我们在进行设计排版的时,如果不考虑任何规律,很多情况下会产生一些奇怪的设计。如果有一定的理论作为基础和标准,并且以此为大致的方向和目标,那么在设计的过程中就会比较容易进行判断。

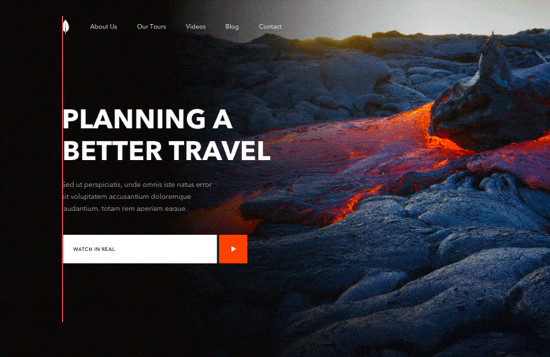
by Adrián Somoza
即使是在无理论基础支撑的设计上,按照理论作出适当调整,也能够向出色的设计迈出一大步。对于设计本身而言,感性也是非常重要的因素,但这并不等于单纯依靠感性就能做出美观的设计。在开始“版式系列”文章之前,我想先推荐一本《写给大家看的设计书》。

不管你是需要设计页面,却苦于没有设计背景;或者你从来没有接受过正规的设计培训;甚至于你从事着和设计毫无相关的工作,这本书都会让你对设计有一个焕然一新的认知。
4大基本原则
亲密性原则
亲密性(物理位置的接近)意味着存在关联

将相关的项组织在一起,移动这些项,使它们的物理位置更加靠近,相关的项将被看作一个视觉单元,而不是多个孤立的元素。

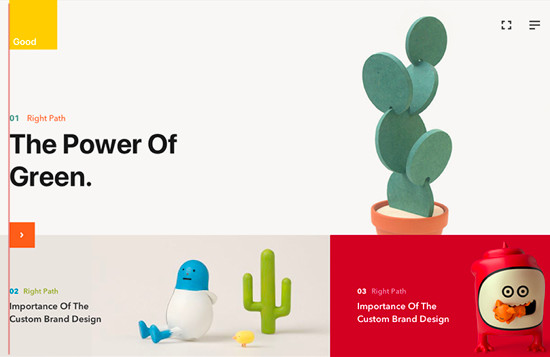
by Ryan Bataillon
类似的元素组织为一个单元,使得页面变得有条理,清楚的知道视线的移动轨迹。

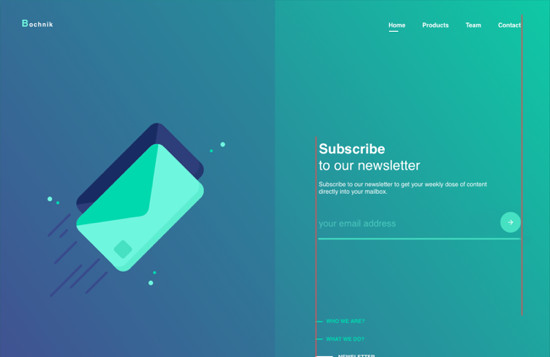
by Romain Briaux
利用亲密性原则,还可以使得留白变得更加有条理。

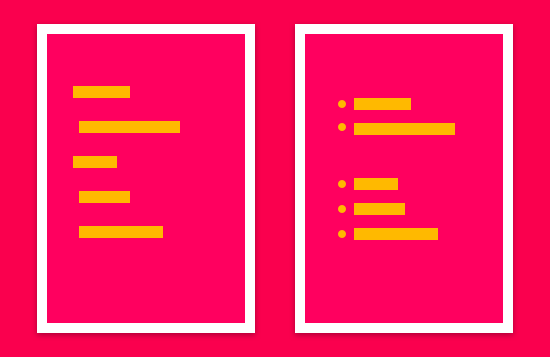
by IceBear_Panda
通过把类似的项归类在一起来建立亲密性,有时需要做一些调整,调整文本的大小或字体粗细,或者改变图片的大小或位置等。

by Jenny Johannesson
亲密性原则并不是说画面上所有的元素都要更靠近,真正含义是:如果某些元素之间在理解上存在关联,那么这些元素在视觉上也应当有关联。而元素组之间则需要有适当的留白,来体现相互之间的关系。
在此之前你可能也会很自然的利用位置的紧密程度,来反映元素之间的关系,而亲密性实际上就是更有意识的这样做,并把这个概念更向前推进一步。在充分理解页面上各元素之间的关系,就会注意到亲密性的效果,一旦开始注意到这种效果,就会利用它,掌握它,并充分控制它。
对齐原则
任何元素都不能在页面上随意摆放

页面上的任何元素都应该与页面上的某个元素存在某种视觉关系,不能简单的认为页面上刚好有空间就把元素随意的仍到那里。

by Outcrowd
如果页面上的某几个元素是对齐的,即使在物理位置上是彼此分离的,但是在观者看来,它们之间有一条看不见的线把彼此连接在一起。

by Johny vino™
尽管你应用亲密性原则来指示它们之间的关系,但是对齐原则却告诉你,即使它们并不不靠近,但是它们属于同一组。
常用的对齐方式有:左对齐、右对齐、居中对齐。

by Ali Sayed
左、右对齐会让文本块出现一条硬的竖边,使得文本看起来外观更加清晰、效果更分明;而居中对齐的边界却是软的,实在看不出来那条对齐线的强度。

by Axel Herrmann
居中对齐是一种很安全的对齐方式,感觉上很舒服,而安全也就以为着中规中矩,显得乏味。

by Alex Banaga
在这里并不是建议你绝对不要居中,我们可以尝试让文本居中,但是文本块本身不居中,也不失为一种有趣的表达。

by Parham Marandi
在运用对齐原则时,一定要坚持一个原则:只使用一种对齐方式。即使你在不同的文本上运用了不同的对齐方式,也要确保大的整体上以某一种方式对齐。
在设计中,统一性是一个重要的概念,要让页面上的所有元素看上去统一、有联系而且彼此相关,需要在各个独立的视觉元素之间存在某种视觉纽带。对齐的根本目的就是使得页面统一而且有条理。
重复原则
设计的某些元素需要在整个作品中重复

也许你在设计工作中无意用过重复元素,可能是一种粗字体、一条粗线、某一个项目符号、颜色、设计要素、某种格式、空间关系等,这些都是重复的例子。我们只要把这种无意变为有意,利用重复原则,将画面整体从视觉上变为一体。

by T U B I K
在确定重复元素后,我们需要让元素效果更强、更生动,通过重复表现的更加明显,这样不仅页面看上去更有趣,还能在视觉上增强其条理性和一致性。

by damith premakumara
如果页面中一切都是一致的,观者又怎么会知道哪些是特殊的呢?这时候就需要一个与众不同的元素,使观者真正注意到你希望他们关注的内容。

by damith premakumara
重复有助于组织信息,可以帮助观者解读各个页面,也有利于将设计中单独的部分统一起来。

by Jakub Krzanowski
有时候为了实现重复,完全可以为此增加一些全新的元素,或者选择一个简单的元素,以多种不同的方式加以使用。重复元素的项并不一定完全相同,而只是存在明确的紧密相关的对象。

by ann
重复元素并不必须是图形,可以是空白、线、字体、对齐,或者任何有意重复的东西。

by Mike
重复还会为你的作品带来一中专业性和权威性,不管它看起来多有趣,都会让观者感觉有人在负责,重复元素显然是一种经过深思熟虑的设计决策。
重复的目的就是统一,并增强视觉效果。重复原则可以把画面原有的一致性更向前推进一步,当然,我们也要避免太多的重复一个元素,重复太多会让人产生厌倦感。
对比原则
要实现有效的对比,就必须让两个项截然不同

对比是为页面增强视觉效果最有效的途径,也是在不同元素之间建立一种有组织的层次结构最有效的办法。

by Mike
对比不仅可以用来吸引眼球,还可以用来组织信息、清晰层级、在页面上指引读者,并且制造焦点。

by uixNinja
对比的首要原则就是不要畏首畏尾。如果两个元素虽然不同,但是区别不大,这时候就不是对比,而是冲突了。

by uixNinja
字体的对比是最容易实现的方法,除此之外,还可以利用颜色、线、元素之间的间隔、材质等形成对比。
对比的两个目的:增强页面的效果,组织页面的信息,两个目的相辅相成。不过最重要的还是要记住,不要犹豫。想要运用对比原则,就彻底加大力度,想要两个元素不同,就干脆让它们截然不同。
小结
最后复习下四大原则
1、对比: 避免页面的元素太过相似,如果不同,就干脆让它们截然不同。
2、重复: 让设计的视觉要素在整个作品中重复出现,增加条理性、加强那个统一度。
3、对齐: 任何东西都不能在页面上随意摆放。
4、亲密性: 让有联系的项靠近一起,形成视觉单元,有助于信息的组织,给观者清晰的结构。

在每一个优秀的设计作品里,四大原则都不是单独存在的,它们相互影响,对比元素可以作为重复元素,对齐元素里也包含亲密性的运用。不要把关于设计的内容看的太过严肃,放松一点,在设计的时候,有意识的遵循四个原则,就一定能够创造出生动、有趣、有条理的页面。
原文地址:设计师的私人日记(公众号)
作者:整夜







