
序言
图标是现今世界上最通用的图形语言,它是能被每个人理解的语言,无论有无地域差异,从现实世界到互联网时代的智能手机屏幕中,你很难想象图标可以包含这么多的信息。随着时代节奏的加快,图标正成为我们生活中重要组成部分,它能帮助我们快速获取信息,帮助我们的思维迅速的做出决定和找到目标事物。阅读一个图标远远比阅读一段文字或语音要来的轻松和迅速。一定程度上也比语言更加通用,没有不同地区种族人们的识别障碍。

图标类别
图标设计视觉形式多样,很多人经常陷入临摹各种海量图标中。事实上这是没有必要的,我们只需要总结好图标的属性规则,通过组合每个属性的变化,就可以构成无数种风格组合,也就可以得到无数种图标视觉风格。图标从大类上可以分为两个类别:象形图标和表意图标。
· 象形图标
跟汉字的起源一样,象形图标就是通过参考物体类似的结构来传递意义。如一个苹果造型的图标起表达的意思就是一个苹果,这事目前最流行的图标类别,象形图标包含了目前很多主流的图标设计风格,如线形图标,面形图标,拟物图标,手绘图标等等。

· 表意图标
这类图标相对复杂,需要人们投入学习成本,如大学学习高数中各种复杂的符号,也需要去学习并记住符号背后的含义,图形化的Logo也是同样的道理。所以表意图标的基本含义即使它是有基本形状,人们也无法一眼识别其代指的含义,而需要去学习。

图标风格
· 拟物图标——致力于创造类似真实世界的图标
这是乔布斯时代iOS代表的设计风格,初衷是希望第一批进入智能手机世界的用户可以在现实世界中顺滑地过渡到虚拟的操作中,从入口图标到内部界面都是有质感的拟物设计,希望用户能像在现实世界中不用花费任何学习成本就可以操作每个功能,每个按钮。
· 线性图标——设计师上手最容易且最流行的图标
线性图标通过线来塑造形体的轮廓。线也是一种面,只不过线是比较细的面。相比面形图标会比较有细节的表现空间,如落网app,底部标签栏图标采用了线性设计。值得注意的是App的图标尺寸并不大,所以如果线过于复杂,在小面积中过多的线会对识别性产生较大的困扰。

· 面形图标——扁平化时代的代表图标
在App中使用的图标常见的两种风格就是剪影和线性风格,剪影图标通过面来塑造形体的图标,例如图良仓的底部标签栏图标采用了剪影的设计形式,通过线或者面去切割基础轮廓面,通过分型来塑造图标的体积感。不同的切割手法造成了剪影图标设计感的差别。

· 填充图标——以“MBE”为代表的图标风格

这种类型的图标可以说是面形图标和线形图标的完美结合,采用线条构形,然后在内部填充颜色。这类图标的特点为比较新颖,也有更多的表现空间,通常应用在比较有张力,需要个性的产品需求中。
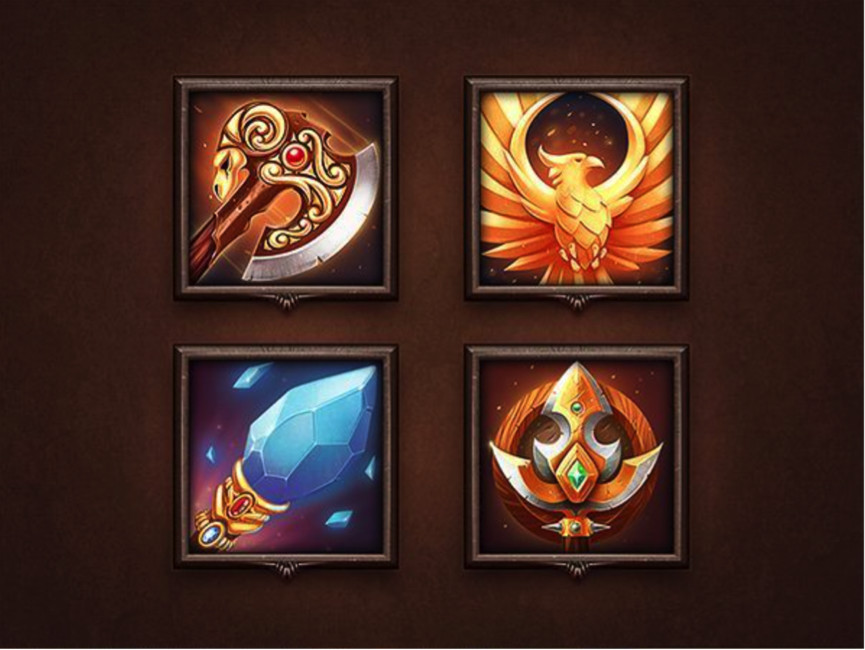
· 手绘图标——最适合渲染游戏氛围的图标

这类是一种手工绘制的图标,这种风格的图标更能够彰显设计师的表现力,及手绘功底,在一些主题比赛中使用这类图标风格参赛可以说是开挂状态了。此类图标更多应用在游戏中或手机主题设计中,值得注意的是需要细节的把握,视觉的把握,图标构型及整个风格的统一等等。
图标气质
每个app都应该有自己独特的产品气质,需要有适合自己产品的图标风格。一般会考虑到多种因素,包括产品本身的vi,目标人群的需求定位,产品的品牌调性,使用场景等,当然这一切前提都是建立在图标不仅美观且一致的前提下。这样的气质应该融入界面和图标设计中。这些也是设计师需要着重考量的标准。
· 活泼的气质
大多数应用都属于这个类别,如常见的社交,娱乐,直播,美食,所塑造的都是积极向上活泼的感觉。此类产品的图标大多都会采用圆角设计。如下图


Same应用的品牌图形中的文字,是非常圆润的小写西文字母设计。字母的圆角非常大,给人一种活泼动感的感觉。所以Same内的图标,也应该是符合这个品牌的气质的。那么应用的图标设计则会选择圆角设计。
· 硬朗的气质
一些格调应用或者偏男性的应用会刻意塑造一种不一样的棱角感。所以一般会采用直角设计。另外一些偏B类的商务工具应用也会采用直角设计,塑造一种严谨安全的感觉。如下图


ENJOY的品牌图形使用了大写的西文字母设计,从“E”和“N”这两个字母。我们可以看到字母折角处没有额外的圆角过渡,而是非常直接的转折过渡。因此这从品牌图形来看是非常硬朗的设计。那么在他的图标设计中也延续了这个硬朗的风格。所以ENJOY的底部标签栏图标,则采用了全直角设计,线与线的转折用了90度直角。
图标设计技法
· 图标的构型

再来说下图标的构型,每个图标的构型关系到最终每个图标输出的视觉效果,因此一开始的构型更是重中之重。那在关于图标的构型提取,可能一部分设计师觉得应该从一开始就保持原创,从现实中或照片上提取一个事物的造型轮廓去勾勒草图再转曲电子版,听起来是很酷,可个人觉得不是很正确。若站在前人的肩膀上去做更多的创新及突破,而不是从一开始,那样比较浪费时间。收集一些优秀且符合自己想要的主题风格的图标,提取其中优秀的构型方式,再结合自己的创新想法,从而输出一个更好的构型方案。
· 图标的大小

单个图标很容易设计,但成套的图标难度会加大很多,首先要考虑的问题就是图标的规格,必须保证每个图标的大小在视觉上的一致,但是在制作过程中,我们也经常发现,面积相等的两个图标实际的视觉感受差别却很大,因此一切以手中的感官为准。例如,两个大小相同的形状一个圆,一个方形,方形总是看起来更大,因为其填补了更多的空间,因此我们一般会把方形进行缩小处理,使其在视觉上看起来一样。
· 安全框
安全框是一个辅助设计师设计一套统一图标集的有效工具。一般安全框分为内外两个,安全框的大小根据设计师自己图标使用的场景需求去设定,内框的作用是用来规定整个图标大小统一的,外框则是用来表示最终的输出规格,也就是给开发人员输出的最终图标切片。
· 选择合适工具
选择一个合适的工具,PS,AI,SKETCH等都是可以的,值得注意的是需要更多关注自己的灵感来源和创意质量,而不是软件的表现方式。例如使用sketch去设计图标,可以使用布尔运算去切割自己想要的图形,当然设计过程中要对其每个像素,以防出现虚边的情况。
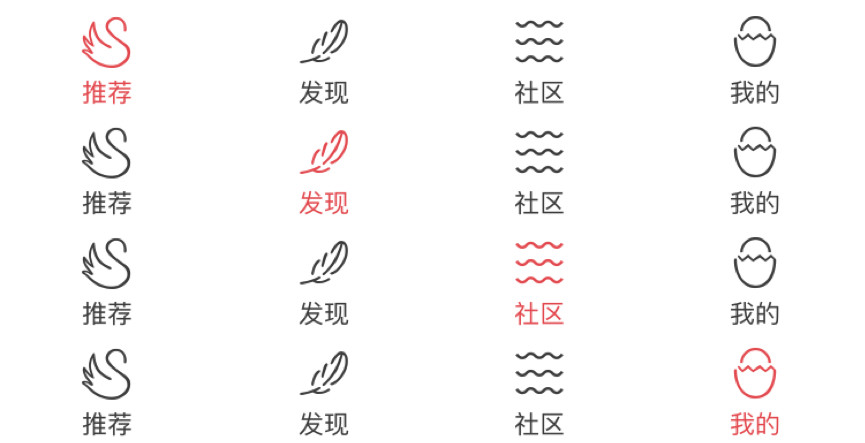
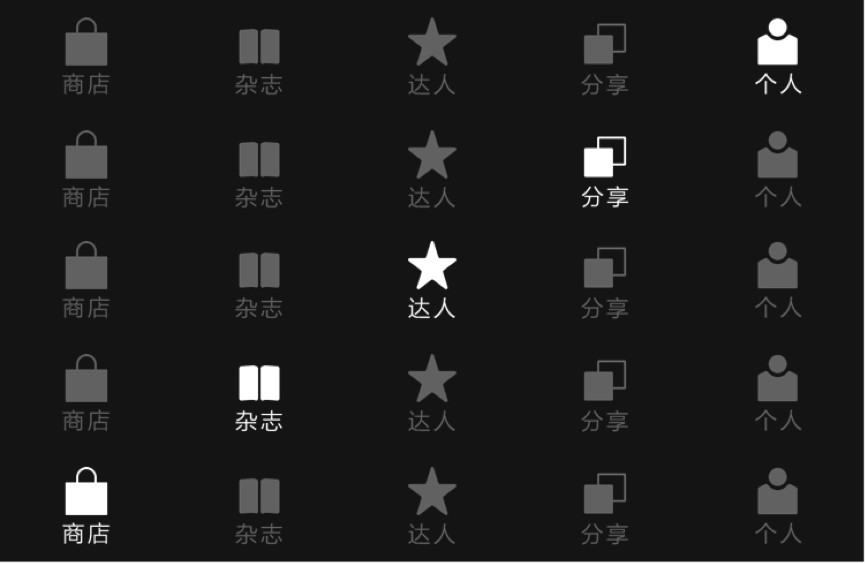
· 合理使用颜色变换
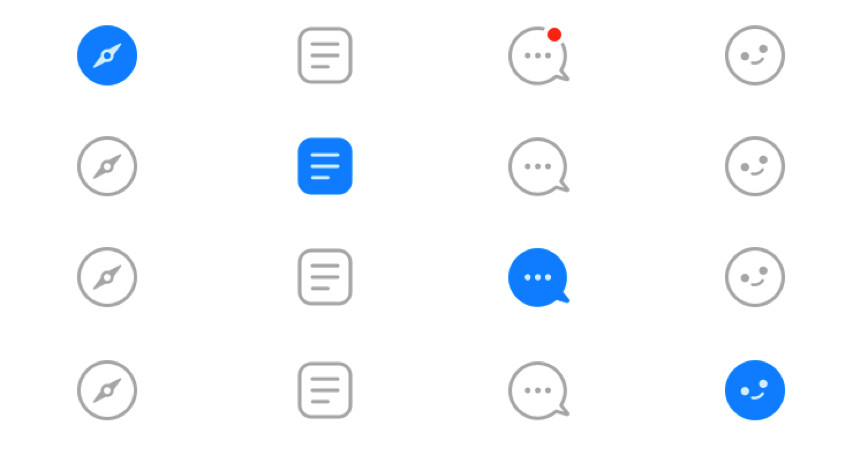
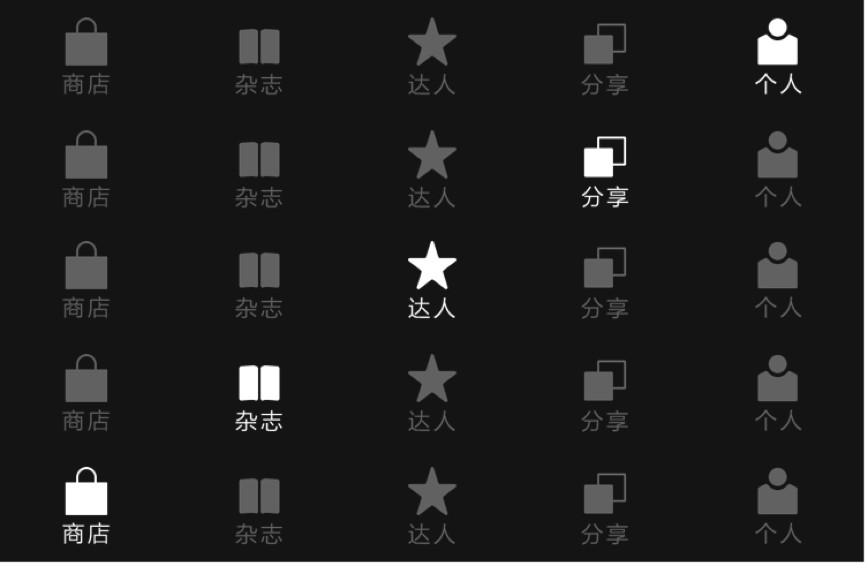
如图标选择剪影或者线性的设计形式,图标激活状态为一种颜色,这个颜色一般选择使用这个App的品牌色,其它的图标为灰色。图标的设计形式不做任何变化,例如网易严选的激活和非激活都是线性图标,只有颜色的变化。设计的形式没有任何变化。有一些格调App喜欢使用黑白色做为激活色。例如良仓App,使用了白色为激活色。也有激活的图标设计为剪影的形式,未激活的图标设计为线型的形式,这样点击和未点击的图标除了有颜色的变化还有设计形式的变化,例如京东,使用了红色坚硬为图标的激活状态,未激活的图标是线性灰色的设计形式。


结语
图标设计是一个非常基础的技能,很多UI设计师都是从图标设计开始学习,但我们不需要盲目的临摹或者学习各种复杂的技法。而是尝试着学以致用。界面设计中用到各种图标,拒绝使用乏味而没有特色的图标库素材。我们要试着从品牌设计的角度去理解,寻找自己产品独特的品牌气质,想做更多更好的图标设计,最好的办法还是尽可能的多看东西,多看世界各地的设计师的处理方式和思维方式,挑选合适的技法。然后把这些元素具象化,融入在界面设计中。
原文地址:
作者:







