1. 为 什 么 要 学 习 网 格
有效有规律的设计布局是设计的一个基本原则,网格无处不在,可能只是你没有注意到它的存在,简单理解就是把一个页面,根据版心划分为无数统一尺寸的网格,广泛应用于杂志、画册、门户网站、UI设计等平面设计领域。它能让你的设计更有秩序更有规律,简单来说就是用更科学的方法去排版。

▲ 谷歌material响应UI基于12列网格布局。该网格在布局之间创建视觉一致性,同时允许各种设计的灵活性,网格列的数量根据断点系统而变化。
2. 网 格 的 基 础 概 念
列
列是网格的垂直部分也可以理解为内容区域。网格中的列越多,其灵活性越大,但是列并不是越多越好,PC端一般是12列,移动端一般是6列,特别是移动端不适合列太多,列太多会让页面更碎。

▲ PC端970为分辨率网格分为12列

▲ 移动端一般分为6列
行
行是网格的水平部分。也是横向部分,它们通常在网页设计中被省略。具有行和列的网格称为模块化网格。移动端行间距用的比较少可以忽略,一般在UI设计师中就是横向的间距。

内容模块
也叫内容区域,填充设计内容,模块是由行和列交叉创建的空间单位。

组合区域
区域是形成组合元素的列,行或模块的分组。

水槽
列和行由水槽分隔。沟渠越紧,视觉张力就越大。如果你希望你界面间距大点,水槽就可以留大,相反水槽越小,越紧凑,注意一点,水槽里面是不要放内容,除非和区域一样组合使用,内容尽量放在模块里面。

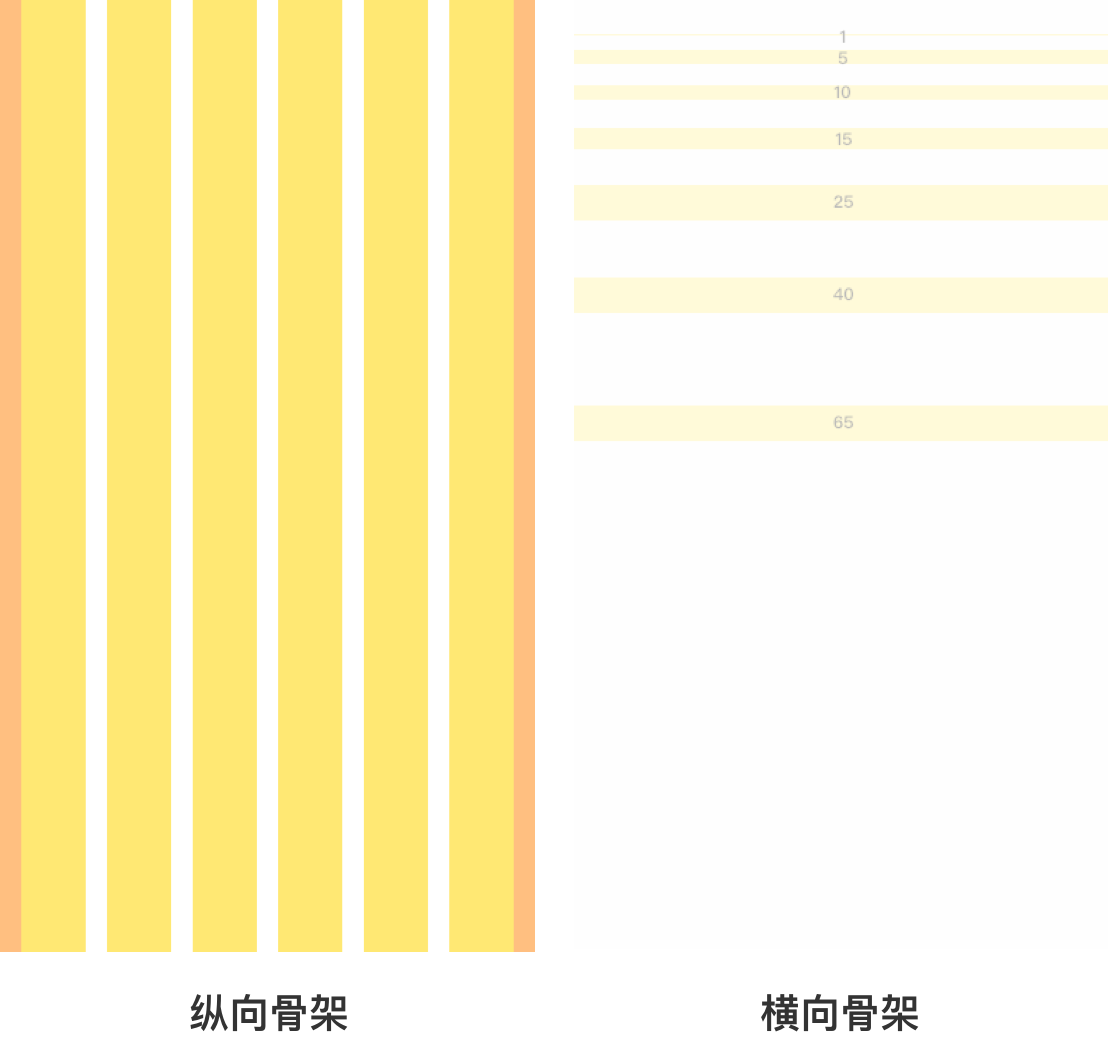
▲ 图中橙色区域就是水槽,这里做设计时候是模块和模块之间间距,最好不要放内容。
屏幕边距
边距是网格列和行之外的空间。不要填充内容,移动端主要是两侧空间和屏幕边缘的距离,这里设计时候切忌不要填充内容,保持页面骨架边界。

▲ 黄色区域就是屏幕边距,设计时候切忌填充内容,保持设计骨架统一。
上述基本就是网格的一些常用单位,当然还有更细分的流线,标记,还有各种网格类型,但是今天我们主要学习移动端的网格,只需要掌握:移动端一般分为6列,内容区域(UI设计元素,内容)一般放置到内容模块和组合模块,水槽和屏幕边距保持留白,不放内容。
3. 如 何 定 网 格 , 各 模 块 大 小
知道了网格的基础概念,那么我们如何自己定义一套科学标准的网格系统和骨架,来保证骨架的科学性和设计连续性。
第一步:定最小设计单位
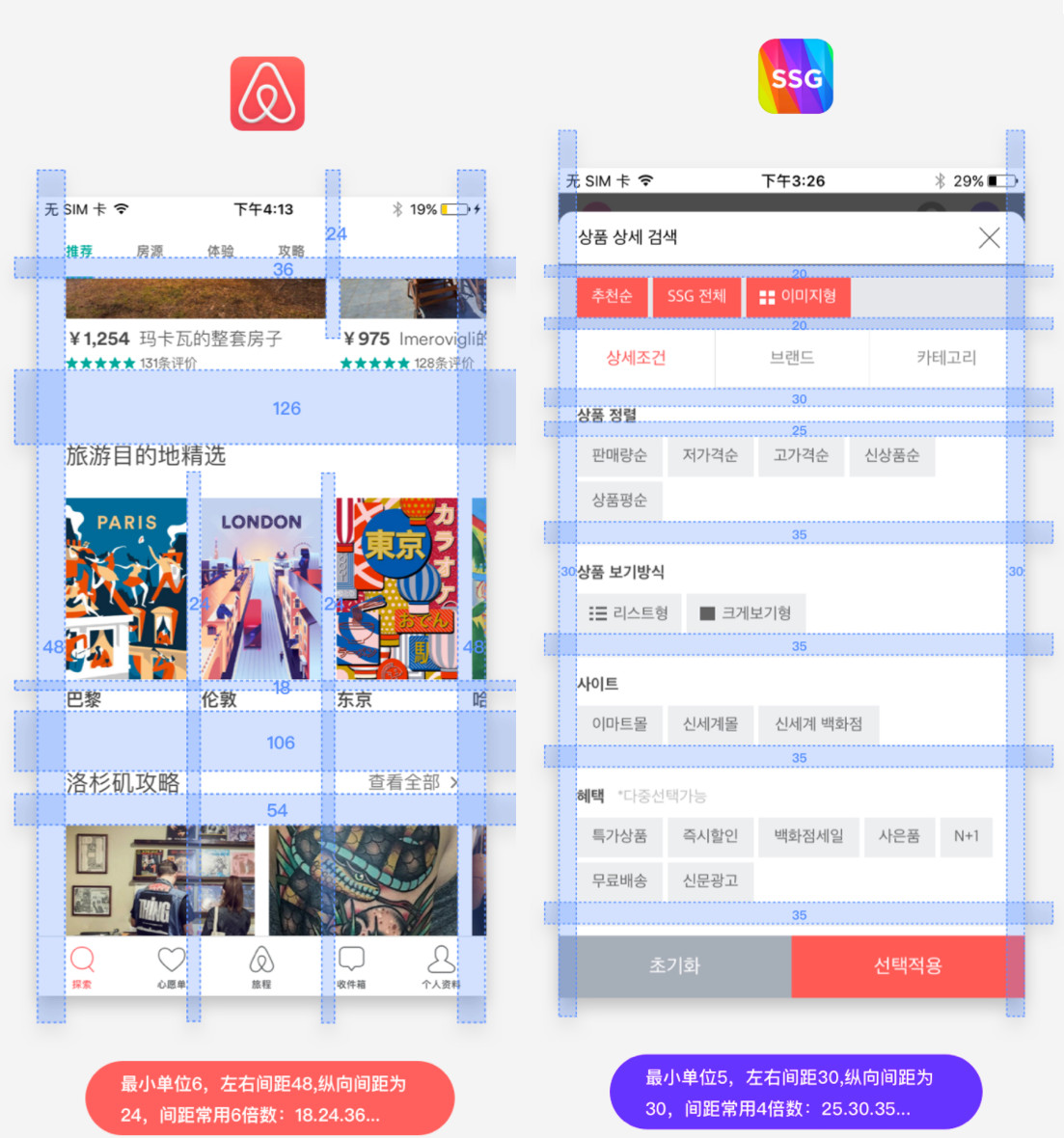
我们都学过化学,在化学里面有最小单位原子,原子可以组成分子,分子可以组成更多的化学元素,那么在UI系统中其实也一样,我们先要保证你的这个世界里面的元素是有个基础的,常用的单位有3,(淘宝,天猫,蘑菇街等最小单位),4(funcy),5(eaby,亚马逊,pinterest等)这个具体看你们产品的复杂程度,目前整体设计区域是最小单位越来越大,像Airbnb,pinterest等都是大留白,单位都是5甚至6。


第二:定边距和水槽大小
前面说过,先定最小单位,假如我们最小单位是5,总宽是375(sketch1倍设计尺寸)产品内容我希望整个系统设计风格别那么满,留白稍微多点,我左右边距是10,中间内容和内容之间也想留10,这里注意,单位一定是前面我们定的5的倍数。
计算得出:
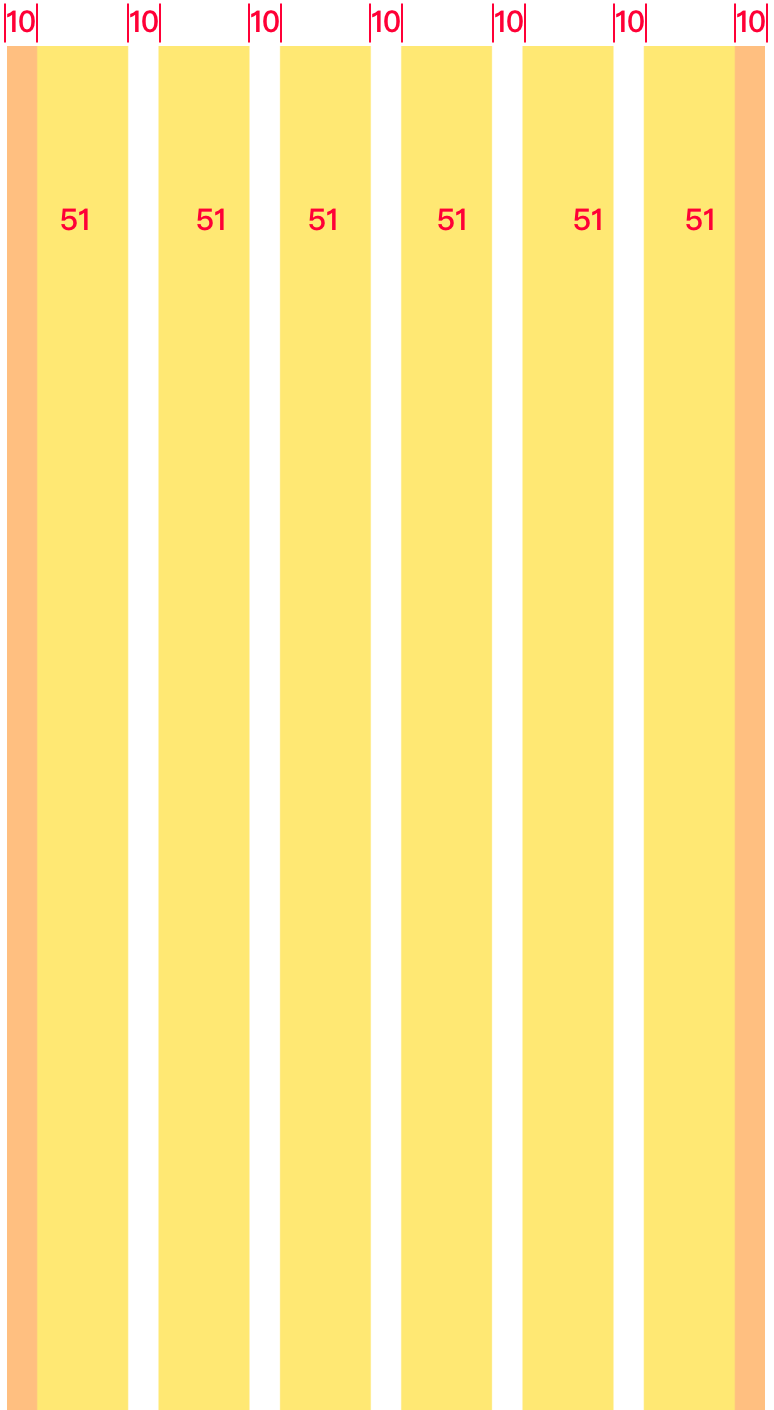
(375(屏幕总宽)-边距左右两边20- 水槽五个50 ) 6(内容移动端是6)= 51(四舍五入)
- 边距:10
- 水槽:10
- 内容:51
这就是我们定的栅格,系统骨架,设计时候必须保证每个设计元素,在框架内,保持规则,边距不要出现内容,水槽不要放置内容,如果放置,尽量以组的形式。
必然会出现除不尽的情况这个避免不了,取整数,有个内容区域面积会少1个px,这个没关系。
也可以根据不同情况,做出不同组合的网格,具体看业务场景。

第三:定横向间距
前面虽然说过,在定骨架时候可以忽略横向,但是在UI系统设计中还是需要对横向的设计间距进行统一,多人协作时需要保证所有设计师界面中的间距一致性,这有个科学方法:
费波那契数列又译为费波拿契数、斐波那契数列、费氏数列、黄金分割数列。
在数学上,费波那契数列是以递归的方法来定义:用文字来说,就是费波那契数列由0和1开始,之后的费波那契系数就是由之前的两数相加而得出。
费波那契系数是:0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144, 233
我也研究过很多国外设计系统,都是类似有节奏的设计间距来搭建系统,结合前面我们定的5的栅格,可以得出:

▲ 当然这个间距只是一个运用费波那契数列的一个参考,如果在运用过程中如果觉得间距不够用,完全可以去添加或者调整,但是一定要在系统的原则基础上加有规律的间距。
至此网格大概就讲完了,也通过前面推导得出了一套网格系统,后续就是需要大家在自己项目里面去使用了。

国外运用案例

▲ PS推荐辅助线工具:guideguide
http://guideguide.me/

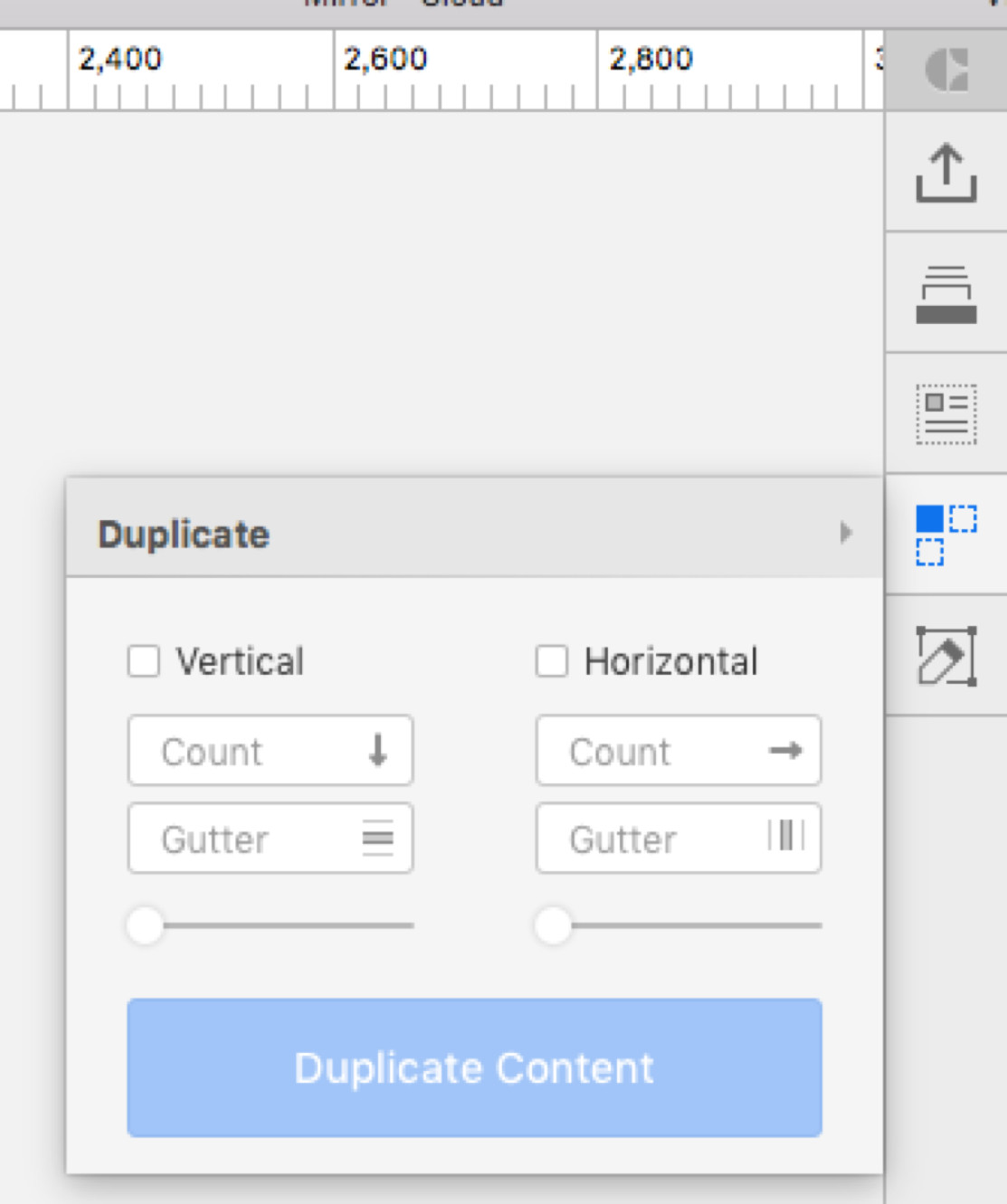
▲ Sketch推荐:craft插件
https://www.invisionapp.com/craft
原文地址:我们的设计日记(公众号)
作者:skys