小编:2天内设计一款炫酷吊炸天的H5活动页面,看VELES——如何带你从需求分析、到实现设计一气呵成…
在2018年9月25日早上9点25分49秒,我跟往常一样回到公司办公座位上,右手手上拿着楼下麦当劳6元购买的超值早餐,左手瞬时按下了桌子下的主机电脑开关,然后一边吃着双层包皮夹杂着火腿的汉堡,慢慢在等待电脑的启动。不到一会儿时间,开启的电脑桌面就响起哒哒哒的声音,自启动的邮箱接收了最近收到的邮件,此时我还沉醉在超值早餐的吞咽过程中,还没回过神来。伴随着一口热辣辣的豆浆入口,我缓缓的把视线移动到了收到的工作邮件当中。噔~一个活动设计H5需求弹出,这2天我需要设计一个《抢十月终极大礼》的宣传页面。
一开始看到这个活动需求的截止时间,其实我是拒绝的,2天时间设计一个炫酷吊炸天的活动页面,感觉时间是不足够的,不过作为一个有专业精神的设计尸,我觉得我还是应该细细看下需求搞,然后再确定怎么跟需求方撕逼~
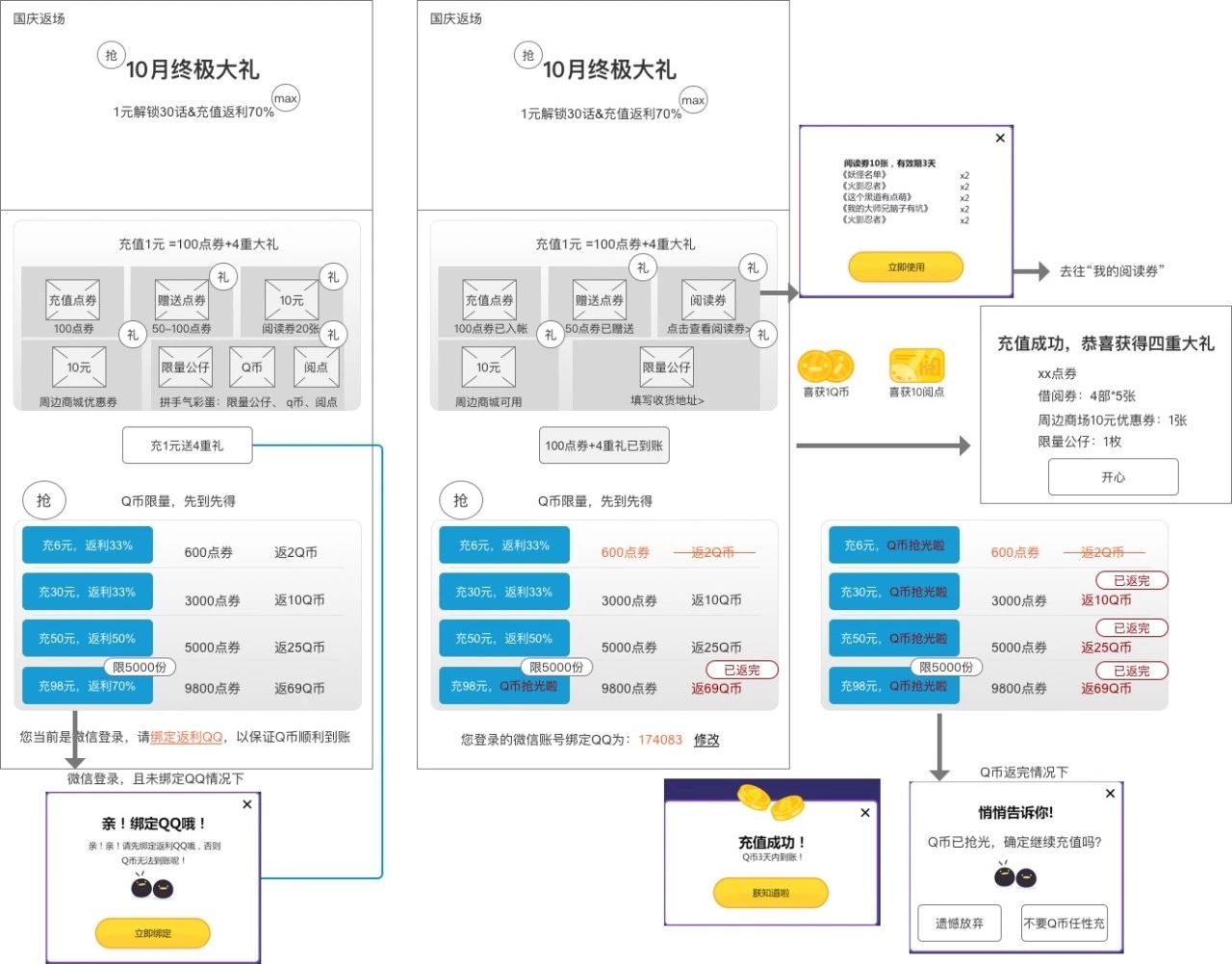
嘀嘀嘀,双击打开交互稿文件▼

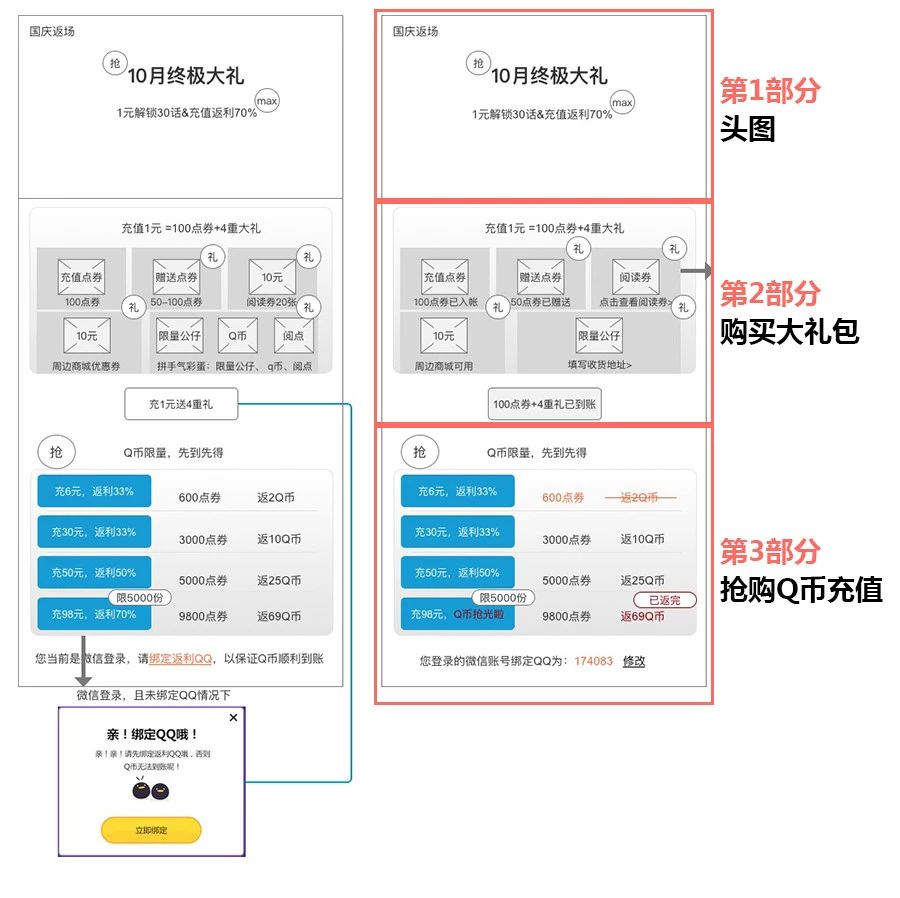
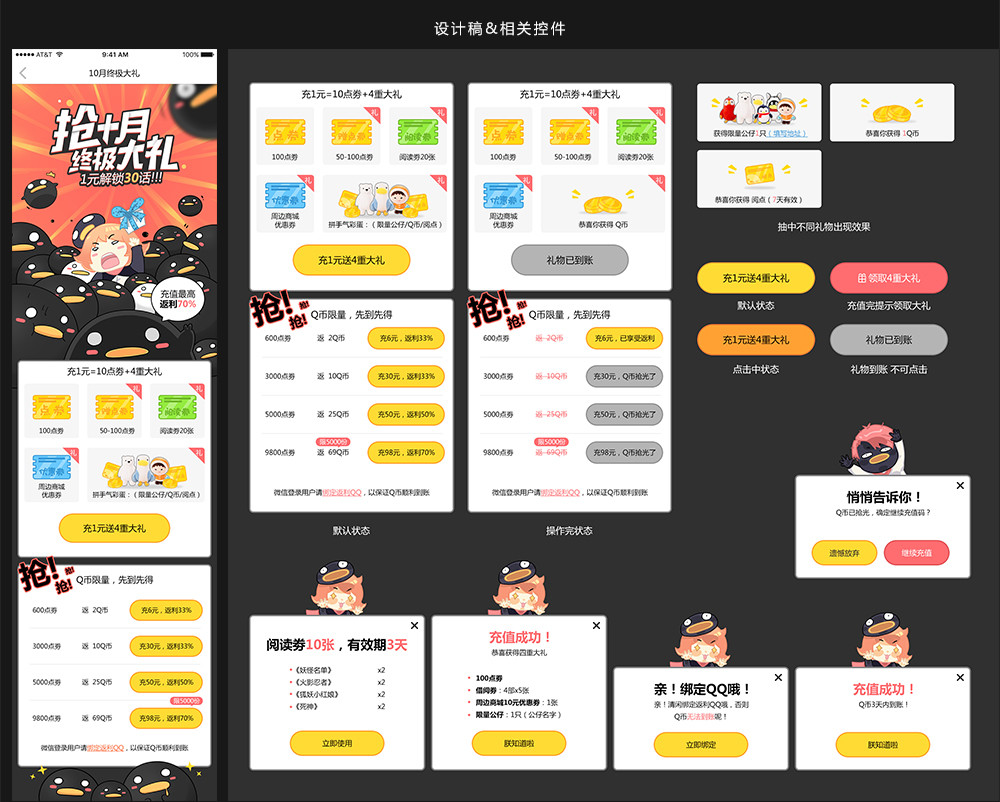
需求稿里面有这次宣传页的所有交互图示,整个活动可以分为三个部分,第一部分头图,第二部分点击购买大礼包,第三部分抢购Q币充值。

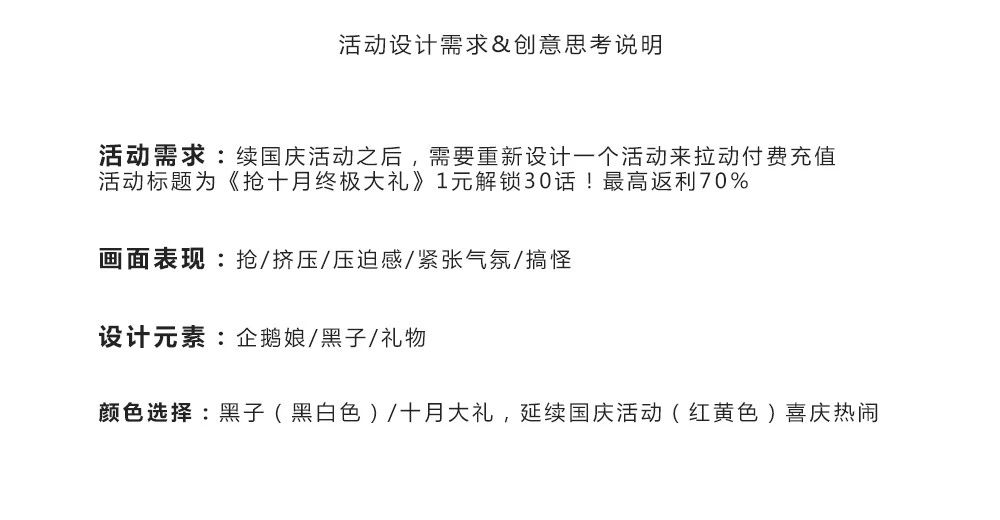
眨眼一看,摸摸小下巴沉思几秒钟,好像又没那么难,应该是可以完成的!这时我再具体看看头图文案:抢十月终极大礼,1元解锁30话!!充值最高返利70%哦~奥,嗯,吓?我思考了数分钟,这是一道看文字想画面的创作题!!!

福尔摩师V:首先看到这两段文字,我要先提炼出具有动次打次感觉的画面词语!例如:抢字!还要再提炼出最具用户吸引力的画面词语:大礼!!

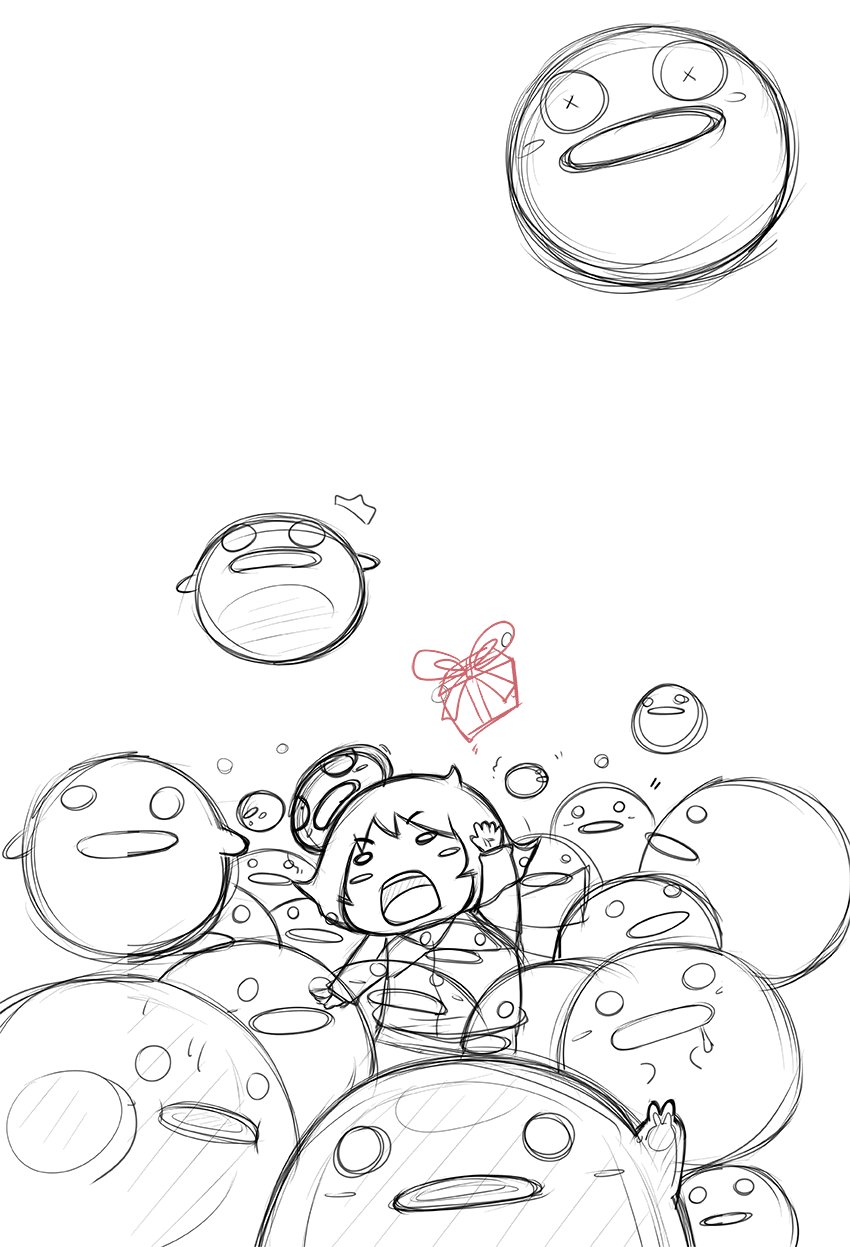
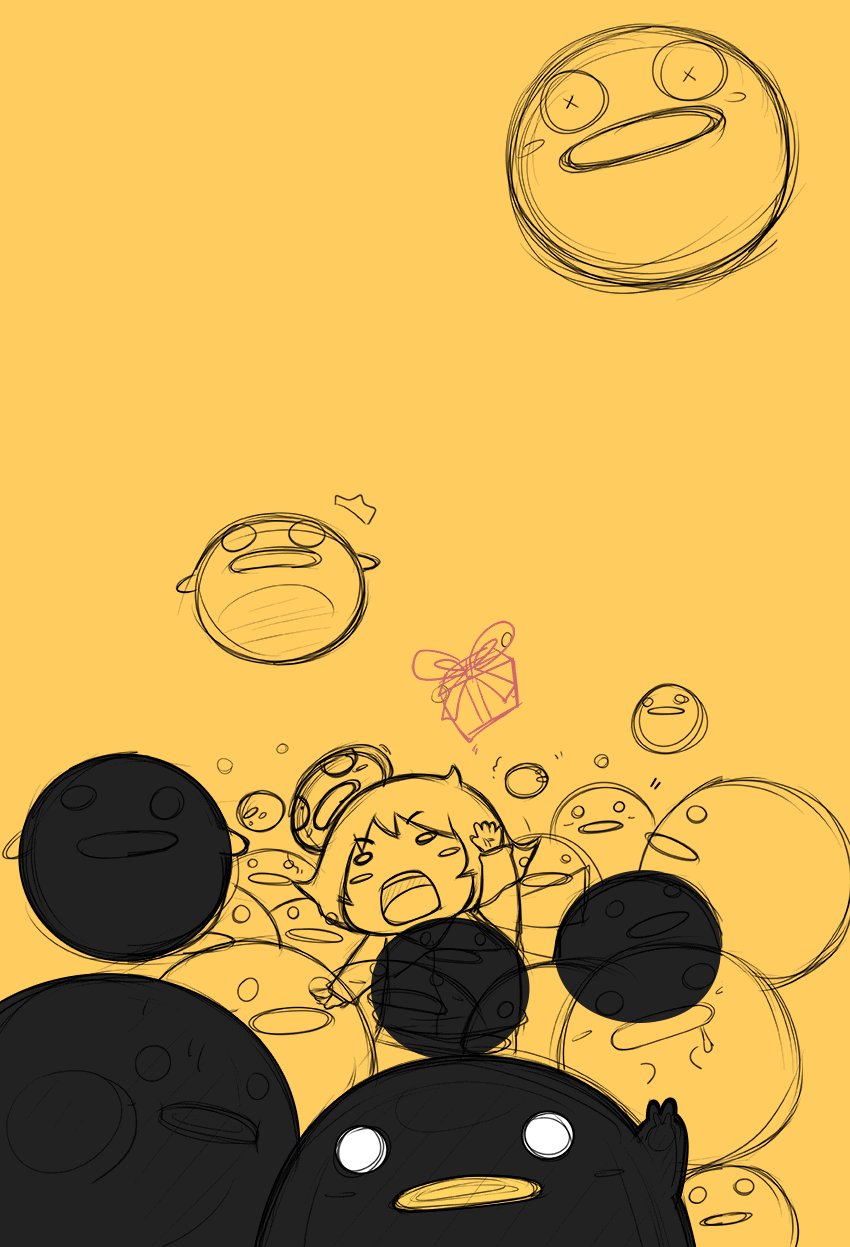
由此我可以联想出以下画面!密密麻麻的人群,在拥挤的抢一个礼物的画面既视感~

大概的画面印象有了,那么怎么起草稿呢?这里又需要考虑分析画面元素组成跟色调是什么!?
画面猪脚不用多说了,本身自有的品牌形象企鹅娘+小黑子!画面色调选择,这里的关键字是10月,10月会有延续国庆的feel倾向,所以这里我选择用红黄色为主!(好吧其实是我瞎比比的,因为我本身喜欢这个颜色搭配,哈哈哈~)

分析到这里基本思路都比较明确了就可以开始画
头图的草稿▼

再画草稿的时候要考虑下这个画面的延展性跟具体用在什么地方,我这个图除了要用在H5活动(750-1334)设计里面,还要用在闪屏(ip6,ip7,7p,ip8,8p,ipx,安卓机…..)各种banner位置等等,所以在草稿的时候就要考虑这些问题,尽量用大的尺寸去画,而且尽量分层!!到时缩小再用也完全OJBK(一般我都是新建画布A4分辨率300去画图的,看个人习惯吧!没有限制),不然到时做延展设计时,你就会发现各种问题!简直崩溃的不要不要哦!!!所以切记切记!
草稿差不多了,就要开始把第二部分,第三部分的交互设计稿去补充做完了~。具体如下图▼

到了这一步大概花费了小半天时间(快速出草稿这一部分,越快越好,试错时间越短,你留给后面做设计细节的时间就越多!),基本的设计原型已经出来了,这时候不要盲目的往下做哦!要去跟需求方沟通确认下,这个草稿设计有没问题,有没达到需求方的需求目的,不然你做到了一大半才去沟通,错了,重做!可是真的浪费时间啊!!!不要说了!都是泪~
此时我经过了和需求方的反复沟通~她说:完全ojbk!没问题(很完美的即视感),这时我又默默的回到设计尸的工位,翘起了二郎腿,视线仰望45度角,嘴角向扬露出微微一笑,心想(我真是个天才!),呃?滴答滴答滴答~时间不多了,赶紧细化设计!
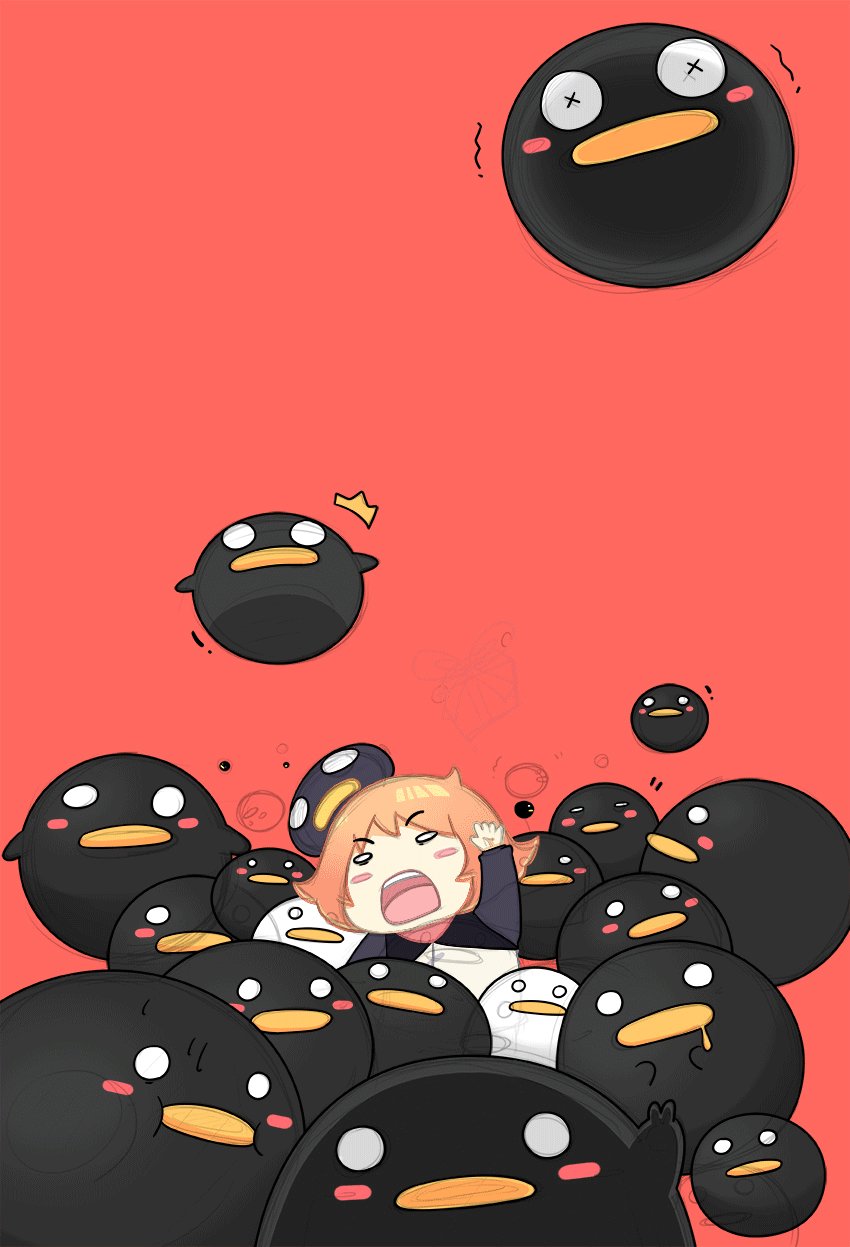
设计过程展示▼

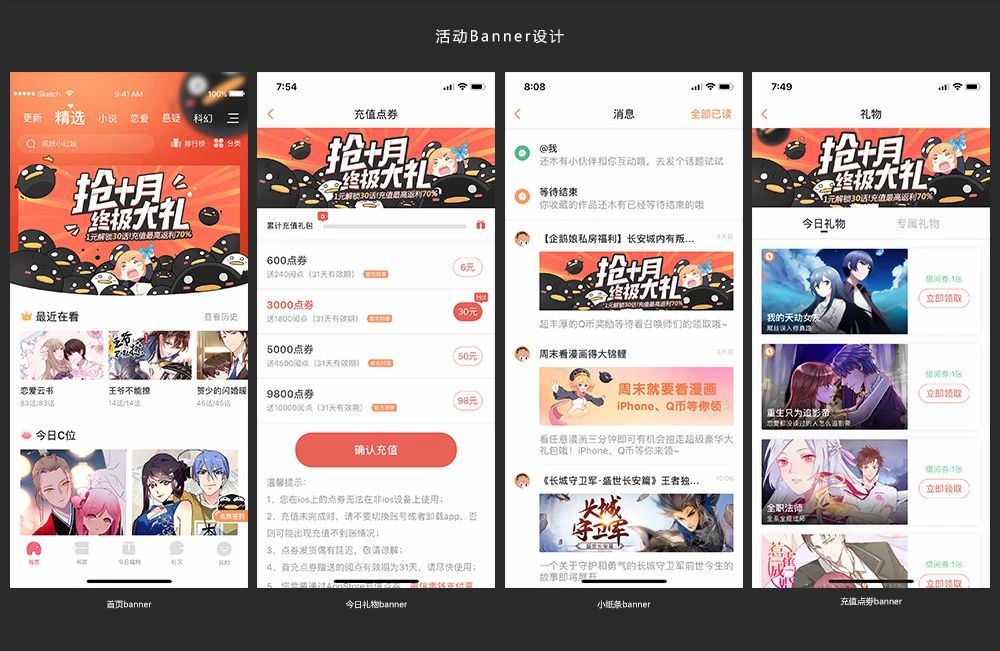
完整设计展示▼




总结活动设计的一些核心点▼
01. 分析理解文案想出对应画面!(画面跟文案对不上,会跟尴尬!没有1+1>2的效果)
02. 整个活动思考逻辑要理顺,不是盲目立即去找参考!
03. 理解设计需求,有问题马上去跟需求方沟通!
04. 一定要快速出草稿跟需求方确定,过了以后才继续往下做!!!!不然你会后悔的!
05. 活动按钮弹窗等等,可以单独做个UI kit 给重构开发人员,方便后续工作开展 !
从拿到需求后,经过了24小时48秒之后的我,又继续回到了设计尸工位,右手手上拿着楼下麦当劳6元购买的超值早餐,左手瞬时按下了桌子下的主机电脑开关,然后一边吃着双层包皮夹杂着火腿的汉堡,慢慢在等待电脑的启动。诶?怎么画面如此熟悉,仿佛发生过的场景一样~我到底做了什么?我在哪里?我是谁?

TCD设计中心







