因为AI强大的矢量绘图功能,它经常被设计师们用来绘制矢量插画、品牌logo、字体等;以及矢量元素无论如何缩放依旧保持清晰和锐利边缘的特性,它也被广泛应用于印刷出版方面的设计。当然,用AI做网页做界面的也不是没有……除此之外,AI和其他各种软件都具有不错的兼容性——adobe系的PS和AE不必多说;目前被设计师广泛使用的3d软件C4D,也经常是在ai里绘制好平面图形后,再导入C4D制作3D模型;以及同样是矢量工具的sketch,有很多UI设计师们在AI绘制图标和图形,最后转入sketch进行调整……

总之,AI作为一款全面的矢量绘图软件,目前没有能和它比肩的。
下面,我们来看2019版具体更新了哪些内容吧
启动页
启动页或者说空状态页面,和ps一样,
在页面上新增了常用文档入口,以及正版购买入口。
这么明显的购买入口,大概率是为了提升软件的购买转化率吧=。=

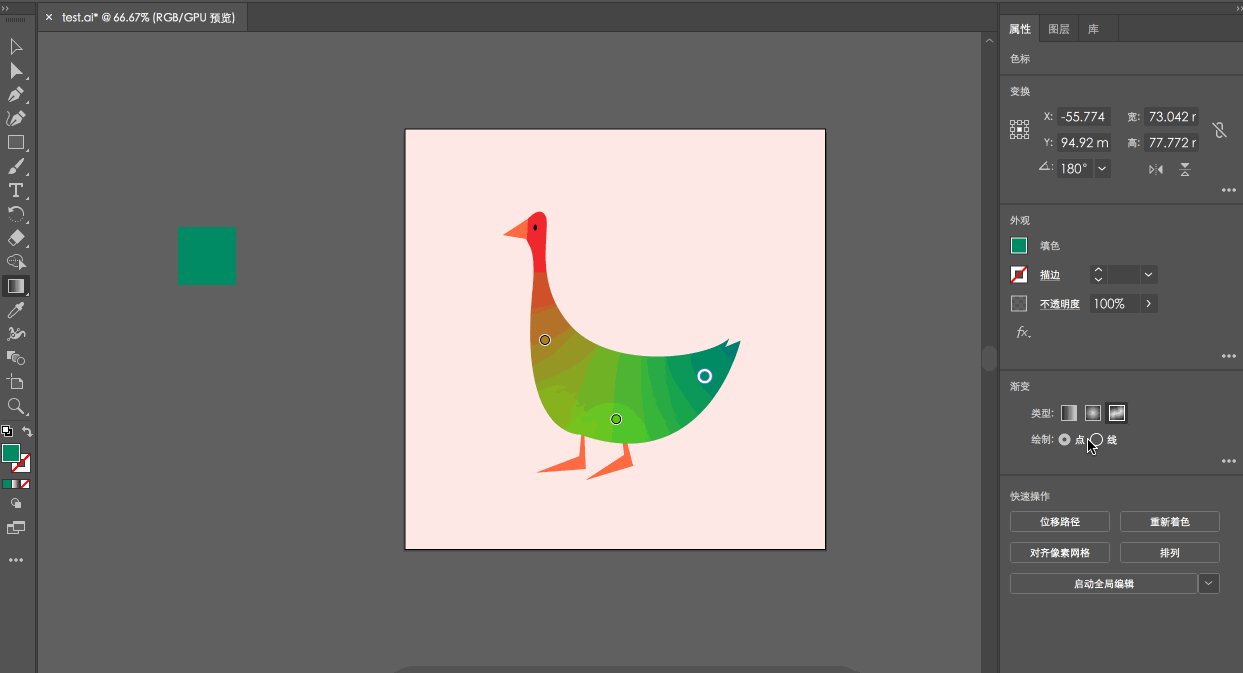
一、任意形状渐变
AI在径向渐变和线性渐变之外,新增了一个任意形状渐变的类型,
它提供了新的颜色混合功能,可以创建更自然、更丰富逼真的渐变。
任意形状渐变有两种模式:点模式和线模式。
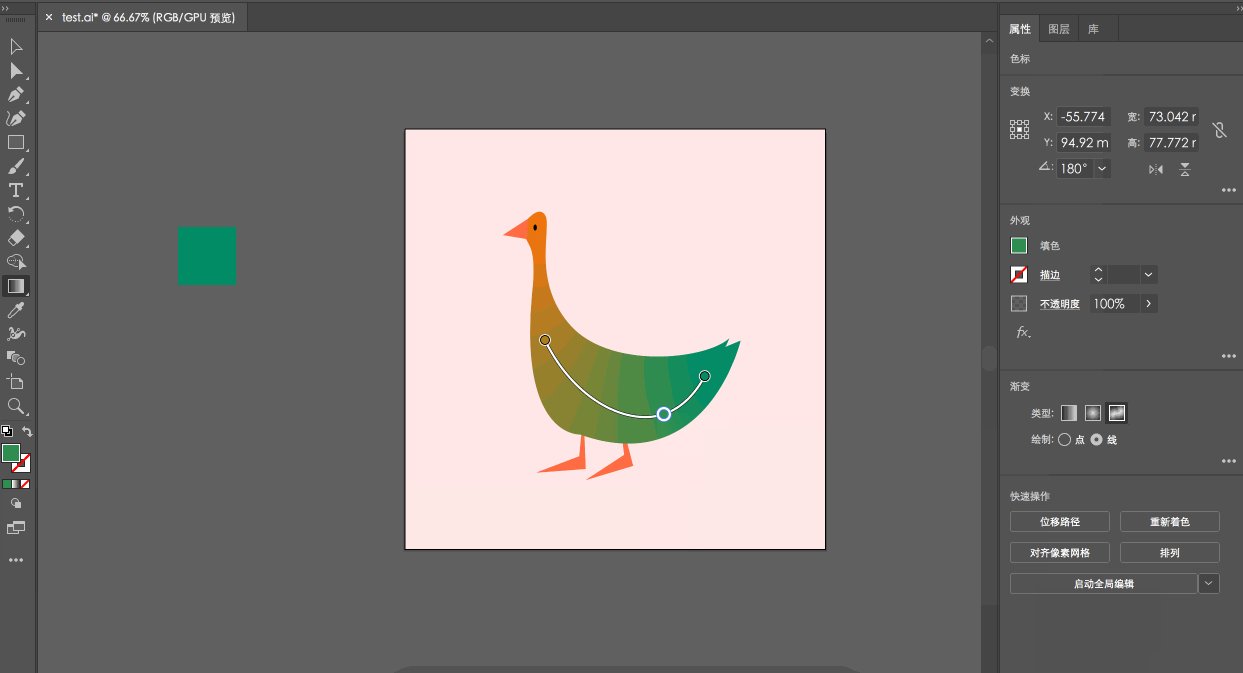
二者都可以在任意位置添加色标、以及移动和更改色标的颜色,
ai会自动进行混色,将渐变平滑地应用于对象。
两种渐变模式:
点:在对象中作为独立点创建色标,
通过控制点的位置和范围圈大小来调整渐变颜色的显示区域。

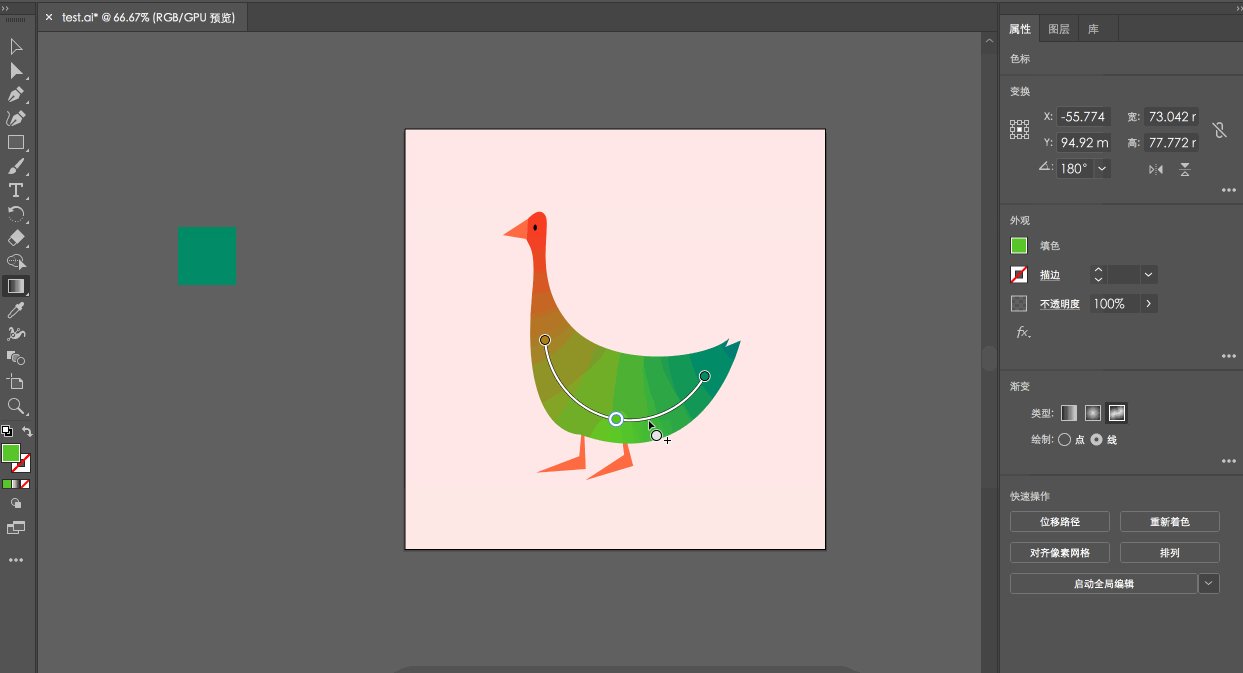
线条:在对象中的以线段或者曲线的方式创建色标。
线模式类似贝塞尔路径,可以说闭合的,也可以是一段开放路径。
空白处点击即可新增点,选中点后按delete即可删除,选中点按alt是切换为尖角/圆角

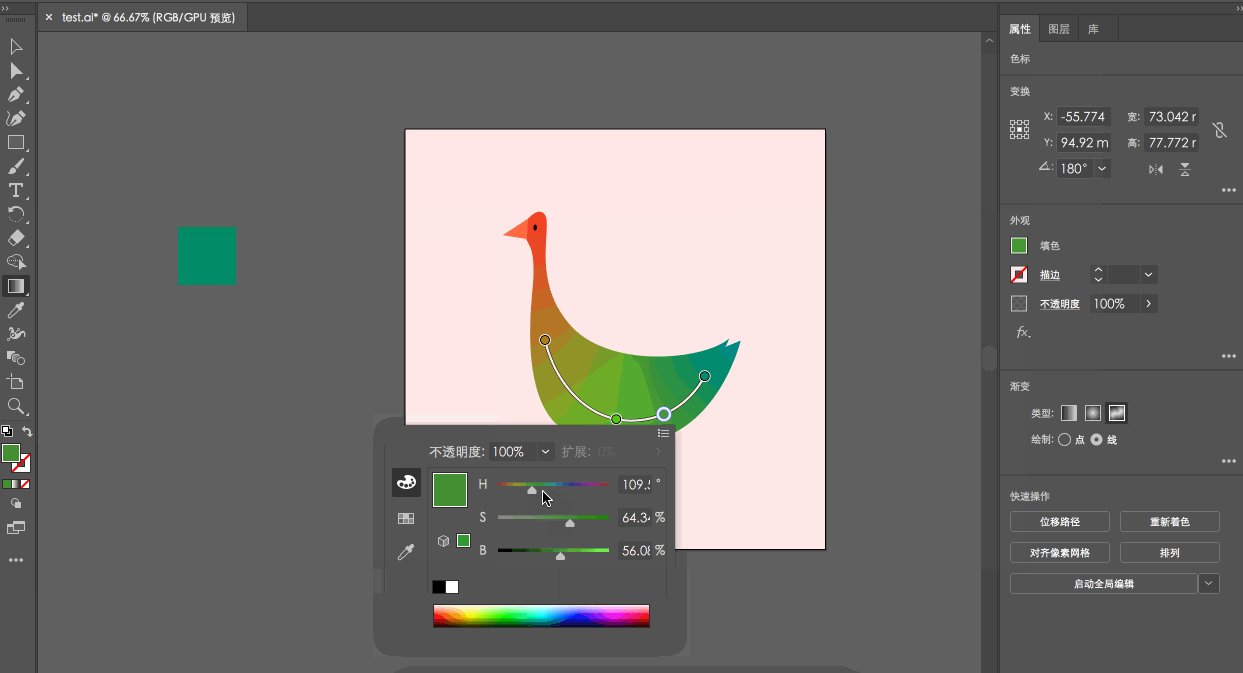
除此之外,最令人泪奔的是,ai的渐变工具终于可以单独取色了!
终于等到你~
双击点,即可调出调色面板,可以通过三种方式调整颜色:
1颜色面板-调整色值;
2 色板-直接调用已存储的颜色;
3吸管-吸取任意颜色

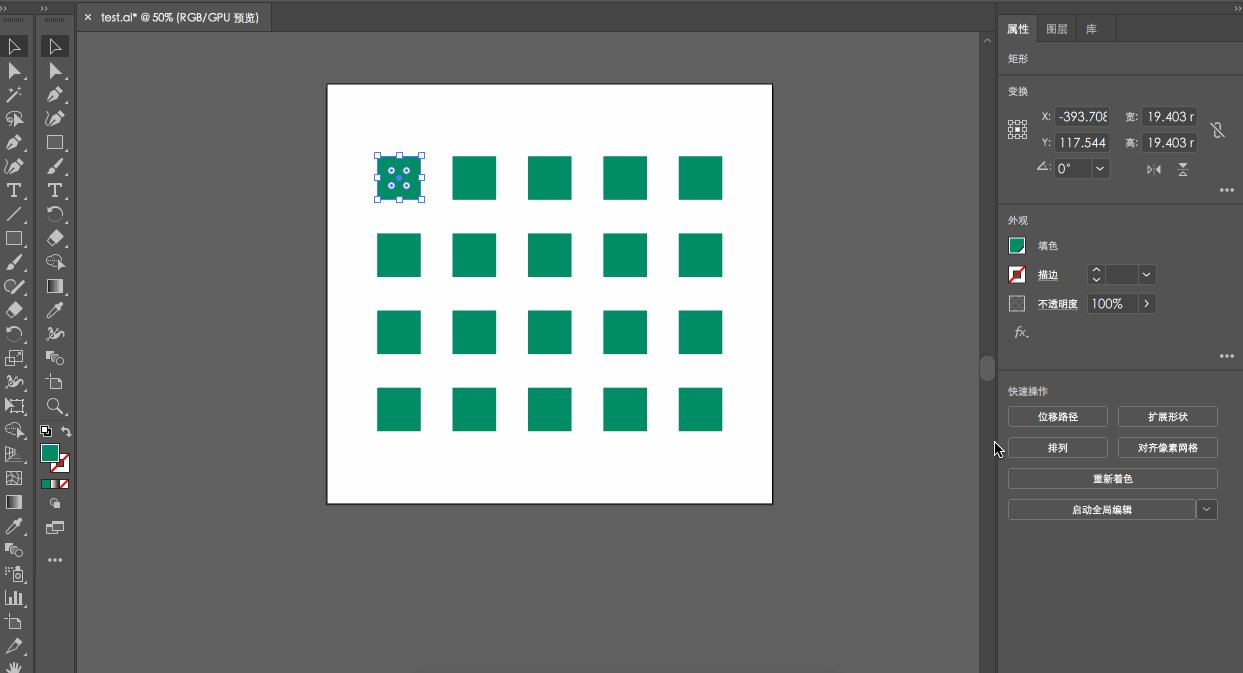
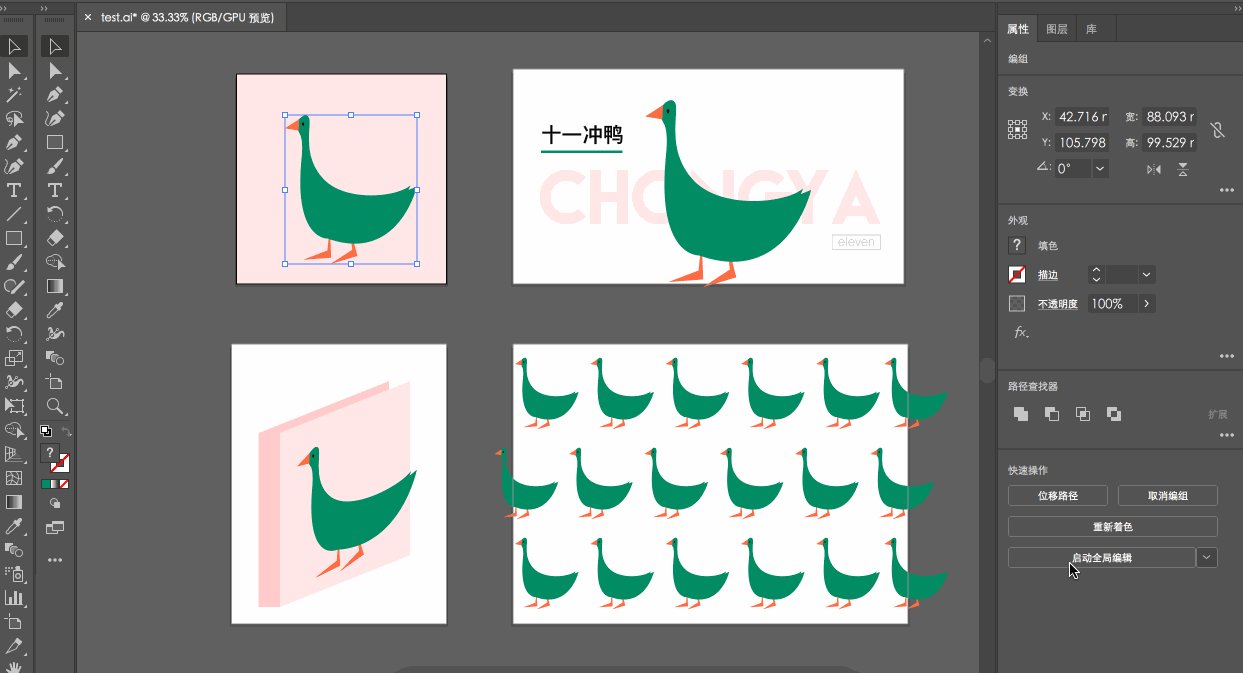
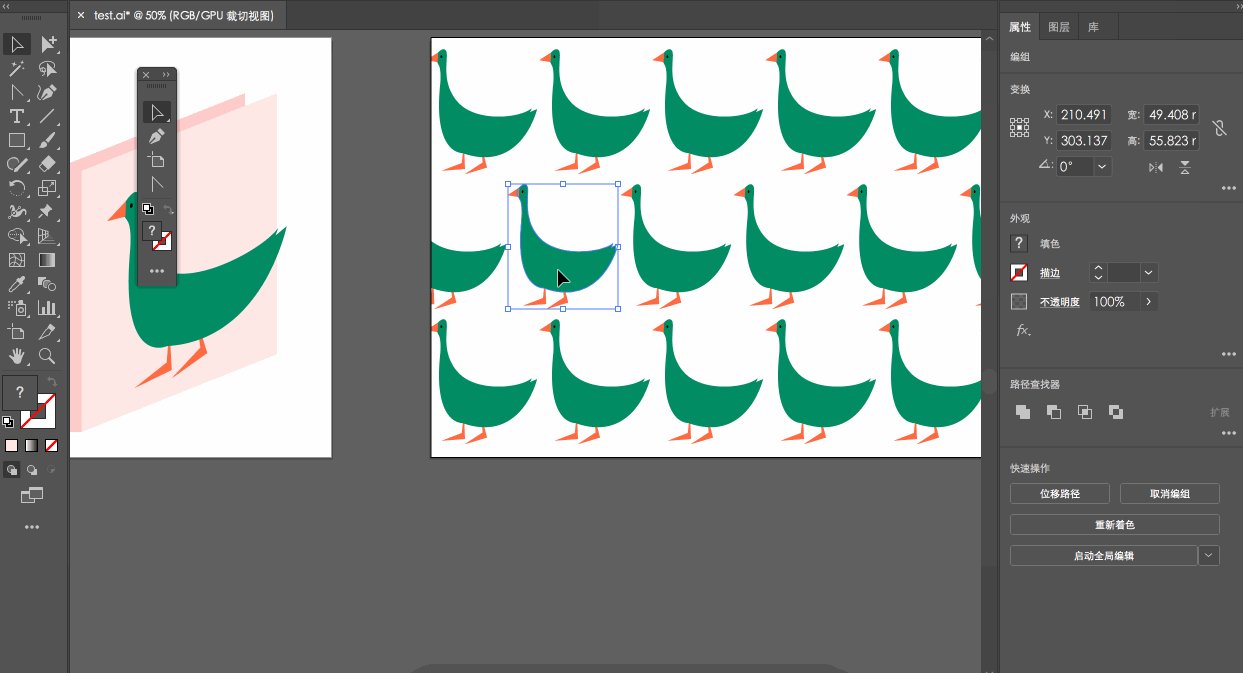
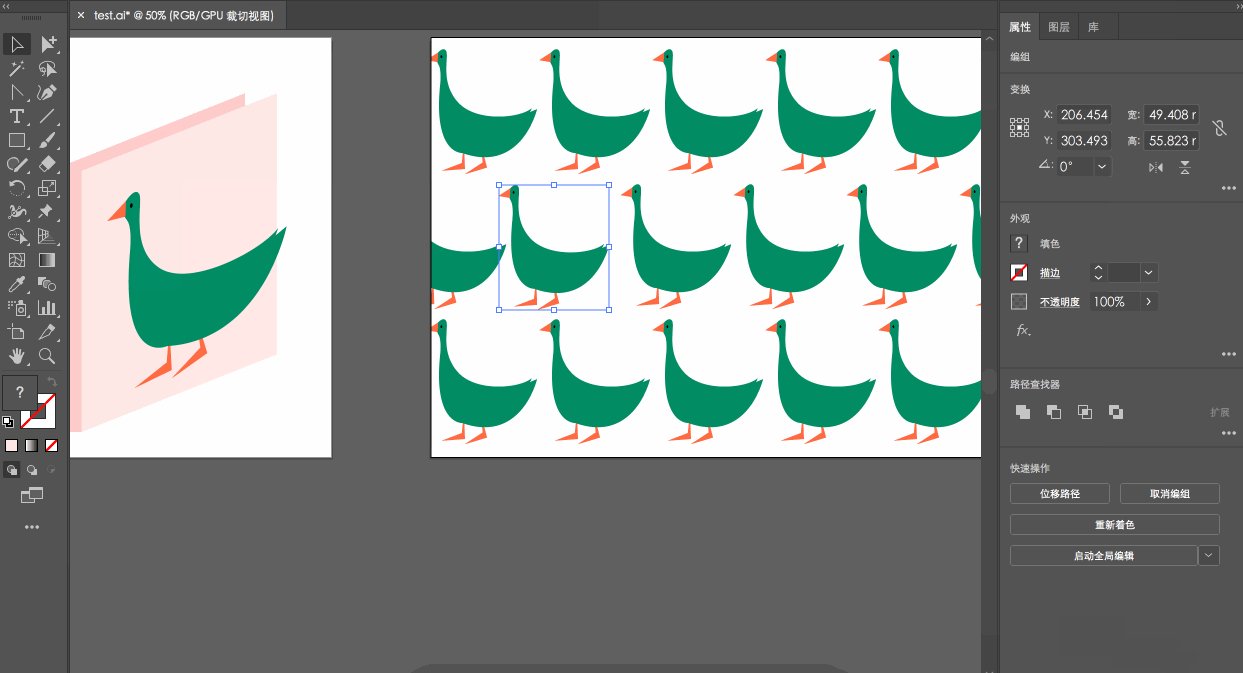
二、全局编辑
新增了图形的全局编辑的功能,
就是当页面中拥有同样元素时,可以一键同时修改所有类似对象。
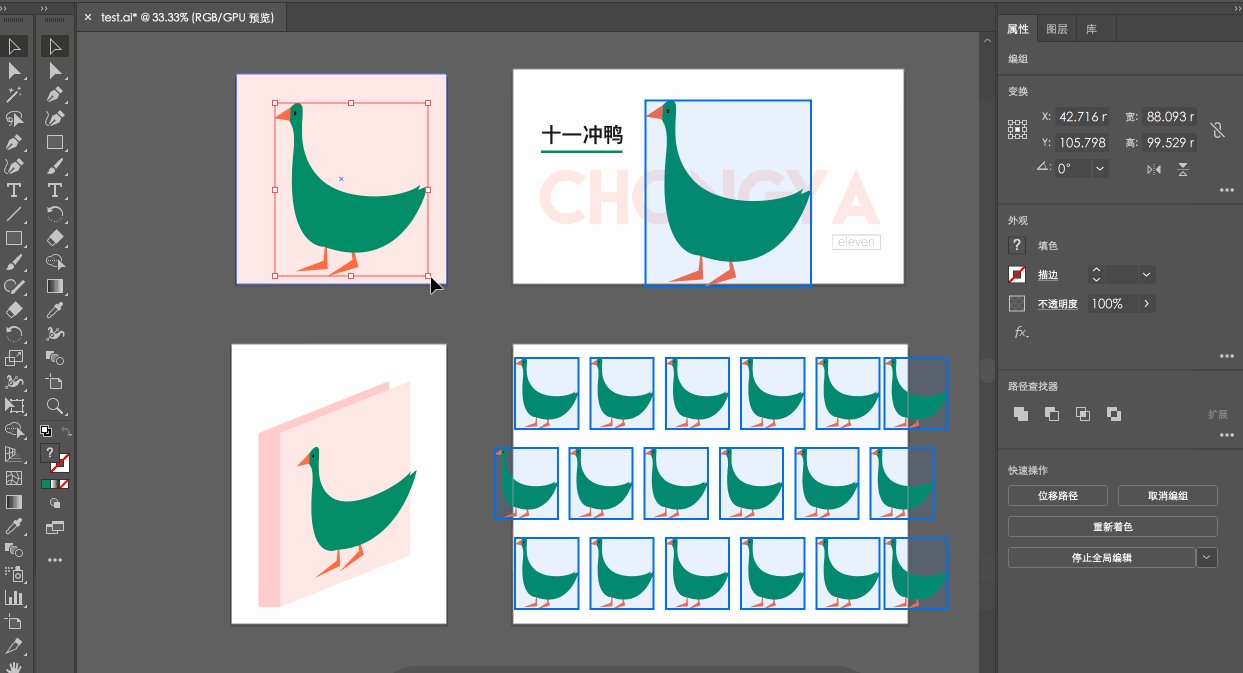
不仅适用于单个元素,还适用于组。无论元素是一个画板内,还是在多个画板上。
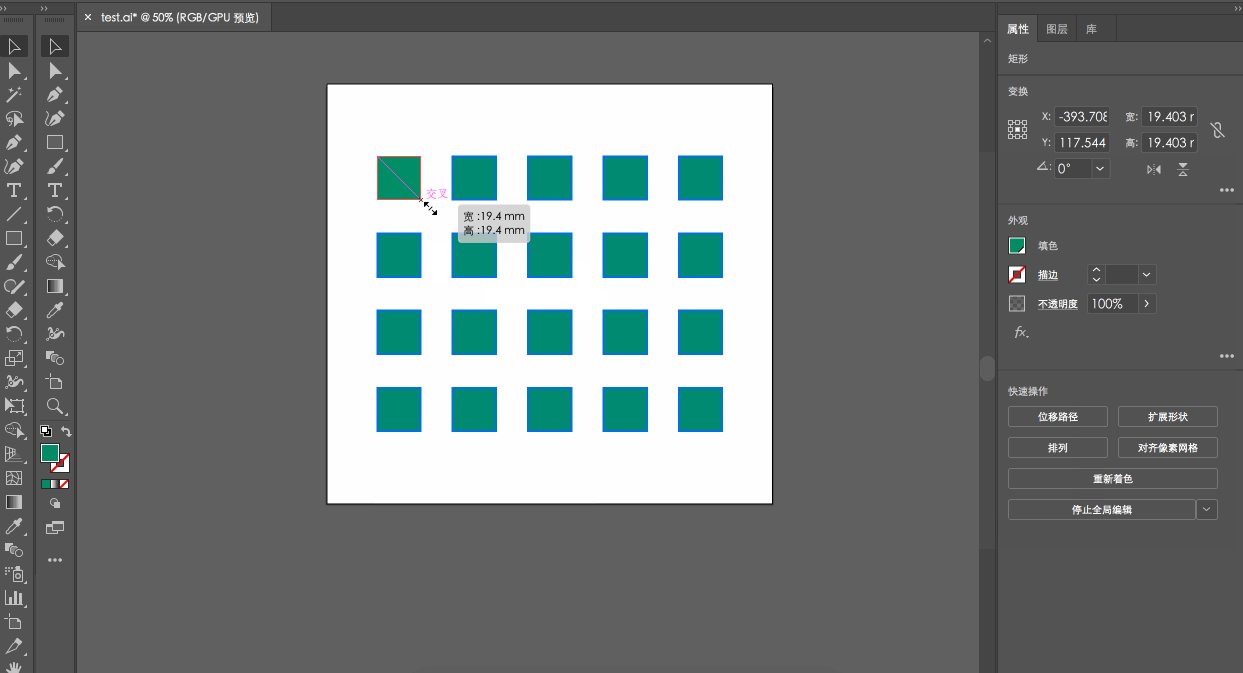
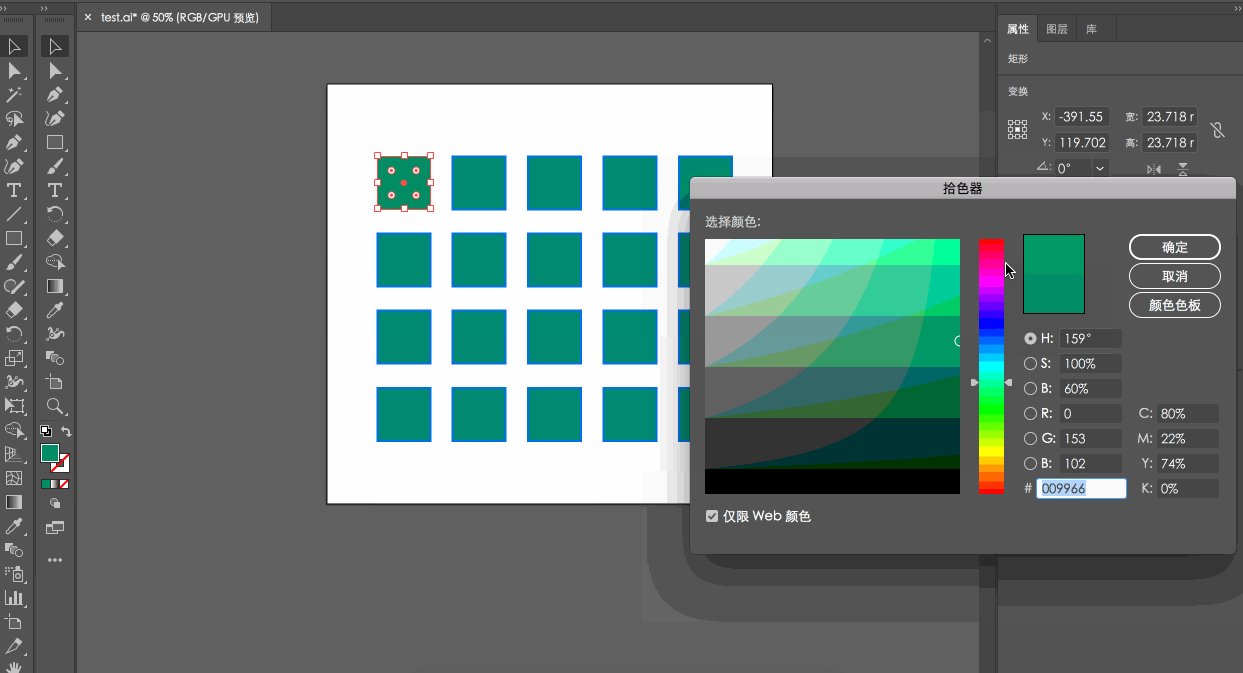
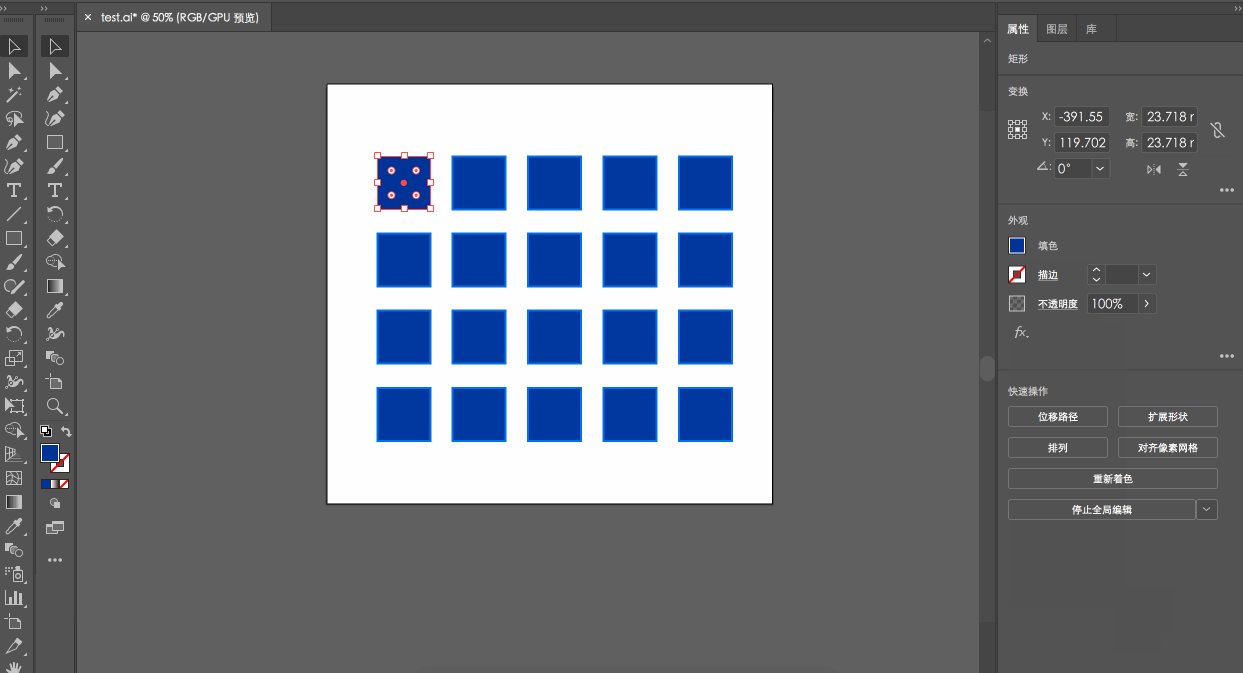
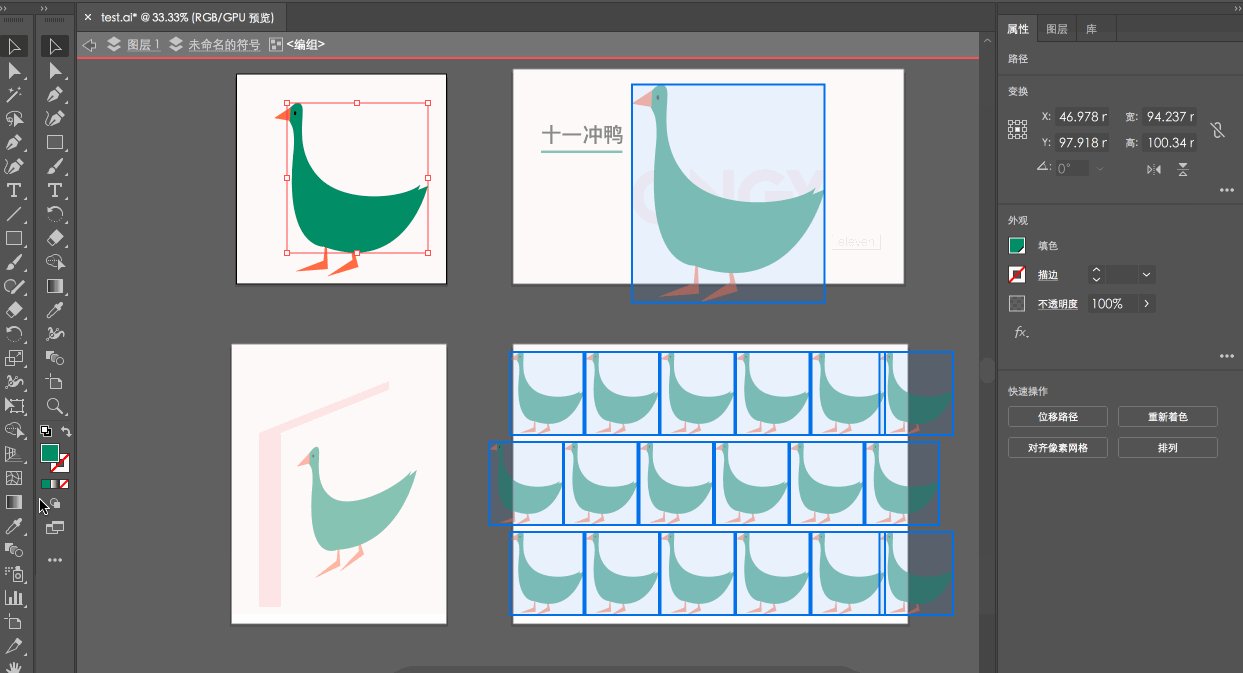
选中全局编辑之后,对其中一个进行移动、旋转、缩放、变形、修改颜色等操作时,其他对象都会随之改变。

这个功能非常方便设计师们同时调整作品内的图形,
比如制作品牌VI时。
手动逐个编辑所有对象是比较困难且十分耗时的任务,而且在来回修改删除粘贴的过程中很容易产生导致错误。
而此次新增的全局编辑选项可帮助设计师们一键进行全局编辑,可以说66666了。
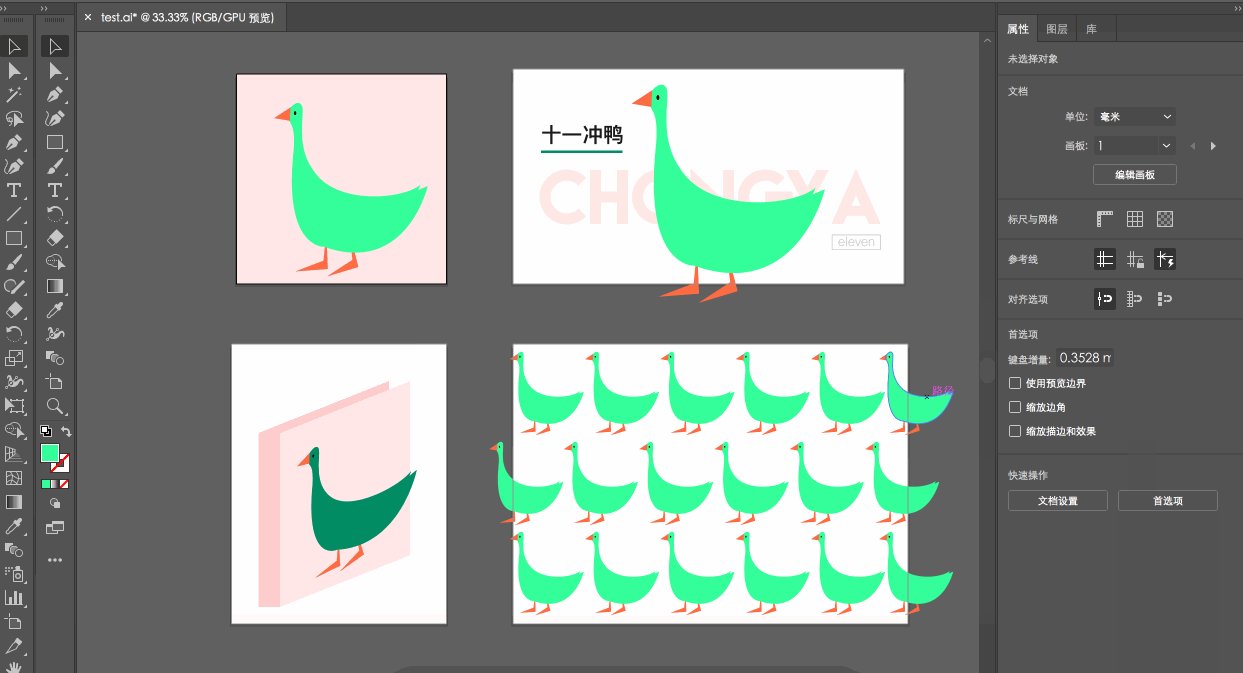
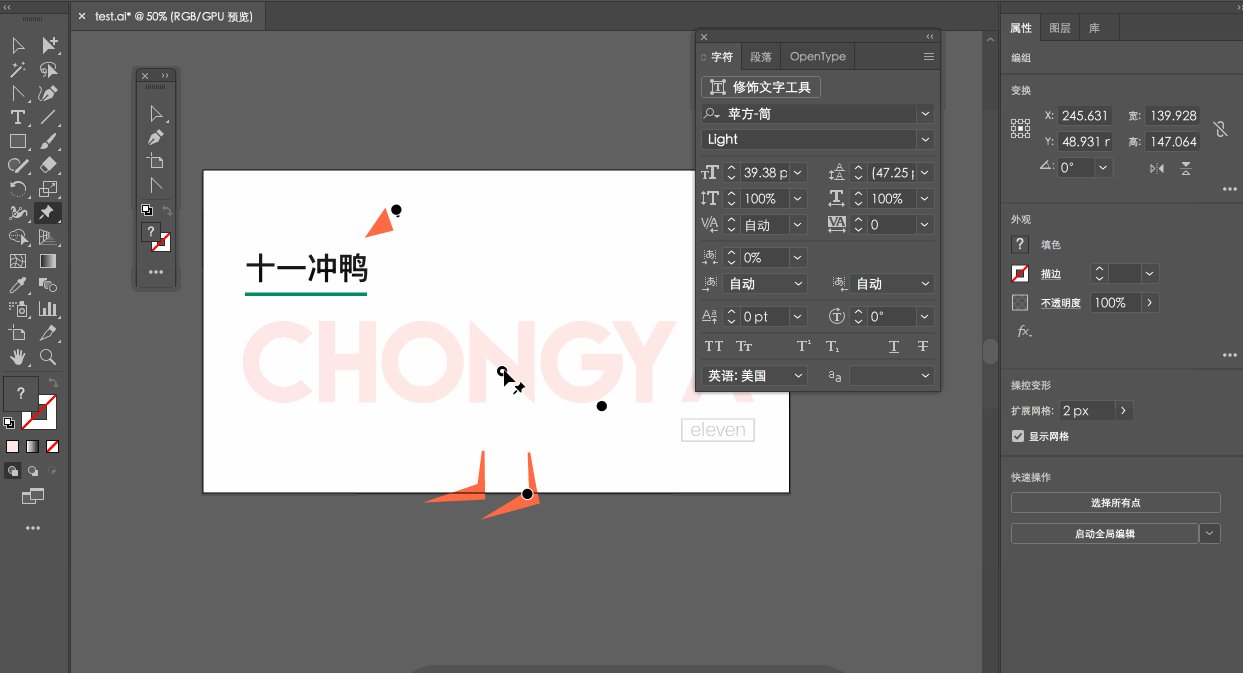
TIPS:我在测试中,对图形进行了变形后,全局编辑就没有识别到我变形的这个元素;正常的放大缩小都还是可以识别的。

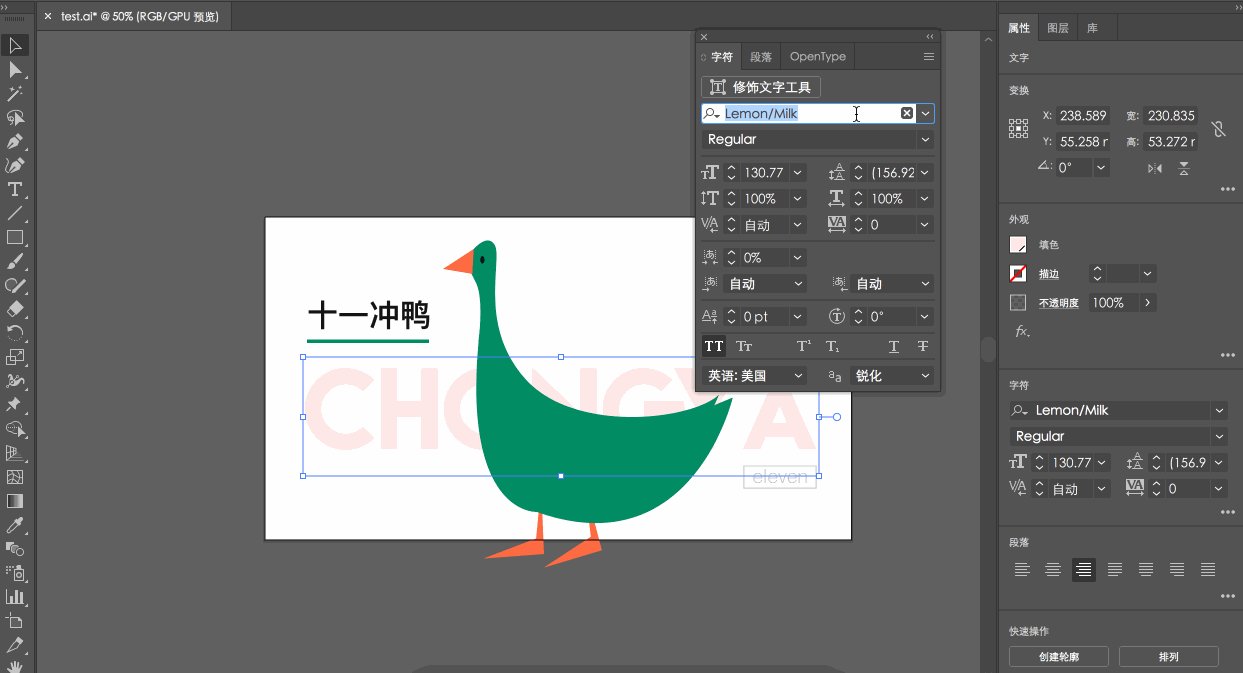
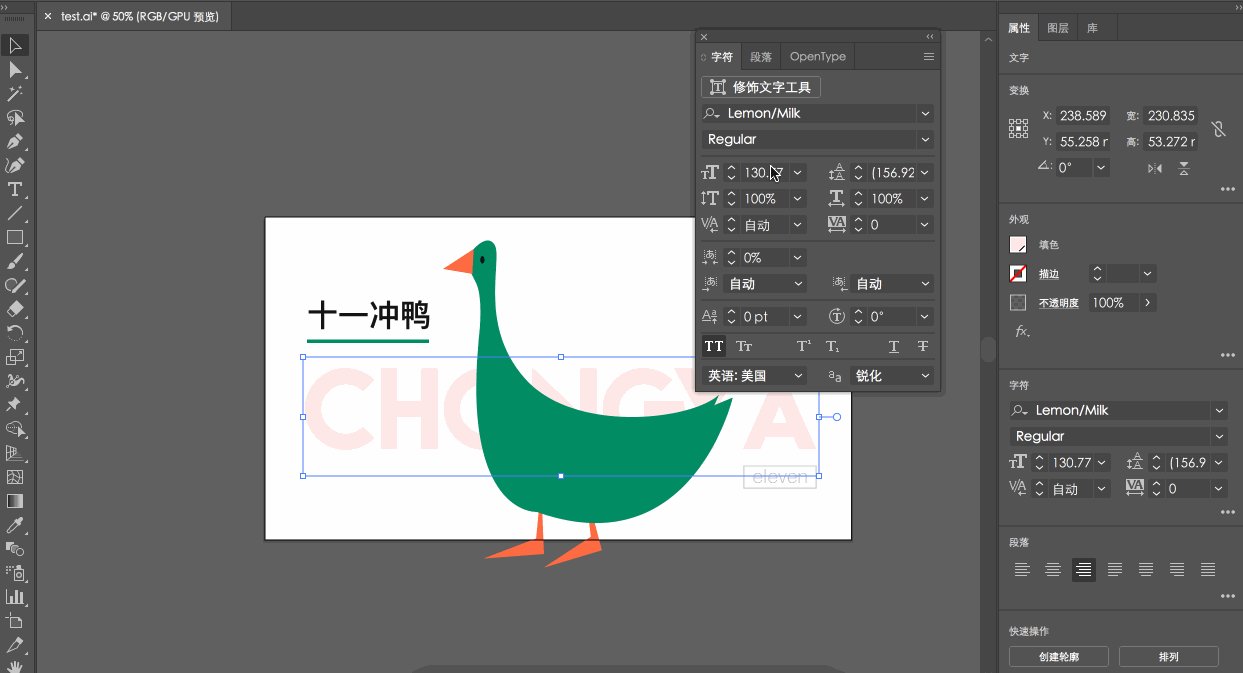
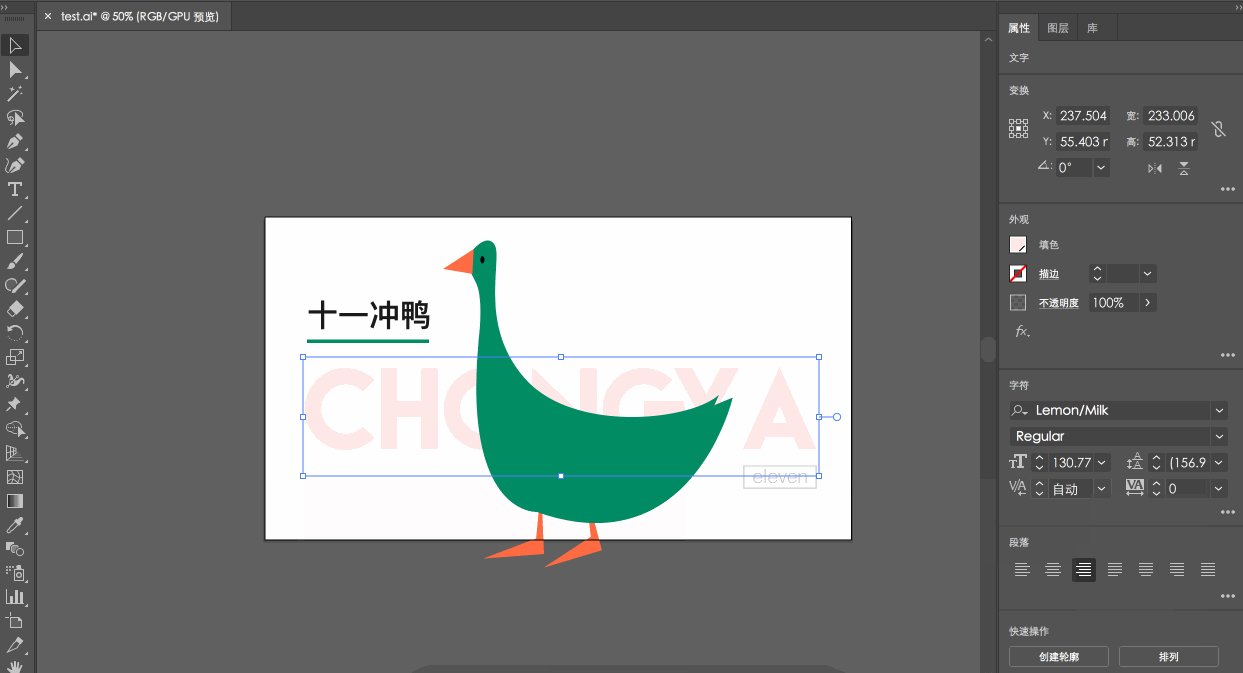
三、字体浏览可视化
官方的说法是:
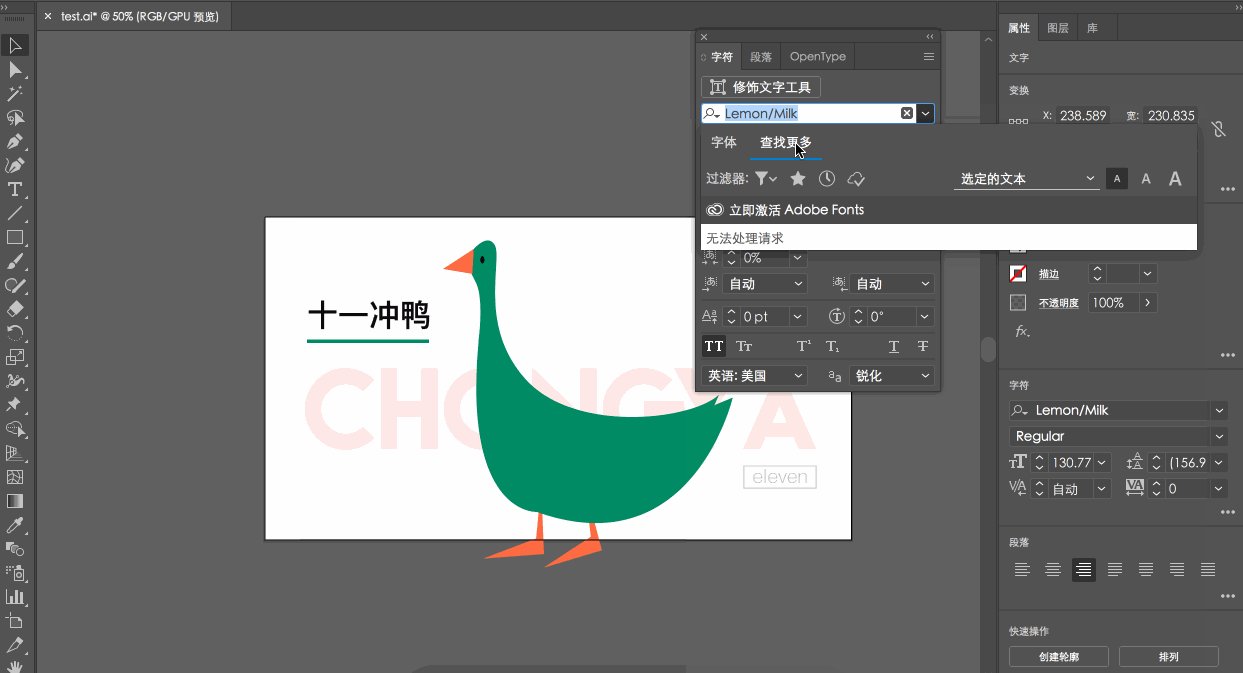
提供了一个新选项卡查找更多,可以从 Illustrator 中浏览数百种铸字工厂中的数千种字体,然后立即激活它们,并在您的图稿中使用它们。激
活的字体可用于所有 Creative Cloud 应用程序。
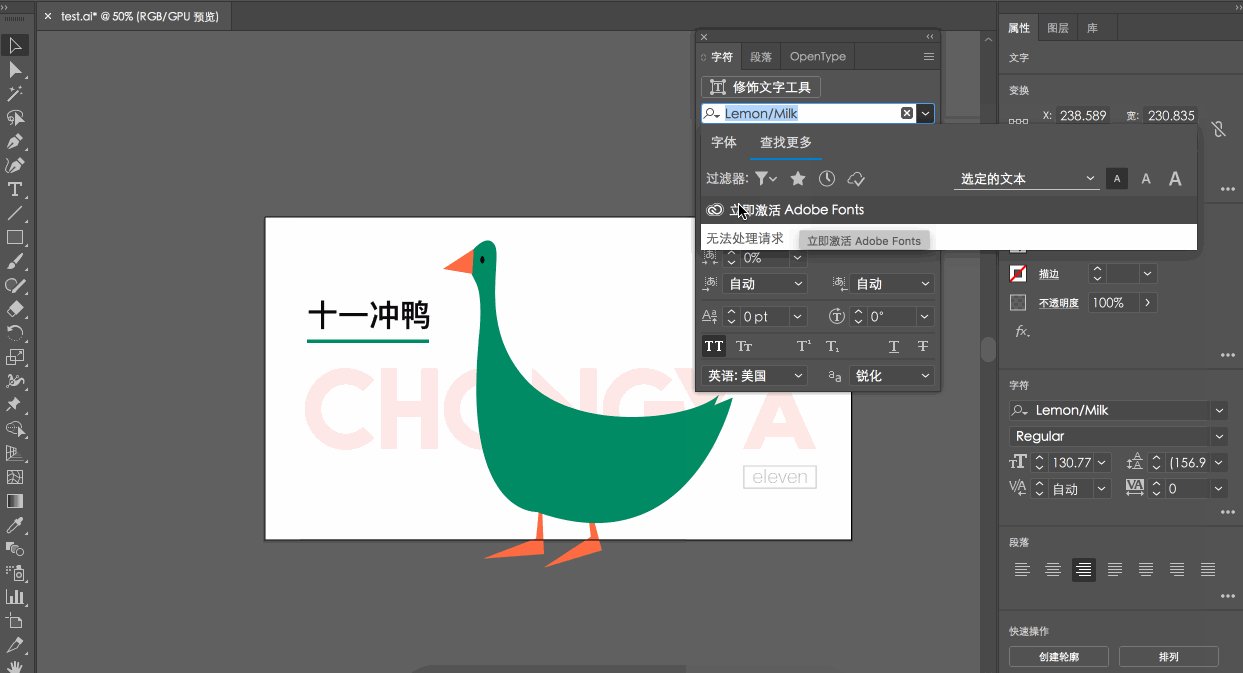
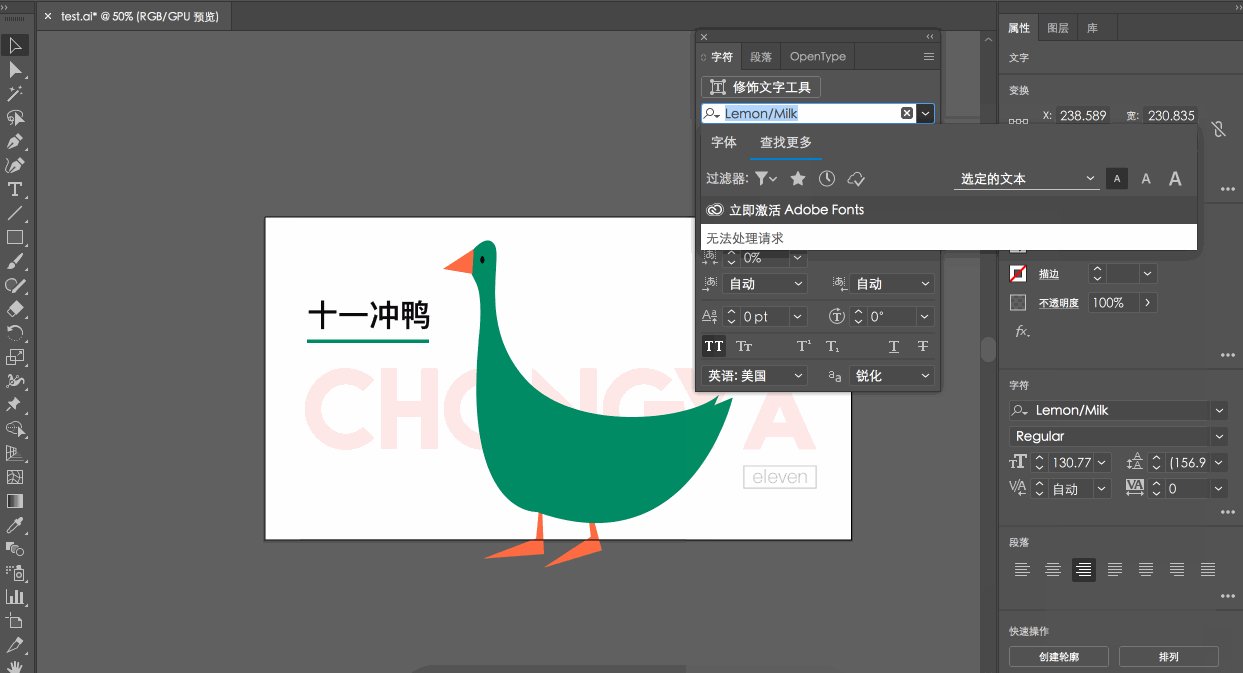
不过我测试时,无法使用这个功能。
提示说需要激活我的adobe fonts,然而激活无效。

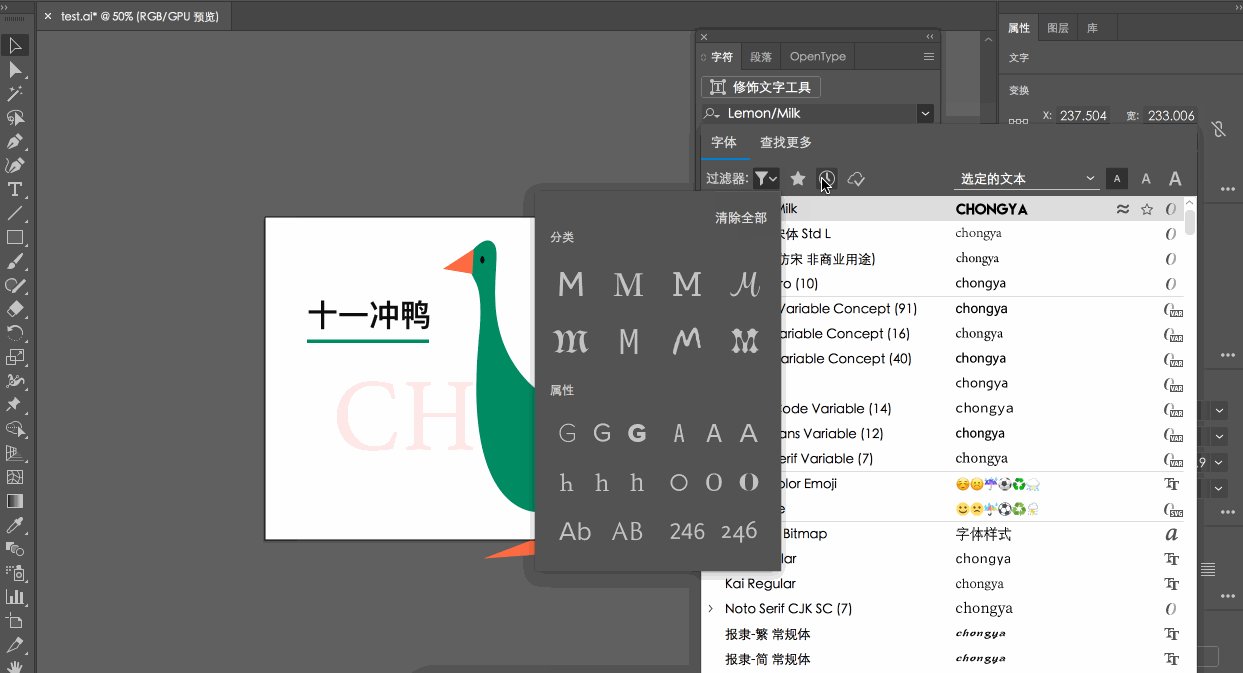
系统提供了一个新的过滤器:最近添加
这个功能还是比较实用的,能够显示最近 30 天内添加的字体,比较方便选择。
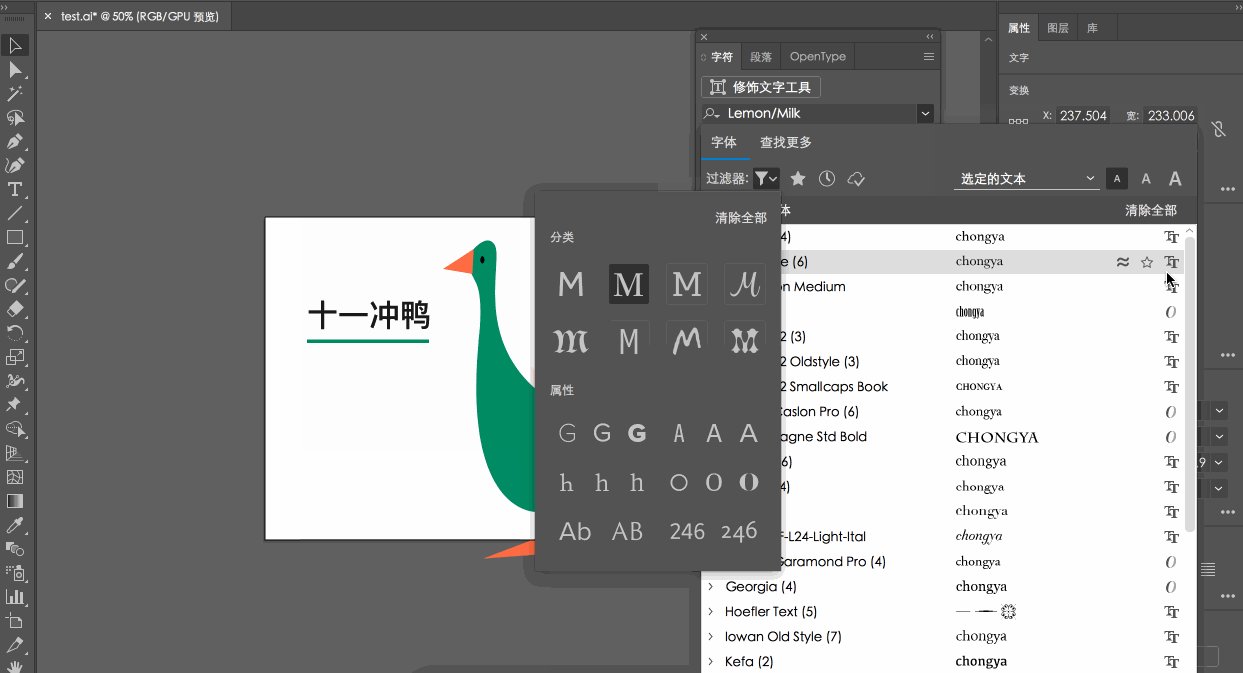
字体分类过滤器也进行了优化,
现在是一个下拉列表,其中会显示字体类型的示例,而不仅仅是字体类型名称。
不过经过测试,过滤器里仍然不能进行中文字体的过滤,so sad

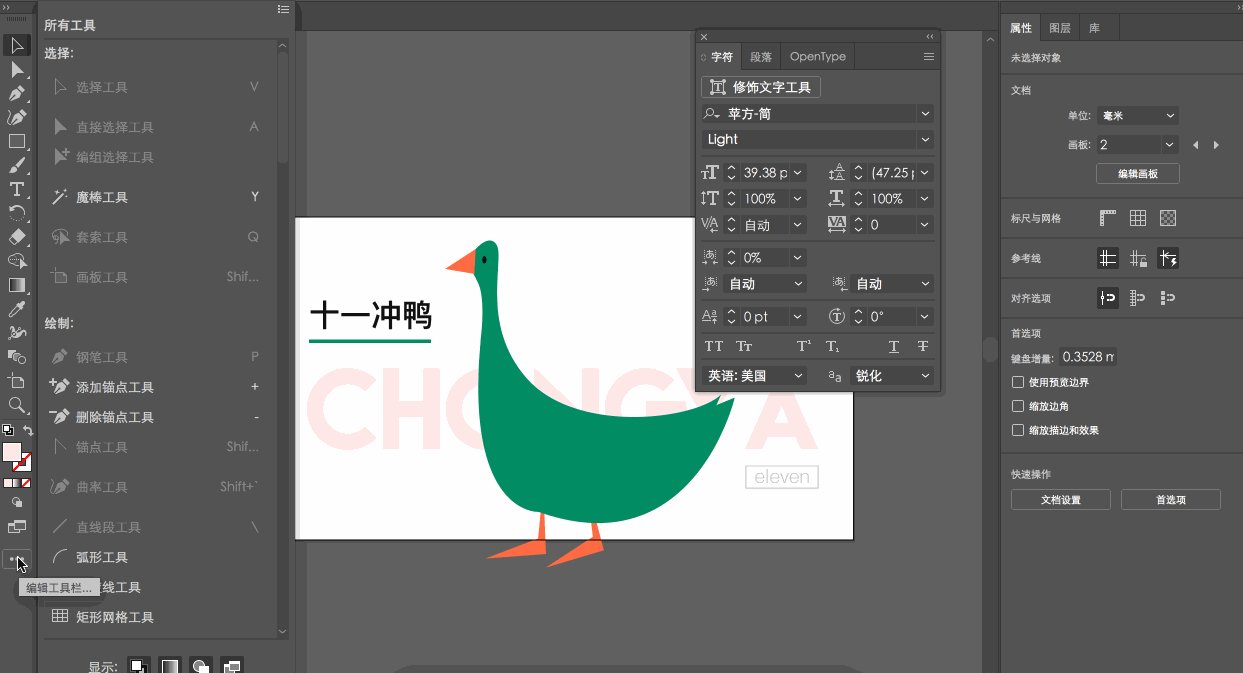
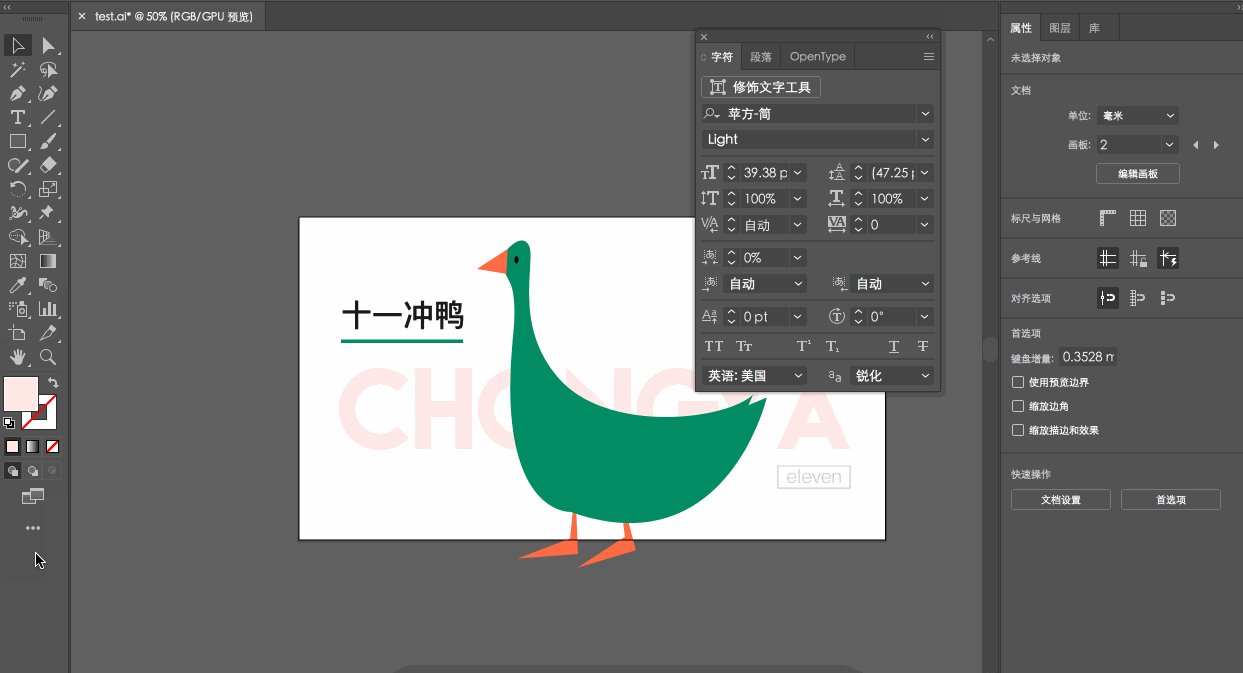
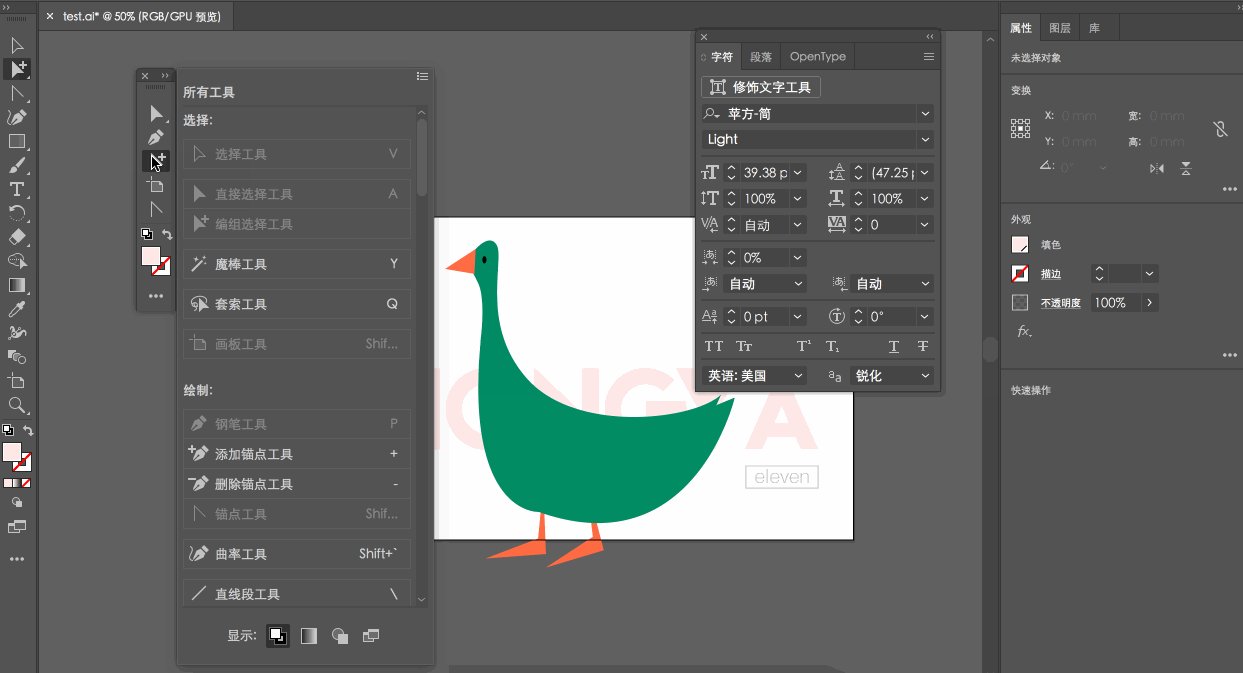
四、可自定义的工具栏
AI对自定义工具栏进行了优化,官方提供了两个工具栏 – 基本和高级,
基本工具栏包含的是一组在绘制插图时常用的工具。
高级工具栏是一个完整工具栏,可以点击工具栏最底部的…图标就可以打开,也可以通过选择窗口 > 工具栏来打开它。

创建自己的自定义工具栏,同样是通过底部的…来打开。
17版就开始支持面板自定义了,
不过新版新增了支持自定义工具栏的分组,把工具们拖入同一个图标内即可。

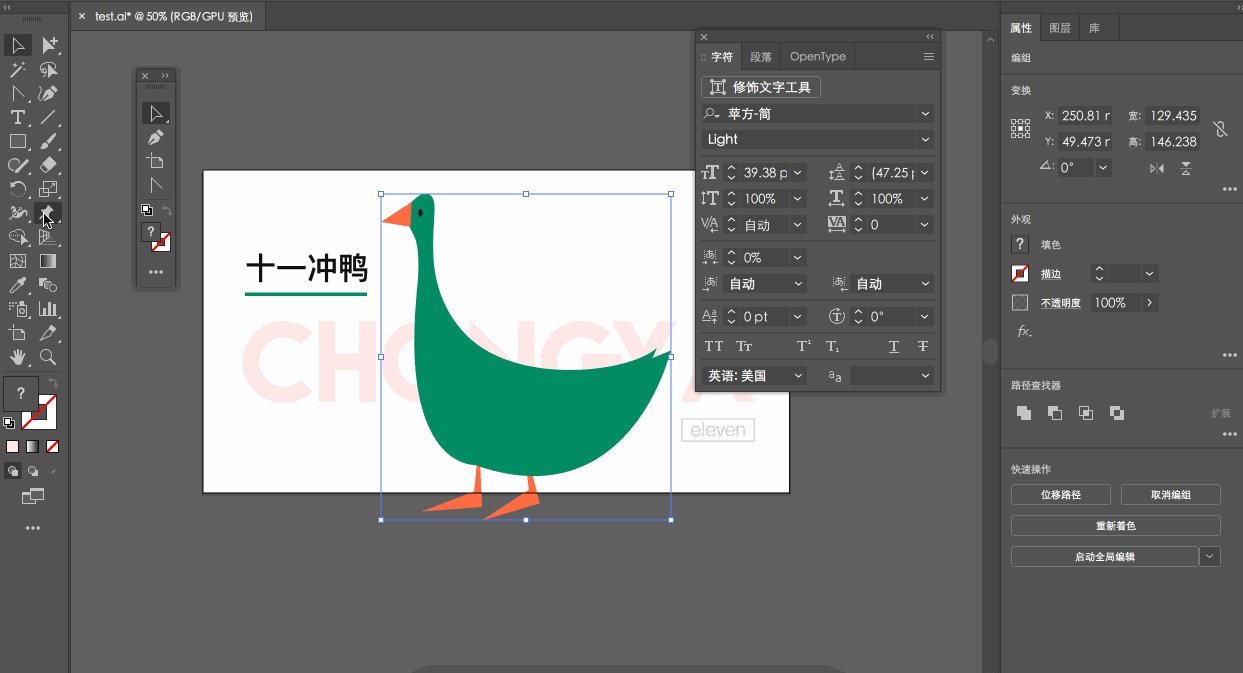
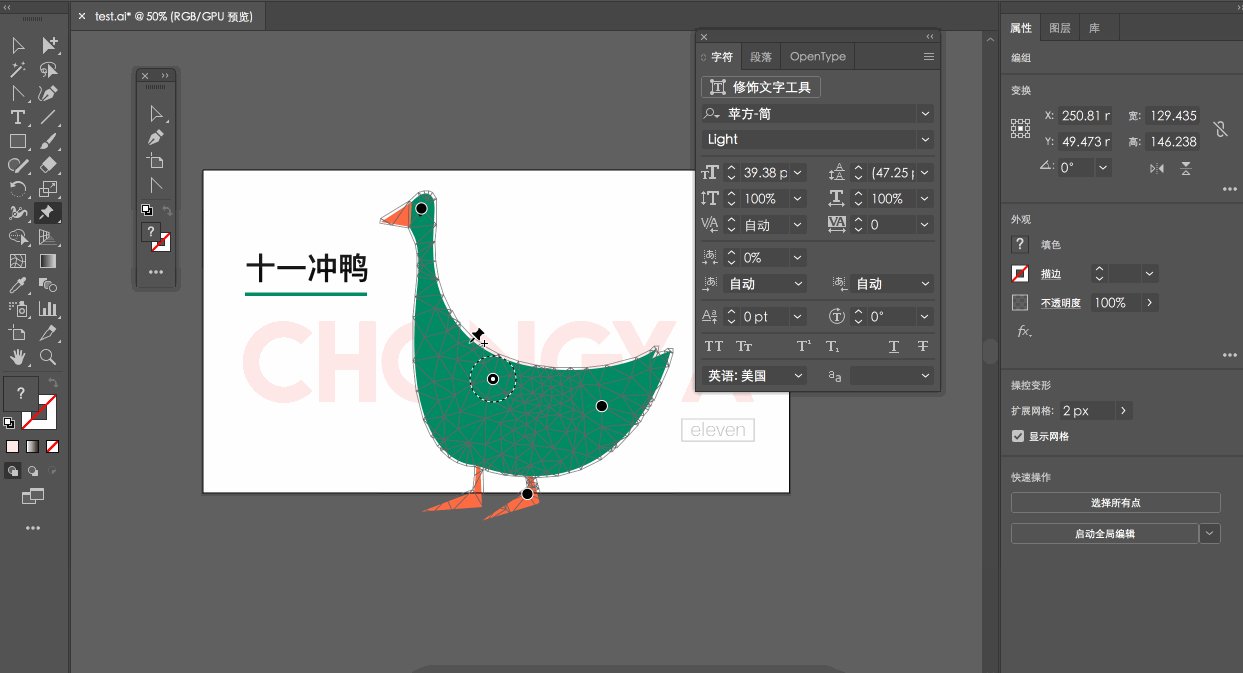
五、操控变形增强
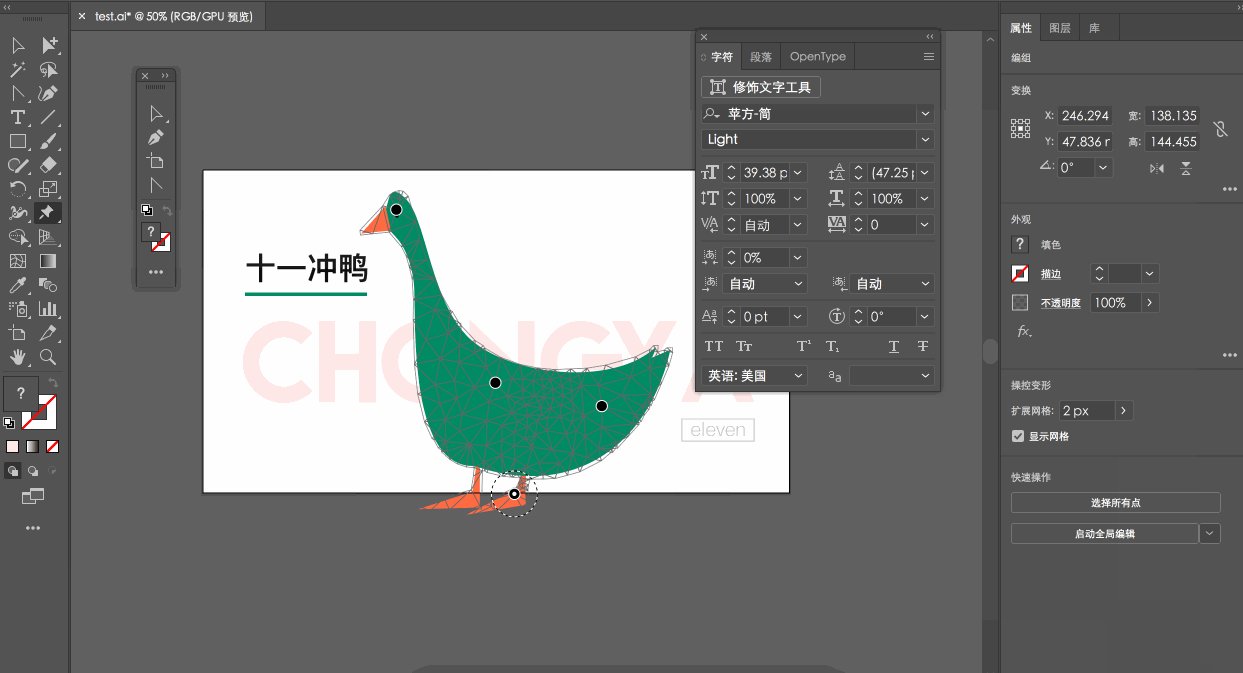
AI现在可以识别用于变换图稿的最佳区域,会自动向图稿添加点。
且默认情况下会启用自动添加点功能,无须手动标记。
如果你想修改的话,仍然可以对点进行添加和删除,
如果不想启用自动操控变形,可以通过选择编辑 > 首选项 > 常规来取消选择启用内容识别默认值选项。

六、演示模式
新增全屏演示模式,在工具栏底部即可开启。
演示模式下的应用程序菜单、面板、参考线、网格和选定内容都是隐藏的,文档也不可编辑。
播放时使用左右箭头切换上一个和下一个画板,而且是非循环的。
Mac可以用触控板进行画板的移动和缩放,按esc即可退出。

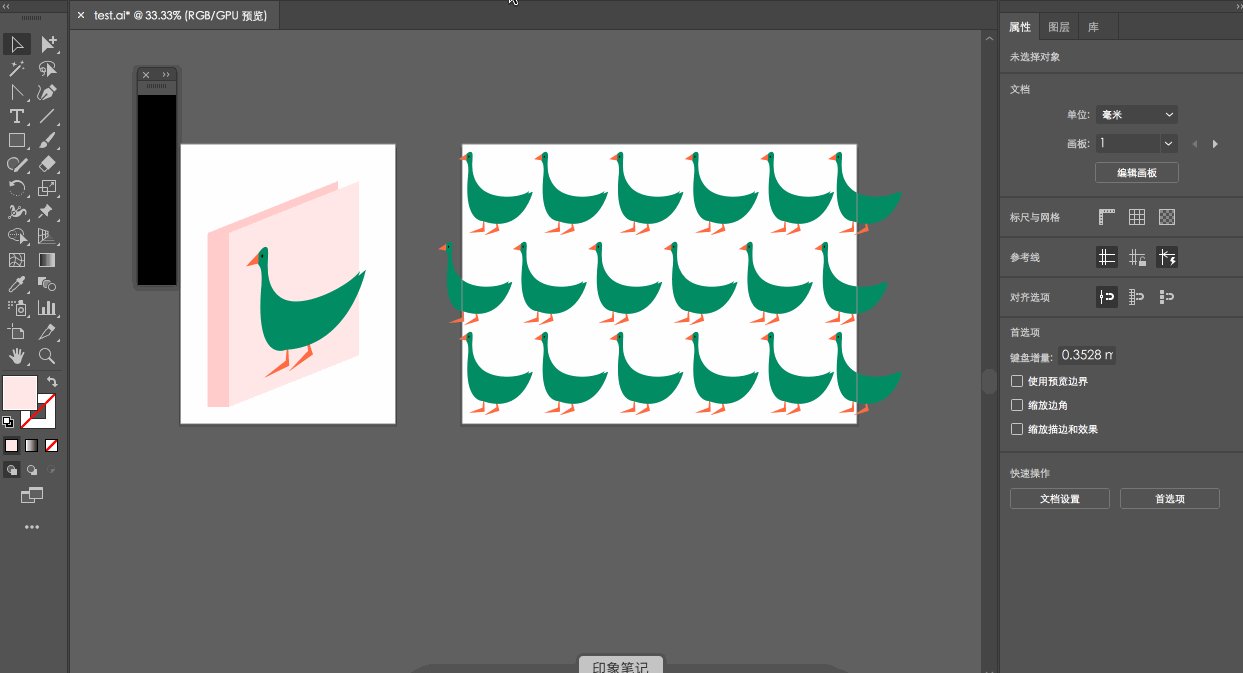
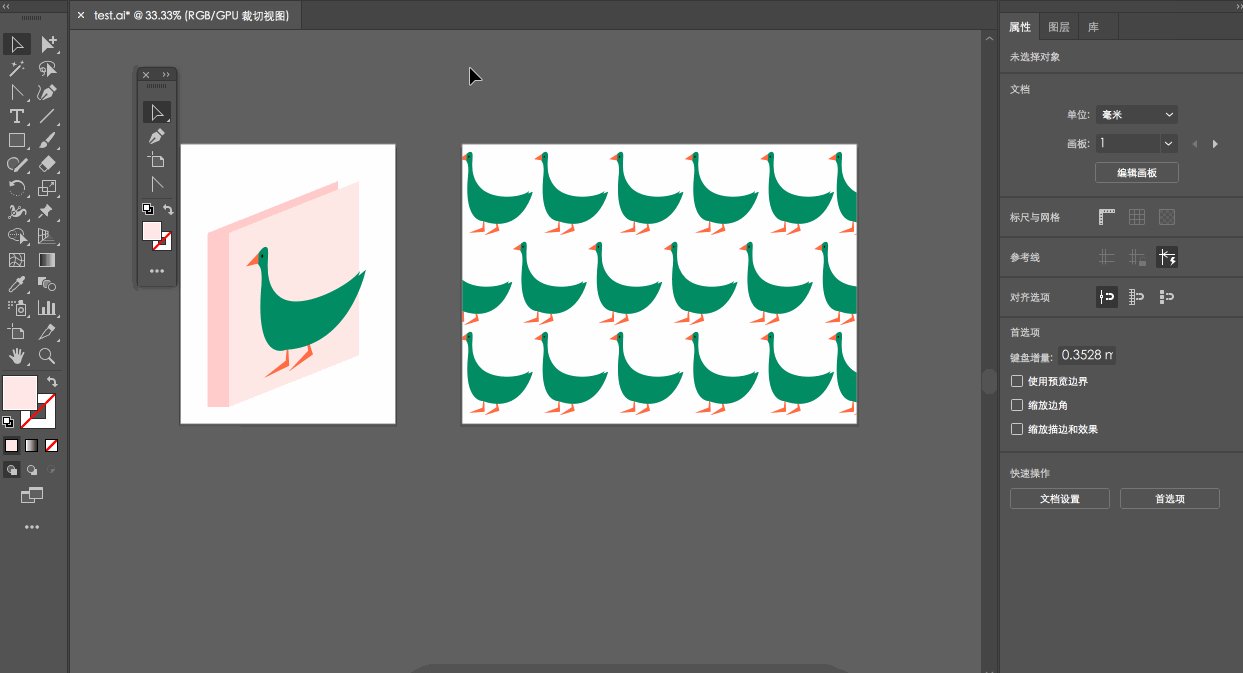
七、裁切视图
在菜单栏视图里,新增裁切视图的视图模式,
能够方便的预览设计稿的整体效果。
此时将隐藏任何画板外部的元素,并将隐藏画布上的所有非打印对象(例如网格和参考线)。
这种模式下图形仍然是可以继续创建和编辑的。

官方的说法是:
可以自定义工具、图标、菜单、面板和控件的大小,让它们以恰当的尺寸显示。
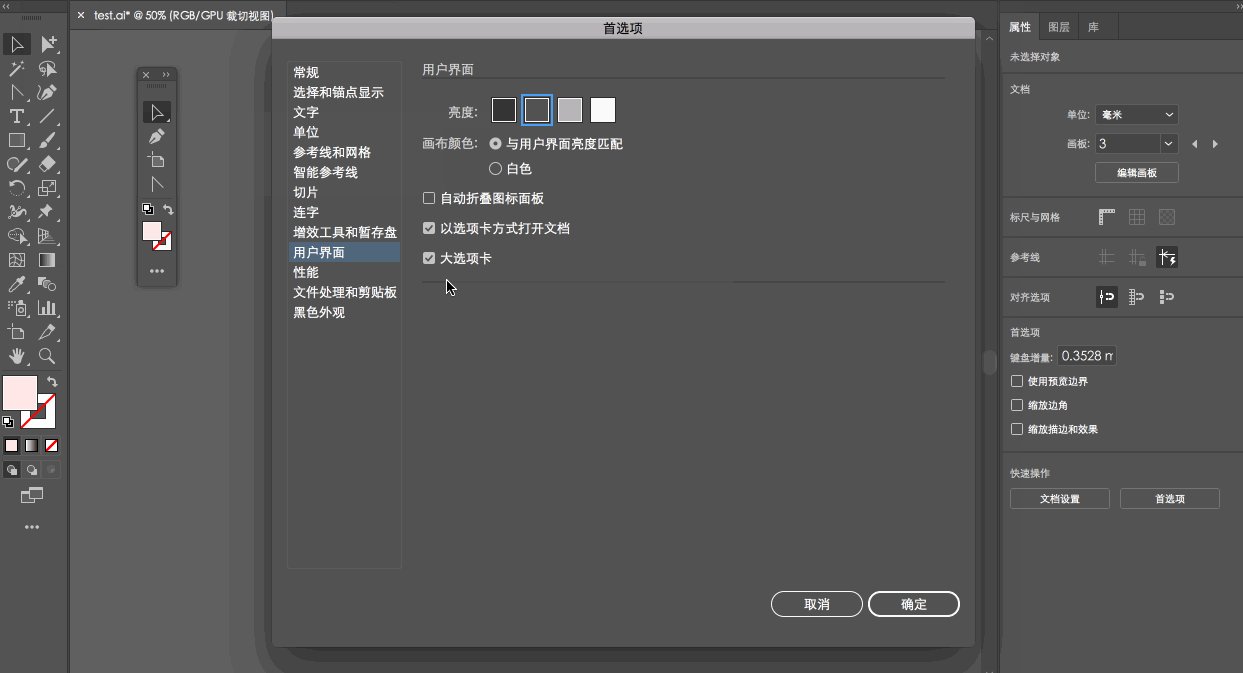
在首选项-用户界面设置里,可以使用滑块对界面进行缩放,它会识别屏幕分辨率并相应地调整应用程序的缩放因子。

这对我们13寸的小屏幕用户绝对是个好消息啊
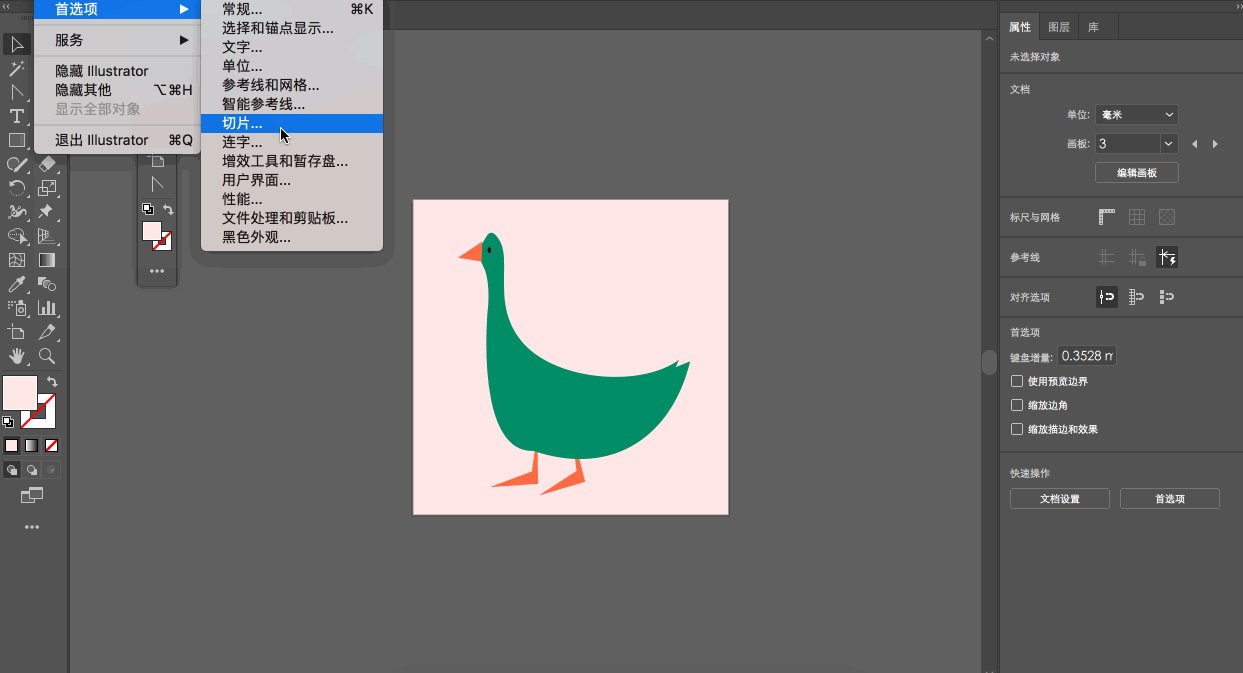
我兴冲冲的打开了首选项
???
说好的缩放滑块呢??
欺骗我的感情!

根据官方的更新目录,还有一些其他的优化:
1.更快地缩放
我们已改进了放大轮廓模式,以便您可以在画布逐渐缩小或放大时进行查看。
2.内容识别裁切
这一全新功能由 Adobe Sensei 提供支持,使用机器学习提供建议的裁切方案。
3.实际尺寸预览
将视图设为 100% 时,设计会以实际尺寸显示。
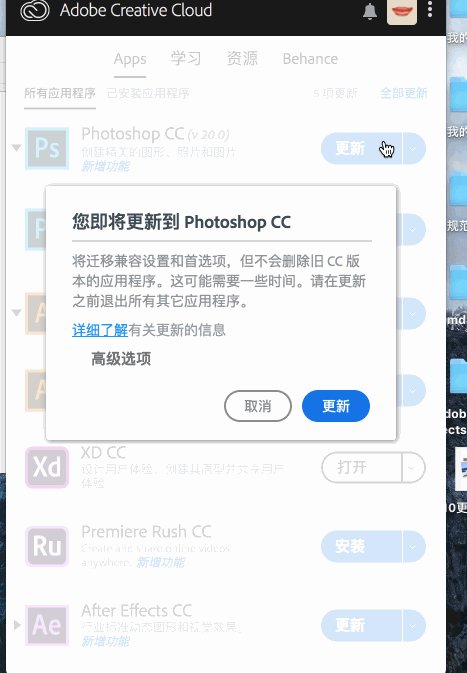
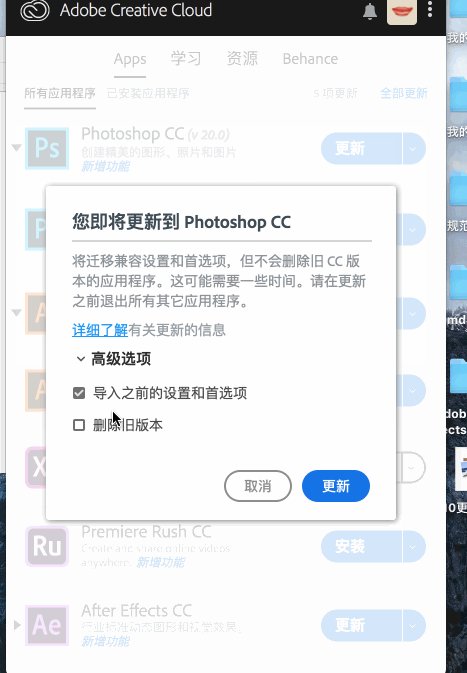
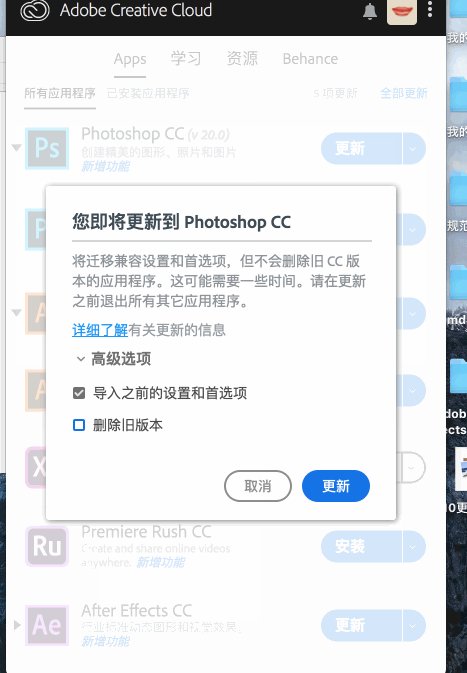
注意:2019系列软件更新是默认删除旧版的。
为了防止不必要的麻烦,大家在更新时,点开高级选项,取消勾选删除旧版本,即可在试用新版的同时保留旧版啦~

原文地址:站酷
作者:蜗牛十一






