作为2018年网页设计的趋势之一,网页动效设计已经成为现代网页用户体验的重要组成部分。不管是微妙的转场动效,还是覆盖整个页面,动画效果无处不在。融入动效的交互细节让现代网页同以往的设计在根本上区别开来。
对设计师来说,CSS和HTML的成熟使设计师变得越来越富有创意,CSS动画使他们的网站更加个性,可以快速,轻松地解释复杂的想法,并指导用户的行动。对于用户而言,动画效果让网页中元素的逻辑变化更加清晰,个性化的视觉效果为用户带来的愉悦感受更有助于用户留存、增加转化。
什么是CSS动画?
通过 CSS3,我们能够创建动画,无需使用处理器和需要大量内存的JavaScript或Flash。可以更改的CSS属性的数量或频率没有限制。通过为动画指定关键帧来启动CSS动画。
今天摹客团队为大家整理了一些国外非常优秀的带有动画效果的网页设计案例。这些网站使用动画来展示产品和服务,展示品牌风格,创造情绪,甚至引导用户浏览故事。
1. Your Plan, Your Planet
https://yourplanyourplanet.sustainability.google/
设计师:MediaMonks
动效特色:
- 悬停动效
- 引导动效
- 讲故事动效

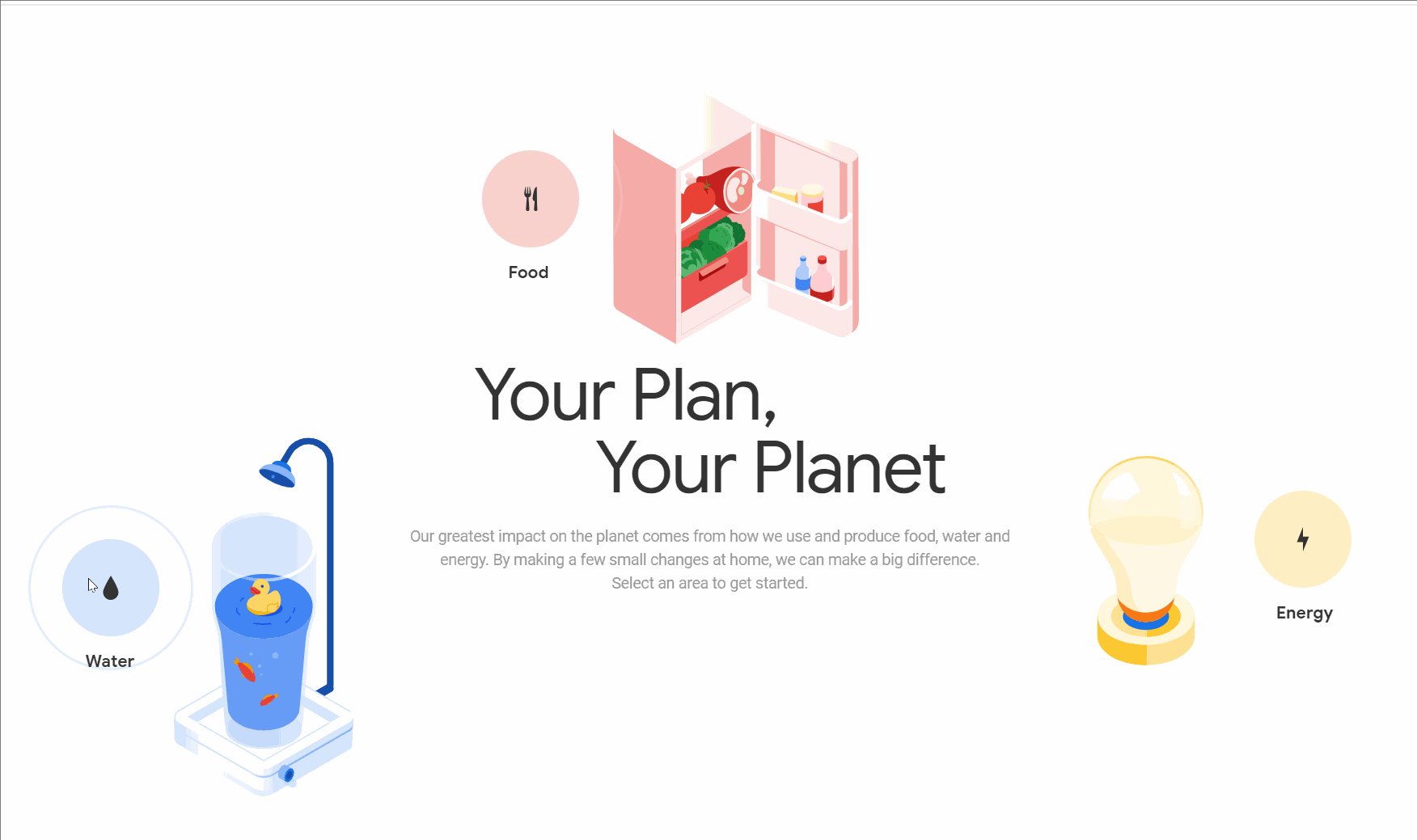
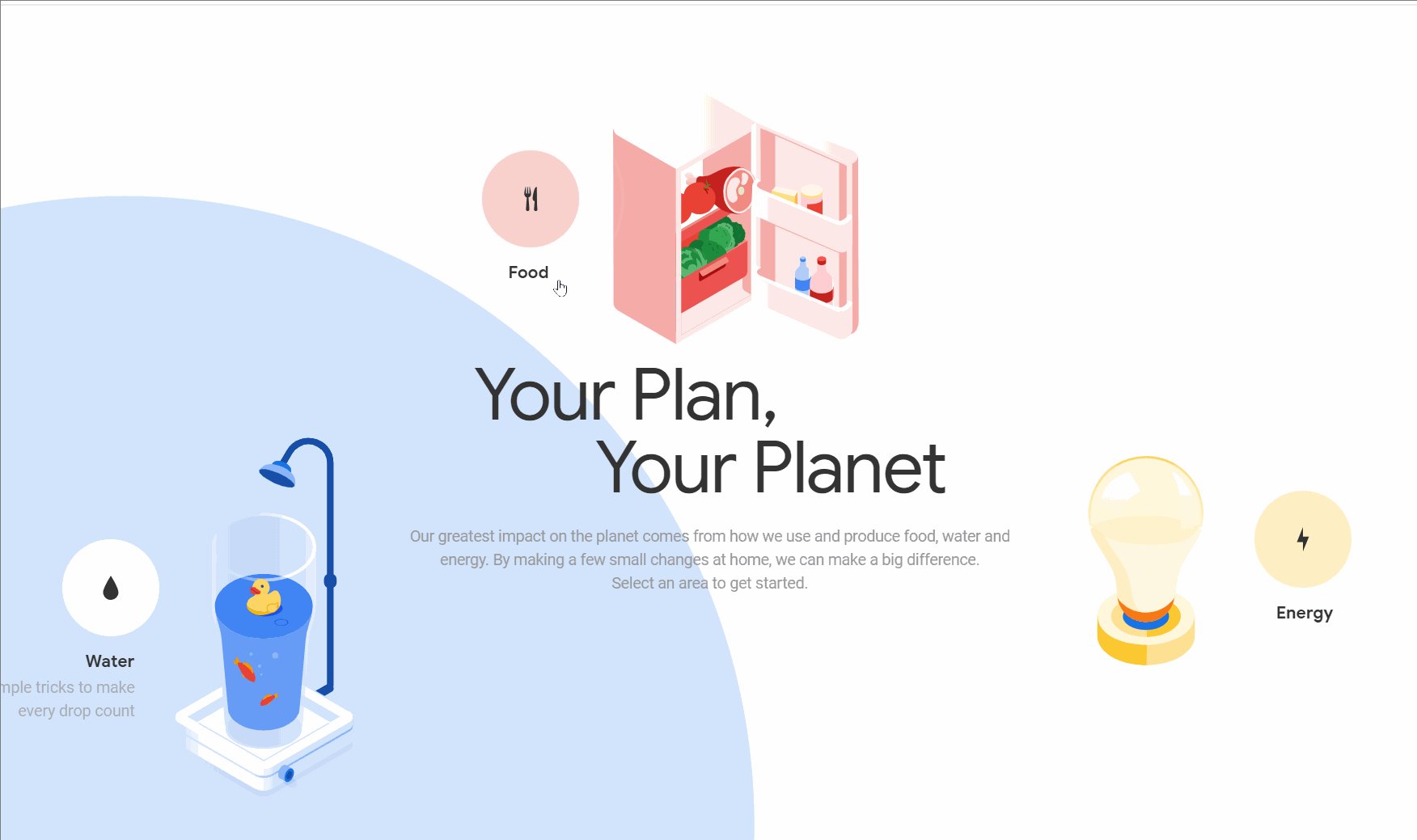
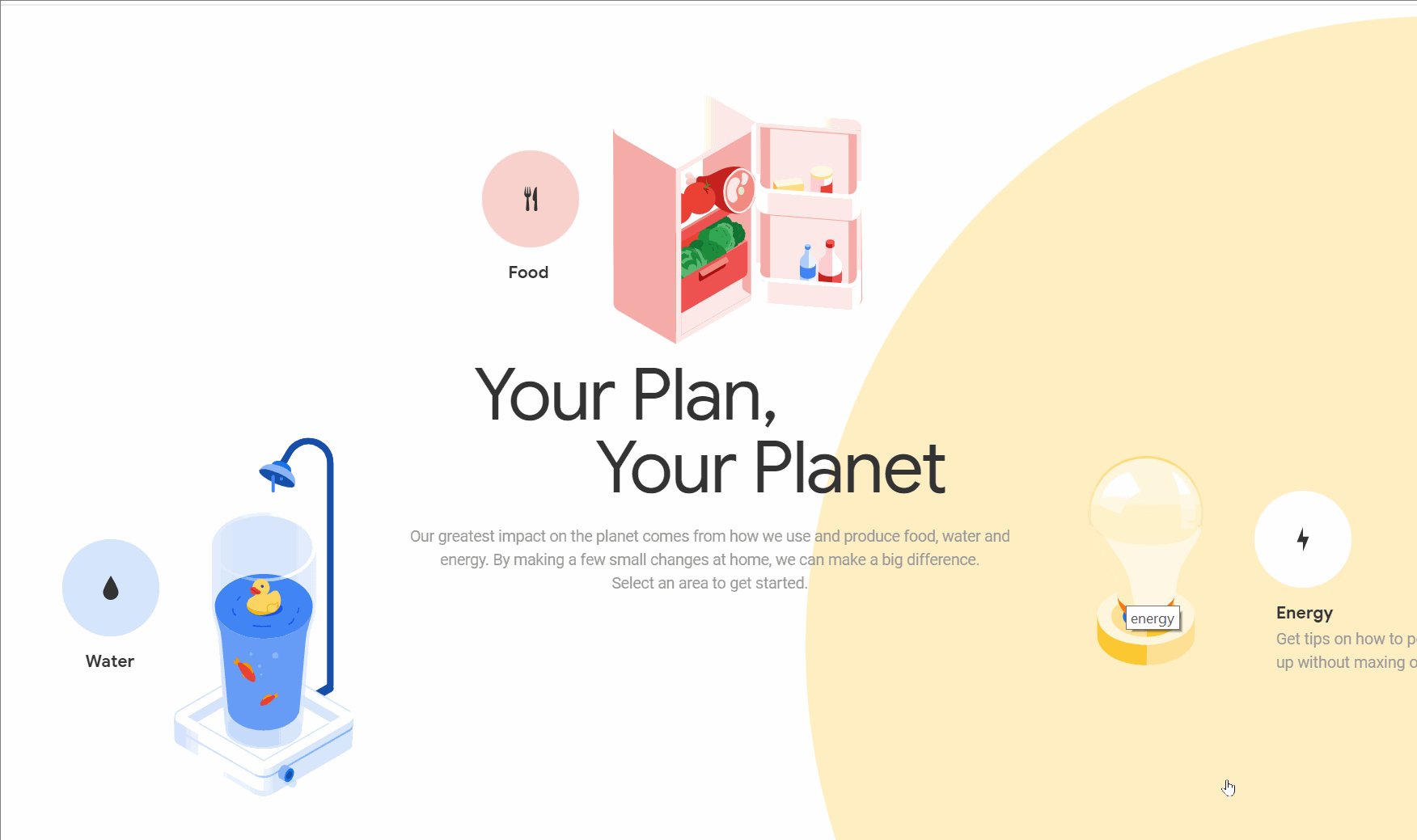
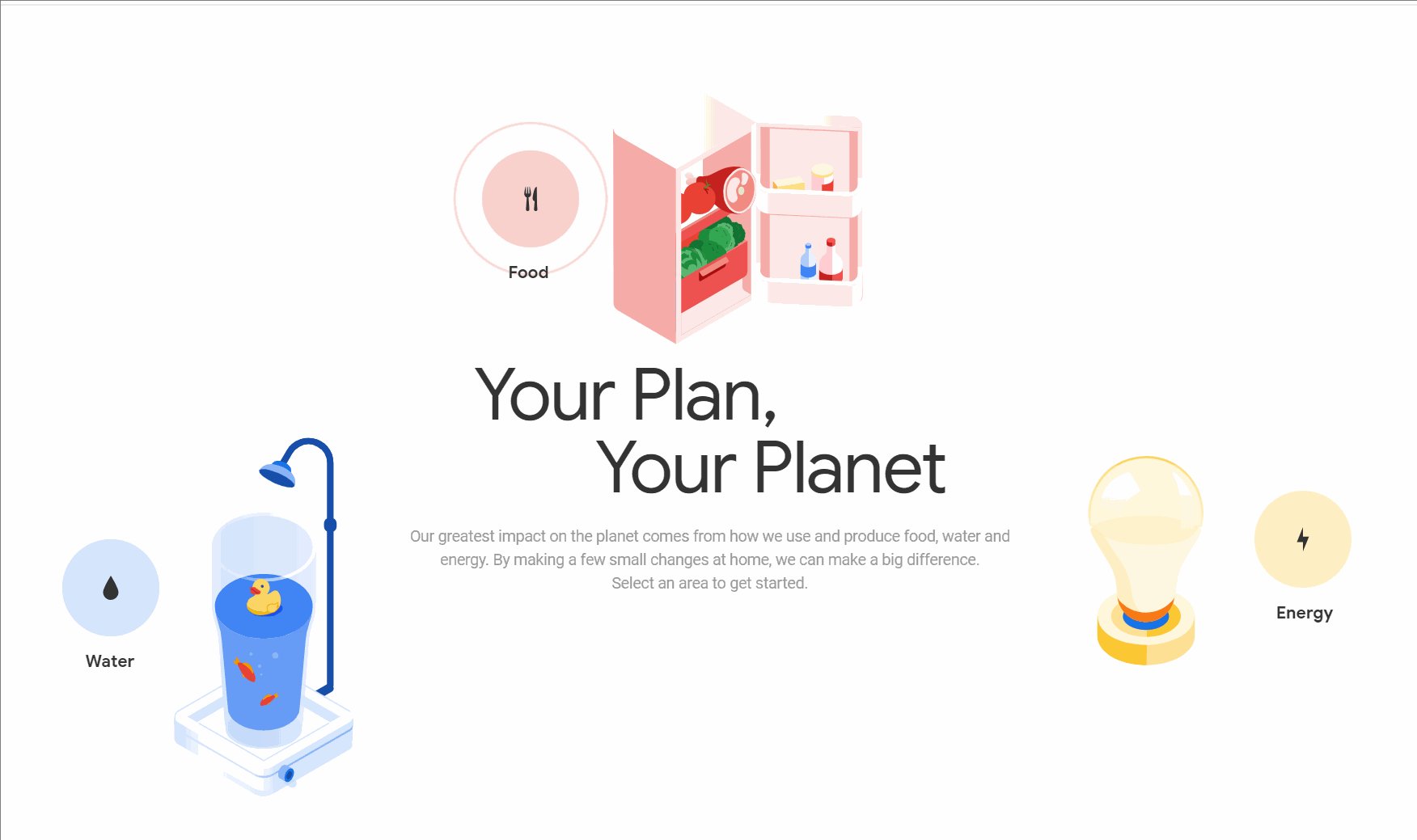
Your Plan, Your Planet是由荷兰MediaMonks公司制作的关于可持续未来规划的动效网页作品。首页导航设计以水、食物、能量等生活元素为主,鼠标滑动选择不同的元素的设计技巧,与悬停动效的结合,让整个页面设计非常富有创意和设计感。等距插图的运用让打造可持续未来的规划变得生动有趣。同时,我们也可以看到材料设计更有趣的方面。
每个生活元素的动画效果设计和UX文案都非常富有故事性和引导性,和用户的每一次互动都会产生不同的结果,每一步操作都在传播环保和可持续发展的理念,是一个寓教于乐的动画网页设计。
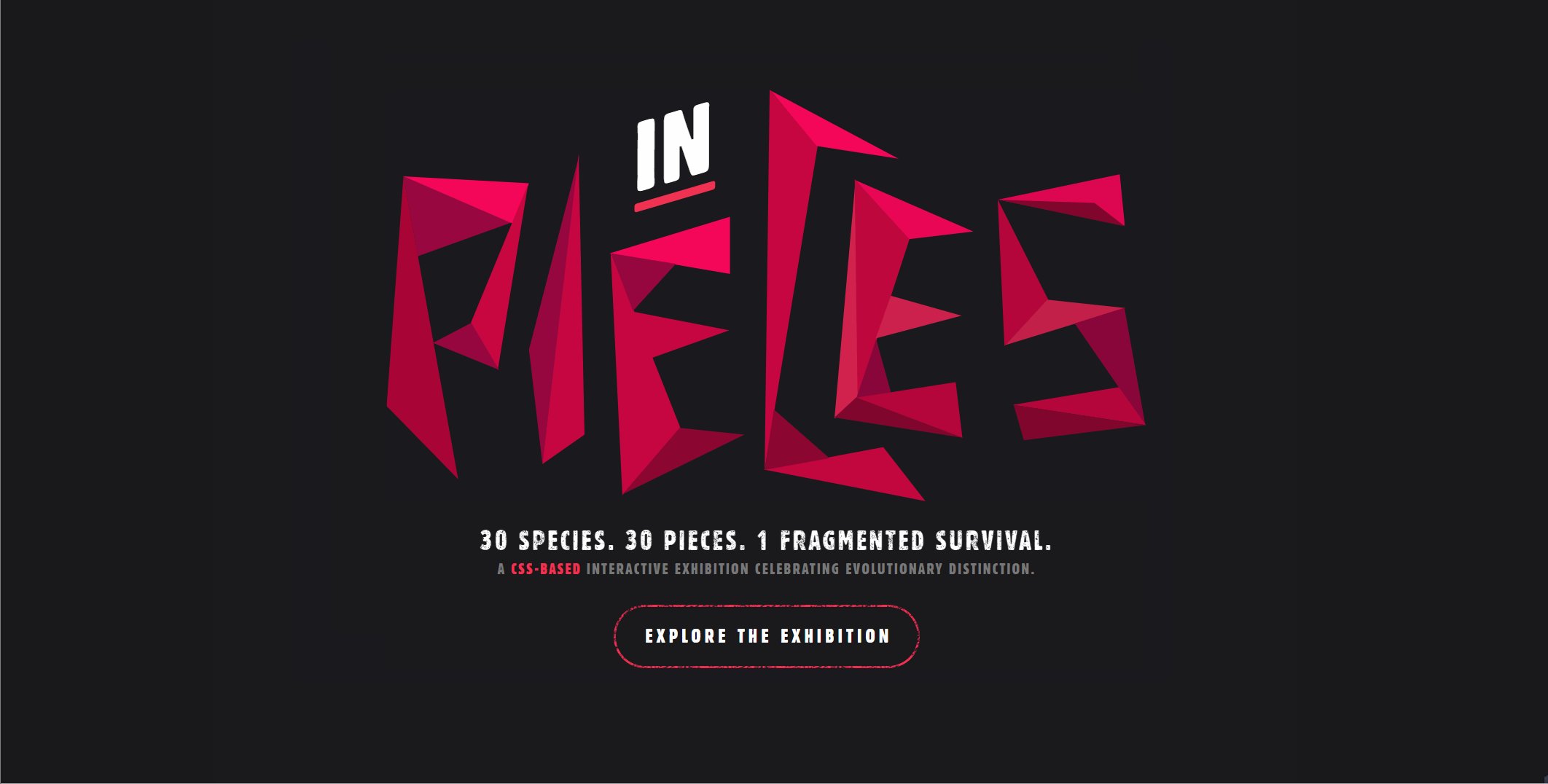
2. Species in Pieces
http://www.species-in-pieces.com/
设计师:Byan James
动效特色:
- 过渡动效
- 微动效

这是一个基于CSS的交互式动效网页设计,它使用仅三角形片段展示了30个世界上最有趣但不幸濒临灭绝的物种 – 它们以碎片化的形式,幸存于文字。所有的三角碎片在每次过渡动画中转变成不同的颜色,组成不同的物种。每个动物都配有一个统计图表,以直观的方式展示了它们的进化史以及逐年锐减的物种数量。设计师通过JavaScript和CSS将所有的过渡动作和SVG形状联系起来,制作成这样一个宣传物种保护的网站,希望能为这些物种生存做出自己的努力,也引发人类的思考。
3. New Tactics – Sneak Peak
https://dribbble.com/shots/5269419-New-Tactics-Sneak-Peak
设计师:Quintin Lodge
动效特色:
- HTML5动效
- 数据动效

这个案例中运用到HTML5动画设计。微妙的渐变色网页设计在纯色背景中运用的恰到好处。显连线的渐变色设计和实时交互设计让深色背景的网页更有活力。页面中的信息图标可切换到不同的模式对数据进行展开和缩放效果展示。那么,初见这个页面的时候,你可能会问自己“我在看什么?”。
实际上这是两个版本的战术地图,旨在帮助解决侵犯人权的问题。第一个视图是问题的地形或整体健康状况的地图。第二个是连接视图,它说明了与此违规行为和地图上其他参与者相关的个人的性质和影响。在第二个视图中连接线条的颜色和动画点表示这些关系的性质以及权力或影响力。
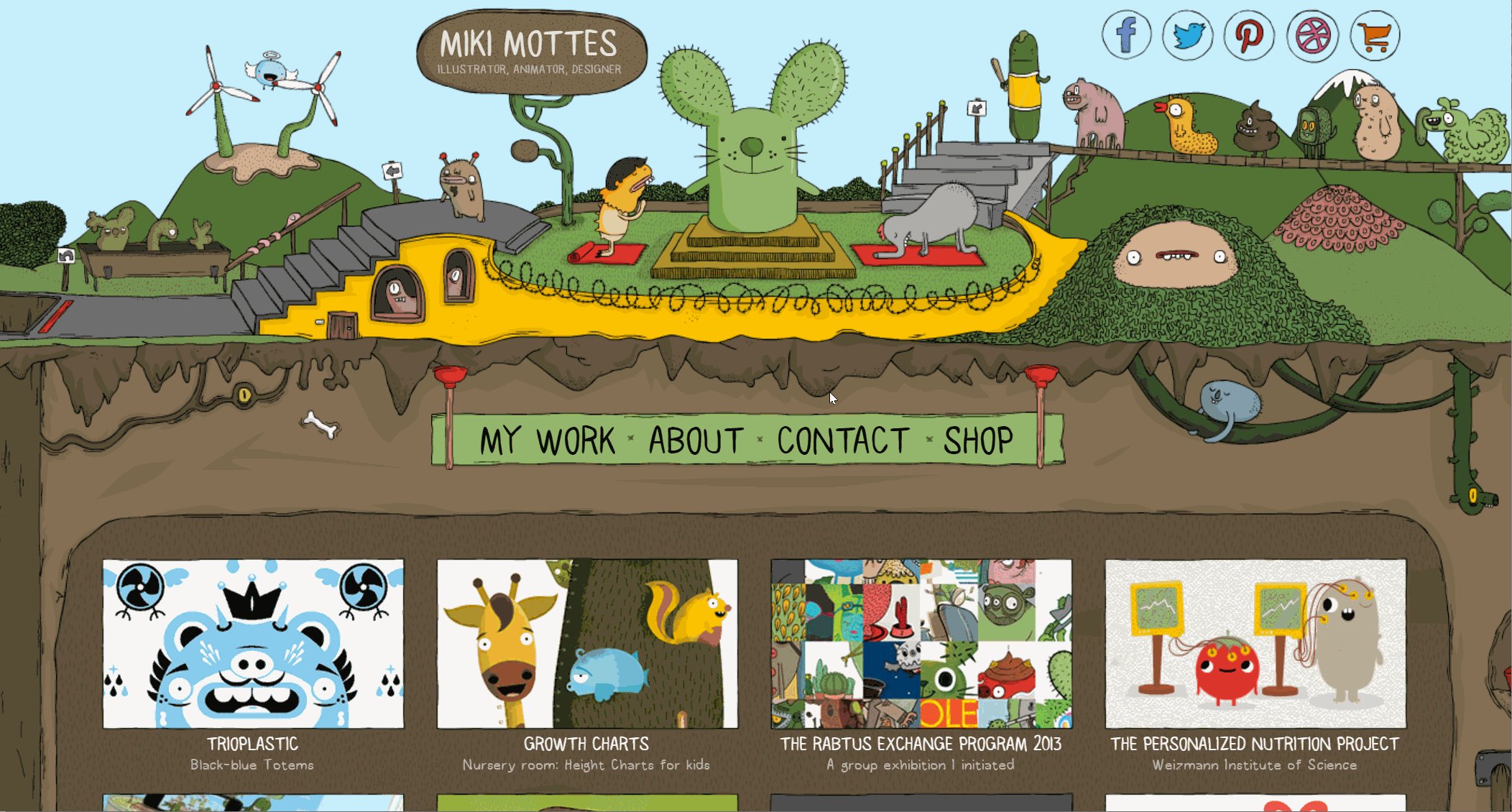
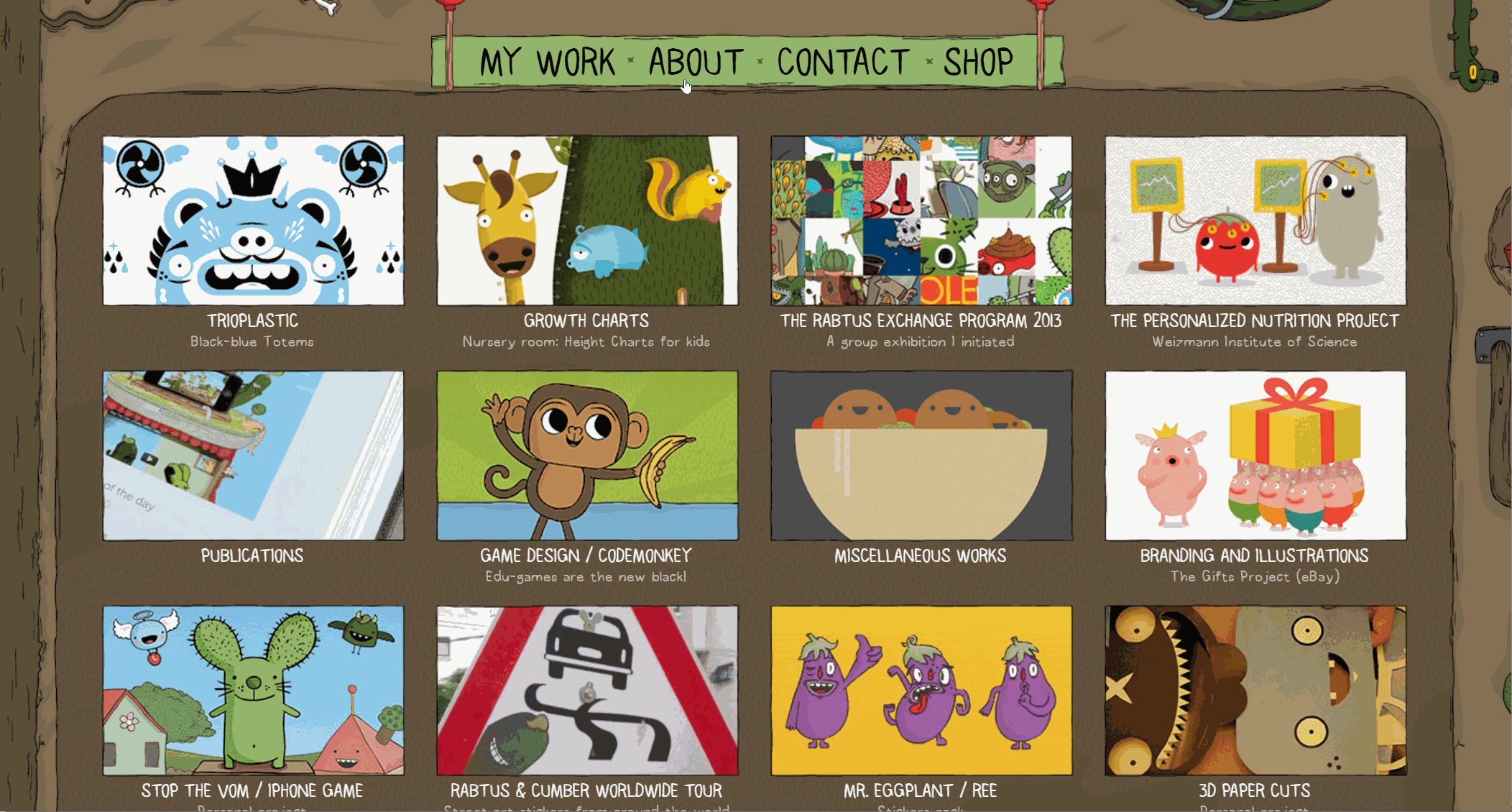
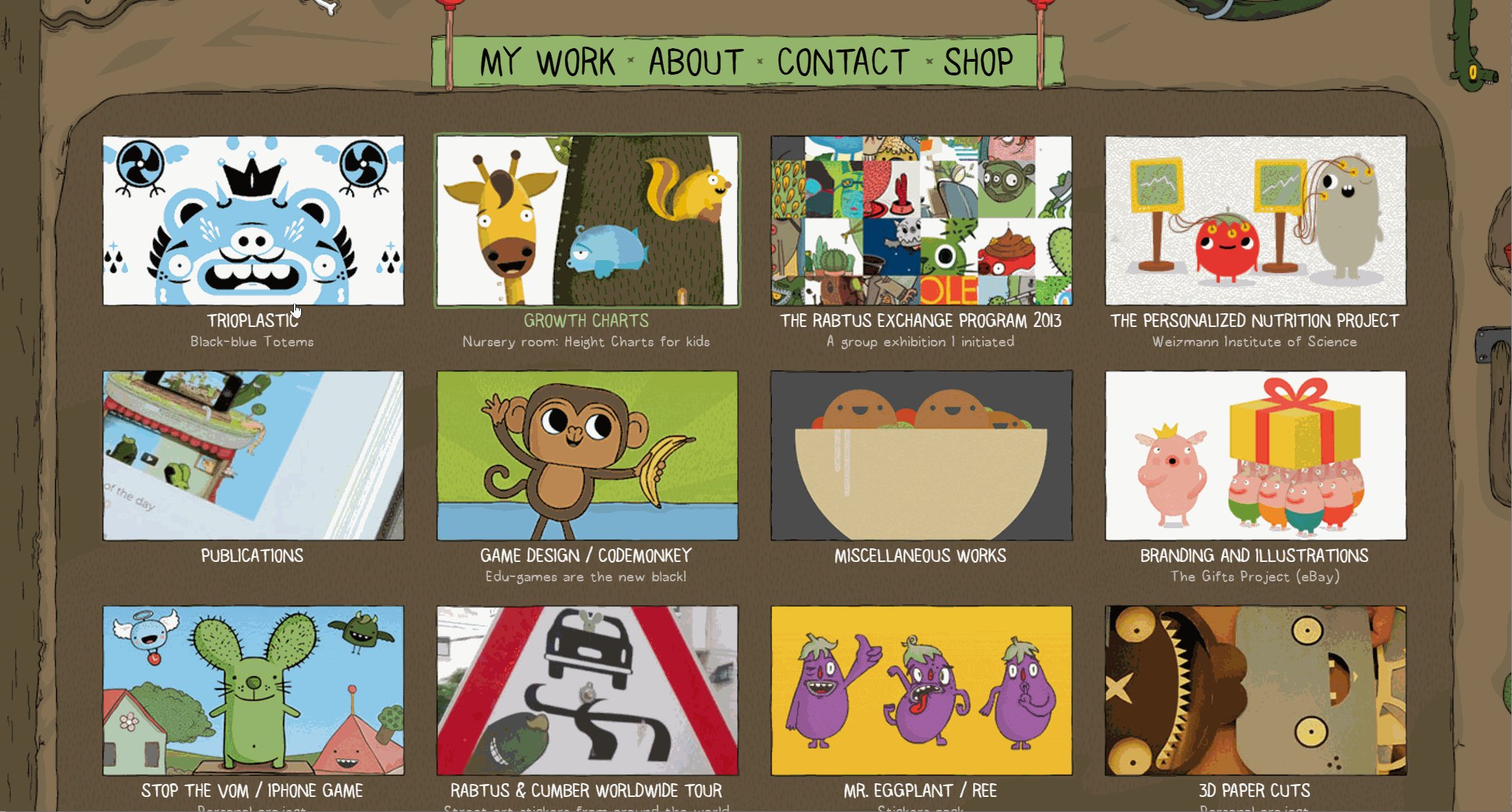
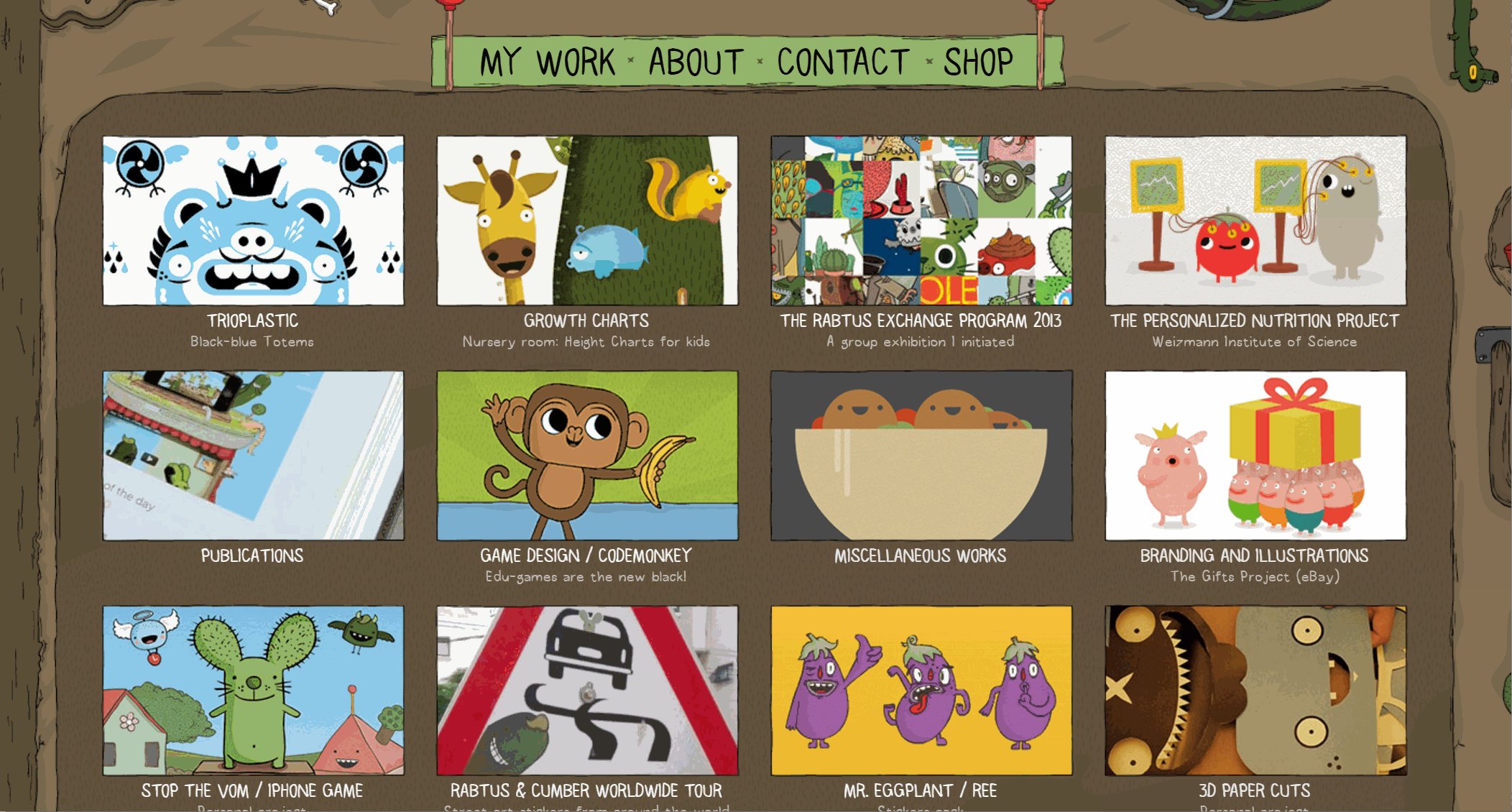
4. Miki Mottes
设计师:Miki Mottes.
动效特色:
- 排版动效
- 滚动触发动效
- 加载动效

这是一个非常有意思的插画风格的作品集动效网页设计。当然,这跟作者本人是插画家,动画师和设计师有很大的关系。所以,这个有趣的网站是创作者风格的完美展示。如果你想学习通过添加一些局部动画盘活整个网页的设计,这就是一个很好的例子。
出色的导航栏设计也可以提供良好的用户体验。悬浮导航栏的滚动效果使用户在访问网站的时候逻辑更清晰,循序渐进。如果你有时间仔细浏览网页,细节动画的效果也很有趣。是个别具风格的动效网页设计作品。
5. Genesis
设计师:Sam Day
动效特色:
- 滚动触发动效
- 悬停微交互

如果只看首页设计,你可能认为Genesis仅仅只是一副插画作品,但却很难将它与食物和餐厅联系起来。其实,Genesis是一个提倡素食,专注于快速休闲餐饮和有机舒适食品的网站。网页设计特色之一是手电筒光标。随着鼠标的滑动,所到区域将以高亮显示。单页设计、鼠标悬停微交互设计和滚动触发动画效果的结合使用,使得整个网站富有神秘色彩。使用户感到好奇,也是一种吸引用户的方式。
6. KIKK Festival
https://www.kikk.be/2018/en/home
设计师:DOGSTUDIO
动效特色:
- 悬停动效
- 鼠标动效
- 微交互

KIKK是一个文化教育类的网页,通过鼠标的移动路径展示蓝色蒙板下真实的网页背景色。喷涂效果的光标效果很有创意,网页中还添加了一些有趣的游标效果和可爱的小插画,与游动的鼠标产生奇妙的微交互。
7. Onedesigncompany
设计师:Onedesigncompany
动效特色:
- 微交互
- 加载动效
- 讲故事动效

在网页设计中使用动画的好处显而易见,使网页更加生动。但这也使等待和加载的时间变长。那么在等待过程中为进度条加上富有创意的加载动画会改变用户对于时间的感知,通过转移注意力的方式让用户等待感降低。简单的加载动效比复杂的更好。UX文案以叙述的方式推进微交互动画展示,也是网页设计中常用的一种动效展示方式。
8. Marie Morelle
https://www.marie-morelle.com/
设计师:Marie Morelle
动效特色:
- HTML5动效
- 导航栏滚动效果
- 鼠标动效

这是一个插画风格的作品集网站,极具法国特色的插画与HTML5动画网页设计的巧妙结合使网站很有吸引力。右侧导航栏随着鼠标滚动切换页面,伴随的页面交互在简洁设计的背景下显得很有设计感。
如何打造专业的动效网页设计?——你需要合适的工具!
1. ANIMATE.CSS
Animate.CSS是一个国外的CSS3动画库,它的动画库有多达60种动画效果,几乎包含了所有常见的动画效果。借助这个动画库,设计师可以轻松、快速制作出CSS3动画效果。
2. MAGIC ANIMATIONS
Magic Animations 动画是一个独特的CSS3动画特效包,设计师可以在自己的网站项目中自由地使用,只需简单的在页面引入 CSS样式: magic.css 或者压缩版本magic.min.css 就可以了。
3. BOUNCE.JS
Bounce.js是一款功能非常强大的可视化CSS3动画代码生成js库插件。可以在可视化的条件下编辑CSS3的各种动画效果。此外,Bounce.js还可以单独使用,通过js代码来完成各种CSS3动画效果。
4. Mockplus
Mockplus是一款快速原型设计工具,可以满足导航栏切换设计和需要滚动效果的网页设计。
视觉化的设计越来越受到人们的追捧。摹客团队为大家整理的8个现代动效网页设计能为你的设计注入更多灵感,让你在众多设计中脱颖而出。
原文地址:Mockplus
作者:jongde