改编自伊达千代前辈的《版式设计的原理》一书,这本书写完打算先写网格与栅格,写完网格还要写字体,之后还要写构图与图片处理等等。基础知识点写完还要写高阶知识点,例如功能可见性啊、大教堂效应啊、意元集组啊等等。把平面知识写完还要考虑是否继续坚持写艺术史,或者要不要写交互设计与用户体验设计呢。哇!想一想还有这么多知识要写就心急如焚!
此书提到了几个应用层的法则,包括比例规则中的黄金比例和白银比例啊;交互设计中的费茨法则啊;视错觉中的完形心理学啊;广告行业的AIDMA法则啊。我觉得还是术业有专攻吧,这些知识在以后的文章中肯定会讲到,大家先把版式基础打好,不要被这些法则分了心,基础打好后再慢慢理解它们。学习是个积累的过程,要循序渐进的学习并理解,一口气吃下这么多知识而无法消化,那就违背了学习的本意。
此外我会对这本书的内容进行改编,如果有疑惑或困惑的朋友们可以私密我或加我微信(vision5514),我会及时为你们解答。最后再次感谢伊达千代前辈的分享,同时也非常感谢大家的支持,谢谢!
目录
1.反差
2.孤立
3.软硬
4.节奏
5.比例
6.纹理
7.故事情节
1.反差
反差指的是多个要素之间的差异。通常设计师在给客户提供设计稿时,会被客户怼着说:这两稿有什么差别么。其实客户认知中的这个“差别”就是反差的意思。差异越大反差越明显,能让特定要素更显眼,相反差异不大越不明显,也无法体现出重要的要素与重要的信息,就不会给读者一种强烈的印象。

为版面添加反差效果有各种手法,其中给人印象最强烈的就是明暗反差(一提到明暗对比就想到了伦勃朗)。图片明暗差越明显就越容易引人注意;文字也一样,越是明亮的背景、深色的文字越显眼。

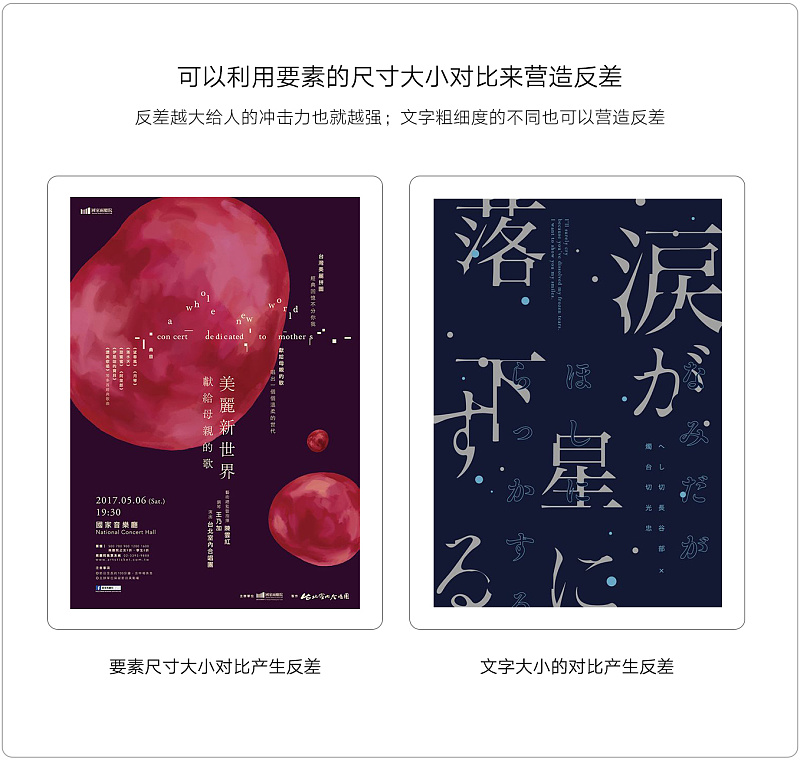
也可以利用要素的尺寸大小对比来营造反差。在设计文字时,即便是同样的字形,笔画粗的字感觉更硬,笔画细的字感觉更柔,两者搭配使用就能营造出反差。上面中“字形”是专业术语,我打算把网格讲完就讲一下字体这块(中/日/英字体结构与差别)。

另外,编辑要素的密度差或使用的颜色等,任何能突出要素之间“差别”的手法都能营造出反差的效果。
2.孤立
满排版(满排版可以简单理解为把页面挤的满满的)会使版面变得活泼热闹,但要是在其中强调某个要素的差异化与重要性,除了可以用线框包围、分隔等方法来寻求差异化,还可以用周围留白的方法进行强调,也就是用孤立的设计方法进行强调。

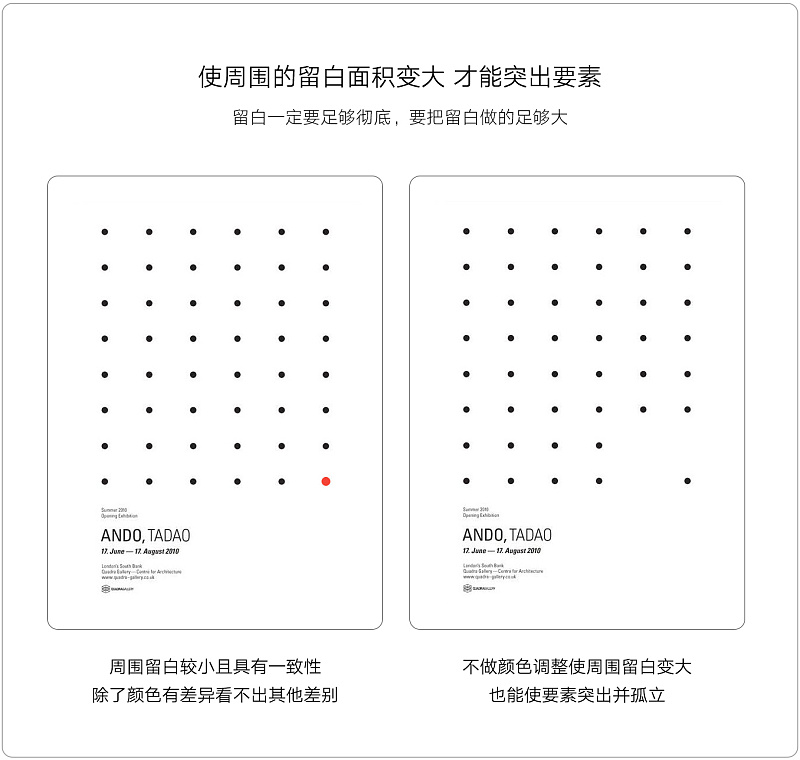
这种方法在版面内有充足空间的情况下很有效果。由于周围的留白意味着与其他要素的内容不同,因此留白一定要足够彻底,要把留白做的足够大。

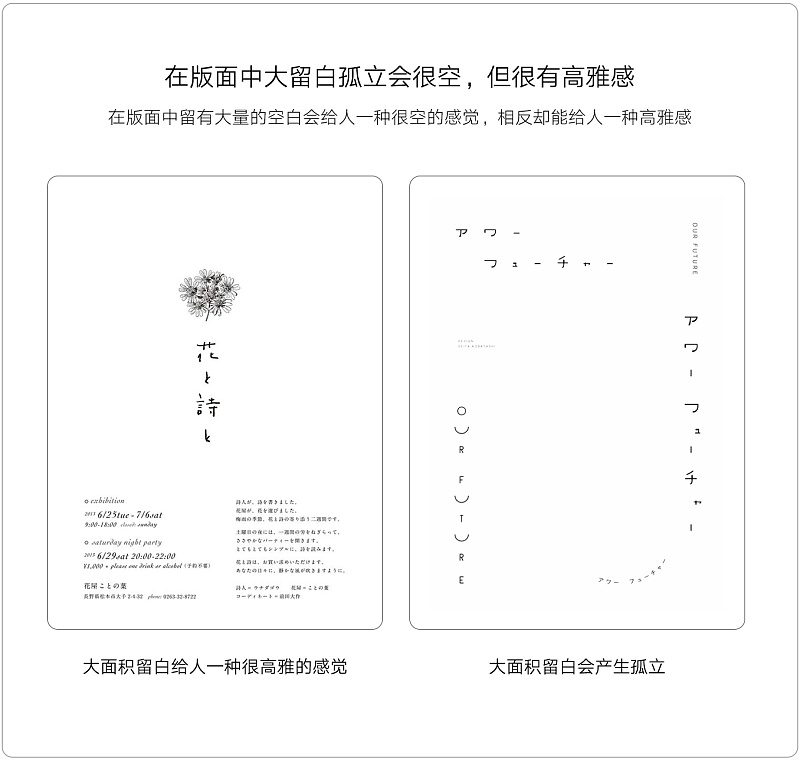
在版面中留有大量的空白会给人一种很空的感觉,相反却能给人一种高雅感。

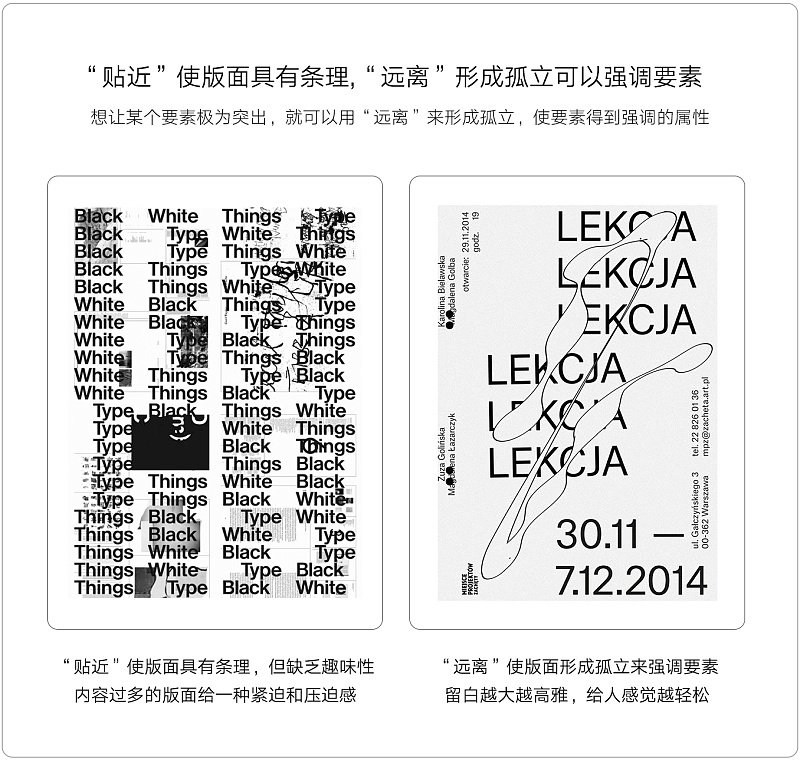
通常的排版方法就是利用“贴近”来建立要素与要素之间的关联性,使版面具有条理性,但这样做缺乏趣味性。

如果想让某个要素极为突出,就可以用“远离”来形成孤立,使要素得到强调的属性。孤立状态与以后要讲的“激活空间”的道理类似,但它们之间还是稍微有一些差别的,激活空间以后可能会讲到,请期待吧。
3.软硬
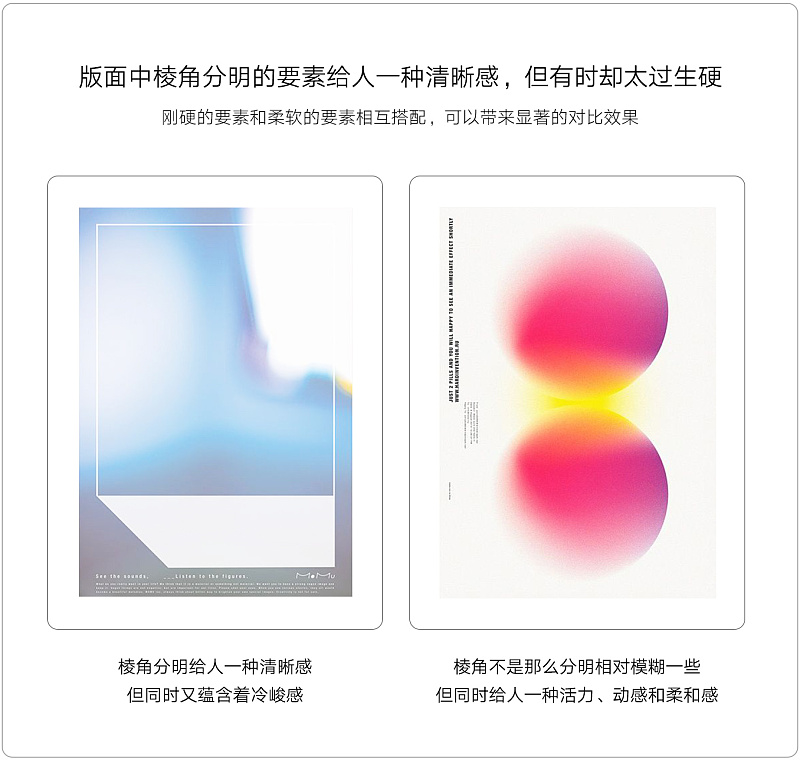
刚硬的要素和柔软的要素相互搭配,可以带来显著的对比效果。
通常情况下,版面中的要素大多都是四方形的图片,或者是直线、四边形等水平或垂直的线条。这种编排方式虽然条理清晰,但同时给人一种比较生硬的感觉。

若想让版面给人一种柔美或柔和的感觉,可以在整体上把有棱角的四方形改变为柔和的曲线或圆角。设置圆角时,圆形的半径或曲率越大,给人感觉越柔和、越可爱。这里又涉及到一个高阶知识点-娃娃脸偏见,大致意思是成人有棱角的脸型给人感觉冷峻坚毅,婴儿的娃娃脸给人感觉可爱温和,如果成人长了个娃娃脸就代表知性。这个高阶知识点以后会跟激活空间一起讲的。

把图片或区域分明的彩色边界作微微的渐变处理,就能显得图片更加的柔美。这种方法适合在想要得到逐渐变淡。余韵不尽的效果时使用。
4.节奏
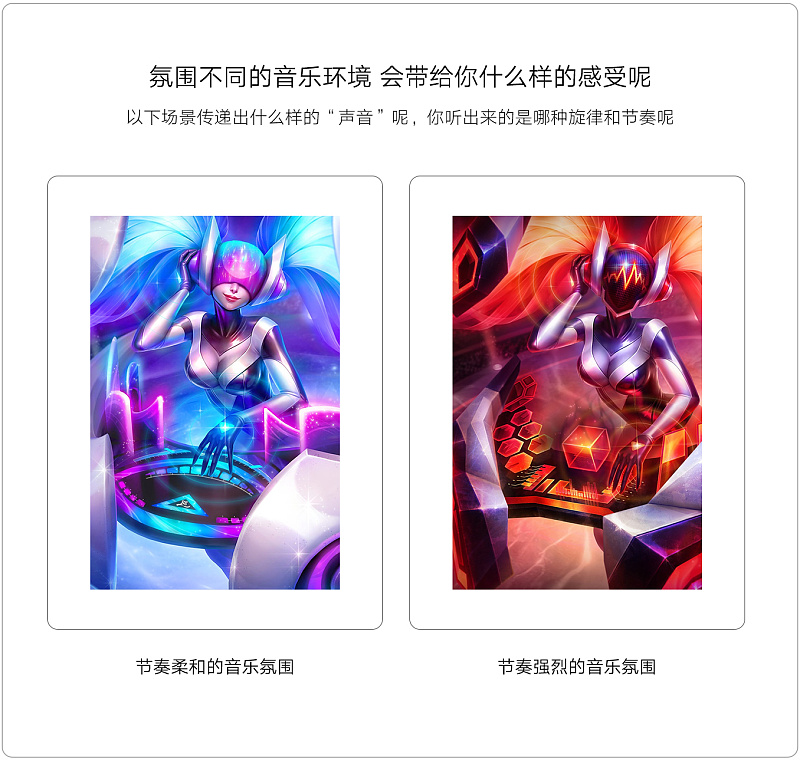
节奏这个知识点我在讲其他账号发表的文章中有讲过,但可能讲的太学术了,节奏(从希腊韵律,“任何有规律的循环运动”可以被定义为“由强弱元素或相反或不同条件组成的运动“,理论性太强了不怎么好理解是吧。其实很好理解,把年轻人常听得电子音乐中的鼓点分离出来,就是节奏。节奏又分强弱之分,强弱音调搭配出来的节奏就是生动有趣的,如果使音调按照纯强或纯弱的节奏弹奏,那是多么的索然无味啊。

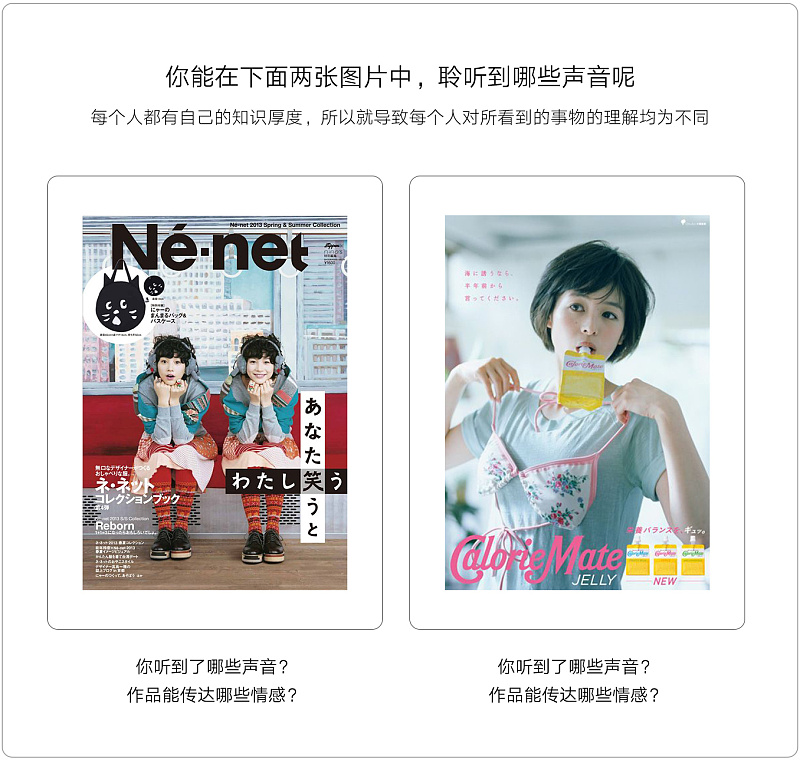
把平面设计可以比作音乐,这个又涉及到另一个知识点了,那就是聆听作品中的“声音”。这属于高阶设计方法上层的高阶设计思维了。意思是优秀的设计作品能传达出它所表达的“声音”和“语言”,这里就不多说了,如果很想了解这块的知识,建议读一下迪耶·萨迪奇的《设计的语言》。

好吧言归正传,平面设计可以比作音乐。在平面设计中,为了表现出作品的节奏,把许多相同形状的要素以多种角度编排可以营造出节奏感来。仅此一点,就能营造出跳跃的节奏。

若想要进一步表现出复杂的节奏感,就需要搭配使用多种形状的要素。配置尖角形要素能表现出打击乐般的短节奏,若加入柔美和曲线则可以营造出吹奏乐器般长而优美的节奏。

将同样形状的要素统一编排不能产生节奏。在大多数商品的图片或是文章中,都很难在图片的角度上做变化,这时若在背景上追加赋有节奏的形状会让整个版面具有节奏感。
5.比例
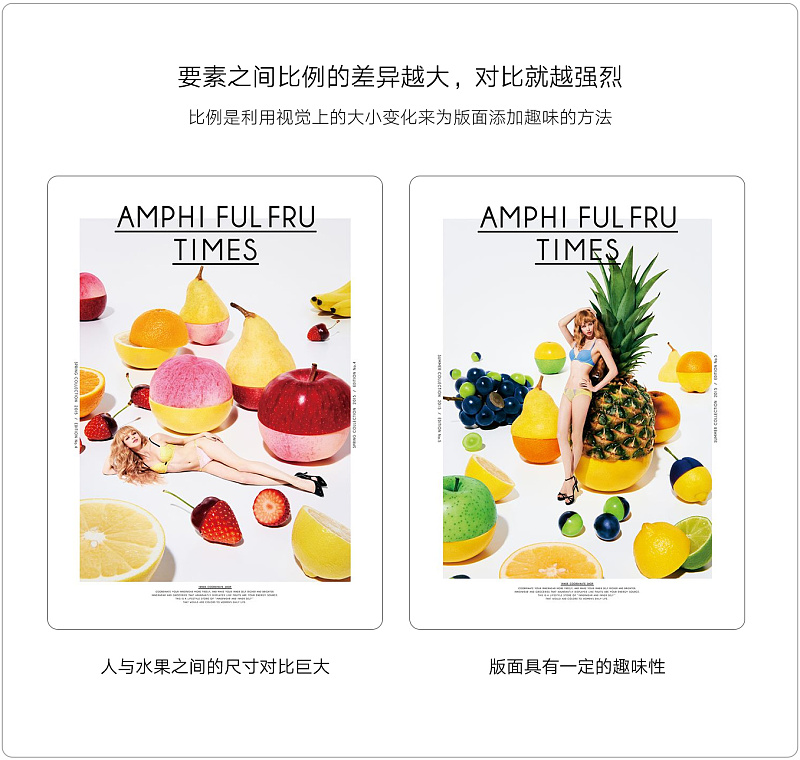
所谓“比例”指的就是尺寸大小的对比,要素之间比例的差异越大,对比就越强烈,给人的冲击感也就越强。这里的比例单纯指的是平面设计中的比例,也就是利用视觉上的大小变化来为版面添加趣味的方法。

制造冲击力的手法中,通常用对比方法营造出来的趣味感效果最明显。例如,即使利用同样的图像,若使图像的修剪尺寸不同,图像在读者心中的印象也不大一样。改变物体大小给人一种冲击力和乐趣,是最容易理解的视觉心理效果之一。这种方法在好多书中都有提到,也是一种最为常见的增加对比的方法。

还有只要改变一张图像中某部分的比例,也可以显现出冲击感来。在这种情况下,最重要的是要选择大家熟知的素材作为比例变化的对象。原因是,如果在变化前读者对素材的了解不透彻(超出认知范围),就无法理解变换后的要素是什么,无法很直观的让读者去理解的作品,不就是一堆废纸了么。
6.纹理
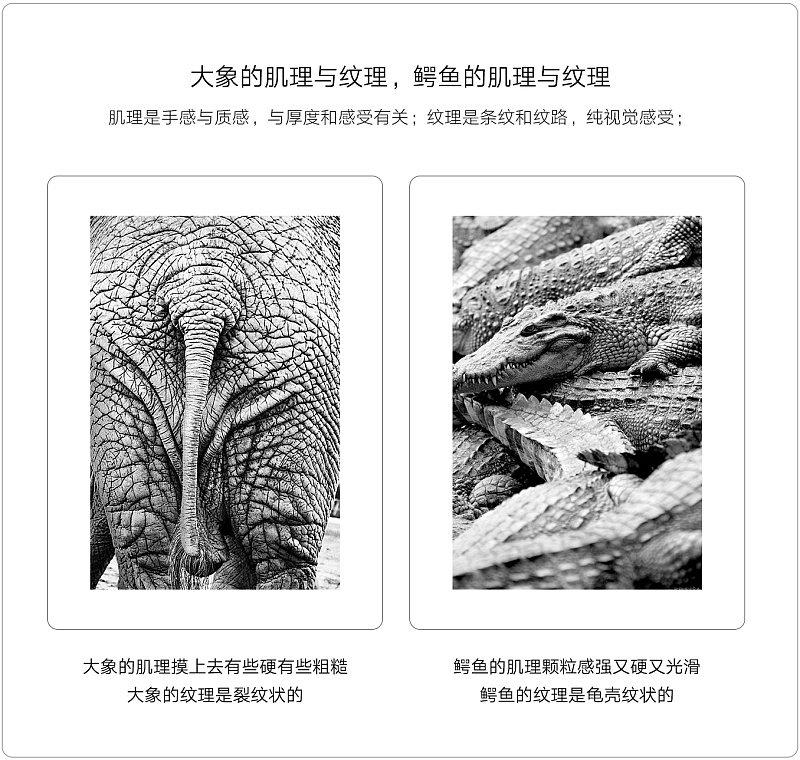
讲到纹理,那不得不先说一下“肌理”了。有的朋友分不清“肌理”和“纹理”的差别,而且还会误认为他俩其实没差别。那今天我就简单概述一下我理解的“肌理”和“纹理”(平面构成中而不是绘画中)。

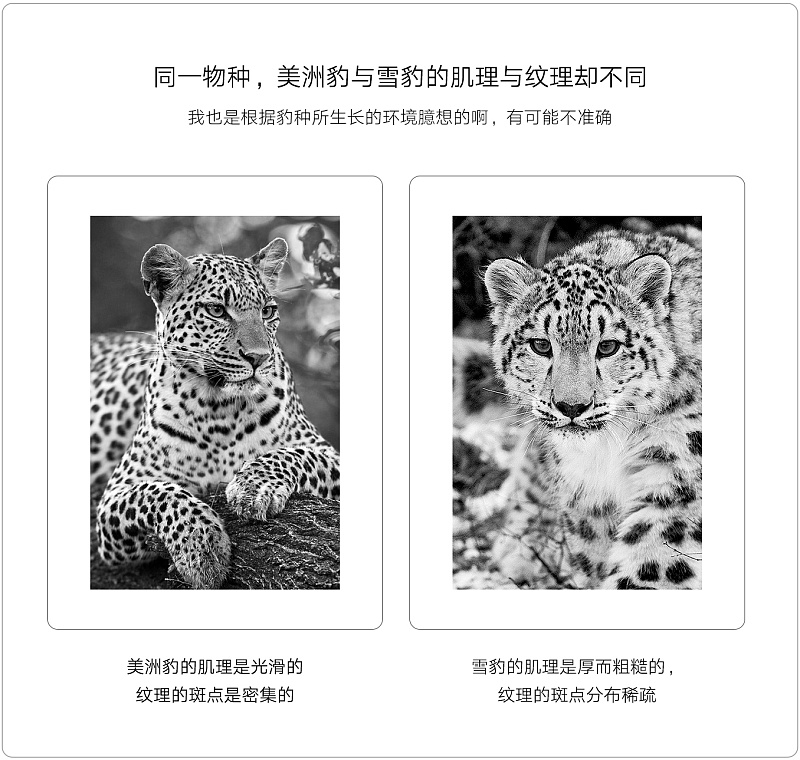
“肌理”是指物体的表面结构,与质感的意思相近。“纹理”指的是物体的纹路,物体的花纹与条纹。举个例子吧,肌理就像豹子身上的毛发,美洲豹和雪豹身上毛发触感是不同的,有可能一个更厚更硬一些而另一个更柔软一些。纹理就像美洲豹和雪豹身上的纹路,虽然都是圆形状的,但各自的纹路组成与分布是不同的。如果还是不理解的话,我就要考虑以后写一篇关于肌理和纹理的文章了。

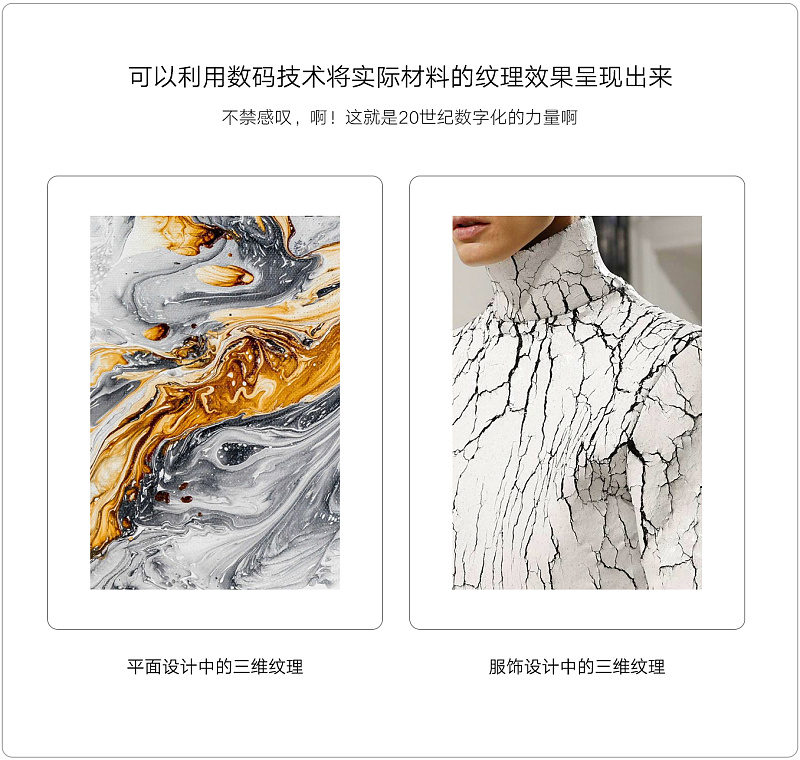
在平面设计世界里,虽不能把实际材料剪下来贴在纸上,但可以利用数码技术将这些材料的纹理以相似的效果呈现出来。不禁感叹,啊!这就是20世纪数字化的力量啊。不好意思写的比较随意,请见谅。

在平面设计中使用肌理质感效果,能使人感觉出比通常油画色彩更高的质地感,从而使读者得到视觉上的享受。
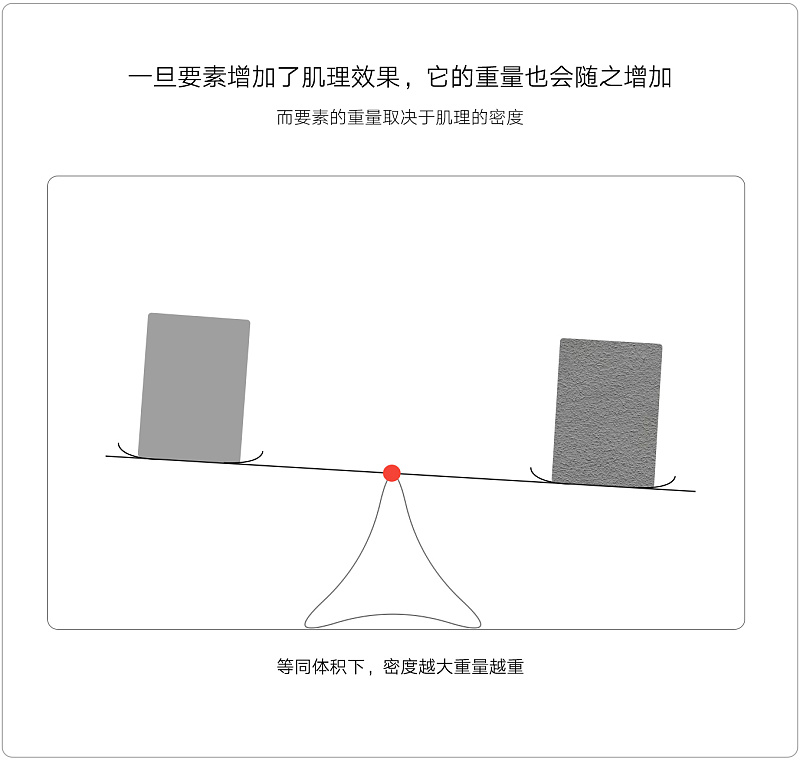
但一定要注意,一旦要素增加了肌理效果,它的重量也会随之增加,而要素的重量取决于肌理的密度。这里不知道大家好不好理解,举个例子。把要素想象成空玻璃杯,把肌理想象成装进玻璃杯的液体。现在把两个空玻璃杯分别倒入液体汞和汽油,并放在天秤上,装有汞的玻璃杯就会更重一些,汞的密度是13.546×10³kg/m³ > 汽油的密度0.71×10³kg/m³。所以液体的密度决定了重量,要素也一样,肌理的密度决定了要素的重量。

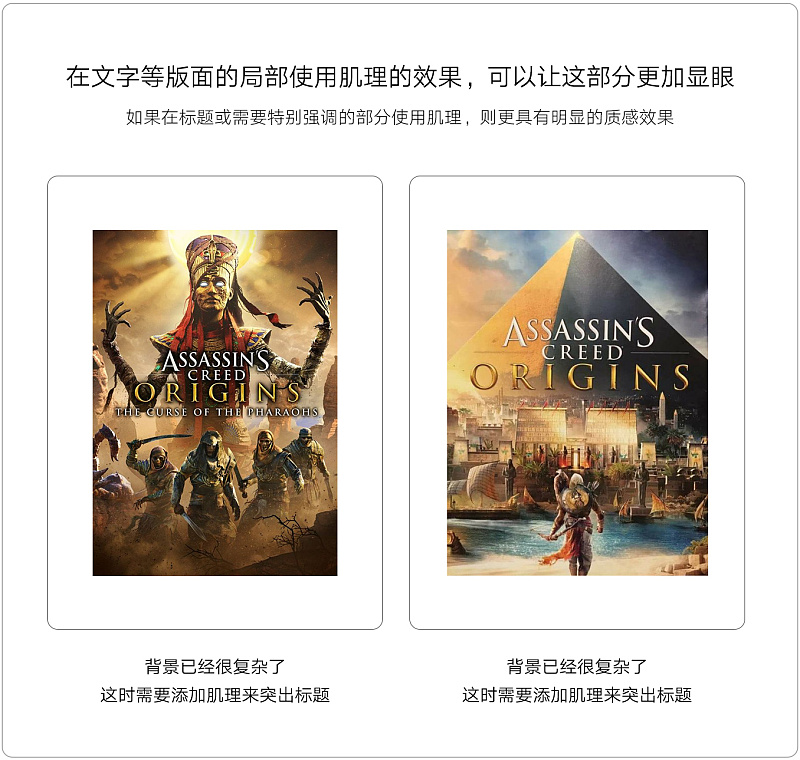
在文字等版面的局部使用肌理的效果,可以让这部分更加显眼。如果在标题、商品或主要的、大的标志灯需要特别强调的部分使用肌理,则更具有明显的质感效果。

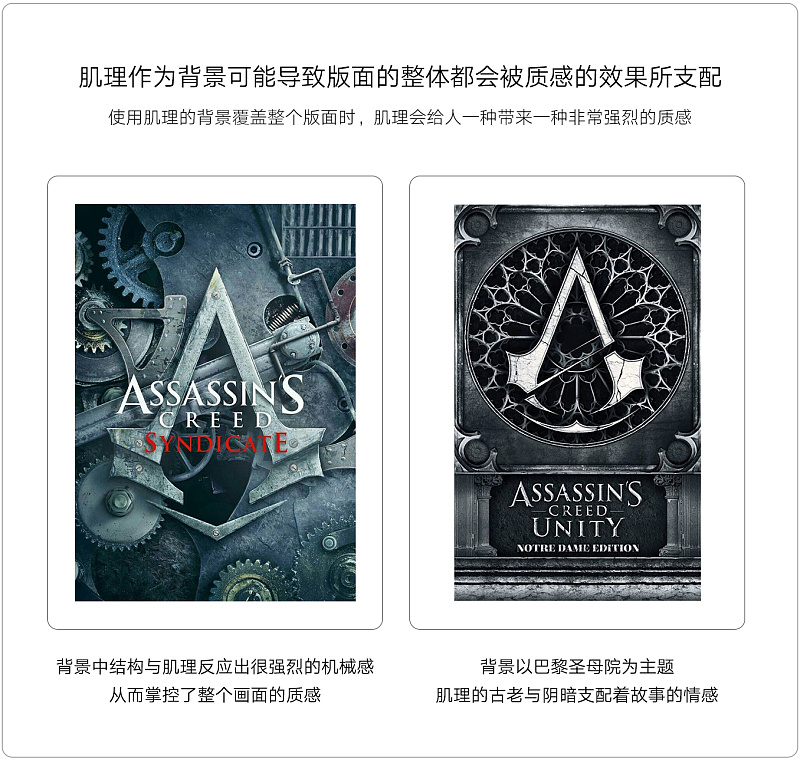
但要注意的是,使用肌理的背景覆盖整个版面时,由于肌理会给人一种带来一种非常强烈的质感,因此如果作为背景可能导致版面的整体都会被质感的效果所支配。

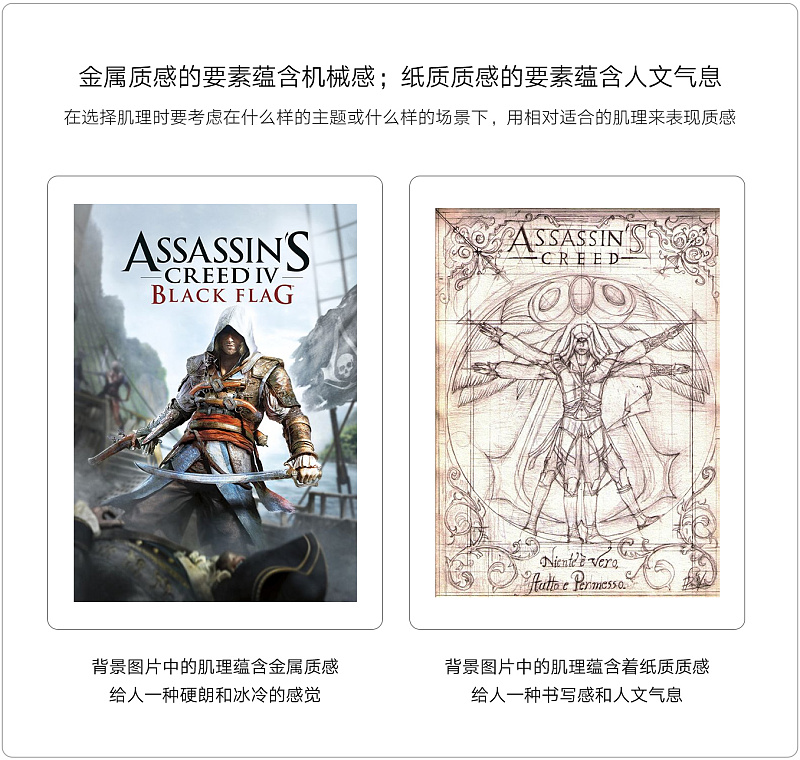
如果使用金属质感的要素,会给人一种强烈的硬质感和冰冷感(其实就是器械感);如果使用纸质质感的要素,会给人一种书写感和传统感(人文气息)。所以在选择肌理时要考虑在什么样的主题或什么样的场景下,用相对适合的肌理来表现质感。

给人留下深刻印象的优秀作品,其中必然要具有故事情节。
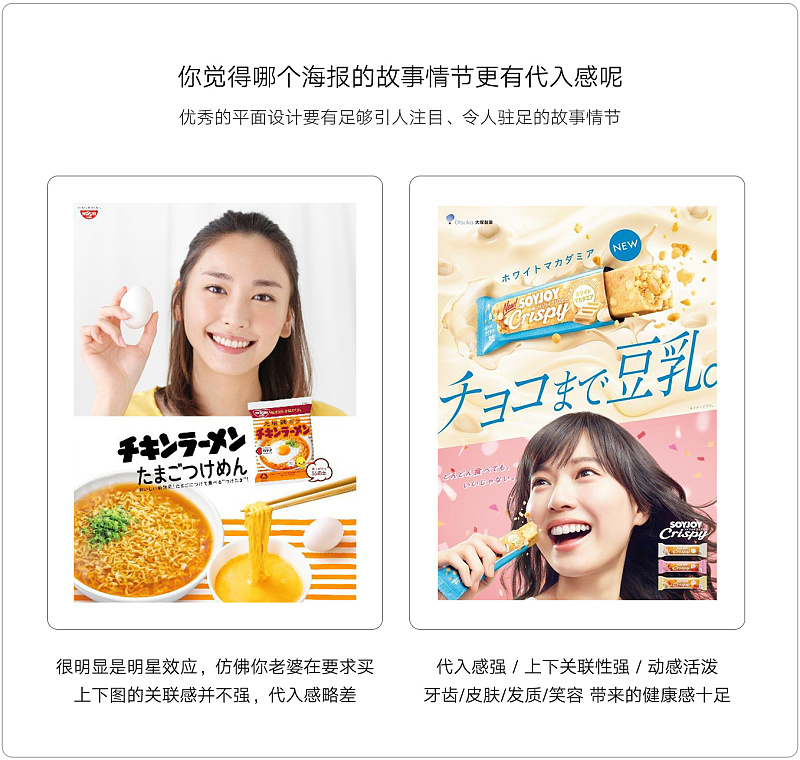
之所以称之为故事情节,是因为平面设计是静止的,并没有电影般的动态感觉。优秀的平面设计要有足够引人注目、令人驻足的故事情节。这个故事情节是设计师设计通过其自身理解去架构的故事,是让读者通过自身认知去理解和感受的过程。好的故事情节是能让大众的心理产生“共鸣”,从而带动读者内心的情绪,加固读者对作品的印象,让读者的心理认同该作品,并为该作品中的产品买单。

人的眼睛有联想填充不足部分的力量,这里“有联想填充不足部分的力量”指的是心理学中的视错觉中的完形心理学,完形心理学又称格式塔原理,最初是由哲学思想演变过来的,哲学家研究的是人的直觉。而后科学家提出的“行为场”和“心理场”等很多概念,使心理学开始萌发,直至19世纪中叶开始爆发。马赫的理论和形质学派理论是格式塔心理学的理念的基础原型, 后被克里斯蒂安·冯·厄棱费尔进一步深化和扩展,并建立起形质学派的整体观,并对格式塔心理学产生了重要影响。

人的眼睛有联想填充不足部分的力量,这就是人的想象力。若把所有素材都一五一十地全盘托出,读者就没有了发挥想象力的空间与余地了。这就像进行交合时,一丝不挂的女人肯定没有着装透露着朦胧美的女人更具有吸引力与魅力。

为了让读者发挥想象力,需要运用减法逻辑,刻意的删除版面中部分信息。这里又涉及到一个设计心理学的知识点-周边视野。设计师通常只关注读者的视觉焦点,而忽略周边视野。

通过动脑思考,让消极的读者变为做的参与者,能调动丰富想象力的作品会给人留下深刻的印象。有吸引力的作品会有一定的代入感,让读者去思考其中的含义并深陷其中,最好能让读者对作品产生思维定式,这样他就能对作品加深印象,并把购买欲望转为行动力,最后到付钱购买读者眼中的商品。为了让作品具有故事情节,设计师必须思考如何让读者最大限度的发挥想象力。
谢谢阅读
感谢支持
这本书终于写完了。有些知识点还是没有写,有兴趣的还是希望能购买此书看一下。接下来就要先写网格与栅格了,网格的内容我打算分两个号来写,这号写基础的,另一个号写高阶的,由于网格这块的知识非常的庞大,我得好好整理一下。
我打算先从网格的起源慢慢写起,它是怎么来的,又如何演变为现在这样的。之后会写网格的各种画法及规则用法。其实说实话原本的计划是写完这本书后,要写图片的归纳、裁剪以及选用的知识点的。但由于站友们对网格这块的需求较大,就考虑先写网格这块的知识了,写完网格就会接着写图片裁剪和文字结构了。
那今天就这样吧,最后要感谢伊达千代前辈的知识分享。
最后还是希望大家读一下这本书《设计入门教室1:版面设计的原理》。同时也非常感谢大家的支持,谢谢大家!
原文地址:站酷
作者:Lawrence_R






