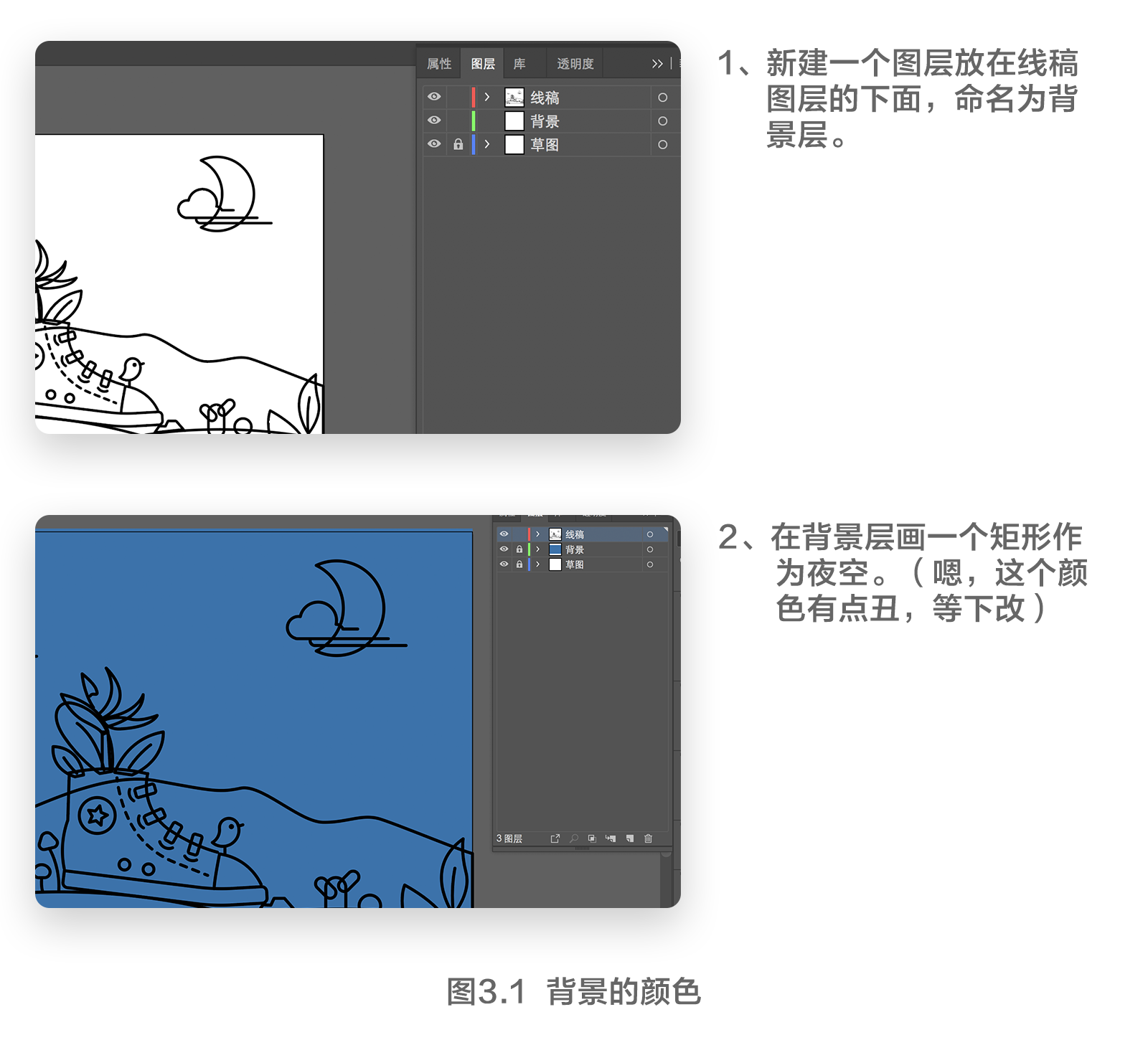
1、增加背景色

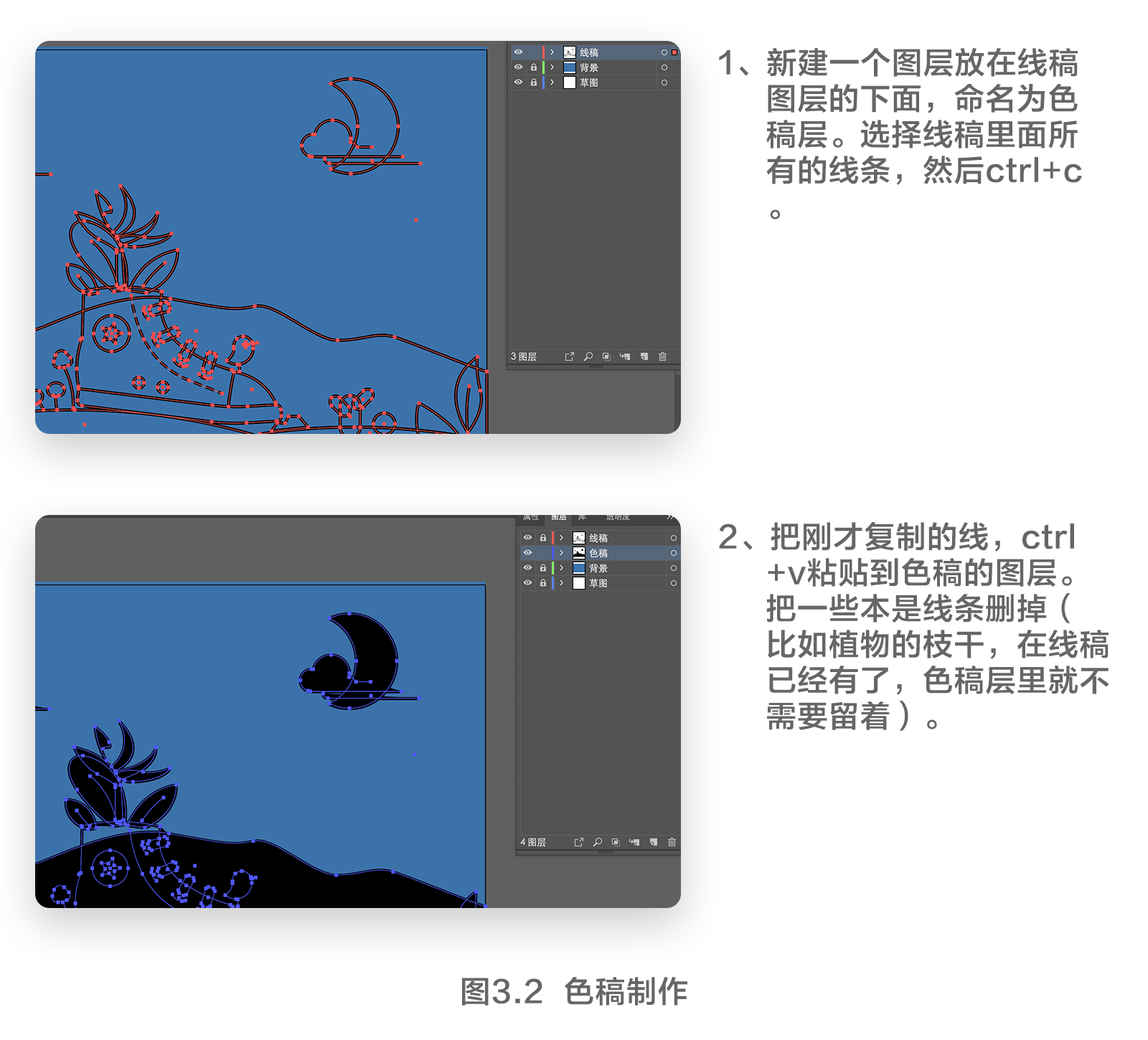
2、色稿层的绘制

3、颜色调整

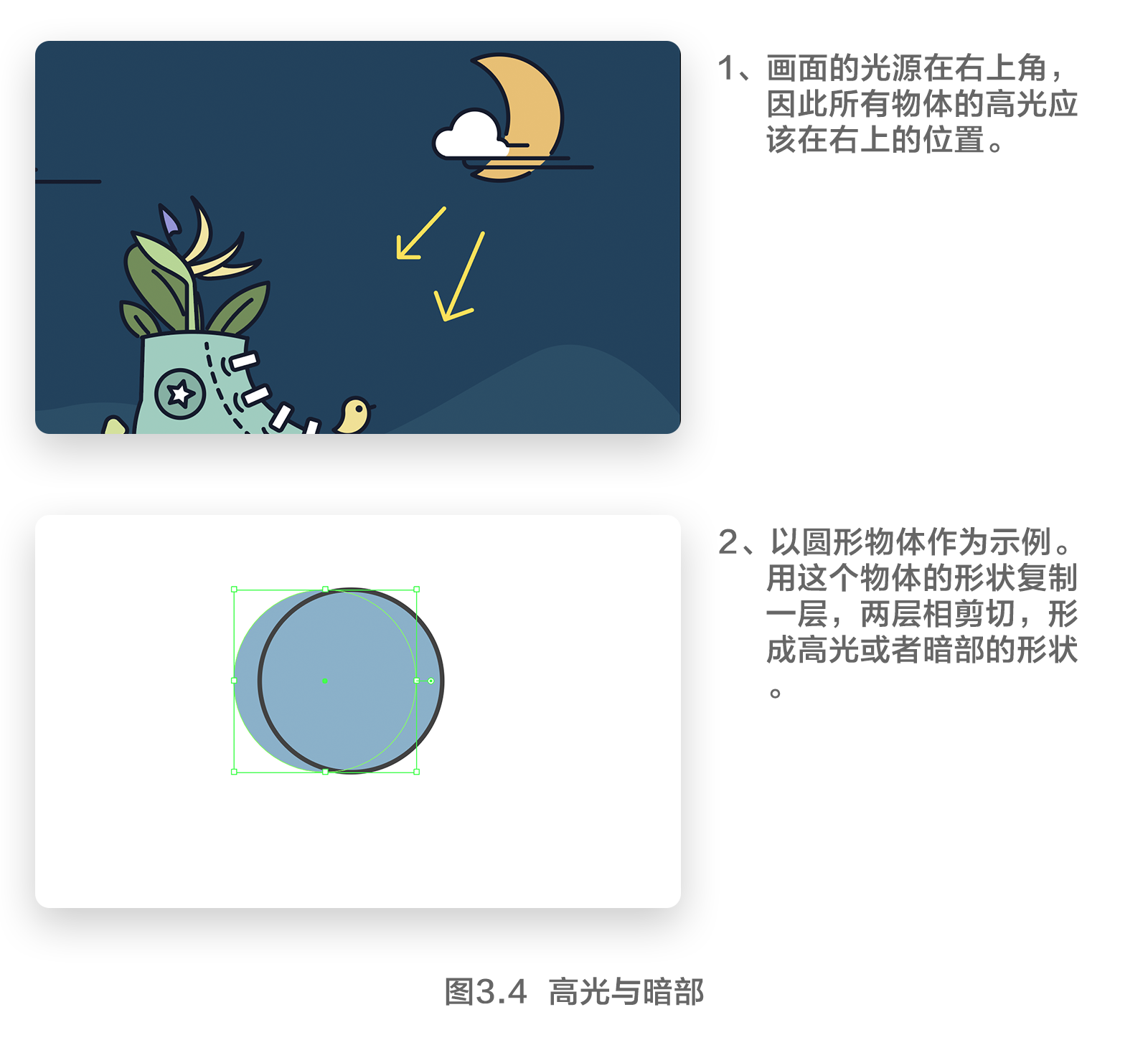
4、高光与暗部

5、经过高光与暗部塑造后的画面

四、风格塑造与整体调整
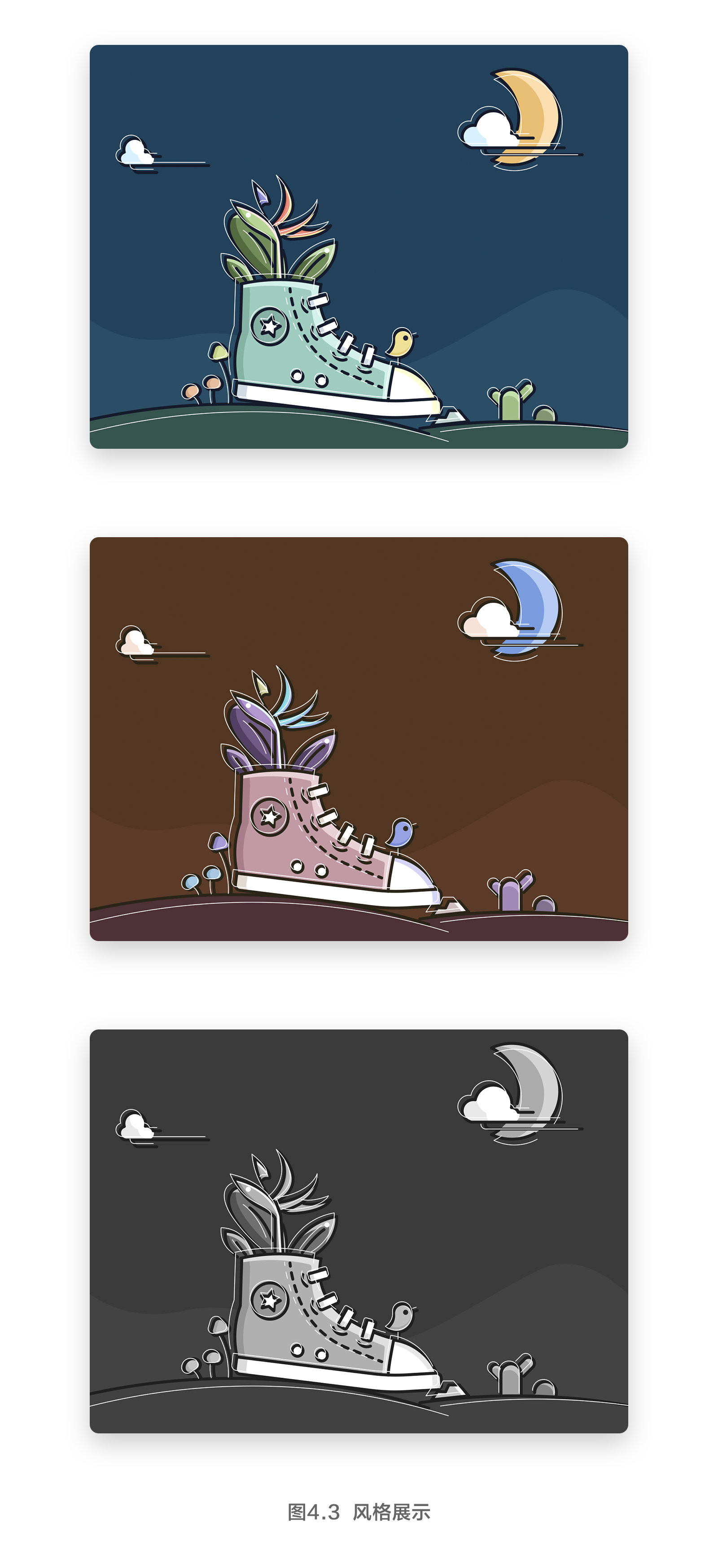
1、风格塑造
最近看到kit8大神的画,突然想到如果白线运用在线性插画会怎样,就尝试了这种风格。把线稿复制一层置于顶上,改成白色,2px粗细的线,然后向旁边移动错位,破一下画面沉闷的感觉。

2、整体调整
看到这里,你应该也发现了,画面是比较灰的,因为我都是选择低饱和度的颜色,如果需要调整,就在AI中把插画导出SVG格式。然后拖到PS里面进行色相饱和度的调整。

3、保存喜欢的配色
在颜色调整过程中,遇到喜欢的配色就保存下来,这样一张插画就完成了。

描边风格的插画步骤就讲述到这里了,关于插画,后面会开始分析扁平插画的做法,敬请期待。







