首先看个见者伤心闻者落泪的例子:假设这个是你们公司的产品,从0到1,历经千辛万苦!你终于把所有页面都做完了!

你很高兴:终于做完了~算一算调休假年假,休息一波走起!

就在这时……,产品/老板跟你说:我们产品不用这个红色了,太俗气!换成蓝色!

你数了数自己的83张界面……,你痛苦的摸摸自己那不再浓密的头发……,你开始一张张的改啊改啊改啊改啊……

而隔壁公司的小明说:老板,给我1秒种,你看是不是这样的的蓝~。他是这样操作的——

教练!!!我也要学!
以下是正经教程
说回正题
目前有越来越多的团队开始使用symbol来搭建UI界面。尤其对于多个设计师的团队来说,symbol的好处是毋庸置疑的。便于不同设计师之间的协同工作、统一组件规范、又可以灵活套用。
前提
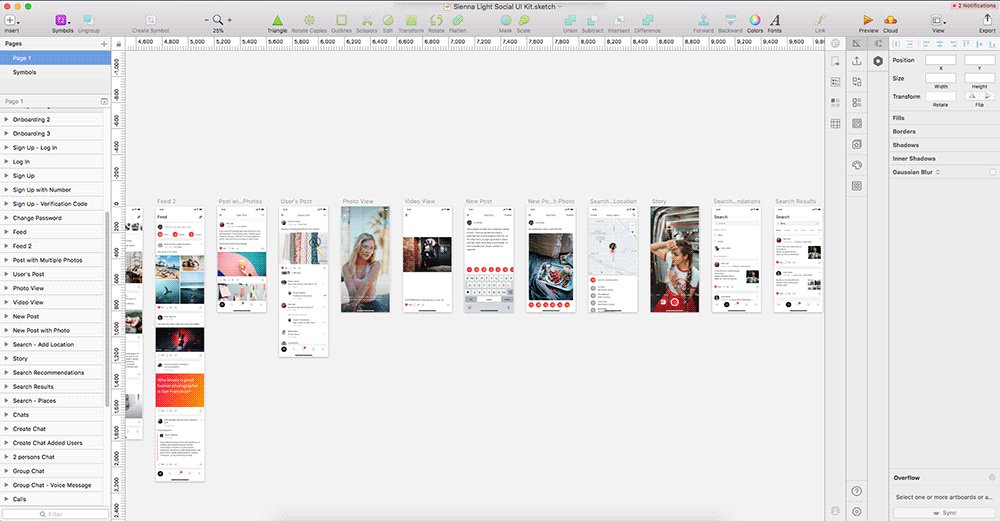
这里有个大前提——就是我们设计的界面,需要都是通过symbol来搭建的,比如各种卡片、按钮、列表、icon等
如下图左侧图层(建立过symbol的图层会是一个循环的小图标)

案例kit下载自ui8
Sketch 52.1以上版本
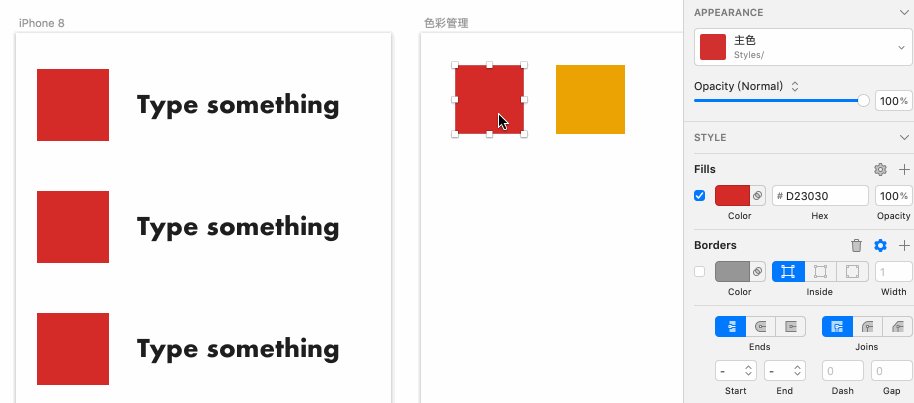
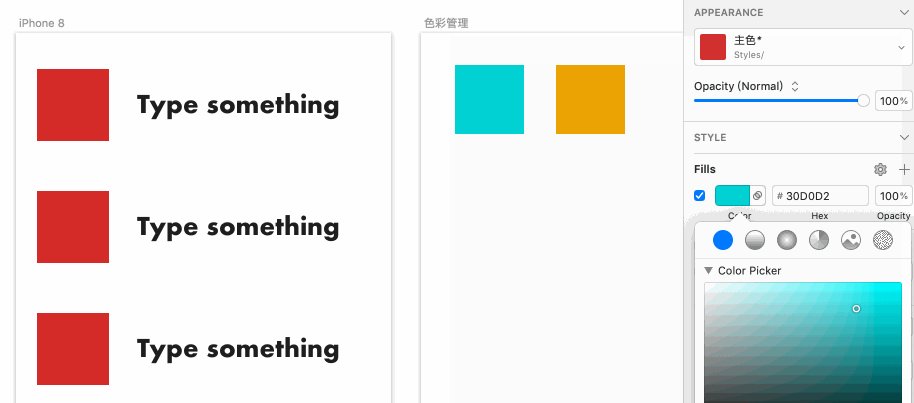
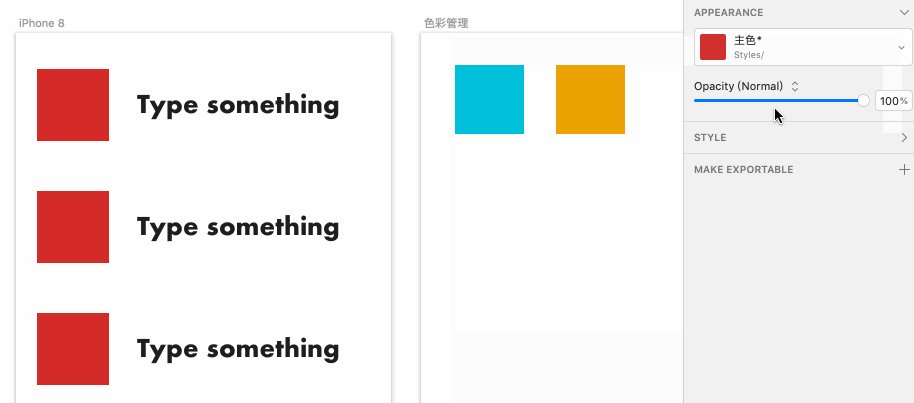
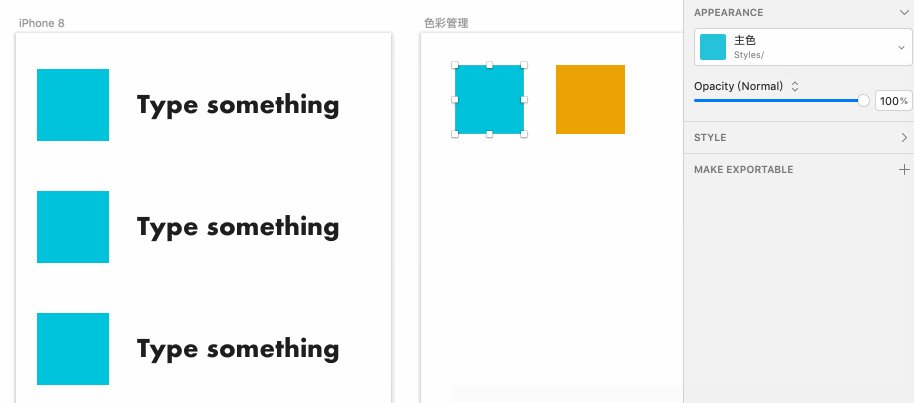
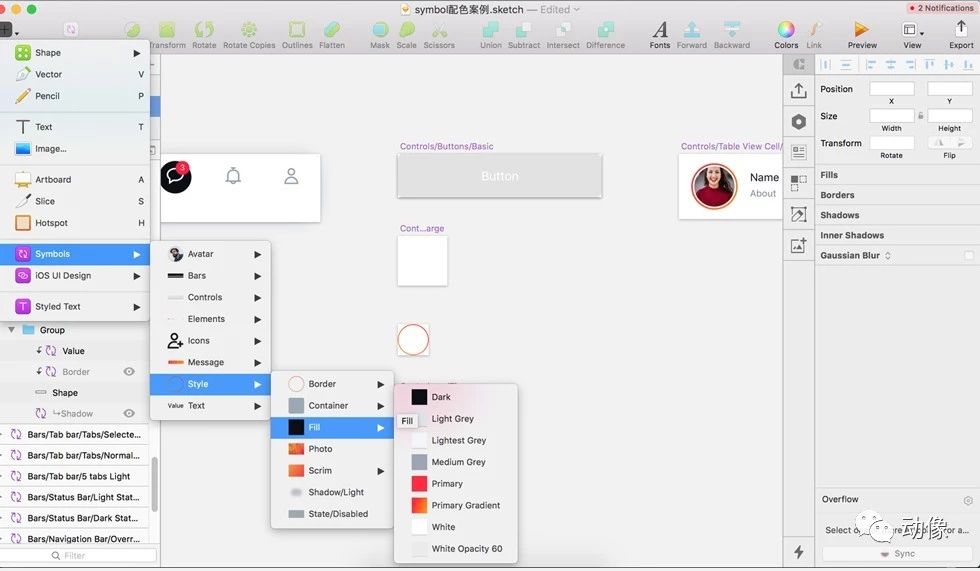
在颜色管理模块里,更改需要替换的颜色,然后在形状样式里点击“更新图层样式(Update Layer Style)”

关于颜色管理模块的搭建,可以查阅《Sketch 52 新功能全面解析》这篇文章的第三部分“样式贯穿Symbol”,点下面这张图跳转。
Sketch 51.3 以下版本
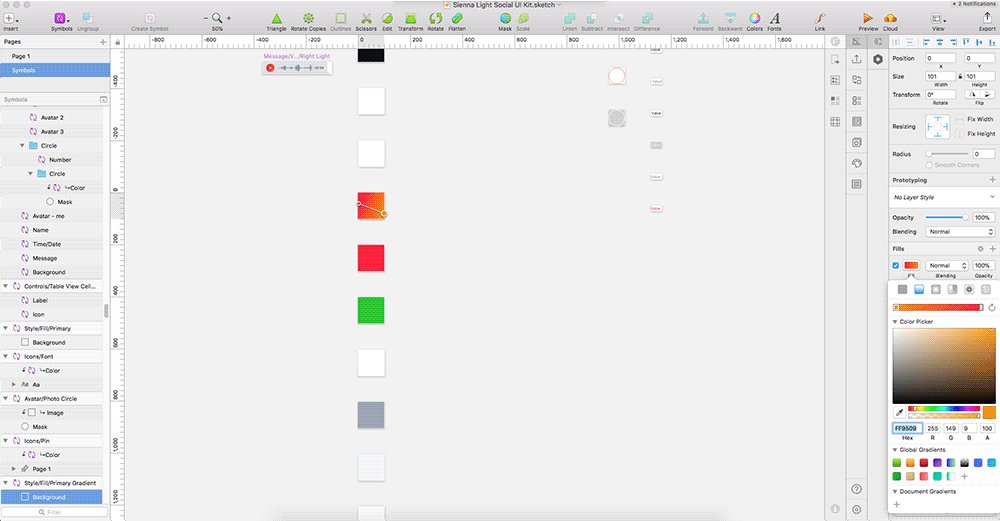
1. 进入 Symbol 页
打开 Sketch 文件,点进去 Symbol 的页面

2. 新建Symbol
建立任意大小的 Symbol 即可(建议为正方形),填充上颜色

3. 建立配色方案
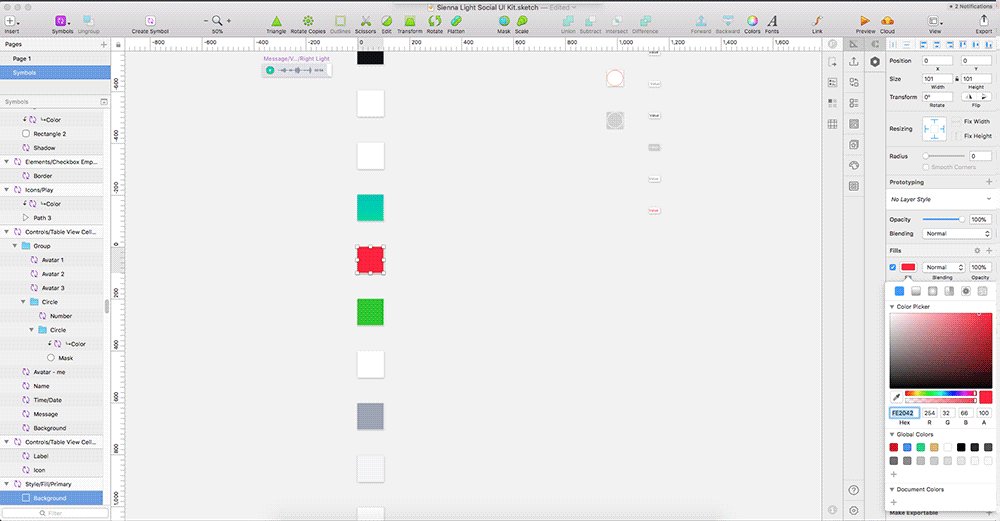
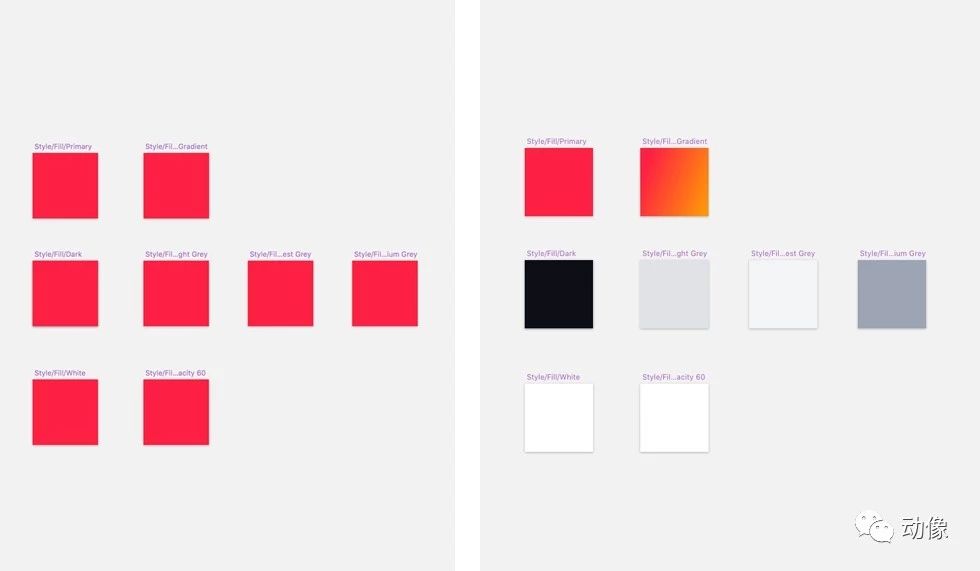
根据界面中的配色复制相应数量的symbol(通过复制可以保持画板的大小一致)
并逐一调整为需要的颜色(包括渐变色)

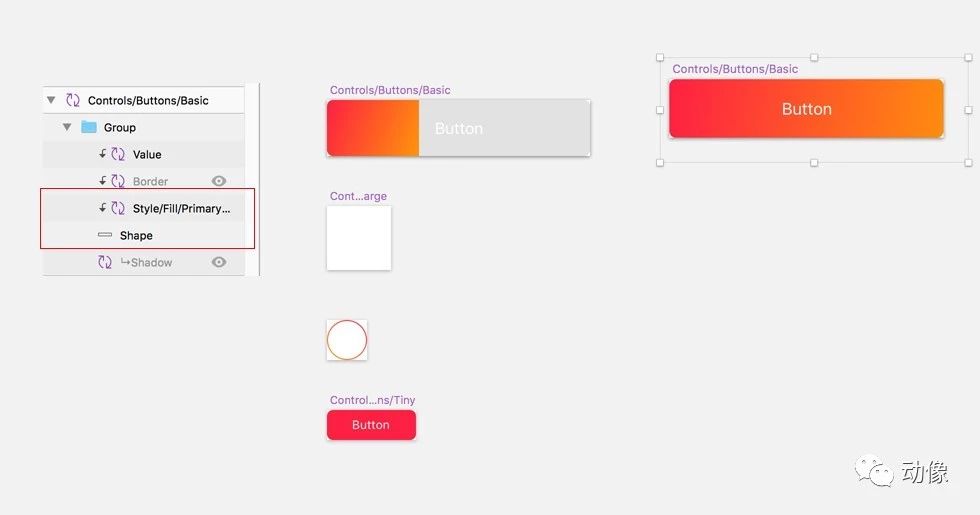
4. 通过蒙版(Mask)控制颜色
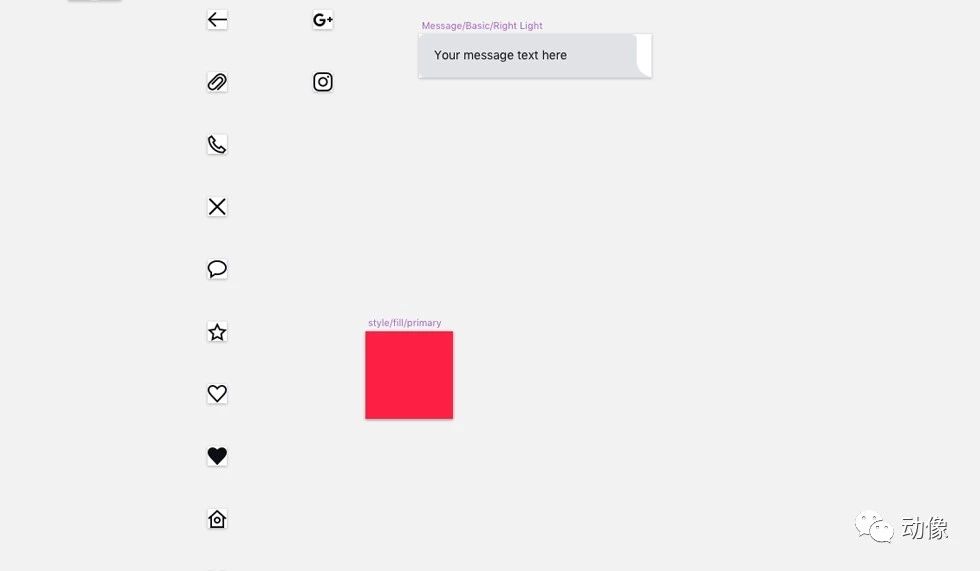
从 insert —> Symbol 里找到我们刚才新建的这组颜色

形状在下,颜色 Symbol 在上,创建蒙版(mask)。刚放进去的颜色 Symbol 是正方形的,和按钮大小不一样,直接拉伸到合适大小即可。

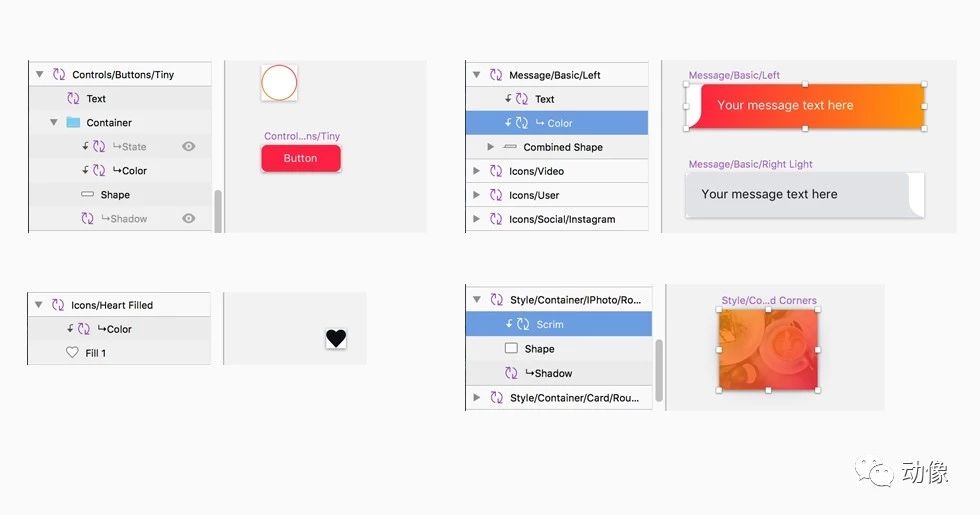
5. 拓展
对 Symbol 库的其他组件进行相同的操作:各种尺寸的按钮、对话框、图片遮罩、卡片、icon。

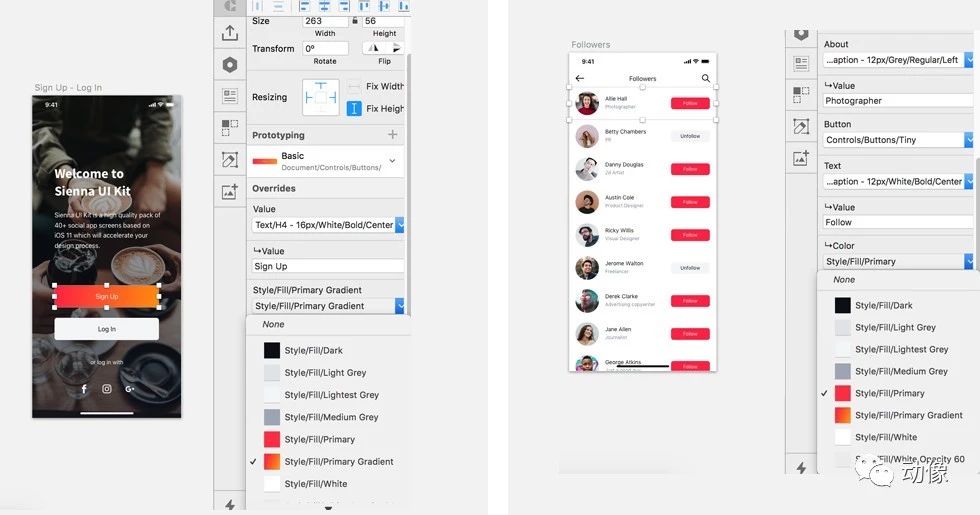
6. 应用
这个时候返回 Page 页面,就可以通过右侧的调整面板方便的修改各种组件的颜色啦~

如果想修改全部页面的配色方案,只需要进入symbol,调整里面的颜色,你就可以得到一套全新配色的界面啦~

小结:
本文主要通过一个实际案例教给大家symbol颜色的使用方法。
在产品从0-1阶段,使用symbol安排颜色能够减少各种来回调整的工作;同时也非常方便制作各种马甲包。
在产品从1-2阶段、整体配色方案已经确定时,Symbol 颜色主要用于规范整个界面的用色,提升产品一致性;同时大幅降低需要制作的组件数量,提高工作效率。
原文地址:
作者:沄海