2010年,Facebook 的元老级人物米拉乌创建了私密社交应用 Path。不到两年时间,创造出了很多交互形式,拒绝了 Google 1亿美元收购提议,估值一路上涨,甚至一度被认为是最具独角兽(估值达到10亿美元以上)潜质的公司,风光无限。但昨天下午,突然看到 Path 官方发布公告,说他们会在10月18日停止服务。

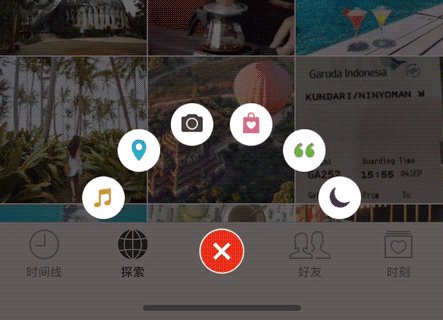
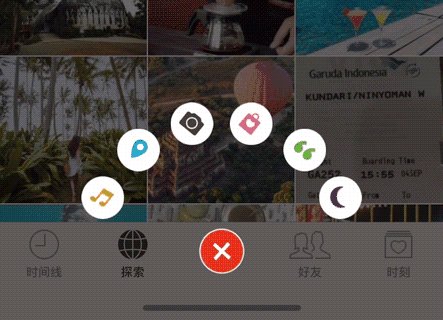
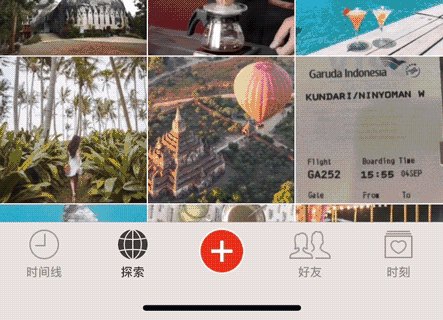
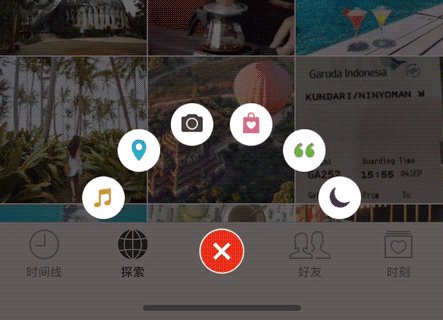
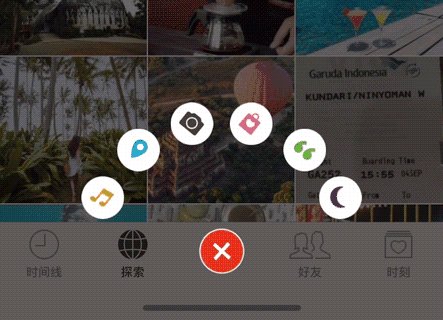
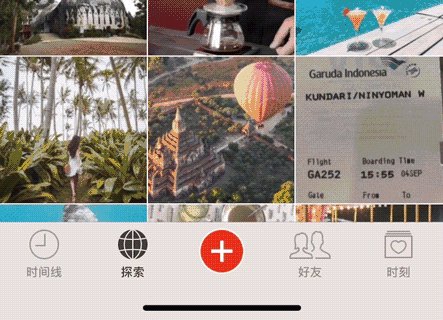
由接近独角兽到现在濒临关闭,虽然这样的事情也有所接触,但最为我最喜欢的几个应用之一,Path这种巨大的反差还是让我难以接受。在交互设计领域,Path 可以说是泰山北斗级的存在,标志性的扇形展开,到现在都是很多老铁学习动效的前三个案例之一。

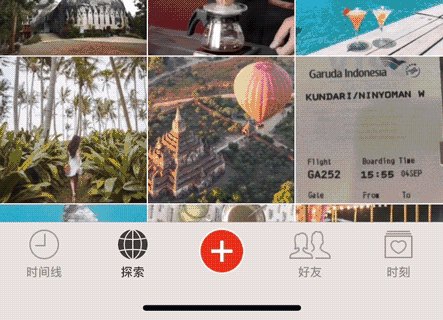
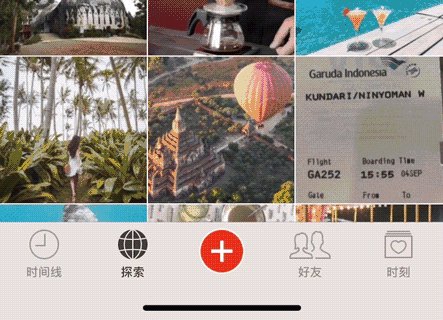
发布的所有内容,Path 全部按照时间线顺序帮你整理清楚,右侧的表盘时刻记录着点点滴滴。但凡有同学来问时间线怎么做,我都会给他们推荐 Path。

和我们见到的很多下拉刷新不同,Path 在下拉刷新上也做了些趣味点,也是少数用到挤压拉伸的案例。

所有的弹窗,比如扫描二维码、注册新账号,不像大多数产品那样直接弹窗。元素从哪里来,从哪里去,略微倾斜的角度已然成为了他的印记,看到他,就想到了 Path。

作为一款有格调的产品,诸如点赞、封面切换、加载等待,自然也有让人眼前一亮的设计,处处透露着不俗的设计实力。就像创始人说的那样:好的设计是令人无法抗拒的。



Path 的出现,极大的促进了交互设计的发展,让我们在这无聊的世界中找到了那有趣的灵魂,让日活用户在两周半内实现了30倍的增长!他的模仿者不计其数,国内曾有专栏盘点过类 Path 的应用。

但就是这款在交互、设计都名声赫赫的产品,却帮不了扭转他如今的命运。不禁让人在想:什么原因导致了 Path 的衰落?
- 是他的管理出了问题?
- 还是他资金链断裂?
- 又或是不注重使用情景?
- 市场环境不好?
- 营销跟不上?
- 还是说交互需要改进了?

前面五点都很有可能导致一个产品的落末,但要说 Path 的交互没有改进导致他现在的状况,恐怕怎么也说不通。比他交互差的产品比比皆是,我就不说众人之矢的12306了,微信的朋友圈交互就不太好。

微信的朋友圈在发现页里面,并不是底部常驻功能,这个在交互上很不好。之前有个微信改版活动,几乎所有的作品都是先把朋友圈常驻在底部,让我们进入点击频率最高的功能减少一步操作。

这个交互不好,但我们不会因此不用微信。相应的,如果有一天我们不用微信了,也不会是因为这个交互设计的不好。而另一个近期很火的应用,子弹短信,他的交互可圈可点。但我们细细来想,他的火爆,站上苹果 app store 免费榜第一,是因为他的交互吗?

其实不是,他的爆红,是因为一个超级入口,罗永浩不遗余力的宣传,让国内几乎所有的互联网人一夜之间都知道了子弹短信的存在,知道了他的种种优势。其实,他赢在了营销上。

很有意思的一点,和 Path 一样,子弹短信也是做社交的。但子弹短信瞄准了用户人群,针对使用情景,在宣传上下足了功夫。而且,他对使用情景的思考非常充足,没有留于浅层的交互体验,在国内残酷的社交行业中分得了一杯羹。
我们回头再看一下 Path 的交互。他很有趣,但太浅了,他只是一个交互动作,没有给用户太多的便利。他的交互太流于表面,缺乏使用情景,于产品功能没有太多的联系。

换句话说,这个灵魂很有趣,但有跟没有,不影响我们使用。在如此激烈的市场竞争下,没有留住用户的因素。
原文地址:
作者:沄海







