

一、什么是响应式?
按照本人自己的理解,响应式就是通过合理的设计方案配合规范的技术实现策略,使同一个Web页面在各个终端(设备)不同分辨率屏幕上都能有最佳的用户体验。

这里说是用户体验而不是视觉效果是因为用户体验包含了性能、交互、效率等多方面内容,也就是说,对于一个线上的响应式页面,我们不仅要关注视觉上看到的,也要关注我们操作、使用时的感受,这些综合因素最终影响着用户使用后台系统时的效率与体验。而这里我提到的“合理的设计方案”就是本篇文章跟大家分享的重点:如何利用栅格系统完成后台页面的响应式设计。对于交互与性能方面内容,本篇文章不做介绍,因为两者涉及到我不太了解的技术相关知识。我提出这个观点主要希望大家在执行设计时,能有更全局的考虑,多跟交互与开发沟通,协力打造更好的用户体验
二、响应式响应的是什么?
响应就是系统对于外部变化的反馈跟适应,响应式就是系统做出这种反馈所依据的方案与策略。对于一个Web页面,外部的变化是指媒介(Media)与视窗(Viewport)的变化,媒介指Web页面运行在哪些设备的屏幕上(手机、平板、PC、Mac等),视窗指浏览器用来显示网页内容的窗口,也就是浏览器去掉标签栏、地址栏、工具栏之后显示内容的窗口大小。所以对于一个Web页面而言,响应式响应的就是媒介与视窗的变化,响应的结果在视觉上表现为页面在不同媒介、不同视窗下会有不同的布局结构、版式设计以及不同数量信息的展示。
三、响应式的目的是什么?
后台系统做响应式设计的目的:提高屏幕利用率,最大化操作效率
1、提高屏幕利用率最简单的理解就是在大屏幕上显示更多内容,在小屏幕上通过数据筛选展示关键信息。
一直以来大家普遍认为移动端碎片化严重,但实际上桌面端设备的分辨率也是有着不太均匀的分布,而随着新设备的更新,更多高分辨率屏幕不断加入,这种碎片化的趋势会更加明显,因而要想利用好每一块屏幕,让不同分辨率的用户都有好的体验,显然传统固定的布局是做不到了。

2、后台系统的应用特性,决定了响应式在后台设计中具有很高的实用价值。
后台系统有两大主要功能:查看与操作。查看主要是各种数据,是系统自动生成的内容;操作是需人工干预、人工决策的任务,查看的数据为操作提供了依据,而操作支撑了公司或部门业务的正常运行。所以后台系统设计最基础的目标之一是如何通过良好的数据展示帮助用户提高操作、决策效率,而充足的展示空间显然是实现这一目标的基础,响应式设计通过为每个分辨率设定合理的版式布局,使数据在每块屏幕上都尽可能展示的最佳。优化后的数据展示,帮助用户更高效获取信息,从而提高了用户使用后台系统的效率与体验。

四、为何要利用栅格系统来进行响应式设计
响应式可以响应的前提有两点:1、页面布局具有规律性、2、元素宽高可用百分比代替固定数值,而这两点正是栅格系统本身就具有的典型特点,所以利用栅格系统进行响应式的设计是顺理成章的,也比较高效快捷,所以响应式与栅格化天生一对好搭档
栅格系统页面布局具有规律性、元素宽高可用百分比表示

五、利用栅格系统完成后台页面响应式设计的步骤
1、确立设计稿基准尺寸
设计稿基准尺寸是指我们从哪一个分辨率开始设计,也就是我们新建画板时画板的尺寸应该是多大。而这个尺寸确定的主要依据是我们后台系统所面向的主要用户的屏幕分辨率;我们分两大类情况来讨论这个问题。
(1)、如果我们的系统是给公司内部员工使用,由于公司批量采购设备的原因,公司内部员工的屏幕分辨率往往会比较统一,这种情况下我们需要拿到这个数据,然后以它作为基准尺寸开始设计。因为虽然响应式设计的目标是让页面在每个分辨率下都有最佳的体验,但实际开发中毕竟存在损坏,设计还原很难100%,因而大多数情况下还是基于基准尺寸的设计与开发,在用户端显示效果最佳、体验最好。
(2)、如果我们的系统是平台级面向全网用户,或者虽然是公司内部使用,但是并不能统计到内部员工屏幕分辨率情况,就可以以1440*900作为基准尺寸开始设计。从统计数据来看,目前国内PC端用户屏幕分辨率排名前三的分别是1920*1080、1366*768、1400*900;1440的尺寸实际上是处于中间位置,如果以它为基准设计,最终向上向下响应适配后,相对误差最小,从而达成用户体验的最大公约数。

2、确定页面布局结构
页面的布局结构,是页面基本框架,后续的设计都是在这个大的框架下完成的,所以确定页面基准设计尺寸后,需要跟交互设计师或产品经理配合,根据实际业务情况讨论确定页面布局结构。一般来讲,后台系统有两种最典型的页面布局结构:左右布局与上下布局(这两种布局是最典型也是最基础的布局形式,其余布局,下期内容讲)
上下布局

上下布局的结构在传统网页中非常常见,而在后台系统中并不常用。这种布局的优点是符合用户认知,遵循用户从上而下浏览页面获取信息的习惯;贯穿全屏的导航栏设计也使页面显得正式稳重,除却导航栏之后相对较大的空间也为内容展示提供了比较充足的空间。缺点是顶部一级导航受页面宽度限制,数量会比较局限,同时导航层级较深时,交互效率也不够理想。所以该布局适合那些导航层级较少,内容展示充分的后台系统设计。
左右布局

拥有侧边导航的左右布局页面结构,是在后台系统中更常见的页面布局形式。侧边导航栏可以固定也可以收起,相对比较灵活,同时文字横向排列的形式可以在竖向上展示更多内容,因此侧边导航比顶部导航能容纳更多一级内容,而层叠式的内容展示也使得一、二、三级导航内容关联更为顺畅,可扩展性也得到加强;由于侧边栏可以常驻在页面左侧,所以对于右侧内容的指示性也优于顶部导航,切换起来也更加方便。但同时,因为侧边栏的常驻,导致右侧内容区域空间被挤掉部分,所以相对上下布局的结构,左右布局的结构,内容区域空间会比较小;一般为了与页面其它区域做区分,导航部分会用更深的颜色、安排更多的图标和文字,这也导致了在视觉上左右布局的页面不够平衡,会有左边重右边轻的感觉。
3、对内容区域建立栅格系统
根据不同的布局类型,对页面内容区域建立栅格系统。对于一个利用栅格系统做响应式设计的页面来讲,主要有三大数值需要规范:Column、Gutter、Margin;对于Column、Gutter我们在上一期内容中已经有很详细的介绍,不再赘述,而Margin是页边距,主要确定了内容区域距离页面边缘的距离,它分布在内容区域的两侧,主要作用是通过留白把内容区域与周围环境隔离出来,从而突出内容区域的显示,此外还可通过Margin值来调整内容区域显示比例,使页面在视觉上有更好的呈现效果。所以一个用于响应式的栅格系统事实上由Columns、Gutters、Margins三部分组成。
上下布局结构与其对应的栅格系统

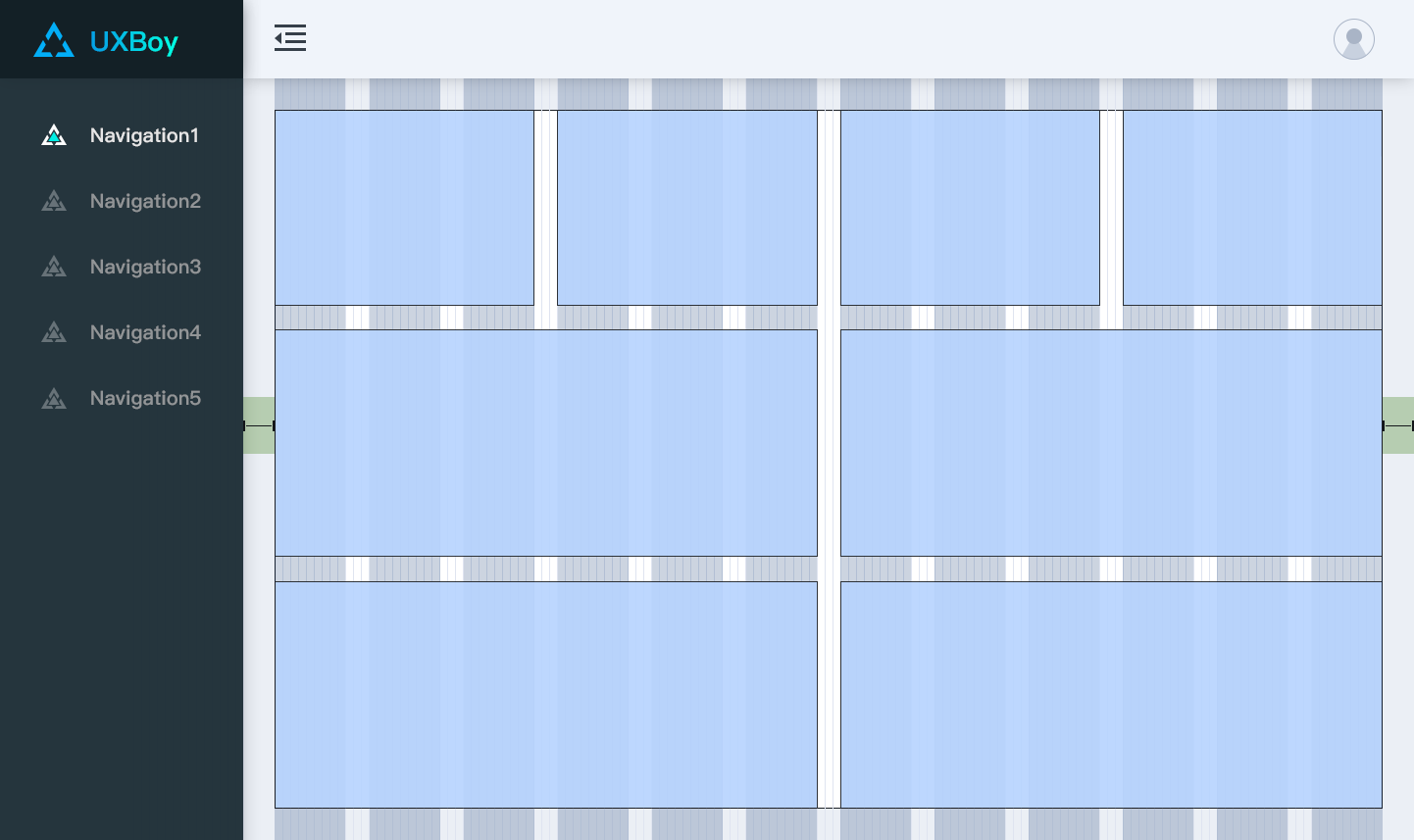
左右布局结构与其对应的栅格系统

4、根据实际业务内容确定盒子(Box)比例
上下布局结构的盒子

左右布局结构的盒子

5、确定响应策略
响应策略就是当视窗(Viewport)发生变化时,内容区域的元素如何去响应,具体到我们当前的栅格系统,就是Columns、Gutters、Margins以及由Columns跟Gutter组成的盒子(BOX)四者的值(主要是宽度)如何变化,以及在这种变化之下我们页面的布局如何调整。
为了方便直观的向开发工程师与团队里的其它小伙伴沟通,我们可以把这个响应策略制作成如下的表格,并在页面中标注说明相关元素的变化规律,供自己与开发参考。
由于带左侧导航的响应式规则相对复杂,所以我先以它为例跟大家交流下响应策略如何制定

如图,响应式是以视窗的最小宽度作为基本依据来制定每种宽度下Columns、Gutters、与Margins的响应策略,也就是说Viewport Min-width是做出响应的触发条件,视窗每达到一个最小宽度,就会触发该宽度下预设的页面布局方式,而每种布局都是在该宽度下的最佳布局,也是因此,响应式才会在各种复杂分辨率条件下都能给用户比较好的体验。
每个视窗宽度的最小值是触发响应的关键值,因此我们给这些用于触发的关键值起了个名字叫“Breakpoint”,每个Breakpoint触发一种响应策略,而每个策略持续(保持)的宽度范围就是图中绿色矩形的范围。以图中第二行矩形为例,该矩形代表的响应策略是:栏目数是8、水槽宽度16(SM)、页边距32、侧边栏收起且仅展示图标,当点击侧边栏展开图标时侧边栏以Push的方式展开,该策略触发的Breakpoint是768,保持范围是577~768。也就是当视窗宽度缩放至768时,栏目数量由上一级的12变为8,水槽宽度由24变为16,侧边导航由完全展开状态自动收起文字部分,仅保留图标,然后保持这些关键数值不变,直到视窗宽度达到另一个Breakpoint。需要特殊说明的是,第一行矩形中0~576(Min&Fixed)这个范围的视窗宽度是固定的,也就是在该套响应策略中,页面最小响应到576的页面宽度,当视窗到达这个宽度时,浏览器会限制视窗进一步缩小,因为当页面宽度比它还小时已经无法有效展示数据了,所以进一步的缩放是毫无意义的。
左右布局响应策略动态演示
考虑到gif被压缩后显示效果不理想,所以我做了一小段视频来帮助大家更好的理解上述响应策略在实际页面中如何发挥作用。
左右布局响应策略标注

对于上下布局的后台系统我们根据内容区域(Container)宽度定义的不同方式,可以把它们分为两类:
1、内容区域定宽的后台系统( Fixed-width Container )
内容区域定宽是指内容区域在每一组视窗宽度区间内,都会设定一个最大值(Max-with),当内容区域宽度小于最大值时,区域内元素会响应视窗的变化;达到最大值后,内容区域不再响应视窗的变化,而是宽度保持该最大宽度值不变,此时我们通过增加页面两侧的margin值来响应视窗的变化。Flex Margin就是应对此情况的动态页边距。

2、内容区域宽度流式 (fluid-width Container)
内容区域宽度流式 (fluid-width Container) 的后台系统,它的内容区域 (Container) 距离页面两侧的页边距Margin是定值,因此视窗有多大内容区域就展示多大。
Q&A
1、后台系统必须做成响应式么?
并不是必须的,是否要做响应式主要是根据后台产品面向的用户来定的。如果是公司内部使用的系统,且员工配备的桌面设备都是有统一的分辨率,就可以不做响应式;如果是面向全网用户的后台产品(比如淘宝商家的后台管理系统,阿里云的控制台)或公司(部门)内部的桌面设备并没有统一的分辨率规格,那么就需要做成响应式。当然了,更实际的环境中是否做响应式还有技术实现、时间、人员成本等各方面因素的考虑,有时为了尽快的让业务运营起来,后台系统会做的比较“简陋”。
2、为什么栅格系统没有适配到移动端的分享?
因为后台管理系统的使用场景主要是工作时间在桌面设备上使用,由于庞杂的数据内容在移动设备上展示困难、操作不便,因而很少有公司会把后台系统响应到移动端使用,所以我们今天说的后台响应式仅针对桌面设备屏幕。
3、对于iMac4k、5K这类超高分辨率的屏幕如何做响应式设计?
对于左右布局的后台系统,实际上它是全屏展示的,也就是屏幕有多大就展示多大,因而iMac的响应策略也是按照左右布局响应策略表里的策略来响应
对于上下布局,内容区域定宽的后台系统,iMac的响应策略使用上下布局响应策略表里的策略来响应即可;
对于内容区域宽度流式的后台系统,iMac的响应策略可以参考左右布局的响应策略表来处理栏目、水槽的变化,页边距保持定值即可。
4、在以8为原子单位的栅格中,Margin需要按8n的规律变化么?
能以8n的规律变化是最好的,如果无法做到也可以使用其它数值。Margin是页边距,主要作用是通过留白的方式将页面内容区域与周围环境隔离区分出来,从而突出内容;一般我们会优先考虑内容区域匹配8n的变化规律,安排完内容区域后剩余的空间自然成为页边距(margin)。
5、响应策略制定的时机是什么?如何去制定?文中示例的策略表我可以借鉴套用么?
响应策略表一般是在主要页面设计完成,要交付开发实现的时候来跟开发一起商定。这块需要注意两点:
1、如果开始设计时就已确定页面是要具备响应式的能力,那么最好开始设计时就去跟开发沟通,看他们现有技术是如何来做响应式的,因为他们很有可能是在用Bootstrap、Foundation这类组件库来做开发,而这些组件库一般都有自己现成的响应规则,这种情况下我们需要了解开发他们的规则,让自己的设计匹配已有的策略。当然了,如果他们的规则并不能很好满足我们的业务需要,一般也是可以在这些组件的基础上让开发去修改调整的。
2、响应策略表只是对响应方式的结果的呈现,而这个策略的制定事实上是从设计开始执行时就要去考虑的,从我个人经验来讲,我一般会挑两类页面来做响应策略的研究与适配,一个是控制台(Dashboard)页面,另一个是表单(Form)页面。优先规划这两个页面的设计,考虑他们在各个Viewport下如何布局如何展示如何缩放变化,并且跟开发沟通想法,听取意见,制定初步的响应计划,当这两个页面设计完成,就可以更大范围的执行设计。
3、文中示例的策略表是基于我自己项目经验总结而来,具有实际应用价值,可以借鉴。但我更想做的是通过那个表希望跟大家分享一种与开发交流、沟通的方法和技巧。实际工作中我们并非一定要做出那么一个经过精心设计细致考虑的表,我们可能会找张纸画一画给开发看就可以了,这块的重点是如何把我们设计师的想法更可视化更直观准确的传达给开发工程师。所以那张表是启发而非标准。
控制台(Dashboard)页面示例 (素材图片作者:Coderthemes)

表单(Form)页面示例

往期文章回顾
原文地址: UX设计诗 (公众号)
作者:UXBoy







