关于栅格系统文章不少,但鲜有专门针对栅格系统在后台设计中相关应用的文章。本文希望抛砖引玉,能引起更多同行的交流与讨论


栅格系统的目的
栅格系统在页面排版布局、尺寸设定方面给了设计者直观的参考,它让页面设计变得有规律,从而减少了设计决策成本;栅格化提高了页面布局的一致性跟复用性;避免了设计师与开发者在细节上的反复沟通确认,从而提升了整个设计开发流程的效率、并能帮助开发者实现较为理想的设计还原。
但实际应用中,由于对栅格系统理解的不充分,很多设计师在应用栅格系统的实践中产生了各种问题,本来帮助设计的工具现在反而成了设计中需要解决的问题。结合我自己后台设计的经验,本篇文章跟大家聊聊栅格系统在后台设计中如何应用。
建立栅格系统的方法与规则
1、第一步:确立栅格系统的原子单位(网格)
如图,一个比较完整的栅格系统是由许多规格一致的小网格组成,这些网格辅助我们更规范的排版、布局。

后台系统设计中,由于后台页面主要以Web形式呈现,而对于web,用户已习惯通过鼠标滚轮或滚动条(scrollbar)来纵向浏览页面内容,因此,在不考虑内容优先级的情况下,Web可以实现竖直方向的“无限”加载,即竖直方向可以无限延伸,因此基于Web的后台页面,它的栅格系统在水平方向的栅格可以不体现出来,我们在执行设计时只要在竖直方向保持规律的变化就可以了。标准的栅格系统简化为适用于Web后台的设计,如下图所示:

如上图,对于后台设计来讲,栅格系统是由栏目(Column)跟水槽(Gutter)交替分布形成的,栏目(Column)是接纳网页内容的容器,水槽(Gutter)用来调节相邻两个栏目间距,把控页面留白;由于栏目跟水槽的宽度是以网格作为基本单位来增加或者减小,所以栅格化的第一步需要先定义好栅格的原子单位“网格”的大小。根据本人的设计实践以及其它已有规范经验,目前后台栅格系统网格大小定义为8是最普适易用的。具体原因有以下几点:
(1)目前主流桌面设备的屏幕分辨率在竖直与水平方向基本都可以被8整除,使用8作为最小原子足够普适.
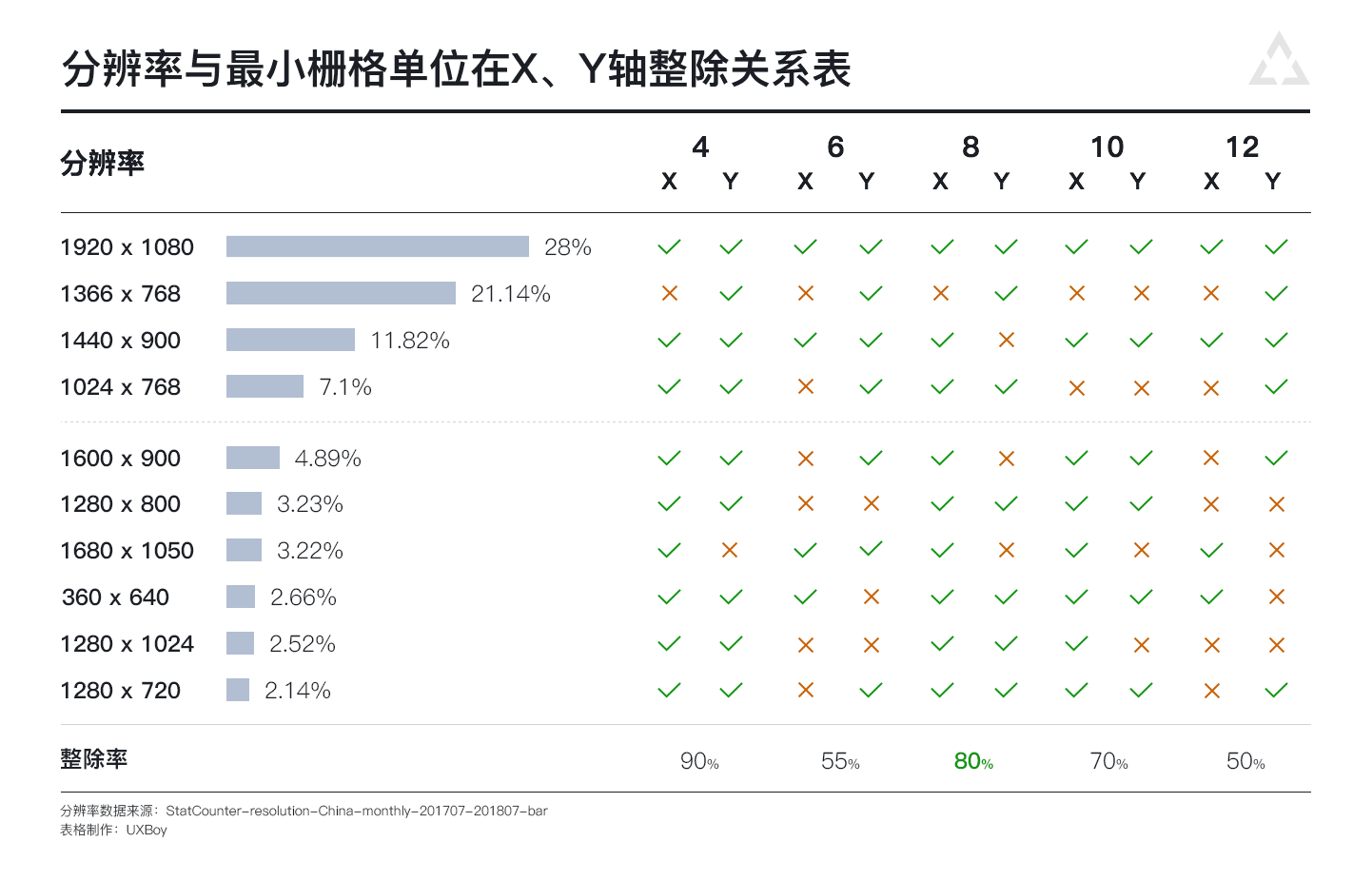
我们选取4、6、8、10、12为栅格的候选原子单位,然后用目前主流屏幕分辨率与其相除,判断各个分辨率在竖直(Y)与水平 (X)方向能否被候选原子整除,统计结果如图。

显然,对于目前市场桌面设备屏幕而言,4是整除率最高的一个原子,接下来依次是8、10、6、12。但4作为基本原子实在过于小了,太小的步进单位将导致我们决策成本的增加,因为我们将元素间间距增加4px或者减小4px视觉感受到的差异并不明显,这种情况下我们为了找到那个“合适、满意”的间距,就需要反复调试,这就造成了时间上的浪费,尤其对于没有经验的新人,这点会更为突出。但这种调整并不合适,原因是后台管理系统设计重点在于面向用户使用的效率与逻辑,其次才是视觉呈现,使用栅格系统的目的之一也是想减少设计师在“细节”上的纠结,希望设计师站在更全局的角度看待设计,合理安排时间,因此我们舍弃4。在剩下的6、8、10、12四个单位中,8的整除率最高(80%),以8像素作为一个步进单位的变化,我们视觉上也是能感受到较为明显的差异,因此选取整除率最高的8做为栅格系统的原子单位。
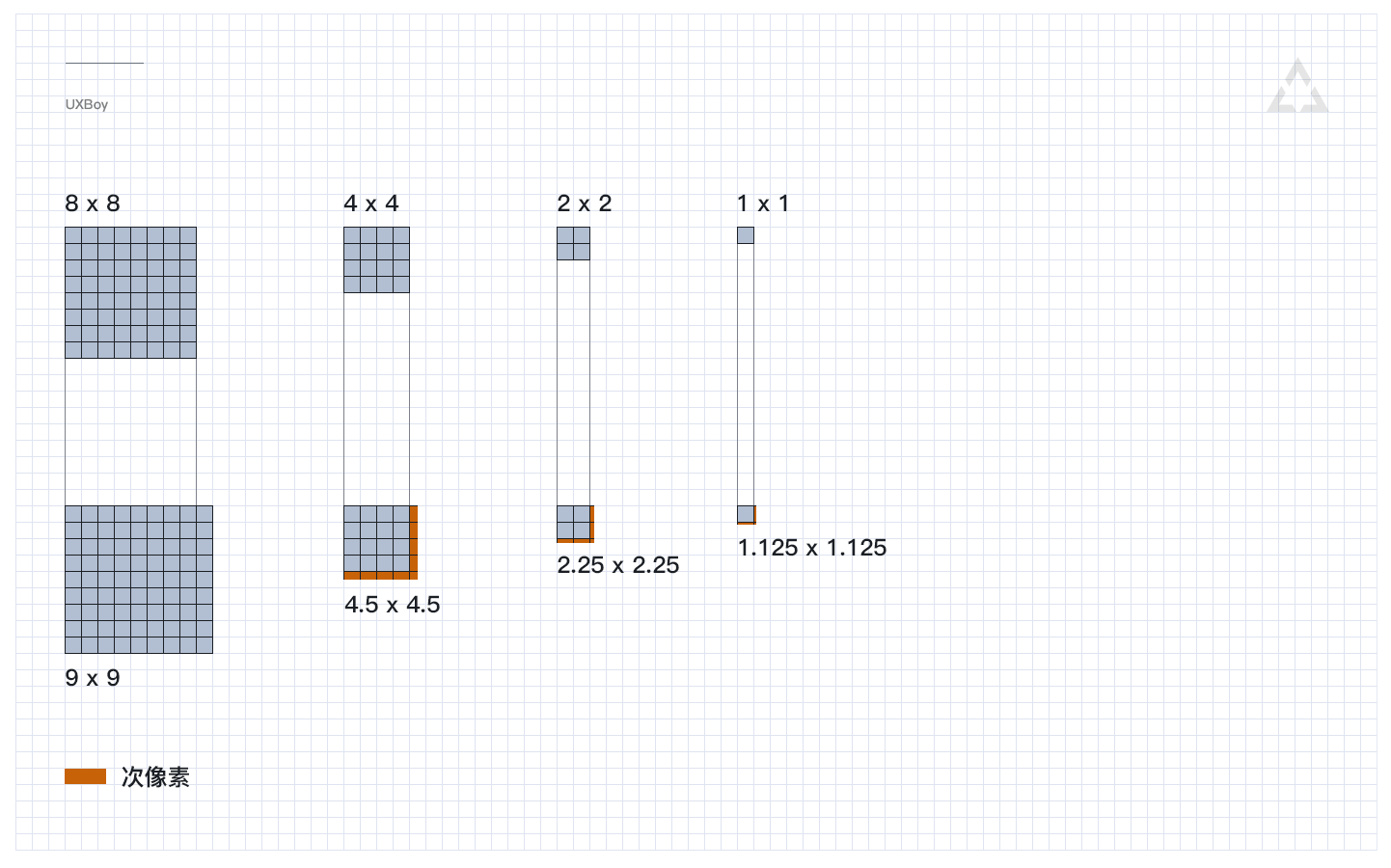
(2)以8为单位符合“偶数原则”。偶数原则可以在页面缩放中最大程度的避免类似于0.5、0.75、1.25等次像素的出现,从而使页面各类元素在大多数场景下都能有比较精致的细节表现
虽然对于后台设计而言,通常设计师是直接在目标尺寸下进行设计,并在此基础上标注、切图给开发实现,并不存在像移动端那样需要对各种尺寸、各种像素密度的设备进行适配的情况,但对于Web页面来讲,仍存在向上向下适配的可能,因而从页面的兼容性、可扩展性及可维护性层面来讲,我们设计师还是有必要考虑的更加长远,遵循“偶数原则”可以最大程度上避免各种潜在的问题。

(3)开发工程师使用的前端开源组件库比如Metronic、Antdesign等也是基于8的原子单位来设计,因此如果设计师也使用以8为基本单位的栅格系统,开发与设计师相互对接就会更加方便,开发实现页面时也能更高品质的去还原我们设计师的稿件
2、第二步:建立基于原子单位的栅格系统
经过第一步讨论,我们现已确定后台设计的原子单位为8,而我们也知道栅格系统是由栏目(Column)跟水槽(Gutter)交替分布形成的,所以接下来我们要利用原子单位确定栏目跟水槽在具体的页面中如何分布以及它们各自的宽度。
通常,在一套后台设计系统中,水槽宽度会是几个比较固定的数值(因为后台系统的页面相对于其它类型的Web页面,表现的更加整齐、规律,所以留白的方式比较固定,加之后台往往有大量的数据、内容需要呈现,所以要尽可能提高页面利用率,可以留白的空间也比较有限);而栏目宽度更加灵活,它可以根据页面水平方向尺寸的改变而增大或减小以响应页面的变化(遵循8n的变化规律,此处变化规律在下期文章《栅格化与响应式》里会详细介绍)。
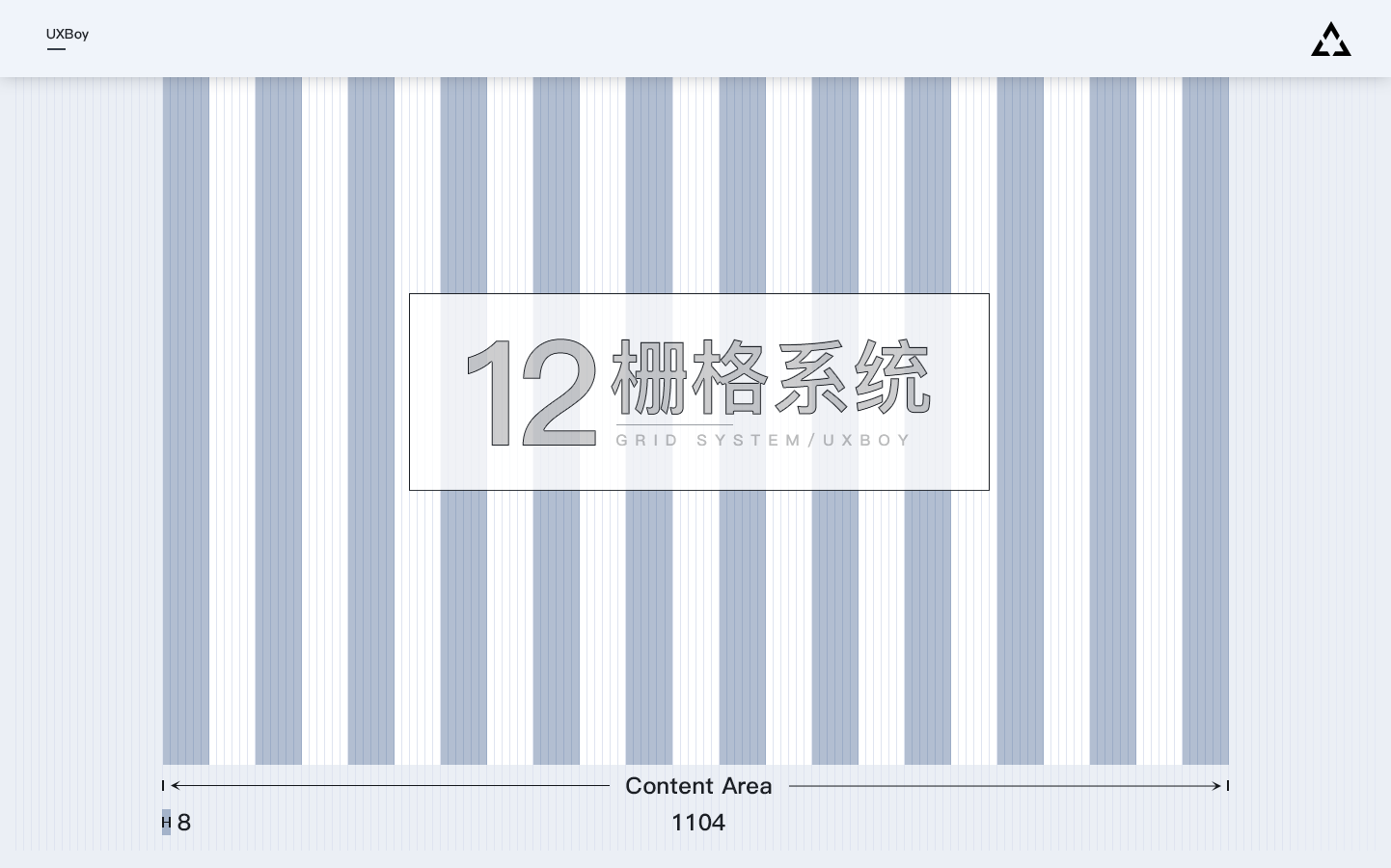
当我们做后台设计的时候首先需要确定在什么样的分辨率下做设计,也就是首先需要确定设计稿的尺寸,当设计稿尺寸确定后,便可建立基于该尺寸的栅格系统。假设页面内容区域宽度为W,栏目个数为A,水槽个数为B,栏目(Column)宽度为C,水槽(Gutter)宽度为G,则W=A*C+B*G。栅格系统建立初期,由于我们并不确定之后会有什么样的内容呈现我们的页面上,所以为了让栅格更加灵活、普适,我们先假定单个栏目与水槽的宽度是相同的,即C=8n(n=1、2、3、4…)=G,然后以此将页面内容区域等分,形成初步的栅格,之后再按实际内容需要,按比例调整两者宽度或者按比例对两者进行组合,形成承载业务内容的盒子。目前有两种比较主流的等分方式:12等分与24等分。
12等分的栅格系统在流行的前端开发开源工具库Bootstrap与Foundation中广泛使用,适用于业务信息分组较少,单个盒子内信息体积较大的中后台页面设计;

24等分的栅格系统适用于业务信息量大、信息分组较多、单个盒子内信息体积较小的中后台页面设计;相对12栅格系统,24栅格系统变化更加灵活,更适合内容比较多样复杂的场景。

栅格系统的应用
1、页面布局与版式设计
(1)了解承载业务内容的盒子模型(Box Model)
建立好栅格系统后,就可以根据自己的实际业务,在栅格系统上安排内容了。页面上最终承载内容的其实是一个个“盒子(Box)”,这个盒子的高度由盒子要容纳的内容与页面版式设计决定,按8n规律变化;宽度则由栏目与水槽按比例组合得到。
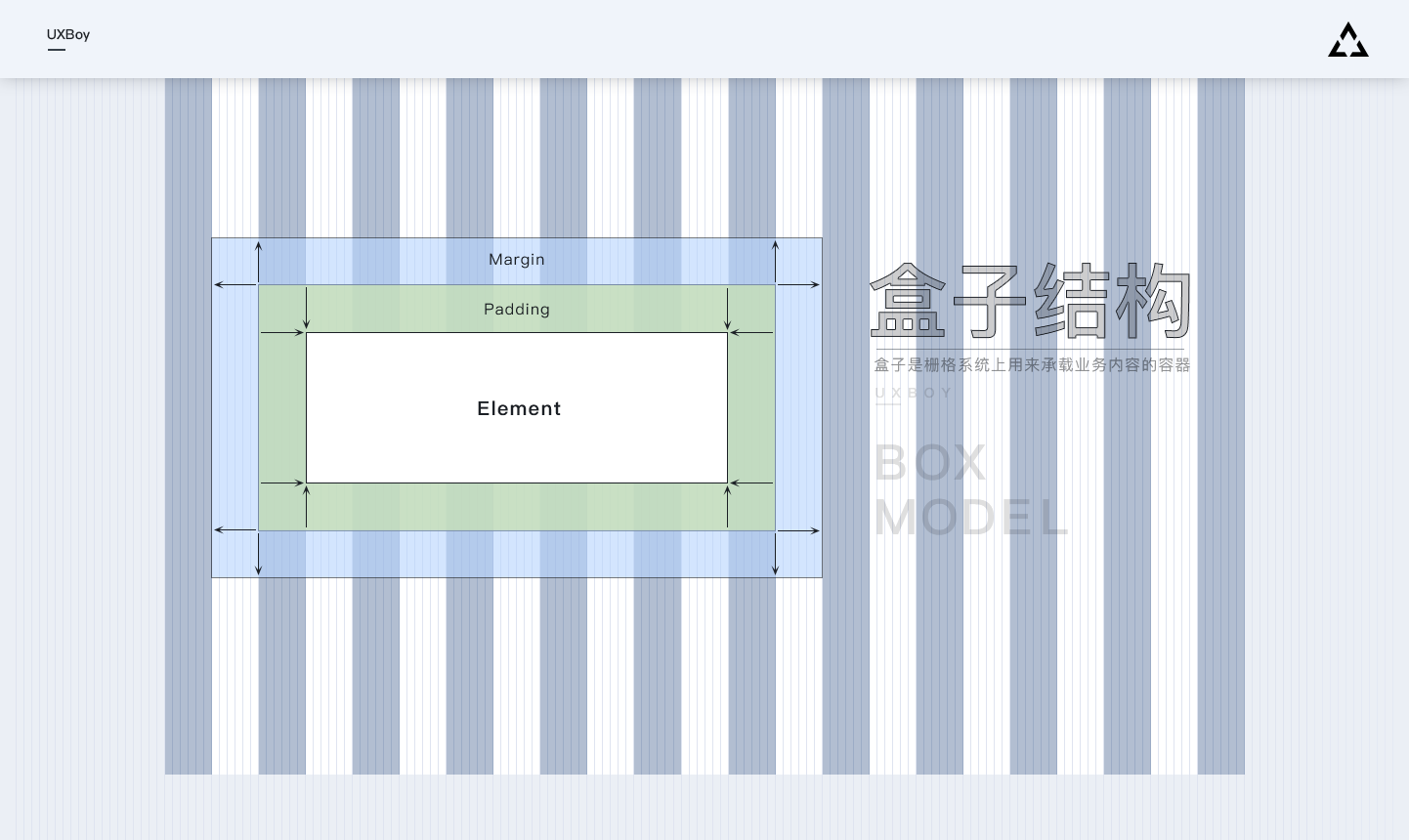
在栅格系统上容纳业务内容的容器我们把它称之为盒子(Box),栅格系统上的盒子其实跟前端工程师写页面时用到的盒子是一致的。如图所示,当我们浏览任何一个网页时,右键>检查元素(审查元素),然后在style菜单下就可以看到这个盒子结构了。其中Padding就是主体内容(Element)距离盒子外侧的距离,我把它称之为内边距,(Element可以是一个按钮,一段文本、一张图片或者一个表格等;)而Margin就是相邻两个盒子间的距离,对应在后台栅格系统中其实就是水槽的大小。了解完栅格系统的盒子模型之后,下一步我们需要根据具体业务内容来确定盒子的宽度,也就是如何利用栅格系统做实际内容的布局与版式设计。

(2)根据业务内容分配页面比例,确定盒子宽度
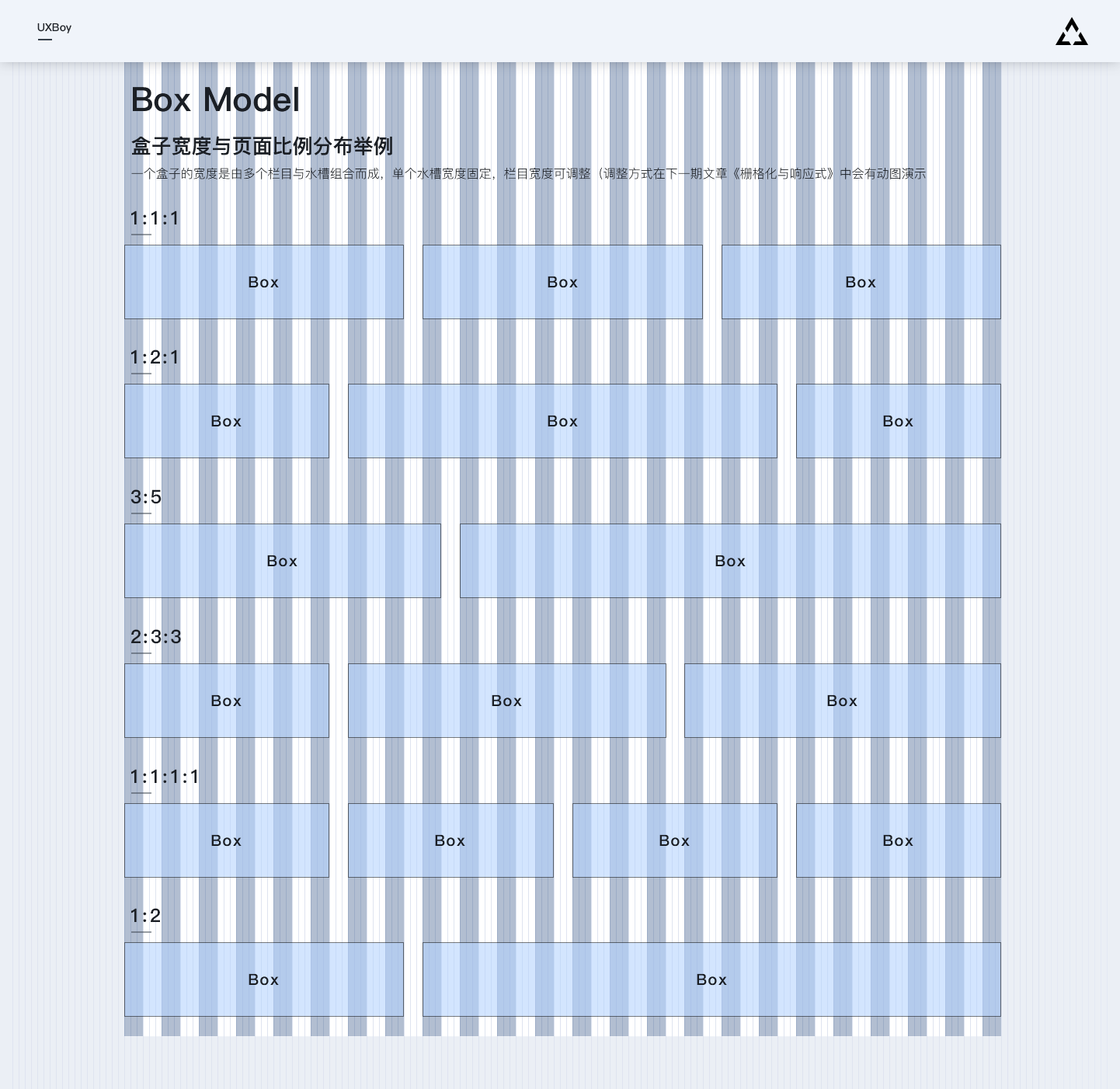
以24栅格系统为例,一个24栅格系统可以根据业务需要被2等分、3等分、4等分、6等分、8等分、12等分,还可以被1:1:1、1:2:1、1:3:2、2:3:3、1:2、1:3、1:5、3:5等不对称分割,具体采用哪种比例的组合需要我们根据自己业务需求来定,我们此处所说的比例实际上就是盒子的宽度。

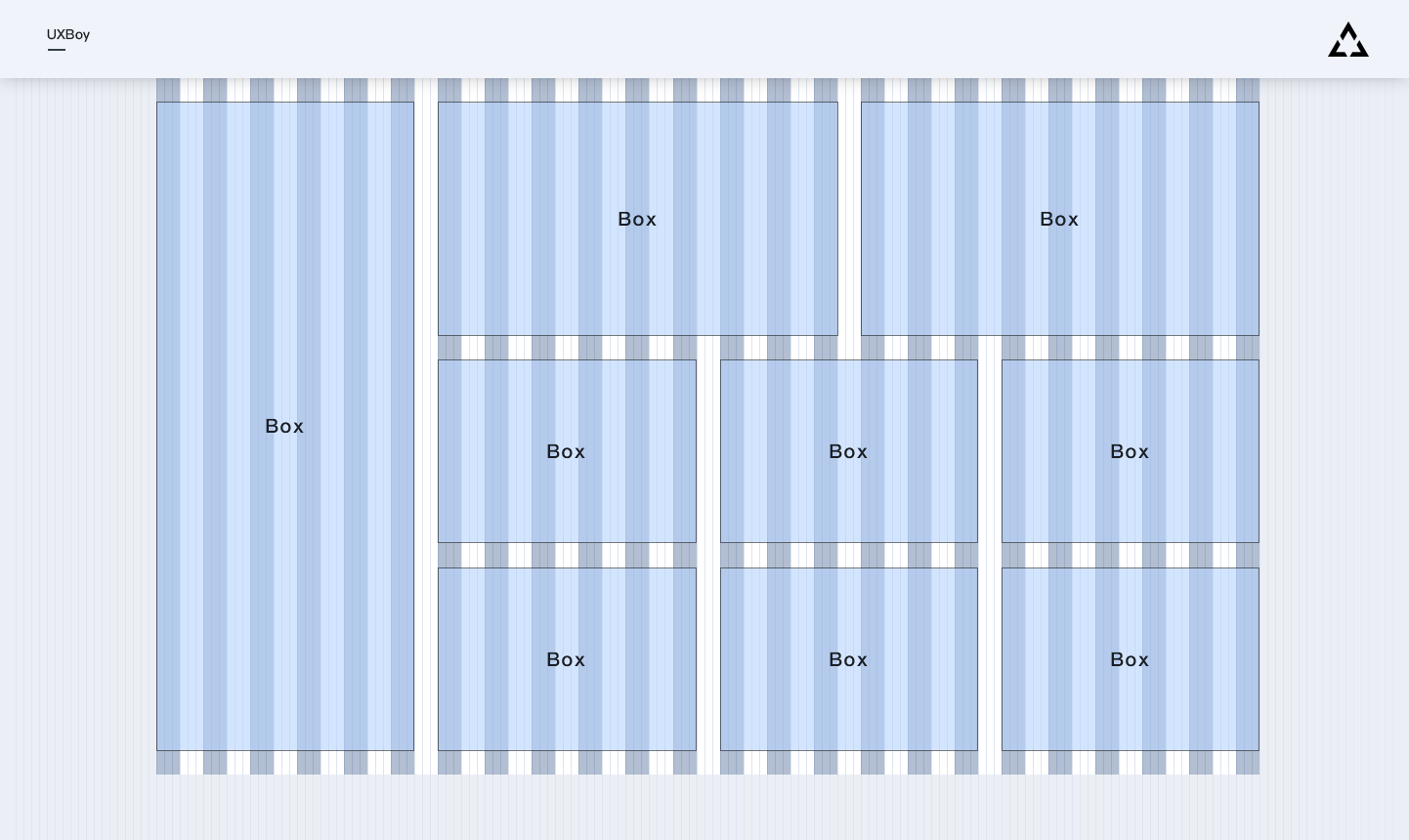
上图展示了盒子在24栅格系统上的分布情况,图中只列举了部分比例,实际业务中,同一个页面上使用一到两组比例值的组合来布局是比较合适的(如下图),组合形式过多页面就会显得琐碎、杂乱,不利于阅读和使用。因为盒子的高度根据内容来定,故下图中没有体现高度这一维度的变化规律。

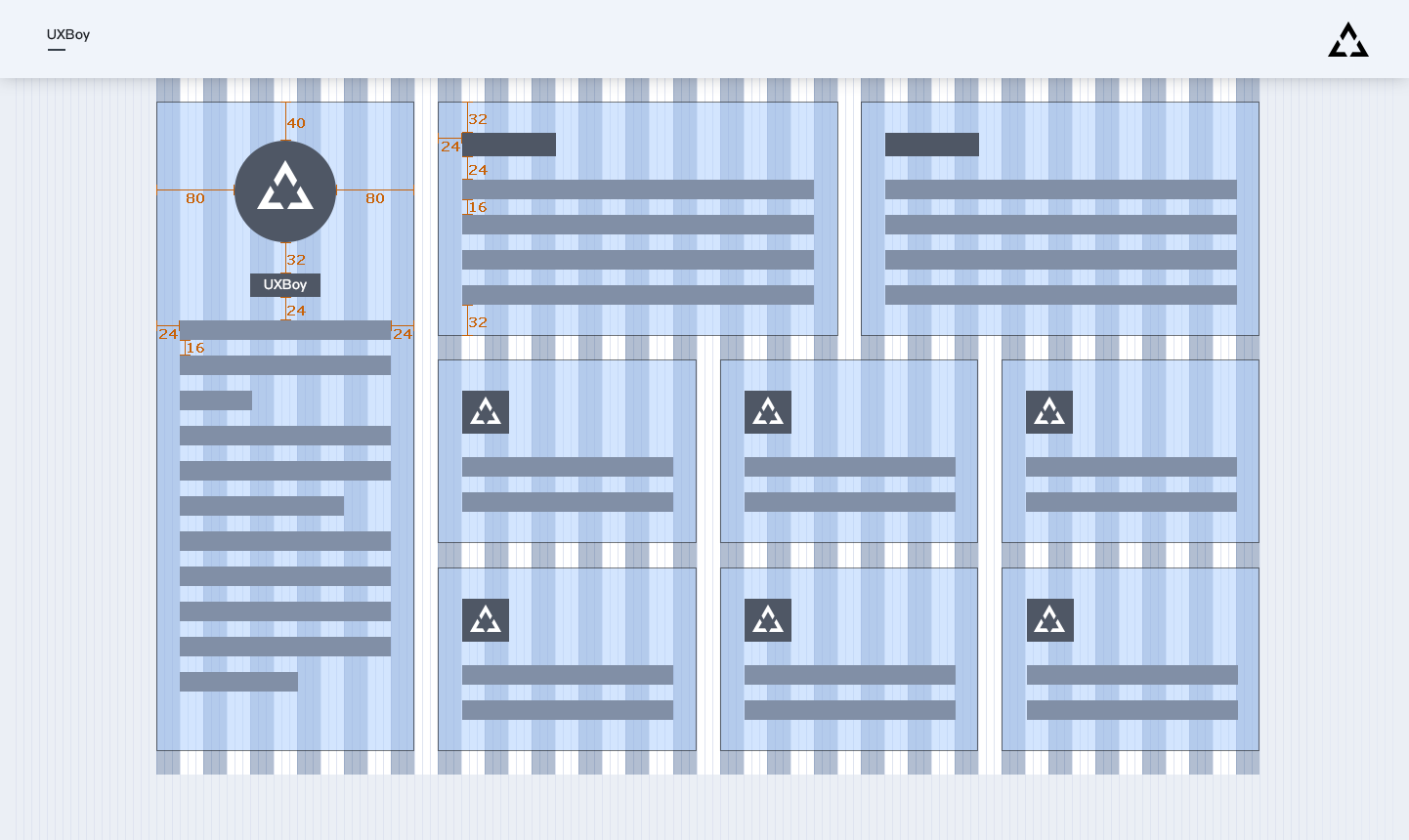
当我们完成上图规划后,需要做的便是根据实际内容往每个盒子里安排内容,做视觉与交互的落地了。
2、元素对齐与间距设定
栅格系统大的层面可以帮助设计者更好的进行版式设计与内容布局,而小的方面可以辅助设计师规范页面内各种元素的对齐与间距的设定。从用户体验角度来讲,这两者同等重要,从执行层面来讲,我们一般先做版式设计与布局,然后再填充内容、调整细节。
栅格系统辅助对齐的作用类似于各种设计软件中的参考线,它能让我们更直观的安排、调整内容的位置及对齐方式,可以使内容变得规律、有序,方便用户浏览阅读,帮助用户提高获取信息的效率。
栅格系统对于元素间间距设定的帮助是直观的,当我们定义了栅格原子单位为8时,这意味页面上各元素间距的变化也应遵循8n的规律,一致的变化规律让页面富有节奏感跟韵律感,在提高页面一致性的同时也减少了设计决策成本。我们知道,栅格系统中水槽与栏目的变化也遵循8n的变化规律,此处n为大于0的正整数,即n=1、2、3…;但是用于规范元素间距的8n,n可以是0.5、1.5这类包含二分之一8的情况,原因是实际工作中,我们面临的情况是复杂的,这样处理可以让间距的设定适应一些特殊的场景,从而使其更灵活普适。

注意事项
1、水槽宽度的设定
确定好内容模块比例后,我们会发现由于之前等分的缘故,此时水槽较宽,我们需要调整水槽宽度到一个合适的值。
水槽的宽度是8n,也就是水槽可以以8为基本单位去增加或减小。为了减少设计决策成本,我们会事先设定好一系列水槽宽度,并定义好每个宽度对应的使用场景,然后设计中根据每个场景使用对应数值就可以了。我定义了一组水槽的值是8、16、 24、32 、40,为了区分它们的使用场景我们依次为其命名为XS、SM、MD、LG、XL。根据实践经验,正常情况下,两个盒子间距(水槽)的值为24(MD)时,视觉上是最为舒适。

栅格化工具推荐
Ps栅格系统工具
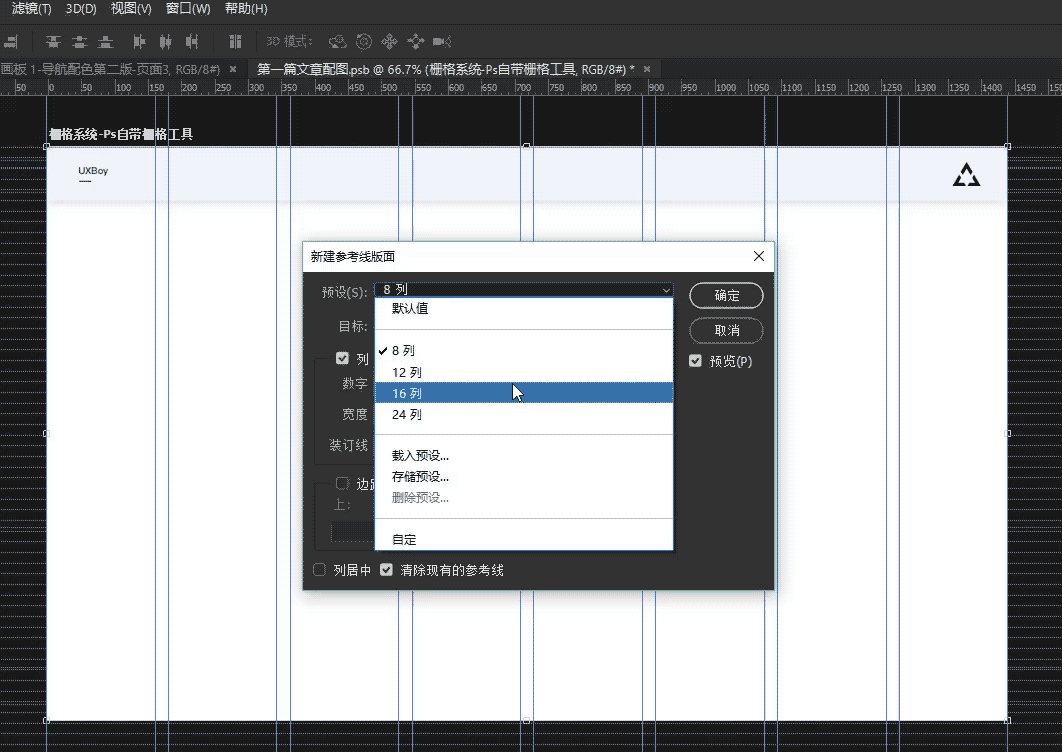
1、PS自带栅格系统设定:新建参考线版面(重点推荐)
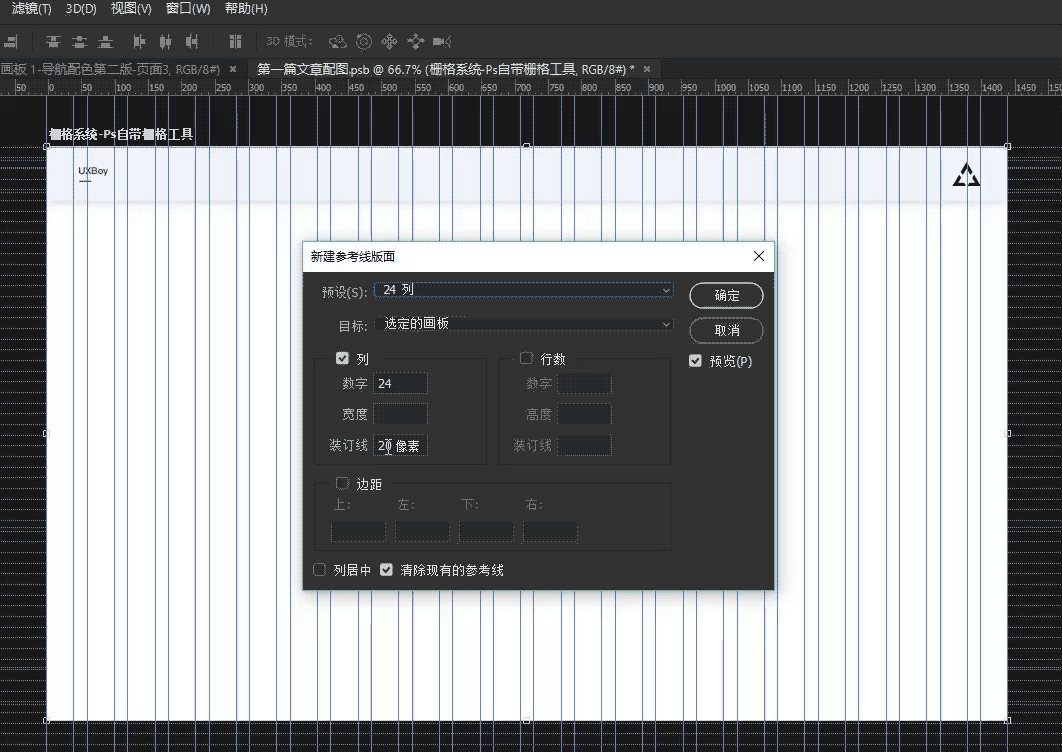
Ps有个功能叫做“新建参考线版面”,打开这个面板后,在预设这里可以看到Ps已经预设了8列、12列、16列、24列的栅格系统,选择对应列数就可以看到页面上参考线的变化。预设中“装订线”的宽度即栅格系统中水槽的宽度。默认均为20px,我们可以根据之前讨论的8的倍数原则,将其手动更改为24;
如果预设的栅格系统无法满足我们工作需要,我们也可以自定义栅格系统,并能将栅格参数保存为预设,这样就可以重复利用自定义的栅格系统了;栅格系统还可以选择将其应用在当前画板或者所有画板,十分方便易用。由于是Ps自带的参考线,所以它可以通过快捷键灵活的控制显示或隐藏。


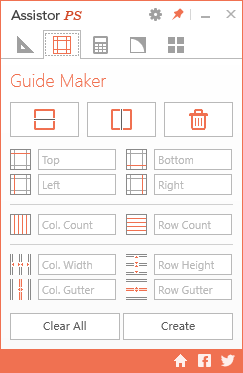
2、利用Ps标注工具Assistor Ps 进行栅格系统的建立
Assistor Ps在之前主要是一款页面标注工具,但是随着蓝湖等自动标注工具的流行,这个小软件基本没人用了,但我发现它设置参考线的功能还是很强大的,可以媲美大名鼎鼎的guideguid(这款插件目前对Ps cc 2017及以上版本貌似已经不支持,软件本身安装也挺麻烦),所以就介绍给大家。(安装包在文末下载,Win&Mac,解压后跟常规装软件一样,正常安装就行)。但是这个插件由于很多数值都要自己算,实际上没有Ps自带的新建参考线面板的功能好用。算是一个工具的补充吧

Sketch栅格系统工具
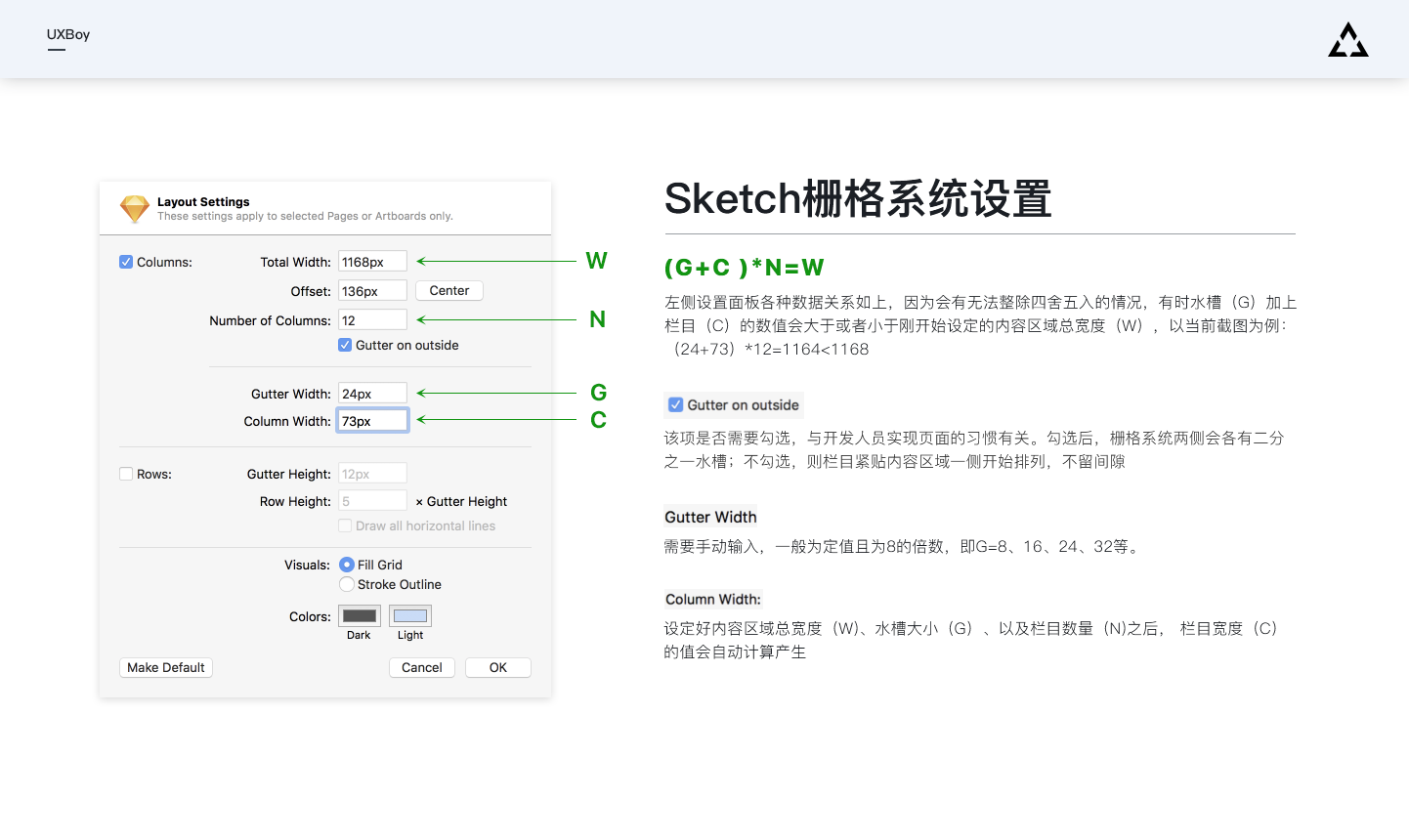
1、Sketch自带栅格系统设定:Layout Settings

Sketch端利用sketch自带的栅格工具Layout Settings即可完成栅格系统的设置,由于sketch的栅格工具是自带的,与Ps类似,它也可以通过快捷键快速显示或隐藏,点击左下角“Make Default”还可以将自定义的栅格系统设置为默认的栅格系统,方便以后重复调用,但sketch貌似只能储存一组栅格系统的数值,而Ps可以储存多组。
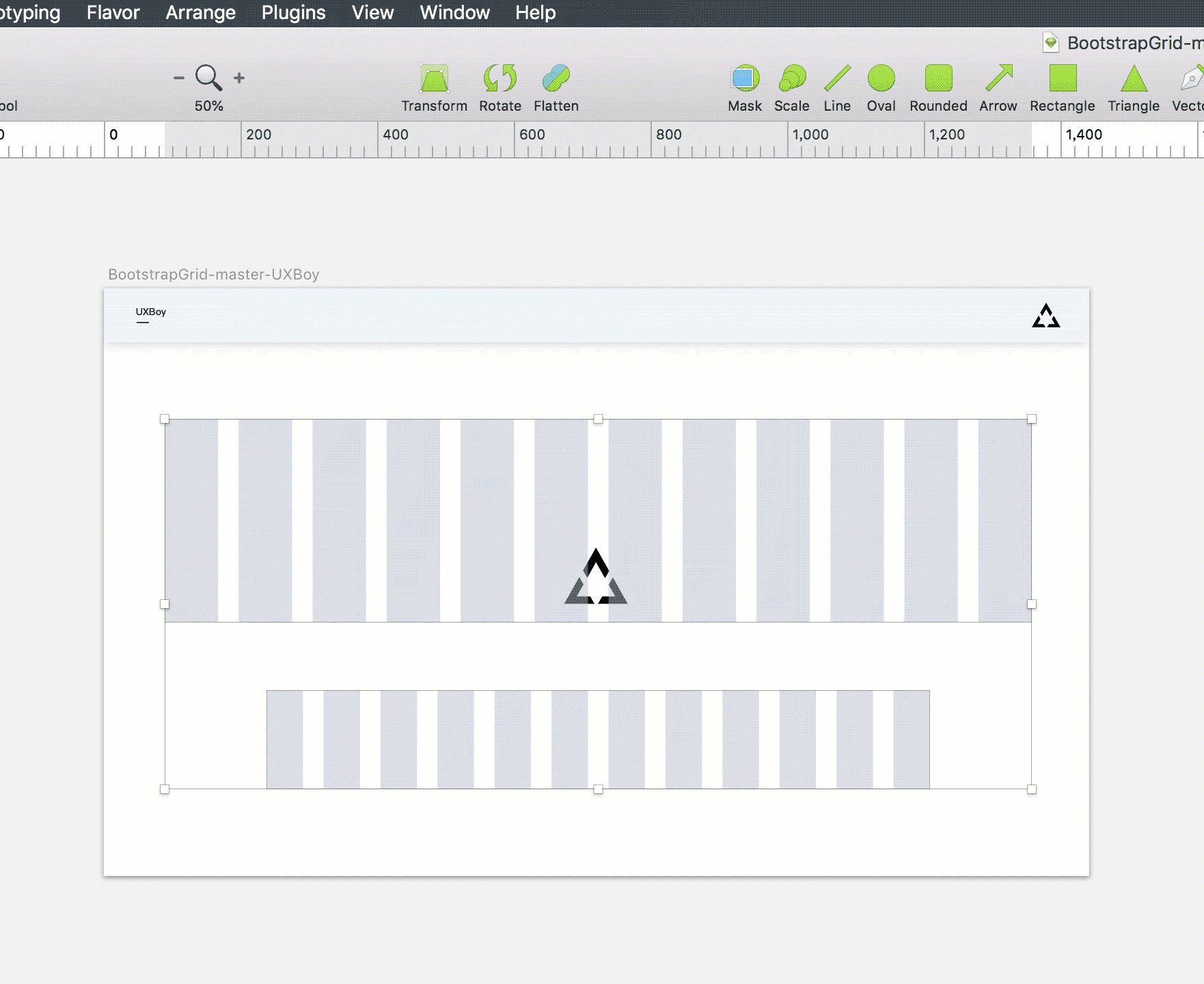
2、Sketch栅格系统插件:BootstrapGrid-maste
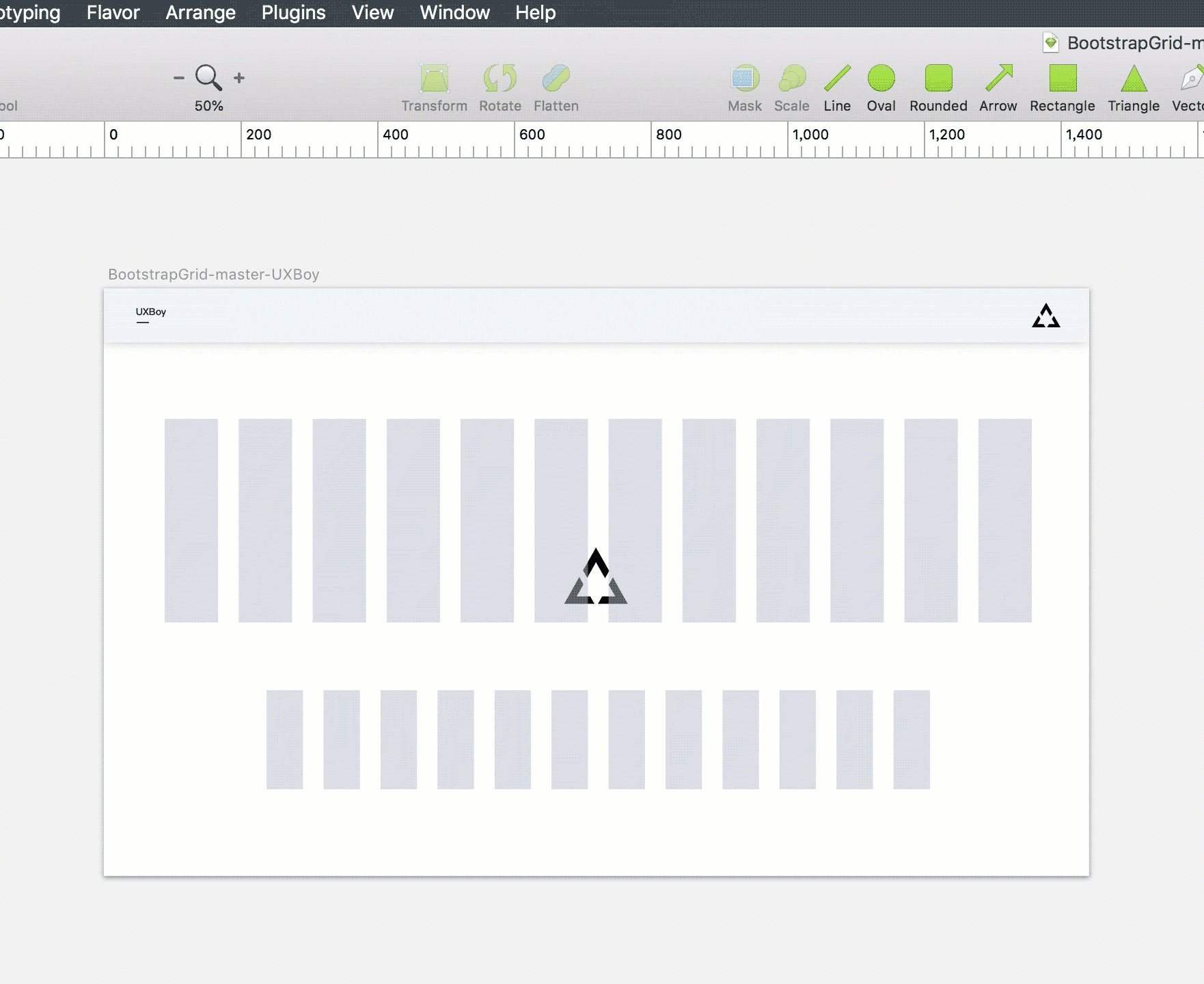
BootstrapGrid是一个专门用于建立栅格系统的插件(插件在文末附件中下载),插件可以对栅格系统的基本数据做个性化的设定,可以对多个形状同时建立栅格系统,还可以通过快捷键快速调用。具体用法:先选中要建立栅格的画板或者画板里的形状(可以多选),然后:插件>Bootstrap Grid(Plugins -> Bootstrap Grid)
栅格系统参数设计

单个形状(画板)建立栅格系统动图演示

多个形状(画板)建立栅格系统动图演示

跨平台的web端栅格工具
GridGuide 最大优点是可以针对一种栅格系统生成4组不同水槽宽度的栅格化方案,能比较直观的比较不同水槽宽度下各个栅格系统的视觉感受。使用方法:在右上角设置好页面宽度以及栏目数量,页面内就会自动生成可以下载为png图片的栅格。
QAQ(常见问题解答)
(1)当栅格系统中奇数不可避免的出现时,如何处理?
理想状态下,我们应该调整内容区域的大小,使其尽可能成为可以被8整除的尺寸,但实际应用中,有时会出现无法整除的情况。基于对盒子模型的理解,此时我们保持padding、margin的值不变,改变盒子的大小去适应奇数的页面即可,因为一致性跟效率才是栅格化要达成的首要目的,偶尔有一些不“完美”的尺寸是完全允许的,因为用户在实际使用页面时,并不能看到我们使用的栅格系统,也很难注意到那几像素的变化,他们能感受到的是页面整体呈现出来的节奏与韵律感,以及持续、一致的视觉语言带给他们的严谨、可靠的心里感受。
(2)栅格系统必须以8作为原子单位?使用其它数值是否可以
首先需要指出的是使用其它数值当然也可以,栅格系统只是手段,提升设计效率、减少沟通成本、提高页面一致性才是最终目的,所以如果你所在团队有其它栅格化习惯,且一直以来效果良好,那么继续使用它也是没问题的。但是对于设计新人来讲,如果能理解前人的经验,并能较好的运用,对于他们来讲,是会少一些弯路,更好的完成设计工作。
(3)栅格系统建立初期是否必须使栏目宽度与水槽宽相等,并等分内容区域?
建立栅格系统时并不是必须使栏目宽度与水槽宽相等,并等分内容区域。本篇文章介绍栅格系统时采用这种处理方式是为了让大家更好的理解栅格系统建立的原理与过程,事实上,栏目的宽度在实际应用中往往大于水槽宽度,我们通常会先计划好水槽的宽度、内容区域总宽度与栏目的数量,这时候栏目的宽度通过计算可得到,对于响应式页面,栏目的宽度可以是百分比而不是具体的数值(关于响应式的内容下期文章跟大家分享)。
原文地址:站酷
作者:UXBoy






