图像是社交媒体图形和应用在广告之间存在差异,正确的图像决定是否成功转换为影响力广告。
事实上,这是从商业角度来考虑的。社交媒体带给企业的影响和销售能力绝对不能忽视。如果图像处理方法不正确,用户会被拒之门外。我们都看过了很多类型的、用在社交媒体上的素材图片,这些图像被频繁使用,对此观众有些反感,打动他们就更难了。
有时图库图片是绝对必要的,对于庞大的图库量,对于成功的视觉营销而言,掌握如何选择将要销售和转换的图像的技能非常重要。为了帮助你解决这个问题,我们将这个15个选择高效图像的方法提供给你,这些方法将有助于培养你的审美,并将你转变为视觉营销专业人士。
01. 始终质量为上。素材图片是一项宝贵的投资
低质量、像素化的图像效果肯定不好。如果图像有颗粒感,许多浏览者将不会点击网页,所以确保图像干净、清晰、对焦,并具有良好的分辨率(在线图像不应低于72 dpi)。

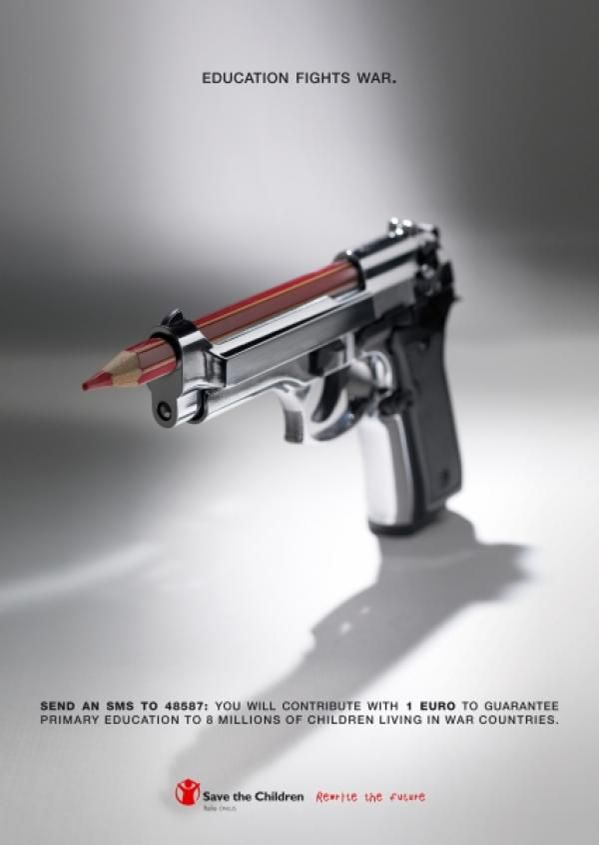
在“拯救儿童”的广告中,你可以看到图像是多么干净和清晰。质量有助于推动教育的力量,并赋予它强有力的声音。

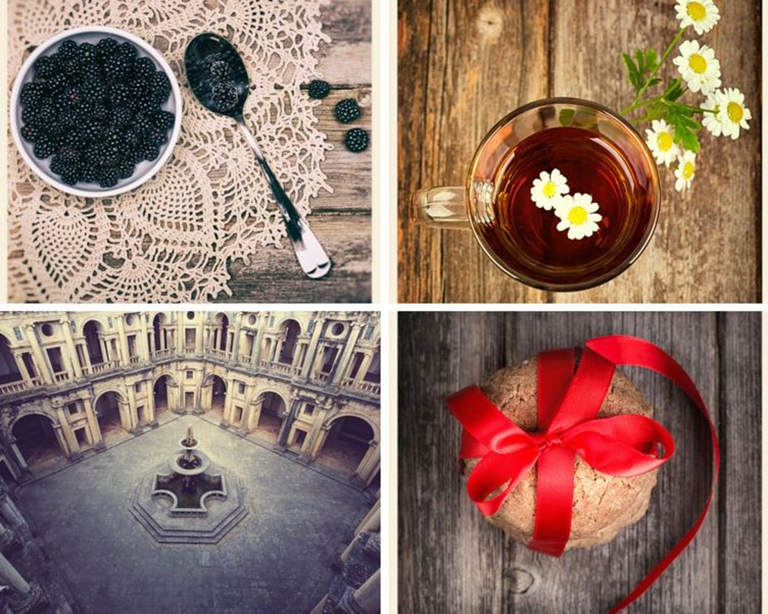
这是一些素材图片,照片质量很高。所有的东西都是清晰的,你可以在所有的图像中感觉到纹理的存在。
02. 即使观众没有阅读文字,图片也应足以表达广告的信息
你选择的图片应该有助于信息。确保他们表达出你要传递给受众的信息,无论是视觉上代表信息,还是起到加强作用。

这是一个人格化信息的广告。他们承认这样一个事实,很多人在早上都不太开心,并且他们展示了这一点。

在这些照片中,你可以看到用其他视觉方式表现出愤怒、悲伤、撅嘴等情绪。
03. 想想你希望广告送达的人。他们应该在广告设计中看到自己
如果你的目标人群是千禧一代的年轻人,广告图片中就不要展示中年人的照片。要向客户展示你想要拥有的客户。把他们放在观众能理解的场景中,尽量让他们觉得有真实感。

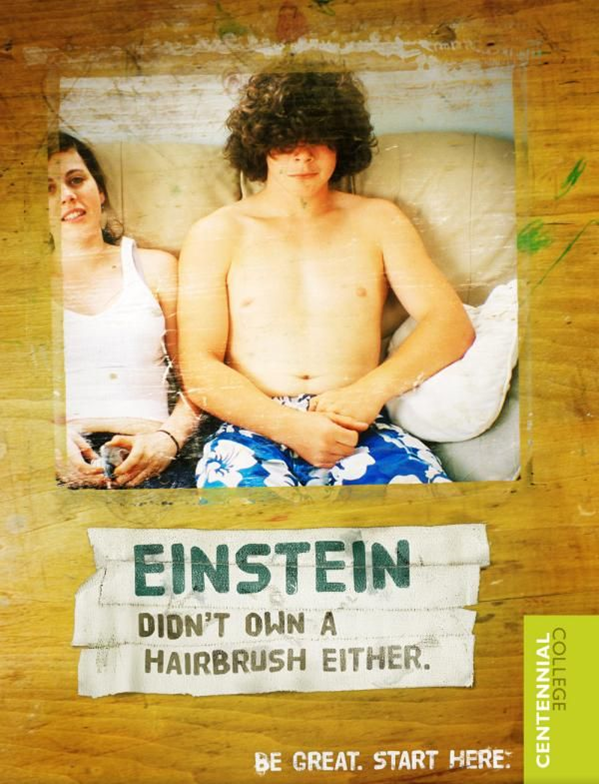
你可以在这里看到该学院准确地将他们的目标定位在他们的图像中。他们正试图吸引即将接受高等教育的年轻人。他们以一种独特的视角展现了每一个年轻人,这让观众觉得这所大学对每个人的看法都不一样。

如果你以另一种方式瞄准年轻人,你会使用其他图像。你可以展示他们之间的互动以及他们经常使用的物品,比如手机。
04. 人们能与引起强烈情绪的广告更好地建立联系。请据此去发挥
人类是情感的动物。将人与品牌联系起来的一个好方法是通过激发情感的共鸣。你所描绘的情感应该是你想让品牌带给人们的感觉。如果他们对你的品牌有感觉,就会建立更强的联系。

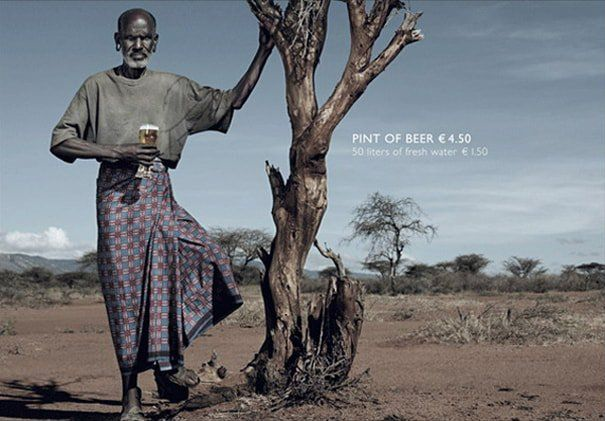
这幅画表现了讽刺和同情。你很好奇为什么一个在沙漠中的人会拿着一杯啤酒,当你读到这篇文章的时候,你会建立联系。你会同情他,甚至在你喝啤酒时而感到内疚。

在这里,你可以在每个图像中感受到不同的情绪。重要的是要知道你不需要展示一张人脸来建立情感联系。
05. 优化图像以利于搜索。想想主题标签和热门搜索词
这是你可以利用图像发挥作用的最重要的事情之一。如果图片你优化得很好,则可以通过搜索引擎为网站创造更多流量。它在某种意义上几乎就像一个标签,可以很容易地完成。

该图像可以通过多种方式进行优化。你可以标记产品、主题、品牌和信息。这是一个人可以在网上使用的四种不同的搜索短语,图片可能就是搜索结果。

以上是一些常见搜索主题,爱情、派对、婴儿和运动的照片。尝试考虑你经常在线使用的搜索词,以及它如何适用于你的图片优化。
06. 社交媒体可以成为你营销活动中最好的朋友
社交媒体可以成为你最好的朋友。使用手机拍摄快照(质量通常与某些数码相机一样好)并在线发布。再花几秒钟来创建一个有趣的构图,在它上面做滤镜效果,并使用一些标签,你就可以得到很多点赞了。

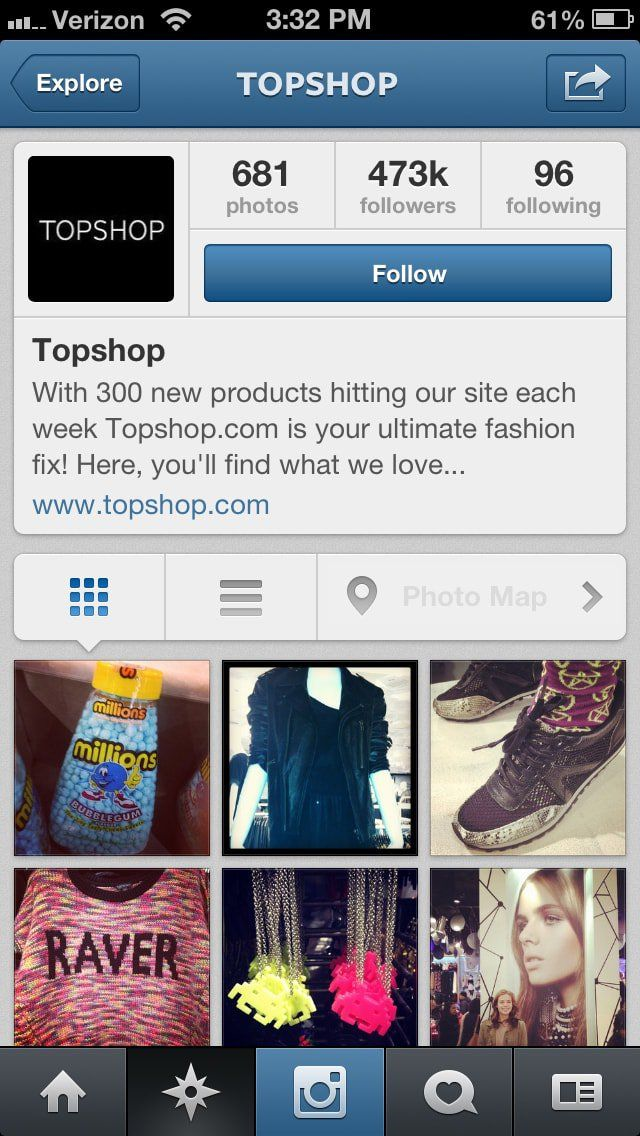
有很多品牌在社交媒体这样的平台上非常活跃,他们有很多粉丝。并不是他们发布的所有东西都一定是他们销售的或与公司相关的产品,但它仍然符合他们正在进行的整体主题。

07. 永远不要仅仅为了使用图像而使用图像。视觉内容应始终具有目的性
确保你不是仅仅为了使用图像而使用图像。有时你很忙,无法拍摄自己的特定图片,但如果你必须使用一个素材库中的图片,那就把它放到背景中。

这是一个很好的例子,可以是一个真正的处方药常规广告。一个白色背景图的凝视姿势和空框架,但因为图片是定制的,这足以将其从常规的医学感觉中突显出来。

以上是一些需要仔细处理的照片。显然它们在快乐、微笑、商业和派对式的环境中被普遍应用。但是如果与正确的消息传递,并调整后一起使用,那么它们的效果就更好,更明显。
08. 如果你想向用户销售产品,请与他们互动。让他们用你的产品生成他们自己的照片
社交平台可以成为你最好的朋友的另一个例子。你可以鼓励人们拍摄自己的照片并在线发布。给它们赋予一个独特的标签,你就会让来自世界各地的人们生成带着你品牌标志的图片。

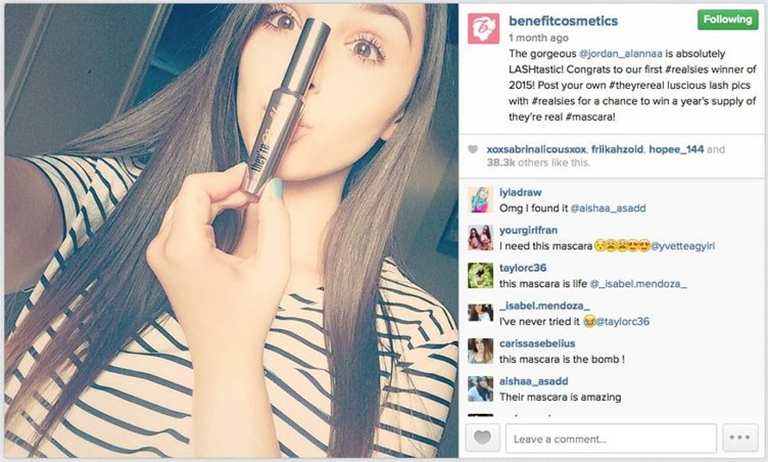
Benefit化妆品公司经常在他们的社交媒体页面上展示使用其产品的人,这是让人们与你的品牌建立关系的好方法。本质上,他们是为你做这些工作的,你只需要筛选图片,然后决定你自己想要什么。静待下期精彩……
原文地址:UI中国
作者:海空设计






